UniqueValueRenderer 允许您基于一个或多个匹配字符串属性对图层中的要素进行符号化。通常使用独特的颜色、填充样式或图像来表示字符串字段中具有相等值的要素。
支持的图层
只能用于为以下图层类型创建可视化:
构建渲染器时,必须指定用于定义唯一类型的字符串字段 。还必须使用 addUniqueValueInfo() 方法或构造函数中的 uniqueValueInfos 属性定义每种类型及其关联符号。
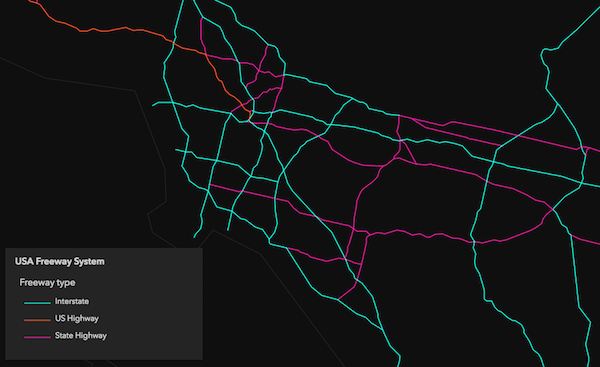
在下图中,每条线都使用不同的颜色和样式进行符号化,具体取决于代表主要高速公路的图层中每个要素的道路分类。例如,橙色粗线表示州际高速公路,紫色线表示国家高速公路,细虚线表示其他主要道路。
UniqueValueRenderer 还可用于结合唯一值以主题方式可视化数字数据属性。这是通过视觉变量完成的。视觉变量定义了数值数据的数据驱动可视化参数。它们允许您轻松地将颜色、大小以及透明度的连续渐变映射到图层的数字某一属性字段的最小和最大值上。
在 UniqueValueRenderer 中使用时,唯一符号类型通常用颜色定义,同时添加大小或透明度视觉变量创建二元映射。
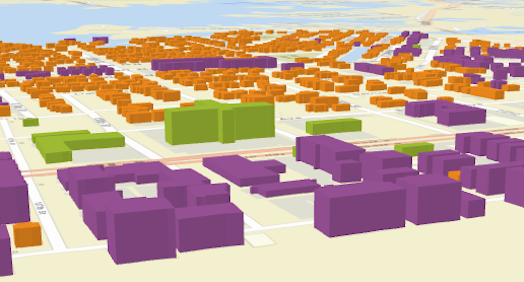
下面的示例使用 UniqueValueRenderer 为每个建筑要素着色,具体取决于其类型(例如,紫色代表公寓,绿色代表酒店,橙色代表住宅等)。然后添加一个大小视觉变量来描述每个建筑物的真实高度。
要阅读有关可视变量的更多信息,请参阅视觉变量 。
let renderer = {
type: "unique-value", // 转换成 new UniqueValueRenderer()
field: "REGION",
defaultSymbol: { type: "simple-fill" }, // 转换成 new SimpleFillSymbol()
uniqueValueInfos: [{
// All features with value of "North" will be blue
value: "North",
symbol: {
type: "simple-fill", // 转换成 new SimpleFillSymbol()
color: "blue"
}
}, {
// All features with value of "East" will be green
value: "East",
symbol: {
type: "simple-fill", // 转换成 new SimpleFillSymbol()
color: "green"
}
}, {
// All features with value of "South" will be red
value: "South",
symbol: {
type: "simple-fill", // 转换成 new SimpleFillSymbol()
color: "red"
}
}, {
// All features with value of "West" will be yellow
value: "West",
symbol: {
type: "simple-fill", // 转换成 new SimpleFillSymbol()
color: "yellow"
}
}],
visualVariables: [{
type: "opacity",
field: "POPULATION",
normalizationField: "SQ_KM",
// features with 30 ppl/sq km or below are assigned the first opacity value
stops: [{ value: 100, opacity: 0.15 },
{ value: 1000, opacity: 0.90 }]
}]
};
let layer = new FeatureLayer({
url: "http://url.to.service",
renderer: renderer
});构造函数
属性列表
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| AuthoringInfo | 更多信息 只包含在从在线地图生成的渲染器中。比如 sizeRendererCreator.createContinuousRenderer() 或 colorRendererCreator.createContinuousRenderer(). | 更多信息 | Renderer | |
| FillSymbol|PolygonSymbol3D | 更多信息 仅当使用此渲染器的 uniqueValueInfos 中的标记符号 (或 IconSymbol3DLayer) 对面要素进行符号化时,此属性才相关。 | 更多信息 | UniqueValueRenderer | |
| String | 更多信息 类名。 | 更多信息 | Accessor | |
| String | 更多信息 | 更多信息 | UniqueValueRenderer | |
