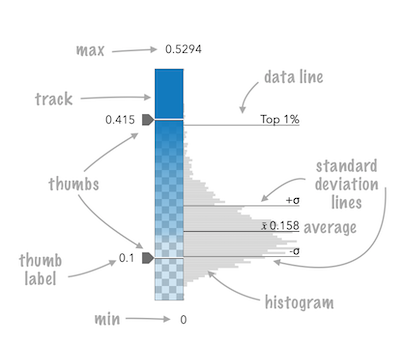
"OpacitySlider"微件用于创作和探索可使用 OpacityVariable 渲染的任何图层中的数据驱动可视化效果。 至少您必须设置小部件的min, max, 和 stops 属性。 停靠点用于在滑块的轨道上渲染不透明度渐变。

fromVisualVariableResult 方法可用于方便地从 createVisualVariable 方法创建结果对象的结果创建此滑块。
const params = {
layer: layer,
basemap: map.basemap,
valueExpression: "( $feature.POP_POVERTY / $feature.TOTPOP_CY ) * 100",
view: view
};
let variableResult = null;
opacityVariableCreator
.createVisualVariable(params)
.then(function(response) {
variableResult = response;
layer.renderer.visualVariables = [ response.visualVariable ];
return histogram({
layer: layer,
valueExpression: params.valueExpression,
view: view,
numBins: 70
});
})
.then(function(histogramResult) {
const slider = OpacitySlider.fromVisualVariableResult(variableResult, histogramResult);
slider.container = "slider";
})
.catch(function(error) {
console.log("there was an error: ", error);
});
此滑块应用于更新图层渲染器中的 opacity visual variable 。应用开发人员负责在此滑块上设置事件侦听器,以更新相应呈现器的不透明度变量。
// when the user slides the handle(s), update the renderer
// with the updated opacity stops
slider.on(["thumb-change", "thumb-drag"], function() {
const renderer = layer.renderer.clone();
const opacityVariable = renderer.visualVariables[0].clone();
opacityVariable.stops = slider.stops;
renderer.visualVariables = [ opacityVariable ];
layer.renderer = renderer;
});
有关获得对widget样式的完全控制的信息,请参阅样式主题。
构造函数
-
new OpacitySlider(properties)
-
参数:properties Objectoptional
所有可传入构造函数的属性,请参见属性列表。
示例代码:// 典型用法 const slider = new OpacitySlider({ container: "sliderDiv", statistics: stats, // object generated from summaryStatistics() stops: response.visualVariable.stops, // opacity visual variable generated from the opacityVariableCreator });
属性列表
属性详细说明
-
-
包含widget的DOM元素的ID或者节点 。此属性只能设置一次。以下示例都是使用小部件时的有效用例。
示例代码:// 在运行时创建HTML div元素,并将其设置为小部件的容器 const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // 添加widget 在 view的右上角 view.ui.add(basemapGallery, { position: "top-right" });// 创建 HTML div 元素 并且设置为widget的容器 const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // 添加widget 在 view的右上角 view.ui.add(basemapGallery, { position: "top-right" }); // HTML 标签 <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// 在添加到视图的UI时指定widget const basemapGallery = new BasemapGallery({ view: view }); // 添加widget 在 view的右上角 view.ui.add(basemapGallery, { position: "top-right" });
-
类名。类的名称声明格式为
geoscene.folder.className。
-
histogramConfig HistogramConfig inherited
-
与滑块上表示的数据关联的Histogram 。柱状常使用 esri/smartMapping/统计数据/直方图统计数据函数生成。
- 示例:
-
- geoscene/smartMapping/statistics/histogram
- Histogram
示例代码:histogram({ layer: featureLayer, field: "fieldName", numBins: 30 }).then(function(histogramResult){ // set the histogram to the slider slider.histogramConfig = { bins: histogramResult.bins }; });
-
创建部件时分配给部件的唯一ID。 如果不是由开发人员设置的,它将默认为容器ID 或者如果没有容器ID,那么它将自动生成
-
