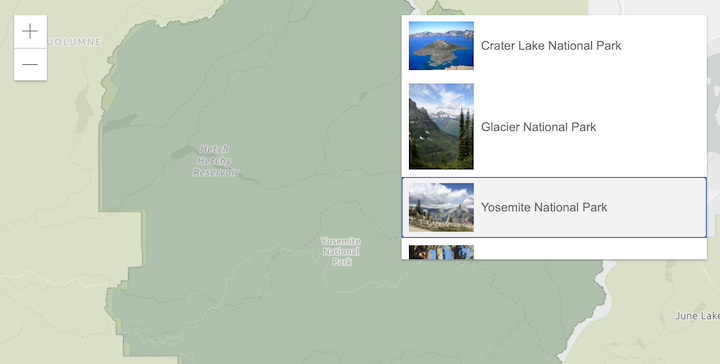
Bookmarks 允许最终用户快速导航到感兴趣的特定区域。它显示一个列表 bookmarks 书签, 这些书签通常在 WebMap。

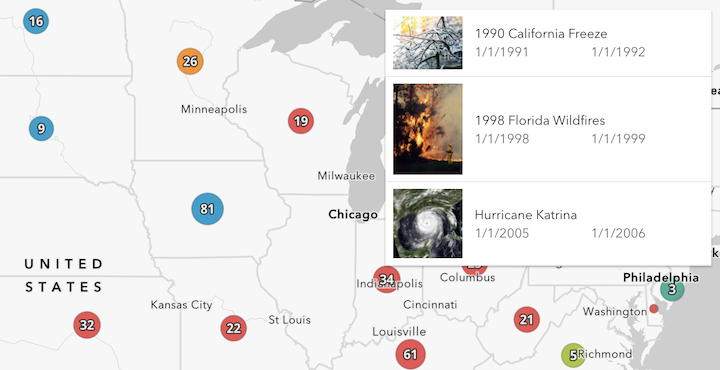
每个书签可能包含以下属性:name、thumbnail、viewpoint (定义旋转、缩放和目标几何)和 timeExtent。如果在书签上定义了 timeExtent, 它将显示在书签微件中,如下图所示:

选择具有 timeExtent 的书签时, 视图的 timeExtent 将设置为所选书签的 timeExten。要在微件中禁用时间功能,需要设置 BookmarksViewModel 中的 abilities.time 为 false.
已知限制
此微件设计为在 2D 模式下工作, 它不应在 SceneView 中使用,除非您手动提供书签。
有关获得微件样式的完全控制的信息,请参阅样式主题。
构造函数
属性列表
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| Collection<Bookmark> | 更多信息 Bookmarks 集合。 | 更多信息 | Bookmarks | |
| String|HTMLElement | 更多信息 包含微件的 DOM 元素的 ID 或者节点。 | 更多信息 | Widget | |
| String | 更多信息 类名。 | 更多信息 | Accessor | |
| BookmarkOptions | 更多信息 指定在 editingEnabled 启用设置为 true ,时如何创建新书签。 | 更多信息 | Bookmarks | |
| BookmarkOptions | 更多信息 如果 editingEnabled 设置为 | 更多信息 | Bookmarks | |
| Boolean | 更多信息 如果为 true,则微件在视图上被禁用,无法与之交互。 | 更多信息 | Bookmarks | |
| Boolean | 更多信息 指示书签是否能够编辑。 | 更多信息 | Bookmarks | |
| GoToOverride | 更多信息 此函数提供了覆盖 MapView goTo() 或者 SceneView goTo() 方法。 | 更多信息 | Bookmarks | |
| Number | 更多信息 指示当此微件中没有可用书签时,要用于消息"无书签"的标题级别。 | 更多信息 | Bookmarks | |
| String | 更多信息 微件默认样式图标类。 | 更多信息 | Bookmarks | |
| String | 更多信息 创建微件时分配给微件的唯一 ID。 | 更多信息 | Widget | |
| String | 更多信息 微件默认的标签。 | 更多信息 | Bookmarks | |
| MapView | 更多信息 微件运行的视图。 | 更多信息 | Bookmarks | |
| BookmarksViewModel | 更多信息 微件的视图模型。 | 更多信息 | Bookmarks | |
| Boolean | 更多信息 是否显示微件。 | 更多信息 | Widget | |
| VisibleElements | 更多信息 微件中显示的可见元素。 | 更多信息 | Bookmarks |
属性详细说明
-
bookmarks Collection<Bookmark>
-
Bookmark 的集合。
-
-
包含微件的 DOM 元素的 ID 或者节点 。此属性只能设置一次。以下示例都是使用微件时的有效示例。
示例代码:// 在运行时创建HTML div元素,并将其设置为小部件的容器 const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // 添加widget 在 view的右上角 view.ui.add(basemapGallery, { position: "top-right" });// 创建 HTML div 元素 并且设置为widget的容器 const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // 添加widget 在 view的右上角 view.ui.add(basemapGallery, { position: "top-right" }); // HTML 标签 <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// 在添加到视图的UI时指定widget const basemapGallery = new BasemapGallery({ view: view }); // 添加widget 在 view的右上角 view.ui.add(basemapGallery, { position: "top-right" });
