extSymbol3DLayer 用于为任何几何类型的特征绘制文本标签。这通常通过将其添加到 3D SceneView 中的 LabelSymbol3D 来完成。MapView 不支持 3D 符号。
符号的颜色在 material 属性中设置。文本的大小始终通过 size 属性以点或像素为单位定义。
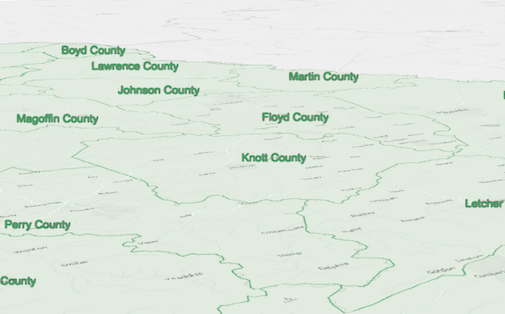
可以将 TextSymbol3DLayer 添加到任何 3D 符号的 symbolLayers 属性中。标记 FeatureLayer 的要素通常通过将 TextSymbol3DLayer 添加到 LabelSymbol3D 来完成,然后将其添加到层的 labelingInfo 属性中的 LabelClass 中。下图描绘了一个 FeatureLayer,其标签由包含 TextSymbol3DLayer 的 LabelSymbol3D 定义。

let labelClass = new LabelClass({
labelExpressionInfo: {
expression: "$feature.COUNTY" // Text for labels comes from COUNTY field
},
symbol: {
type: "label-3d", // autocasts as new LabelSymbol3D()
symbolLayers: [{
type: "text", // autocasts as new TextSymbol3DLayer()
material: { color: [ 49,163,84 ] },
size: 12 // points
}]
}
});
// Add labels to the feature layer
featureLayer.labelsVisible = true;
featureLayer.labelingInfo = [ labelClass ];构造函数
属性概览
| 名称 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| Accessor | 更多信息 文本的背景。 | 更多信息 | TextSymbol3DLayer | |
| String | 更多信息 类的名称。 | 更多信息 | Accessor | |
| Font | 更多信息 文本标签的字体。 | 更多信息 | TextSymbol3DLayer | |
| Object | 更多信息 文本周围的光环。 | 更多信息 | TextSymbol3DLayer | |
| String | 更多信息 调整多行文本的水平对齐方式。 | 更多信息 | TextSymbol3DLayer | |
| Number | 更多信息 每行文本之间的空间高度。 | 更多信息 | TextSymbol3DLayer | |
| Object | 更多信息 用于为文本着色的材料。 | 更多信息 | TextSymbol3DLayer | |
| Number | 更多信息 文本标签的大小(以磅为单位)。 | 更多信息 | TextSymbol3DLayer | |
| String | 更多信息 要显示的文本。 | 更多信息 | TextSymbol3DLayer | |
| String | 更多信息 符号类型。 | 更多信息 | TextSymbol3DLayer | |
| String | 更多信息 调整文本的垂直对齐方式。 | 更多信息 | TextSymbol3DLayer |
属性详情
-
文本的背景。背景可用于定义文本的背景颜色,以通过增加与背景的对比度来提高可读性。 设置背景将为文本添加额外的填充并使用圆角显示。
- 属性:
-
optionalcolor Color
背景的颜色。
示例:symbolLayer.background = { color: [0, 0, 0, 0.75] };
-
起始版本:GeoScene API for JavaScript 4.7
-
类的名称。声明的类名格式为
geoscene.folder.className。
-
font Font
-
文本标签的字体。
-
起始版本:GeoScene API for JavaScript 4.4
-
文本周围的光环。
- 属性:
-
optionalcolor Color默认值:black
光环的颜色。这可以使用 rgb(a) 值数组、命名字符串、十六进制字符串或 hsl(a) 字符串、具有
r、g、b和a属性的对象或 Color 对象进行自动转换。可选size Number默认值: 0光环的大小(以磅为单位)。该值可以使用以点或像素(例如
12px)表示大小的字符串进行自动转换。
示例:symbolLayer.halo = { color: [255, 255, 255, 0.8], // autocasts as Color size: 2 }
-
horizontalAlignment String起始版本:GeoScene API for JavaScript 4.23
-
调整多行文本的水平对齐方式。
已知限制
- 此属性仅在符号图层不用于标注目的时适用。标签的
horizontalAlignment是从 labelPlacement 值推断出来的。 - 如果将符号图层添加到具有线标注或垂直偏移的符号,则仅支持