inputFormatFunction LabelFormatter inherited起始版本: GeoScene API for JavaScript 4.22
-
用于设置用户输入格式的函数。 与设置拇指标签格式的 labelFormatFunction, 相反,当用户开始编辑输入元素中的缩略图值时,它们会设置这些值的格式
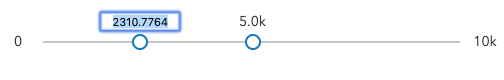
inputFormatFunction下图演示了默认情况下滑块输入值如何与相应的滑块值相似,并且与
labelFormatFunction中设置的格式不匹配。
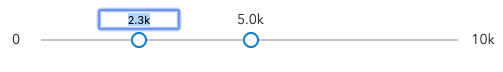
如果要设置滑块输入值的格式,使其与拇指标签匹配,则可以将
labelFormatFunction中设置的相同函数传递给inputFormatFunction以实现一致的格式。
但是,如果指定了
inputFormatFunction,则还必须编写相应的 inputParseFunction,用于将用户输入解析为可理解的滑块值。在大多数情况下,如果 指定输入FormatFunction,应将< a href="#labelFormatFunction">labelFormatFunction设置为相同的值 确保标签和输入之间的一致性。此属性重写默认输入格式化程序,该格式化程序通过在输入值上调用
toString()进行格式化。示例代码:// 将滑块输入的格式设置为带单位的缩写数字 // 例如,位置 1500 处的拇指将以 1.5k 的输入标签呈现 slider.inputFormatFunction = function(value, type){ if(value >= 1000000){ return (value / 1000000).toPrecision(3) + "m" } if(value >= 100000){ return (value / 1000).toPrecision(3) + "k" } if(value >= 1000){ return (value / 1000).toPrecision(2) + "k" } return value.toFixed(0); }
-
inputParseFunction InputParser inherited起始版本: GeoScene API for JavaScript 4.22
-
用于分析由inputFormatFunction格式化的滑块输入的函数。 如果设置了
inputFormatFunction则必须设置此属性。 否则,滑块值可能不会更新到其预期位置。覆盖默认输入解析,这是一个已解析的浮点数。
示例代码:// 将滑块输入(字符串值)解析为滑块可理解的数字值 // 这假设滑块已经配置了 inputFormatFunction // 例如,如果输入是1.5k,则此函数将解析 // it to a value of 1500 slider.inputParseFunction = function(value, type, index){ let charLength = value.length; let valuePrefix = parseFloat(value.substring(0,charLength-1)); let finalChar = value.substring(charLength-1); if(parseFloat(finalChar) >= 0){ return parseFloat(value); } if(finalChar === "k"){ return valuePrefix * 1000; } if(finalChar === "m"){ return valuePrefix * 1000000; } return value; }
-
label String
-
-
labelFormatFunction LabelFormatter inherited
-
Slider.labelFormatFunction的修改版本,它是一个自定义函数,用于设置缩略图、最小值、最大值和平均值上的标签的格式。 覆盖默认的标签格式化程序。此函数还支持日期格式。
示例代码:// For thumb values, rounds each label to whole numbers slider.labelFormatFunction = function(value, type) { return (type === "value-change") ? value.toFixed(0): value; }
-
示例代码:
slider.max = 150;
-
示例代码:
slider.min = -150;
-
起始版本: GeoScene API for JavaScript 4.22
-
定义滑块缩略图值的舍入方式。此数字表示该数字 的小数位数滑块缩略图值应在移动时舍入。
此值还指示数据范围缩略图标记的精度 小于
10(即(最大值 - 最小值)< 10)。当数据范围大于
10时,标签显示,精度为不超过两个小数位,但实际的滑块缩略图值将保持此属性中指定的精度。例如,给定默认精度
4和以下滑块配置, 缩略图的标签将显示两个小数位,但实际精度 即使用户滑动或移动缩略图,缩略图值也不会丢失。const slider = new Slider({ min: 20, max: 100, // data range of 80 values: [50.4331], // thumb label will display 50.43 // thumb value will maintain precision, so // value will remain at 50.4331 container: "sliderDiv" });如果用户手动输入的值的精度高于 此属性,该缩略图值的精度将保持不变,直到缩略图 由用户移动。此时,该值将根据指示的精度进行舍入。
如果缩略图标签不可见,则必须使用labelInputs启用它们。
请记住,此属性会将拇指舍入值,不应专门使用用于格式化目的。要设置缩略图
label的格式,请使用标签FormatFunction属性。- 默认值:4
示例代码:slider.precision = 7;
-
视图模型的状态。
可选值:"ready"|"disabled"
-
stops OpacityStop[]
-
不透明度停靠点从 OpacityVariable 链接到滑块。这些停靠点中的不透明度值将用于渲染滑块上的渐变。 它们应该与关联图层的 opacity 视觉变量中呈现的不透明度相匹配。
