概述
MapImageLayer 允许您显示和分析来自地图服务中定义的子图层的数据,导出图像而不是要素。地图服务影像是根据请求在服务器上动态生成的,包括 LOD (细节级别)、边界框、dpi、空间参考和其他选项。在 2D 中,导出的图像具有指定的整个地图范围。在 3D 中,会导出两个图像:靠近相机的区域的分辨率较高的图像和远离相机的区域的分辨率较低的图像。
与 FeatureLayer 不同,MapImageLayer 处理由服务器而非客户端处理。在某些情况下,将处理卸载到服务器允许 MapImageLayer 以更高的性能渲染更多功能。
MapImageLayer 不显示切片影像。要显示切片地图服务图层,请参阅 TileLayer。
创建地图图像图层
MapImageLayer 可以通过以下两种方式之一创建:从服务 URL 或从 GeoScene Portal 项目 ID。
引用服务网址
要从服务创建 MapImageLayer 实例,您必须将 url 属性设置为地图服务中图层的 REST 端点。URL 通常如下所示。
https:\/\/<hostname>/geoscene/rest/services/<service-name>/MapServer
要使图层在视图中可见,必须将其添加到视图所引用的地图 中。有关向地图添加图层的信息,请参阅 Map.add()。
require(["geoscene/layers/MapImageLayer"], function(MapImageLayer){
// points to the states layer in a service storing U.S. census data
let layer = new MapImageLayer({
url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/Census/MapServer"
});
map.add(layer); // adds the layer to the map
});
如果从不同域请求地图服务,则需要启用 CORS 的服务器或代理。
引用 GeoScene 门户项目 ID
如果 MapImageLayer 作为项目存在于 GeoScene Online 或 GeoScene Enterprise 中,则还可以从其 ID 创建 MapImageLayer。例如,以下代码段显示了如何使用 portalItem 属性将新的 MapImageLayer 实例添加到地图。
// references an GeoScene Online item pointing to a Map Service Layer
let layer = new MapImageLayer({
portalItem: { // autocasts as geoscene/portal/PortalItem
id: "8444e275037549c1acab02d2626daaee"
}
});
map.add(layer); // adds the layer to the map
子图层
地图服务包含一个或多个子图层。子图层甚至可能包含嵌套的子图层。如果未指定 MapImageLayer 的子图层属性,则服务中所有子图层的图像将导出到客户端。如果指定了服务中的子图层子集,则客户端上仅渲染子图层的子集。子图层具有默认渲染、比例可见性、标注以及保存到服务器的其他属性。但是,这些属性可能会动态更改,以便将新的地图图像导出到视图中MapImageLayer 的子图层只能使用 2D 符号系统设置样式,即使它们在 WebScene 中渲染也是如此。要了解有关使用子层的更多信息,请参阅 子层 API 文档。
动态图层
子图层可以动态渲染为动态图层。有两种类型的动态图层:DynamicMapLayer 和 DynamicDataLayer。
动态地图图层允许您使用新的渲染器、定义表达式、不透明度、比例可见性等覆盖地图服务中的子图层。单个地图服务图层可能存在多个动态地图图层。
动态数据图层提供了根据注册工作区中引用的数据动态创建图层的能力。数据可以是包含或不包含几何、要素类和栅格的表。这些数据源对服务目录不直接可见,但可以使用 GeoScene Server Manager 发布和配置。表中的数据可以连接到其他表或动态地图图层。
GeoScene要求当您在应用程序中使用 GeoScene Online 底图时,该地图必须包含 GeoScene 属性,并且您必须获得使用该内容的许可。
- 另请参阅:
let layer = new MapImageLayer({
url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/USA/MapServer",
sublayers: [
{
id: 3,
visible: false
}, {
id: 2,
visible: true
}, {
id: 1,
visible: true
}, {
id: 0,
visible: true,
definitionExpression: "pop2000 > 100000"
}
]
});构造函数
-
new MapImageLayer(properties)
-
参数:properties Object可选
有关可能传递给构造函数的所有属性的列表,请参见属性。
示例:// Typical usage let layer = new MapImageLayer({ // URL to the map service url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/USA/MapServer", // dynamic sublayers. See sublayers documentation for more info sublayers: [ {}, {}, {} ] });
属性概述
| 名称 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| Collection<Sublayer> | 更多信息 | 更多信息 | MapImageLayer | |
| String | 更多信息 混合模式用于将图层混合在一起,以在图层中创建有趣的效果,甚至产生看起来像新图层的内容。 | 更多信息 | MapImageLayer | |
| Object | 更多信息 描述图层支持的功能。 | 更多信息 | MapImageLayer | |
| String | 更多信息 服务定义的版权文本。 | 更多信息 | MapImageLayer | |
| Object | 更多信息 附加到层提取的所有资源的 URL 的自定义参数列表。 | 更多信息 | MapImageLayer | |
| 布尔值 | 更多信息 此属性由服务发布者设置,指示应考虑不带本地时区的日期。 | 更多信息 | MapImageLayer | |
| String | 更多信息 类的名称。 | 更多信息 | Accessor | |
| 整数 | 更多信息 MapImageLayer 的每英寸输出点数 (DPI)。 | 更多信息 | MapImageLayer | |
| Effect | 更多信息 Effect 提供了可在图层上执行的各种滤镜要素,以实现类似于图像滤镜工作方式的不同视觉效果。 | 更多信息 | MapImageLayer | |
| 范围 | 更多信息 由地图服务定义的图层的完整范围。 | 更多信息 | MapImageLayer | |
| String | 更多信息 地图服务数据的地理数据库版本。 | 更多信息 | MapImageLayer | |
| String | 更多信息 分配给图层的唯一 ID。 | 更多信息 | Layer | |
| String | 更多信息 输出图像类型。 | 更多信息 | MapImageLayer | |
| 整数 | 更多信息 表示服务导出的图片的最大高度。 | 更多信息 | MapImageLayer | |
| 整数 | 更多信息 表示服务导出的图片的最大宽度。 | 更多信息 | MapImageLayer | |
| 布尔值 | 更多信息 指示服务导出的图像的背景是否透明。 | 更多信息 | MapImageLayer | |
| 布尔值 | 更多信息 指示图层是否将包括在图例中。 | 更多信息 | MapImageLayer | |
| String | 更多信息 指示图层在图层列表微件中的显示方式。 | 更多信息 | Layer | |
