"阴影投射"微件在 SceneView中显示 3D 要素的累积阴影。这种类型的分析有助于城市发展,其中新项目必须满足某些阴影持续时间限制。
微件将计算一天中某个时间范围内的累积阴影。用户可以配置时间范围并选择日历日期。此时间范围和日历日期仅用于阴影分析,不连接到场景中的照明。要控制场景中的照明,可以使用 Daylight 微件。更改微件中的时区会通过将时间范围解释为位于该时区中来更新可视化效果。此行为与 Daylight 微件不同,在日光微件中,选择时区会根据照相机位置更新场景日期和时间。
该微件提供三种可视化模式。
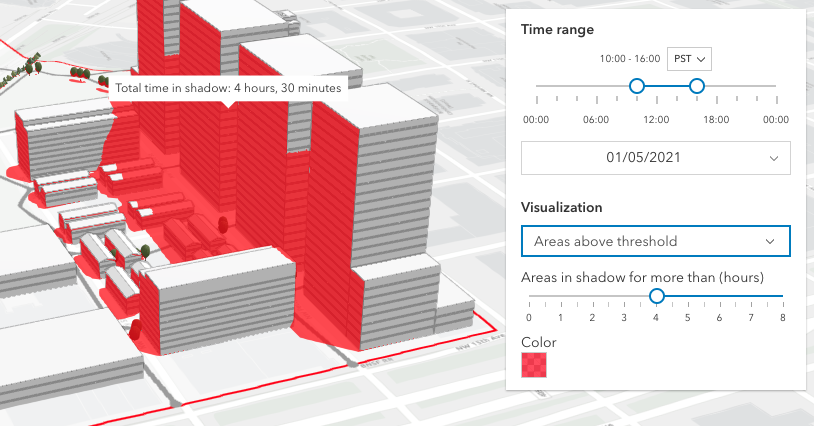
在阈值模式下,仅显示接收阴影的时间超过一定时间的区域。在下图中,2021 年 5 月 1 日,红色区域在上午 10 点至下午 4 点的时间间隔内接收阴影超过 4 小时。
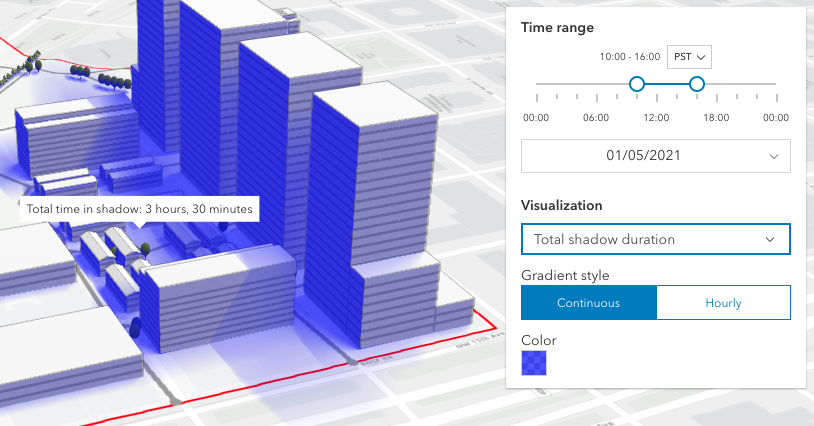
总阴影持续时间模式使用不透明度显示累积阴影的持续时间:未接收任何阴影的区域是完全透明的,接收最大阴影量的区域的默认不透明度为 0.7。中间的值是插值的。将鼠标悬停在视图上将显示一个工具提示,其中显示该位置处于阴影中的时间量,四舍五入为 15 分钟的间隔。在此模式下,可视化可以以连续方式或以 1 小时的间隔显示阴影投射。
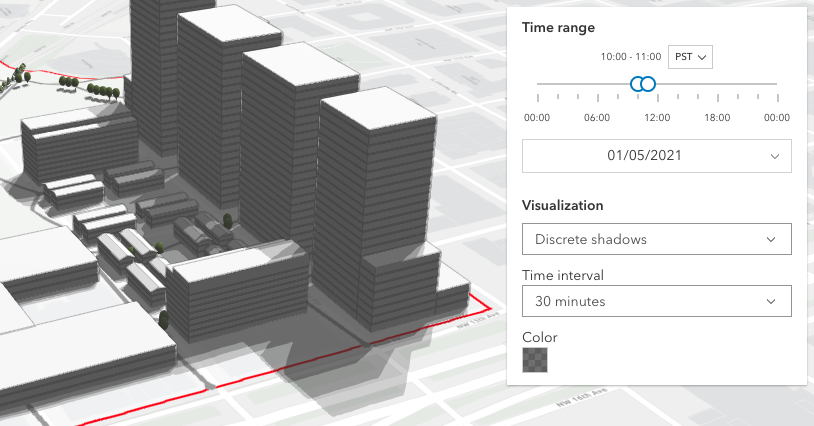
离散阴影是第三种可视化模式,它以给定的时间间隔显示单个阴影。例如,将时间范围设置为 10AM-11AM 并将可视化时间间隔设置为 30 分钟将显示 10AM、10:30AM 和 11:00AM 的阴影。
可以使用 ShadowCastViewModel更改时间范围和可视化设置的默认值。
已知限制
-
地形不会投射阴影,因此在此分析中未将其考虑在内。
-
该微件不考虑夏令时。使用时区下拉列表调整与协调世界时 (UTC) 的偏移量,并考虑夏令时。
-
小部件会根据照相机位置自动检测时区。在某些情况下,这可能不准确。如果时区不准确,用户可以使用时区下拉列表手动设置时区。
有关获得对widget样式的完全控制的信息,请参阅样式主题。
const shadowCast = new ShadowCast({
view: view
});
// Adds the shadow cast widget in
// the top right corner of the view
view.ui.add(shadowCast, "top-right");构造函数
属性列表
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| String|HTMLElement | 更多信息 包含widget的DOM元素的ID或者节点 | 更多信息 | Widget | |
| String | 更多信息 类名。 | 更多信息 | Accessor | |
| Number | 更多信息 指示要用于标题"时间范围"和"可视化"的标题级别。 | 更多信息 | ShadowCast | |
| String | 更多信息 widget默认样式图标类 | 更多信息 | ShadowCast | |
| String | 更多信息 创建部件时分配给部件的唯一ID。 | 更多信息 | Widget | |
| String | 更多信息 widget 默认的label | 更多信息 | ShadowCast | |
| SceneView | 更多信息 对View 的引用 | 更多信息 | ShadowCast | |
| ShadowCastViewModel | 更多信息 widget的视图模型。 | 更多信息 | ShadowCast | |
| Boolean | 更多信息 是否显示widget | 更多信息 | Widget | |
| VisibleElements | 更多信息 此属性提供显示或隐藏微件的各个元素的功能。 | 更多信息 | ShadowCast |
属性详细说明
-
-
包含widget的DOM元素的ID或者节点。此属性只能设置一次。以下示例都是使用小部件时的有效用例。
示例代码:// 在运行时创建HTML div元素,并将其设置为小部件的容器 const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // 添加widget 在 view的右上角 view.ui.add(basemapGallery, { position: "top-right" });// 创建 HTML div 元素 并且设置为widget的容器 const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // 添加widget 在 view的右上角 view.ui.add(basemapGallery, { position: "top-right" }); // HTML 标签 <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// 在添加到视图的UI时指定widget const basemapGallery = new BasemapGallery({ view: view }); // 添加widget 在 view的右上角 view.ui.add(basemapGallery, { position: "top-right" });
