FieldElement 表单元素定义要素图层的字段 如何参与 FeatureForm。这是在要素表单或要素图层的 formTemplate 中设置字段配置的推荐方法。

// Create the field element
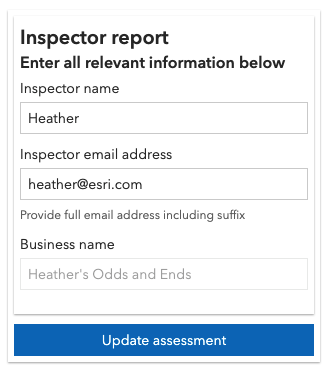
const fieldElement1 = new FieldElement({
fieldName: "inspector",
label: "Inspector name"
});
const fieldElement2 = new FieldElement({
fieldName: "inspdate",
label: "Inspection date",
description: "Date inspection was handled",
input: { // autocastable to DateTimePickerInput
type: "datetime-picker",
includeTime: true,
min: 1547678342000,
max: 1610836742000
}
});
const fieldElement3 = new FieldElement({
fieldName: "placename",
label: "Business name",
editable: false
});
const fieldElement4 = new FieldElement({
fieldName: "floodinsur",
label: "Flood insurance",
input: { // autocastable to RadioButtonsInput
type: "radio-buttons",
noValueOptionLabel: "No value",
showNoValueOption: true
}
});
// Next pass in any elements to the FormTemplate
const formTemplate = new FormTemplate({
title: "Inspector report",
description: "Enter all relevant information below",
elements: [fieldElement1, fieldElement2, fieldElement3, fieldElement4] // Add all elements to the template
});构造函数
属性概述
| 名称 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| String | 更多信息 类的名称。 | 更多信息 | Accessor | |
| String | 更多信息 元素的描述提供了其背后的目的。 | 更多信息 | Element | |
| CodedValueDomain|RangeDomain | 更多信息 | 更多信息 | FieldElement | |
| 布尔值 | 更多信息 一个布尔值,用于确定用户是否可以编辑此表单元素。 | 更多信息 | FieldElement | |
| String | 更多信息 对在 FormTemplate 的 expressionInfos 中定义的 Arcade 表达式名称的引用。 | 更多信息 | FieldElement | |
| String | 更多信息 由要素图层定义的字段名称。 | 更多信息 | FieldElement | |
| String | 更多信息 包含用于在编辑字段时帮助编辑者的提示 | 更多信息 | FieldElement | |
| TextBoxInput|TextAreaInput|DateTimePickerInput|BarcodeScannerInput|ComboBoxInput|RadioButtonsInput|SwitchInput | 更多信息 要用于元素的输入。 | 更多信息 | FieldElement | |
| String | 更多信息 包含字段别名的字符串值。 | 更多信息 | Element | |
| String | 更多信息 对在 FormTemplate 的 expressionInfos 中定义的 Arcade 表达式名称的引用。 | 更多信息 | FieldElement | |
| String | 更多信息 指示表单元素的类型。 | 更多信息 | FieldElement | |
| String | 更多信息 对在 FormTemplate 的 expressionInfos 中定义的 Arcade 表达式名称的引用。 | 更多信息 | FieldElement | |
| String | 更多信息 对在 FormTemplate 的 expressionInfos 中定义的 Arcade 表达式名称的引用。 | 更多信息 | Element |
属性详情
-
类的名称。声明的类名的格式为
geoscene.folder.className。
-
元素的描述提供了其背后的目的。
-
editable Boolean
-
一个布尔值,用于确定用户是否可以编辑此表单元素。如果未提供,则可编辑状态派生自服务中引用字段的可编辑属性。被可编辑表达式(如果存在)取代。
这不会更改基础服务的字段以及是否可以编辑。
- 默认值:true
-
editableExpression String起始版本:GeoScene API for JavaScript 4.23
-
对在 FormTemplate 的 expressionInfos 中定义的 Arcade 表达式名称的引用。表达式必须遵循约束配置文件定义的规范。表达式可以使用
$feature全局输入引用字段值,并且必须返回true或false。当此表达式的计算结果为
true时,该元素是可编辑的。当此表达式的计算结果为false时,该元素是不可编辑的。如果未提供表达式,则可编辑行为由 可编辑属性定义。如果要素服务上的引用字段不可编辑,则可编辑表达式将被忽略且元素不可编辑。引用的表达式必须在表单模板的 expressionInfos 中定义。不能在元素对象中以内联方式设置它。