| 布尔值 | 更多信息 指示图层的资源是否已加载。 | 更多信息 | MapImageLayer | |
| 错误 | 更多信息 如果加载时发生错误,则返回 Error 对象。 | 更多信息 | Layer | |
| String | 更多信息 表示加载操作的状态。 | 更多信息 | Layer | |
| Object[] | 更多信息 加载时发生的警告列表。 | 更多信息 | Layer | |
| 整数 | 更多信息 图层在视图中可见时的最大比例 (放至最大)。 | 更多信息 | MapImageLayer | |
| 整数 | 更多信息 图层在视图中可见的最小比例(最大缩小)。 | 更多信息 | MapImageLayer | |
| 整数 | 更多信息 图层不透明。 | 更多信息 | Layer | |
| PortalItem | 更多信息 从中加载图层的门户项目。 | 更多信息 | MapImageLayer | |
| 整数 | 更多信息 图层的刷新间隔,以分钟为单位。 | 更多信息 | MapImageLayer | |
| Object | 更多信息 GeoScene REST API 公开的地图服务的元数据 JSON。 | 更多信息 | MapImageLayer | |
| SpatialReference | 更多信息 由服务定义的图层的空间参考。 | 更多信息 | MapImageLayer | |
| Collection<Sublayer> | 更多信息 | 更多信息 | MapImageLayer | |
| TimeExtent | 更多信息 图层的时间范围。 | 更多信息 | MapImageLayer | |
| TimeInfo | 更多信息 TimeInfo 提供诸如存储每个要素的开始和结束时间的日期字段以及图层的fullTimeExtent等信息。 | 更多信息 | MapImageLayer | |
| TimeInterval | 更多信息 基于某个TimeInterval的时间数据的临时偏移量。 | 更多信息 | MapImageLayer | |
| String | 更多信息 | 更多信息 | MapImageLayer | |
| String | 更多信息 MapImageLayer 类型始终为 "map-image"。 | 更多信息 | MapImageLayer | |
| String | 更多信息 地图服务的 REST 端点的 URL。 | 更多信息 | MapImageLayer | |
| 布尔值 | 更多信息 确定图层是否将根据视图的 timeExtent 更新其时间数据。 | 更多信息 | MapImageLayer | |
| 整数 | 更多信息 发布地图服务的 GeoScene Server 版本。 | 更多信息 | MapImageLayer | |
| 布尔值 | 更多信息 指示图层在视图中是否可见。 | 更多信息 | Layer |
属性详情
-
allSublayers Collection<Sublayer>readonly
-
MapImageLayer 中所有子图层的平面集合,包括其子图层的子图层。所有子图层都按照它们在视图中的绘制顺序(从下到上)进行引用。
已知限制
- 不支持标签。
- 不支持带有 arcade 表达式的弹出窗口。
- 对于 TimeSlider,必须从日期中删除本地时区偏移量。请参阅下面的代码片段。
- 对于时间查询和筛选器,请以 UTC 格式创建日期。请参阅下面的代码片段。
示例:// finds the census tracts sublayer from a parent sublayer of the // MapImageLayer containing various census sublayers let tractsId = 5; let tracksSublayer = layer.allSublayers.find(function(sublayer){ return sublayer.id === tracksId; });
-
blendMode String起始版本:GeoScene API for JavaScript 4.16
-
混合模式用于将图层混合在一起,以在图层中创建有趣的效果,甚至产生看起来像新图层的内容。与使用透明度的方法不同,透明度会导致顶层褪色,混合模式可以通过混合图层及其下方的图层来创建各种非常生动和有趣的结果。
混合图层时,
top layer是应用了混合模式的图层。顶层下面的所有层都是background layers。默认混合模式是normal的,顶层只是显示在背景图层上。虽然这种默认行为是完全可以接受的,但在图层上使用混合模式为生成创意地图开辟了无限可能的世界。GroupLayer 中的图层与地图的其余部分隔离地混合在一起。
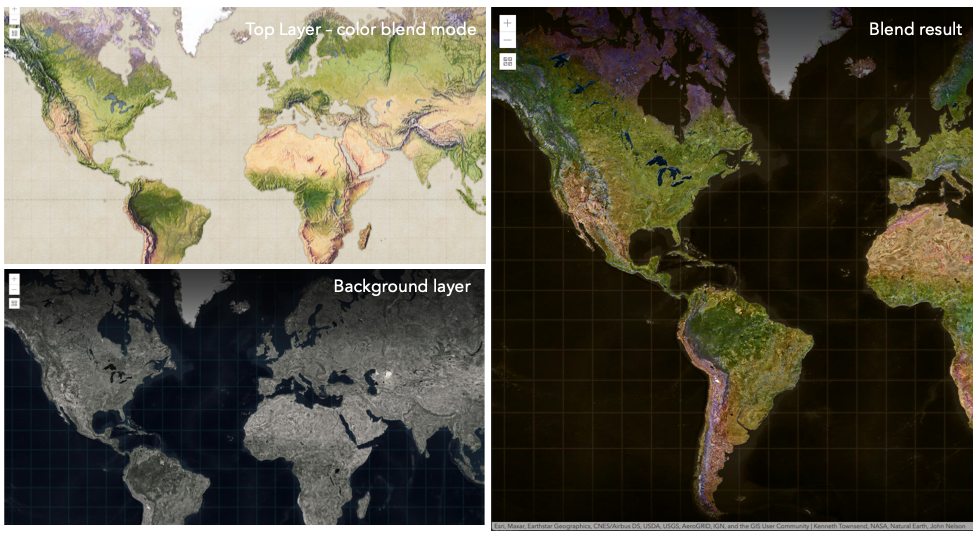
在以下屏幕截图中,复古阴影浮雕图层显示在萤火虫世界图像图层上。
color混合模式应用于复古阴影浮雕,结果看起来像一个新图层。
已知限制
- 3D SceneViews 不支持 blendMode。
- 图例中不支持 blendMode。
- 有关已知的打印限制,请参阅打印。
以下因素会影响混合结果:
- 所有图层的顺序
- 图层不透明度
- 图层中要素的不透明度
- 图层的可见性
- 默认情况下,地图中最底层的图层绘制在透明背景上。您可以更改 MapView 的背景色。
混合模式 说明 normal 顶层显示在背景图层上。顶层的数据会阻挡它们重叠的背景图层的数据。 average 取顶层和背景图层的数学平均值。 average混合模式的结果通常类似于将图层的不透明度设置为 50% 的效果淡化混合模式:
以下混合模式可产生比所有图层更轻的结果。在变亮混合模式下,顶层的纯黑色变为透明,允许背景图层显示出来。顶层的白色将保持不变。任何比纯黑色浅的颜色都会在不同程度上淡化顶层的颜色,一直到纯白色。
在增亮顶层的深色或从结果中删除黑色时,增亮混合模式非常有用。
plus,lighten和screen模式可用于使深色背景上颜色褪色或较暗的图层变亮。混合模式 说明 lighten 比较顶部图层和背景图层,并保留较浅的颜色。如果顶层中的颜色比背景图层中的重叠颜色暗,则它们将变为透明,从而允许背景图层完全显示出来。可以认为是 darken混合模式的反面。lighter 顶层和背景层的颜色乘以它们的 alpha(图层透明度和层的数据不透明度。再将生成的颜色相加在一起。所有重叠的中音颜色在顶层变亮。图层和图层数据的不透明度将影响混合结果。 plus 顶部图层和背景图层中的颜色将一起添加。所有重叠的中音颜色在顶层变亮。此模式也称为 add或linear-dodge。screen 将顶部和背景图层中的反转颜色相乘,然后再次反转颜色。生成的颜色将比原始颜色更亮,对比度更低屏幕可以产生许多不同程度的亮度,具体取决于顶层的亮度值。可以认为是 multiply模式的反面。color-dodge 将背景图层中的颜色除以倒置的顶层。这将根据顶层的值使背景图层变亮。顶层越亮,其颜色对背景图层的影响就越大。降低顶部图层和背景图层之间的对比度,从而产生饱和的中间色调和高光。 变暗混合模式:
以下混合模式可产生比所有图层更暗的结果。在变暗混合模式下,顶层的纯白色将变为透明,从而允许背景图层显示出来。顶层的黑色将保持不变。任何比纯白色更深的颜色都会在不同程度上使顶层变暗,一直到纯黑色。
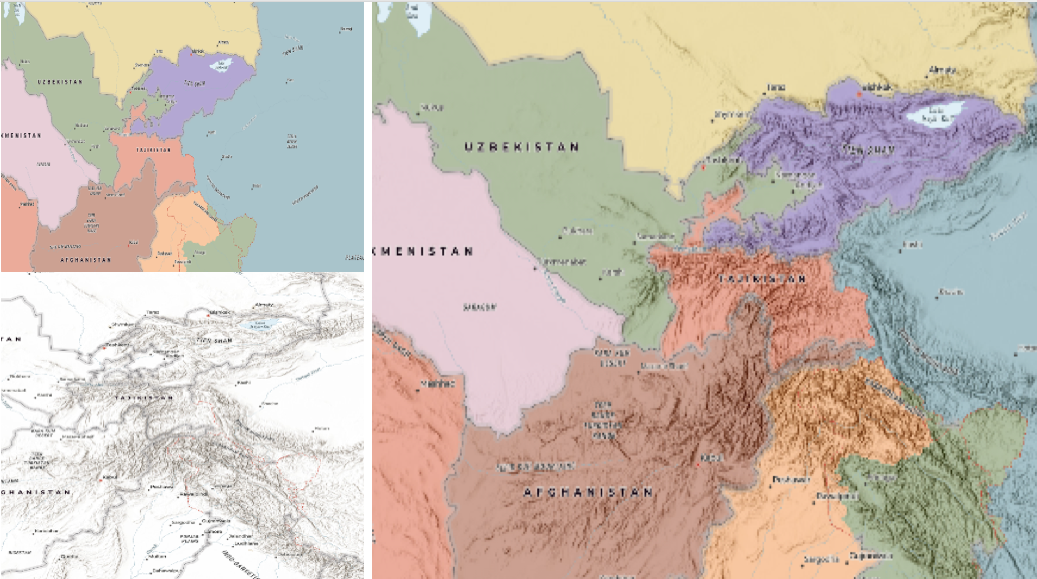
multiply混合模式通常用于突出阴影、显示对比度或突出地图的某个方面。例如,当您希望通过地形图层显示高程时,可以在显示在山体阴影上的地形图上使用multiply混合模式。请参阅 图层混合示例介绍。multiply和darken模式可用于将底图的深色标签显示在顶层。查看变暗的混合样品。color-burn模式适用于彩色顶部和背景层,因为它增加了中间色调的饱和度。它通过使顶层和底层重叠区域中的像素更接近顶层颜色来增加对比度。当您想要一个比multiply或darken具有更多对比度的效果时,请使用此混合模式。以下屏幕截图显示了
multiply混合模式如何用于创建显示边界和高程的世界物理地图。
混合模式 说明 darken 强调重叠图层中最暗的部分。如果顶层中的颜色比背景图层中的重叠颜色浅,则它们将变为透明,从而允许背景图层完全显示出来。 multiply 通过乘以顶层和背景图层的颜色来强调重叠图层的最暗部分。顶部和背景图层的中档颜色可以更均匀地混合在一起。 color-burn 强化所有图层的黑暗区域。它通过将重叠区域中的颜色着色为顶部颜色来增加顶部图层和背景图层之间的对比度。为此,它会反转背景层的颜色,将结果除以顶层的颜色,然后反转结果。 对比度混合模式:
