概述
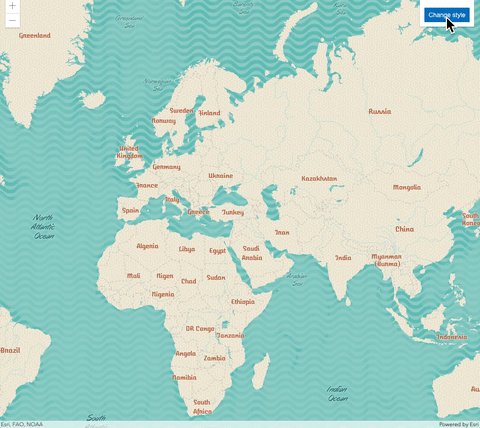
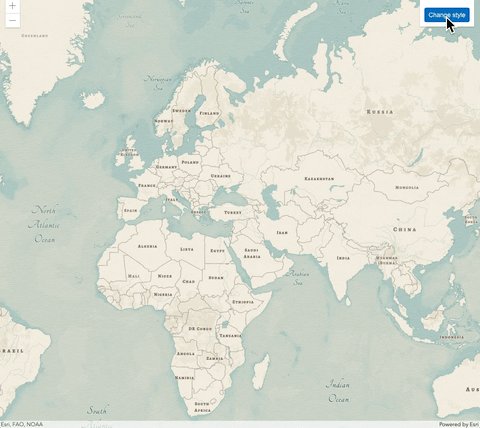
VectorTileLayer 访问缓存的数据切片并以矢量格式进行渲染。它类似于缓存上下文中的 WebTileLayer;但是,WebTileLayer 呈现为一系列图像,而不是矢量数据。与栅格切片不同,矢量切片可以适应其显示设备的分辨率,并且可以重新设置样式以用于多种用途。VectorTileLayer 提供带样式的地图,同时利用缓存的栅格地图切片和矢量地图数据。
VectorTileLayer的显示方式由 Mapbox 样式规范 定义。VectorTileLayer 样式信息与其切片分开存储。这意味着可以通过多种方式设置一组矢量切片的样式,而无需为每个样式生成新的影像缓存。这有助于节省空间并加快创建新地图样式的过程。
GeoScene 矢量切片样式编辑器用于设计自定义矢量底图。请参阅使用新的 GeoScene 矢量切片样式编辑器设计自定义底图 ,了解有关使用 GeoScene 矢量切片样式编辑器设计自定义矢量底图的详细信息。
如果从其他属性域请求矢量切片服务,则需要启用 CORS 的服务器或代理 。
创建 VectorTileLayer
可以通过以下三种方式之一创建 VectorTileLayers:从 URL(服务 URL 或样式 URL)、GeoScene portal item ID 或 JSON 样式对象。
引用服务网址或样式网址
要从服务创建 VectorTileLayer 实例,必须将 url 属性设置为图层的 REST 端点。要使图层在视图中可见,必须将其添加到视图所引用的地图中。有关向地图添加图层的信息,请参阅 Map.add()。
require(["geoscene/layers/VectorTileLayer"], function(VectorTileLayer){
// create a new instance of VectorTileLayer from the service endpoint
const layer = new VectorTileLayer({
// esri world vector tile service
url: "https://basemaps.arcgis.com/arcgis/rest/services/World_Basemap_v2/VectorTileServer"
});
map.add(layer); // adds the layer to the map
});
要从样式 URL 创建 VectorTileLayer,必须将 url 属性设置为图层的样式端点。
// create a new instance of VectorTileLayer from the vector tiles style endpoint
const layer = new VectorTileLayer({
// esri colored pencil style
url:
"http://www.geosceneonline.cn/geoscene/sharing/rest/content/items/4cf7e1fb9f254dcda9c8fbadb15cf0f8/resources/styles/root.json"
});
map.add(layer); // adds the layer to the map
引用 GeoScene 门户项目 ID
如果 VectorTileLayer 作为项目存在于 GeoScene Online 或 GeoScene Enterprise 中,则还可以从其门户项目 ID 创建 VectorTileLayer例如,以下代码段演示如何使用 portalItem 属性将新的 VectorTileLayer 实例添加到地图。
// points to the charted territory vector tile portal item in GeoScene Online
// https://www.geosceneonline.cnitem.html?id=1c365daf37a744fbad748b67aa69dac8
let layer = new VectorTileLayer({
portalItem:{
id: "1c365daf37a744fbad748b67aa69dac8"
}
});
map.add(layer); // adds the layer to the map
引用样式 JSON 对象
要从样式 JSON 对象创建 VectorTileLayer 实例,请将图层的 style 属性设置为指向样式 JSON 对象。查看 VectorTileLayer from JSON 示例,了解实际操作。
// create a new instance of VectorTileLayer from style JSON object
// by setting the layer's style property
const layer = new VectorTileLayer({
style: {
glyphs: "glyphsUrl/{fontstack}/{range}.pbf",
version: 8,
sprite: "spritesUrl/sprites/sprite",
sources: {
esri: {
url: "https://basemaps.arcgis.com/arcgis/rest/services/World_Basemap_v2/VectorTileServer",
type: "vector"
}
},
layers: [ ... ]
}
});
map.add(layer); // adds the layer to the map
更新 VectorTileLayer 样式
要更新 VectorTileLayer 的样式,可以通过调用图层的 loadStyle() 方法来替换整个样式。如果要修改样式属性,可以使用 setLayoutProperties 或 setPaintProperties 方法。
替换整个样式
在初始化图层并将其添加到地图后,可以完整替换 VectorTileLayer 的风格 。可以通过调用图层的 loadStyle() 方法来完成。此方法将从样式 JSON 对象或样式 URL 加载样式,并将替换图层的当前样式。此操作将重新加载整个图层。
// add a mid-century vector tile layer from its portal item
let layer = new VectorTileLayer({
portalItem:{
id: "7675d44bb1e4428aa2c30a9b68f97822"
}
});
map.add(layer); // adds the layer to the map
// replace the style of this layer to point to modern antique style
layer.loadStyle(
"http://www.geosceneonline.cn/geoscene/sharing/rest/content/items/effe3475f05a4d608e66fd6eeb2113c0/resources/styles/root.json"
);

更新样式图层的各种属性
VectorTileLayer 当前样式 中的样式图层的属性可以在 VectorTileLayer 初始化后进行更改。VectorTileLayer 提供了许多帮助器方法,允许您更新样式图层的属性,而无需重新加载图层。这只能在 2D MapView 中完成。
在 4.10 版中,我们引入了 getLayoutProperties, getPaintProperties, setLayoutProperties 和 setPaintProperties。这些方法允许直接访问样式图层的 paint 和 layout 属性。查看 VectorTileLayer from JSON 示例,了解实际操作。
// get layout properties of "Admin0 point/large" style layer
const layoutProperties = vtLayer.getLayoutProperties("Admin0 point/large");
// change the text-transform layout property to upper case
layoutProperties["text-transform"] = "uppercase";
layer.setLayoutProperties("Admin0 point/large", layoutProperties);
// get the paint properties for the marine area/1 layer
const paintProperties = vtLayer.getPaintProperties("Marine area");
// change the fill-color paint property for the layer.