center。
可能的值:"left"|"right"|"center"
- 默认值:"center"
- 此属性仅在符号图层不用于标注目的时适用。标签的
-
lineHeight Number起始版本:GeoScene API for JavaScript 4.23
-
每行文本之间的空间高度。仅适用于多行文本。
该属性可以被视为默认值 1.0 的乘数(例如,值 2.0 将是默认高度的两倍)。 可能值的范围是:0.1 - 4.0.如果指定值 0,则将使用默认值 1.0。
- 默认值:1.0
-
用于为文本着色的材料。
- 属性:
-
optionalcolor Color默认值:white
文本的颜色。这可以使用 rgb(a) 值数组、命名字符串、十六进制字符串或 hsl(a) 字符串、具有
r、g、b和a属性的对象或 Color 对象进行自动转换。
示例:// CSS color string symbolLayer.material = { color: "dodgerblue" };// HEX string symbolLayer.material = { color: "#33cc33"; }// array of RGBA values symbolLayer.material = { color: [51, 204, 51, 0.3]; }// object with rgba properties symbolLayer.material = { color: { r: 51, g: 51, b: 204, a: 0.7 } };
-
文本标签的大小(以磅为单位)。该值可以使用以点或像素(例如
12px)表示大小的字符串进行自动转换。设置后,此属性将覆盖 font.size 属性。- 默认值:9
示例:// size in points symbolLayer.size = 14;// size in pixels symbolLayer.size = "20px"; // autocasts as number// size in points symbolLayer.size = "14pt"; // autocasts as number
-
text String
-
要显示的文本。要手动创建新行,请使用
\n转义字符。示例:symbolLayer.text = "You are here";symbolLayer.text = "Wish you were \n here";
-
type Stringreadonly
-
符号类型。
对于 TextSymbol3DLayer,类型始终为 "text”。
-
verticalAlignment String起始版本:GeoScene API for JavaScript 4.23
-
调整文本的垂直对齐方式。
已知限制
- 此属性仅在符号图层不用于标注目的时适用。
标签的
verticalAlignment是从 labelPlacement 值推断出来的。
可能的值:"baseline"|"top"|"middle"|"bottom"
- 默认值:"baseline”
- 此属性仅在符号图层不用于标注目的时适用。
标签的
方法概览
| 名称 | 返回类型 | 描述 | 类 | |
|---|---|---|---|---|
| TextSymbol3DLayer | 更多信息 创建符号图层的深拷贝。 | 更多信息 | TextSymbol3DLayer | |
| * | 更多信息 创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象的值对其进行初始化。 | 更多信息 | Symbol3DLayer | |
| Object | 更多信息 将此类的实例转换为其 GeoScene 门户 JSON 表示。 | 更多信息 | Symbol3DLayer |
方法详情
-
clone(){TextSymbol3DLayer}
-
创建符号图层的深拷贝。
返回:类型 说明 TextSymbol3DLayer 调用此方法的对象的深拷贝。 示例:// Creates a deep clone of the graphic's first symbol layer const symbolLayer = graphic.symbol.symbolLayers.getItemAt(0).clone();
-
fromJSON(json){*}static
-
创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象的值对其进行初始化。传递到输入
json参数的对象通常来自对 REST API 中的查询操作的响应或来自另一个 GeoScene 产品的 toJSON() 方法。有关何时以及如何使用此函数的详细信息和示例,请参阅指南中的使用 fromJSON() 主题。参数:json ObjectGeoScene 格式的实例的 JSON 表示。有关各种输入 JSON 对象的结构示例,请参阅 GeoScene REST API 文档。
返回:类型 说明 * 返回此类的新实例。
-
将此类的实例转换为其 GeoScene 门户 JSON 表示。有关更多信息,请参阅使用 fromJSON() 指南主题。
返回:类型 说明 Object 此类实例的 GeoScene 门户 JSON 表示。