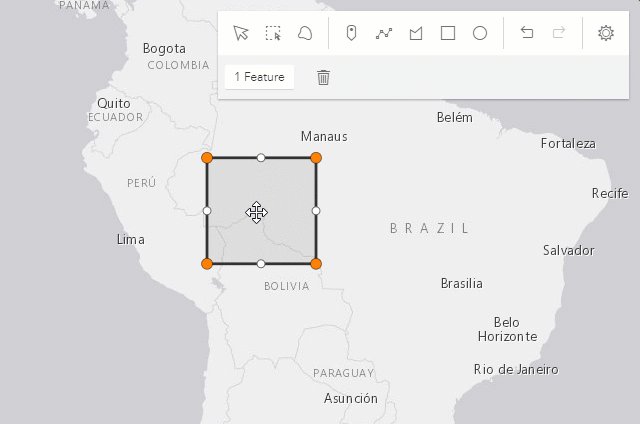
草绘微件提供了一个简单的 UI,用于在 MapView 或 SceneView 上创建和更新图形。这大大减少了在视图中处理图形所需的代码。它旨在与存储在其图层属性中的图形一起使用。
默认情况下,草绘微件提供开箱即用的工具,用于创建和更新具有点、折线、面、矩形和圆形几何图形的图形。
通过以下示例在 MapView 中发现草绘微件:

通过以下示例在 SceneView 中发现草绘微件:

创建点图形
| 手势 | 操作 |
|---|---|
| Left-click | 在指针位置添加点图形。 |
| Enter | 在指针位置添加点图形。 |
创建折线和面图形
创建折线和面图形时,将应用以下键盘快捷键。
| 手势 | 操作 | 示例 |
|---|---|---|
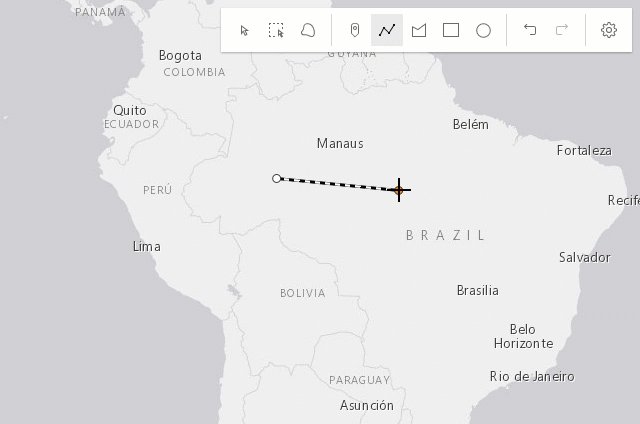
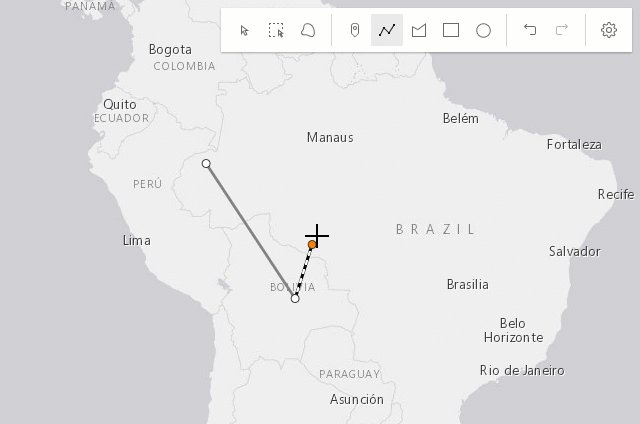
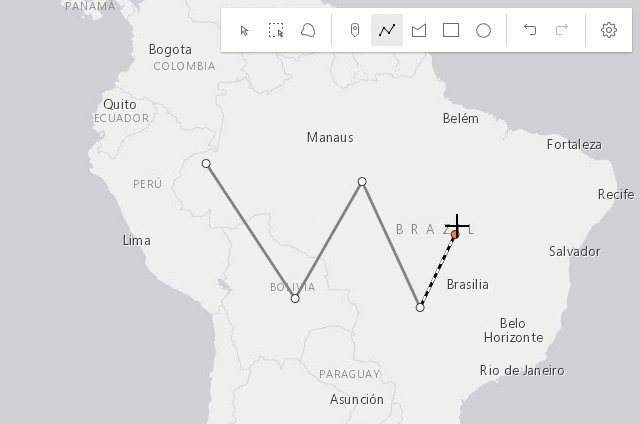
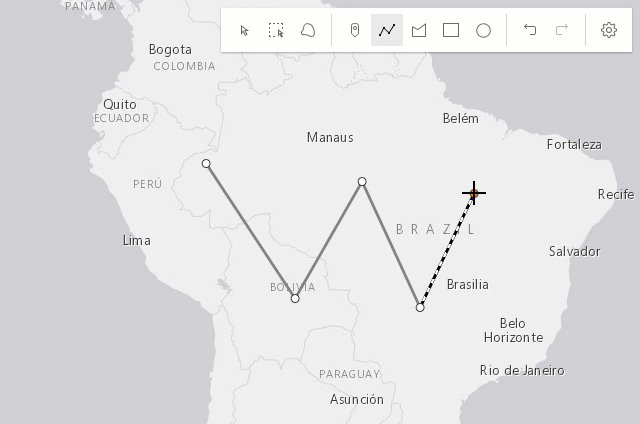
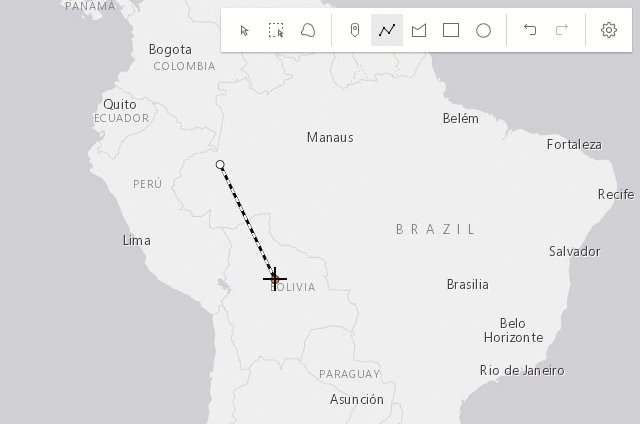
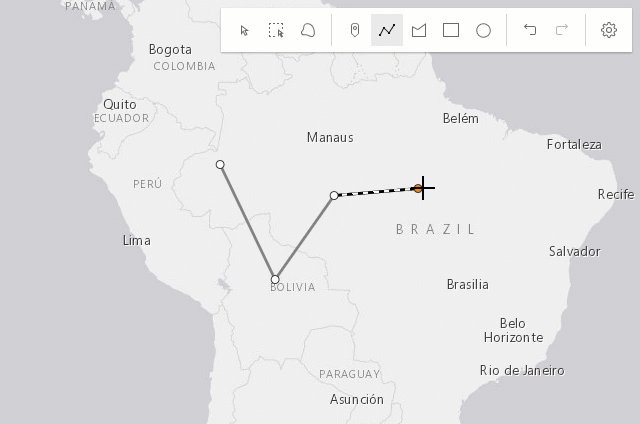
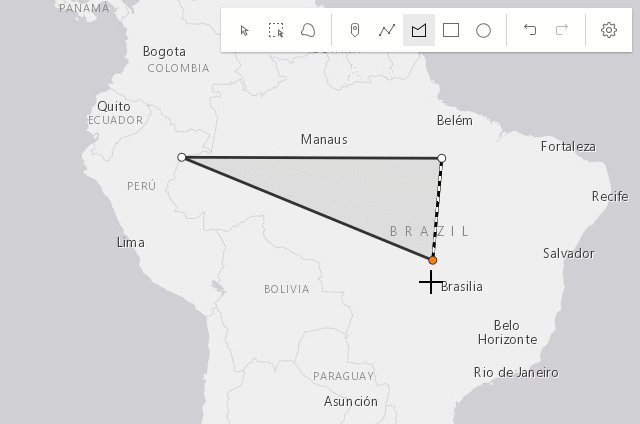
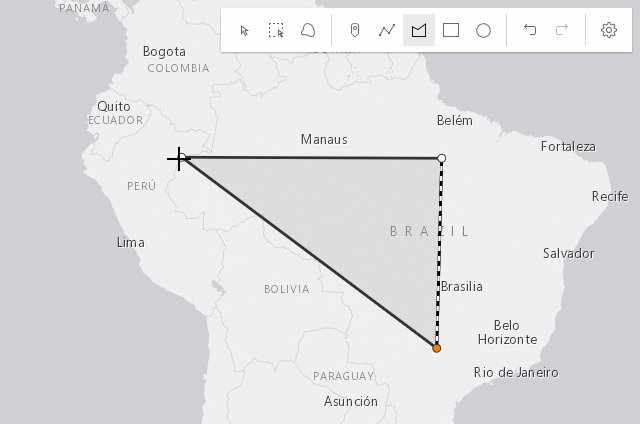
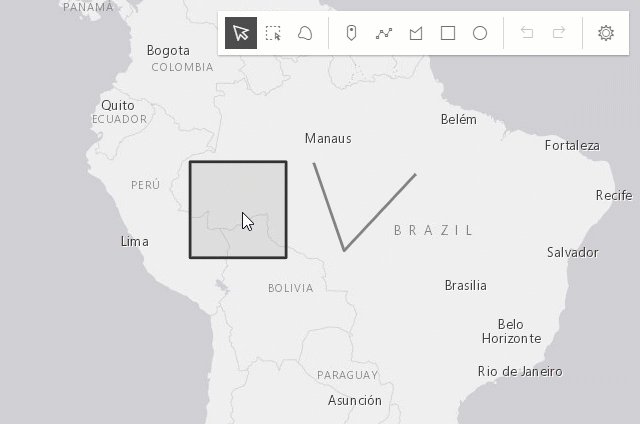
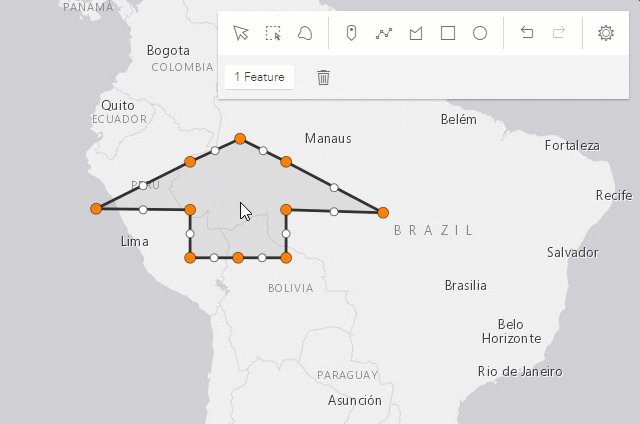
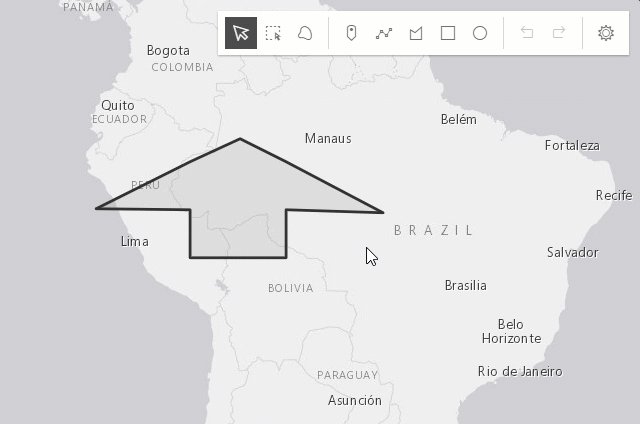
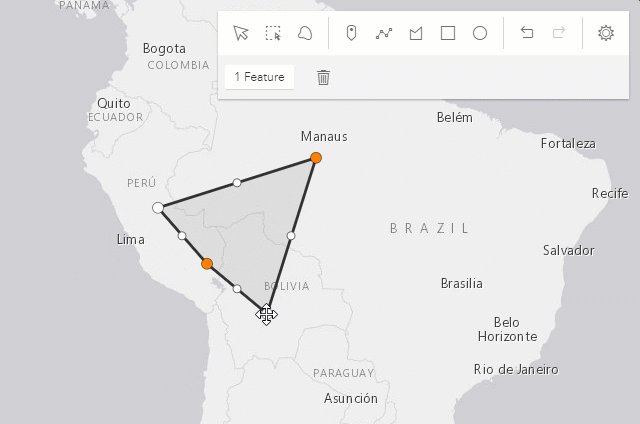
| 左键单击 | 在指针位置添加折点。 |  |
| 向左拖动 | 在 hybrid 或 freehand 模式下为每个指针移动添加折点。 |
 |
| F | 向 polyline 或 polygon 图形添加折点。在 click 模式下完成 rectangle 或 circle 面图形。 |
 |
| Enter | 完成不带分段折点的 polyline 或 polygon 图形。double-click 将在当前鼠标光标的位置完成图形。 |
 |
| Z | 以增量方式撤消堆栈中记录的操作。撤消/恢复堆栈用于单个草绘操作,这意味着您可以在创建或更新图形时恢复/撤消操作。 |  |
| R | 增量恢复堆栈中记录的操作。撤消/恢复堆栈用于单个草绘操作,这意味着您可以在创建或更新图形时恢复/撤消操作。 |  |
| Ctrl | 根据 snappingOptions 中的配置切换捕捉。 |  |
| Spacebar+Left-drag | 在创建折线或面图形时平移视图。 |  |
| 在第一个折点上左击 | 完成面图形草绘。 |  |
使用预定义形状创建面图形
以下键盘快捷键适用于创建具有预定义形状(rectangle 和 circle)的面图形。
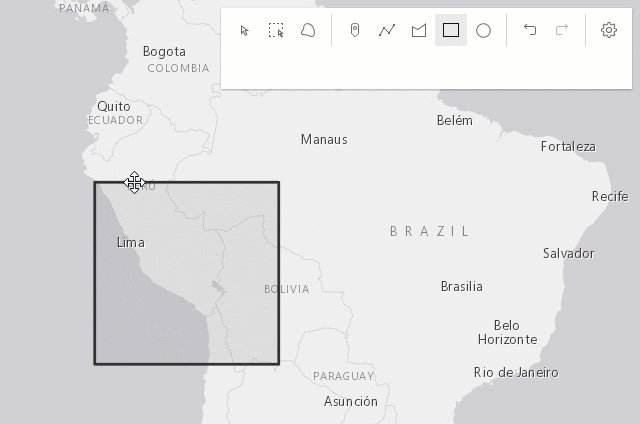
| 手势 | 操作 | 示例 |
|---|---|---|
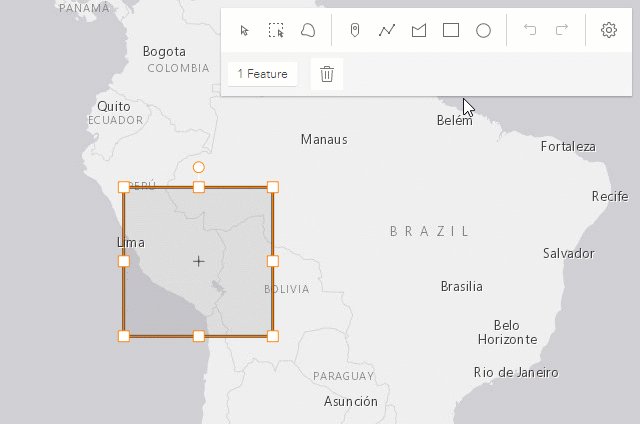
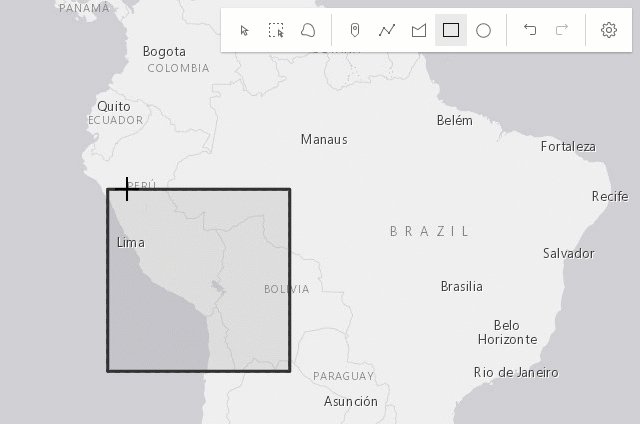
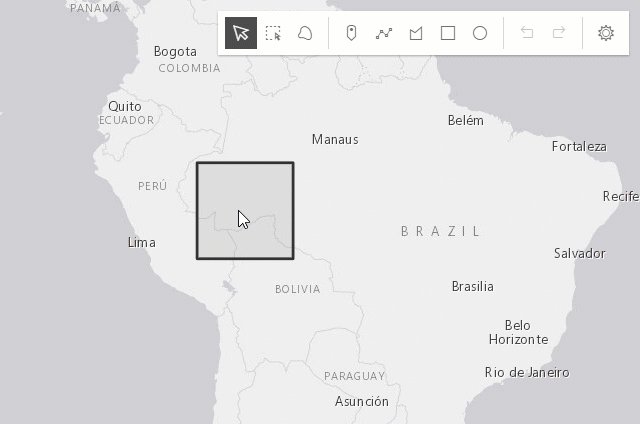
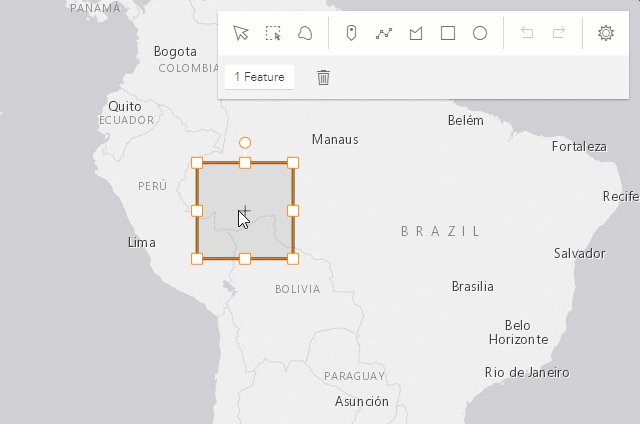
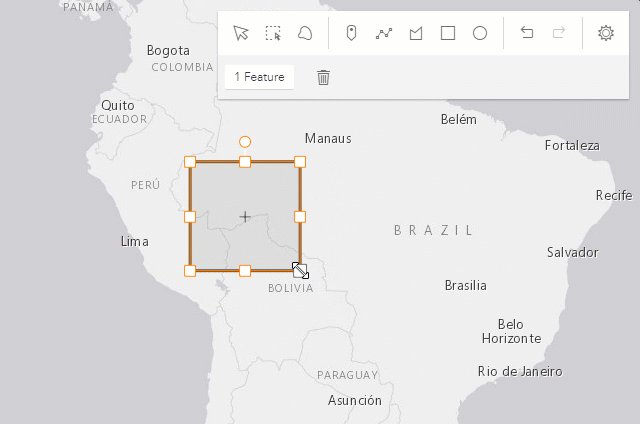
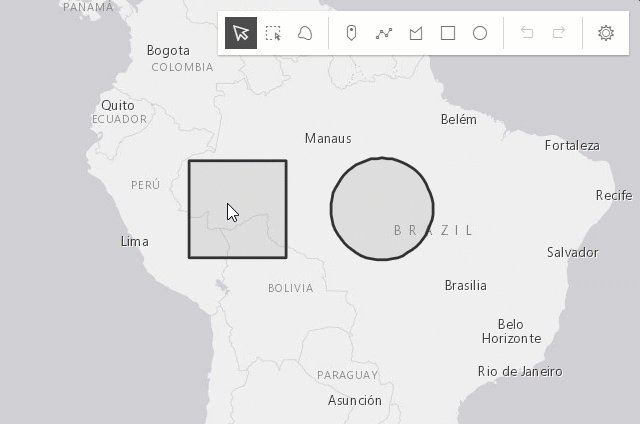
| 左键单击+拖动 | 创建尺寸基于初始单击和光标位置之间的边界框的 rectangle 图形。根据初始单击和光标位置之间的距离创建具有半径的 circle 图形。 |
 |
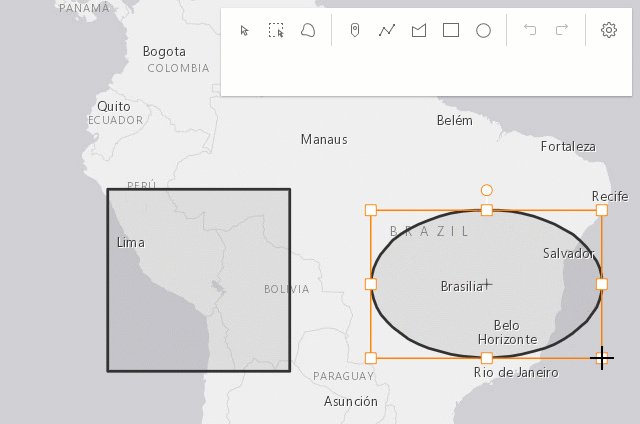
| Shift+左键单击+拖动 | 将形状从 rectangle 更改为 square 或从 circle 更改为 ellipse。 |
 |
| Alt+左键单击+拖动 | 创建一个 rectangle 图形,其初始单击时以中心显示,并根据初始单击到光标位置之间的距离创建尺寸。创建一个具有半径的 circle 图形,该图形基于初始单击和光标位置之间的边界框。 |
 |
| Shift+Alt+左键单击+拖动 | 合并上述行为。 |  |
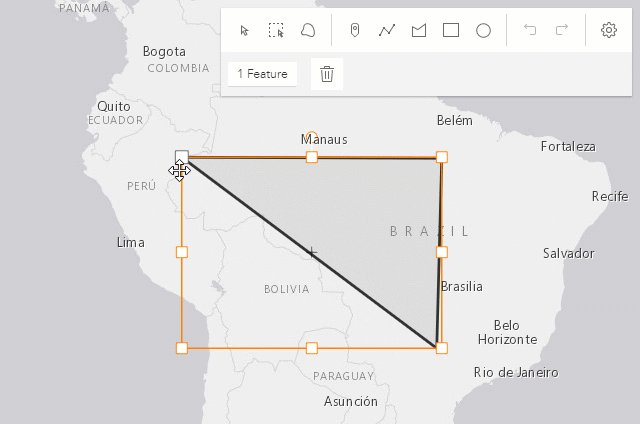
更新图形
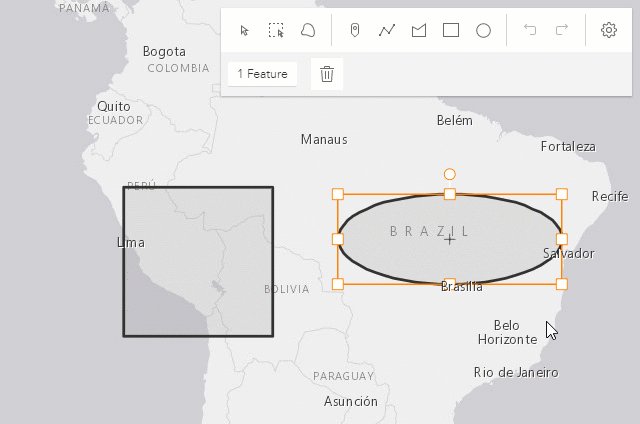
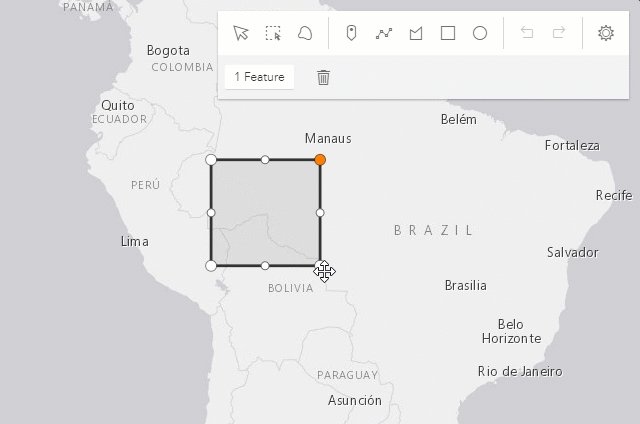
草绘微件为用户提供了在更新操作期间移动、旋转、缩放或重塑图形的功能。要开始更新,请在图形上 Left-click。使用 Shift+Left-click 以向所选内容添加更多图形,或从选区中删除图形,以便进行批量更新。选择图形后,可以执行以下操作。
| 手势 | 操作 | 示例 |
|---|---|---|
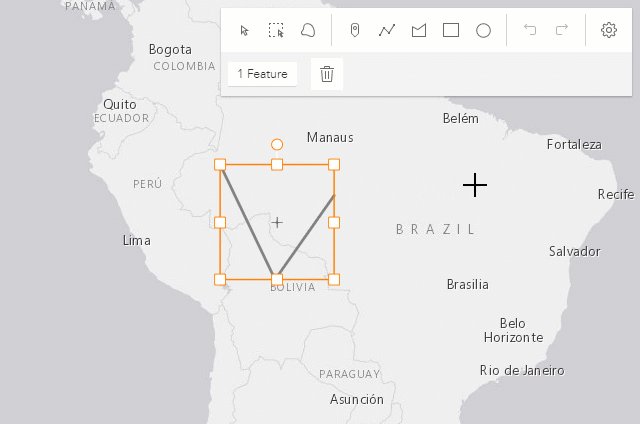
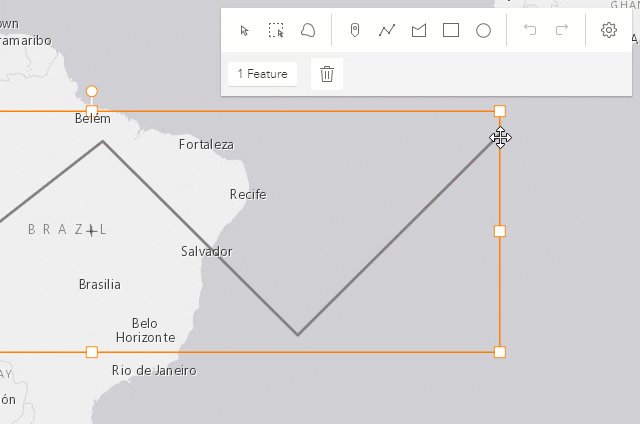
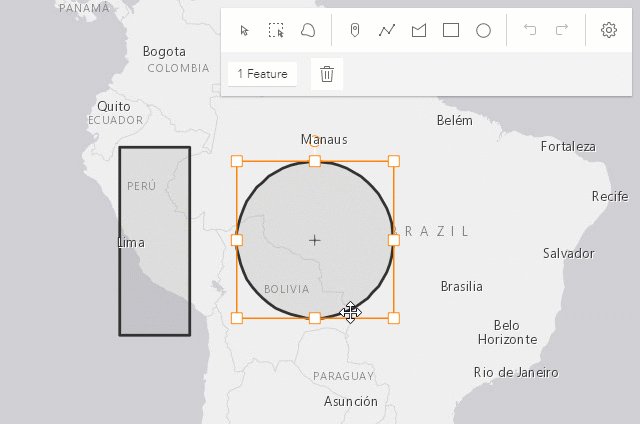
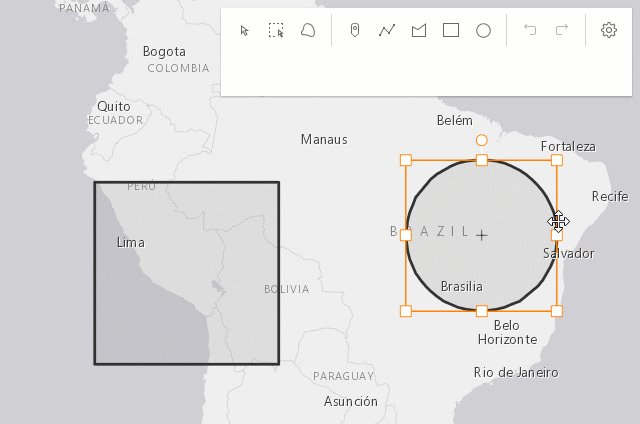
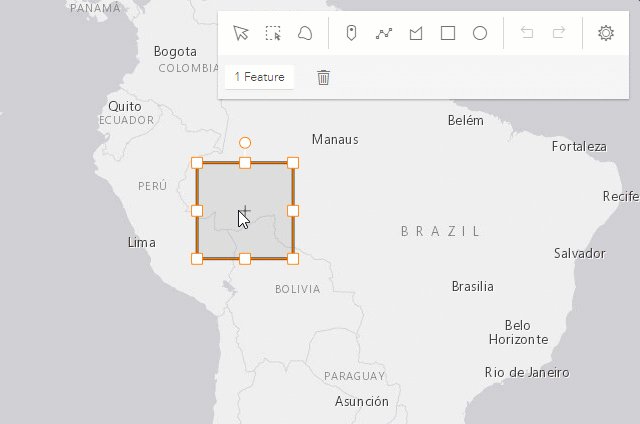
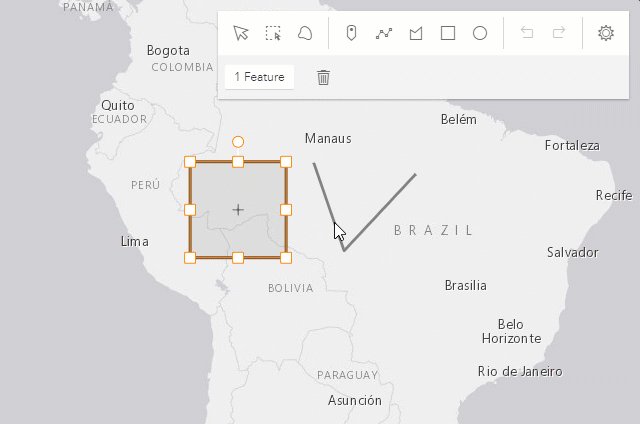
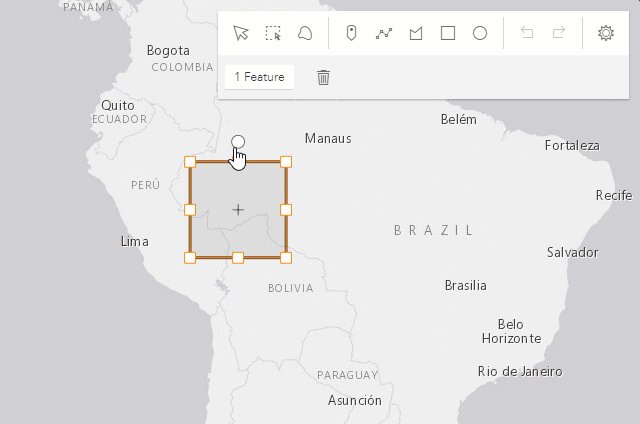
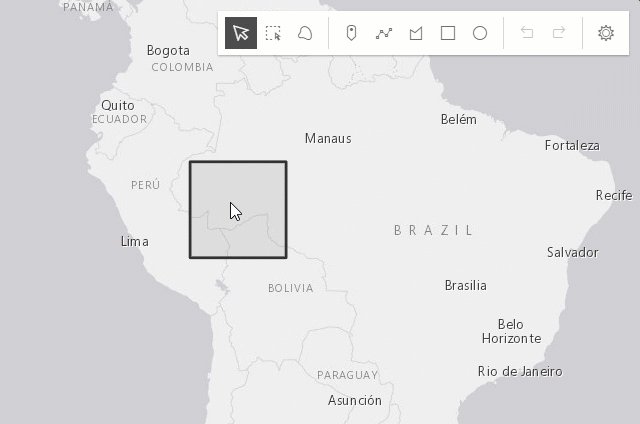
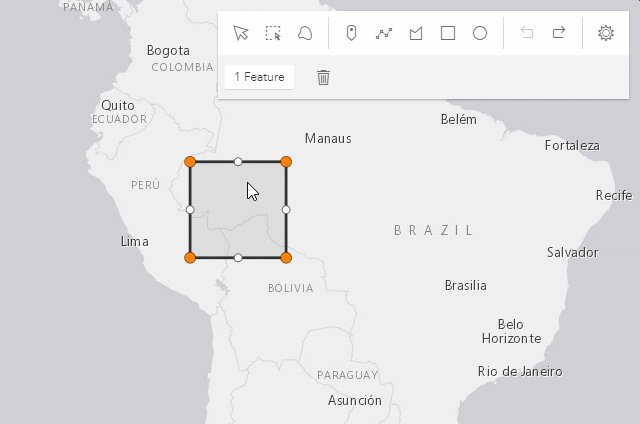
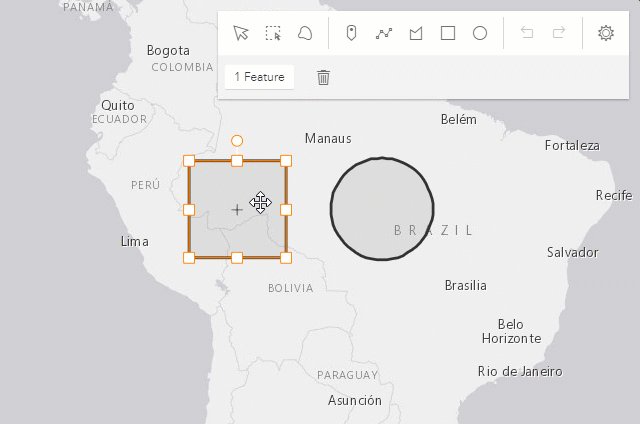
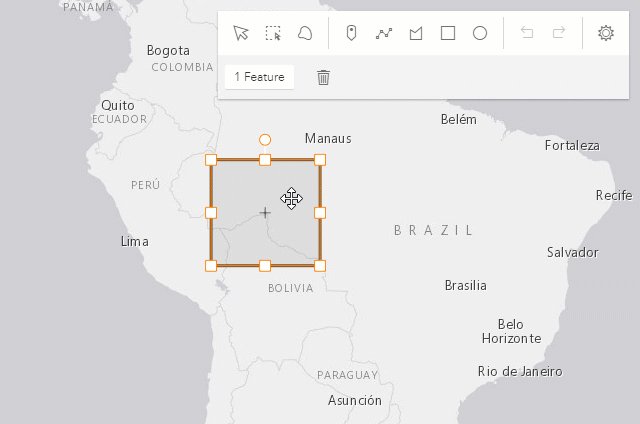
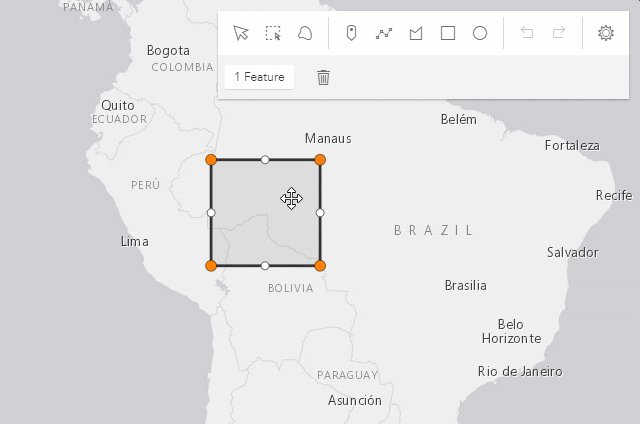
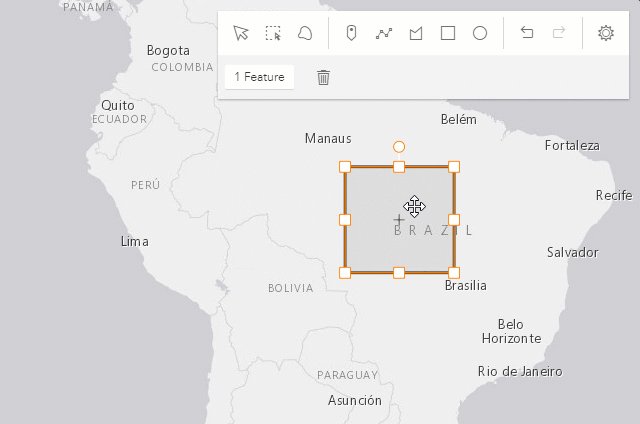
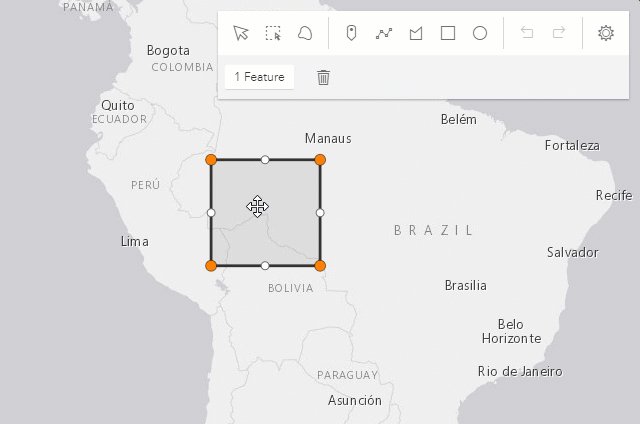
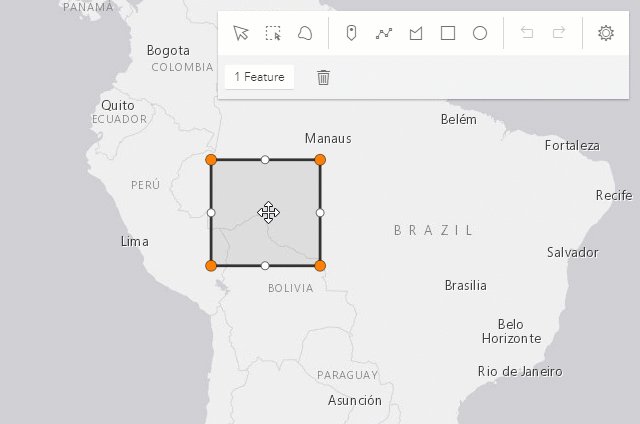
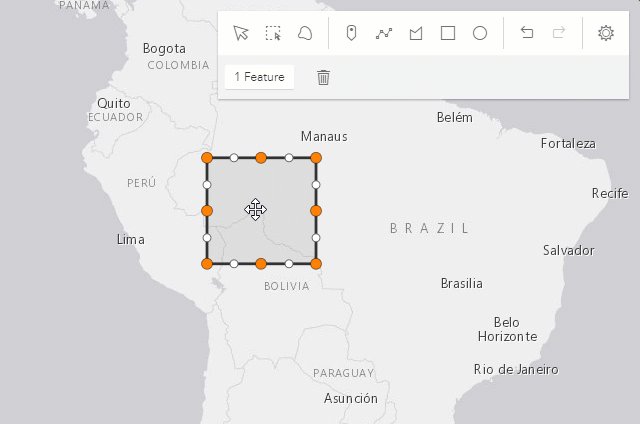
| 在图形上左键单击 | 选择要移动、旋转或缩放的图形。 |  |
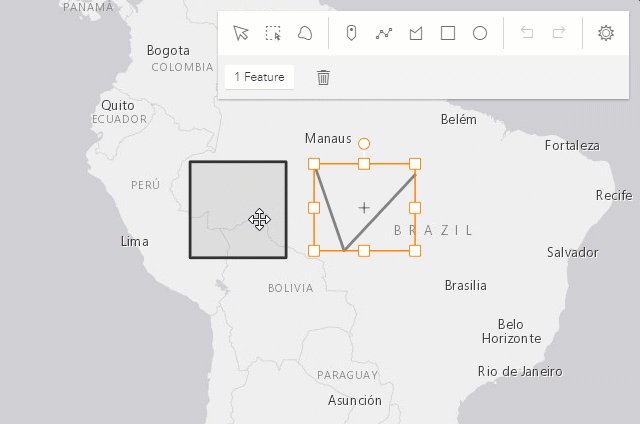
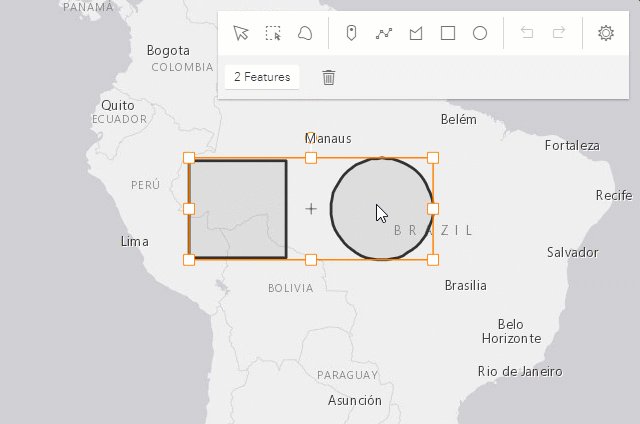
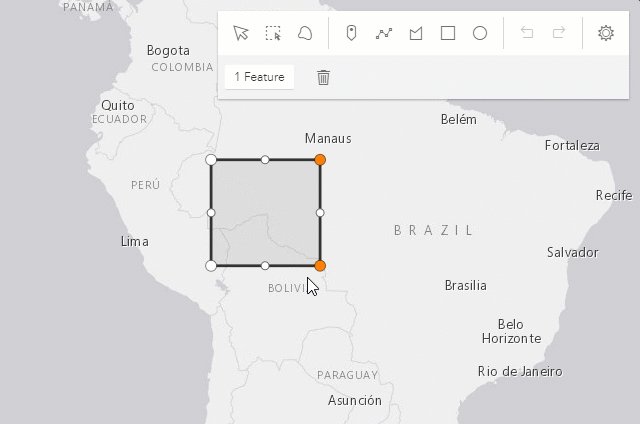
| Shift+左键单击图形 | 选择或取消选择多个图形以进行移动、旋转或缩放。 |  |
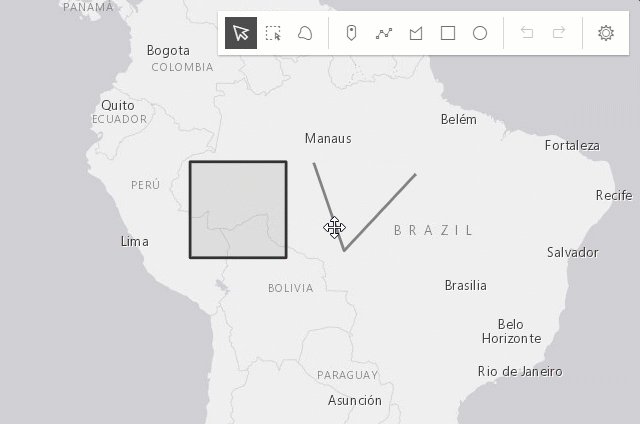
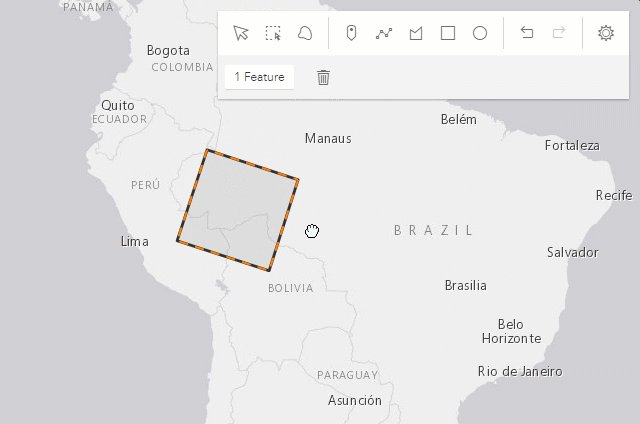
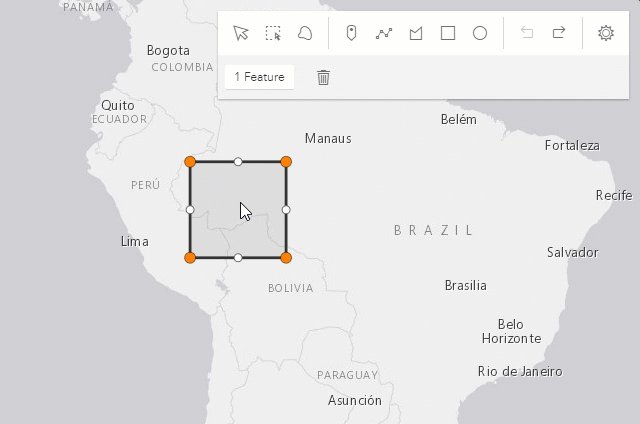
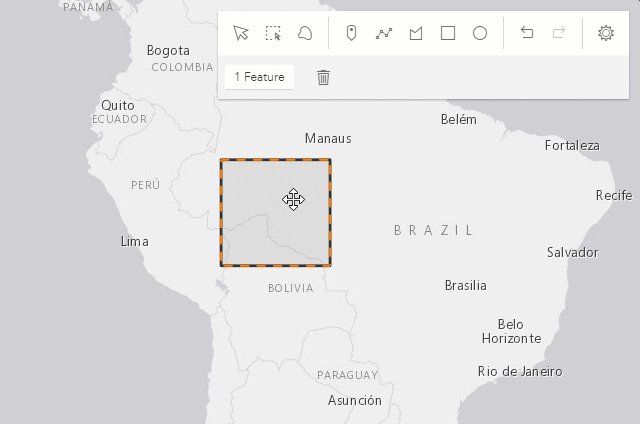
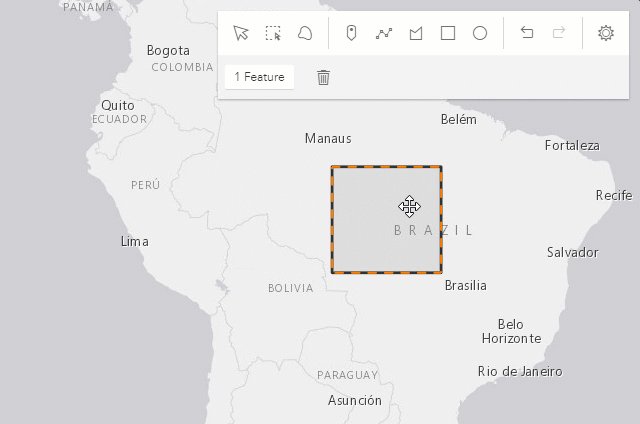
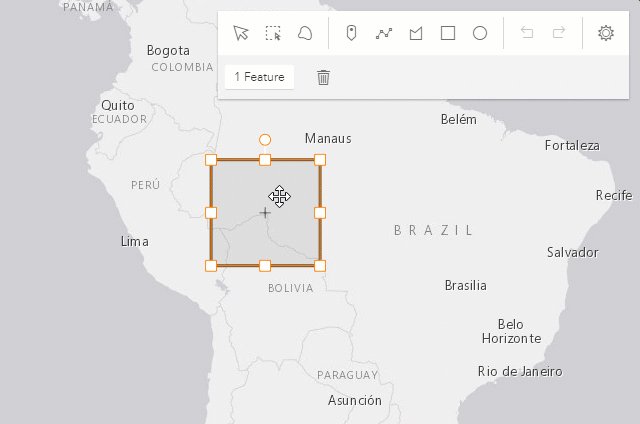
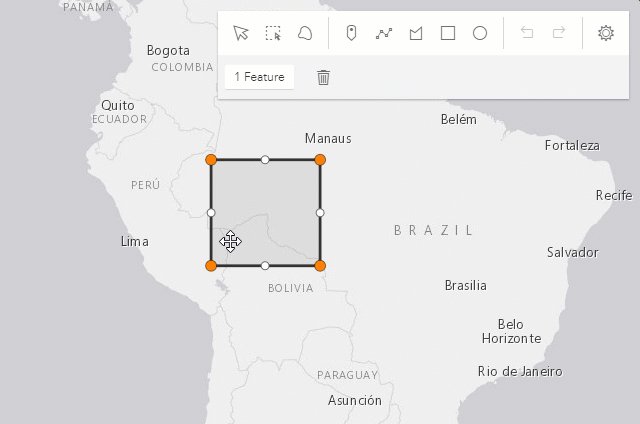
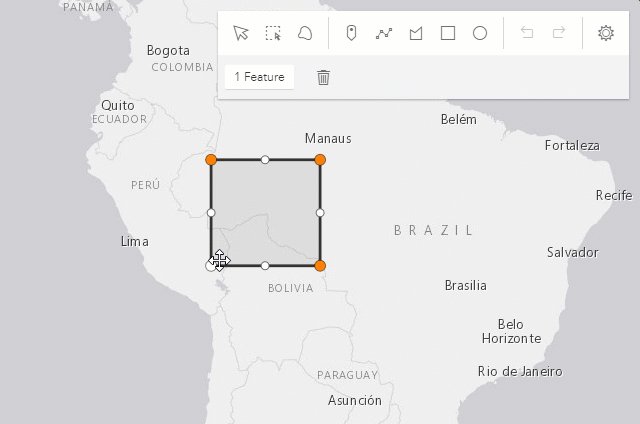
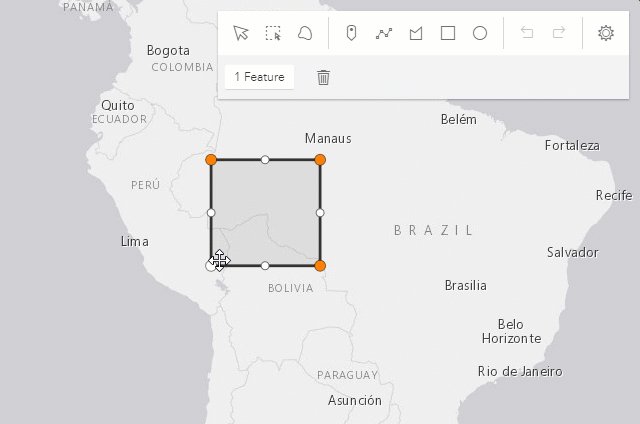
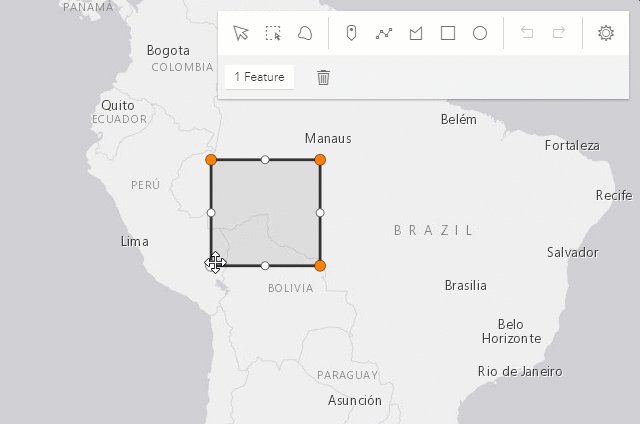
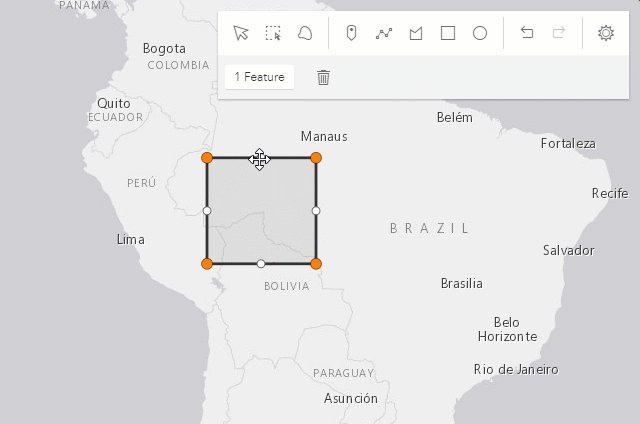