| Symbol | 更多信息 指定具有与给定分类间隔不匹配值的特征的默认符号。 | 更多信息 | UniqueValueRenderer | |
| String | 更多信息 渲染器用于匹配唯一值或类型的属性字段的名称。 | 更多信息 | UniqueValueRenderer | |
| String | 更多信息 如果需要,指定渲染器将用于匹配值的附加属性字段的名称。 | 更多信息 | UniqueValueRenderer | |
| String | 更多信息 如果需要,指定渲染器将用于匹配值的第三个属性字段的名称。 | 更多信息 | UniqueValueRenderer | |
| String | 更多信息 如果指定了多个属性字段,则在值之间插入字符串。 | 更多信息 | UniqueValueRenderer | |
| Object | 更多信息 提供用于在图例中显示渲染器的选项的对象。 | 更多信息 | UniqueValueRenderer | |
| String | 更多信息 渲染器类型。 | 更多信息 | UniqueValueRenderer | |
| UniqueValueInfo[] | 更多信息 数组中的每个元素都是一个对象,它提供有关与渲染器关联的唯一值的信息。 | 更多信息 | UniqueValueRenderer | |
| String | 更多信息 遵循 Arcade Visualization Profile 定义的规范的 Arcade 表达式。 | 更多信息 | UniqueValueRenderer | |
| String | 更多信息 标识和描述在 valueExpression 属性中定义的相关 Arcade 表达式的标题。 | 更多信息 | UniqueValueRenderer | |
| VisualVariable[] | 更多信息 一组 VisualVariable 对象。 | 更多信息 | UniqueValueRenderer |
属性详细说明
-
-
该元数据仅包含在从在线地图创建方法之一生成的渲染器中, 比如 sizeRendererCreator.createContinuousRenderer() 和 colorRendererCreator.createContinuousRenderer()。这包括来自 UI 元素的信息,如滑块和选定的分类方法和主题。这允许创作客户端保存特定的可覆盖设置,以便下次通过 UI 访问时,可以记住他们的选择。
-
起始版本: GeoScene API for JavaScript 4.22
-
仅当使用此渲染器的 uniqueValueInfos 中的标记符号(或 IconSymbol3DLayer)对多边形要素进行符号化时,此属性才相关。这通常是在双变量可视化(颜色表示基于类型的值,大小表示单独数值字段的值)中添加 SizeVariable 到 visualVariables 时完成的。使用此属性可以设置 FillSymbol (或 PolygonSymbol3D,如果3D可视化数据),以可视化每个多边形的边界。
示例代码:// this symbol will be applied to all features. It is only // necessary when visualizing polygon data with icons. renderer.backgroundFillSymbol = { type: "simple-fill", outline: { width: 1, color: "gray" } };
-
起始版本: GeoScene API for JavaScript 4.22
-
类名。类的名称声明格式为
geoscene.folder.className。
-
defaultLabel String
-
-
用于绘制其值与渲染器不匹配或未指定的特征的默认符号。如果为
null,则不会为不匹配的要素分配符号。已知限制
即使
defaultSymbol是null,具有meshgeometryType 的 SceneLayers 将使用通用符号显示不匹配的要素。
-
field String
-
渲染器用来匹配唯一值或类型的属性字段的名称。
示例代码:let renderer = { type: "unique-value", // 转换成 new UniqueValueRenderer() field: "RANK", // values returned by this function will // be used to render features by type uniqueValueInfos: [ { value: "high", // features labeled as "High" symbol: sym1 // will be assigned sym1 }, { value: "medium", // features labeled as "Medium" symbol: sym2 // will be assigned sym2 }, { value: "low", // features labeled as "Low" symbol: sym3 // will be assigned sym2 } ] };