- 另请参阅:
-
fieldName String
-
由要素图层定义的字段名称。设置此属性以指示要编辑的字段。
-
hint String
-
包含用于在编辑字段时帮助编辑者的提示将此设置为 TextAreaInput 或 TextBoxInput 中文本/数字输入的临时占位符。
-
要用于元素的输入。客户端应用程序负责定义默认用户界面。
-
包含字段别名的字符串值。这不是针对 Arcade 表达式,而是使用标题。
-
requiredExpression String
-
对在 FormTemplate 的 expressionInfos 中定义的 Arcade 表达式名称的引用。表达式必须遵循约束配置文件定义的规范。表达式可以使用
$feature全局输入引用字段值,并且必须返回true或false。当此表达式的计算结果为
true并且需要元素时,元素必须具有有效值才能创建或编辑要素。当此表达式的计算结果为false时,不需要该元素。如果未提供表达式,则默认行为是不需要该元素如果引用的字段不可为空,则忽略所需的表达式并且始终需要该元素。引用的表达式必须在表单模板的 expressionInfos 中定义。不能在元素对象中以内联方式设置它。
- 另请参阅:
-
type Stringreadonly
-
指示表单元素的类型。FieldElement 的类型为
field。对于 FieldElement 类型总为 "field"。
示例:// Create an array of elements. If the element is autocasted, the type property must be set. elements: [{ // autocastable as FieldElement type: "field", fieldName: "lastname", label: "Last name" }, { type: "field", fieldName: "firstname", label: "First name" }]
-
valueExpression String起始版本:GeoScene API for JavaScript 4.23
-
对在 FormTemplate 的 expressionInfos 中定义的 Arcade 表达式名称的引用。表达式必须遵循表单计算配置文件定义的规范。表达式可以使用
$feature全局输入引用字段值,并且必须返回日期、数字和字符串值。当此表达式计算时,字段的值将更新为表达式的结果。
引用的表达式必须在表单模板的 expressionInfos 中定义。不能在元素对象中以内联方式设置它。
- 另请参阅:
-
对在 FormTemplate 的 expressionInfos 中定义的 Arcade 表达式名称的引用。表达式必须遵循约束配置文件定义的规范。表达式可以使用
$feature全局变量引用字段值,并且必须返回true或false。当此表达式的计算结果为
true时,显示该元素。当此表达式的计算结果为false时,不显示该元素。如果未提供表达式,则始终显示该元素。为不可为空的字段定义可见性表达式时必须小心,即确保此类字段具有默认值或对用户可见,以便他们可以在提交表单之前提供值。引用的表达式必须在表单模板的 expressionInfos 中定义。不能在元素对象中以内联方式设置它。
示例:// Expression created within ExpressionInfos and is referenced in element const expression = new ExpressionInfo({ name: "alwaysHidden", expression: "false" }); // Reference an already-defined visibilityExpression set within the ExpressionInfos const fieldElement = new FieldElement({ type: "field", fieldName: "inspemail", label: "Email address", visibilityExpression: "alwaysHidden" }); formTemplate.expressionInfos = [ expression ]; formTemplate.elements = [ fieldElement ];
方法概述
| 名称 | 返回类型 | 描述 | 类 | |
|---|---|---|---|---|
| FieldElement | 更多信息 创建 FieldElement 类的深层克隆。 | 更多信息 | FieldElement | |
| * | 更多信息 创建此类的新实例,并使用从 GeoScene 产品生成的 JSON 对象中的值对其进行初始化。 | 更多信息 | Element | |
| Object | 更多信息 将此类的实例转换为其 GeoScene portal JSON 表示形式。 | 更多信息 | Element |
方法详情
-
clone(){FieldElement}
-
创建 FieldElement 类的深层克隆。
返回:类型 说明 FieldElement FieldElement 类的深层克隆。
-
fromJSON(json){*}static
-
创建此类的新实例,并使用从 GeoScene 产品生成的 JSON 对象中的值对其进行初始化。传递到输入
json参数的对象通常来自对 REST API 中的查询操作的响应或来自另一个 GeoScene 产品的 toJSON() 方法。请参阅指南中的 fromJSON() 主题,了解有关何时以及如何使用此功能的详细信息和示例。参数:json ObjectGeoScene 格式的实例的 JSON 表示形式。有关各种输入 JSON 对象的结构示例,请参阅 GeoScene REST API 文档。
返回:类型 说明 * 返回此类的新实例。
-
将此类的实例转换为其 GeoScene portal JSON 表示形式。有关更多信息,请参阅 fromJSON()主题。
返回:类型 说明 Object 此类示例的 GeoScene portal JSON 表现形式。