TimeSlider 微件简化了应用程序中时态数据的可视化。在将 TimeSlider 添加到应用程序之前,首先应了解如何将其配置为正确显示时态数据。
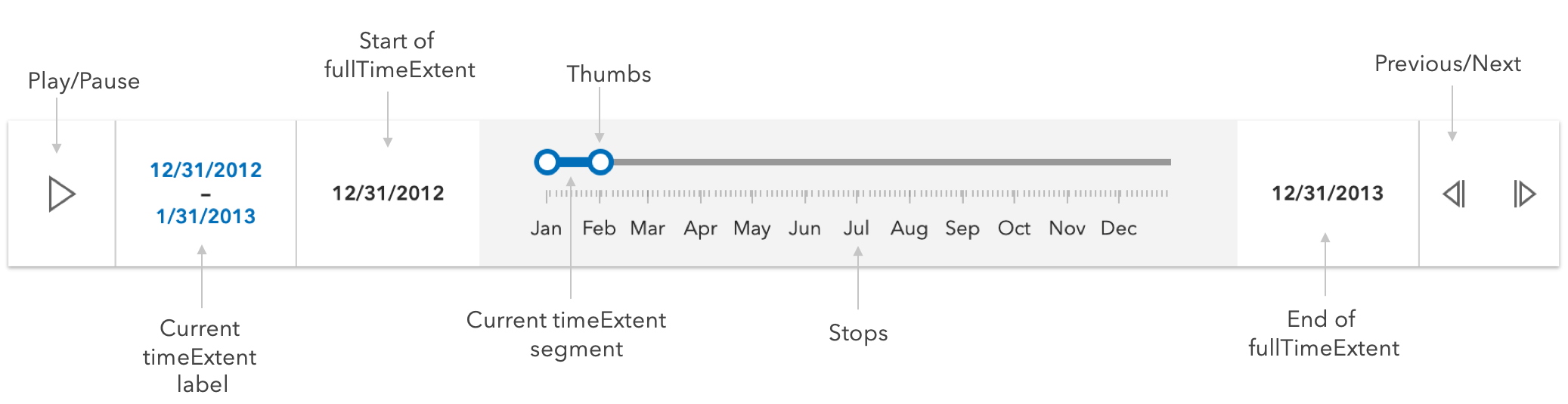
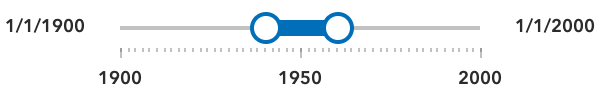
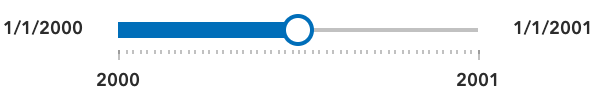
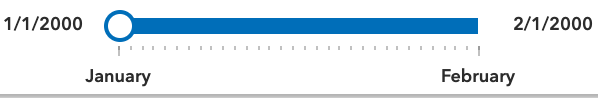
fullTimeExtent 属性定义整个时间段,您可以在该时间段内使用 TimeSlider 微件可视化时间感知数据。通过设置模式属性,可以将某个时间点、某个时间点、某个时刻或落在某个时间范围内的数据可视化时态数据。停靠点 属性定义 TimeSlider 上的特定位置,在操作时拇指将捕捉到该位置。您可以将此属性设置为日期数组、多个均匀间隔的停靠点或特定的时间间隔(例如天)。timeExtent 属性定义拇指的当前位置。
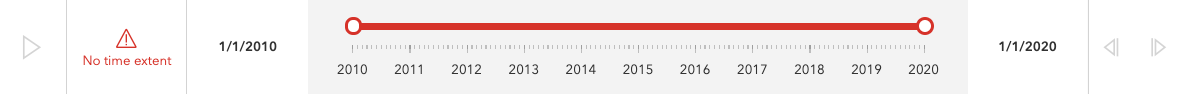
如果时间滑块微件设置无效,则当前时间段和拇指将以红色绘制,并显示一条指示问题的消息。 
配置时间感知数据
可以将 TimeSlider 微件配置为以两种不同的方式操作时间感知数据,如下所述:
更新视图的 timeExtent
可以将 TimeSlider 微件配置为在微件上设置视图属性时更新视图的 timeExtent。如果已发布包含 timeInfo 信息的服务,请使用此方法。此方法需要较少的代码。
使用这种方法,每当更新 TimeSlider 的 timeExtent 时,指定视图的 timeExtent 也将更新。所有时间感知图层将自动更新,以符合视图的 timeExtent。查看设置数据的时间属性(GeoScene Pro)并在图层(GeoScene Online)文档上配置时间设置,以了解如何在服务上启用时间。
// Create a TimeSlider for the first decade of the 21st century.
