概述
MapView 显示 Map 实例的 2D 视图。必须创建 MapView 的实例以在 2D 中呈现 Map(连同其操作层和基础层)。要以 3D 形式渲染地图及其图层,请参阅 SceneView 的文档。有关视图的一般概述,请参阅 View。
为了使地图在 DOM 中对用户可见,必须创建一个 MapView 并引用至少两个对象:一个 Map 实例和一个 DOM 元素。每个都分别在 map 和 container 属性中设置。
// Create a MapView instance (for 2D viewing)
const view = new MapView({
map: myMap, // References a Map instance
container: "viewDiv" // References the ID of a DOM element
});
使用视图
MapView 除了负责 Map 及其元素的渲染外,还处理用户与地图之间的交互。例如,传统的地图比例尺没有设置在 Map 上;它设置在 MapView 上。
view.scale = 24000; // Sets a 1:24,0000 scale on the view
MapView 在构建后可能不会立即准备好显示。例如,可能需要首先加载地图数据以确定视图的 spatialReference,或者 DOM 容器可能还没有非零大小。许多视图方法(例如 hitTest 或 goTo)需要视图准备好才能使用。
.when() 可以调用 MapView 实例上的方法来执行只能在地图加载后运行的进程。
view.when(function() {
// MapView is now ready for display and can be used. Here we will
// use goTo to view a particular location at a given zoom level and center
view.goTo({
center: [-112, 38],
zoom: 12
});
})
.catch(function(err) {
// A rejected view indicates a fatal error making it unable to display.
// Use the errback function to handle when the view doesn't load properly
console.error("MapView rejected:", err);
});
有关 view.when() 的实时示例,请参阅如何在 SceneView 示例中添加 2D 概览图。
程序化导航
您可以通过使用中心和比例或缩放的组合,或者通过在 MapView 的构造函数中设置 extent 或 viewpoint 属性来设置初始范围(或地图的可见部分)。
由于某些视图属性相互覆盖,因此在构建视图期间应用这些属性有一个设置的优先级。初始化时,MapView 需要中心和比例,以及可选的旋转。中心和比例来源于几个属性:center、zoom、scale、extent 或 viewpoint。center 和 scale 都可以从 extent 和 viewpoint 导出。如果在构造函数中设置了所有属性,它们将按照定义的顺序应用。例如,比例是从范围派生的,因此在范围之后设置比例会覆盖派生值,而从范围中心派生的中心保持不变。下表描述了在视图构建期间哪些属性具有优先级(被覆盖的属性在构建期间将不起作用)。
| 属性 | Overrides |
|---|---|
| viewpoint | extent, center, scale, zoom |
| extent | center, scale, zoom |
const view = new MapView({
map: map,
container: "viewDiv",
zoom: 10,
extent: initialExtent, // will override zoom
// map will be centered at [0,0], but the scale from initialExtent will be used
center: [0,0]
});
Notes
- 如果在构造函数中设置的 center、extent 或 viewpoint.targetGeometry 的空间参考与视图的 spatialReference 不匹配,则投影引擎将被动态加载。
- 在运行时,将 center、extent 或 viewpoint 设置为与视图空间参考不匹配的空间参考时,必须加载投影引擎。您可以通过调用 projection.isLoaded() 在设置这些属性之前检查投影引擎是否已加载。如果尚未加载,您可以调用 projection.load()。
// Create a map
const map = new Map({
basemap: new Basemap({
portalItem: {
id: "6553466517dd4d5e8b0c518b8d6b64cf"
}
});
});
// Set the center and zoom level on the view.
// In this case, the view's spatial reference wkid is 3031
// center is lat/long. Projection engine will be loaded dynamically
// to project the center to match the spatial reference of the view
const view = new MapView({
map: map, // References a Map instance
container: "viewDiv" // References the ID of a DOM element
center: [-100, 35], // Sets the center point of the view at a specified lon/lat
zoom: 3 // MapView converts this to its corresponding scale which is 112823780.660964
});
// Sets the center point of the view at a specified lon/lat
view.center = [-112, 38];
view.zoom = 13; // Sets the zoom LOD to 13
// new extent for the mapview where the spatialReference.wkid is 4326
const extent = new Extent({
xmin: -9177882,
ymin: 4246761,
xmax: -9176720,
ymax: 4247967,
spatialReference: {
wkid: 102100
}
});
if (!projection.isLoaded()) {
// load the projection engine if it is not loaded
await projection.load();
}
view.extent = extent;
因为 View 处理用户交互,所以在 MapView 上处理 click 等事件。动画也可以使用 goTo() 方法,它允许您将 MapView 从一个范围更改或移动到另一个范围。
缩放和 LODs
为什么设置 MapView.zoom 不总是有效,为什么它的值为 -1?该部分解释了 MapView 缩放和 LOD 的工作原理。地图的 basemap 定义了加载视图时 MapView 的 effectiveLODs。LOD 具有可用于导航地图的比例和相应的 zoom 值。如果 MapView 具有有效的有效 LOD,则可以在 MapView 上设置缩放值。在这种情况下,视图将其转换为相应的比例,或者如果缩放为小数,则对其进行插值。
如果以下语句为真,则 MapView 的 constraints.effectiveLODs 将为 null:
如果 effectiveLODs 为 null,则无法在 MapView 上设置 zoom,因为无法进行转换。在这种情况下,缩放值将是 -1。设置比例将起作用。为了解决这个问题,可以在初始化时通过调用 TileInfo.create().lods 来定义 MapView 的 constraints.lods。
const layer = new FeatureLayer({
url: "https://services.arcgis.com/P3ePLMYs2RVChkJx/ArcGIS/rest/services/World_Countries_(Generalized)/FeatureServer/0"
});
// initialize the map without basemap, just add the feature layer to the map
// feature layer does not have tileInfo to derive effectiveLODs from
const map = new Map({
layers: [layer]
});
// Create a tileInfo instance using the default settings and pass its
// resulting LODs to a MapView's constraints.lods.
const view = new MapView({
container: "viewDiv",
map: map,
zoom: 3, // this will work because we are creating LODs. Otherwise, it will not work
constraints: {
lods: TileInfo.create({
// create the LODs to match the spatial reference of the view
spatialReference: viewSpatialReference
}).lods
},
spatialReference: viewSpatialReference
});
MapView 导航
MapView 导航默认启用,包括鼠标交互,如下表所述。
| 操作 | MapView 行为 |
|---|---|
| 拖动 | 平移 |
| 双击 | 放大光标 |
| Ctrl+双击 | 缩小光标 |
| 向前滚动 | 放大光标 |
| 向后滚动 | 缩小光标 |
| 右键单击+拖动 | 2D-旋转 |
| Shift+左键单击+拖动 | 缩放到绘制图形的范围 |
| 方向键 | 向左、向右、向上或向下微移视图 |
| N | 调整视图指向北方 |
| A | 逆时针旋转视图 |
| D | 顺时针旋转视图 |
| + | 在地图中心逐渐放大 |
| - | 在地图中心逐渐缩小 |
| 用一根或多根手指拖动 | 平移 |
| 用一根手指双击缩放 | 在手指位置平移 |
| 两指捏入/捏出 | 缩小/放大 |
| 顺时针或逆时针方向移动两根手指 | 旋转 |
要禁用 MapView 导航,您必须对触发导航的指针或手势事件的事件对象调用 stopPropagation() 方法。
有关示例,请参阅我们关于 禁用视图导航 的示例。
使用 Gamepad 和 3DConnexion 设备进行 MapView 导航
当 view.navigation.gamepad.enabled 设置为 true (默认)时,游戏手柄和 3Dconnexion 设备(如 SpaceMouse)可用于导航。要在 MapView 中启用缩放,必须将 view.constraints.snapToZoom 设置为 false (默认为 true)。请参阅 GamepadInputDevice 了解支持的设备。

| Gamepad 操作 | MapView 行为 |
|---|---|
| 左触发器 | 放大 |
| 右触发器 | 缩小 |
| 左摇杆 | 平移视图 |
| 右摇杆 | 旋转视图 |
| 动作形象 | SpaceMouse 操作 | MapView 行为 |
|---|---|---|
 |
推(左/右/前/后) | 平移视图 |
 |
拉起 | 缩小 |
 |
向下推 | 放大 |
 |
顺时针旋转 | 顺时针旋转视图 |
 |
逆时针旋转 | 逆时针旋转视图 |
要禁用游戏手柄导航,您可以将 view.navigation.gamepad.enabled 设置为 false。
注:
- 必须禁用缩放捕捉 才能进行连续缩放。在 MapView 中,
snapToZoom默认为true。view.constraints.snapToZoom = false;
- 根据 2020 年 10 月 29 日的 W3C 工作草案,如果 Web 应用程序托管在 非安全上下文 (例如 http 而不是 https)上,则 gamepad 功能可能无法在部分或所有浏览器上使用。GeoScene API for JavaScript 的未来版本可能会在非安全上下文中显式禁用 gamepad 功能。
Handling 事件