paintProperties["fill-color"] = "#93CFC7";
layer.setPaintProperties("Marine area/1", paintProperties);
在版本 4.18 中,我们添加了以下帮助器方法: getStyleLayer, setStyleLayer, deleteStyleLayer, getStyleLayerVisibility 和 setStyleLayerVisibility。setStyleLayer 方法将允许您添加新的样式图层或对样式图层重新排序。它还允许您重写或更改样式图层 的任何属性,包括 filter, source-layer, layout 和 paint。deleteStyleLayer 方法从样式中删除指定的样式层,setStyleLayerVisibility 方法切换样式图层的可见性。查看 VectorTileLayer -更新样式图层 示例,了解实际操作。
// change paint and layout properties of a style layer
const styleLayer = layer.getStyleLayer("City small scale/x large admin0 capital");
styleLayer.paint["text-color"] = "#E400E0";
styleLayer.paint["text-halo-color"] = "#E400E0";
styleLayer.layout["icon-size"] = 1.5;
// delete a style layer from the current style
layer.deleteStyleLayer("Marine areas");
// add a new style layer on top of the existing style
const styleLayer = { style layer json object}
layer.setStyleLayer(styleLayer, 0)
已知限制
- VectorTileLayer 打印需要 Geoscene Server 2.0 或更高版本。
- 要使用 Geoscene Server 2.0 打印安全的 VectorTileLayers,打印将创建一个客户端图像,供 VectorTileLayer 在打印输出中使用。这有一些与大尺寸打印质量相关的限制,并且依赖于浏览器窗口的高度/宽度比。
- 用于 VectorTileLayer 样式中背景和填充 样式图层的图案大小应为 2 的幂,以确保获得最佳效果。
构造函数
-
new VectorTileLayer(properties)
-
参数:properties Object可选
有关可能传递到构造函数中的所有属性的列表,请参阅属性。
示例:// Typical usage let vtlLayer = new VectorTileLayer({ // URL to the style of vector tiles url: "http://www.geosceneonline.cn/geoscene/sharing/rest/content/items/4cf7e1fb9f254dcda9c8fbadb15cf0f8/resources/styles/root.json" }); let vtlLayer = new VectorTileLayer({ // URL to the vector tile service url: "https://basemaps.arcgis.com/arcgis/rest/services/World_Basemap_v2/VectorTileServer" }); let vtlLayer = new VectorTileLayer({ // from style object style: { "version": 8, "sources": { "esri": { "type": "vector", "url": "https://VectorTileServiceURL" } }, "layers": [ ... ] } });
属性概述
| 名称 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| String | 更多信息 用于访问资源或服务的授权字符串。 | 更多信息 | VectorTileLayer | |
| String | 更多信息 指向图层属性数据位置的 URL。 | 更多信息 | VectorTileLayer | |
| String | 更多信息 混合模式用于将图层混合在一起,以在图层中创建有趣的效果,甚至产生看起来像新图层的内容。 | 更多信息 | VectorTileLayer | |
| 对象 | 更多信息 指示图层支持的功能。 | 更多信息 | VectorTileLayer | |
| 对象 | 更多信息 VectorTileLayer 的当前样式信息。 | 更多信息 | VectorTileLayer | |
| 对象 | 更多信息 附加到图层提取的所有资源的 URL 的自定义参数列表。 | 更多信息 | VectorTileLayer | |
| String | 更多信息 类的名称。 | 更多信息 | Accessor | |
| Effect | 更多信息 Effect 提供了可在图层上执行的各种滤镜功能,以实现类似于图像滤镜工作方式的不同视觉效果。 | 更多信息 | VectorTileLayer | |
| 范围 | 更多信息 图层的全图范围。 | 更多信息 | Layer | |
| String | 更多信息 分配给图层的唯一 ID。 | 更多信息 | Layer | |
| String | 更多信息 指示图层在“图层列表 ”微件中的显示方式。 | 更多信息 | Layer | |
| 布尔值 | 更多信息 指示图层的资源是否已加载。 | 更多信息 | Layer | |
| 错误 | 更多信息 如果加载时发生错误,则返回 Error 对象。 | 更多信息 | Layer | |
| String | 更多信息 表示加载操作的状态。 | 更多信息 | Layer | |
| 对象[] | 更多信息 加载时发生的警告列表。 | 更多信息 | Layer | |
| 整数 | 更多信息 图层在视图中可见的最大比例(放大程度最高)。 | 更多信息 | VectorTileLayer | |
| 整数 | 更多信息 图层在视图中可见的最小比例(最大缩小)。 | 更多信息 | VectorTileLayer | |
| 整数 | 更多信息 图层的不透明度。 | 更多信息 | Layer | |
| PortalItem | 更多信息 从中加载图层的门户项目。 | 更多信息 | VectorTileLayer | |
| SpatialReference | 更多信息 图层的空间参考。 | 更多信息 | VectorTileLayer | |
| 对象 | 更多信息 矢量切片的样式 JSON 对象,将用于渲染图层。 | 更多信息 | VectorTileLayer | |
| TileInfo | 更多信息 图层的切片方案信息。 | 更多信息 | VectorTileLayer | |
| String | 更多信息 图层的标题,用于在“图层列表”微件等位置标识该图层。 | 更多信息 | VectorTileLayer | |
| String | 更多信息 对于 VectorTileLayer 类型始终微 "vector-tile"。 | 更多信息 | VectorTileLayer | |