| 拖动图形 | 移动所选图形。 |  |
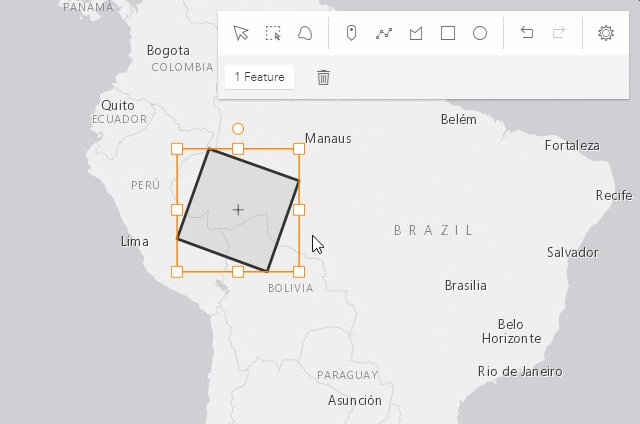
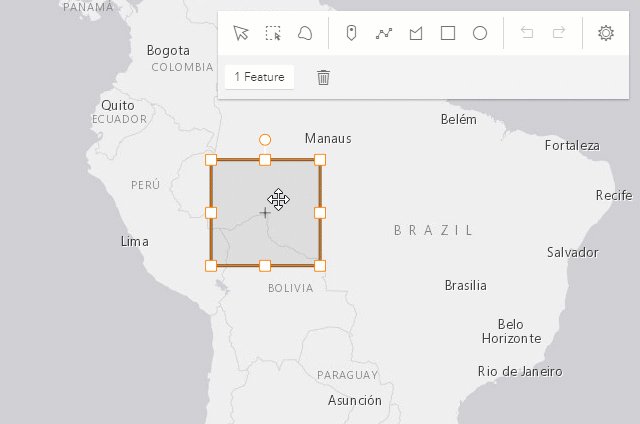
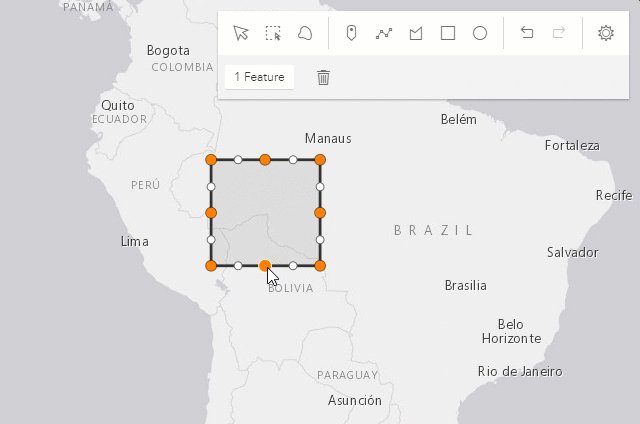
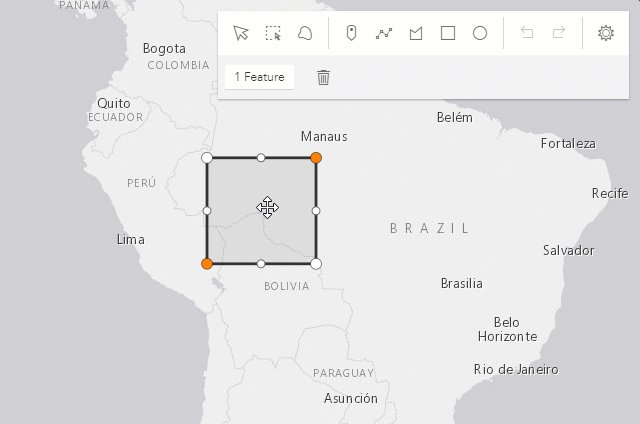
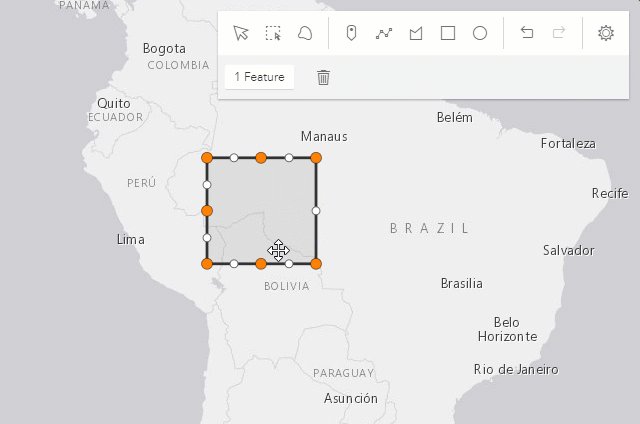
| 拖动旋转手柄 | 旋转所选图形。 |  |
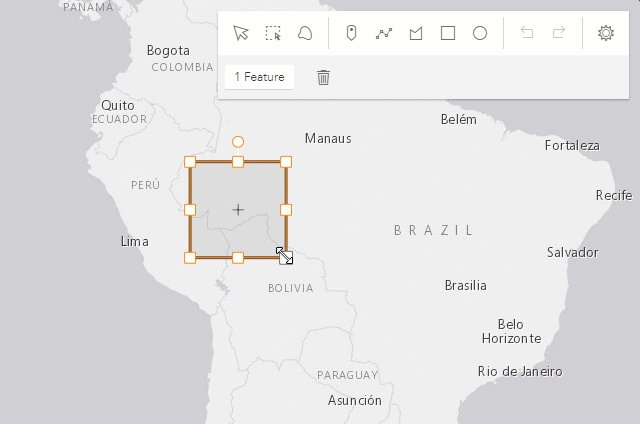
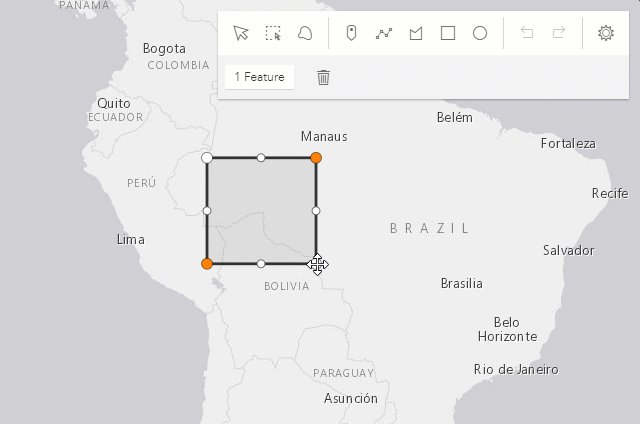
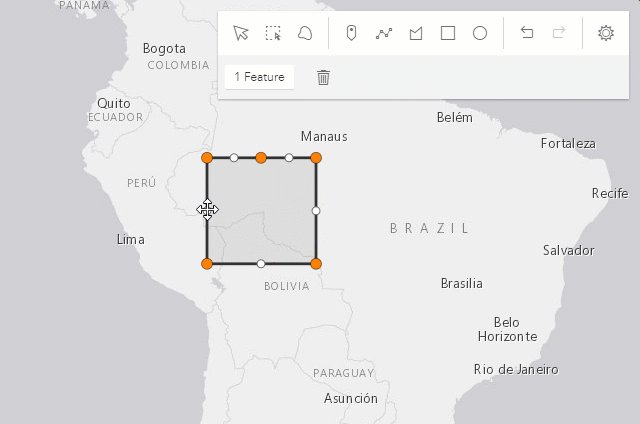
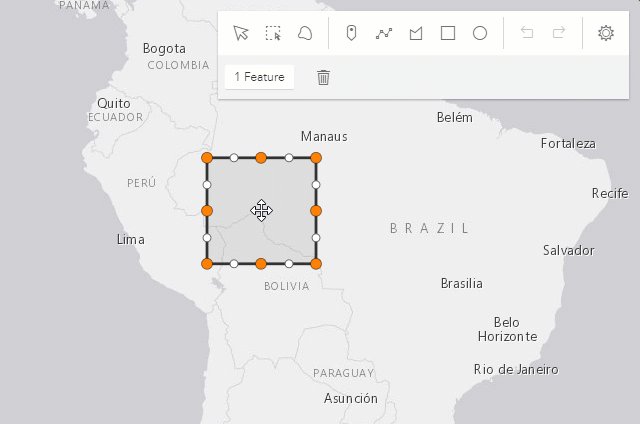
| 拖动缩放手柄 | 缩放所选图形。 |  |
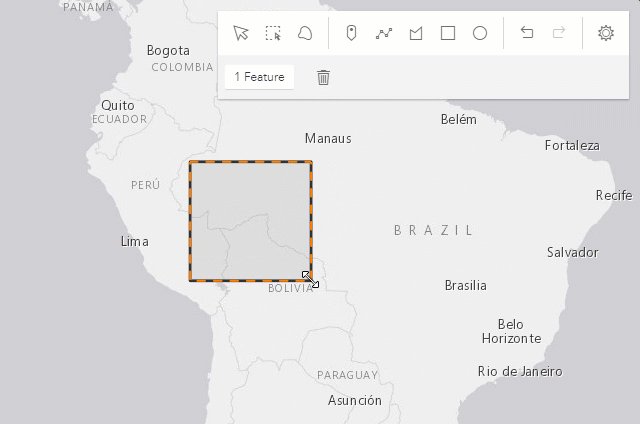
| Shift+左键单击+拖动缩放手柄 | 在中心缩放所选图形。 |  |
| Z | 以增量方式撤消堆栈中记录的操作。撤消/恢复堆栈用于单个草绘操作,这意味着您可以在创建或更新图形时恢复/撤消操作。 |  |
| R | 增量恢复堆栈中记录的操作。撤消/恢复堆栈用于单个草绘操作,这意味着您可以在创建或更新图形时恢复/撤消操作。 |  |
| 在视图上左键单击(不是图形) | 完成图形更新。 |  |
按 Delete 键 |
从图层中移除所选图形。 |  |
可以对单个折线或面图形执行以下更新操作:
| 手势 | 操作 | 示例 |
|---|---|---|
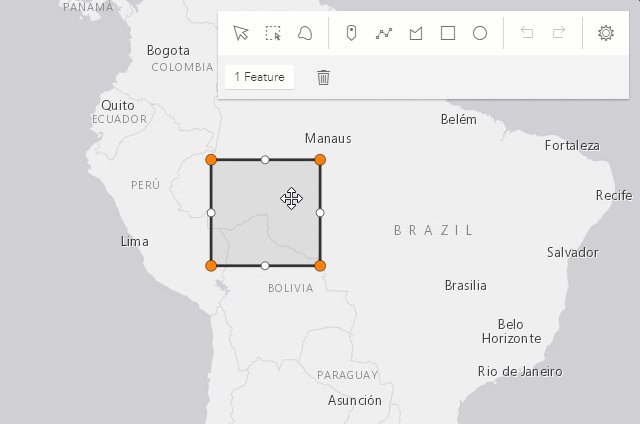
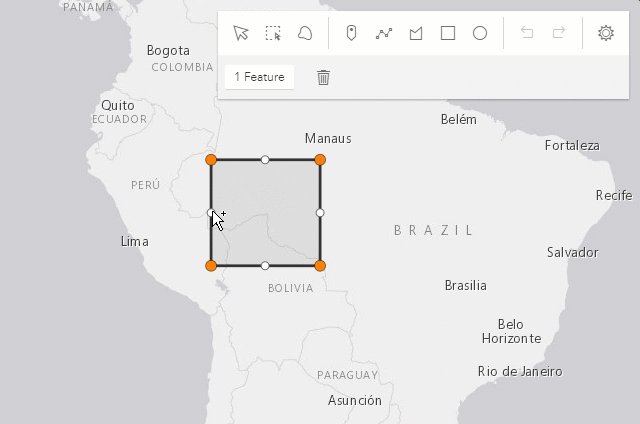
| 在图形上左键单击 | 选择要移动或改变形状的图形。 |  |
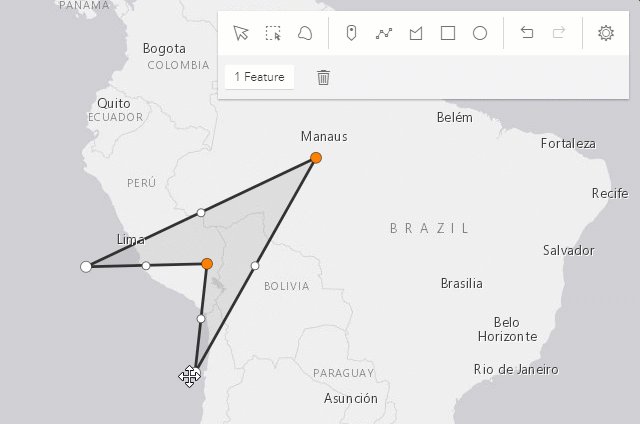
| 拖动图形 | 移动所选图形。 |  |
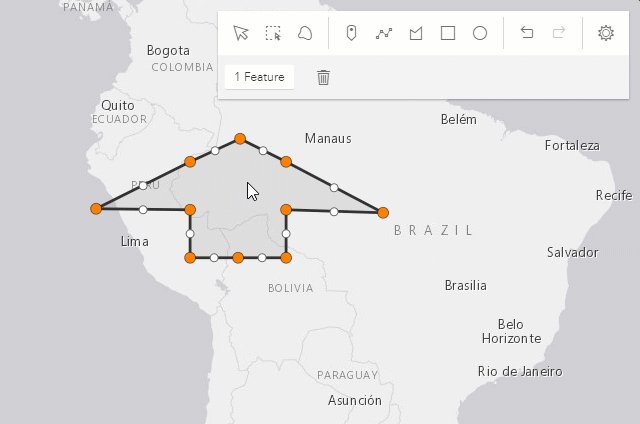
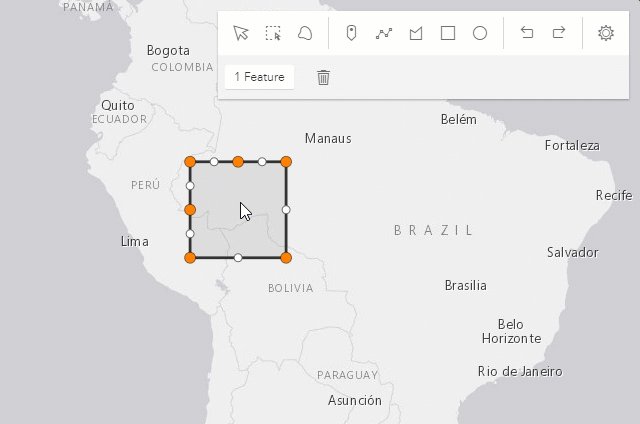
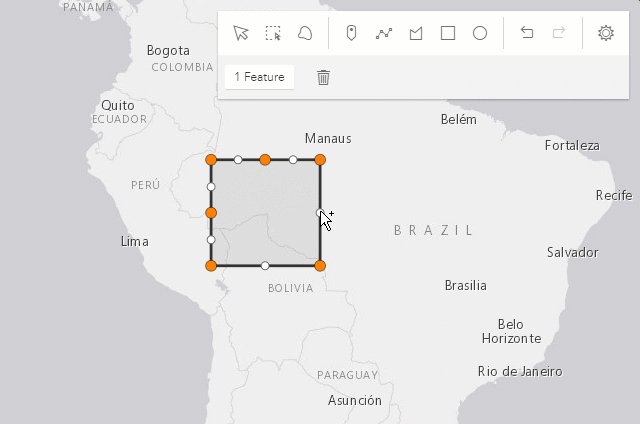
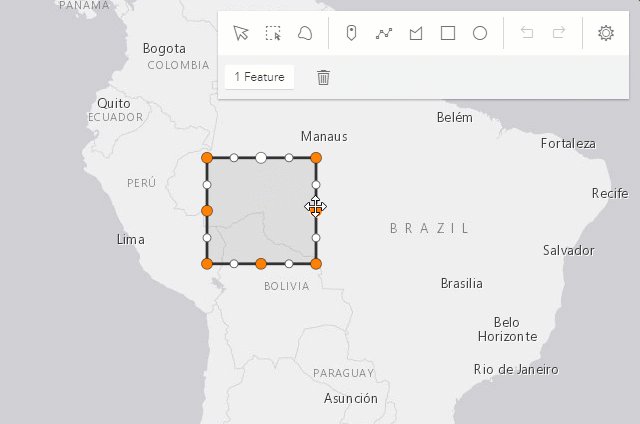
| 在重影折点上左键单击 | 添加新折点。 |  |
| 在折点上左键单击 | 选择折点 |  |
| 在折点上 Shift+左键单击 | 选择或取消选择多个折点。 |  |
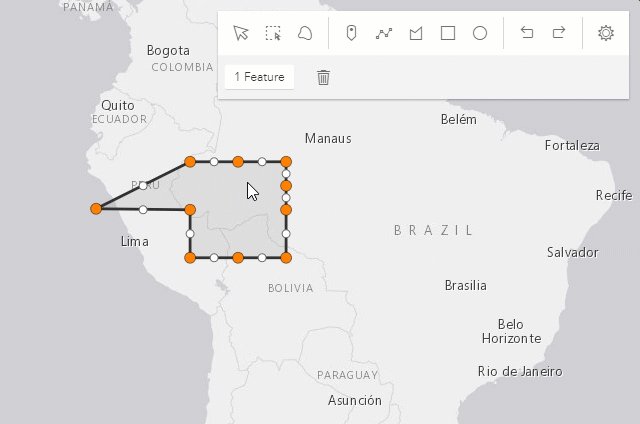
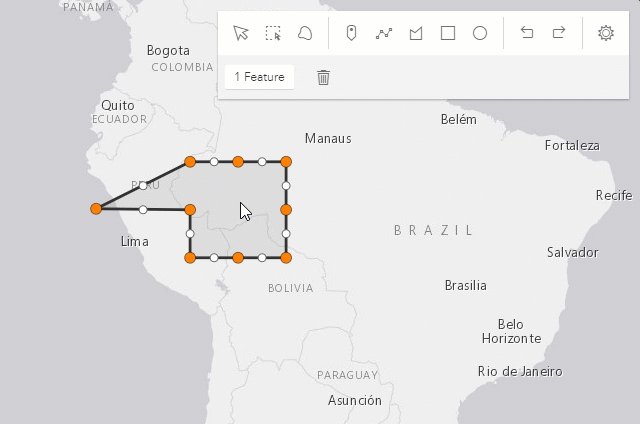
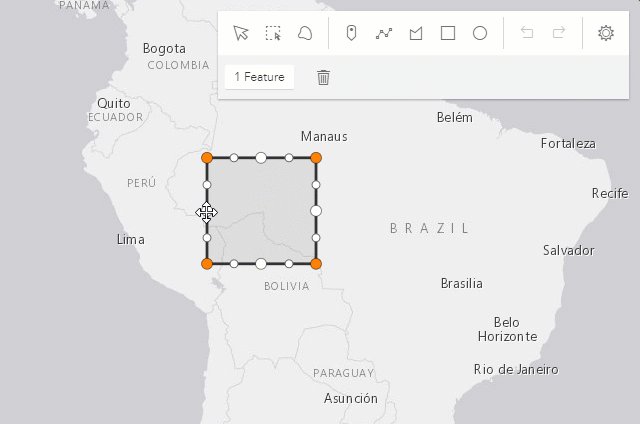
| 拖动折点 | 移动选定折点。 |  |
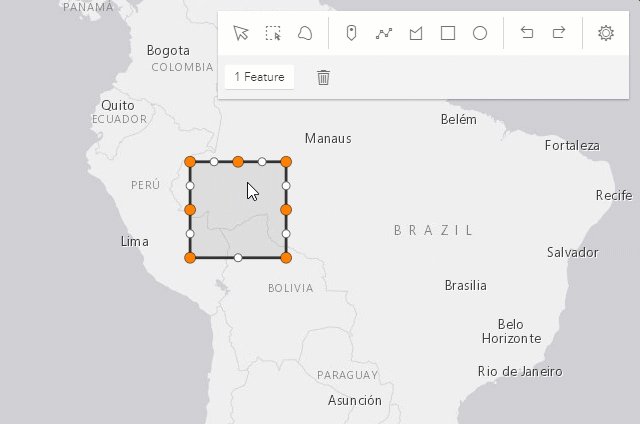
| 在折点上右键单击 | 删除折点。 |  |
选择多个折点,然后按 Backspace 或 Delete 键 |
删除多个折点。 |  |
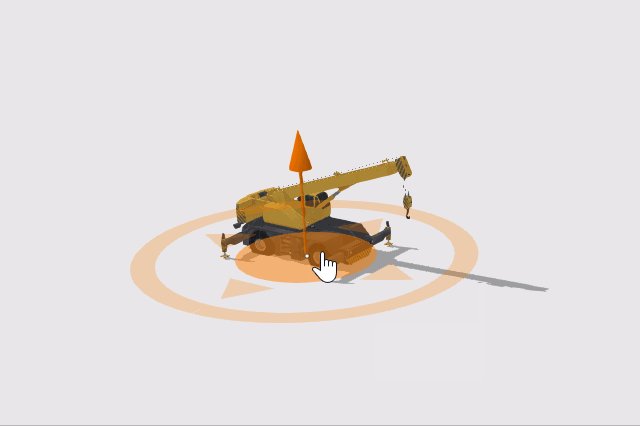
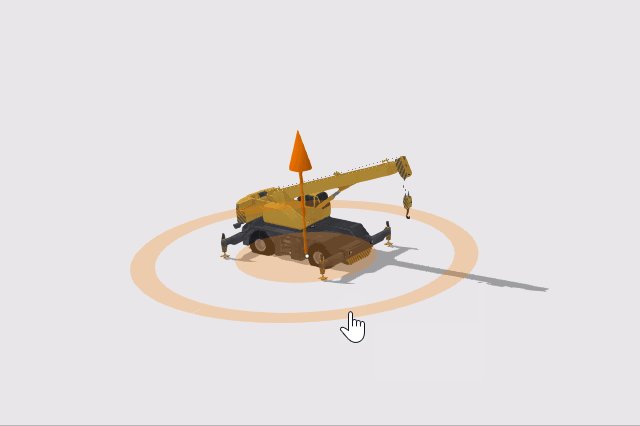
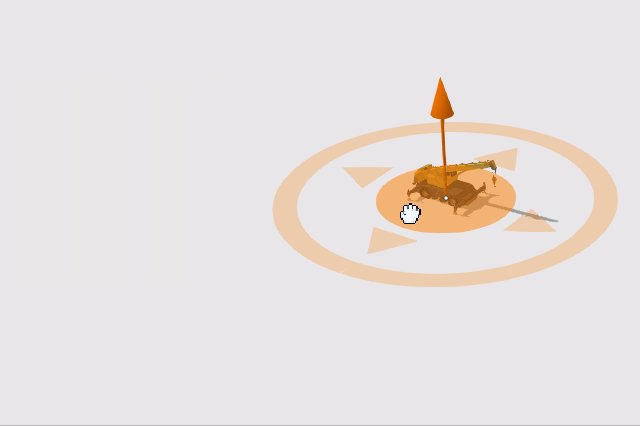
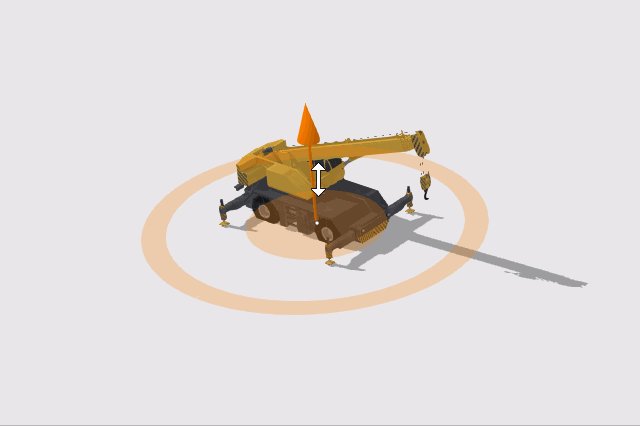
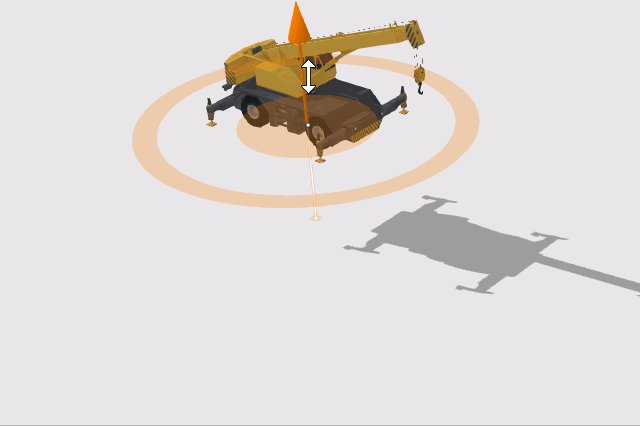
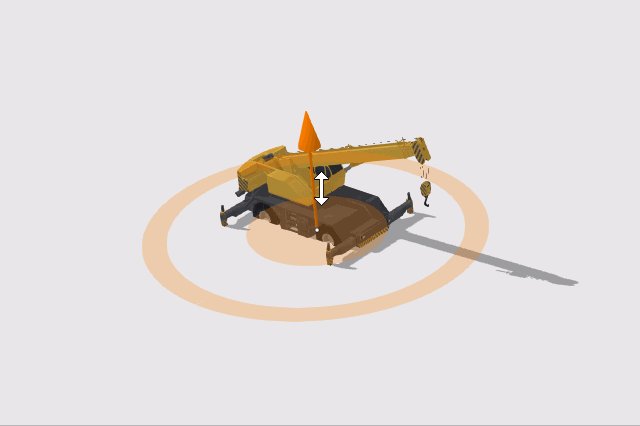
如果图形使用 3D 对象符号图层r,则可以对 SceneView 中具有点几何的单个图形执行以下更新操作:
| 手势 | 操作 | 示例 |
|---|---|---|
| 在图形上左键单击 | 选择要移动、旋转或缩放的图形。 |  |
| 拖动内部手柄 | 移动所选图形。 |  |
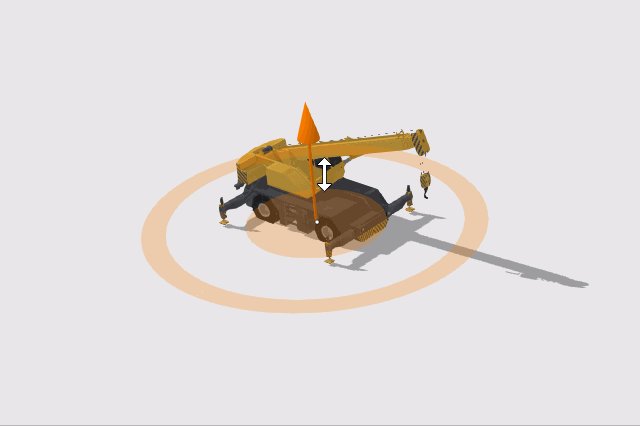
| 拖动高度手柄 | 垂直移动选定图形(在 z 轴上)。 |  |
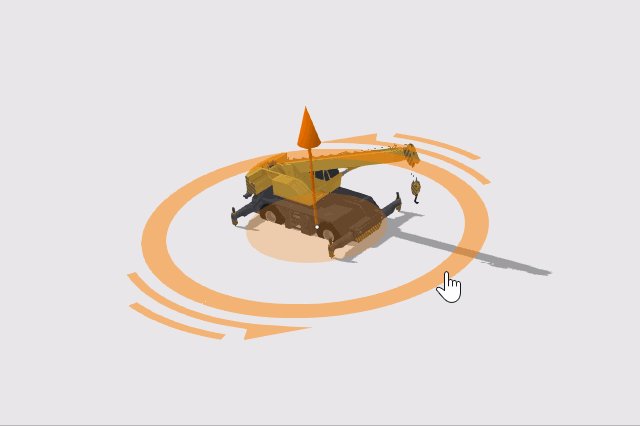
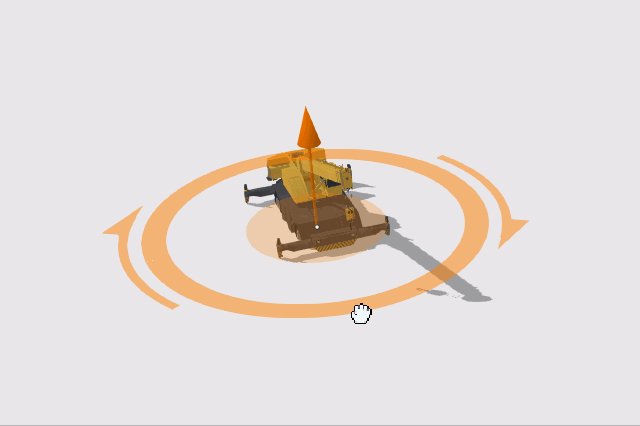
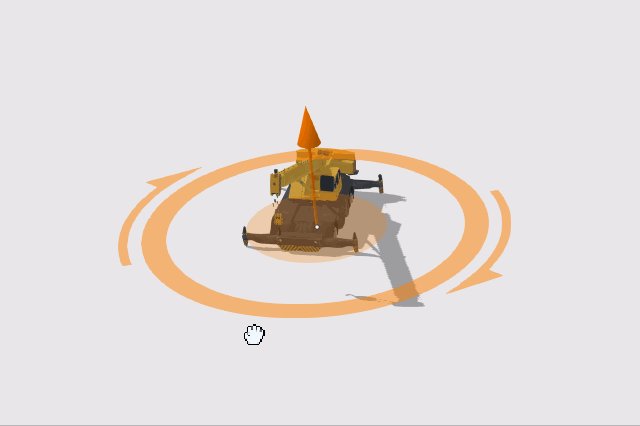
| 侧向拖动外部手柄 | 旋转所选图形。 |  |
| 向内或向外拖动外部手柄 | 缩放所选图形。 |  |
草绘 3D
为了能够使用高度控制滑块操作 z 轴上的要素,以下配置是相关的:
- GraphicsLayer 的高程信息模式需要设置为
absolute-height、relative-to-scene或relative-to-ground。 - 要创建具有 z 值的图形,
hasZ需要在 defaultCreateOptions 和/或 createOptions 中为true。 - 要更新图形的 z 值,
enableZ需要在 defaultUpdateOptions 和/或 updateOptions 中为true。
// define the GraphicsLayer
const gLayer = new GraphicsLayer({
elevationInfo: {
mode: "absolute-height" // default value
}
});
// define the SketchViewModel
const sketchVM = new SketchViewModel({
layer: gLayer,
view: view,
defaultCreateOptions: {
hasZ: true // default value
},
defaultUpdateOptions: {
enableZ: true // default value
}
});
在 absolute-height 模式下,草绘的折点与场景元素(要素和地面)对齐。在 absolute-height 模式下草绘的面是平面的,这意味着所有面折点都使用第一个折点的高度。有关如何将 z 值用于不同高程模式的详细信息,请参阅高程信息。
// Create a new instance of sketch widget and set
// its required parameters
let sketch = new Sketch({
layer: graphicsLayer,
view: view
});
// Listen to sketch widget's create event.
sketch.on("create", function(event) {
// check if the create event's state has changed to complete indicating
// the graphic create operation is completed.
if (event.state === "complete") {
// remove the graphic from the layer. Sketch adds
// the completed graphic to the layer by default.
graphicsLayer.remove(event.graphic);
// use the graphic.geometry to query features that intersect it
selectFeatures(event.graphic.geometry);
}
});构造函数
属性概述
| 名称 | 类型 | 描述 | 类: | |
|---|---|---|---|---|
| String | 更多详情 创建新图形时(例如,在调用 create() 之后),此属性反映正在使用的创建工具。 | 更多详情 | Sketch | |
| String[] | 更多详情 控制创建工具按钮的可见性和顺序的属性。 | 更多详情 | Sketch | |