当用户与 MapView 交互时,他们的操作会触发您可以监听和响应的事件。例如,您可以在用户将鼠标移动到地图上时进行监听,并在鼠标位置显示坐标。这称为 pointer-move 事件。有关所有事件的列表,请参阅 MapView 事件 部分。
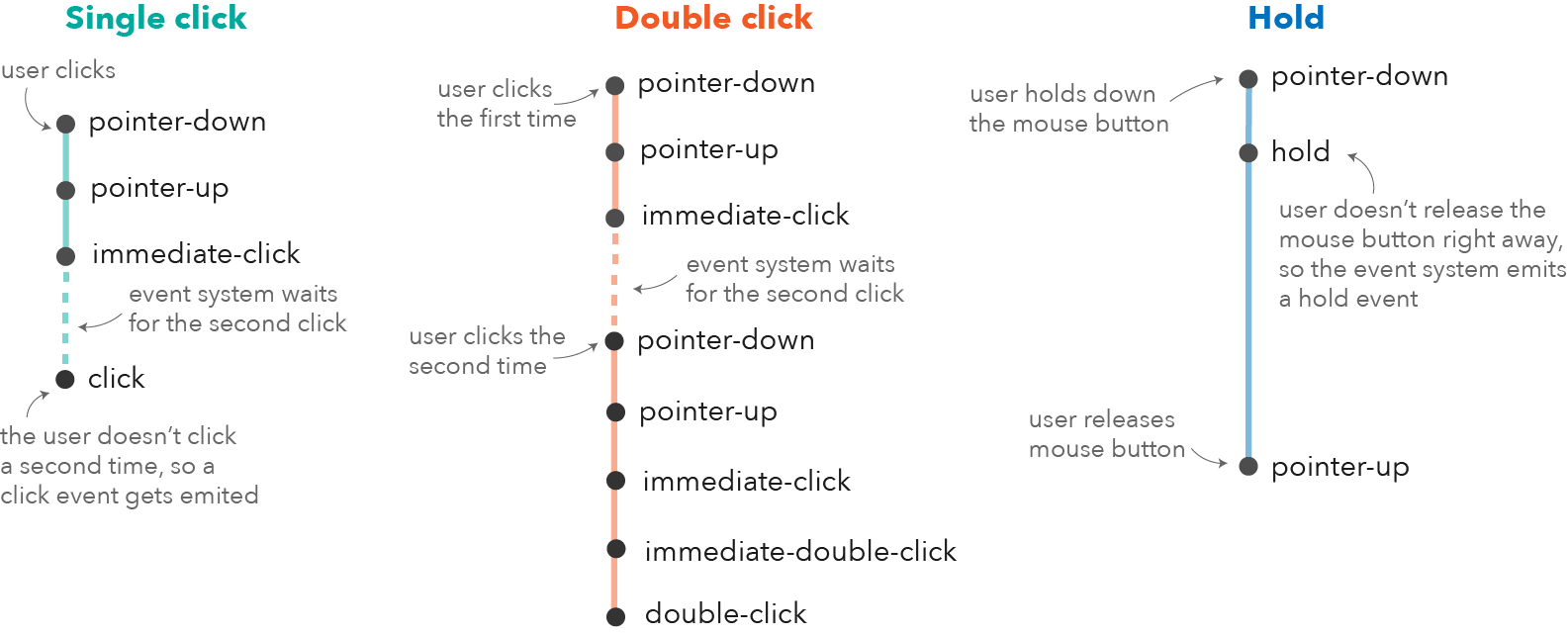
需要注意的是,一些事件相互依赖,用户交互的时间会影响触发事件的类型。例如,单击会触发一系列事件:当用户按下鼠标按钮时pointer-down ,当用户松开鼠标按钮时 pointer-up 。 在pointer-up 事件之后 immediate-click 立即单击事件。 immediate-click 应该用于无延迟地响应用户交互。只有在确保用户没有第二次点击后才会触发 click 事件(在这种情况下,它会触发 double-click 事件)。

在双击的情况下,第一次单击后重复相同的事件链。但是,如果用户在接近的时间范围内再次点击,则不再发出 click 事件,而是再次触发 pointer-down, pointer-up 和 immediate-click 事件。
在两个 immediate-click 事件之后,将触发一个 double-click 以及一个 immediate-double-click 事件。
两者之间的区别在于,在 immediate-click 事件上使用 stopPropagation 不能防止 immediate-double-click ,因此可以独立于 immediate-click 事件的使用对双击做出反应。
这些事件也在内部用于导航、弹出窗口或不同的交互工具,如测量或草图。在某些用例中,添加额外的事件侦听器可能会干扰默认事件侦听器。例如,添加一个 immediate-click 事件来打开一个弹出窗口,会干扰同样打开一个弹出窗口的默认 click 事件。
请参阅 事件资源管理器 示例,以可视化与视图交互时触发的不同事件。
- 另请参阅:
构造函数
属性概览
| 名称 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| Collection<LayerView> | 更多信息 包含与此视图中的底图、业务图层和图层组相关的所有已创建 LayerViews 的平面列表的集合。 | 更多信息 | View | |
| ViewAnimation | 更多信息 表示由 goTo()初始化的正在进行的视图动画。 | 更多信息 | MapView | |
| ColorBackground | 更多信息 MapView 的背景颜色。 | 更多信息 | MapView | |
| BasemapView | 更多信息 表示将单个底图添加到地图后的视图。 | 更多信息 | View | |
| Object | 更多信息 | 更多信息 | MapView | |
| Point | 更多信息 表示视图的中心点; 设置中心时,您可以传递一个 Point 实例或表示经度/纬度对的数字数组( | 更多信息 | MapView | |
| Object | 更多信息 | 更多信息 | MapView | |
| HTMLDivElement | 更多信息 表示包含视图的 DOM 元素的 | 更多信息 | View | |
| String | 更多信息 类的名称。 | 更多信息 | Accessor | |
| Extent | 更多信息 | 更多信息 | MapView | |
| Error | 更多信息 当视图丢失其 WebGL 上下文时返回一个致命 error 。 | 更多信息 | View | |
| Collection<string> | 更多信息 对一组特定楼层标高的视图应用显示过滤器。 | 更多信息 | MapView | |
| Boolean | 更多信息 指示浏览器焦点是否在视图上。 | 更多信息 | View | |
| Collection<Graphic> | 更多信息 允许将 graphics 直接添加到视图中的默认图形。 | 更多信息 | View | |
| Number | 更多信息 从视图容器元素读取的视图高度(以像素为单位)。 | 更多信息 | View | |
| String | 更多信息 一个方便的属性,指示视图高度的一般大小。 | 更多信息 | MapView | |
| Object | 更多信息 用于配置突出显示的选项。 | 更多信息 | MapView | |
| Input | 更多信息 用于配置视图输入处理的选项。 | 更多信息 | View | |
| Boolean | 更多信息 指示视图是否正在与之交互(例如在平移或通过交互工具时)。 | 更多信息 | View | |
| Collection<LayerView> | 更多信息 一个集合,其中包含地图中所有已创建的 LayerViews 的分层列表。 | 更多信息 | View | |
| Magnifier | 更多信息 放大镜允许将视图的一部分显示为视图顶部的放大镜图像。 | 更多信息 | View | |
| Map | 更多信息 要在视图中显示的 Map 对象的实例。 | 更多信息 | View | |
| Boolean | 更多信息 指示视图是否正在导航(例如在平移时)。 | 更多信息 | View | |
| Navigation | 更多信息 用于配置视图导航行为的选项。 | 更多信息 | View | |
| String | 更多信息 指示视图方向的便利属性。 | 更多信息 | MapView | |
| Object | 更多信息 | 更多信息 | View | |
| Popup | 更多信息 | 更多信息 | View | |
| Boolean | 更多信息 当为 | 更多信息 | View | |
| String | 更多信息 定义在调整浏览器窗口大小时保持静止的锚点。 | 更多信息 | MapView | |
| Boolean | 更多信息 指示视图是否正在调整大小。 | 更多信息 | View | |
| Number | 更多信息 以地图单位表示一个像素的大小。 | 更多信息 | MapView | |
| Number | 更多信息 正北相对于视图顶部的顺时针旋转度数。 | 更多信息 | MapView | |
| Number | 更多信息 表示视图中心的地图比例。 | 更多信息 | MapView | |
| Number[] | 更多信息 包含视图宽度和高度的数组,例如以像素为单位。 | 更多信息 | View | |
| SpatialReference | 更多信息 视图的空间参考。 | 更多信息 | MapView | |
| Boolean | 更多信息 指示 MapView 的 spatialReference 在初始化后是否可以更改。 | 更多信息 | MapView | |
| Boolean | 更多信息 指示视图是动画、导航还是调整大小。 | 更多信息 | View | |
| Boolean | 更多信息 指示视图是否在页面上可见。 | 更多信息 | View | |
| TimeExtent | 更多信息 视图的时间范围。 | 更多信息 | View | |
| String | 更多信息 视图的维度。 | 更多信息 | MapView | |
| DefaultUI | 更多信息 公开视图中可用的默认小部件,并允许您打开和关闭它们。 | 更多信息 | View | |
| Boolean | 更多信息 指示视图是通过对网络的附加数据请求还是通过处理接收到的数据来更新的。 | 更多信息 | View | |
| Viewpoint | 更多信息 将当前视图表示为视图上的 Viewpoint 或观察点。 | 更多信息 | MapView | |
| Number | 更多信息 从视图容器元素读取的视图宽度(以像素为单位)。 | 更多信息 | View | |
| String | 更多信息 一个方便的属性,指示视图宽度的一般大小。 | 更多信息 | MapView | |
| Number | 更多信息 表示视图中心的细节级别 (LOD)。 | 更多信息 | MapView |
属性详情
-
allLayerViews Collection<LayerView> inherited
-
包含与此视图中的底图、业务图层和图层组相关的所有已创建 LayerViews 的平面列表的集合。
- 另请参阅:
-
animation ViewAnimation
-
- 另请参阅:
示例:view.watch("animation", function(response){ if(response && response.state === "running"){ console.log("Animation in progress"); } else{ console.log("No animation"); } });
-
background ColorBackgroundautocast起始版本:GeoScene API for JavaScript 4.16
-
MapView 的背景颜色。如果视图的 map 发生更改,则视图的
background将重置为地图的背景,即使用户之前设置了它也是如此。- 默认值:null
示例:let view = new MapView({ container: "viewDiv", map: map, background: { // autocasts new ColorBackground() color: "magenta" // autocasts as new Color() } });
-
basemapView BasemapView inherited
-
表示将单个底图添加到地图后的视图。
-
breakpoints Object
-
用于在视图的 height 和 width 上定义断点的便利属性。此处指定的大小根据视图的大小确定 widthBreakpoint 和 heightBreakpoint 属性的值。
设置断点有助于响应式应用程序设计。它通过观察宽度和高度断点来做到这一点。这很有帮助,因为它消除了对多个
@mediacalls 的需要。您可以为视图的 widthBreakpoint 或 heightBreakpoint 属性设置监视处理程序,而不是监听视图的大小和/或调整大小属性。请参阅样式指南以获取有关使用此功能的更多信息。
- 属性:
-
optionalxsmall Number默认值: 544
设置 widthBreakpoint 和 heightBreakpoint 使用的
xsmall断点(以像素为单位)。如果视图的 height 或 width 小于此值,则 widthBreakpoint 或 heightBreakpoint 的值将为xsmall。optionalsmall Number默认值: 768设置 widthBreakpoint 和 heightBreakpoint 使用的
small断点(以像素为单位)。如果视图的 height 或 width 介于此值和xsmall属性的值之间,则 widthBreakpoint 或 heightBreakpoint 的值将为small。optionalmedium Number默认值: 992设置 widthBreakpoint 和 heightBreakpoint 使用的
medium断点(以像素为单位)。如果视图的 height 或 width 介于此值和small属性的值之间,则 widthBreakpoint 或 heightBreakpoint 的值将为medium。optionallarge Number默认值: 1200设置 widthBreakpoint 和 heightBreakpoint 使用的
large断点(以像素为单位)。如果视图的 height 或 width 介于此值和medium属性的值之间,则 widthBreakpoint 或 heightBreakpoint 的值将为large。optionalxlarge Number设置 widthBreakpoint 和 heightBreakpoint 使用的
xlarge断点(以像素为单位)。如果视图的 height 或 width 大于large属性的值,则 widthBreakpoint 或 heightBreakpoint 的值将为xlarge。 - 另请参阅:
示例:// Instead of watching the size or resizing properties view.watch(size) view.watch(resizing) // Set up a watch handle for breakpoint view.watch("widthBreakpoint",function(breakpoint){ switch (breakpoint) { case "xsmall": // do something break; case "small": case "medium": case "large": case "xlarge": // do something else break; default: } });
-
表示视图的中心点; 设置中心时,您可以传递一个 Point 实例或表示经度/纬度对的数字数组(
[-100.4593, 36.9014])。设置中心会立即更改当前视图。有关动画视图,请参阅 goTo()。返回的 Point 对象始终位于视图的空间参考中,并且可以在内部进行修改。要持久化返回的对象,请使用 Point.clone() 创建一个拷贝。