| String | 更多信息 矢量切片服务的 URL,或将用于渲染图层的矢量切片样式资源的 URL。 | 更多信息 | VectorTileLayer | |
| 布尔值 | 更多信息 指示图层在视图中是否可见。 | 更多信息 | Layer |
属性详情
-
apiKey String起始版本:GeoScene API for JavaScript 4.22
-
用于访问资源或服务的授权字符串。API keys 在 GeoScene Developer 仪表板中生成和管理。API 密钥明确绑定到 GeoScene 帐户; 它还用于监视服务使用情况。在特定类上设置细粒度 API 密钥会覆盖此全局 API 密钥。
示例:// set the api key to access a protected service const layer = new VectorTileLayer({ url: serviceUrl, apiKey: "YOUR_API_KEY" });
-
attributionDataUrl Stringreadonly
-
指向图层属性数据位置的 URL。
-
blendMode String起始版本:GeoScene API for JavaScript 4.16
-
混合模式用于将图层混合在一起,以在图层中创建有趣的效果,甚至产生看起来像新图层的内容。与使用透明度的方法会导致顶层褪色不同,混合模式可以通过将图层与其下方的图层混合来创建各种非常生动和有趣的结果。
混合图层时,顶层是应用了混合模式的
top layer。顶层下面的所有图层都是background layers。默认混合模式是normal的,顶图层只是显示在背景图层上。虽然这种默认行为是完全可以接受的,但在图层上使用混合模式为生成创意地图开辟了无限可能的世界。GroupLayer 中的图层将混合在一起,与地图的其余部分隔离开来。
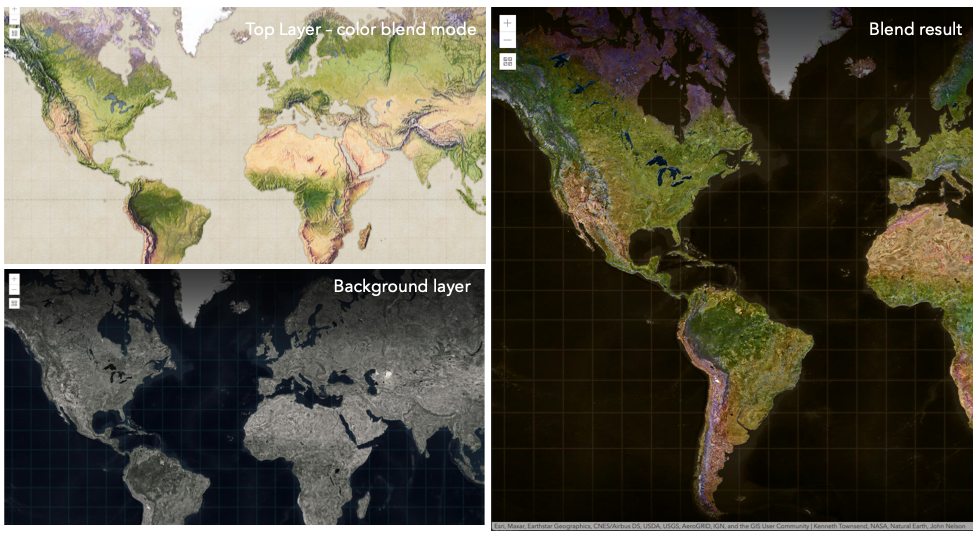
在以下屏幕截图中,复古阴影地势图层显示在萤火虫世界影像图层上。
color混合模式应用于复古阴影浮雕,结果看起来像一个新图层。
以下因素会影响混合结果:
- 所有图层的顺序
- 图层不透明度
- 图层中要素的不透明度
- 图层的可见性
- 默认情况下,地图中最底层的图层绘制在透明背景上。您可以更改 MapView 的背景颜色。
混合模式 说明 normal 顶层显示在背景图层上。顶层的数据会阻挡它们重叠的背景图层的数据。 average 取顶层和背景图层的数学平均值。 average混合模式的结果通常类似于将图层不透明度设置为 50% 的效果。淡化混合模式:
以下混合模式可产生比所有图层更轻的结果。在变亮混合模式下,顶层的纯黑色变为透明,允许背景图层显示出来。顶层的白色将保持不变。任何比纯黑色浅的颜色都会在不同程度上淡化顶层的颜色,一直到纯白色。
在增亮顶层的深色或从结果中删除黑色时,增亮混合模式非常有用。
plus,lighten和screen可用于使深色背景上褪色或深色的图层变亮。混合模式 说明 lighten 比较顶部图层和背景图层,并保留较浅的颜色。如果顶层中的颜色比背景图层中的重叠颜色暗,则它们将变为透明,从而允许背景图层完全显示出来。可以认为是变 darken混合模式的反面。lighter 顶部和背景图层中的颜色乘以其 Alpha(图层不透明度和图层的数据不透明度)。然后将生成的颜色相加在一起。所有重叠的中音颜色在顶层变亮。图层和图层数据的不透明度将影响混合结果。 plus 顶部图层和背景图层中的颜色将一起添加。所有重叠的中音颜色在顶层变亮。此模式也称为 add或linear-dodge。screen 将顶部和背景图层中的反转颜色相乘,然后再次反转颜色。生成的颜色将比原始颜色更亮,对比度更低。屏幕可以产生许多不同程度的亮度,具体取决于顶层的亮度值。可以认为是 multiply模式的反面。color-dodge 将背景图层中的颜色除以倒置的顶层。这将根据顶层的值使背景图层变亮。顶层越亮,其颜色对背景图层的影响就越大。降低顶部图层和背景图层之间的对比度,从而产生饱和的中间色调和高光。 变暗混合模式:
以下混合模式可创建比所有图层更暗的结果。在变暗混合模式下,顶层的纯白色将变为透明,从而允许背景图层显示出来。顶层的黑色将保持不变。任何比纯白色更深的颜色都会在不同程度上使顶层变暗,一直到纯黑色。
multiply混合模式通常用于突出阴影、显示对比度或突出地图的某个方面。例如,当您希望通过地形图层显示高程时,可以在显示在山体阴影上的地形图上使用multiply混合模式。multiply和darken模式可用于将底图的深色标签显示在顶层。查看变暗的混合样品。color-burn模式适用于彩色顶部和背景层,因为它增加了中间色调的饱和度。它通过在顶层和底层的重叠区域中对像素进行着色来增加对比度,使其更接近顶层颜色。当您想要一个比multiply或darken具有更多对比度的效果时,请使用此混合模式。以下屏幕截图显示了
multiply混合模式如何用于创建显示边界和高程的世界物理地图。
混合模式 说明 变暗 强调重叠图层中最暗的部分。如果顶层中的颜色比背景图层中的重叠颜色浅,则它们将变为透明,从而允许背景图层完全显示出来。 乘 通过乘以顶层和背景图层的颜色来强调重叠图层的最暗部分。顶部和背景图层的中档颜色可以更均匀地混合在一起。 color-burn 强化所有图层的黑暗区域。它通过将重叠区域中的颜色着色为顶部颜色来增加顶部图层和背景图层之间的对比度。为此,它会反转背景层的颜色,将结果除以顶层的颜色,然后反转结果。 对比度混合模式:
以下混合模式通过使用变亮或变暗混合模式创建混合,使较亮的区域变亮,并使顶层较暗的区域变暗,从而产生对比度。对比度混合模式将使颜色变亮于 50% 灰度 ([128,128,128]),并使颜色变暗于 50% 灰度。50%的灰色在顶层将是透明的。每种模式都可以创建各种结果,具体取决于混合在一起的顶部和背景图层的颜色。
overlay混合模式根据背景图层中颜色的亮度进行计算,而所有其他对比度混合模式根据顶层的亮度进行计算。其中一些模式旨在模拟将光线照射穿过顶层的效果,从而有效地投射到其下方的图层上。对比度混合模式可用于增加对比度和饱和度,以拥有更鲜艳的色彩,并为您的图层带来冲击力。例如,您可以复制一个图层并在顶层设置
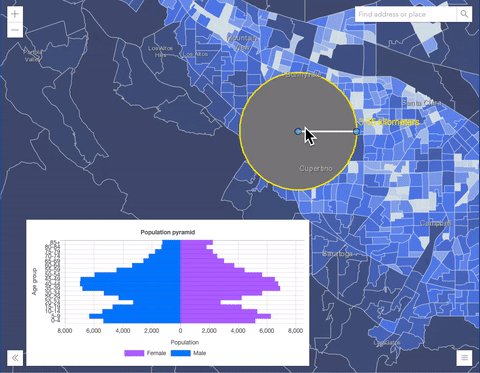
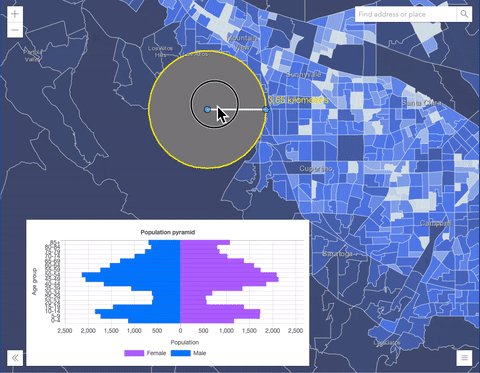
overlay混合模式,以增加图层的对比度和色调。您还可以在深色影像图层上添加带有白色填充符号的多边形图层,并应用soft-light混合模式来增加影像图层的亮度。以下屏幕截图显示了
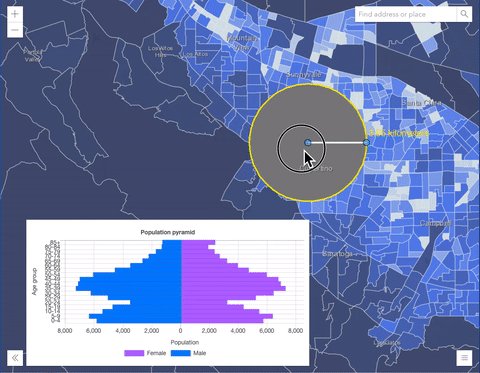
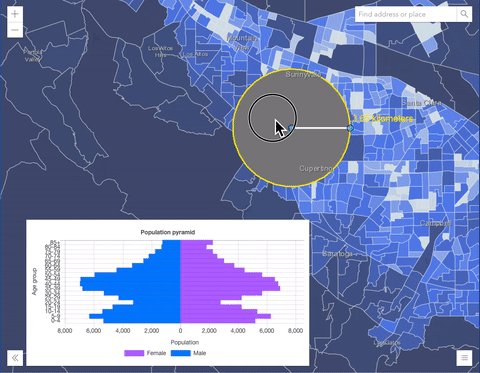
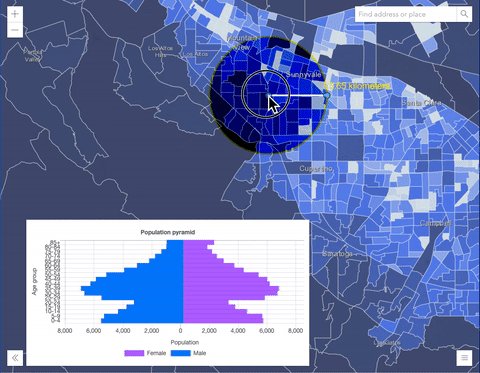
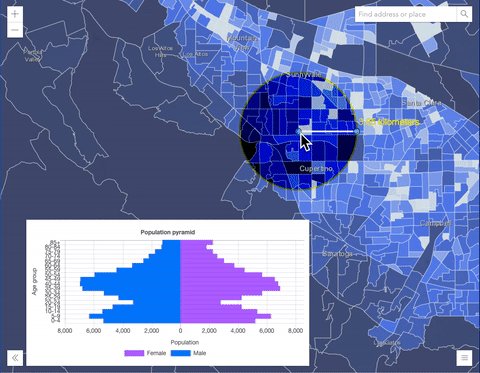
overlay混合模式对 GraphicsLayer 的影响。左图显示了缓冲区图形图层何时具有normal混合模式。如您所见,缓冲区多边形的灰色挡住了相交的人口普查区域。右图显示了何时将overlay混合模式应用于缓冲区图形图层。overlay混合模式根据背景图层的颜色使灰色缓冲区多边形变暗或变亮,而人口普查区域图层正在发光。查看实际操作。普通混合模式 叠加混合模式 