| String|HTMLElement | 更多详情 表示包含微件的 DOM 元素的 ID 或节点。 | 更多详情 | Widget | |
| Graphic | 更多详情 正在创建的图形。 | 更多详情 | Sketch | |
| String | 更多详情 定义创建操作完成后的默认行为。 | 更多详情 | Sketch | |
| String | 更多详情 类的名称。 | 更多详情 | Accessor | |
| Object | 更多详情 为草绘微件设置的默认创建选项。 | 更多详情 | Sketch | |
| Object | 更多详情 为草绘微件设置的默认更新选项。 | 更多详情 | Sketch | |
| String | 更多详情 草绘微件的默认 CSS 图标类。 | 更多详情 | Sketch | |
| String | 更多详情 创建微件时分配给微件的唯一 ID。 | 更多详情 | Widget | |
| String | 更多详情 草绘微件的默认标注。 | 更多详情 | Sketch | |
| GraphicsLayer | 更多详情 与草绘微件关联的 GraphicsLayer。 | 更多详情 | Sketch | |
| String | 更多详情 确定草绘微件的布局/方向。 | 更多详情 | Sketch | |
| SnappingOptions | 更多详情 用于草绘的 SnappingOptions。 | 更多详情 | Sketch | |
| String | 更多详情 草绘微件的状态。 | 更多详情 | Sketch | |
| Collection<Graphic> | 更多详情 由草绘微件更新的图形数组。 | 更多详情 | Sketch | |
| MapView|SceneView | 更多详情 | 更多详情 | Sketch | |
| SketchViewModel | 更多详情 草绘微件的视图模型。 | 更多详情 | Sketch | |
| Boolean | 更多详情 指示微件是否可见。 | 更多详情 | Widget | |
| VisibleElements | 更多详情 显示在微件中的可见元素。 | 更多详情 | Sketch |
属性详细信息
-
activeTool Stringreadonly
-
创建新图形时(例如,在调用 create() 之后),此属性反映正在使用的创建工具。更新图形时(例如,在调用 update() 之后),此属性反映正在使用的更新工具。如果未进行创建或更新操作,则为
null。可能的值:"point"|"polyline"|"polygon"|"circle"|"rectangle"|"move"|"transform"|"reshape"|"rectangle-selection"|"lasso-selection"
-
起始版本:GeoScene API for JavaScript 4.12
-
控制创建工具按钮的可见性和顺序的属性。
- 默认值:["point", "polyline", "polygon", "rectangle", "circle"]
-
-
表示包含微件的 DOM 元素的 ID 或节点。此属性只能设置一次。以下示例是使用微件时的所有有效用例。
示例:// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
createGraphic Graphicreadonly
-
正在创建的图形。
-
creationMode String起始版本:GeoScene API for JavaScript 4.14
-
定义创建操作完成后的默认行为。默认情况下,用户将能够连续创建具有相同几何类型的图形。
可能值
值 说明 continuous 这是默认设置。用户可以继续创建具有相同几何类型的图形。 single 用户可以创建具有指定几何类型的单个图形。创建图形后,用户必须选择一个操作。 update create操作完成后,将为更新操作选择图形。可能的值:"single"|"continuous"|"update"
- 默认值:continuous
-
类的名称。声明的类名格式为
geoscene.folder.className。
-
defaultCreateOptions Object起始版本:GeoScene API for JavaScript 4.14
-
为草绘微件设置的默认创建选项。
- 属性:
-
optionalmode String
创建如何创建图形的操作模式。可能值
值 说明 hybrid 在单击或拖动指针时添加折点。适用于 polygon和polyline。freehand 在拖动指针时添加折点。适用于 polygon、polylinerectangle和circle。rectangle和circle的默认值。click 这是默认设置。单击指针时会添加折点。适用于 polygon、polylinerectangle和circle。polygon和polyline的默认值。可能的值:"hybrid"|"freehand"|"click"
optionalhasZ Boolean控制创建的几何是否具有 z 值。
optionaldefaultZ Number新创建的几何的默认 z 值。当
hasZ为false或图层的高程模式设置为absolute-height时,将忽略此选项。
-
defaultUpdateOptions Object起始版本:GeoScene API for JavaScript 4.11
-
为草绘微件设置的默认更新选项。如果在调用 update() 方法时更改了更新选项,则在此属性上设置的更新选项将被覆盖。
- 属性:
-
optionaltool String
更新工具的名称。对于具有面和折现几何的图形,默认工具为
transform,对于具有点和多点几何的图形,默认工具为move。但是,如果具有点几何的图形使用 3D 对象符号图层,则默认工具为transform。optionalenableRotation Boolean默认值:true指示在更新图形时是否启用
rotation操作。仅当tool是transform时才适用。optionalenableScaling Boolean默认值:true指示在更新图形时是否启用
scale操作。仅当tool是transform时才适用。optionalenableZ Boolean默认值:true指示在更新图形时是否可以修改 z 值。启用后,将显示高度手柄操纵器。
optionalmultipleSelectionEnabled Boolean默认值:true指示是否可以一次进行多个选择。这适用于 shift+单击与
transform工具的交互。optionalpreserveAspectRatio Boolean默认值:false指示在更新图形时是否将启用统一比例操作。
enableScaling将此属性设置为true时必须设置true。仅当tool是transform且在变换使用 3D 对象符号图层的点时始终为true时适用。optionaltoggleToolOnClick Boolean默认值:true指示是否可以在
transform和reshape更新选项之间切换要更新的图形。
-
iconClass String
-
草绘微件的默认 CSS 图标类。
-
创建微件时分配给微件的唯一 ID。如果未由开发人员设置,它将默认为容器 ID,或者如果不存在,则将自动生成。
-
label String
-
草绘微件的默认标注。
-
layer GraphicsLayer
-
与草绘微件关联的 GraphicsLayer。草绘微件将新图形添加到此图层,或者只能更新存储在此图层中的图形。
-
layout String
-
确定草绘微件的布局/方向。
可能的值:"vertical"|"horizontal"
- 默认值:horizontal
-
snappingOptions SnappingOptionsautocast
-
用于草绘的 SnappingOptions。它支持自拍和要素捕捉。
-
state Stringreadonly
-
草绘微件的状态。
可能的值:"ready"|"disabled"|"active"
-
updateGraphics Collection<Graphic>readonly
-
由草绘微件更新的图形数组。
-
viewModel SketchViewModel
-