示例代码:opacityVariableCreator.createContinuousRenderer({ layer: featureLayer, field: "fieldName", basemap: "tianditu-image" }).then(function(opacityResponse){ const slider = new OpacitySlider({ stops: opacityResponse.visualVariable.stops, container: "sliderDiv" }); });
-
style Object
-
公开可以设置样式的小部件的各种属性。
- Property:
-
optionaltrackFillColor Color默认值:new Color([0, 121, 193])
滑块轨道的颜色。 对于仅存在不透明度变量的单色可视化,您应该设置此颜色以匹配SimpleRenderer中符号的颜色。
示例代码:slider.style.trackFillColor = new Color("dodgerblue");
-
起始版本: GeoScene API for JavaScript 4.22
-
如果为
true,则当用户拖动任何段时,所有段将同步在一起以更新缩略图值。这将在拖动任何段时保持所有缩略图之间的间隔。仅当visibleElements.interactiveTrack 为true 时才适用。在启用了primary handle is enabled中,这允许您禁用handlesSyncedToPrimary,以使句柄移动独立于中间(主)句柄, 但仍然为最终用户提供了一个选项,通过滑块拖动事件将句柄与主句柄同步。
- 默认值:false
- 示例:
示例代码:slider.visibleElements = { interactiveTrack: true }; slider.primaryHandleEnabled = true; slider.handlesSyncedToPrimary = false; slider.syncedSegmentsEnabled = true;
-
viewModel OpacitySliderViewModel
-
OpacitySlider微件的视图模型。这个类包含所有的逻辑(属性和方法)来控制此小部件的行为。 请参阅 OpacitySliderViewModel类以访问 OpacitySlider 小部件上的所有属性和方法。
-
是否显示widget
如果为
false, 小部件将不再呈现在web文档中。这可能会影响文档中其他元素或小部件的布局。例如,如果此小部件是与 view UI, 右上角关联的三个小部件中的第一个,那么当此小部件不可见时,其他小部件将重新定位。 有关更多信息,请参阅CSS display 值"none".- 默认值:true
示例代码:// 在view中隐藏widget widget.visible = false;
-
起始版本: GeoScene API for JavaScript 4.22
-
小部件中显示的可见元素。 此属性提供打开/关闭小部件显示的各个元素的功能
- Property:
-
optionalinteractiveTrack Boolean默认值:false
如果为
true,则在轨道上显示保持 两个滑块缩略图/手柄之间的间隔。 - 示例:
示例代码:slider.visibleElements = { interactiveTrack: true }; slider.syncedSegmentsEnabled = true;
-
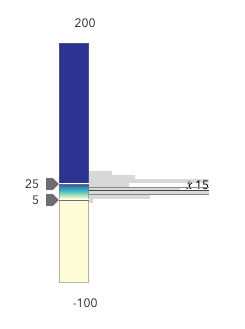
将滑块轨道缩放到此属性中提供的范围。 当提供最小和/或最大缩放值时, min 和 max 滑块值将被保留并呈现在滑块上的典型位置。 但是,滑块轨道本身是缩放的,因此不能将拇指移动到提供的最小和最大缩放值之上或之下。
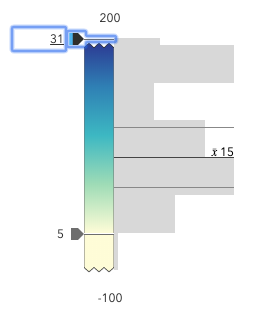
当滑块处于缩放状态时,轨道的缩放端会出现锯齿状。 在下图中,请注意即使滑块最大值为
200,顶部缩略图也无法移动超过31的缩放最大值。
要退出缩放状态,用户可以单击锯齿线,或者开发人员可以将
zoomOptions设置为null。 由开发人员为最终用户提供 UI 选项以启用滑块上的缩放。当滑块与严重偏斜的数据集相关联时,设置
zoomOptions很有用,其中直方图由于异常值而仅呈现一两个条形。
您可以通过缩放滑块并根据缩放的最小值和最大值重新生成直方图来消除异常值的影响。 这将提供更好的数据视图并使滑块对最终用户更有用。
示例代码:// 将滑块缩放到只能移动拇指 // 到 10 和 25 的值之间的位置,而 // 保持滑块的绝对最小值和 // 最大值 slider.zoomOptions = { min: 10, max: 25 };// disables zooming on the slider slider.zoomOptions = null;// 将滑块缩放到只能移动拇指 // to positions above the value of 10, while maintaining // the slider's absolute minimum value slider.zoomOptions = { min: 10 };// 将滑块缩放到只能移动拇指 // to positions below the value of 25, while maintaining // the slider's absolute maximum value slider.zoomOptions = { max: 25 };// zooms the slider to the handle positions // with some padding document.getElementById("zoomInButton").onclick = function() { const lowerThumb = slider.values[0]; const upperThumb = slider.values[1]; const range = upperThumb - lowerThumb; const padding = range * 0.3; const zoomMin = (lowerThumb - padding) > slider.min ? (lowerThumb - padding) : slider.min; const zoomMax = (upperThumb + padding) < slider.max ? (upperThumb + padding) : slider.max; slider.set({ zoomOptions: { min: zoomMin, max: zoomMax } }); };