混合模式 说明 覆盖 使用 multiply和screen模式的组合来使顶层中的颜色变暗和变亮,而背景层总是透出光来。结果是背景图层中较暗的颜色值会增强顶层,而背景图层中较浅的颜色会冲掉顶层中的重叠区域。柔光 将半强度 screen模式应用于较亮的区域,将半强度multiply模式应用于使顶层区域变暗。您可以将soft-light视为overlay模式的更柔和版本。hard-light 根据顶层的颜色对颜色进行乘法或筛选。效果类似于在顶层上照射刺眼的聚光灯。 vivid-light 根据顶层中的颜色,通过增加或减少对比度来使用 color-burn或color-dodge的组合。组分混合模式
以下混合模式使用原色分量,即色调、饱和度和亮度来混合顶部和背景图层。您可以在任何图层上添加带有简单渲染器的要素图层,并在此图层上设置
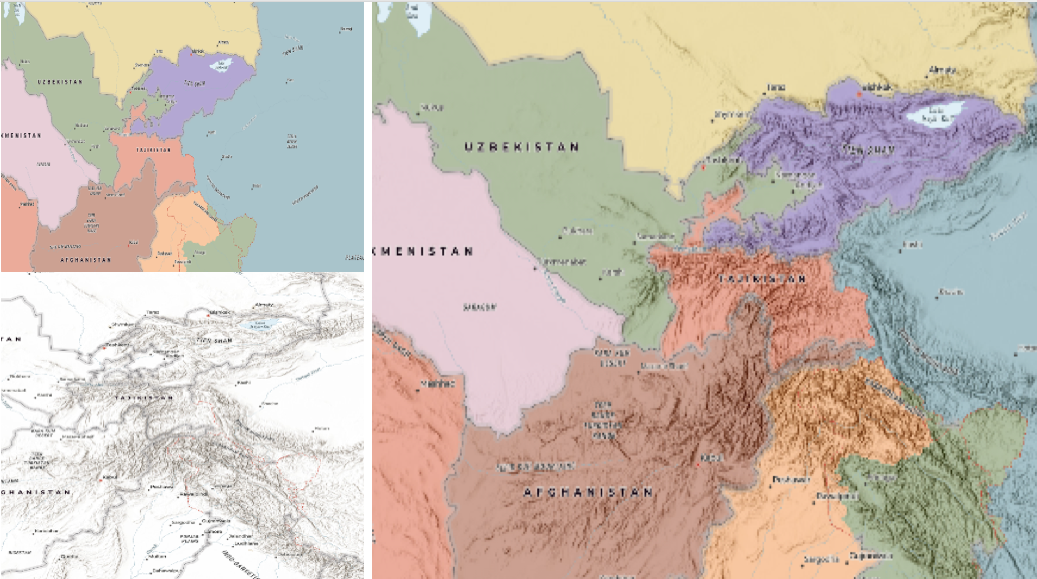
hue、saturation、color或luminosity混合模式。使用这种技术,您可以创建一个全新的地图。以下屏幕截图显示了地形图层 与世界山体阴影图层与
luminosity混合模式的混合位置。结果是一个外观截然不同的地图,它保留了地形图层的亮度,同时调整了山体阴影图层的色调和饱和度。
混合模式 说明 色调 使用顶层的色调以及背景图层的亮度和饱和度创建效果。 饱和度 使用顶层的饱和度以及背景图层的色相和亮度创建效果。背景图层中没有饱和度的50%灰度不会产生任何变化。 光度 使用顶层的亮度以及背景图层的色相和饱和度创建效果。可以认为是变 color混合模式的反面。颜色 使用顶层的色相和饱和度以及背景图层的亮度创建效果。可以认为是变 luminosity混合模式的反面。复合混合模式
以下混合模式可用于遮罩顶部、背景或两个图层的内容。
Destination模式用于用背景层的数据掩盖顶层的数据。Source模式用于用顶层的数据掩盖背景层的数据。
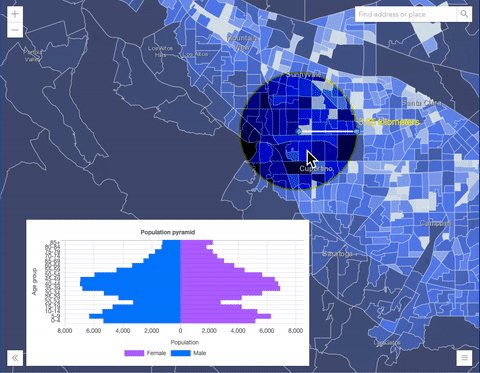
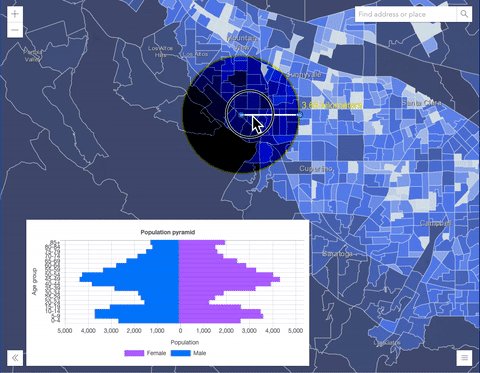
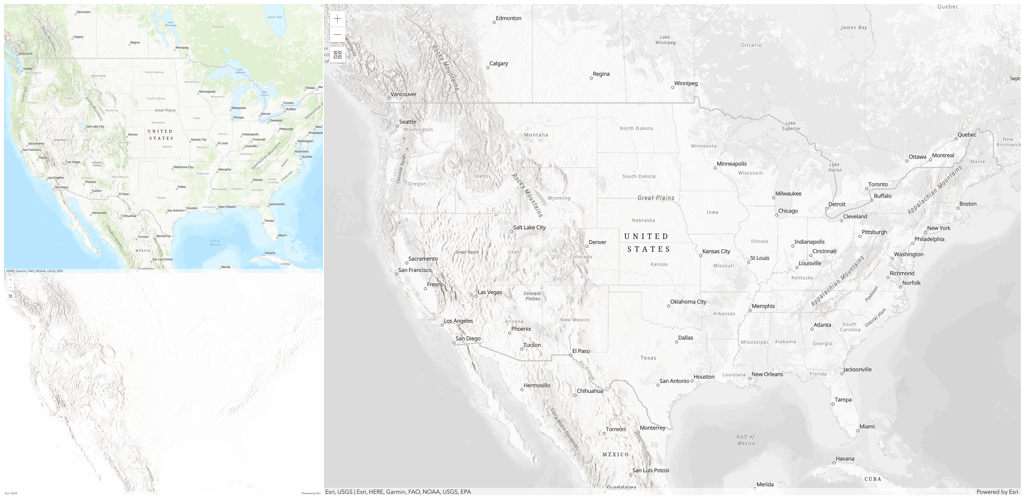
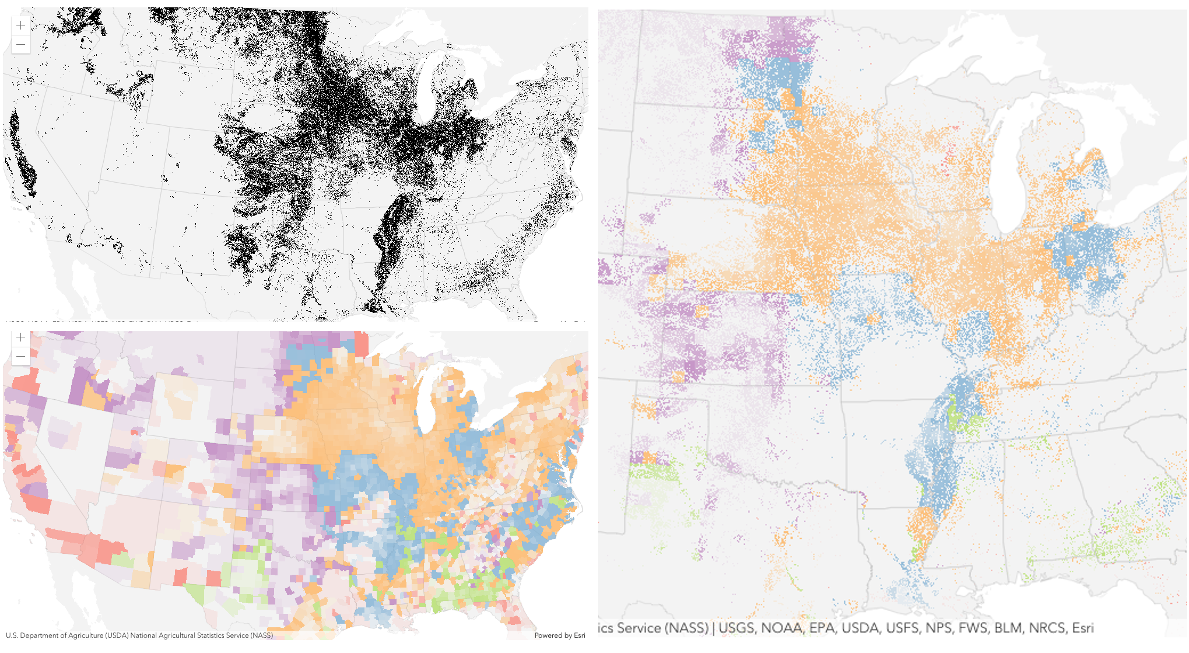
destination-in混合模式可用于显示重点区域,例如地震、动物迁徙或点源污染,通过显示底层地图,提供现象的鸟瞰图。查看多个混合和 groupLayer 混合示例以查看实际的复合混合模式。以下屏幕截图按照它们在视图中的绘制顺序在左侧单独显示了要素和影像图层。包含土地覆盖分类栅格的影像图层。要素图层包含 2007 年县农作物数据。右图显示了图层混合的结果,其中在图像图层上设置了
destination-inblendMode。如您所见,效果与原始图层有很大不同。混合结果仅显示种植作物的区域(图像和要素图层重叠的区域)。
混合模式 说明 destination-over 目标/背景图层覆盖顶层。顶层绘制在目标图层下方。您将看到顶层通过背景图层透明或没有数据的任何位置进行透视。 destination-atop 仅当目标/背景图层与顶层重叠时,才会绘制目标/背景图层。顶层绘制在背景图层下方。您将看到顶层通过背景图层透明或没有数据的任何位置进行透视。 destination-in 仅当目标/背景图层与顶层重叠时,才会绘制目标/背景图层。其他一切都是透明的。 destination-out 目标/背景图层在不与顶层重叠的位置绘制。其他一切都是透明的。 source-atop 源/顶层仅在与背景图层重叠的位置绘制。您将看到背景图层通过源图层透明或没有数据的位置进行透视。 source-in 源/顶层仅在与背景图层重叠的位置绘制。其他一切都是透明的。 source-out 源/顶层绘制在不与背景图层重叠的位置。其他一切都是透明的。 xor 顶部图层和背景图层在重叠处变为透明。这两层在其他任何地方都是正常绘制的。 反转混合模式
以下混合模式根据背景图层的颜色反转或抵消颜色。这些混合模式查找顶部图层和背景图层之间的差异。例如,您可以在森林覆盖的两个影像图层上使用
difference或exclusion混合模式,以可视化森林覆盖从一年到另一年的变化。invert混合模式可用于将任何浅色底图转换为深色底图,以适应在弱光条件下工作的人。以下屏幕截图显示了如何使用简单的渲染器在要素图层上设置invert混合模式,从而将世界地形底图 立即变为深色主题底图。
混合模式 说明 差异 从较浅的颜色中减去较深的重叠颜色。减去两个具有相同值的像素时,结果为黑色。与黑色混合不会产生任何变化。与白色混合可反转颜色。此混合模式对于对齐具有相似内容的图层非常有用。 排除 类似于 difference混合模式,只是生成的图像整体更亮。具有较浅颜色值的重叠区域将变亮,而较暗的重叠颜色值将变为透明。minus 从背景图层的颜色中减去顶层的颜色,使混合结果更暗。对于负值,将显示黑色。 invert 在顶部和背景图层重叠的任何位置反转背景色。反转混合模式可反转类似于摄影底片的图层。 反映 此混合模式创建的效果就像在图层中添加了闪亮的对象或光区域一样。背景图层中的黑色像素将被忽略,就好像它们是透明的一样。 可能值:"average"|"color-burn"|"color-dodge"|"color"|"darken"|"destination-atop"|"destination-in"|"destination-out"|"destination-over"|"difference"|"exclusion"|"hard-light"|"hue"|"invert"|"lighten"|"lighter"|"luminosity"|"minus"|"multiply"|"normal"|"overlay"|"plus"|"reflect"|"saturation"|"screen"|"soft-light"|"source-atop"|"source-in"|"source-out"|"vivid-light"|"xor"
- 默认值:normal
- 另请参阅:
-
capabilities Objectreadonly起始版本:GeoScene API for JavaScript 4.8
-
指示图层支持的功能。
-
currentStyleInfo Objectreadonly
-
VectorTileLayer 的当前样式信息。请参阅下面的对象规范。
- 属性:
-
serviceUrl String
矢量切片服务的绝对 URL。
styleUrl String矢量切片服务样式的绝对 URL。
spriteUrl String样式中包含的子画面的绝对 URL。
glyphsUrl String样式中包含的字体集的绝对模板 URL。URL 包括
{fontstack}和{range}标记。style Object设置矢量切片的 JSON 对象样式。样式对象包括样式规范的
version,sprite和glyphs属性。它遵循 Mapbox GL 样式规范的第 8 版。。layerDefinition Object矢量切片服务信息。
-
customParameters Object起始版本:GeoScene API for JavaScript 4.22
-
附加到图层提取的所有资源的 URL 的自定义参数列表。它是一个具有键值对的对象,其中 value 是一个字符串。
示例:// set customParameters to include a token required by the stream service const layer = new VectorTileLayer({ url: "vector tile service url", customParameters: { access_token: "access-token" } });
-
起始版本:GeoScene API for JavaScript 4.7
-
类的名称。声明的类名的格式为