// set the TimeSlider's view property.
// Only show content for the 1st year of the decade for all
// time aware layers in the view.
const timeSlider = new TimeSlider({
container: "timeSliderDiv",
view: view,
// show data within a given time range
// in this case data within one year
mode: "time-window",
fullTimeExtent: { // entire extent of the timeSlider
start: new Date(2000, 0, 1),
end: new Date(2010, 0, 1)
},
timeExtent: { // location of timeSlider thumbs
start: new Date(2000, 0, 1),
end: new Date(2001, 1, 1)
}
});
view.ui.add(timeSlider, "manual");
观看 TimeSlider 的 timeExtent
还可以将 TimeSlider 微件配置为在 TimeSlider 的 timeExtent 属性发生更改时应用自定义逻辑。如果您的服务具有日期字段,但未启用时间,则可以使用此方法。如果您希望在 timeSlider 的 timeExtent 更新时完全控制逻辑,也可以使用此方法。
例如,更新 TimeSlider 的 timeExtent 时,可能需要更新 FeatureLayerView、CSVLayerView、GeoJSONLayerView 或 OGCFeatureLayerView 上客户端过滤器和效果的 timeExtent 属性。FeatureFilter 可用于过滤出当前 timeExtent 中未包含的数据,FeatureEffect 可用于将视觉效果应用于当前 timeExtent 中包含或排除的要素。FeatureEffect 只能在 2D MapView 中使用。
警告:查看 timeExtent 属性时,不应在 TimeSlider 微件实例上设置视图。设置 TimeSlider 的视图属性(如上所述)并将 timeExtent 应用于客户端效果可能会导致排除的要素无法渲染到视图中。这是因为排除的要素已被视图的时间范围过滤掉,因此效果不会显示。
// Create a time slider to update layerView filter
const timeSlider = new TimeSlider({
container: "timeSliderDiv",
mode: "cumulative-from-start",
});
view.ui.add(timeSlider, "manual");
// wait until the layer view is loaded
let timeLayerView;
view.whenLayerView(layer).then((layerView) => {
timeLayerView = layerView;
const fullTimeExtent = layer.timeInfo.fullTimeExtent;
const end = fullTimeExtent.start;
// set up time slider properties based on layer timeInfo
timeSlider.fullTimeExtent = fullTimeExtent;
timeSlider.timeExtent = {
start: null,
end: end
};
timeSlider.stops = {
interval: layer.timeInfo.interval
};
});
timeSlider.watch("timeExtent", (value) => {
// update layer view filter to reflect current timeExtent
timeLayerView.filter = {
timeExtent: value
};
});
从 WebMap 设置 TimeSlider 微件
TimeSlider 设置可以从 WebMap 导入,并通过调用 getPropertiesFromWebMap方法应用于 TimeSlider 微件。
例如,以下代码段显示了如何将具有 timeslider 设置的 WebMap 加载到视图中。
// this webmap is saved with timeslider settings
const webmap = new WebMap({
portalItem: {
id: "your-webmap-id"
}
});
// set the timeslider widget to honor the timeslider settings from the webmap.
TimeSlider.getPropertiesFromWebMap(webmap).then((timeSliderSettings) => {
const timeSlider = new TimeSlider({
...timeSliderSettings,
view
});
});
const { unit, value } = timeSlider.stops.interval;
console.log(`The stop interval is every ${value} {$unit}.`); // output: "This stop interval is every 3 weeks."