-
类名。类的名称声明格式为
geoscene.folder.className。
-
defaultCreateOptions BookmarkOptions起始版本: GeoScene API for JavaScript 4.22
-
在 editingEnabled 设置为
true。如何创建新书签,可用于在创建书签时启用或禁用截取屏幕截图或根据当前视图捕获书签的视点。有关选项的完整列表,请参阅 BookmarkOptions 选项。示例代码:const bookmarks = new Bookmarks({ view: view, editingEnabled: true, // 每当创建一个100x100px 新书签时 屏幕截图,并且视图的旋转,缩放和范围 不会设置为新书签的视点 defaultCreateOptions: { takeScreenshot: true, captureViewpoint: false, captureTimeExtent: false, // 视图的时间范围不会保存在书签中 screenshotSettings: { width: 100, height: 100 } } });
-
defaultEditOptions BookmarkOptions起始版本: GeoScene API for JavaScript 4.22
-
如果editingEnabled 是设置为
true,如何编辑书签,可用于在编辑书签时启用或禁用截取屏幕截图或根据当前视图捕获书签的视点。 有关选项的完整列表,请参阅BookmarkOptions 选项。
-
disabled Boolean起始版本: GeoScene API for JavaScript 4.22
-
如果为 true,则微件在视图中被禁用,无法与之交互。
- 默认值:false
-
editingEnabled Boolean起始版本: GeoScene API for JavaScript 4.22
-
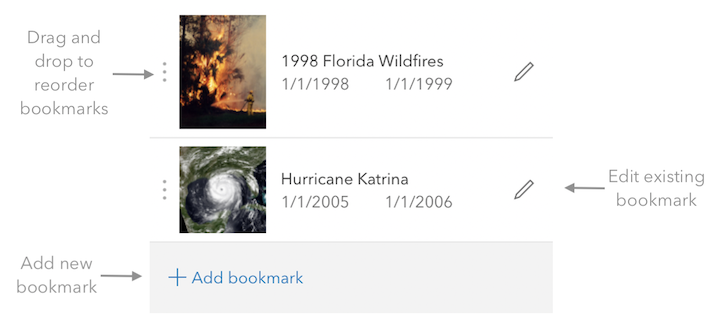
书签是否能够编辑。 当为
true, 允许从微件中添加、编辑、重新排序或删除书签。
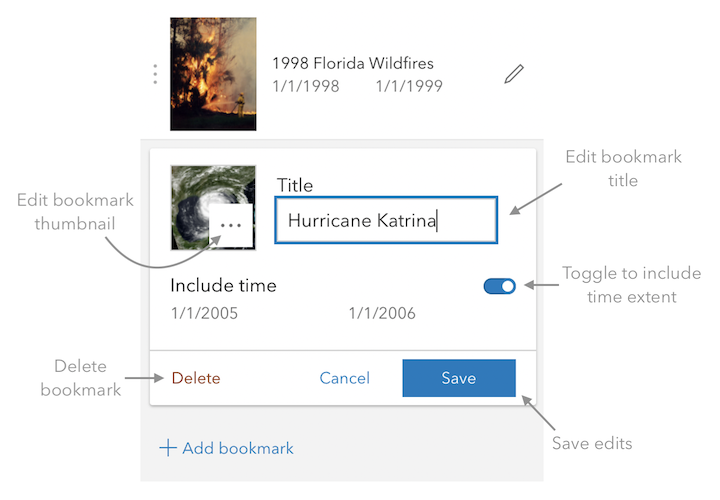
单击"编辑"图标时,视图的 timeExtent、缩放、旋转和范围将更新,以匹配书签的 timeExtent(如果已定义)和视点。将打开以下窗体,以允许用户编辑书签的标题、缩略图、视点和时间范围。

自 4.17 起:缩略图可以"刷新"(更新为视图当前范围的屏幕截图)、从 URL 添加(需要 HTTPS 协议)或移除。单击"保存"按钮时,书签的视点将更新以匹配视图的当前比例、旋转和范围。
自 4.22 起:添加书签时,将根据视图的 timeExtent(如果已定义)进行设置 。 编辑书签时, 请使 TimeSlider 更新视图的 timeExtent。 单击"保存"按钮时, 书签的timeExtent将更新为与视图的 timeExent 匹配.当切换按钮关闭时, 这个
Include time将从书签中删除时间范围。 打开时,书签的时间范围将设置为视图的时间范围。所做的任何编辑将仅显示在本地,不会保存。如果要将编辑内容保存到 web 地图,请查阅
WebMap.save()或者WebMap.saveAs()。- 默认值:false
-
goToOverride GoToOverride
-
此函数提供了覆盖 MapView goTo() 或 SceneView goTo() 方法的功能。
示例代码:// 以下代码段使用了"Search"widget,但可以应用于支持goToOverride属性的任何widget search.goToOverride = function(view, goToParams) { goToParams.options.duration = updatedDuration; return view.goTo(goToParams.target, goToParams.options); };
-
headingLevel Number起始版本: GeoScene API for JavaScript 4.22
-
当此构件中没有可用书签时,要用于消息"无书签"的标题级别。默认情况下,此消息呈现为级别 2 标题例如
<h2>No bookmarks</h2>). 根据小部件在应用程序中的位置,您可能需要调整此标题以获得正确的语义。这对于满足辅助功能标准非常重要。- 默认值:2
- 示例:
示例代码:// "No bookmarks" will render as an <h3> bookmarks.headingLevel = 3;
-
iconClass String
-
微件默认样式图标类。
-
创建微件时分配给微件的唯一 ID。 如果不是由开发人员设置的,它将默认为容器ID 或者如果没有容器ID,那么它将自动生成。
-
label String
-
微件默认的标签。
-
view MapView
-
微件将从中运行的视图。
-
viewModel BookmarksViewModelautocast
-
微件的视图模型。 这是一个包含控制此微件行为的所有逻辑(属性和方法)的类。请参阅 BookmarksViewModel 类以访问微件上的所有属性和方法。
-
是否显示微件。
如果为
false, 则微件将不再呈现在 Web 文档中。这可能会影响文档中其他元素或构件的布局。例如,如果此微件是与 view UI, 右上角关联的三个微件中的第一个,则当此微件不可见时,其他微件将重新定位。有关详细信息,请参阅 CSS display value"none"- 默认值:true
示例代码:// 在view中隐藏widget widget.visible = false;
-
visibleElements VisibleElementsautocast起始版本: GeoScene API for JavaScript 4.22
-
微件中显示的可见元素。此属性提供了打开/关闭微件显示的各个元素的功能。
示例代码:bookmarks.visibleElements = { thumbnail: false };
方法列表
| 属性 | 返回值类型 | 描述 | 类 | |
|---|---|---|---|---|
| String | 更多信息 用于为微件的 | 更多信息 | Widget | |
| 更多信息 销毁微件实例。 | 更多信息 | Widget | ||
| Boolean | 更多信息 在实例上触发事件。 | 更多信息 | Widget | |
| Promise | 更多信息 缩放至特定书签。 | 更多信息 | Bookmarks | |
| Boolean | 更多信息 指示实例上是否存在与提供的事件名称匹配的事件侦听器。 | 更多信息 | Widget | |
| Boolean | 更多信息
| 更多信息 | Widget | |
| Boolean | 更多信息
| 更多信息 | Widget | |
| Boolean | 更多信息
| 更多信息 | Widget | |
| Object | 更多信息 在实例上注册事件处理程序。 | 更多信息 | Widget | |
| 更多信息 微件拆卸助手。 | 更多信息 | Widget | ||
| 更多信息 这种方法主要由开发人员在实现自定义微件时使用。 | 更多信息 | Widget | ||
| Object | 更多信息 这种方法主要由开发人员在实现自定义微件时使用。 | 更多信息 | Widget | |
| 更多信息 立即将微件渲染到 DOM。 | 更多信息 | Widget | ||
| 更多信息 这种方法主要由开发人员在实现自定义微件时使用。 | 更多信息 | Widget | ||
| Promise | 更多信息
| 更多信息 | Widget |
方法详细说明
-
用于为微件的类属性构建值的实用方法
class属性。这有助于简化CSS类设置.参数:repeatable class 类名称。
返回值:类型 描述 String 计算的类名。 示例代码:// .tsx语法显示在渲染widget时如何设置CSS classs . render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
-
destroy()inherited
-
销毁微件实例。
-
在实例上触发事件。仅当创建此类的子类时才应使用此方法。
参数:type String事件名称
event Objectoptional事件负载。
返回值:类型 描述 Boolean 如果侦听器收到通知,则为 true
-
起始版本: GeoScene API for JavaScript 4.22
-
isFulfilled()可用于验证创建类的实例是否已完成(无论成功或失败)。 如果已完成,将会返回true。返回值:类型 描述 Boolean 指示创建类的实例是否已完成(无论成功或失败)。
-
起始版本: GeoScene API for JavaScript 4.22
-
isRejected()可用于验证创建类的实例是否失败。 如果失败, 将会返回true。返回值:类型 描述 Boolean 指示是否已拒绝创建类的实例。
-
起始版本: GeoScene API for JavaScript 4.22
-