geoscene.folder.className。
-
起始版本:GeoScene API for JavaScript 4.18
-
Effect 提供了可在图层上执行的各种滤镜功能,以实现类似于图像滤镜工作方式的不同视觉效果。此强大的功能允许您将 css filter-like 的功能应用于图层,以创建自定义视觉效果,从而提高地图的制图质量。这是通过将所需效果作为字符串或对象数组应用于图层的
effect属性来设置与比例相关的效果来完成的。注意
- 如果需要应用满足或未通过指定过滤器的不同效果的功能,请设置 featureEffect 属性。
- 如果应用了以下所有四个属性,则它们将按此顺序应用:
featureEffect, effect, opacity 和 混合模式。
已知限制
- 该效果在 3D 场景视图中不受支持。
- 该效果不能应用于具有热图渲染器的图层。
- 启用了
cluster类型的 featureReduction 的图层不支持该效果。 - 有关已知的打印限制,请参阅打印。
- 默认值:null
- 另请参阅:
示例:// the following effect will be applied to the layer at all scales // brightness will be applied first, then hue-rotate followed by contrast // changing order of the effects will change the final result layer.effect = "brightness(5) hue-rotate(270deg) contrast(200%)";// set a scale dependent bloom effect on the layer layer.effect = [ { scale: 36978595, value: "drop-shadow(3px, 3px, 4px)" }, { scale: 18489297, value: "drop-shadow(2px, 2px, 3px)" }, { scale: 4622324, value: "drop-shadow(1px, 1px, 2px)" } ];
-
图层的全图范围。默认情况下,这是全球性的。此属性可用于设置视图范围以匹配图层的范围,以便其要素显示为填充视图请参阅下面的示例代码段。
示例:// Once the layer loads, set the view's extent to the layer's fullextent layer.when(function(){ view.extent = layer.fullExtent; });
-
分配给图层的唯一 ID。如果未由开发人员设置,则会在加载图层时自动生成。
-
指示图层在“图层列表 ”微件中的显示方式。可能的值如下:
值 说明 show 该图层在内容列表中可见。 hide 图层隐藏在内容列表中。 hide-children 如果图层时 GroupLayer, BuildingSceneLayer, KMLLayer, MapImageLayer, TileLayer 或 WMSLayer, 请从内容列表中隐藏子图层。 可能值:"show"|"hide"|"hide-children"
- 默认值:show
-
指示图层的资源是否已加载。如果为
true,则可以访问对象的所有属性。- 默认值:false
-
如果加载时发生错误,则返回 Error 对象。
- 默认值:null
-
表示加载操作的状态。
值 说明 not-loaded 对象的资源尚未加载。 loading 对象的资源当前正在加载。 loaded 对象的资源已加载且未出现错误。 failed 无法加载对象的资源。有关更多详情,请参阅加载错误。 可能值:"not-loaded"|"loading"|"failed"|"loaded"
- 默认值:not-loaded
-
加载时发生的警告列表。
-
maxScale Number
-
图层在视图中可见的最大比例(放大程度最高)。如果地图放大到超出此比例,则该图层将不可见。值为
0表示该图层没有最大比例。maxScale 值应始终小于 minScale 值,并且大于或等于服务规范。- 默认值:0
示例:// The layer will not be visible when the view is zoomed in beyond a scale of 1:1,000 layer.maxScale = 1000;// The layer's visibility is not restricted to a maximum scale. layer.maxScale = 0;
-
minScale Number
-
图层在视图中可见的最小比例(最大缩小)。如果地图缩小到超出此比例,则图层将不可见。值为
0表示该图层没有最小比例。minScale 值应始终大于 maxScale 值,并且小于或等于服务规范。- 默认值:0
示例:// The layer will not be visible when the view is zoomed out beyond a scale of 1:3,000,000 layer.minScale = 3000000;// The layer's visibility is not restricted to a minimum scale. layer.minScale = 0;
-
图层的不透明度。此值的范围在
1到0之间,其中0是 100% 透明,而1为完全不透明。- 默认值:1
示例:// Makes the layer 50% transparent layer.opacity = 0.5;
-
portalItem PortalItem
-
图层的不透明度。从中加载图层的门户项目。
示例:let layer = new VectorTileLayer({ portalItem: { // autocasts as new PortalItem() id: "4cf7e1fb9f254dcda9c8fbadb15cf0f8" } });
-
spatialReference SpatialReferenceautocast
-
图层的空间参考。
-
style Object起始版本:GeoScene API for JavaScript 4.6
-
矢量切片的样式 JSON 对象,将用于渲染图层。如果使用样式 JSON 对象初始化图层,则会从样式对象中指定的切片服务器获取切片。
示例:let vtlLayer = new VectorTileLayer({ // from style object style: { "version": 8, "sources": { "esri": { "type": "vector", "url": "https://VectorTileServiceURL" } }, "layers": [ ... ] } });
-
图层的切片方案信息。
-
title String
-
图层的标题,用于在“图层列表”微件等位置标识该图层。
按服务 URL 加载图层时,标题派生自服务名称。如果服务具有多个图层,则每个图层的标题将是服务名称和图层名称的串联。从门户项目加载图层时,将改用门户项目的标题。最后,如果将图层作为 web 地图或 webscene 的一部分进行加载,则将使用存储在 webmap/webscene 中的图层标题。
-
type Stringreadonly
-
对于 VectorTileLayer 类型始终微 "vector-tile"。
-
url String
-