请务必注意,您定义的任何设置都将优先于从可能与指定视图关联的 webmap 导入的设置。在上面的示例中,webmap 中的时间滑块定义的播放速率(或 thumbMovingRate)为 2 秒。以下代码段覆盖此设置。
const timeSlider = new TimeSlider({
...timeSliderSettings,
view,
playRate: 1000
});
console.log(`The playback rate is ${timeSlider.playRate} ms.`); // output: "The playback rate is 1000 ms."
从 webmap 导入设置后,可能需要检查或调整设置。要确定导入何时完成,可以查看 viewModel 的 ready 状态。从关联的 webmap 计算属性后,代码段将展开或捕捉 fullTimeExtent。
watchUtils.whenEqualOnce(timeSlider.viewModel, "state", "ready", () => {
timeSlider.fullTimeExtent = timeSlider.fullTimeExtent.expandTo("years");
});
- 另请参阅:
构造函数
属性概述
| 名称 | 类型 | 描述 | 类: | |
|---|---|---|---|---|
| Collection<action> | 更多详情 定义当用户单击微件中的省略号按钮 | 更多详情 | TimeSlider | |
| String|HTMLElement | 更多详情 表示包含微件的 DOM 元素的 ID 或节点。 | 更多详情 | Widget | |
| String | 更多详情 类的名称。 | 更多详情 | Accessor | |
| Boolean | 更多详情 当 | 更多详情 | TimeSlider | |
| Date[] | 更多详情 列出时间轴上在操作时句柄将捕捉到的特定位置。 | 更多详情 | TimeSlider | |
| TimeExtent | 更多详情 整个滑块的时态范围。 | 更多详情 | TimeSlider | |
| String | 更多详情 微件的默认 CSS 图标类。 | 更多详情 | TimeSlider | |
| String | 更多详情 创建微件时分配给微件的唯一 ID。 | 更多详情 | Widget | |
| String | 更多详情 微件的默认标注。 | 更多详情 | TimeSlider | |
| DateLabelFormatter | 更多详情 用于指定 TimeSlider 的最小值、最大值和范围标注的自定义格式和样式的函数。 | 更多详情 | TimeSlider | |
| String | 更多详情 确定 TimeSlider 微件使用的布局。 | 更多详情 | TimeSlider | |
| Boolean | 更多详情 当 | 更多详情 | TimeSlider | |
| String | 更多详情 时间滑块模式。 | 更多详情 | TimeSlider | |
| Number | 更多详情 动画步骤之间的时间(以毫秒为单位)。 | 更多详情 | TimeSlider | |
| StopsByDates|StopsByCount|StopsByInterval | 更多详情 定义时间滑块上的特定位置,操作拇指时将捕捉到该位置。 | 更多详情 | TimeSlider | |
| TickConfig[] | 更多详情 设置后,将覆盖默认的 TimeSlider 刻度标注系统。 | 更多详情 | TimeSlider | |
| TimeExtent | 更多详情 时间滑块的当前时间范围。 | 更多详情 | TimeSlider | |
| Boolean | 更多详情 在显示中显示/隐藏时间。 | 更多详情 | TimeSlider | |
| MapView|SceneView | 更多详情 | 更多详情 | TimeSlider | |
| TimeSliderViewModel | 更多详情 此微件的视图模型。 | 更多详情 | TimeSlider | |
| Boolean | 更多详情 指示微件是否可见。 | 更多详情 | Widget |
属性详细信息
-
actions Collection<action>autocast起始版本:GeoScene API for JavaScript 4.21
-
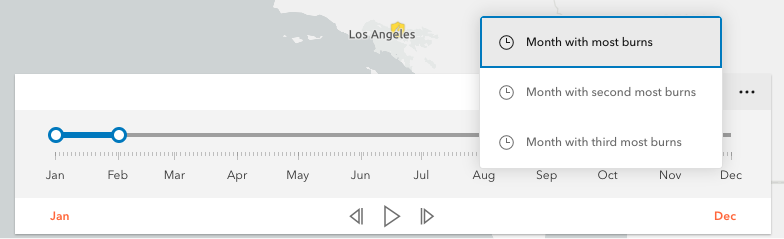
定义当用户单击微件中的省略号按钮
 时将显示在菜单中的操作。如果此属性为
时将显示在菜单中的操作。如果此属性为 null或集合为空,则不会显示省略号按钮。每个操作都使用唯一的 ID、标题和图标进行定义。每次单击菜单中的操作时,都会触发 trigger-action 事件。此事件可用于执行自定义代码,例如将 timeExtent 设置为特定日期或将 timeExtent 复制到浏览器的剪贴板。
- 另请参阅:
示例:// Create a TimeSlider with two actions to snap the thumb to // two specific time extents. const timeSlider = new TimeSlider({ container: "timeSliderDiv", fullTimeExtent: { start: new Date(2011, 0, 1), end: new Date(2012, 0, 1) }, mode: "instant", actions: [ { id: "quake", icon: "exclamation-mark-triangle", title: "Jump to Earthquake" }, { id: "quake-plus-one-month", icon: "organization", title: "One month later" } ] }); // listen to timeSlider's trigger-action