Notes
- 如果构造函数中设置的
center空间参考与视图的 spatialReference 不匹配,则将动态加载 projection engine 。 - 在运行时,必须在将
center设置为与视图 空间参考匹配的空间参考时 loaded projection engine 。您可以通过调用 projection.isLoaded() 在设置 center 检查投影引擎是否已加载。如果尚未加载,您可以调用 projection.load()。
- 另请参阅:
示例:// Sets the initial center point of the view to lon/lat coordinates // lon/lat will be projected to match the spatial reference of the view let view = new MapView({ center: [-112, 38] });// Updates the view's center point to a pre-determined Point object let pt = new Point({ x: 12804.24, y: -1894032.09, spatialReference: { wkid: view.spatialReference // wkid 2027 } }); view.center = pt;const centerPoint = new Point({ x: -8746995, y: 4352308, spatialReference: { wkid: 8857 } }); if (!projection.isLoaded()) { // load the projection engine if it is not loaded await projection.load(); } view.center = centerPoint; - 如果构造函数中设置的
-
constraints Object
-
指定可应用于 MapView 的 scale、 zoom和 rotation 约束。如果地图没有 basemap 或底图没有 tileInfo,则应在 MapView 构造函数中设置
constraints.lods。请参阅缩放和 LOD 部分以了解更多 MapView 的缩放和 LOD 如何工作。请参阅下面的对象规范。- 属性:
-
optional LODs 数组。如果未指定,则从 Map 中读取此值。可以通过 TileInfo.create() 方法生成额外的 LOD。这在提供的默认 LOD 数量不足的情况下很有用。需要这样做的一个示例是在将视图比例设置为 1:1 时。此外,此属性可能是 autocast 的。
optionalgeometry Geometry允许用户横向导航的区域。仅支持 Extent 和 Polygon 几何类型。Z 值被忽略。此属性由交互式 MapView 导航 和 goTo() 实现。此属性可能是 autocast 的。
optionalminScale Number允许用户在视图内缩放到的最小 scale 。
optionalmaxScale Number允许用户在视图内缩放到的最大 scale 。将此值设置为
0允许用户过度缩放图层切片。optionalminZoom Number允许用户在视图内缩放到的最小 zoom 。
optionalmaxZoom Number允许用户在视图内缩放到的最大 zoom 。将此值设置为
0允许用户过度缩放图层图块。。optionalsnapToZoom Boolean默认值:true为
true时,视图在放大或缩小时会捕捉到下一个 LOD。当为false时,缩放是连续的。这不适用于使用两根手指捏合/拉出进行放大/缩小。optionalrotationEnabled Boolean默认值:true指示用户是否可以旋转地图。
optional 一个 read-only 属性,用于指定从 Map 中读取的详细级别 (LOD)。
optionaleffectiveMinZoom Number一个 read-only 属性,指定允许用户在视图中缩放到的最小 zoom 级别。
optionaleffectiveMaxZoom Number一个 read-only 属性,允许用户在视图内缩放到的最大 zoom 级别。
optionaleffectiveMinScale Number一个 read-only 属性,指定允许用户在视图中缩放到的最小 scale。
optionaleffectiveMaxScale Number一个 read-only 属性,指定允许用户在视图中缩放到的最大 scale。
- 另请参阅:
示例:view.constraints = { geometry: { // Constrain lateral movement to Lower Manhattan type: "extent", xmin: -74.020, ymin: 40.700, xmax: -73.971, ymax: 40.73 }, minScale: 500000, // User cannot zoom out beyond a scale of 1:500,000 maxScale: 0, // User can overzoom tiles rotationEnabled: false // Disables map rotation };// This snippet shows how to set the MapView scale 1:1 while generating additional LODs for the MapView.constraints. const spatialReference = new SpatialReference({ wkid: 2154 }); const center = new Point({ x: 0, y: 0, spatialReference }); // Create LODs from level 0 to 31 const tileInfo = TileInfo.create({ spatialReference, numLODs: 32 }); const lods = tileInfo.lods; let view = new MapView({ container: "viewDiv", map, scale: 1, center, spatialReference, constraints: { lods: lods, snapToZoom: false } });
-
Autocasts from String
-
表示包含视图的 DOM 元素的
id或节点。这通常在视图的构造函数中设置。示例:// Sets container to the DOM id let view = new MapView({ container: "viewDiv" // ID of the HTML element that holds the view });// Sets container to the node let viewNode = document.getElementById("viewDiv"); let view = new SceneView({ container: viewNode });
-
起始版本:GeoScene API for JavaScript 4.7
-
类的名称。声明的类名格式为
geoscene.folder.className。
-
范围将视图中 map 的可见部分表示为 Extent的一个实例。设置范围会立即更改没有动画的视图。要为视图设置动画,请参阅 goTo()。旋转视图时,范围不会更新以包括地图的新可见部分。
返回的 Extent 对象是一个内部引用,可以在内部进行修改。要持久化返回的对象,请使用 Extent.clone() 创建一个拷贝。
注
- 如果构造函数中设置的
extent空间参考与视图的 spatialReference 不匹配,则将动态加载投影引擎。 - 在运行时,必须在将
extent设置为与视图 空间参考匹配的空间参考时 loaded projection engine 。您可以通过调用 projection.isLoaded() 在设置 extent 检查投影引擎是否已加载。如果尚未加载,您可以调用 projection.load()。
- 默认值:null
- 另请参阅:
示例:// the projection engine must be loaded in the app if the spatial reference // of the view does not match the spatial reference of the extent const extent = new Extent({ xmin: -13056650, ymin: 6077558, xmax: -13055709, ymax: 6077938, spatialReference: new SpatialReference({wkid:3857}) }); view.extent = extent; // Updates the view without animation - 如果构造函数中设置的
-
起始版本:GeoScene API for JavaScript 4.12
-
- 另请参阅:
示例:view.watch("fatalError", function(error) { if(error) { console.error("Fatal Error! View has lost its WebGL context. Attempting to recover..."); view.tryFatalErrorRecovery(); } });
-
floors Collection<string>起始版本:GeoScene API for JavaScript 4.19
-
对一组特定楼层标高的视图应用显示过滤器。它可以通过零个或多个级别 ID 过滤地板感知图层上的地图显示。
-
起始版本:GeoScene API for JavaScript 4.7
-
指示浏览器焦点是否在视图上。
-
graphics Collection<Graphic> inherited
-
允许将 graphics 直接添加到视图中的默认图形。
- 另请参阅:
示例:// Adds a graphic to the View view.graphics.add(pointGraphic);// Removes a graphic from the View view.graphics.remove(pointGraphic);
-
从视图容器元素读取的视图高度(以像素为单位)。
视图容器的高度需要大于 0 才能显示。
- 默认值:0
-
heightBreakpoint String
-
一个方便的属性,指示视图高度的一般大小。此值是根据视图的高度在 breakpoints 属性中定义的范围内的位置确定的。有关可能值的列表,请参见下表。使用 breakpoints 属性覆盖默认阈值。
请参阅样式指南以获取有关使用此功能的更多信息。
可能的值 说明 默认阈值(像素) xsmall 视图的高度小于 xsmallbreakpoint中设置的值。< 545 small 视图的高度介于 xsmall和smallbreakpoints 中设置的值之间。545 - 768 medium 视图的高度介于 small和mediumbreakpoints 中设置的值之间。769 - 992 large 视图的高度介于 medium和largebreakpoints 中设置的值之间。993 - 1200 xlarge 视图的高度小于 largebreakpoint 中设置的值。> 1200 可能的值:"xsmall"|"small"|"medium"|"large"|"xlarge"
示例:view.watch("heightBreakpoint", function(newVal){ if (newVal === "xsmall"){ // clear the view's default UI components if // app is used on a mobile device view.ui.components = []; } });
-
起始版本:GeoScene API for JavaScript 4.5
-
用于配置突出显示的选项。在适当的 LayerView 上使用 highlight 方法来突出显示一个要素。
- 属性:
-
optionalcolor Color默认值: #00ffff
高光填充的颜色。
optionalhaloColor Color默认值: null高光周围的光晕颜色。如果没有提供
haloColor,则晕圈将使用指定的color着色。optionalhaloOpacity Number默认值: 1高光晕圈的不透明度。这将与
color中指定的任何不透明度相乘。optionalfillOpacity Number默认值: 0.25填充的不透明度(光晕内的区域)。这将乘以
color中指定的不透明度。 - 另请参阅:
示例:const view = new MapView({ map: map, highlightOptions: { color: [255, 255, 0, 1], haloOpacity: 0.9, fillOpacity: 0.2 } });