矢量切片服务的 URL,或将用于渲染图层的矢量切片样式资源的 URL。如果指定样式的 URL,则会从样式对象中指定的切片服务器中提取切片。
示例:// URL to the vector tile service let layer = new VectorTileLayer({ url: "https://basemaps.arcgis.com/arcgis/rest/services/World_Basemap_v2/VectorTileServer" });// URL to the style of vector tiles let layer = new VectorTileLayer({ url: "https://esri.maps.arcgis.com/sharing/rest/content/items/7dc6cea0b1764a1f9af2e679f642f0f5/resources/styles/root.json" });
-
- 默认值:true
示例:// The layer is no longer visible in the view layer.visible = false;
方法概述
| 名称 | 返回类型 | 描述 | 类 | |
|---|---|---|---|---|
| 更多信息 如果 load() 操作已经在进行中,则取消它。 | 更多信息 | Layer | ||
| Promise<LayerView> | 更多信息 当图层添加到 Map.layers 集合并且必须为其创建图层视图时,由视图(例如 MapView 和 SceneView)调用。 | 更多信息 | Layer | |
| 更多信息 从 VectorTileLayer 的 currentStyleInfo.style 中删除指定的样式图层。 | 更多信息 | VectorTileLayer | ||
| 更多信息 销毁图层和任何关联的资源(包括其 portalItem,如果它是图层上的属性)。 | 更多信息 | Layer | ||
| 布尔值 | 更多信息 在实例上发出事件。 | 更多信息 | Layer | |
| Promise<Object> | 更多信息 在图层可用时提取图层的自定义归因数据。 | 更多信息 | Layer | |
| 对象 | 更多信息 | 更多信息 | VectorTileLayer | |
| 对象 | 更多信息 | 更多信息 | VectorTileLayer | |
| 对象 | 更多信息 从 VectorTileLayer 的 currentStyleInfo.style 返回的样式图层的实例。 | 更多信息 | VectorTileLayer | |
| String | 更多信息 | 更多信息 | VectorTileLayer | |
| 整数 | 更多信息 从 VectorTileLayer 的 currentStyleInfo.style 返回的样式图层索引。 | 更多信息 | VectorTileLayer | |
| String | 更多信息 从 VectorTileLayer 的 currentStyleInfo.style 获取指定样式图层可见性。 | 更多信息 | VectorTileLayer | |
| 布尔值 | 更多信息 指示实例上是否存在与提供的事件名称匹配的事件侦听器。 | 更多信息 | Layer | |
| 布尔值 | 更多信息
| 更多信息 | Layer | |
| 布尔值 | 更多信息
| 更多信息 | Layer | |
| 布尔值 | 更多信息
| 更多信息 | Layer | |
| Promise | 更多信息 加载此类引用的资源。 | 更多信息 | Layer | |
| Promise | 更多信息 加载样式以将图层从指定的 URL 呈现到样式资源或样式 JSON 对象。 | 更多信息 | VectorTileLayer | |
| 对象 | 更多信息 在实例上注册事件处理程序。 | 更多信息 | Layer | |
| 更多信息 | 更多信息 | VectorTileLayer | ||
| 更多信息 | 更多信息 | VectorTileLayer | ||
| Promise<SpriteSource> | 更多信息 更改与 VectorTileLayer 的当前样式关联的子画面源。 | 更多信息 | VectorTileLayer | |
| 更多信息 更改为指定样式图层的图层属性。 | 更多信息 | VectorTileLayer | ||
| 更多信息 切换矢量分层的currentStyleInfo.style 中指定样式图层的可见性。 | 更多信息 | VectorTileLayer | ||
| Promise | 更多信息
| 更多信息 | Layer |
方法详情
-
当图层添加到 Map.layers 集合并且必须为其创建图层视图时,由视图(例如 MapView 和 SceneView)调用。此方法在内部使用,没有直接调用它的用例。
参数:view *父视图。
options Object可选指定其他选项的对象。有关此对象的必需属性,请参阅下面的对象规范表。
详述:signal AbortSignal可选中止图层视图创建的信号。
返回:类型 说明 Promise<LayerView> 使用 LayerView 实例进行解析。 - 另请参阅:
-
deleteStyleLayer(layerId)起始版本:GeoScene API for JavaScript 4.18
-
从 VectorTileLayer 的 currentStyleInfo.style 中删除指定的样式图层。
已知限制
此方法仅支持 2DMapView。
参数:layerId StringVectorTileLayer 的 currentStyleInfo.style 中指定的样式层 id。
- 另请参阅:
示例:// remove the specified style layer from the style. layer.deleteStyleLayer("landcover/grassland");
-
destroy()inherited起始版本:GeoScene API for JavaScript 4.17
-
销毁图层和任何关联的资源(包括其 portalItem,如果它是图层上的属性)。该层一旦被破坏就不能再使用了。
被破坏的图层将从其父对象如 Map, WebMap, WebScene, Basemap, Ground 或 GroupLayer中移除。
-
起始版本:GeoScene API for JavaScript 4.5
-
在实例上发出事件。此方法仅应在创建此类的子类时使用。
参数:type String事件的名称。
event Object可选事件负载。
返回:类型 说明 布尔值 true如果通知了侦听器
-
getLayoutProperties(layerId){Object}起始版本:GeoScene API for JavaScript 4.10
-
参数:layerId String
VectorTileLayer 的 currentStyleInfo.style 中指定的样式图层 id。
返回:类型 说明 对象 布局指定样式图层的 JSON 对象。
-
getPaintProperties(layerId){Object}起始版本:GeoScene API for JavaScript 4.10
-
参数:layerId String
VectorTileLayer 的 currentStyleInfo.style 中指定的样式图层 id。
返回:类型 说明 对象 绘画样式图层的 JSON 对象。
-
getStyleLayer(layerId){Object}起始版本:GeoScene API for JavaScript 4.18