以下混合模式通过使用变亮或变暗混合模式创建混合,使较亮的区域变亮,并使顶层较暗的区域变暗,从而产生对比度。对比度混合模式将使颜色变亮于 50% 灰度 ([128,128,128]),并使颜色变暗于 50% 灰度。50%的灰色在顶层将是透明的。每种模式都可以创建各种结果,具体取决于混合在一起的顶部和背景图层的颜色。
overlay混合模式根据背景图层中颜色的亮度进行计算,而所有其他对比度混合模式根据顶层的亮度进行计算。其中一些模式旨在模拟将光线照射穿过顶层的效果,从而有效地投射到其下方的图层上对比度混合模式可用于增加对比度和饱和度,以拥有更鲜艳的色彩,并为您的图层带来冲击力。例如,您可以复制一个图层并在顶层设置
overlay混合模式,以增加图层的对比度和色调。您还可以在深色影像图层上添加带有白色填充符号的多边形图层,并应用soft-light混合模式来增加影像图层的亮度。以下屏幕截图显示了
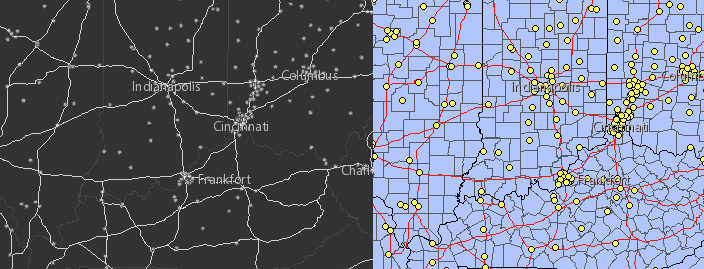
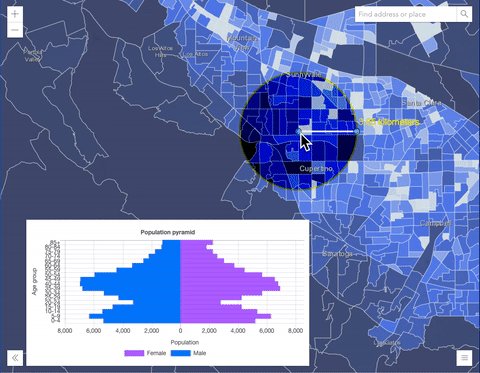
overlay混合模式对 GraphicsLayer 的影响。左图显示了缓冲区图形图层何时具有normal混合模式。如您所见,缓冲区多边形的灰色挡住了相交的人口普查区域。右图显示了何时将overlay混合模式应用于缓冲区图形图层。overlay混合模式根据背景图层的颜色使灰色缓冲区多边形变暗或变亮,而人口普查区域图层正在发光。查看实际操作。普通混合模式: 叠加混合模式: 

混合模式 说明 overlay 使用 multiply和screen模式的组合来使顶层中的颜色变暗和变亮,而背景层总是透出光来。结果是背景图层中较深的颜色值会增强顶层,而背景图层中较浅的颜色会清除顶层中的重叠区域。soft-light 将半强度 screen模式应用于较亮的区域,并将半强度multiply模式应用于使顶层区域变暗。您可以将soft-light视为overlay模式的更柔和版本。hard-light 根据顶层的颜色对颜色进行乘法或筛选。效果类似于在顶层上照射刺眼的聚光灯。 vivid-light 根据顶层中的颜色,通过增加或减少对比度来使用 color-burn和color-dodge的组合。组分混合模式:
以下混合模式使用原色分量,即色调、饱和度和亮度来混合顶部和背景图层。您可以在任何图层上添加带有简单渲染器的要素图层,并在此图层上设置
hue,saturation,color或luminosity混合模式。使用这种技术,您可以创建一个全新的地图。以下屏幕截图显示了一个地形图层与一个世界山体阴影图层与
luminosity混合模式的混合位置。结果是一个外观截然不同的地图,它保留了地形图层的亮度,同时调整了山体阴影图层的色调和饱和度。
混合模式 说明 色调 使用顶层的色调以及背景图层的亮度和饱和度创建效果。 饱和 使用顶层的饱和度以及背景图层的色相和亮度创建效果。背景图层中没有饱和度的50%灰度不会产生任何变化。 光度 使用顶层的亮度以及背景图层的色相和饱和度创建效果。可以认为是 color混合模式的反面。颜色 使用顶层的色相和饱和度以及背景图层的亮度创建效果。可以认为是 luminosity混合模式的反面。复合混合模式:
以下混合模式可用于遮盖顶部、背景或两个图层的内容。
Destination模式用于用背景图层的数据掩盖顶层的数据。Source模式用于用顶层的数据掩盖背景图层的数据。
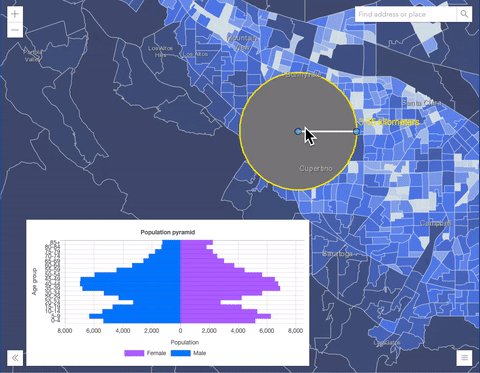
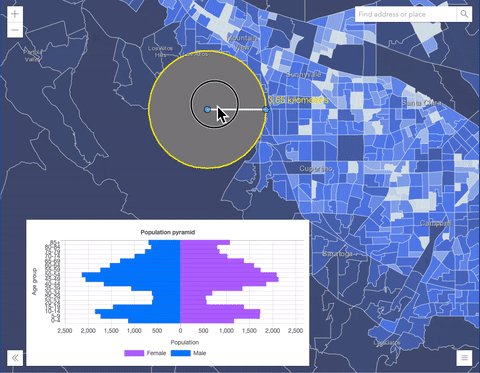
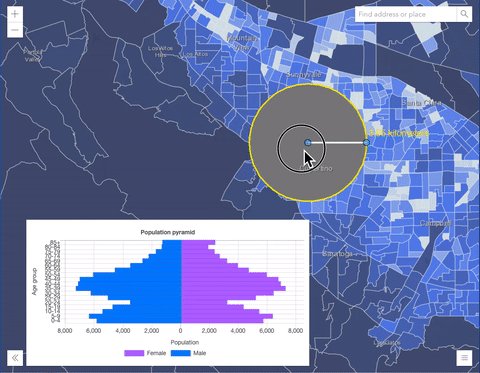
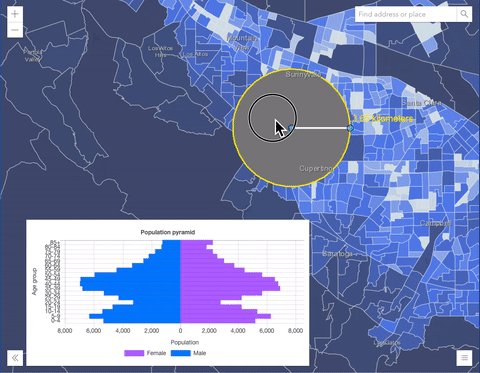
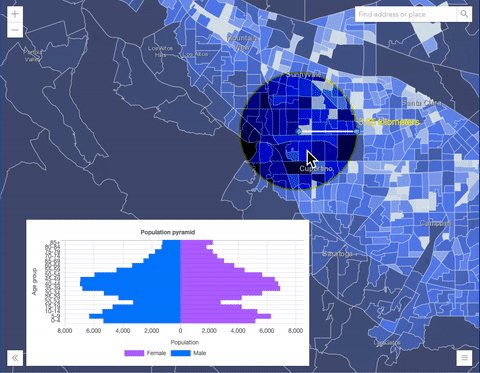
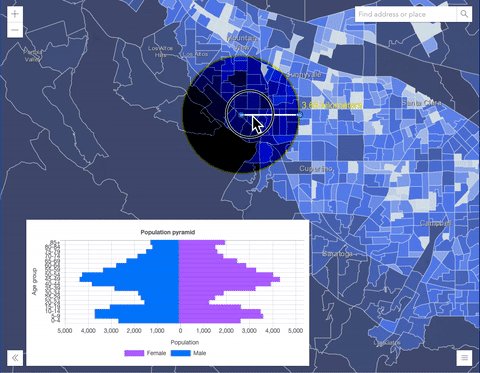
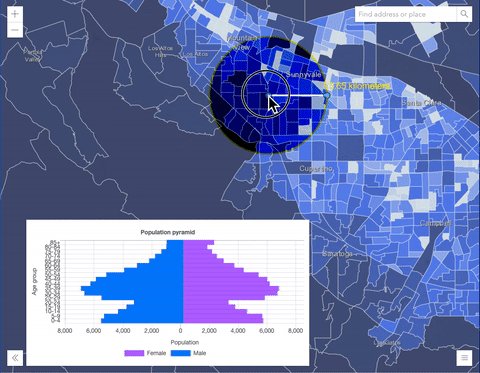
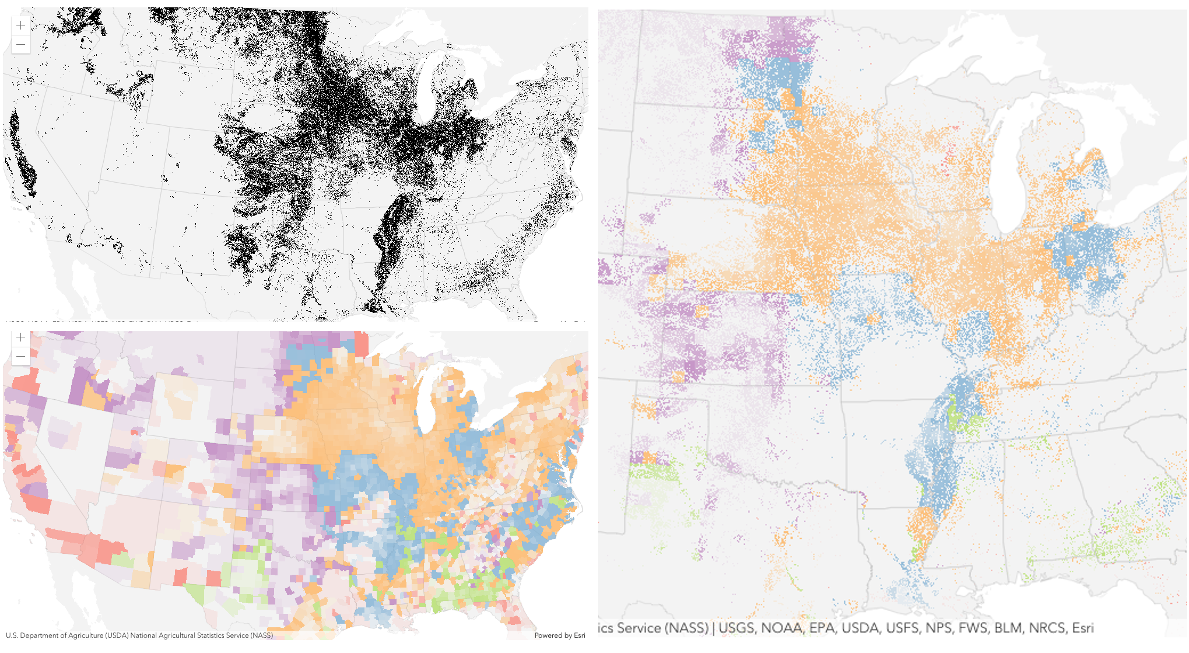
destination-in目的地混合模式可用于显示重点区域,例如地震、动物迁徙或点源污染,通过显示底层地图,提供现象的鸟瞰图。查看多个混合和 groupLayer 混合示例以查看实际的复合混合模式。以下屏幕截图按照要素和影像图层在视图中的绘制顺序,在左侧显示要素和影像图层。包含土地覆被分类栅格的影像图层。要素图层包含 2007 年县作物数据。右图显示了图层混合的结果,其中在图像图层上设置了
destination-inblendMode。如您所见,效果与原始图层有很大不同。混合结果仅显示栽培作物区域(影像和要素图层重叠)。
混合模式 说明 destination-over 目标/背景图层覆盖顶层。顶层显示在目标图层下。您将看到顶层通过背景图层透明或没有数据的任何位置进行透视。 destination-atop 仅当目标/背景图层与顶层重叠时,才会绘制目标/背景图层。顶层显示在背景图层下方。您将看到顶层通过背景图层透明或没有数据的任何位置进行透视。 destination-in 目标/背景图层仅在与顶层重叠的地方绘制。其他一切都是透明的。 destination-out 目标/背景图层在不与顶层重叠的位置绘制。其他一切都是透明的。 source-atop 源/顶层仅在与背景图层重叠的位置绘制。您将看到背景图层通过源图层透明或没有数据的任何位置进行透视。 source-in 源/顶层仅在与背景图层重叠的位置绘制。其他一切都是透明的。 source-out 源/顶层绘制在不与背景图层重叠的位置。其他一切都是透明的。 xor 顶部图层和背景图层在重叠处变为透明。这两层在其他任何地方都是正常绘制的。 反转混合模式:
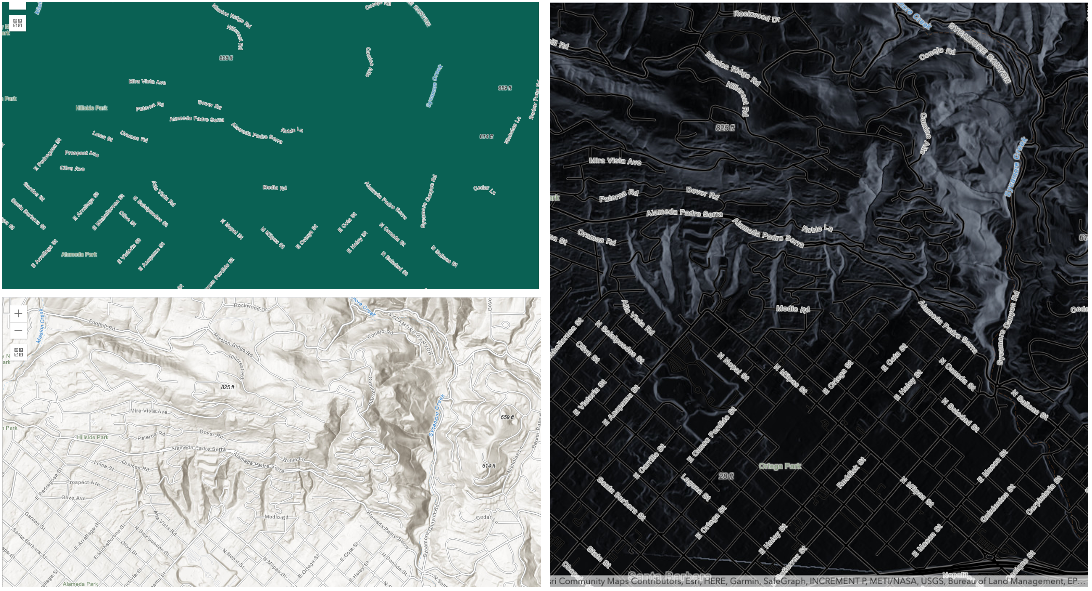
以下混合模式根据背景图层的颜色反转或抵消颜色。这些混合模式查找顶部图层和背景图层之间的差异。例如,您可以在森林覆盖的两个影像图层上使用
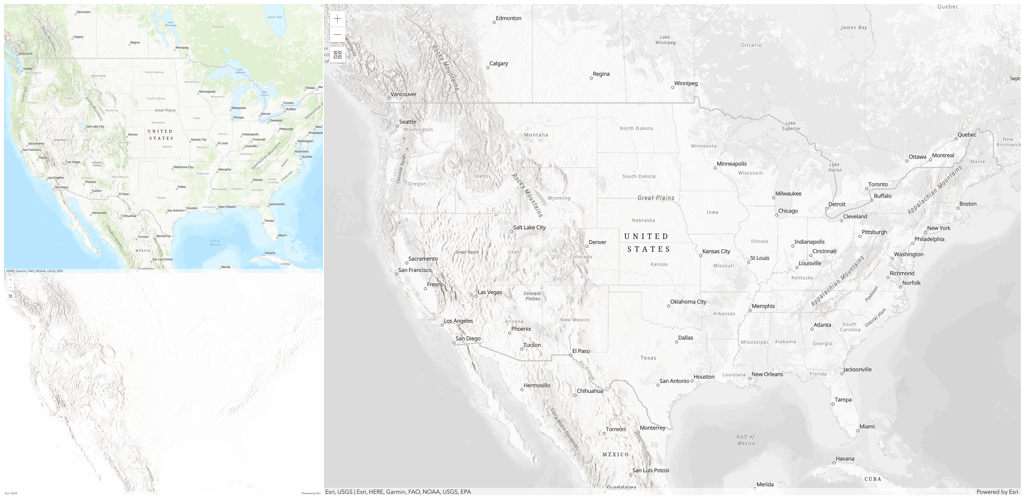
difference或exclusion混合模式,以可视化森林覆盖从一年到另一年的变化。invert混合模式可用于将任何浅色底图转换为深色底图,以适应在弱光条件下工作的人。以下屏幕截图显示了如何使用简单的渲染器在要素图层上设置invert混合模式,从而将世界地形地图立即变为深色主题底图。
混合模式 说明 difference 从较浅的颜色中减去重叠颜色中较深的颜色。减去两个具有相同值的像素时,结果为黑色。与黑色混合不会产生任何变化。与白色混合可反转颜色。此混合模式对于对齐具有相似内容的图层非常有用。 exclusion 类似于 difference混合模式,只是生成的图像整体更亮。具有较浅颜色值的重叠区域将变亮,而较暗的重叠颜色值将变为透明。minus 从背景图层的颜色中减去顶层的颜色,使混合结果更暗。对于负值,将显示黑色。 invert 在顶部和背景图层重叠的任何位置反转背景色。反转混合模式可反转类似于摄影底片的图层。 reflect 此混合模式创建的效果就像在图层中添加了闪亮的对象或光区域一样。背景图层中的黑色像素将被忽略,就好像它们是透明的一样。 可能值:"average"|"color-burn"|"color-dodge"|"color"|"darken"|"destination-atop"|"destination-in"|"destination-out"|"destination-over"|"difference"|"exclusion"|"hard-light"|"hue"|"invert"|"lighten"|"lighter"|"luminosity"|"minus"|"multiply"|"normal"|"overlay"|"plus"|"reflect"|"saturation"|"screen"|"soft-light"|"source-atop"|"source-in"|"source-out"|"vivid-light"|"xor"
- 默认值:normal
- 另请参阅:
-
capabilities Objectreadonly起始版本:GeoScene API for JavaScript 4.8