-
field2 String
-
如果需要,指定渲染器将用于匹配值的附加属性字段的名称。例如,如果您指定两个字段:
let renderer = { type: "unique-value", // 转换成 new UniqueValueRenderer() field: "REGION", field2: "RANK", fieldDelimiter: ", ", // comma + space used to separate values from all fields uniqueValueInfos: [ { value: "North, 1", // features in the "North" region and a rank of 1 symbol: sym1 // will be assigned sym1 }, { value: "North, 2", // features in the "North" region and a rank of 2 symbol: sym2 // will be assigned sym2 }, ... ] };field 和
field2的所有组合 都是唯一值,并且可能有自己的符号。- 示例:
-
field3 String
-
如果需要,指定渲染器将用于匹配值的第三个属性字段的名称。例如,如果您指定三个字段:
let renderer = { type: "unique-value", // 转换成 new UniqueValueRenderer() field: "REGION", field2: "RANK", field3: "CLASS", fieldDelimiter: ", ", // comma + space used to separate values from all fields uniqueValueInfos: [ { value: "North, 1, medium", // features in the "North" region, a rank of 1, and "medium" class symbol: sym1 // will be assigned sym1 }, { value: "North, 2, medium", // features in the "North" region, a rank of 2, and a "medium class symbol: sym2 // will be assigned sym2 }, ... ] };- 示例:
-
fieldDelimiter String
-
如果指定了多个属性字段,则在值之间插入字符串。
示例代码:let renderer = { type: "unique-value", // 转换成 new UniqueValueRenderer() field: "REGION", field2: "RANK", fieldDelimiter: ", ", // comma + space used to separate values from all fields uniqueValueInfos: [ { value: "North, 1", // features in the "North" region and a rank of 1 symbol: sym1 // will be assigned sym1 }, { value: "North, 2", // features in the "North" region and a rank of 2 symbol: sym2 // will be assigned sym2 }, ... ] };
-
legendOptions Object
-
提供用于在图例中显示渲染器的选项的对象。
- 属性:
-
optionaltitle String
描述驱动可视化的变量。这在图例中显示为相应渲染器的标题,并优先于字段别名和 valueExpressionTitle。
示例代码:renderer.legendOptions = { title: "Classification (high/low)" };
-
type Stringreadonly
-
渲染器类型。
对于 UniqueValueRenderer,类型始终为 "unique-value"。
-
uniqueValueInfos UniqueValueInfo[]
-
数组中的每个元素都是一个对象,它提供有关与渲染器关联的唯一值的信息。
-
valueExpression String
-
遵循 Arcade Visualization Profile 定义的规范的 Arcade 表达式。 UniqueValueRenderer 中的表达式可以使用
$feature全局变量引用字段值,并且必须返回字符串或数字。此表达式返回的值是用于驱动 uniqueValueInfos 中定义的可视化的数据。
此属性通常用作数据驱动可视化的字段替代。
- 示例:
示例代码:let renderer = { type: "unique-value", // 转换成 new UniqueValueRenderer() valueExpression: "When($feature.count < 20, 'low', $feature.count >= 20 && $feature.count < 70, 'moderate', $feature.count >=70, 'high', 'other')", uniqueValueInfos: [ ... ], // assigns symbols to features evaluating to 'low', 'moderate', or 'high' };
-
valueExpressionTitle String
-
标识和描述 valueExpression 属性中定义的 Arcade 表达式的标题。如果 legendOptions 属性中没有提供标题,则它将在图例图例中显示为相应渲染器的
title。示例代码:renderer.valueExpression = "IIF($feature.POP > 500000, 'high', 'low')"; renderer.valueExpressionTitle = "Classification";
-
visualVariables VisualVariable[]autocast
-
VisualVariable 对象数组。 每个对象必须指明要应用的视觉变量类型(例如, ColorVisualVariable、 SizeVisualVariable、OpacityVisualVariable、RotationVisualVariable)、驱动可视化的数值字段或表达式,以及映射到数据的视觉值。下面的列表标识了每种可视变量类型,并提供了指向每种类型规范表的链接。
类型 对象规范 图例示例 color ColorVariable 
size SizeVisualVariable 
opacity OpacityVisualVariable 
rotation RotationVisualVariable - 视觉变量主要有两种使用方式。
1. 专题制图
在大多数情况下,视觉变量用于基于 2D 或 3D 中的主题属性(例如人口、教育、等级、金钱、大小等)创建可视化。
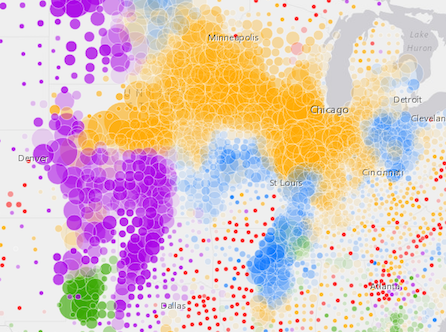
renderer.visualVariables = [{ type: "size", field: "POP_POVERTY", normalizationField: "TOTPOP_CY", legendOptions: { title: "% population in poverty by county" }, stops: [ { value: 0.15, size: 4, label: "<15%" }, { value: 0.25, size: 12, label: "25%" }, { value: 0.35, size: 24, label: ">35%" } ] }];您可以进一步进行可视化,并在同一渲染器中使用多个视觉变量。下面的示例使用了三个视觉变量(大小、颜色和透明度)。
2. 真实世界制图
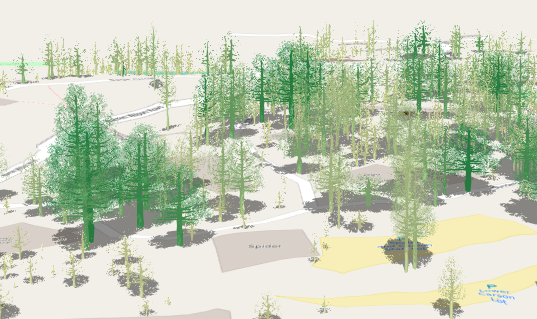
大小视觉变量可用于根据特征在现实世界中的大小可视化特征的真实尺寸(例如树冠、道路宽度、建筑高度等)。在3D SceneView 中工作时,这种功能尤其强大。下图显示了一层树,它使用视觉变量根据存储在多个属性字段中的数据将每个特征的大小调整为每个树的真实尺寸。
有关使用多个可视化变量可视化数据的示例,请参阅使用逼真的 3D 符号进行专题可视化。
已知限制
颜色和不透明度视觉变量的停止次数不得超过8次,大小视觉变量的停止次数不得超过6次。这不适用于由视图比例驱动的变量。
对于用户可以交互更改可视变量的
field或valueExpression的应用程序,我们建议您将可视变量引用的所有潜在字段包含在图层的 outFields 中。这样可以确保在切换或更新渲染器中的字段时获得最佳用户体验。
方法列表
| 属性 | 返回值类型 | 描述 | 类 | |
|---|---|---|---|---|
| 更多信息 向渲染器添加唯一值和符号。 | 更多信息 | UniqueValueRenderer | ||
| UniqueValueRenderer | 更多信息 创建渲染器的深拷贝。 | 更多信息 | UniqueValueRenderer | |
| * | 更多信息 创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象的值对其进行初始化。 | 更多信息 | Renderer | |
| Promise<UniqueValueInfo> | 更多信息 返回与给定图形关联的渲染和图例信息(由渲染器定义)。 | 更多信息 | UniqueValueRenderer | |
| 更多信息 从渲染器中删除唯一值。 | 更多信息 | UniqueValueRenderer | ||