草绘微件的视图模型。这是一个包含控制此微件行为的所有逻辑(属性和方法)的类。请参阅 SketchViewModel 类以访问草绘微件上的所有属性和方法。
-
指示微件是否可见。
如果
false,则该微件将不再呈现在 web 文档中。这可能会影响文档中其他元素或微件的布局。例如,如果此微件是与视图 UI 右上角关联的三个微件中的第一个,则当此微件变为不可见时,其他微件将重新定位。有关详细信息,请参阅"none"的 CSS 显示值。- 默认值:true
示例:// Hides the widget in the view widget.visible = false;
-
visibleElements VisibleElementsautocast
-
显示在微件中的可见元素。此属性提供了打开/关闭微件显示的各个元素的功能。
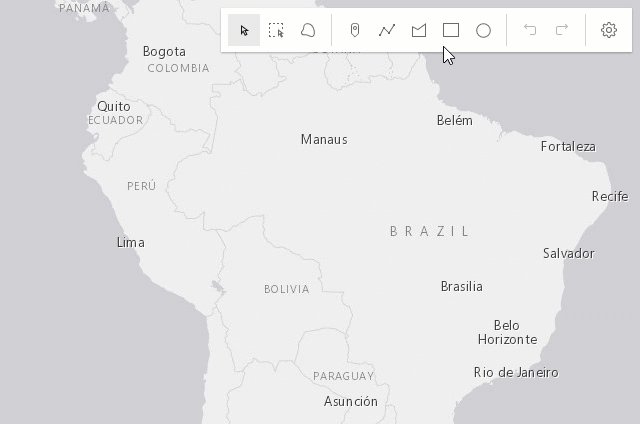
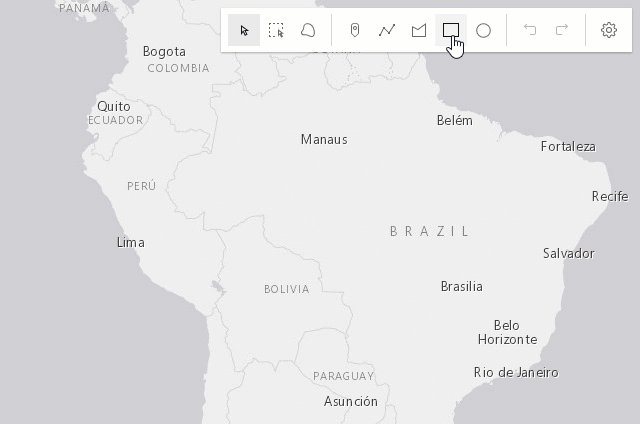
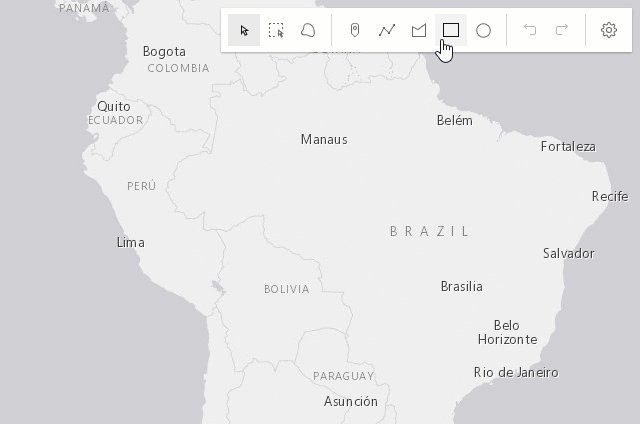
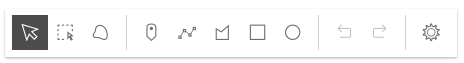
下图显示了默认的草绘微件,其中包含选择、撤消/恢复和设置菜单工具。

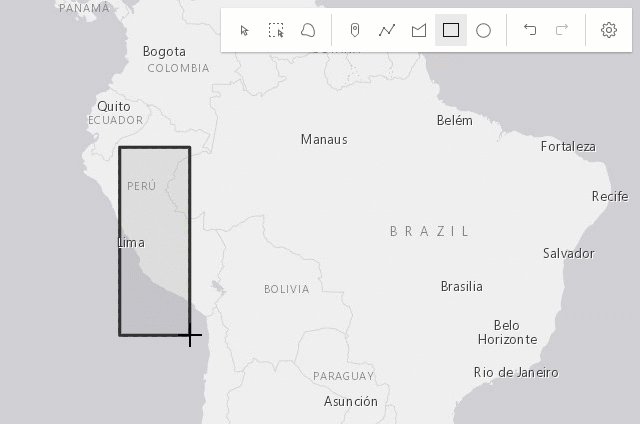
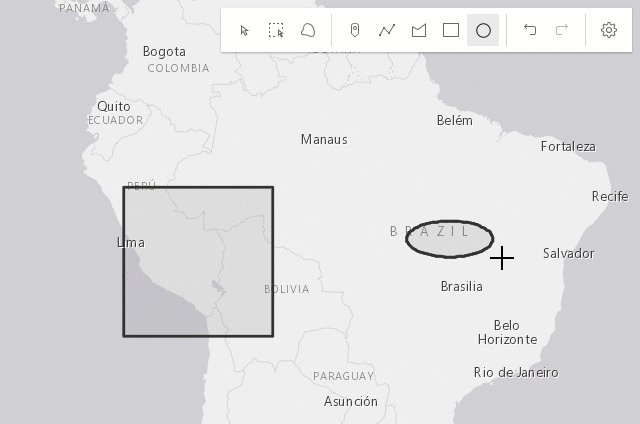
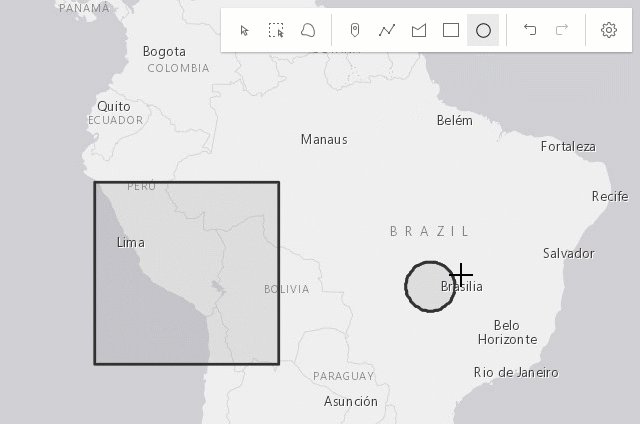
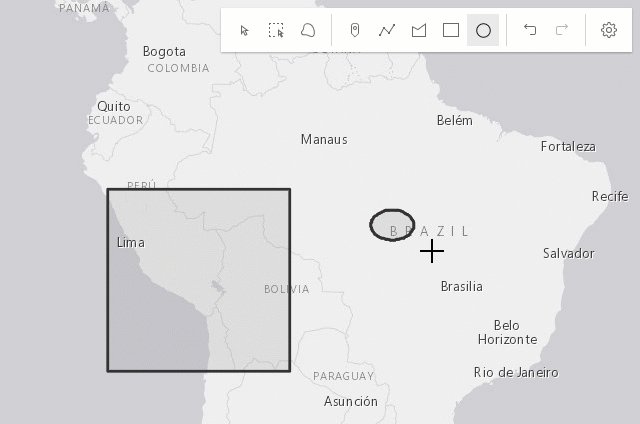
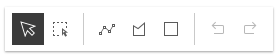
相比之下,此图显示了微件在显示其某些工具时如何显示,这些工具在下面的示例代码片段中设置不可见。
 示例:
示例:// Setting the sketch's visible elements as below would result // in removing the point and circle tools. It also removes the // lasso-selection tool and settings menu. sketch.visibleElements = { createTools: { point: false, circle: false }, selectionTools:{ "lasso-selection": false }, settingsMenu: false }
方法概述
| 名称 | 返回类型 | 描述 | 类: | |
|---|---|---|---|---|
| 更多详情 | 更多详情 | Sketch | ||
| String | 更多详情 用于为微件的 | 更多详情 | Widget | |
| 更多详情 | 更多详情 | Sketch | ||
| 更多详情 使用 | 更多详情 | Sketch | ||
| 更多详情 删除更新工作流中使用的选定图形。 | 更多详情 | Sketch | ||
| 更多详情 销毁微件实例。 | 更多详情 | Widget | ||
| Boolean | 更多详情 在实例上发出事件。 | 更多详情 | Widget | |
| Boolean | 更多详情 指示实例上是否存在与提供的事件名称匹配的事件侦听器。 | 更多详情 | Widget | |
| Boolean | 更多详情
| 更多详情 | Widget | |
| Boolean | 更多详情
| 更多详情 | Widget | |
| Boolean | 更多详情
| 更多详情 | Widget | |
| Object | 更多详情 在实例上注册事件处理程序。 | 更多详情 | Widget | |
| 更多详情 微件拆解助手。 | 更多详情 | Widget | ||
| 更多详情 此方法主要由开发人员在实现自定义微件时使用。 | 更多详情 | Widget | ||
| 更多详情 增量恢复堆栈中记录的操作。 | 更多详情 | Sketch | ||
| Object | 更多详情 此方法主要由开发人员在实现自定义微件时使用。 | 更多详情 | Widget | |
| 更多详情 立即将微件渲染给 DOM。 | 更多详情 | Widget | ||
| 更多详情 此方法主要由开发人员在实现自定义微件时使用。 | 更多详情 | Widget | ||
| 更多详情 以增量方式撤消堆栈中记录的操作。 | 更多详情 | Sketch | ||
| Promise<void> | 更多详情 初始化指定图形的更新操作并触发更新事件。 | 更多详情 | Sketch | |
| Promise | 更多详情
| 更多详情 | Widget |
方法详细信息
-
cancel()
-
-
用于为微件的
class属性构建值的实用程序方法。这有助于简化 CSS 类设置。参数:repeatable 类名称。
返回:类型 说明 String 计算的类名。 - 另请参阅:
示例:// .tsx syntax showing how to set CSS classes while rendering the widget render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
-
complete()
-
-
create(tool, createOptions)
-
使用
tool参数中指定的几何创建图形。添加图形的第一个折点时,创建事件将开始触发。提供的tool将成为 activeTool。参数:规范:tool String创建工具的名称。指定要创建的图形的几何。
可能的值:"point"|"polyline"|"polygon"|"rectangle"|"circle"
createOptions Objectoptional要创建的图形的选项。
规范:mode Stringoptional指定如何创建图形。创建模式仅在创建
polygon、polyline、rectangle和circle几何图形时适用。可能值
值 说明 hybrid 在单击或拖动指针时添加折点。应用于 polygon和polyline的默认值。freehand 在拖动指针时添加折点。适用于 polygon、polylinerectangle和circle。rectangle和circle的默认值。click 单击指针时会添加折点。 可能的值:"hybrid"|"freehand"|"click"
hasZ Booleanoptional控制创建的几何是否具有 z 值。
defaultZ Numberoptional新创建的几何的默认 z 值。当
hasZ为false或图层的高程模式设置为absolute-height时,将忽略此选项。示例:// Call create method to create a polygon with freehand mode. sketch.create("polygon", { mode: "freehand" }); // listen to create event, only respond when event's state changes to complete sketch.on("create", function(event) { if (event.state === "complete") { // remove the graphic from the layer associated with the Sketch widget // instead use the polygon that user created to query features that // intersect it. polygonGraphicsLayer.remove(event.graphic); selectFeatures(event.graphic.geometry); } });
-
delete()起始版本:GeoScene API for JavaScript 4.14
-
删除更新工作流中使用的选定图形。调用此方法将触发删除事件。
-
destroy()inherited
-
销毁微件实例。
-
在实例上发出事件。仅当创建此类的子类时,才应使用此方法。
参数:type String事件的名称。
event Objectoptional事件负载。