-
类名。类的名称声明格式为
geoscene.folder.className。
-
headingLevel Number
-
指示要用于标题"时间范围"和"可视化"的标题级别。默认情况下,此消息呈现为级别 4 标题(例如
<h4>Time range</h4>). 根据小部件在应用程序中的位置,您可能需要调整此标题以获得正确的语义。这对于满足辅助功能标准非常重要。- 默认值:4
- 示例:
示例代码:shadowCast.headingLevel = 3;
-
iconClass String
-
widget默认样式图标类
-
创建部件时分配给部件的唯一ID。 如果不是由开发人员设置的,它将默认为容器ID 或者如果没有容器ID,那么它将自动生成
-
label String
-
widget 默认的label
-
view SceneView
-
-
viewModel ShadowCastViewModelautocast
-
widget的视图模型。 这是一个包含控制此小部件行为的所有逻辑(属性和方法)的类。请参阅 ShadowCastViewModel 类以访问小组件上的所有属性和方法。
-
是否显示widget
如果为
false, 小部件将不再呈现在web文档中。这可能会影响文档中其他元素或小部件的布局。例如,如果此小部件是与 view UI, 右上角关联的三个小部件中的第一个,那么当此小部件不可见时,其他小部件将重新定位。 有关更多信息,请参阅CSS display 值"none".- 默认值:true
示例代码:// 在view中隐藏widget widget.visible = false;
-
visibleElements VisibleElements
-
此属性提供显示或隐藏微件的各个元素的功能。
示例代码:shadowCast.visibleElements = { timeRangeSlider: true, timezone: true, datePicker: true, visualizationOptions: true, colorPicker: true, tooltip: true }
方法列表
| 属性 | 返回值类型 | 描述 | 类 | |
|---|---|---|---|---|
| String | 更多信息 用于为widgets的 | 更多信息 | Widget | |
| 更多信息 销毁widget实例。 | 更多信息 | Widget | ||
| Boolean | 更多信息 在实例上触发事件。 | 更多信息 | Widget | |
| Boolean | 更多信息 指示实例上是否存在与提供的事件名称匹配的事件侦听器。 | 更多信息 | Widget | |
| Boolean | 更多信息
| 更多信息 | Widget | |
| Boolean | 更多信息
| 更多信息 | Widget | |
| Boolean | 更多信息
| 更多信息 | Widget | |
| Object | 更多信息 在实例上注册事件处理程序。 | 更多信息 | Widget | |
| 更多信息 Widget teardown helper. | 更多信息 | Widget | ||
| 更多信息 这种方法主要由开发人员在实现自定义widget时使用。 | 更多信息 | Widget | ||
| Object | 更多信息 这种方法主要由开发人员在实现自定义widget时使用。 | 更多信息 | Widget | |
| 更多信息 立即将widget渲染到DOM。 | 更多信息 | Widget | ||
| 更多信息 这种方法主要由开发人员在实现自定义widget时使用。 | 更多信息 | Widget | ||
| Promise | 更多信息
| 更多信息 | Widget |
方法详细说明
-
用于为widget的类属性构建值的实用方法
class 属性. 这有助于简化CSS类设置.参数:repeatable class 类名称
返回值:类型 描述 String The computed class name. 示例代码:// .tsx语法显示在渲染widget时如何设置CSS classs . render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