方法列表
| 属性 | 返回值类型 | 描述 | 类 | |
|---|---|---|---|---|
| String | 更多信息 用于为widgets的 | 更多信息 | Widget | |
| 更多信息 销毁widget实例。 | 更多信息 | Widget | ||
| Boolean | 更多信息 在实例上触发事件。 | 更多信息 | Widget | |
| OpacitySlider | 更多信息 一个方便的函数,用于从 createVisualVariable 方法的result 创建 OpacitySlider 小部件实例。 | 更多信息 | OpacitySlider | |
| Boolean | 更多信息 指示实例上是否存在与提供的事件名称匹配的事件侦听器。 | 更多信息 | Widget | |
| Boolean | 更多信息
| 更多信息 | Widget | |
| Boolean | 更多信息
| 更多信息 | Widget | |
| Boolean | 更多信息
| 更多信息 | Widget | |
| Object | 更多信息 在实例上注册事件处理程序。 | 更多信息 | Widget | |
| 更多信息 Widget teardown helper. | 更多信息 | Widget | ||
| 更多信息 这种方法主要由开发人员在实现自定义widget时使用。 | 更多信息 | Widget | ||
| Object | 更多信息 这种方法主要由开发人员在实现自定义widget时使用。 | 更多信息 | Widget | |
| 更多信息 立即将widget渲染到DOM。 | 更多信息 | Widget | ||
| 更多信息 这种方法主要由开发人员在实现自定义widget时使用。 | 更多信息 | Widget | ||
| 更多信息 一个方便函数,用于根据 createVisualVariable 方法的result 更新 OpacitySlider 小部件实例的属性。 | 更多信息 | OpacitySlider | ||
| Promise | 更多信息
| 更多信息 | Widget |
方法详细说明
-
用于为widget的类属性构建值的实用方法
class 属性. 这有助于简化CSS类设置.参数:repeatable class 类名称
返回值:类型 描述 String The computed class name. 示例代码:// .tsx语法显示在渲染widget时如何设置CSS classs . render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
-
destroy()inherited
-
销毁widget实例。
-
在实例上触发事件。仅当创建此类的子类时才应使用此方法。
参数:type String事件名称
event Objectoptional事件负载。
返回值:类型 描述 Boolean 如果侦听器收到通知,则为 true
-
-
一个方便的函数,用于从 createVisualVariable 方法的result 创建 OpacitySlider 小部件实例。
此方法设置滑块的 stops, min, max, 和histogramConfig。为其分配适当的 container 和任何其他可选属性仍然是开发人员的责任。
参数:visualVariableResult VisualVariableResult来自 createVisualVariable 方法创建结果对象。
histogramResult geoscene/smartMapping/statistics/histogram~HistogramResultoptional结果直方图对象来自于histogram 方法。
返回值:类型 描述 OpacitySlider 返回 OpacitySlider 实例。 在为其分配有效container之前,不会呈现此内容。 示例代码:const params = { layer: layer, basemap: map.basemap, valueExpression: "( $feature.POP_POVERTY / $feature.TOTPOP_CY ) * 100", view: view }; let vvResult = null; opacityVariableCreator .createVisualVariable(params) .then(function(response) { vvResult = response; const renderer = layer.renderer.clone(); renderer.visualVariables = [ vvResult.visualVariable ] layer.renderer = renderer; return histogram({ layer: layer, valueExpression: params.valueExpression, view: view, numBins: 70 }); }) .then(function(histogramResult) { const opacitySlider = OpacitySlider.fromVisualVariableResult(vvResult, histogramResult); opacitySlider.container = "slider"; // when the user slides the handle(s), update the renderer // with the updated opacity stops opacitySlider.on(["thumb-change", "thumb-drag"], function() { const renderer = layer.renderer.clone(); const opacityVariable = renderer.visualVariables[0].clone(); opacityVariable.stops = opacitySlider.stops; renderer.visualVariables = [ opacityVariable ]; layer.renderer = renderer; }); }) .catch(function(error) { console.log("there was an error: ", error); });