返回:类型 说明 Boolean true如果听取了侦听者的通知
-
起始版本:GeoScene API for JavaScript 4.19
-
isFulfilled()可用于验证是否满足类的创建实例(已解决或已拒绝)。如果已完成,将返回true。返回:类型 说明 Boolean 指示是否已完成创建类的实例(已解决或已拒绝)。
-
起始版本:GeoScene API for JavaScript 4.19
-
isRejected()可用于验证创建类的实例是否被拒绝。如果被拒绝,将返回true。返回:类型 说明 Boolean 指示创建类的实例是否已被拒绝。
-
起始版本:GeoScene API for JavaScript 4.19
-
isResolved()可用于验证是否解析了类的创建实例。如果被解析,将返回true。返回:类型 说明 Boolean 指示是否已解析创建类的实例。
-
在实例上注册事件处理程序。调用此方法将事件与侦听器挂钩。
参数:要侦听的事件或事件数组。
listener Function事件激发时要调用的函数。
返回:类型 说明 Object 返回具有 remove()方法的事件处理程序,应调用该方法以停止侦听事件。属性 类型 说明 remove Function 调用时,从事件中删除侦听器。 示例:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
own(handles)inherited
-
微件拆解助手。当微件被销毁时,添加到其中的任何句柄都将自动删除。
参数:handles WatchHandle|WatchHandle[]在微件被销毁后标记为删除的句柄。
-
postInitialize()inherited
-
此方法主要由开发人员在实现自定义微件时使用。在微件准备好进行渲染后执行。
-
redo()
-
增量恢复堆栈中记录的操作。调用此方法将触发恢复事件。撤消/恢复堆栈用于单个草绘操作,这意味着您可以在创建或更新图形时恢复/撤消操作。
-
此方法主要由开发人员在实现自定义微件时使用。它必须由子类实现以进行渲染。
返回:类型 说明 Object 渲染的虚拟节点。
-
renderNow()inherited
-
立即将微件渲染给 DOM。
-
scheduleRender()inherited
-
此方法主要由开发人员在实现自定义微件时使用。计划微件渲染。此方法对于影响 UI 的更改很有用。
-
undo()
-
以增量方式撤消堆栈中记录的操作。调用此方法将触发撤销事件。撤消/恢复堆栈用于单个草绘操作,这意味着您可以在创建或更新图形时恢复/撤消操作。
-
update(graphics, updateOptions){Promise<void>}
-
初始化指定图形的更新操作并触发更新事件。
参数:规范:要更新的图形或图形数组。只有添加到 SketchViewModel 的图层属性的图形才能更新。
createOptions Objectoptional要更新的图形的更新选项。
规范:tool Stringoptional更新工具的名称。指定所选图形的更新操作。提供的工具将成为 activeTool。
可能值
值 说明 transform 这是具有面几何、折线几何或使用具有点几何的 3D 对象符号图层的图形的默认工具。默认情况下,它允许缩放,旋转和移动一个或多个图形。其默认行为可以通过在调用 update方法时设置enableRotation、enableScaling或preserveAspectRatio参数来更改,或者在草绘微件件初始化时在 defaultUpdateOptions 属性上设置它们。reshape 此工具允许移动图形的整个图形或单个折点。可以添加或删除折点。此工具只能用于具有面或折线几何的单个图形。 move 这是具有不使用 3D 对象符号图层的点几何的默认工具。它应该用于您只想移动所选 polygon和polyline图形而不使用其他选项的特定情况。此外,move工具不支持切换到不同的模式,因为默认情况下,move操作同时内置于transform和reshape工具中。可能的值:"transform"|"reshape"|"move"
enableRotation Booleanoptional默认值:true指示在更新图形时是否启用
rotation操作。仅当tool是transform时才适用。enableScaling Booleanoptional默认值:true指示在更新图形时是否启用
scale操作。仅当tool是transform时才适用。enableZ Booleanoptional默认值:true指示在更新图形时是否可以修改 z 值。启用后,将显示高度手柄操纵器。
multipleSelectionEnabled Booleanoptional默认值:true指示是否可以一次进行多个选择。这适用于 shift+单击与
transform工具的交互。preserveAspectRatio Booleanoptional默认值: false指示在更新图形时是否将启用统一比例操作。
enableScaling将此属性设置为true时必须设置true。仅当tool是transform且在变换使用 3D 对象符号图层的点时始终为true时适用。toggleToolOnClick Booleanoptional默认值:true指示是否可以在
transform和reshape更新选项之间切换要更新的图形。返回:类型 说明 Promise<void> 解析请求的更新工具何时已加载并准备好使用。 示例:// start update operation for the selected graphic // with transform tool. Only allow uniform scaling operation. sketch.update([selectedGraphic], { tool: "transform", enableRotation: false, enableScaling: true, preserveAspectRatio: true, toggleToolOnClick: false });// Listen to sketch's update event to validate graphic's // location while it is being reshaped or moved sketch.on("update", onGraphicUpdate); function onGraphicUpdate(event) { // get the graphic as it is being updated const graphic = event.graphics[0]; // check if the graphic is intersecting school buffers intersects = geometryEngine.intersects(buffers, graphic.geometry); // change the graphic symbol to valid or invalid symbol // depending the graphic location graphic.symbol = (intersects) ? invalidSymbol : validSymbol // check if the update event's the toolEventInfo.type is move-stop or reshape-stop // user finished moving or reshaping the graphic, call complete method. // This changes update event state to complete. const toolType = event.toolEventInfo.type; if (event.toolEventInfo && (toolType === "move-stop" || toolType === "reshape-stop")) { if (!intersects) { sketch.complete(); } } else if (event.state === "complete") { // graphic update has been completed // if the graphic is in a bad spot, call sketch's update method again // giving user a chance to correct the location of the graphic if ((!contains) || (intersects)) { sketch.update({ tool: "reshape", graphics: [graphic], toggleToolOnClick: false }); } } }