-
起始版本:GeoScene API for JavaScript 4.9
-
用于配置视图输入处理的选项。
示例:// Make gamepad events to emit independently of focus. view.input.gamepad.enabledFocusMode = "none";
-
指示视图是否正在与之交互(例如在平移或通过交互工具时)。
- 默认值:false
-
layerViews Collection<LayerView> inherited
-
一个集合,其中包含地图中所有已创建的 LayerViews 的分层列表。
- 另请参阅:
-
起始版本:GeoScene API for JavaScript 4.19
-
放大镜允许将视图的一部分显示为视图顶部的放大镜图像。
-
要在视图中显示的 Map 对象的实例。一个视图一次只能显示一张地图。另一方面,一个 Map 可以同时被多个 MapViews 和/或 SceneViews 查看。
该属性通常在 MapView 或 SceneView 的构造函数中设置。有关演示地图和视图之间关系的示例,请参见类描述。
-
-
指示视图是否正在导航(例如在平移时)。
- 默认值:false
-
起始版本:GeoScene API for JavaScript 4.9
-
用于配置视图导航行为的选项。
示例:// Disable the gamepad usage, single touch panning, panning momentum and mouse wheel zooming. const view = new MapView({ container: "viewDiv", map: new Map({ basemap: "geoscene-community" }), center: [176.185, -37.643], zoom: 13, navigation: { gamepad: { enabled: false }, browserTouchPanEnabled: false, momentumEnabled: false, mouseWheelZoomEnabled: false } });
-
orientation Stringreadonly
-
指示视图方向的便利属性。有关可能值的列表,请参见下表。
请参阅样式指南以获取有关使用此功能的更多信息。
可能的值 说明 landscape 视图的 width 大于其 height。 portrait 视图的 width 等于或小于其 height。 可能的值:"landscape"|"portrait"
-
使用 padding 属性使 center 和 extent 等在整个视图的一个子部分中起作用。这在将 UI 元素或半透明内容分层放置在视图的部分顶部时特别有用。有关其工作原理的示例,请参见视图填充示例。
-
显示 map 中 layers 的一般内容或属性的 Popup 对象。
该视图有一个带有预定义样式的默认 Popup 实例和一个用于定义内容的模板。此默认实例中的内容可以直接在弹出窗口的内容或图层的 PopupTemplate 中进行修改。
您可以创建一个新的 Popup 实例并将其设置为该属性以自定义弹出窗口的样式、位置和内容,以支持在视图上使用默认的弹出窗口实例。
示例:// This syntax prevents any popups from opening and removes them from the application view.popup = null;// This syntax disables the click event on the view view.popup.autoOpenEnabled = false;
-
当为
true时,此属性指示视图是否成功满足所有依赖项,表示满足以下条件。- 该视图有一张 map。如果 map 是 WebMap 或 WebScene,则必须加载地图或场景。
- 视图有一个大小大于
0的 container。 - 该视图具有 spatialReference、center和 scale。这些也可以通过设置 extent 来推断。
当视图准备就绪时,它将自行解析并调用 when() 中定义的回调,代码可以在工作视图上执行。对视图准备情况的后续更改通常会通过查看
view.ready并为 map 或 container 更改的情况提供逻辑来处理。- 默认值:false
- 另请参阅:
-
resizeAlign String
-
定义在调整浏览器窗口大小时保持静止的锚点。默认值
center确保视图的中心点在窗口大小变化时始终可见。 其他选项允许视图的相应部分在窗口大小更改时保持可见。可能的值:"center"|"left"|"right"|"top"|"bottom"|"top-left"|"top-right"|"bottom-left"|"bottom-right"
- 默认值: center
-
指示视图是否正在调整大小。
- 默认值:false
-
resolution Numberreadonly起始版本:GeoScene API for JavaScript 4.9
-
以地图单位表示一个像素的大小。分辨率的值可以通过将范围宽度除以视图的宽度来找到。
-
rotation Number
-
正北相对于视图顶部的顺时针旋转度数。可以通过直接设置旋转或使用以下鼠标事件来旋转视图:
Right-click + Drag。可以通过将约束中的rotationEnabled属性设置为false来禁用地图旋转。 有关此示例,请参见下面的代码片段。- 默认值:0
示例:// Due north is rotated 90 degrees, pointing to the right side of the view view.rotation = 90;// Due north is rotated 180 degrees, pointing to the bottom of the view view.rotation = 180;// Due north is rotated 270 degrees, pointing to the left side of the view view.rotation = 270;// Due north is rotated 0 degrees, pointing to the top of the view (the default) view.rotation = 0; // 360 or multiple of 360 (e.g. 720) works here as well.// Disables map rotation view.constraints = { rotationEnabled: false };
-
scale Number
-
表示视图中心的地图比例。设置比例会立即改变视图。有关动画视图,请参阅 goTo()。
示例:view.scale = 24000; // Sets the map scale in the view's center to 1:24,000
-
包含视图宽度和高度的数组,以像素为单位,例如
[width, height]。
-
spatialReference SpatialReferenceautocast
-
视图的空间参考。这表示用于在地图中定位地理要素的投影或地理坐标系。从版本 4.23 开始,您可以在 MapView 初始化后通过直接更改此属性或通过从 BasemapGallery 或 BasemapToggle 微件更改底图来更改 MapView 的 spatialReference。 将 spatialReferenceLocked 属性设置为
true以防止用户在运行时更改视图的空间参考。在更改空间参考之前,通过调用 projection.isLoaded() 检查 projection engine 是否已加载。如果尚未加载,请调用 projection.load() 方法。如果未加载投影引擎,则视图的 center 在视图的新空间参考中将默认为
[0, 0]并且将引发控制台错误。Notes
-
不显示与视图的空间参考不兼容的 LayerViews。在这种情况下,图层视图的 suspended 属性为
true,spatialReferenceSupported 属性为false。 -
设置视图的空间参考时 center、extent 或 viewpoint.targetGeometry 属性将投影到新的空间参考。调整 scale 和 rotation 属性以使地图的内容在屏幕上保持相同的大小和方向。
-
为确保 TileLayers 和 VectorTileLayers 在 basemap 中正确显示,必须将 MapView 的 spatialReference 设置为与其 tileInfo 的空间参考相匹配。
-
不支持使用 imageCoordinateSystem 切换空间参考。
- 默认值:null
- 另请参阅:
示例:// check if the projection engine is loaded if (!projection.isLoaded()) { // load the projection engine if it is not loaded projection.load().then(() => { // change the spatial reference of the view to equal earth projection view.spatialReference = new SpatialReference({ wkid: 54035 //equal earth projection }); }); } else { // the projection engine is already loaded. // change the spatial reference of the view to equal earth projection view.spatialReference = new SpatialReference({ wkid: 54035 //equal earth projection }); }const basemap = await changeBasemap(); const spatialReference = await findSpatialReference(basemap); // check if basemap has the same spatial reference as the view if they are not equal // then check if the projection engine is loaded. load the projection engine if it is not loaded. // If loaded, then simply change view.spatialReference to match the basemap spatialReference if (spatialReference && !view.spatialReference.equals(spatialReference)) { if (!projection.isLoaded()) { // load the projection engine if it is not loaded await projection.load(); } view.spatialReference = spatialReference; } // change the basemap map.basemap = basemap; async function changeBasemap() { let basemap=osm84; return basemap; } async function findSpatialReference(basemap) { await basemap.load(); if (basemap.spatialReference) { return basemap.spatialReference; } const layer = basemap.baseLayers.at(0); if (!layer) { return null; } await layer.load(); return layer.spatialReference; } -
-
spatialReferenceLocked Boolean起始版本:GeoScene API for JavaScript 4.23
-
指示 MapView 的 spatialReference 在初始化后是否可以更改。默认值为
false,表示视图的 spatialReference 可以在运行时更改。当为true时,具有与 MapView 的空间参考不匹配的空间参考的 basemaps 将在 BasemapGallery 和 BasemapToggle 微件中被禁用,并且视图空间参考不能在运行时更改。- 默认值:false
- 另请参阅:
-
指示视图是动画、导航还是调整大小。
-
指示视图是否在页面上可见。当为
true时,视图不可见并且停止渲染和更新数据。当满足以下条件之一时设置为true:当视图容器的 css 样式
visibility设置为hidden时,该属性设置为false,视图被隐藏但仍会渲染和更新数据。- 默认值:true