-
从 VectorTileLayer 的 currentStyleInfo.style 返回的样式图层的实例。
参数:layerId StringVectorTileLayer 的 currentStyleInfo.style 中指定的样式图层 id。
返回:类型 说明 对象 表示样式图层的 json 对象。 - 另请参阅:
-
getStyleLayerId(index){String}起始版本:GeoScene API for JavaScript 4.10
-
参数:index Number
从 VectorTileLayer 的 currentStyleInfo.style 返回的样式图层索引。
返回:类型 说明 字符串 样式图层 ID。
-
getStyleLayerIndex(layerId){Number}起始版本:GeoScene API for JavaScript 4.18
-
从 VectorTileLayer 的 currentStyleInfo.style 返回的样式图层索引。
参数:layerId StringVectorTileLayer 的 currentStyleInfo.style 中指定的样式 图层 id。
返回:类型 说明 整数 样式图层索引。 - 另请参阅:
-
getStyleLayerVisibility(layerId){String}起始版本:GeoScene API for JavaScript 4.18
-
从 VectorTileLayer 的 currentStyleInfo.style GET的样式图层可见性。
参数:layerId StringVectorTileLayer 的 currentStyleInfo.style 中指定的样式层 id。
返回:类型 说明 字符串 样式图层的可见性。返回 "none"或"visible"。- 另请参阅:
示例:// Get the visibility of the grassland style layer in the style. const layerVisibility = layer.getStyleLayerVisibility("landcover/grassland");
-
isFulfilled()可用于验证创建类的实例是否已完成(已解决或已拒绝)。如果满足,则返回true。返回:类型 说明 布尔值 指示创建类的实例是否已完成(已解决或已拒绝)。
-
isRejected()可用于验证创建类的实例是否被拒绝。如果拒绝,则返回true。返回:类型 说明 布尔值 指示创建类的实例是否已被拒绝。
-
isResolved()可用于验证创建类的实例是否已解决。如果解决,则返回true。返回:类型 说明 布尔值 指示创建类的实例是否已解决。
-
加载此类引用的资源。如果视图 是使用地图实例构造的,则此方法会自动为视图及其在地图中引用的所有资源执行。
开发人员在访问不会在视图中加载的资源时必须调用此方法。
load()方法仅在第一次调用时触发资源的加载。随后的调用返回相同的promise。可以提供一个
signal来停止对Loadable实例的加载状态感兴趣。当信号中止时,实例不会停止其加载过程,只有 cancelLoad 可以中止它。参数:signal AbortSignal可选可用于中止异步任务的信号对象。当发出中止信号时,返回的 Promise 将被一个名为
AbortError的错误拒绝。另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回:类型 说明 Promise 资源已加载时解析。
-
loadStyle(style, options){Promise}
-
加载样式以将图层从指定的 URL 呈现到样式资源或样式 JSON 对象。这相当于更改网页的整个 CSS 样式表。加载样式时,开发人员有责任确保样式中的任何相关 url 正确解析。
参数:矢量切片样式或样式 JSON 对象的 URL。
options Object可选具有以下属性的对象。
详述:signal AbortSignal可选可用于中止异步任务的信号对象。当发出中止信号时,返回的 Promise 将被一个名为
AbortError的错误拒绝。另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回:类型 说明 Promise 返回一个在样式加载并应用于图层时解析的承诺。
-
在实例上注册事件处理程序。调用此方法以将事件与侦听器挂钩。
参数:要侦听的事件或事件数组。
listener Function事件触发时调用的函数。
返回:类型 说明 对象 返回带有 remove()方法的事件处理程序,应调用该方法以停止侦听事件。属性 类型 说明 remove 函数 调用时,从事件中删除侦听器。 示例:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
setLayoutProperties(layerId, layout)起始版本:GeoScene API for JavaScript 4.10
-
参数:layerId String
VectorTileLayer 的 currentStyleInfo.style 中指定的样式图层 id。
layout Object要分配给样式图层的布局属性实例。
示例:// get the layout properties for the "Admin0 point/large" layer const layoutProperties = vtLayer.getLayoutProperties("Admin0 point/large"); // change the text-transform layout property for the layer layoutProperties["text-transform"] = "uppercase"; vtLayer.setLayoutProperties("Admin0 point/large", layoutProperties);
-
setPaintProperties(layerId, painter)起始版本:GeoScene API for JavaScript 4.10
-
参数:layerId String
VectorTileLayer 的 currentStyleInfo.style 中指定的样式图层 id。
painter Object要分配给指定样式图层的绘画属性的实例。
示例:// get the paint properties for the "marine area/1" layer const paintProperties = vtLayer.getPaintProperties("Marine area/1"); // change the fill-color paint property for the layer. paintProperties["fill-color"] = "#93CFC7"; vtLayer.setPaintProperties("Marine area/1", paintProperties);
-
setSpriteSource(spriteUrl){Promise<SpriteSource>}起始版本:GeoScene API for JavaScript 4.23
-
更改与 VectorTileLayer 的当前样式关联的子画面源。子画面源必须满足矢量切片样式规范的要求。它必须指向包含两种类型文件的 URL:索引文件和图像文件。
已知限制
此方法仅支持 2DMapView。