-
起始版本:GeoScene API for JavaScript 4.19
-
when()可以在创建类的实例后利用。此方法采用两个输入参数:callback函数和errback函数。在类的实例加载时执行callback。如果类的实例无法加载,则执行errback。参数:callback Functionoptional解析 promise 时要调用的函数。
errback Functionoptionalpromise 失败时要执行的函数。
返回:类型 说明 Promise 返回回调结果的新 promise, callback结果可用于链接其他函数。示例:// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
类型定义
-
-
创建图形时,此信息将作为创建事件的
toolEventInfo参数返回。当用户单击视图或 CursorUpdateEventInfo 或用户移动光标时,它将返回 VertexAddEventInfo。
-
CursorUpdateEventInfo Object
-
当用户在创建图形时将光标移动到视图上时,此信息将作为创建事件的
toolEventInfo参数返回。- 属性:
-
type String
类型始终为
cursor-update。该值始终为"cursor-update"。
表示光标位置坐标的数字数组。
示例:// listen to create event sketch.on("create", function(event){ // respond to create event while the cursor is being moved on the view. const eventInfo = event.toolEventInfo; if (eventInfo && eventInfo.type === "cursor-update"){ console.log(eventInfo.type, eventInfo.coordinates[0], eventInfo.coordinates[1]); } });
-
MoveEventInfo Object
-
当用户移动图形时,此信息将作为更新事件的
toolEventInfo参数返回。它返回与移动操作关联的其他信息以及它所处的阶段。- 属性:
-
type String
返回指示移动操作阶段的信息。
可能值
值 说明 move-start move操作开始时,类型更改为move-start。move 在移动图形时,文字将更改为 move。move-stop 在移动图形时,文字将更改为 move-stop。可能的值:"move-start"|"move"|"move-stop"
dx Number从上一个已知位置沿 x 轴移动的像素数。
dy Number从最后一个已知位置在 y 轴上移动的像素数。
mover Graphic正在移动的图形的实例。
示例:// listen to update event sketch.on("update", function(event){ // check if the graphics are done being moved, printout dx, dy parameters to the console. const eventInfo = event.toolEventInfo; if (eventInfo && eventInfo.type.includes("move")){ console.log(eventInfo.type, eventInfo.dx, eventInfo.dy); } });
-
ReshapeEventInfo Object
-
当用户重塑图形时,此信息将作为更新事件的
toolEventInfo参数返回。它返回与重塑操作关联的其他信息以及它所处的阶段。- 属性:
-
type String
返回指示重塑操作阶段的信息。
可能值
值 说明 reshape-start reshape操作开始时,类型更改为reshape-start。reshape 在重塑图形时,文字将更改为 reshape。reshape-stop 在重塑图形时,文字将更改为 reshape-stop。可能的值:"reshape-start"|"reshape"|"reshape-stop"
示例:// listen to update event sketch.on("update", function(event){ // check if the graphics are done being reshaped, printout updated graphic's geometry and reshape stage. const eventInfo = event.toolEventInfo; if (eventInfo && eventInfo.type.includes("reshape")) { console.log(eventInfo.type, event.graphics[0].geometry); } });
-
RotateEventInfo Object
-
当用户重塑图形时,此信息将作为更新事件的
toolEventInfo参数返回。它返回与重塑操作关联的其他信息以及它所处的阶段。- 属性:
-
type String
返回指示重塑操作阶段的信息。
可能值
值 说明 rotate-start rotate操作开始时,类型更改为rotate-start。rotate 在重塑图形时,文字将更改为 rotate。rotate-stop 在重塑图形时,文字将更改为 rotate-stop。可能的值:"rotate-start"|"rotate"|"rotate-stop"
angle Number旋转角度,以为度单位。
示例:// listen to update event sketch.on("update", function(event){ if (event.tool === "transform") { if (event.toolEventInfo) { const info = event.toolEventInfo, type = info.type; // rotate events only if (type.includes("rotate")) { // check if the rotation angle exceeded 45 if (info.angle > 45) { // complete the graphic update operation sketch.complete(); } } } } });
-
SelectionChangeEventInfo Object
-
当用户使用
Shift+Left-click选择或取消选择图形时,此信息将作为更新事件的toolEventInfo参数返回。示例:// listen to update event sketch.on("update", function(event) { const eventInfo = event.toolEventInfo; // check if a graphic is being selected or deselected. if (eventInfo && eventInfo.type === "selection-change") { if(eventInfo.added.length > 0) { // graphic is being added to the currently selected graphics. console.log("geometry type added: ", eventInfo.added[0].geometry.type); } else { // graphic is being removed from the currently selected graphics. console.log("geometry type removed: ", eventInfo.removed[0].geometry.type); } } });