| Object | 更多信息 将此类的实例转换为其 GeoScene portal JSON 格式。 | 更多信息 | Renderer |
方法详细说明
-
addUniqueValueInfo(valueOrInfo, symbol)
-
向渲染器添加唯一值和符号。您可以将值及其关联符号作为单独的参数或作为信息对象提供。
参数:要匹配的值。该值可以作为单独的参数提供,也可以作为 uniqueValueInfos 中描述的信息对象 提供。
optional 自动转换自 Object用于表示与指定
value匹配的要素的符号。示例代码:let renderer = { type: "unique-value", // 转换成 new UniqueValueRenderer() field: "REGION", defaultSymbol: { type: "simple-fill" } // 转换成 new SimpleFillSymbol() }; // Add a unique value info for the "North" region // using individual function arguments renderer.addUniqueValueInfo({ value: "North", symbol: { type: "simple-fill", // 转换成 new SimpleFillSymbol() color: "blue" } });// Add a unique value info for the "West" region // using a unique info object renderer.addUniqueValueInfo({ value: "West", symbol: new SimpleFillSymbol({ color: "yellow" }), label: "West region" // will display this text in legend });
-
clone(){UniqueValueRenderer}
-
创建渲染器的深拷贝。
返回值:类型 描述 UniqueValueRenderer 返回调用此方法对象的深拷贝。 示例代码:// 创建第一个图层渲染器的深拷贝 let renderer = view.map.layers.getItemAt(0).renderer.clone();
-
fromJSON(json){*}static
-
创建此类的新实例,并使用从 GeoScene 产品生成的 JSON 对象的值对其进行初始化。传递给输入
json参数的对象通常来自对 REST API 中的查询操作的响应,或者来自另一个 GeoScene 产品的 toJSON() 方法。有关何时以及如何使用此函数的详细信息和示例,请参阅指南中的使用 fromJSON() 主题。参数:json Object实例的 json 表达式,以 geoscene 格式显示。
返回值:类型 描述 * 返回一个该类的新实例。
-
getUniqueValueInfo(graphic){Promise<UniqueValueInfo>}
-
返回与给定图形关联的渲染和图例信息(由渲染器定义)。
参数:graphic Graphic将返回其渲染和图例信息的图形。
返回值:类型 描述 Promise<UniqueValueInfo> 解析为描述由渲染器定义的输入图形所属的 UniqueValueInfo 对象的对象。
示例代码:view.on("click", function(event){ view.hitTest(event) .then(function(hitResponse){ const resultGraphic = hitResponse.results[0].graphic; // assumes the layer's renderer is a UniqueValueRenderer instance return layer.renderer.getUniqueValueInfo(resultGraphic); }).then(function(uniqueValueInfo){ // returns the unique value info to which the graphic belongs. }); });
-
removeUniqueValueInfo(value)
-
从渲染器中删除唯一值。
参数:要从 uniqueValueInfos 中删除的值。
示例代码:// removes the unique value info object for // features in the West region. They will now // be displayed with the default symbol and label renderer.removeUniqueValueInfo("West");
-
将此类的实例转换为 GeoScene portal JSON 格式。 有关更多信息,请参阅使用 fromJSON() 指南。
返回值:类型 描述 Object 此类实例的 GeoScene portal JSON 格式。