-
描述图层支持的功能。
- 属性:
-
exportMap Object
表示 exportMap 操作支持的选项。如果
supportsExportMap为false,将为null。- 规范:
-
supportsArcadeExpressionForLabeling Boolean
指示子图层是否支持用于标注的 Arcade 表达式。仅适用于 MapImageLayer。这从 4.19 版开始可用。
supportsDynamicLayers Boolean指示是否可以使用动态图层修改或添加子图层渲染。
supportsSublayersChanges Boolean指示是否可以添加或删除子图层。
supportsDynamicLayers也必须为true才能重新排序子图层。supportsSublayerDefinitionExpression Boolean指示是否可以设置子图层定义表达式。
supportsSublayerVisibility Boolean指示是否可以更改子图层的可见性。
supportsCIMSymbols Boolean
exportTiles Object指示 exportTiles 操作支持的选项。如果
supportsExportTiles为false,将为null。- 规范:
-
maxExportTilesCount Number
指定可以导出到缓存数据集或切片包的最大切片数。
operations Object表示可以对服务执行的操作。
-
copyright String
-
服务定义的版权文本。
-
customParameters Object起始版本:GeoScene API for JavaScript 4.18
-
附加到层提取的所有资源的 URL 的自定义参数列表。它是一个具有键值对的对象,其中 value 是一个字符串。
示例:// send a custom parameter to your special service let layer = new MapImageLayer({ url: serviceUrl, customParameters: { "key": "my-special-key" } });
-
datesInUnknownTimezone Booleanreadonly起始版本:GeoScene API for JavaScript 4.21
-
此属性由服务发布者设置,指示应考虑不带本地时区的日期。这适用于请求和响应。
已知限制
- 此功能仅适用于使用 GeoScene Server 3.0 或更高版本发布的服务。
- 标签 和基于 Arcade 的 popupTemplates 不支持此属性。日期将以当地时区显示。
- 在查询,过滤器 或 图层中设置
timeExtent时,必须按照 UTC 定义日期,如下面的代码所示。 - 将
layer.timeInfo.fullTimeExtent与 TimeSlider 结合使用时,必须删除本地时区偏移量。请参阅下面的代码片段。
- 默认值:false
示例:// Only download data for the year 2020. // if the layer supports unknown time zone then create // the dates in UTC if (layer.datesInUnknownTimezone) { layer.timeExtent = new TimeExtent({ start: new Date(Date.UTC(2020, 0, 1)), end: new Date(Date.UTC(2021, 0, 1)) }); } else { layer.timeExtent = new TimeExtent({ start: new Date(2020, 0, 1), end: new Date(2021, 0, 1) }); }// set up the timeslider for a service with an unknown timezone if (layer.datesInUnknownTimezone) { const timeSlider = new TimeSlider({ view: view, container: "timeSliderDiv", timeVisible: true, }); view.ui.add(timeSlider, "bottom-left"); view.whenLayerView(layer).then((layerView) => { // get the layer's fullTimeExtent and remove the local // time zone offset const timExtent = new TimeExtent({ start: removeLocalOffset(layer.timeInfo.fullTimeExtent.start), end: removeLocalOffset(layer.timeInfo.fullTimeExtent.end) }); timeSlider.fullTimeExtent = timExtent; timeSlider.stops = { interval: layer.timeInfo.interval; }; }); } // Remove the local time zone offset from dates function removeLocalOffset(localTime) { return new Date( localTime.getUTCFullYear(), localTime.getUTCMonth(), localTime.getUTCDate(), localTime.getUTCHours(), localTime.getUTCMinutes(), localTime.getUTCSeconds(), localTime.getUTCMilliseconds() ); }
-
起始版本:GeoScene API for JavaScript 4.7
-
类的名称。声明的类名的格式为
geoscene.folder.className。
-
dpi Number
-
MapImageLayer 的每英寸输出点数 (DPI)。
- 默认值:96
-
起始版本:GeoScene API for JavaScript 4.18
-
Effect 提供了可在图层上执行的各种滤镜要素,以实现类似于图像滤镜工作方式的不同视觉效果。这种强大的功能允许您将类似 css 过滤器的功能应用于图层以创建自定义视觉效果,从而提高地图的制图质量。这是通过将所需效果作为字符串或对象数组应用于图层的
effect属性来设置与比例相关的效果来完成的。注意
- 如果需要应用满足或未通过指定过滤器的不同效果的功能,请设置 featureEffect 属性。
- 如果应用了以下所有四个属性,则它们将按此顺序应用:
featureEffect, effect, opacity 和 blendMode。
已知限制
- 该效果在 3D SceneViews 不受支持。
- 该效果不能应用于具有热图渲染器的图层。
- 启用了
cluster类型的 featureReduction 的图层不支持该效果。 - 有关已知的打印限制,请参阅打印。
- 默认值:null
- 另请参阅:
示例:// the following effect will be applied to the layer at all scales // brightness will be applied first, then hue-rotate followed by contrast // changing order of the effects will change the final result layer.effect = "brightness(5) hue-rotate(270deg) contrast(200%)";// set a scale dependent bloom effect on the layer layer.effect = [ { scale: 36978595, value: "drop-shadow(3px, 3px, 4px)" }, { scale: 18489297, value: "drop-shadow(2px, 2px, 3px)" }, { scale: 4622324, value: "drop-shadow(1px, 1px, 2px)" } ];