-
当用户更新图形时,此信息将作为更新事件的
toolEventInfo参数返回。
-
VertexAddEventInfo Object
-
- 属性:
-
type String
类型始终为
vertex-add。该值始终为"vertex-add"。
表示添加的折点的 x,y 坐标数组。
包含用于追踪几何拓扑变化的已添加折点的详细信息。
示例:// listen to create event sketch.on("create", function(event){ // check if vertices are being added to the graphic that is being updated. if (event.toolEventInfo && event.toolEventInfo.type === "vertex-add"){ const addedPoint = event.toolEventInfo.added[0].geometry; console.log(event.toolEventInfo.type, addedPoint.x, addedPoint.y); } });
-
VertexRemoveEventInfo Object
-
当用户从图形中删除折点时,此信息将作为更新事件的
toolEventInfo参数返回。- 属性:
-
type String
类型始终为
vertex-remove。该值始终为"vertex-remove"。
表示移除的折点的 x,y 坐标数组。
包含用于追踪几何拓扑变化的已移除折点的详细信息。
示例:// listen to update event sketch.on("update", function(event){ // check if vertices are being added to the graphic that is being updated. const eventInfo = event.toolEventInfo; if (eventInfo && eventInfo.type === "vertex-remove"){ const removedPoint = eventInfo.removed[0].geometry; console.log(eventInfo.type, removedPoint.x,removedPoint.y); } });
-
VisibleElements Object
-
显示在微件中的可见元素。这提供了打开/关闭微件显示的各个元素的能力。
- 属性:
-
optionalcreateTools Object
微件中可用的草绘工具。
optionalselectionTools Object微件中可用的选择工具。
optionalsnappingControlsElements Object微件中可用的 SnappingControls 元素。
- 规范:
-
optionalheader Boolean
指示是否显示标题。默认为
false。optionalenabledToggle Boolean指示是否显示
enabledToggle(启用捕捉)。默认为true。这将切换 SnappingOptions.enabled 属性。注
如果
enabledToggle设置为false,建议设置Sketch.snappingOptions.enabled = true。这是因为selfEnabledToggle和featureEnabledToggle需要启用全局捕捉才能实现交互。否则,这些切换将不会响应。optionalselfEnabledToggle Boolean指示是否显示
selfEnabledToggle(几何指南)。默认为true。这将切换 SnappingOptions.selfEnabled 属性。optionalfeatureEnabledToggle Boolean指示是否显示
featureEnabledToggle(要素到要素)默认为true。这将切换 SnappingOptions.featureEnabled 属性。optionallayerList Boolean指示是否显示 FeatureSnappingLayerSource layerList。默认为
true。Layerlist 提供支持捕捉的可用图层源。
optionalundoRedoMenu Boolean指示是否在微件中显示撤消/恢复菜单。默认为
true。optionalsettingsMenu Boolean指示是否显示设置菜单。当前,此菜单包含捕捉选项。默认值为
true。optionalsnappingControls Boolean指示是否显示
SnappingControls微件。默认为true。
示例:// This hides the lasso selection tools sketch.visibleElements = { selectionTools: { "lasso-selection": false } }// This removes the feature enabled snapping toggle and the layerlist. sketch.visibleElements = { snappingControlsElements: { featureEnabledToggle: false, layerList: false } }// This hides the undo/redo tools sketch.visibleElements = { undoRedoMenu: false }
事件概述
| 名称 | 类型 | 描述 | 类: | |
|---|---|---|---|---|
{graphic: Graphic,state: "start","active","complete","cancel",tool: "point","polyline","polygon","rectangle","circle",toolEventInfo: CreateToolEventInfo,type: "create"} |
更多详情 当用户开始绘制图形、正在积极绘制图形并完成绘制图形时激发。 |
更多详情 | Sketch | |
{graphics: Graphic[],tool: "move","reshape","transform",type: "delete"} |
更多详情 当用户通过单击草绘微件上的 |
更多详情 | Sketch | |
{graphics: Graphic[],tool: "point","polyline","polygon","rectangle","circle","move","transform","reshape",type: "redo"} |
更多详情 在创建新图形或更新现有图形期间,为响应恢复操作而激发。 |
更多详情 | Sketch | |
{graphics: Graphic[],tool: "point","polyline","polygon","rectangle","circle","move","transform","reshape",type: "undo"} |
更多详情 在创建新图形或更新现有图形期间,为响应撤消操作而激发。 |
更多详情 | Sketch | |
{graphics: Graphic[],state: "start","active","complete",aborted: Boolean,tool: "move","transform","reshape",type: "update",toolEventInfo: UpdateToolEventInfo} |
更多详情 当用户开始更新图形、正在主动更新图形以及完成更新图形时激发。 |
更多详情 | Sketch |
事件详细信息
-
create
-
当用户开始绘制图形、正在积极绘制图形并完成绘制图形时激发。
- 属性:
-
graphic Graphic
正在创建的图形。
state String事件的当前状态。
可能值