参数:spriteUrl String要在 VectorTileLayer 的 currentStyleInfo.style 中使用的 sprite 源的 URL。它需要指向包含精灵索引和图像文件的 URL。
options.signal AbortSignal可选可用于中止异步任务的信号对象。当发出中止信号时,返回的 Promise 将被一个名为
AbortError的错误拒绝。另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回:类型 说明 Promise<SpriteSource> 解析后,将返回 SpriteSource 对象。 示例:const spritesSourceUrl = "link-to-your-sprite-source"; vtLayer.setSpriteSource(spritesSourceUrl).then(() => { // do additional style updates here // change the background layer to have a patterned background const styleLayer = vtLayer.getStyleLayer("background"); // Ocean waves is a pattern available in the new sprite source styleLayer.paint["background-pattern"] = "Ocean waves"; vtLayer.setStyleLayer(styleLayer); });
-
setStyleLayer(layer, index)起始版本:GeoScene API for JavaScript 4.18
-
更改为指定样式图层的图层属性。它还允许您重写或更改样式图层 的任何属性,包括
filter,source-layer,layout和paint。您还可以使用此方法将新样式图层添加到当前样式或重新排序现有样式图层。如果您只更改样式层的布局属性,请使用 setLayoutProperties 方法。使用 setPaintProperties 方法仅更改样式层的绘制属性。
已知限制
此方法仅支持 2DMapView。
参数:layer ObjectVectorTileLayer 的 currentStyleInfo.style 中指定的样式图层。使用 getStyleLayer 方法从加载的样式中获取样式层的实例。
index Number可选样式图层在样式中的索引。在添加新样式图层或对样式图层重新排序时设置此参数。
- 另请参阅:
示例:// change style layer paint and layout properties at once let styleLayer = layer.getStyleLayer("City small scale/x large admin0 capital"); styleLayer.paint["text-color"] = "#E400E0"; styleLayer.paint["text-halo-color"] = "#E400E0"; styleLayer.layout["icon-size"] = 1.5; layer.setStyleLayer(styleLayer);
-
setStyleLayerVisibility(layerId, visibility)起始版本:GeoScene API for JavaScript 4.18
-
切换矢量分层的currentStyleInfo.style 中指定样式图层的可见性。
已知限制
此方法仅支持 2DMapView。
参数:layerId StringVectorTileLayer 的 currentStyleInfo.style 中指定的样式层 id。
visibility String将此参数设置为
"none"以隐藏样式层或设置为"visible"以显示样式层。可能值:"none"|"visible"
- 另请参阅:
示例:// hide the grassland style layer in the style. // Will not be visible in the view. layer.setStyleLayerVisibility("landcover/grassland", "none");
-
起始版本:GeoScene API for JavaScript 4.6
-
when()一旦创建了类的实例,就可以利用它。这个方法有两个输入参数:一个callback函数和一个errback函数。callback在类的实例加载时执行。errback在类的实例无法加载时执行。参数:callback Function可选当 promise 解决时调用的函数。
errback Function可选当 promise 失败时执行的函数。
返回:类型 说明 Promise 返回 callback结果的新承诺,可用于链接其他函数。示例:// Although this example uses MapView, any class instance that is a promise may use when() in the same way let view = new MapView(); view.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
类型定义
-
SpriteSource Object
-
从 setSpriteSource 方法返回的精灵源。
事件概述
| 名称 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
{view: View,layerView: LayerView} |
更多信息 在视图中创建并渲染图层的 LayerView 后激发。 |
更多信息 | 图层 | |
{view: View,error: Error} |
更多信息 在将图层添加到地图后,在创建 LayerView 期间发出错误时触发。 |
更多信息 | 图层 | |
{view: View,layerView: LayerView} |
更多信息 在图层的 LayerView 被销毁且不再在视图中渲染后触发。 |
更多信息 | 图层 |
事件详情
-
layerview-createinherited
-
在视图中创建并渲染图层的 LayerView 后激发。
示例:// This function will fire each time a layer view is created for this // particular view. layer.on("layerview-create", function(event){ // The LayerView for the layer that emitted this event event.layerView; });
-
layerview-create-errorinherited
-
在将图层添加到地图后,在创建 LayerView 期间发出错误时触发。
示例:// This function fires when an error occurs during the creation of the layer's layerview layer.on("layerview-create-error", function(event) { console.error("LayerView failed to create for layer with the id: ", layer.id, " in this view: ", event.view); });