-
起始版本:GeoScene API for JavaScript 4.12
-
视图的时间范围。时间感知层显示其在视图时间范围内的时态数据。 设置视图的时间范围与设置空间范围类似,因为一旦设置了时间范围,视图就会自动更新以适应变化。
- 默认值:null
示例:// Create a csv layer from an online spreadsheet. let csvLayer = new CSVLayer({ url: "http://test.com/daily-magazines-sold-in-new-york.csv", timeInfo: { startField: "SaleDate" // The csv field contains date information. } }); // Create a mapview showing sales for the last week of March 2019 only. let view = new MapView({ map: map, container: "viewDiv", timeExtent: { start: new Date("2019, 2, 24"), end: new Date("2019, 2, 31") } });
-
公开视图中可用的默认微件,并允许您打开和关闭它们。有关更多详细信息,请参阅 DefaultUI。
示例:let toggle = new BasemapToggle({ view: view, nextBasemap: "tianditu-image" }); // Adds an instance of BasemapToggle widget to the // top right of the view. view.ui.add(toggle, "top-right");// Moves the zoom and BasemapToggle widgets to the // bottom left of the view. view.ui.move([ "zoom", toggle ], "bottom-left");// Removes all the widgets from the bottom left of the view view.ui.empty("bottom-left");// Removes the compass widget from the view view.ui.remove("compass");// Removes all default UI components, except Attribution. // Passing an empty array will remove all components. view.ui.components = [ "attribution" ];
-
指示视图是通过对网络的附加数据请求还是通过处理接收到的数据来更新的。
- 默认值:false
-
viewpoint Viewpoint
-
将当前视图表示为视图上的 Viewpoint 或观察点。 设置视点会立即更改当前视图。有关动画视图,请参阅 goTo()。
返回的 Viewpoint 对象是一个内部引用,可以在内部进行修改。要持久化返回的对象,请使用 Viewpoint.clone() 创建一个副本。
Notes
- 如果构造函数中设置的
viewpoint空间参考与视图的 spatialReference 不匹配,则将动态加载投影引擎。 - 在运行时,必须在将
viewpoint.targetGeometry设置为与视图 spatialReference 不匹配的空间参考时加载投影引擎。您可以通过调用 projection.isLoaded() 在设置viewpoint.targetGeometry 之前检查投影引擎是否已加载。如果尚未加载,您可以调用 projection.load()。
- 另请参阅:
- 如果构造函数中设置的
-
从视图容器元素读取的视图宽度(以像素为单位)。
视图容器的宽度需要大于 0 才能显示。
- 默认值:0
-
widthBreakpoint String
-
一个方便的属性,指示视图宽度的一般大小。此值是根据视图的宽度在 breakpoints 属性中定义的范围内的位置确定的。有关可能值的列表,请参见下表。使用 breakpoints 属性覆盖默认阈值。
请参阅样式指南以获取有关使用此功能的更多信息。
可能的值 说明 默认阈值(像素) xsmall 视图的宽度小于 xsmall断点中设置的值。< 545 small 视图的宽度介于 xsmall和small断点中设置的值之间。545 - 768 medium 视图的宽度介于 small和medium断点中设置的值之间。769 - 992 large 视图的宽度介于 medium和large断点中设置的值之间。993 - 1200 xlarge 视图的宽度大于 large断点中设置的值。> 1200 可能的值:"xsmall"|"small"|"medium"|"large"|"xlarge"
示例:view.watch("widthBreakpoint", function(newVal){ if (newVal === "xsmall"){ // clear the view's default UI components if // app is used on a mobile device view.ui.components = []; } });
-
zoom Number
-
表示视图中心的细节级别 (LOD)。缩放级别或比例是一个数字,用于定义地图内容在地图视图中显示的大小。缩放级别通常是介于 0(全局视图)和 23(非常详细的视图)之间的数字,用作预定比例值的简写。设置缩放值时,地图视图将其转换为相应的比例,如果缩放为小数,则对其进行插值。MapView 可以在全比例范围内显示具有不同投影的地图,因此使用比例而不是缩放级别。
设置缩放会立即更改当前视图。有关动画视图,请参阅 goTo()。将此属性与 center 一起设置是设置视图初始范围的便捷方法。
- 另请参阅:
示例:view.zoom = 3; // Sets the LOD to 3 (small map scale) view.zoom = 18; // Sets the LOD to 18 (large map scale)// Set the zoom level and center in the constructor let view = new MapView({ zoom: 10, center: [-120, 34], map: map });
方法概览
| 名称 | 返回类型 | 描述 | 类 | |
|---|---|---|---|---|
| 更多信息 | 更多信息 | View | ||
| Boolean | 更多信息 在实例上发出事件。 | 更多信息 | View | |
| 更多信息 将焦点设置在视图上。 | 更多信息 | View | ||
| Promise | 更多信息 将视图设置为给定目标。 | 更多信息 | MapView | |
| Boolean | 更多信息 指示实例上是否存在与提供的事件名称匹配的事件侦听器。 | 更多信息 | View | |
| Promise<HitTestResult> | 更多信息 返回与指定屏幕坐标相交的每个图层的要素。 | 更多信息 | MapView | |
| Boolean | 更多信息
| 更多信息 | View | |
| Boolean | 更多信息
| 更多信息 | View | |
| Boolean | 更多信息
| 更多信息 | View | |
| Object | 更多信息 在实例上注册事件处理程序。 | 更多信息 | View | |
| Promise<Screenshot> | 更多信息 创建当前视图的屏幕截图。 | 更多信息 | MapView | |
| Point | 更多信息 将给定的屏幕点转换为地图点。 | 更多信息 | MapView | |
| ScreenPoint | 更多信息 将给定的地图点转换为屏幕点。 | 更多信息 | MapView | |
| 更多信息 调用此方法可清除因丢失 WebGL 上下文而导致的任何致命错误。 | 更多信息 | View | ||
| Promise | 更多信息
| 更多信息 | View | |
| Promise<LayerView> | 更多信息 获取在给定图层的视图上创建的 LayerView。 | 更多信息 | View |
方法详情
-
destroy()inherited起始版本:GeoScene API for JavaScript 4.17
-
销毁视图和任何相关资源,包括其地图、弹出窗口和 UI 元素。一旦视图被破坏,这些就不能再使用了。为了防止这些组件被破坏,请在调用
destroy()之前将它们从视图中移除。// remove popup and legend from the view so that they are not destroyed const popup = view.popup; view.popup = null; view.ui.remove(legend); // unset map from the view so that it is not destroyed const map = view.map; view.map = null; // destroy the view and any remaining associated resources view.destroy();
-
起始版本:GeoScene API for JavaScript 4.5
-
在实例上发出事件。此方法仅应在创建此类的子类时使用。
参数:type String事件的名称。
event Objectoptional事件有效负载。
返回:类型 说明 Boolean 如果监听器收到通知,则为 true。
-
focus()inherited起始版本:GeoScene API for JavaScript 4.5
-
将焦点设置在视图上。
-
goTo(target, options){Promise}
-
将视图设置为给定目标。目标参数可以是以下之一:
[longitude, latitude]坐标对- Geometry(或 Geometry[] 数组)
- Graphic(或 Graphic[] 的数组)
- Viewpoint
- 具有
target、center、scale和rotation属性组合的对象(target是上面列出的任何类型)。提供center属性是为了方便为 MapView.center 设置动画,相当于使用中心 Point 指定target。
此函数返回一个承诺,一旦新视图设置为目标,该承诺就会解决。如果过渡是动画的,那么可以使用 MapView.animation 获得正在进行的动画。如果将视图设置为新目标失败,则 goTo() 方法返回的承诺会拒绝并出现错误。使用 catch 语句来处理错误:
view.goTo({ center: [-126, 49] }) .catch(function(error) { if (error.name != "AbortError") { console.error(error); } });如果使用切片地图服务作为底图并且在约束中将
snapToZoom属性设置为true,则goTo方法将放大以适应定义的target。如果snapToZoom属性设置为false,goTo方法将缩放到确切的target。参数:target GoToTarget2D要设置动画的目标位置/视点。使用对象作为
target时,请使用 GoToTarget2D 中的属性。options GoToOptions2Doptional用于控制动画持续时间和缓动的动画选项。 有关对象规范,请参阅 GoToOptions2D 中定义的属性。
返回:类型 说明 Promise 当视图的范围更新到 target中定义的范围时解决的承诺。示例:let pt = new Point({ latitude: 49, longitude: -126 }); // go to the given point view.goTo(pt);let opts = { duration: 5000 // Duration of animation will be 5 seconds }; // go to point at LOD 15 with custom duration view.goTo({ target: pt, zoom: 15 }, opts);// go to same point using center and zoom view.goTo({ center: [-126, 49], zoom: 15 });
-
hitTest(screenPoint, options){Promise<HitTestResult>}
-
返回与指定屏幕坐标相交的每个图层的要素。结果被组织为一个数组,其中包含带有 Graphic 的对象。如果命中相交要素,则以下图层类型将返回所有要素:FeatureLayer、CSVLayer、GeoJSONLayer、GeoRSSLayer、GraphicsLayer、KMLLayer、MapNotesLayer、OGCFeatureLayer、StreamLayer 和 WFSLayer.