event // check what action user clicked on and respond accordingly. timeSlider.on("trigger-action", (event) => { const quake = new Date(Date.UTC(2011, 3, 11, 8, 16, 12)); const oneMonthLater = new Date(quake.getTime()).setMonth(quake.getMonth() + 1); switch(event.action.id) { case "quake": timeSlider.timeExtent = { start: quake, end: quake }; break; case "quake-plus-one-month": timeSlider.timeExtent = { start: oneMonthLater, end: oneMonthLater }; break; } });
-
-
表示包含微件的 DOM 元素的 ID 或节点。此属性只能设置一次。以下示例是使用微件时的所有有效用例。
示例:// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
类的名称。声明的类名格式为
geoscene.folder.className。
-
disabled Boolean起始版本:GeoScene API for JavaScript 4.16
-
当
true,将微件设置为禁用状态,以便用户无法与其交互。- 默认值:false
示例:// Create a timeslider widget that is initially disabled. const timeSlider = new TimeSlider({ container: "timeSliderDiv", fullTimeExtent: { start: new Date(2000, 5, 1), end: new Date(2010, 0, 1) }, disabled: true });
-
列出时间轴上在操作时句柄将捕捉到的特定位置。
- 默认值:null
示例:timeSlider.effectiveStops.forEach((stop) => { console.log(stop); });
-
fullTimeExtent TimeExtentautocast
-
整个滑块的时态范围。它定义了整个时间段,您可以在该时间段内使用时间滑块微件可视化时间感知数据。
示例:// Create a new TimeSlider with set dates const timeSlider = new TimeSlider({ container: "timeSliderDiv", view: view }); // wait for the time-aware layer to load layer.when(() => { // set up time slider properties based on layer timeInfo timeSlider.fullTimeExtent = layer.timeInfo.fullTimeExtent; timeSlider.stops = { interval: layer.timeInfo.interval }; });
-
iconClass Stringreadonly
-
微件的默认 CSS 图标类。
-
创建微件时分配给构件的唯一 ID。如果未由开发人员设置,它将默认为容器 ID,或者如果不存在,则将自动生成。
-
label String
-
微件的默认标注。
-
labelFormatFunction DateLabelFormatter起始版本:GeoScene API for JavaScript 4.17
-
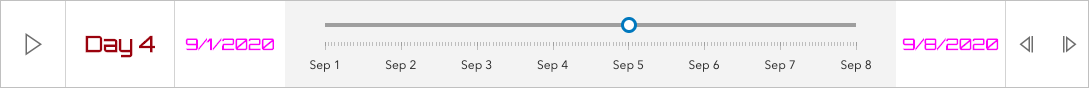
用于指定 TimeSlider 的最小值、最大值和范围标注的自定义格式和样式的函数。有关如何配置标注的样式和格式的更多详细信息,请参阅 DateLabelFormatter。
下图演示了如何自定义标注的日期格式、颜色、大小和字体系列。以下示例显示了此特定配置的代码。

- 默认值:null
示例:// The following example customizes the text and styling of the min, max and extent labels. // Specifically: // 1) min/max labels // - short date format with en-us locale (e.g. "9/1/2020", "9/2/2020", "9/3/2020" etc) // - use 'Orbitron' font, magenta color and 16pt size // 2) extent label // - display accumulated days (e.g. "Day 0", "Day 1", "Day 2" etc) // - use 'Orbitron' font, red color and 22pt size // The labelFormatFunction must wait until the time slider's properties are set. // In this case, the function must wait until the time slider's fullTimeExtent is set. const timeSlider = new TimeSlider({ container: "timeSlider", view, timeVisible: true, loop: true, labelFormatFunction: (value, type, element, layout) => { if (!timeSlider.fullTimeExtent) { element.setAttribute( "style", "font-family: 