值 说明 start 状态更改为在创建第一个折点时 start。创建points时不适用。active 创建图形时,状态处于 active。创建points时不适用。complete 调用 complete() 方法后,当用户在创建图形时双击、按 Enter键或单击polygon的第一个折点时,状态将更改为complete。创建point时,将以complete状态触发创建事件。cancel 如果用户在创建操作期间和状态更改为 complete之前按了 escape 键或调用了 create() 或 cancel() 方法,则状态更改为cancel。可能的值:"start"|"active"|"complete"|"cancel"
tool String创建工具的名称。
可能的值:"point"|"polyline"|"polygon"|"rectangle"|"circle"
toolEventInfo CreateToolEventInfo返回与创建操作相关的其他信息,例如用户单击视图的位置或用户将光标移动到的位置。当
create事件的state更改为complete或cancel时,此参数的值将更改为null。type String事件的类型。
该值始终为"create"。
示例:// Listen to sketch widget's create event. sketch.on("create", function(event) { // check if the create event's state has changed to complete indicating // the graphic create operation is completed. if (event.state === "complete") { // remove the graphic from the layer. Sketch adds // the completed graphic to the layer by default. polygonGraphicsLayer.remove(event.graphic); // use the graphic.geometry to query features that intersect it selectFeatures(event.graphic.geometry); } });
-
delete起始版本:GeoScene API for JavaScript 4.14
-
当用户通过单击草绘微件上的
Delete feature按钮删除选定图形或调用 delete() 方法时激发。- 属性:
-
删除图形的数组。
tool String删除图形时激活的工具的名称。
可能的值:"move"|"reshape"|"transform"
type String事件的类型。
该值始终为"delete"。
示例:// selected graphics can be deleted only when update event becomes active sketch.on("update", function(event) { if (event.state === "active") { sketch.delete(); } }); // fires after delete method is called // returns references to deleted graphics. sketch.on("delete", function(event) { event.graphics.forEach(function(graphic){ console.log("deleted", graphic) }); });
-
redo
-
在创建新图形或更新现有图形期间,为响应恢复操作而激发。撤消/恢复堆栈用于单个草绘操作,这意味着您可以在创建或更新图形时恢复/撤消操作。
-
undo
-
在创建新图形或更新现有图形期间,为响应撤消操作而激发。撤消/恢复堆栈用于单个草绘操作,这意味着您可以在创建或更新图形时恢复/撤消操作。
-
update
-
当用户开始更新图形、正在主动更新图形以及完成更新图形时激发。
- 属性:
-
正在更新的图形数组。
state String事件的状态。
可能值
值 说明 start 选择要更新的图形时,状态更改为 start。active 图形正在更新且 toolEventInfo参数不为null时,状态为active。complete 图形更新后状态更改 complete。可能的值:"start"|"active"|"complete"
aborted Boolean指示更新操作是否已中止。如果用户按下 escape 键,或者在
update事件的state更改为complete之前调用 update()、create() 或 cancel() 方法,则设置为true。tool String更新操作工具的名称。
可能的值:"move"|"transform"|"reshape"
type String事件的类型。
该值始终为"update"。
toolEventInfo UpdateToolEventInfo返回与所选图形正在进行的更新操作相关的其他信息,以及更新操作所处的阶段。当
update事件的state更改为complete时,此参数的值将更改为null。
示例:// Listen to sketch's update event to show relevant data in a chart // as the graphics are being moved sketch.on("update", onMove); // Point graphics at the center and edge of the buffer polygon are being moved. // Recalculate the buffer with updated geometry and run the query stats using // the updated buffer and update the chart. function onMove(event) { // If the edge graphic is moving, keep the center graphic // at its initial location. Only move edge graphic to resize the buffer. if (event.toolEventInfo && event.toolEventInfo.mover.attributes.edge) { const toolType = event.toolEventInfo.type; if (toolType === "move-start") { centerGeometryAtStart = centerGraphic.geometry; } // keep the center graphic at its initial location when edge point is moving else if (toolType === "move" || toolType === "move-stop") { centerGraphic.geometry = centerGeometryAtStart; } } // the center or edge graphic is being moved, recalculate the buffer const vertices = [ [centerGraphic.geometry.x, centerGraphic.geometry.y], [edgeGraphic.geometry.x, edgeGraphic.geometry.y] ]; // client-side stats query of features that intersect the buffer calculateBuffer(vertices); // user is clicking on the view... call update method with the center and edge graphics if (event.state === "complete") { sketch.update({ tool: "move", graphics: [edgeGraphic, centerGraphic] }); } }