-
fullExtent Extent
-
由地图服务定义的图层的完整范围。
示例:// zooms the view to the full extent of the layer layer.when(function(){ view.goTo(layer.fullExtent); });
-
gdbVersion String
-
地图服务数据的地理数据库版本。
-
分配给图层的唯一 ID。如果未由开发人员设置,则会在加载图层时自动生成。
-
imageFormat String
-
输出图像类型。
可能值:"png"|"png8"|"png24"|"png32"|"jpg"|"pdf"|"bmp"|"gif"|"svg"|"pngjpg"
- 默认值:png24
-
imageMaxHeight Number起始版本:GeoScene API for JavaScript 4.3
-
表示服务导出的图片的最大高度。
- 默认值:2048
-
imageMaxWidth Number起始版本:GeoScene API for JavaScript 4.3
-
表示服务导出的图片的最大宽度。
- 默认值:2048
-
imageTransparency Boolean
-
指示服务导出的图像的背景是否透明。
- 默认值:true
-
legendEnabled Boolean
-
指示图层是否将包括在图例中。
- 默认值:true
-
指示图层在图层列表微件中的显示方式。下面列出可能值为:
值 说明 show 该图层在内容列表中可见。 hide 图层隐藏在内容列表中。 hide-children 如果图层时 GroupLayer, BuildingSceneLayer, KMLLayer, MapImageLayer, TileLayer 或 WMSLayer,请从内容列表中隐藏子图层。 可能值:"show"|"hide"|"hide-children"
- 默认值:show
-
loaded Booleanreadonly
-
指示图层的资源是否已加载。当
true时,可以访问对象的所有属性。- 默认值:false
-
如果加载时发生错误,则返回 Error 对象。
- 默认值:null
-
表示加载操作的状态。
值 说明 not-loaded 对象的资源尚未加载。 loading 对象的资源当前正在加载。 loaded 对象的资源已加载且未出现错误。 failed 无法加载对象的资源。有关更多详情,请参阅加载错误。 可能值:"not-loaded"|"loading"|"failed"|"loaded"
- 默认值:not-loaded
-
加载时发生的警告列表。
-
maxScale Number
-
图层在视图中可见时的最大比例 (放至最大)。如果地图放大至超过此比例,则图层将不可见。值为
0时,表示该图层没有最大比例。maxScale 值应始终小于 minScale 值,并且大于或等于服务规范。- 默认值:0
示例:// The layer will not be visible when the view is zoomed in beyond a scale of 1:1,000 layer.maxScale = 1000;// The layer's visibility is not restricted to a maximum scale. layer.maxScale = 0;
-
minScale Number
-
图层在视图中可见的最小比例(最大缩小)。如果地图缩小到超出此比例,则图层将不可见。值为
0表示该图层没有最小比例。minScale 应始终大于 maxScale 值,并且小于或等于服务规范。- 默认值:0
示例:// The layer will not be visible when the view is zoomed out beyond a scale of 1:3,000,000 layer.minScale = 3000000;// The layer's visibility is not restricted to a minimum scale. layer.minScale = 0;
-
图层不透明。此值的范围在
1到0之间,其中0是 100% 透明,而1为完全不透明。- 默认值:1
示例:// Makes the layer 50% transparent layer.opacity = 0.5;
-
portalItem PortalItem
-
从中加载图层的门户项目。这将加载图层以及保存到门户项目而不是地图服务的任何覆盖属性(例如渲染器、定义表达式等)。
示例:let layer = new MapImageLayer({ portalItem: { // autocasts as new PortalItem() id: "caa9bd9da1f4487cb4989824053bb847" } });
-
refreshInterval Number起始版本:GeoScene API for JavaScript 4.6
-
图层的刷新间隔,以分钟为单位。值为
0表示不刷新。- 默认值:0
- 另请参阅:
示例:// the layer will be refreshed every 6 seconds. layer.refreshInterval = 0.1;
-
sourceJSON Object起始版本:GeoScene API for JavaScript 4.13
-
GeoScene REST API 公开的地图服务的元数据 JSON。虽然最常用的属性直接显示 MapImageLayer 类上公开,但此属性允许访问地图服务返回的所有信息。如果在使用较旧版本的 API 构建的应用程序中工作,该应用程序需要访问较新版本的地图服务属性,则此属性非常有用。
-
spatialReference SpatialReferencereadonly
-
由服务定义的图层的空间参考。
-
sublayers Collection<Sublayer>autocast
-
允许您更改 MapImageLayer 的一个或多个子图层的属性的子图层对象的集合。如果未指定此属性,则服务中的所有子图层都将按照服务中的定义显示。如果将一个空数组传递给此属性,则服务中的任何子图层都不会显示在图层中。
所有子图层都按照它们在视图中的绘制顺序(从下到上)进行引用。可以使用 Collection 方法added,removed 或 reordered 它们。因为 Sublayer 扩展了 Accessor,所以它的属性可以被 监视。
示例:// Only includes the first sublayer from the map service let layer = new MapImageLayer({ url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/USA/MapServer", sublayers: [{ id: 0 }] });// toggles the visibility of the first sublayer to false layer.findSublayerById(0).visible = false;// sublayers from the service are excluded from the layer layer = new MapImageLayer({ url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/USA/MapServer", sublayers: [] });// Moves the cities sublayer from index 3 to index 0. let citiesLayer = layer.sublayers.getItemAt(3); layer.sublayers.reorder(citiesLayer, 0);// Overrides the drawing info on the layer with a custom renderer let citiesLayer = layer.sublayers.getItemAt(3); citiesLayer.renderer = { type: "simple", // autocasts as new SimpleRenderer() symbol: { type: "simple-marker", // autocasts as new SimpleMarkerSymbol() color: "blue", size: 3 } };