-
destroy()inherited
-
销毁widget实例。
-
在实例上触发事件。仅当创建此类的子类时才应使用此方法。
参数:type String事件名称
event Objectoptional事件负载。
返回值:类型 描述 Boolean 如果侦听器收到通知,则为 true
-
isFulfilled()可用于验证创建类的实例是否已完成(无论成功或失败)。 如果已完成,将会返回true。返回值:类型 描述 Boolean 指示创建类的实例是否已完成(无论成功或失败)。
-
isRejected()可用于验证创建类的实例是否失败。 如果失败, 将会返回true。返回值:类型 描述 Boolean 指示是否已拒绝创建类的实例。
-
isResolved()可用于验证创建类的实例是否成功。 如果成功, 将会返回true。返回值:类型 描述 Boolean 指示是否已解析创建类的实例。
-
在实例上注册事件处理程序。调用此方法将事件与侦听器挂钩
参数:要监听的event 或者事件数组
listener Function事件触发时要调用的函数
返回值:类型 描述 Object 返回一个 remove()方法的事件处理程序,该方法用以停止侦听事件。属性 类型 描述 remove Function 当被调用时,从事件中移除监听器。 示例代码:view.on("click", function(event){ // event是事件触发后返回的事件句柄。 console.log(event.mapPoint); });
-
own(handles)inherited
-
Widget teardown helper. 当widget被销毁时,添加到它的任何句柄都将被自动删除。
参数:handles WatchHandle|WatchHandle[]widget销毁后标记为删除的句柄。
-
postInitialize()inherited
-
这种方法主要由开发人员在实现自定义widget时使用。 在widget准备好后执行。
-
这种方法主要由开发人员在实现自定义widget时使用。 它必须由子类实现以进行渲染。
返回值:类型 描述 Object 渲染虚拟节点。
-
renderNow()inherited
-
立即将widget渲染到DOM。
-
scheduleRender()inherited
-
这种方法主要由开发人员在实现自定义widget时使用。 计划小部件渲染。此方法对于影响UI的更改非常有用。
-
when()创建类的实例后,会被执行一次。该方法接受两个参数:callback函数和errback函数。callback在类的实例加载时执行。 如果类的实例无法加载,则执行errback。参数:callback Functionoptional当 Promise 成功时,该函数将被调用。
errback Functionoptional当 Promise 失败时,该函数将被调用。
返回值:类型 描述 Promise 返回回调结果的新promise,可用于 chain additional functions. 示例代码:// 尽管此示例使用 BasemapGallery widget,但任何作为 Promise 的类实例都可以以相同的方式使用 when() let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // 当 Promise resolved 时,函数将被执行 }, function(error){ // 当 Promise 通过 rejected 抛错时,这个函数将被执行 });
类型定义
-
VisibleElements
-
小部件中显示的可见元素。这提供了打开/关闭小部件显示的各个元素的功能。
- 属性:
-
optionaltimeRangeSlider Boolean默认值:true
如果设置为
false, 则不显示用于选择分析时间范围的滑块。optionaltimezone Boolean默认值:true如果设置为
false, 则不会显示用于为时间范围选择时区的下拉列表。optionaldatePicker Boolean默认值:true如果设置为
false, 不显示日期选取器。optionalvisualizationOptions Boolean默认值:true如果设置为
false, 则不显示各种可视化模式的选项。optionalcolorPicker Boolean默认值:true如果设置为
false, 则颜色选取器不会显示在任何可视化模式的选项中。optionaltooltip Boolean默认值:true如果设置为
false, 则悬停视图时,不会显示包含累积阴影时间的工具提示。