VectorTileLayer 命中测试结果包含一个图形,其属性指示与屏幕点相交的矢量平铺样式中图层的 ID 和名称。不返回有关图层中表示的实际要素的详细属性和空间信息。
发布特定更改:
- 在 4.23 版中,来自要素图层的所有命中测试要素都会在结果中返回。在以前的版本中,仅返回最重要的功能。
- 在 4.6 版中,添加了对 VectorTileLayer 的支持。
参数:规格:screenPoint ScreenPoint|MouseEvent单击视图的屏幕坐标(或本机鼠标事件)。
options Objectoptional用于指定 hitTest 中包含或排除的内容的选项。 自 4.16 起支持。
规格:include HitTestItem[]|Collection<HitTestItem>|Layer|Graphicoptional要包含在 hotTest 中的图层和图形列表。如果未指定 include,则将包括所有图层和图形。
exclude HitTestItem[]|Collection<HitTestItem>|Layer|Graphicoptional要从 hitTest 中排除的图层和图形列表。如果未指定排除,则不会排除任何图层或图形。
返回:类型 说明 Promise<HitTestResult> 解析后,返回一个包含与给定屏幕坐标相交的图形(如果存在)的对象。 示例:// Get the screen point from the view's click event view.on("click", function (event) { // Search for graphics at the clicked location. View events can be used // as screen locations as they expose an x,y coordinate that conforms // to the ScreenPoint definition. view.hitTest(event).then(function (response) { if (response.results.length) { let graphic = response.results.filter(function (result) { // check if the graphic belongs to the layer of interest return result.graphic.layer === myLayer; })[0].graphic; // do something with the result graphic console.log(graphic.attributes); } }); });// get screenpoint from view's pointer-move event view.on("pointer-move", function(event){ // Search for graphics on layers at the hovered location // exclude view.graphics from the hitTest view.hitTest(event, {exclude: view.graphics}).then(function(response){ // if graphics are returned, do something with results if (response.results.length){ // do something } }); });// get screenpoint from view's click event view.on("click", function(event){ // Search for all features only on included layers at the hovered location view.hitTest(event, {include: featureLayer}).then(function(response){ // if features are returned from the featureLayer, do something with results if (response.results.length){ // do something console.log(response.results.length, "features returned"); } }) });
-
isFulfilled()可用于验证创建类的实例是否已完成(已解决或已拒绝)。如果满足,则返回true。返回:类型 说明 Boolean 指示创建类的实例是否已完成(已解决或已拒绝)。
-
isRejected()可用于验证创建类的实例是否被拒绝。如果被拒绝,则返回true。返回:类型 说明 Boolean 指示创建类的实例是否已被拒绝。
-
isResolved()可用于验证创建类的实例是否已解决。如果已解决,将返回true。返回:类型 说明 Boolean 指示创建类的实例是否已解决。
-
在实例上注册事件处理程序。调用此方法以将事件与侦听器挂钩。有关已侦听事件的列表,请参阅事件摘要表。
参数:要侦听的一个或多个事件的名称。
用于过滤事件的附加修饰键。请参阅键值以获取可能的值。支持所有标准键值。或者,如果不需要修饰符,则该函数将在事件触发时调用。
以下事件不支持修饰键:
blur,focus,layerview-create,layerview-destroy,resize.handler Function可选如果指定了修饰符,则在触发事件时调用的函数。
返回:类型 说明 Object 返回带有 remove()方法的事件处理程序,可以调用该方法来停止侦听事件。属性 类型 说明 remove Function 调用时,从事件中删除侦听器。 示例:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); }); // Fires `pointer-move` event when user clicks on "Shift" // key and moves the pointer on the view. view.on('pointer-move', ["Shift"], function(event){ let point = view2d.toMap({x: event.x, y: event.y}); bufferPoint(point); });
-
takeScreenshot(options){Promise<Screenshot>}起始版本:GeoScene API for JavaScript 4.10
-
创建当前视图的屏幕截图。屏幕截图仅包括在画布上呈现的元素(所有地理元素),但不包括覆盖的 DOM 元素(UI、弹出窗口、测量标签等)。默认情况下,会创建整个视图的屏幕截图。不同的选项允许创建不同类型的屏幕截图,包括以不同的纵横比、不同的分辨率进行屏幕截图和创建缩略图。
屏幕截图始终在视图的填充区域内拍摄(请参阅 padding)。
参数:规格:options Objectoptional截图选项。
规格:format Stringoptional默认值: png生成的编码数据 url 的格式。
可能的值:"jpg"|"png"
optional 使用时,仅此列表中的可见层将包含在输出中。
quality Numberoptional默认值: 98编码为
jpg时编码图像的质量(0 到 100)。width Numberoptional屏幕截图的宽度(默认为区域宽度)。如果未指定,高度将根据屏幕截图区域的纵横比自动得出。
height Numberoptional屏幕截图的高度(默认为区域高度)。如果未指定,宽度将根据屏幕截图区域的纵横比自动得出。
area Objectoptional指定是否截取视图特定区域的屏幕截图。区域坐标相对于填充视图的原点(请参阅 padding),并将被裁剪为视图大小。默认为整个视图(不包括填充)。
规格:x Numberoptional区域的 x 坐标。
y Numberoptional区域的 y 坐标。
width Numberoptional区域的宽度。
height Numberoptional区域的高度。
ignoreBackground Booleanoptional默认值:false指示是否忽略在 web 地图的初始视图属性中设置的背景颜色。
ignorePadding Booleanoptional默认值:false指示是否应忽略视图填充。将此属性设置为
true以允许在屏幕截图中包含填充区域。返回:类型 说明 Promise<Screenshot> 解析后,返回一个包含编码 dataUrl 和原始图像数据的对象。 示例:// Take a screenshot at the same resolution of the current view view.takeScreenshot().then(function(screenshot) { let imageElement = document.getElementById("screenshotImage"); imageElement.src = screenshot.dataUrl; });// Create a square thumbnail from the current view let options = { width: 200, height: 200 }; view.takeScreenshot(options).then(function(screenshot) { let imageElement = document.getElementById("screenshotImage"); imageElement.src = screenshot.dataUrl; });// Take a high resolution, square screenshot let options = { width: 2048, height: 2048 }; view.takeScreenshot(options).then(function(screenshot) { let imageElement = document.getElementById("screenshotImage"); imageElement.src = screenshot.dataUrl; });// Takes a high-resolution screenshot for display on a HiDPI screen // The pixelRatio indicates the display has 2x the pixel density of typical screens let pixelRatio = 2; view.takeScreenshot({ width: view.width * pixelRatio, height: view.height * pixelRatio });// Takes a high-resolution screenshot for display on a HiDPI screen // The pixelRatio is the resolution of the display capturing the image let pixelRatio = window.devicePixelRatio; view.takeScreenshot({ width: view.width * pixelRatio, height: view.height * pixelRatio });
-
toMap(screenPoint){Point}
-
将给定的屏幕点转换为地图点。屏幕点表示相对于视图左上角的像素点。
参数:screenPoint ScreenPoint|MouseEvent要转换的屏幕上的位置(或本机鼠标事件)。
返回:类型 说明 Point 与给定屏幕点对应的地图点。
-
toScreen(point){ScreenPoint}
-
将给定的地图点转换为屏幕点。屏幕点表示相对于视图左上角的像素点。
参数:point Point点几何。
返回:类型 说明 ScreenPoint 与给定地图点对应的屏幕点。 示例:// get the screen point for the specified map point. const mapPoint = { x: -49.97, y: 41.73, spatialReference:{ wkid: 4326 } }; const screenPoint = mapView.toScreen(mapPoint);
-
tryFatalErrorRecovery()inherited起始版本:GeoScene API for JavaScript 4.12
-
调用此方法可清除因丢失 WebGL 上下文而导致的任何致命错误。
- 另请参阅:
示例:view.watch("fatalError", function(error) { if(error) { view.tryFatalErrorRecovery(); } });
-
起始版本:GeoScene API for JavaScript 4.6
-
when()一旦创建了类的实例,就可以利用它。这个方法有两个输入参数:一个callback函数和一个errback函数。callback在类的实例加载时执行。如果类的实例无法加载,则执行errback。参数:callback Functionoptional当 promise 解决时调用的函数。
errback Functionoptional当 promise 失败时执行的函数。
返回:类型 说明 Promise 返回 callback结果的新承诺,可用于链接其他函数。示例:// Although this example uses MapView, any class instance that is a promise may use when() in the same way let view = new MapView(); view.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
-
获取在给定图层的视图上创建的 LayerView。返回的承诺在给定图层的图层视图已创建时解析,或因错误而拒绝(例如,如果图层不是视图的一部分,或者此视图不支持图层类型)。
参数:layer Layer要获取其 LayerView 的层。
返回:类型 说明 Promise<LayerView> 解析为指定层的 LayerView 实例。 示例:// Create a feature layer from a url pointing to a Feature Service let layer = new FeatureLayer(url); map.add(layer); view.whenLayerView(layer) .then(function(layerView) { // The layerview for the layer }) .catch(function(error) { // An error occurred during the layerview creation });
类型说明
-
GoToOptions2D Object
-
goTo() 方法的动画选项。有关对象规格,请参阅下面的属性。
- 属性:
-
optionalanimate Boolean默认值:true
指示是否应为新视图的过渡设置动画。 如果设置为 false,则忽略
duration和easing属性。optionalduration Number默认值: 200动画的持续时间,以毫秒为单位。
optional 默认值:ease用于动画的缓动函数。有关这些函数的图形表示,请参见缓动函数。
可能的值:"linear"|"ease"|"ease-in"|"ease-out"|"ease-in-out"
optionalsignal AbortSignal用于中止动画的 AbortSignal。如果取消,promise 将被拒绝并出现名为