-
timeExtent TimeExtentautocast起始版本:GeoScene API for JavaScript 4.14
-
图层的时间范围。当图层的 useViewTime 为
false时,图层指示视图根据此时间范围显示来自图层的数据。如果useViewTime为true,并且同时设置了图层和视图时间范围,则将显示属于视图和图层时间范围交集的要素。例如,如果图层的时间范围设置为显示 1970 和 1975 之间的要素,并且视图的时间范围设置为 1972-1980,则要素图层的有效时间将为 1972-1975。- 默认值:null
示例:if (!layer.useViewTime) { if (layer.timeExtent) { console.log("Current timeExtent:", layer.timeExtent.start, " - ", layer.timeExtent.end} } else { console.log("The layer will display data within the view's timeExtent."); console.log("Current view.timeExtent:", view.timeExtent.start, " - ", view.timeExtent.end} } }// set the timeExtent on the layer and useViewTime false // In this case, the layer will honor its timeExtent and ignore // the view's timeExtent const layer = new ImageryLayer({ url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/ScientificData/SeaTemperature/ImageServer", timeExtent: { start: new Date(2014, 4, 18), end: new Date(2014, 4, 19) }, useViewTime: false });// timeExtent is set on the layer and the view // In this case, the layer will display features that fall // within the intersection of view and layer time extents // features within Jan 1, 1976 - Jan 1, 1981 will be displayed const view = new MapView({ timeExtent: { start: new Date(1976, 0, 1), end: new Date(2002, 0, 1) } }); const layer = new FeatureLayer({ url: myUrl, timeExtent: { start: new Date(1974, 0, 1), end: new Date(1981, 0, 1) } });
-
起始版本:GeoScene API for JavaScript 4.11
-
TimeInfo 提供诸如存储每个要素的开始和结束时间的日期字段以及图层的fullTimeExtent等信息。如果为从客户端要素初始化的 CSVLayer,GeoJSONLayer 或 FeatureLayer 设置
timeInfo属性及其startField和endField属性,则必须在图层初始化时进行设置。timeInfo的 fullTimeExtent 是根据其startField和endField属性自动计算的。加载图层后无法更改 timeInfo 参数。- 默认值:null
示例:// create geojson layer from usgs earthquakes geojson feed const geojsonLayer = new GeoJSONLayer({ url: "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_month.geojson", copyright: "USGS Earthquakes", fields: [ { "name": "mag", "type": "double" }, { "name": "place", "type": "string" }, { "name": "time", "type": "date" }, // date field { "name": "depth", "type": "double" } ], // timeInfo can be used to do temporal queries // set the startField and endField. // timeExtent is automatically calculated from the // the start and end date fields // The date values must be in milliseconds number from the UNIX epoch specified in UTC. timeInfo: { startField: "time" } });
-
timeOffset TimeIntervalautocast起始版本:GeoScene API for JavaScript 4.14
-
基于某个TimeInterval的时间数据的临时偏移量。这允许用户覆盖两个或多个具有不同时间范围的时间感知层的要素。例如,如果图层记录了 1970 年的数据,则 2 年的偏移值会将数据暂时转移到 1972 年。然后,您可以将此数据与 1972 年记录的数据叠加。时间偏移仅可用于显示目的。查询和选择不受偏移量的影响。
- 默认值:null
示例:// Offset a CSV Layer containing hurricanes from 2015 so that they appear in 2019 (+4 years). let layer = new CSVLayer({ url: `hurricanes-and-storms-2015.csv`, timeOffset: { value: 4, unit: "years" }, timeInfo: { startField: "ISO_time" }, renderer: { type: "simple", symbol: { type: "simple-marker", size: 6, color: "red", outline: { width: 0.5, color: "black" } } } });
-
title String
-
按服务 URL 加载图层时,标题派生自服务名称。子图层的标题将与服务中子图层的名称相同。从门户项目加载图层时,将改用门户项目的标题。最后,如果将图层作为 web 地图或 webscene 的一部分进行加载,则将使用存储在 webmap/webscene 中的图层标题。
-
type Stringreadonly
-
MapImageLayer 类型始终为 "map-image"。
-
url String
-
地图服务的 REST 端点的 URL。
示例:// Layer from Map Service on GeoScene Server layer.url = "http://sampleserver6.geosceneonline.cn/arcgis/rest/services/Census/MapServer";
-
useViewTime Boolean起始版本:GeoScene API for JavaScript 4.14
-
确定图层是否将根据视图的 timeExtent 更新其时间数据。当为
false时,图层将根据图层的 timeExtent 显示其时间数据,而不管视图的更改。如果在此属性为true时同时设置了视图和图层时间范围,则将显示位于视图和图层时间范围交集内的要素。例如,如果图层的时间范围设置为显示 1970 和 1975 之间的要素,并且视图的时间范围设置为 1972-1980,则要素图层的有效时间将为 1972-1975。- 默认值:true