'Orbitron', sans-serif; font-size: 11px; color: black;" ); element.innerText = "loading..." return; const normal = new Intl.DateTimeFormat("en-us"); switch (type) { case "min": case "max": element.setAttribute( "style", "font-family: 'Orbitron', sans-serif; font-size: 16px; color: magenta;" ); element.innerText = normal.format(value); break; case "extent": const start = timeSlider.fullTimeExtent.start; const days = (value[0].getTime() - start.getTime()) / 1000 / 3600 / 24; element.setAttribute( "style", "font-family: 'Orbitron', sans-serif; font-size: 18px; color: red;" ); element.innerText = `Day ${days}`; break; } } });
-
layout String起始版本:GeoScene API for JavaScript 4.16
-
确定 TimeSlider 微件使用的布局。
下面列出了可能的值:
值 说明 auto 当微件宽度小于 858 像素时,自动使用“紧凑”布局。否则,它使用的“宽”布局。 compact 微件元素垂直定向。此布局更适合较窄的宽度。 wide 微件元素是横向定向的。这种更薄的设计更适合广泛的应用。 可能的值:"auto"|"compact"|"wide"
- 默认值:auto
示例:timeSlider.layout = "compact";
-
loop Boolean
-
当
true时,时间滑块将循环播放其动画。- 默认值:false
示例:// Start a time slider animation that advances every second // and restarts when it reaches the end. timeSlider.set({ loop: true, playRate: 1000 }); timeSlider.play();
-
mode String
-
时间滑块模式。此属性用于定义时态数据是累积显示到某个时间点、单个时间点还是在某个时间范围内。有关可能的值,请参阅下表。
可能值 说明 示例 instant 滑块将显示时间落在单个实例上的时态数据。将 timeExtent 属性 start和end日期设置为同一日期:{start: sameDate, end: sameDate}
time-window 滑块将显示落在给定时间范围内的时间数据。这是默认设置。将 timeExtent 属性的 start和date属性设置为所需的日期。
cumulative-from-start 与 time-window类似,开始时间始终固定在滑块的开始处。将timeExtent属性的开始日期设置为null,并将结束日期设置为所需日期:将 timeExtent 属性的start日期设置为null并将end日期设置为所需日期:{start: null, end: date}
cumulative-from-end 此外,类似于将结束时间固定到滑块末端的 time-window。将 timeExtent 属性的start日期设置为所需日期并将end日期设置为null:{start: date, end: null}
可能的值:"instant"|"time-window"|"cumulative-from-start"|"cumulative-from-end"
- 默认值:"time-window"
- 另请参阅:
示例:// Create a single thumbed time slider that includes all historic content. const timeSlider = new TimeSlider({ container: "timeSliderDiv", view: view, mode: "cumulative-from-start", fullTimeExtent: { start: new Date(2000, 0, 1), end: new Date(2010, 0, 1) }, timeExtent: { start: null, end: new Date(2001, 0, 1) //end date } });
-
playRate Number
-
动画步骤之间的时间(以毫秒为单位)。
当视图与 TimeSlider 关联并且正在播放 TimeSlider 时,如果视图仍在更新,则播放将在前进之前暂停。例如,如果
playRate设置为 1,000(一秒),并且View需要 1.5 秒才能渲染,则 TimeSlider 拇指将每 1.5 秒前进一次,而不是每秒前进一次。- 默认值:1000
示例:// Start a time slider animation that advances // ten times a second and stops when it reaches the end. timeSlider.set({ loop: false, playRate: 100 }); timeSlider.play();
-
Autocasts from Object
-
定义时间滑块上的特定位置,操作拇指时将捕捉到该位置。如果未指定,将添加十个均匀间隔的停靠点。
对于连续滑动,将
stops设置为null:timeSlider.stops = null;若要定义规则间隔的停靠点,请分别分析具有 TimeInterval 和 TimeExtent 类型的具有