AbortError的错误。另请参见 AbortController。
-
goTo() 方法中要设置动画的目标位置/视点。一个由数字组成的二元素数组表示使视图居中的 [x,y] 坐标。使用对象作为
target时,请使用下表中的属性。- 属性:
-
optional
动画的目标。
optional 要前往的 MapView.center。
optionalscale Number要前往的 MapView.scale。
optionalzoom Number要前往的 MapView.zoom
-
HitTestResult
-
hitTest() 方法结果的对象规范。
- 属性:
-
从 hitTest() 返回的结果对象数组。当输入屏幕坐标的位置与视图中的 Graphic 相交时,将返回结果。有关此数组中每个对象的规范,请参见下表。
- 规格:
-
graphic Graphic
表示视图中与输入屏幕坐标相交的要素的图形。如果图形来自应用了 Renderer 的图层,则 symbol 属性将为空。根据获取图形的上下文,其他属性可能为空。
如果结果来自 VectorTileLayer,则返回带有两个
attributes的静态图形:layerIdandlayerName.这些对应于矢量平铺样式中样式层的名称和 ID。mapPoint Point与输入屏幕坐标对应的视图空间参考中的点几何。
-
Screenshot起始版本:GeoScene API for JavaScript 4.10
-
当 takeScreenshot() 承诺解决时返回的对象:
事件概览
| 名称 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
{target: View,native: Object} |
更多信息 当浏览器焦点从视图移开时触发。 |
更多信息 | View | |
{mapPoint: Point,x: Number,y: Number,button: Number,buttons: 0,1,2,type: "click",stopPropagation: Function,timestamp: Number,native: Object} |
更多信息 在用户单击视图后触发。 |
更多信息 | View | |
{mapPoint: Point,x: Number,y: Number,button: Number,buttons: 0,1,2,type: "double-click",stopPropagation: Function,timestamp: Number,native: Object} |
更多信息 双击视图后触发。 |
更多信息 | View | |
{action: "start","added","update","removed","end",x: Number,y: Number,origin: Object,origin.x: Number,origin.y: Number,button: 0,1,2,buttons: Number,type: "drag",radius: Number,angle: Number,stopPropagation: Function,timestamp: Number,native: Object} |
更多信息 在视图上拖动指针时触发。 |
更多信息 | View | |
{target: View,native: Object} |
更多信息 当浏览器焦点在视图上时触发。 |
更多信息 | View | |
{mapPoint: Point,x: Number,y: Number,button: 0,1,2,buttons: Number,type: "hold",stopPropagation: Function,timestamp: Number,native: Object} |
更多信息 在视图上按住鼠标按钮或单指短时间后触发。 |
更多信息 | View | |
{mapPoint: Point,x: Number,y: Number,button: 0,1,2,buttons: Number,type: "immediate-click",stopPropagation: Function,timestamp: Number,native: Object} |
更多信息 在用户单击视图后立即触发。 |
更多信息 | View | |
{mapPoint: Point,x: Number,y: Number,button: 0,1,2,buttons: Number,type: "immediate-double-click",stopPropagation: Function,timestamp: Number,native: Object} |
更多信息 在两个连续的立即点击事件之后发出。 |
更多信息 | View | |
{repeat: Boolean,key: String,type: "key-down",stopPropagation: Function,timestamp: Number,native: Object} |
更多信息 在按下键盘键后触发。 |
更多信息 | View | |
{type: "key-up",key: String,stopPropagation: Function,timestamp: Number,native: Object} |
更多信息 释放键盘键后触发。 |
更多信息 | View | |
{layer: Layer,layerView: LayerView} |
更多信息 在地图中的每个图层都在视图中创建并呈现相应的 LayerView 后触发。 |
更多信息 | View | |
{layer: Layer,error: Error} |
更多信息 在将图层添加到地图后创建 LayerView 期间发出错误时触发。 |
更多信息 | View | |
{layer: Layer,layerView: LayerView} |
更多信息 在 LayerView 被销毁并且不再在视图中呈现后触发。 |
更多信息 | View | |
{x: Number,y: Number,deltaY: Number,type: "mouse-wheel",stopPropagation: Function,timestamp: Number,native: Object} |
更多信息 当指针设备(通常是鼠标)的滚轮按钮在视图上滚动时触发。 |
更多信息 | View | |
{pointerId: Number,pointerType: "mouse","touch",x: Number,y: Number,button: Number,buttons: Number,type: "pointer-down",stopPropagation: Function,timestamp: Number,native: Object} |
更多信息 在按下鼠标按钮或手指触摸显示屏后触发。 |
更多信息 | View | |
{pointerId: Number,pointerType: "mouse","touch",x: Number,y: Number,button: Number,buttons: Number,type: "pointer-enter",stopPropagation: Function,timestamp: Number,native: Object} |
更多信息 在鼠标光标进入视图或显示触摸开始后触发。 |
更多信息 | View | |
{pointerId: Number,pointerType: "mouse","touch",x: Number,y: Number,button: Number,buttons: Number,type: "pointer-leave",stopPropagation: Function,timestamp: Number,native: Object} |
更多信息 在鼠标光标离开视图或显示触摸结束后触发。 |
更多信息 | View | |
{pointerId: Number,pointerType: "mouse","touch",x: Number,y: Number,button: Number,buttons: Number,type: "pointer-move",stopPropagation: Function,timestamp: Number,native: Object} |
更多信息 在鼠标或显示器上的手指移动后触发。 |
更多信息 | View | |
{pointerId: Number,pointerType: "mouse","touch",x: Number,y: Number,button: Number,buttons: Number,type: "pointer-up",stopPropagation: Function,timestamp: Number,native: Object} |
更多信息 在释放鼠标按钮或显示触摸结束后触发。 |
更多信息 | View | |
{oldWidth: Number,oldHeight: Number,width: Number,height: Number} |
更多信息 当视图的大小改变时触发。 |
更多信息 | View |
事件详情
-
blurinherited起始版本:GeoScene API for JavaScript 4.7
-
当浏览器焦点从视图移开时触发。
- 属性:
-
target View
浏览器焦点移离的视图。
native Object一个标准的 DOM KeyboardEvent。
-
clickinherited
-
- 属性:
-
mapPoint Point
在地图的空间参考中单击视图的点位置。
x Number点击视图的横屏坐标。
y Number点击视图的屏幕垂直坐标。
button Number指示单击了哪个鼠标按钮。
buttons Number指示当前鼠标按钮状态。
值 说明 0 左键单击(或触摸) 1 中键单击 2 右键点击 type String事件类型。
值永远是 “click”。
stopPropagation Function防止事件在事件链中冒泡。
timestamp Number发出事件的时间戳(以毫秒为单位)。
native Object一个标准的 DOM PointerEvent。
示例:// Set up a click event handler and retrieve the screen point view.on("click", function(event) { // the hitTest() checks to see if any graphics in the view // intersect the given screen x, y coordinates view.hitTest(event) .then(getGraphics); });view.on("click", function(event) { // you must overwrite default click-for-popup // behavior to display your own popup view.popup.autoOpenEnabled = false; // Get the coordinates of the click on the view let lat = Math.round(event.mapPoint.latitude * 1000) / 1000; let lon = Math.round(event.mapPoint.longitude * 1000) / 1000; view.popup.open({ // Set the popup's title to the coordinates of the location title: "Reverse geocode: [" + lon + ", " + lat + "]", location: event.mapPoint // Set the location of the popup to the clicked location content: "This is a point of interest" // content displayed in the popup }); });
-
double-clickinherited
-
双击视图后触发。
- 属性:
-
mapPoint Point
在地图的空间参考中单击视图的点位置。
x Number点击视图的横屏坐标。
y Number点击视图的屏幕垂直坐标。
button Number指示单击了哪个鼠标按钮。
buttons Number指示当前鼠标按钮状态。
值 说明 0 左键单击(或触摸) 1 中键单击 2 右键点击 type String事件类型。
值永远是 “double-click”。
stopPropagation Function防止事件在事件链中冒泡。
timestamp Number发出事件的时间戳(以毫秒为单位)。
native Object一个标准的 DOM PointerEvent。
示例:view.on("double-click", function(event) { // The event object contains the mapPoint and the screen coordinates of the location // that was clicked. console.log("screen point", event.x, event.y); console.log("map point", event.mapPoint); });
-
draginherited
-
在视图上拖动指针时触发。
- 属性:
-
action String
指示拖动的状态。
added和removed的两个值表明所涉及的指针数量发生了变化。可能的值:"start"|"added"|"update"|"removed"|"end"
x Number指针在视图上的水平屏幕坐标。
y Number指针在视图上的垂直屏幕坐标。
origin Object拖动开始的屏幕坐标。
button Number指示在拖动开始时单击了哪个鼠标按钮。请查阅 MouseEvent.button.
值 说明 0 鼠标左键(或触摸) 1 鼠标中键 2 鼠标右键 buttons Number指示触发事件时按下了哪些鼠标按钮。请查阅 MouseEvent.buttons.
type String事件类型。
该值始终是 "drag”。
radius Number此拖动中涉及的多个指针周围的球体半径。 或 0,而仅使用单个指针。
angle Number自上次类型
start事件以来的旋转量(以度为单位)。stopPropagation Function防止事件在事件链中冒泡。
timestamp Number发出事件的时间戳(以毫秒为单位)。
native Object一个标准的 DOM MouseEvent。
示例:view.on("drag", function(event){ // Print out the current state of the // drag event. console.log("drag state", event.action); });
-
focusinherited起始版本:GeoScene API for JavaScript 4.7
-
当浏览器焦点在视图上时触发。
- 属性:
-
target View
浏览器当前焦点所在的视图。
native Object一个标准的 DOM KeyboardEvent。
-
holdinherited
-
在视图上按住鼠标按钮或单指短时间后触发。
- 属性:
-
mapPoint Point
在地图的空间参考中单击视图的点位置。
x Number在视图上保持的水平屏幕坐标。
y Number在视图上保持的垂直屏幕坐标。
button Number指示按下了哪个鼠标按钮。请查阅 MouseEvent.button.