-
起始版本: GeoScene API for JavaScript 4.22
-
isFulfilled()可用于验证创建类的实例是否已完成(无论成功或失败)。 如果已完成,将会返回true。返回值:类型 描述 Boolean 指示创建类的实例是否已完成(无论成功或失败)。
-
起始版本: GeoScene API for JavaScript 4.22
-
isRejected()可用于验证创建类的实例是否失败。 如果失败, 将会返回true。返回值:类型 描述 Boolean 指示是否已拒绝创建类的实例。
-
起始版本: GeoScene API for JavaScript 4.22
-
isResolved()可用于验证创建类的实例是否成功。 如果成功, 将会返回true。返回值:类型 描述 Boolean 指示是否已解析创建类的实例。
-
在实例上注册事件处理程序。调用此方法将事件与侦听器挂钩
参数:要监听的event 或者事件数组
listener Function事件触发时要调用的函数
返回值:类型 描述 Object 返回一个 remove()方法的事件处理程序,该方法用以停止侦听事件。属性 类型 描述 remove Function 当被调用时,从事件中移除监听器。 示例代码:view.on("click", function(event){ // event是事件触发后返回的事件句柄。 console.log(event.mapPoint); });
-
own(handles)inherited
-
Widget teardown helper. 当widget被销毁时,添加到它的任何句柄都将被自动删除。
参数:handles WatchHandle|WatchHandle[]widget销毁后标记为删除的句柄。
-
postInitialize()inherited
-
这种方法主要由开发人员在实现自定义widget时使用。 在widget准备好后执行。
-
这种方法主要由开发人员在实现自定义widget时使用。 它必须由子类实现以进行渲染。
返回值:类型 描述 Object 渲染虚拟节点。
-
renderNow()inherited
-
立即将widget渲染到DOM。
-
scheduleRender()inherited
-
这种方法主要由开发人员在实现自定义widget时使用。 计划小部件渲染。此方法对于影响UI的更改非常有用。
-
updateFromVisualVariableResult(visualVariableResult, histogramResult)
-
一个方便函数,用于根据 createVisualVariable 方法的result 更新 OpacitySlider 小部件实例的属性。 此方法适用于应用程序允许最终用户切换用于呈现数据的数据变量的情况。
参数:visualVariableResult VisualVariableResult来自 createVisualVariable 方法创建结果对象。
histogramResult geoscene/smartMapping/statistics/histogram~HistogramResultoptional结果直方图对象来自于histogram 方法。
示例代码:const params = { layer: layer, basemap: map.basemap, valueExpression: "( $feature.POP_POVERTY / $feature.TOTPOP_CY ) * 100", view: view }; let vvResult = null; opacityVariableCreator .createVisualVariable(params) .then(function(response) { vvResult = response; const renderer = layer.renderer.clone(); renderer.visualVariables = [ vvResult.visualVariable ] layer.renderer = renderer; return histogram({ layer: layer, valueExpression: params.valueExpression, view: view, numBins: 70 }); }) .then(function(histogramResult) { opacitySlider.updateFromVisualVariableResult(vvResult, histogramResult); }) .catch(function(error) { console.log("there was an error: ", error); });
-
起始版本: GeoScene API for JavaScript 4.22
-
when()创建类的实例后,会被执行一次。该方法接受两个参数:callback函数和errback函数。callback在类的实例加载时执行。 如果类的实例无法加载,则执行errback。参数:callback Functionoptional当 Promise 成功时,该函数将被调用。
errback Functionoptional当 Promise 失败时,该函数将被调用。
返回值:类型 描述 Promise 返回回调结果的新promise,可用于 chain additional functions. 示例代码:// 尽管此示例使用 BasemapGallery widget,但任何作为 Promise 的类实例都可以以相同的方式使用 when() let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // 当 Promise resolved 时,函数将被执行 }, function(error){ // 当 Promise 通过 rejected 抛错时,这个函数将被执行 });
Event Overview
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