interval对象和timeExtent属性。timeExtent 属性是可选的,用于将停靠点限制在特定日期范围内。此属性可用于在一周或一个月的特定日期开始停靠点。如果按区间定义的停靠点导致超过 10,000 个停靠点,则视图模型将默认为 10 个均匀分布的停靠点。// Add yearly intervals starting from the beginning of the TimeSlider. timeSlider.stops = { interval: { value: 1, unit: "years" } };TimeSlider 可以使用
count属性将 TimeSlider 划分为均匀间隔的停靠点,而不是将停靠点设置为时间间隔。与前面的方法类似,可以使用可选的 timeExtent 属性将除法限制在特定的日期范围内。// Add stops at 15 evenly spaced intervals. timeSlider.stops = { count: 15 };对于间距不规则的停靠点,只需分配一个日期数组,如下所示。
// Add nine irregular stops. timeSlider.stops = { dates: [ new Date(2000, 0, 1), new Date(2001, 3, 8), new Date(2002, 0, 10), new Date(2003, 12, 8), new Date(2004, 2, 19), new Date(2005, 7, 5), new Date(2006, 9, 11), new Date(2007, 11, 21), new Date(2008, 1, 10) ] };最后,若要按计数或间隔来约束或偏移除法,请使用可选的 timeExtent 属性。
// Add yearly stops from Christmas 2019 to Christmas 2029 only timeSlider.stops = { interval: { value: 1, unit: "years" }, timeExtent: { start: new Date(2019, 11, 25), end: new Date(2029, 11, 25) } }; // Likewise, add stops that represent quarters of 2019 only. timeSlider.stops = { count: 4, timeExtent: { start: new Date(2019, 0, 1), end: new Date(2020, 0, 1) } };- 默认值:{ count : 10 }
-
tickConfigs TickConfig[]起始版本:GeoScene API for JavaScript 4.16
-
设置后,将覆盖默认的 TimeSlider 刻度标注系统。有关如何配置刻度位置、样式和行为的详细文档,请参阅 TickConfig。
- 默认值:null
示例:// By default in "en-US" the TimeSlider will display ticks with "2010, 2011, 2012, etc". // Overwrite TimeSlider tick configuration so that labels display "'10, '12, '14, etc" in red. const timeSlider = new TimeSlider({ container: "timeSliderDiv", fullTimeExtent: { start: new Date(2010, 0, 1), end: new Date(2020, 0, 1) }, tickConfigs: [{ mode: "position", values: [ new Date(2010, 0, 1), new Date(2012, 0, 1), new Date(2014, 0, 1), new Date(2016, 0, 1), new Date(2018, 0, 1), new Date(2020, 0, 1) ].map((date) => date.getTime()), labelsVisible: true, labelFormatFunction: (value) => { const date = new Date(value); return `'${date.getUTCFullYear() - 2000}`; }, tickCreatedFunction: (value, tickElement, labelElement) => { tickElement.classList.add("custom-ticks"); labelElement.classList.add("custom-labels"); } }] };// this CSS goes with the snippet above. #timeSlider .custom-ticks { background-color: red; width: 1px; height: 8px; } #timeSlider .custom-labels { font-family: Georgia, 'Times New Roman', Times, serif; font-size: 15px; color: red; }
-
timeExtent TimeExtent
-
时间滑块的当前时间范围。可以监视此属性以进行更新,并用于更新查询和/或图层过滤器和效果中的时间范围属性。下表显示了每种模式返回的
timeExtent值。模式 timeExtent 值 time-window{start: startDate, end: endDate}instant{start: sameDate, end: sameDate}cumulative-from-start{start: null, end: endDate}cumulative-from-end{start: startDate, end: null}- 默认值:null