isResolved()可用于验证创建类的实例是否成功。 如果成功, 将会返回true。返回值:类型 描述 Boolean 指示是否已解析创建类的实例。
-
在实例上注册事件处理程序。调用此方法将事件与侦听器挂钩
参数:要监听的 event 或者事件数组
listener Function事件触发时要调用的函数
返回值:类型 描述 Object 返回一个 remove()方法的事件处理程序,该方法用以停止侦听事件。属性 类型 描述 remove Function 当被调用时,从事件中移除监听器。 示例代码:view.on("click", function(event){ // event是事件触发后返回的事件句柄。 console.log(event.mapPoint); });
-
own(handles)inherited
-
微件拆卸助手。当微件被销毁时,添加到它的任何句柄都将被自动删除。
参数:handles WatchHandle|WatchHandle[]微件销毁后标记为删除的句柄。
-
postInitialize()inherited
-
这种方法主要由开发人员在实现自定义微件时使用。 在微件准备好后执行。
-
这种方法主要由开发人员在实现自定义微件时使用。 它必须由子类实现以进行渲染。
返回值:类型 描述 Object 渲染虚拟节点。
-
renderNow()inherited
-
立即将微件渲染到 DOM。
-
scheduleRender()inherited
-
这种方法主要由开发人员在实现自定义微件时使用。计划微件渲染。此方法对于影响UI的更改非常有用。
-
起始版本: GeoScene API for JavaScript 4.22
-
when()创建类的实例后,会被执行一次。该方法接受两个参数:callback函数和errback函数。callback在类的实例加载时执行。 如果类的实例无法加载,则执行errback。参数:callback Functionoptional当 Promise 成功时,该函数将被调用。
errback Functionoptional当 Promise 失败时,该函数将被调用。
返回值:类型 描述 Promise 返回回调结果的新 promise,可用于链接附加功能。 示例代码:// 尽管此示例使用 BasemapGallery widget,但任何作为 Promise 的类实例都可以以相同的方式使用 when() let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // 当 Promise resolved 时,函数将被执行 }, function(error){ // 当 Promise 通过 rejected 抛错时,这个函数将被执行 });
类型定义
-
VisibleElements
-
微件中显示的可见元素。这提供了打开/关闭微件显示的各个元素的功能。
Event Overview
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
{bookmark: Bookmark} |
更多信息
编辑 Bookmark 时触发。 |
更多信息 | Bookmarks | |
{bookmark: Bookmark} |
更多信息
选择 Bookmark 时触发。 |
更多信息 | Bookmarks |
Event Details
-
bookmark-edit起始版本: GeoScene API for JavaScript 4.22
-
编辑 Bookmark 时触发。
- 属性:
-
bookmark Bookmark
编辑后的书签。
示例代码:// 编辑完成后,启用"Save Webmap"按钮以允许用户保存其更改 bookmarksWidget.on("bookmark-edit", function(event){ saveBtn.disabled = false; }
-
bookmark-select起始版本: GeoScene API for JavaScript 4.22
-
选择 Bookmark 时触发
- 属性:
-
bookmark Bookmark
用户选择的书签。
示例代码:const bookmarksWidget = new Bookmarks({ view: view }); const bookmarksExpand = new Expand({ view: view, content: bookmarksWidget }); view.ui.add(bookmarksExpand, "top-right"); // 当用户选择一个书签时,折叠展开的实例 bookmarksWidget.on("bookmark-select", function(event){ bookmarksExpand.expanded = false; });