示例:if (featureLayer.useViewTime) { console.log("Displaying data between:", view.timeExtent.start, " - ", view.timeExtent.end); }
-
version Numberreadonly
-
发布地图服务的 GeoScene Server 版本。
示例:// Prints the version number to the console, e.g. 2.1, 3.0, 3.1. console.log(layer.version);
-
- 默认值:true
示例:// The layer is no longer visible in the view layer.visible = false;
方法概述
| 名称 | 返回类型 | 描述 | 类 | |
|---|---|---|---|---|
| 更多信息 如果 load() 操作已在进行中,则取消该操作。 | 更多信息 | Layer | ||
| Object | 更多信息 获取调用导出 REST 操作时要使用的导出图像的参数。 | 更多信息 | MapImageLayer | |
| Promise<LayerView> | 更多信息 当图层添加到 Map.layers 集合并且必须为其创建图层视图时,由视图(例如 MapView 和 SceneView)调用。 | 更多信息 | Layer | |
| Collection<Sublayer> | 更多信息 返回服务定义的地图服务子图层的深层克隆。 | 更多信息 | MapImageLayer | |
| 更多信息 销毁图层和任何关联的资源(包括其 portalItem,如果它是图层上的属性)。 | 更多信息 | Layer | ||
| 布尔值 | 更多信息 在实例上发出事件。 | 更多信息 | Layer | |
| Promise<Object> | 更多信息 在图层可用时提取图层的自定义归因数据。 | 更多信息 | Layer | |
| Promise<HTMLImageElement> | 更多信息 此方法获取指定范围和大小的图像。 | 更多信息 | MapImageLayer | |
| Sublayer | 更多信息 返回具有给定 layerId 的子图层。 | 更多信息 | MapImageLayer | |
| 布尔值 | 更多信息 指示实例上是否存在与提供的事件名称匹配的事件侦听器。 | 更多信息 | Layer | |
| 布尔值 | 更多信息
| 更多信息 | Layer | |
| 布尔值 | 更多信息
| 更多信息 | Layer | |
| 布尔值 | 更多信息
| 更多信息 | Layer | |
| Promise | 更多信息 加载此类引用的资源。 | 更多信息 | Layer | |
| Promise<Sublayer> | 更多信息 加载所有子图层。 | 更多信息 | MapImageLayer | |
| Object | 更多信息 在实例上注册事件处理程序。 | 更多信息 | Layer | |
| 更多信息 获取图层的所有数据。 | 更多信息 | MapImageLayer | ||
| Promise | 更多信息
| 更多信息 | Layer |
方法详情
-
createExportImageParameters(extent, width, height, options){Object}
-
获取调用导出 REST 操作时要使用的导出图像的参数。
参数:规范:extent Extent导出图像的范围
width Number导出图像的宽度
height Number导出图像的高度
options Object可选参数 options 是具有以下属性的对象。
规范:rotation Number可选导出图像的旋转度数。从 GeoScene Server 2.0 开始可用。
pixelRatio Number可选应用于导出图像的 dpi 的像素比率。
timeExtent TimeExtent可选要呈现的内容的时间瞬间或时间范围。
返回:类型 说明 Object 导出图像的参数。使用此对象对地图服务调用导出 REST 操作。
-
当图层添加到 Map.layers 集合并且必须为其创建图层视图时,由视图(例如 MapView 和 SceneView)调用。此方法在内部使用,没有直接调用它的用例。
参数:view *父视图。
options Object可选指定其他选项的对象。有关此对象的必需属性,请参阅下面的对象规范表。
规范:signal AbortSignal可选中止层视图创建的信号。
返回:类型 说明 Promise<LayerView> 使用 LayerView 实例进行解析。 - 另请参阅:
-
createServiceSublayers(){Collection<Sublayer>}
-
返回服务定义的地图服务子图层的深层克隆。这对于开发人员不熟悉服务子图层并需要“重置”层的子图层以匹配服务定义的子图层的情况很有用。
返回:类型 说明 Collection<Sublayer> 由地图服务定义的子图层的集合。 示例:Layer.fromPortalItem({ portalItem: { portalId: "dbb9b48477444015912061b182f196b9" } }).then(function(layer){ let serviceSublayers = layer.createServiceSublayers(); layer.sublayers = serviceSublayers; });
-
destroy()inherited起始版本:GeoScene API for JavaScript 4.17
-
销毁图层和任何关联的资源(包括其 portalItem,如果它是图层上的属性)。该图层一旦被破坏就不能再使用了。
被破坏的图层将从其父对象(如 Map、 WebMap、 WebScene、 Basemap、 Ground、GroupLayer)中移除。
-
起始版本:GeoScene API for JavaScript 4.5
-
在实例上发出事件。仅当创建此类的子类时,才应使用此方法。
参数:type String事件的名称。
event Object可选事件负载。
返回:类型 说明 布尔值 true如果通知了侦听器
-
fetchImage(extent, width, height, options){Promise<HTMLImageElement>}
-
此方法获取指定范围和大小的图像。
参数:规范:extent Extent视图的范围。
width Number视图的宽度(以像素为单位)。
height Number视图的高度(以像素为单位)。
options Object可选参数 options 是具有以下属性的对象。
规范:rotation Number可选导出图像的旋转度数。从 GeoScene Server 2.0 开始可用。
pixelRatio Number可选图像的物理像素分辨率与将要显示的分辨率的比率。
timeExtent TimeExtent可选要呈现的内容的时间瞬间或时间范围。
signal AbortSignal可选中止请求的 AbortSignal。如果取消,promise 将被拒绝并出现名为
AbortError的错误。另请参阅 AbortController。返回:类型 说明 Promise<HTMLImageElement> 返回解析为 HTMLImageElement 的承诺。 示例:// Fetch an image for the layer from the server for a given extent, height, width. layer.when(function(){ layer.fetchImage(view.extent, view.width, view.height).then(function(result){ imageDiv.appendChild(result); }); });
-
findSublayerById(id){Sublayer}
-
返回具有给定 layerId 的子图层。
参数:id Number子图层的 id。