值 说明 0 鼠标左键(或触摸) 1 鼠标中键 2 鼠标右键 buttons Number指示触发事件时按下了哪些鼠标按钮。请查阅 MouseEvent.buttons.
type String事件类型。
该值始终是 "hold”。
stopPropagation Function防止事件在事件链中冒泡。
timestamp Number发出事件的时间戳(以毫秒为单位)。
native Object一个标准的 DOM PointerEvent。
示例:view.on("hold", function(event) { // The event object contains the mapPoint and the screen coordinates of the location // that was clicked. console.log("hold at screen point", event.x, event.y); console.log("hold at map point", event.mapPoint); });
-
immediate-clickinherited起始版本:GeoScene API for JavaScript 4.7
-
在用户单击视图后立即触发。与 click 事件相反,
immediate-click事件在用户单击视图时立即发出,并且不受 double-click 事件的抑制。 此事件对于需要及时反馈的交互式体验很有用。- 属性:
-
mapPoint Point
在地图的空间参考中单击视图的点位置。
x Number点击视图的横屏坐标。
y Number点击视图的屏幕垂直坐标。
button Number指示单击了哪个鼠标按钮。请查阅 MouseEvent.button.
值 说明 0 左键单击(或触摸) 1 中键单击 2 右键点击 buttons Number指示触发事件时按下了哪些按钮。请查阅 MouseEvent.buttons.
type String事件类型。
值永远是 "immediate-click”。
stopPropagation Function防止事件在事件链中冒泡。禁止关联的 click 和 double-click 事件。
timestamp Number发出事件的时间戳(以毫秒为单位)。
native Object一个标准的 DOM PointerEvent。
示例:// Set up an immediate-click event handler and retrieve the screen point view.on("immediate-click", function(event) { // the hitTest() checks to see if any graphics in the view // intersect the given screen x, y coordinates view.hitTest(event) .then(getGraphics); });
-
immediate-double-clickinherited起始版本:GeoScene API for JavaScript 4.15
-
在两个连续的立即点击事件之后发出。与 double-click 相比,
immediate-double-click不能通过对 immediate-click 事件使用stopPropagation来防止,因此可以用于对双击做出反应,而与 immediate-click 事件的使用无关。- 属性:
-
mapPoint Point
在地图的空间参考中单击视图的点位置。
x Number点击视图的横屏坐标。
y Number点击视图的屏幕垂直坐标。
button Number指示单击了哪个鼠标按钮。请查阅 MouseEvent.button.
值 说明 0 左键单击(或触摸) 1 中键单击 2 右键点击 buttons Number指示触发事件时按下了哪些按钮。请查阅 MouseEvent.buttons.
type String事件类型。
值永远是"immediate-double-click"。
stopPropagation Function防止事件在事件链中冒泡。
timestamp Number发出事件的时间戳(以毫秒为单位)。
native Object一个标准的 DOM PointerEvent。
-
key-downinherited
-
在按下键盘键后触发。
- 属性:
-
repeat Boolean
指示这是由于按键而发出的第一个事件,还是重复。
key String根据 MDN 键值完整列表按下的键值。
type String事件类型。
该值始终是"key-down”。
stopPropagation Function防止事件在事件链中冒泡。
timestamp Number发出事件的时间戳(以毫秒为单位)。
native Object一个标准的 DOM KeyboardEvent。
示例:// Zoom in when user clicks on "a" button // Zoom out when user clicks on "s" button view.on("key-down", function(event){ console.log("key-down", event); if (event.key === "a"){ let zm = view.zoom + 1; view.goTo({ target: view.center, zoom: zm }); } else if(event.key == "s"){ let zm = view.zoom - 1; view.goTo({ target: view.center, zoom: zm }); } });
-
key-upinherited
-
释放键盘键后触发。
- 属性:
-
type String
事件类型。
该值始终是"key-up”。
key String根据 MDN 键值完整列表发布的键值。
stopPropagation Function防止事件在事件链中冒泡。
timestamp Number发出事件的时间戳(以毫秒为单位)。
native Object一个标准的 DOM KeyboardEvent。
-
layerview-createinherited
-
在地图中的每个图层都在视图中创建并呈现相应的 LayerView 后触发。
示例:// This function fires each time a layer view is created for a layer in // the map of the view. view.on("layerview-create", function(event) { // The event contains the layer and its layer view that has just been // created. Here we check for the creation of a layer view for a layer with // a specific id, and log the layer view if (event.layer.id === "geoscene-community") { // The LayerView for the desired layer console.log(event.layerView); } });
-
layerview-create-errorinherited
-
在将图层添加到地图后创建 LayerView 期间发出错误时触发。
示例:// This function fires each time an error occurs during the creation of a layerview view.on("layerview-create-error", function(event) { console.error("LayerView failed to create for layer with the id: ", event.layer.id); });
-
mouse-wheelinherited
-
当指针设备(通常是鼠标)的滚轮按钮在视图上滚动时触发。
- 属性:
-
x Number
点击视图的横屏坐标。
y Number点击视图的屏幕垂直坐标。
deltaY Number代表垂直滚动量的数字。
type String事件类型。
该值始终是"mouse-wheel”。
stopPropagation Function防止事件在事件链中冒泡。
timestamp Number发出事件的时间戳(以毫秒为单位)。
native Object一个标准的 DOM WheelEvent。
示例:view.on("mouse-wheel", function(event){ // deltaY value is positive when wheel is scrolled up // and it is negative when wheel is scrolled down. console.log(event.deltaY); });
-
pointer-downinherited
-
在按下鼠标按钮或手指触摸显示屏后触发。
- 属性:
-
pointerId Number
唯一标识多个向下、移动和向上事件之间的指针。在指针向上事件之后,ID 可能会被重用。
pointerType String指示指针类型。
可能的值:"mouse"|"touch"
x Number指针在视图上的水平屏幕坐标。
y Number指针在视图上的垂直屏幕坐标。
button Number指示单击了哪个鼠标按钮。
buttons Number指示触发事件时按下了哪些鼠标按钮。请查阅 MouseEvent.buttons.
type String事件类型。
该值始终是“指针向下”。
stopPropagation Function防止事件在事件链中冒泡。
timestamp Number发出事件的时间戳(以毫秒为单位)。
native Object一个标准的 DOM PointerEvent。
-
pointer-enterinherited
-
在鼠标光标进入视图或显示触摸开始后触发。
- 属性:
-
pointerId Number
唯一标识多个事件之间的指针。在指针向上事件之后,ID 可能会被重用。
pointerType String指示指针类型。
可能的值:"mouse"|"touch"
x Number指针在视图上的水平屏幕坐标。
y Number指针在视图上的垂直屏幕坐标。
button Number指示单击了哪个鼠标按钮。
buttons Number指示触发事件时按下了哪些鼠标按钮。请查阅 MouseEvent.buttons.
type String事件类型。
该值始终是“指针输入”。
stopPropagation Function防止事件在事件链中冒泡。
timestamp Number创建事件的时间戳(以毫秒为单位)。
native Object一个标准的 DOM PointerEvent。
-
pointer-leaveinherited
-
在鼠标光标离开视图或显示触摸结束后触发。
- 属性:
-
pointerId Number
唯一标识多个事件之间的指针。在指针向上事件之后,ID 可能会被重用。
pointerType String指示指针类型。
可能的值:"mouse"|"touch"
x Number指针在视图上的水平屏幕坐标。
y Number指针在视图上的垂直屏幕坐标。
button Number指示单击了哪个鼠标按钮。
buttons Number指示触发事件时按下了哪些鼠标按钮。请查阅 MouseEvent.buttons.
type String事件类型。
该值始终是“指针离开”。
stopPropagation Function防止事件在事件链中冒泡。
timestamp Number创建事件的时间戳(以毫秒为单位)。
native Object一个标准的 DOM PointerEvent。
-
pointer-moveinherited
-
在鼠标或显示器上的手指移动后触发。
- 属性:
-
pointerId Number
唯一标识多个向下、移动和向上事件之间的指针。在指针向上事件之后,ID 可能会被重用。
pointerType String指示指针类型。
可能的值:"mouse"|"touch"
x Number指针在视图上的水平屏幕坐标。
y Number指针在视图上的垂直屏幕坐标。
button Number指示单击了哪个鼠标按钮。
buttons Number指示触发事件时按下了哪些鼠标按钮。请查阅 MouseEvent.buttons.
type String事件类型。
该值始终是“指针移动”。
stopPropagation Function防止事件在事件链中冒泡。
timestamp Number创建事件的时间戳(以毫秒为单位)。
native Object一个标准的 DOM PointerEvent。
示例:// Fires `pointer-move` event when user clicks on "Shift" // key and moves the pointer on the view. view.on('pointer-move', ["Shift"], function(event){ let point = view.toMap({x: event.x, y: event.y}); bufferPoint(point); });
-
pointer-upinherited
-
在释放鼠标按钮或显示触摸结束后触发。
- 属性:
-
pointerId Number
唯一标识多个向下、移动和向上事件之间的指针。 在指针向上事件之后,ID 可能会被重用。
pointerType String指示指针类型。
可能的值:"mouse"|"touch"
x Number指针在视图上的水平屏幕坐标。
y Number指针在视图上的垂直屏幕坐标。
button Number指示单击了哪个鼠标按钮。
buttons Number指示触发事件时按下了哪些鼠标按钮。请查阅 MouseEvent.buttons.
type String事件类型。
该值始终是“指针向上”。
stopPropagation Functiontimestamp Number创建事件的时间戳(以毫秒为单位)。
native Object一个标准的 DOM PointerEvent。