示例:// Display the time extent to the console whenever it changes. const timeSlider = new TimeSlider({ container: "timeSliderDiv", mode: "time-window", fullTimeExtent: { start: new Date(2019, 2, 3), end: new Date(2019, 2, 5) }, timeExtent: { start: new Date(2019, 2, 1), end: new Date(2019, 2, 28) } }); timeSlider.watch("timeExtent", (timeExtent) => { console.log("Time extent now starts at", timeExtent.start, "and finishes at:", timeExtent.end); });
-
timeVisible Boolean
-
在显示中显示/隐藏时间。
- 默认值:false
示例:// For time sliders with a small time extent it may be useful to display times as shown below. const timeSlider = new TimeSlider({ container: "timeSliderDiv", mode: "time-window", timeVisible: true, fullTimeExtent: { start: new Date(2019, 2, 3), end: new Date(2019, 2, 5) }, timeExtent: { start: new Date(2019, 2, 1), end: new Date(2019, 2, 28) } });
-
对 MapView 或 SceneView 的引用。如果设置了此属性,则每当以编程方式操作或更新时间滑块时,TimeSlider 微件都将更新视图的 timeExtent 属性。此属性将影响视图中的任何时间感知图层。
示例:// Create and then add a TimeSlider widget and then listen to changes in the View's time extent. const timeSlider = new TimeSlider({ container: "timeSliderDiv", view: view, mode: "instant", fullTimeExtent: { start: new Date(2000, 0, 1), end: new Date(2010, 0, 1) }, timeExtent: { start: new Date(2000, 0, 1), end: new Date(2000, 0, 1) } }); view.ui.add(timeSlider, "top-left"); view.watch("timeExtent", (timeExtent) => { console.log("New view time is: ", timeExtent.start); });
-
viewModel TimeSliderViewModelautocast
-
此微件的视图模型。这是一个包含控制此微件行为的所有逻辑(属性和方法)的类。请参阅 TimeSliderViewModel 类以访问微件上的所有属性和方法。
示例:// Below is an example of initializing a TimeSlider widget using properties // on the viewModel instead of the widget. const timeSlider = new TimeSlider({ container: "timeSliderDiv", viewModel: { view: view, mode: "instant", fullTimeExtent: { start: new Date(2000, 0, 1), end: new Date(2010, 0, 1) }, timeExtent: { start: new Date(2000, 0, 1), end: new Date(2000, 0, 1) } });
-
指示微件是否可见。
如果
false,则该微件将不再呈现在 web 文档中。这可能会影响文档中其他元素或微件的布局。例如,如果此微件是与视图 UI 右上角关联的三个微件中的第一个,则当此微件变为不可见时,其他微件将重新定位。有关详细信息,请参阅"none"的 CSS 显示值。- 默认值:true
示例:// Hides the widget in the view widget.visible = false;
方法概述
| 名称 | 返回类型 | 描述 | 类: | |
|---|---|---|---|---|
| String | 更多详情 用于为微件的 | 更多详情 | Widget | |
| 更多详情 销毁微件实例。 | 更多详情 | Widget | ||
| Boolean | 更多详情 在实例上发出事件。 | 更多详情 | Widget | |
| Promise<Object> | 更多详情 | 更多详情 | TimeSlider | |
| Boolean | 更多详情 指示实例上是否存在与提供的事件名称匹配的事件侦听器。 | 更多详情 | Widget | |
| Boolean | 更多详情
| 更多详情 | Widget | |
| Boolean | 更多详情
| 更多详情 | Widget | |
| Boolean | 更多详情
| 更多详情 | Widget | |
| 更多详情 以增量方式将时间范围向前移动一个停靠点。 | 更多详情 | TimeSlider | ||
| Object | 更多详情 在实例上注册事件处理程序。 | 更多详情 | Widget | |