{oldValue: Number,type: "max-change",value: Number} |
更多信息
当用户更改滑块的max值时触发。 |
更多信息 | SmartMappingSliderBase | |
{oldValue: Number,type: "min-change",value: Number} |
更多信息
当用户更改滑块的min值时触发。 |
更多信息 | SmartMappingSliderBase | |
{index: Number,state: "start","drag",type: "segment-drag",thumbIndices: Number[]} |
更多信息
当用户拖动滑块段时触发。 |
更多信息 | SmartMappingSliderBase | |
{index: Number,oldValue: Number,type: "thumb-change",value: Number} |
更多信息
当用户通过箭头键和键盘编辑微件上的标签来更改缩略图的值时,将触发。 |
更多信息 | SmartMappingSliderBase | |
{index: Number,state: "start","drag",type: "thumb-drag",value: Number} |
更多信息
当用户在微件上拖动缩略图时触发。 |
更多信息 | SmartMappingSliderBase |
Event Details
-
max-changeinherited
-
当用户更改滑块的max值时触发。
- 属性:
-
oldValue Number
滑块的前max 值(或界限)
type String事件类型
该值通常是 "max-change".
value Number触发事件时滑块的max(或界限)值。
示例代码:slider.on("max-change", function() { const renderer = layer.renderer.clone(); const visualVariable = renderer.visualVariables[0].clone(); colorVariable.stops = slider.stops; renderer.visualVariables = [ visualVariable ]; layer.renderer = renderer; });
-
min-changeinherited
-
当用户更改滑块的min值时触发。
- 属性:
-
oldValue Number
滑块的前min 值(或界限)
type String事件类型
该值通常是 "min-change".
value Number触发事件时滑块的min值(或绑定值)。
示例代码:slider.on("min-change", function() { const renderer = layer.renderer.clone(); const visualVariable = renderer.visualVariables[0].clone(); colorVariable.stops = slider.stops; renderer.visualVariables = [ visualVariable ]; layer.renderer = renderer; });
-
segment-draginherited起始版本: GeoScene API for JavaScript 4.22
-
当用户拖动滑块的一段时激发。段是部分 位于两个缩略图之间的轨道。这仅适用于当 visibleElements.interactiveTrack是
true。- 属性:
-
index Number
滑块中段的从 1 开始的索引。
state String拖动的状态。
可选值:"start"|"drag"
type String事件类型
该值通常是 "segment-drag".
线段两端的缩略图索引。
- 示例:
示例代码:slider.on("segment-drag", () => { const renderer = layer.renderer.clone(); const visualVariable = renderer.visualVariables[0].clone(); colorVariable.stops = slider.stops; renderer.visualVariables = [ visualVariable ]; layer.renderer = renderer; });
-
thumb-changeinherited
-
当用户通过箭头键和键盘编辑微件上的标签来更改缩略图的值时,将触发。
- 属性:
-
index Number
触发事件的拇指的从 0 开始的索引。
oldValue Number进行更改之前拇指的先前值。
type String事件类型
该值通常是 "thumb-change".
value Number触发事件时的 thumb 值。
示例代码:slider.on("thumb-change", function() { const renderer = layer.renderer.clone(); const visualVariable = renderer.visualVariables[0].clone(); colorVariable.stops = slider.stops; renderer.visualVariables = [ visualVariable ]; layer.renderer = renderer; });
-
thumb-draginherited
-
当用户在微件上拖动缩略图时触发。
- 属性:
-
index Number
触发事件的拇指的从 0 开始的索引。
state String拖动的状态。
可选值:"start"|"drag"
type String事件类型
该值通常是 "thumb-drag".
value Number触发事件时的 thumb 值。
示例代码:slider.on("thumb-drag", function() { const renderer = layer.renderer.clone(); const visualVariable = renderer.visualVariables[0].clone(); colorVariable.stops = slider.stops; renderer.visualVariables = [ visualVariable ]; layer.renderer = renderer; });