返回:类型 说明 Sublayer 返回给定层 ID 的子图层。 示例:// returns the sublayer with a layerId of 0 let sublayer0 = layer.findSublayerById(0);
-
isFulfilled()可用于验证创建类的实例是否已完成(已解决或已拒绝)。如果满足,则返回true。返回:类型 说明 布尔值 指示创建类的实例是否已完成(已解决或已拒绝)。
-
isRejected()可用于验证创建类的实例是否被拒绝。如果拒绝,则返回true。返回:类型 说明 布尔值 指示创建类的实例是否已被拒绝。
-
isResolved()可用于验证创建类的实例是否已解决。如果已解决,则返回true。返回:类型 说明 布尔值 指示创建类的实例是否已解决。
-
加载此类引用的资源。如果视图是使用地图实例构造的,则此方法会自动为视图及其在地图中引用的所有资源执行。
开发人员在访问不会在视图中加载的资源时必须调用此方法。
load()方法仅在第一次调用时触发资源的加载。随后的调用返回相同的promise。可以提供一个
signal来停止对Loadable实例的加载状态感兴趣。当信号中止时,实例不会停止其加载过程,只有 cancelLoad 可以中止它。参数:signal AbortSignal可选可用于中止异步任务的信号对象。当发出中止信号时,返回的 Promise 将被一个名为
AbortError的错误 拒绝。另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回:类型 说明 Promise 资源已加载时解析。
-
起始版本:GeoScene API for JavaScript 4.15
-
加载所有子图层。请参阅 loaded 或 loadStatus 属性以检查状态。
返回:类型 说明 Promise<Sublayer> 当所有可加载资源都已加载时解析。如果至少有一个可加载资源未能加载,则拒绝。 - 另请参阅:
示例:// Load all resources but ignore if one or more of them failed to load mapImageLayer.loadAll() .catch(function(error) { // Ignore any failed resources }) .then(function() { console.log("All loaded"); });
-
在实例上注册事件处理程序。调用此方法以将事件与侦听器挂钩。
参数:要侦听的事件或事件数组。
listener Function事件触发时调用的函数。
返回:类型 说明 Object 返回带有 remove()方法的事件处理程序,应调用该方法以停止侦听事件。属性 类型 说明 remove 函数 调用时,从事件中删除侦听器。 示例:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
refresh()起始版本:GeoScene API for JavaScript 4.6
-
获取图层的所有数据。
- 另请参阅:
-
起始版本:GeoScene API for JavaScript 4.6
-
when()可以在创建类的实例后利用。这个方法有两个输入参数:一个callback函数和一个errback函数。callback在类的实例加载时执行。errback在类的实例无法加载时执行。参数:callback Function可选当 promise 解决时调用的函数。
errback Function可选当 promise 失败时执行的函数。
返回:类型 说明 Promise 返回 callback结果的新承诺,可用于链接其他函数。示例:// Although this example uses MapView, any class instance that is a promise may use when() in the same way let view = new MapView(); view.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
事件概述
| 名称 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
{view: View,layerView: LayerView} |
更多信息 在视图中创建并渲染图层的 LayerView 后激发。 |
更多信息 | Layer | |
{view: View,error: Error} |
更多信息 在将图层添加到地图后,在创建 LayerView 期间发出错误时触发。 |
更多信息 | Layer | |
{view: View,layerView: LayerView} |
更多信息 在图层的 LayerView 被销毁且不再在视图中渲染后触发。 |
更多信息 | Layer | |
{dataChanged: Boolean} |
更多信息 如果图层设置了 refreshInterval 或调用 refresh() 方法时触发。 |
更多信息 | MapImageLayer |
事件详述
-
layerview-createinherited
-
在视图中创建并渲染图层的 LayerView 后激发。
示例:// This function will fire each time a layer view is created for this // particular view. layer.on("layerview-create", function(event){ // The LayerView for the layer that emitted this event event.layerView; });
-
layerview-create-errorinherited
-
在将图层添加到地图后,在创建 LayerView 期间发出错误时触发。
示例:// This function fires when an error occurs during the creation of the layer's layerview layer.on("layerview-create-error", function(event) { console.error("LayerView failed to create for layer with the id: ", layer.id, " in this view: ", event.view); });
-
refresh起始版本:GeoScene API for JavaScript 4.21
-
如果图层设置了 refreshInterval 或调用 refresh() 方法时触发。事件有效负载指示图层的数据是否已更改。
- 属性:
-
dataChanged Boolean
指示图层的数据是否已更改。
- 另请参阅:
示例:// listen to layer's refresh event to fetch the attachments // for the updated features. layer.on("refresh", function(event){ if (event.dataChanged){ const query = layer.createQuery(); layer.queryObjectIds(query).then(function (objectIds) { let attachmentQuery = { objectIds: objectIds, definitionExpression: layer.definitionExpression, attachmentTypes: ["image/jpeg"] }; layer.queryAttachments(attachmentQuery).then(function (attachments) { attachmentQuery.objectIds.forEach(function (objectId) { if (attachments[objectId]) { // process the updated attachments let attachment = attachments[objectId]; } }); }) .catch(function (error) { console.log("attachment query error", error); }); }); } });