| 更多详情 微件拆解助手。 | 更多详情 | Widget | ||
| 更多详情 启动时间滑块的时态回放。 | 更多详情 | TimeSlider | ||
| 更多详情 此方法主要由开发人员在实现自定义微件时使用。 | 更多详情 | Widget | ||
| 更多详情 以增量方式将时间范围向后移动一个停靠点。 | 更多详情 | TimeSlider | ||
| Object | 更多详情 此方法主要由开发人员在实现自定义微件时使用。 | 更多详情 | Widget | |
| 更多详情 立即将微件渲染给 DOM。 | 更多详情 | Widget | ||
| 更多详情 此方法主要由开发人员在实现自定义微件时使用。 | 更多详情 | Widget | ||
| 更多详情 停止时间滑块的临时回放。 | 更多详情 | TimeSlider | ||
| 更多详情 | 更多详情 | TimeSlider | ||
| Promise | 更多详情
| 更多详情 | Widget |
方法详细信息
-
用于为微件的
class属性构建值的实用程序方法。这有助于简化 CSS 类设置。参数:repeatable 类名称。
返回:类型 说明 String 计算的类名。 - 另请参阅:
示例:// .tsx syntax showing how to set CSS classes while rendering the widget render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
-
destroy()inherited
-
销毁微件实例。
-
在实例上发出事件。仅当创建此类的子类时,才应使用此方法。
参数:type String事件的名称。
event Objectoptional事件负载。
返回:类型 说明 Boolean true如果听取了侦听者的通知
-
起始版本:GeoScene API for JavaScript 4.22
-
如果 webmap 包含时间滑块微件定义,则从 WebMap 中提取时间滑块设置。返回一个对象,该对象的属性可用于配置 TimeSlider 或 TimeSliderViewModel。如果 webmap 不包含时间滑块定义,则返回
null。参数:webMap WebMap要从中提取时间滑块设置的 webmap 实例。
signal AbortSignaloptional可用于中止异步任务的信号对象。
返回:类型 说明 Promise<Object> 解析后,返回具有以下属性的对象。 属性 类型 说明 fullTimeExtent TimeExtent 整个滑块的时态范围。 loop Boolean 当 true时,时间滑块将循环播放其动画。mode "instant" | "time-window" | "cumulative-from-start" | "cumulative-from-end" 时间滑块模式。 playRate Number 动画步骤之间的时间(以毫秒为单位)。 stops StopsByDates | StopsByCount | StopsByInterval 定义时间滑块上的特定位置,操作拇指时将捕捉到该位置。 timeExtent TimeExtent 时间滑块的当前时间范围。 - 另请参阅:
示例:// Import and apply time slider settings stored in a webmap. const map = new WebMap({ portalItem: { id: "your-webmap-id", } }); TimeSlider.getPropertiesFromWebMap(map).then((timeSliderSettings) => { const timeSlider = new TimeSlider({ ...timeSliderSettings, view }); });
-
起始版本:GeoScene API for JavaScript 4.19
-
isFulfilled()可用于验证是否满足类的创建实例(已解决或已拒绝)。如果已完成,将返回true。返回:类型 说明 Boolean 指示是否已完成创建类的实例(已解决或已拒绝)。
-
起始版本:GeoScene API for JavaScript 4.19
-
isRejected()可用于验证创建类的实例是否被拒绝。如果被拒绝,将返回true。返回:类型 说明 Boolean 指示创建类的实例是否已被拒绝。
-
起始版本:GeoScene API for JavaScript 4.19
-
isResolved()可用于验证是否解析了类的创建实例。如果被解析,将返回true。返回:类型 说明 Boolean 指示是否已解析创建类的实例。
-
next()
-
以增量方式将时间范围向前移动一个停靠点。
示例:// Advance the slider's time extent. const timeSlider = new TimeSlider({ container: "timeSliderDiv", mode: "instant", fullTimeExtent: { start: new Date(2000, 0, 1), end: new Date(2010, 0, 1) }, timeExtent: { start: new Date(2000, 0, 1), end: new Date(2000, 0, 1) } }); timeSlider.next();
-
在实例上注册事件处理程序。调用此方法将事件与侦听器挂钩。
参数:要侦听的事件或事件数组。
listener Function事件激发时要调用的函数。
返回:类型 说明 Object 返回具有 remove()方法的事件处理程序,应调用该方法以停止侦听事件。属性 类型 说明 remove Function 调用时,从事件中删除侦听器。 示例:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
own(handles)inherited
-
微件拆解助手。当微件被销毁时,添加到其中的任何句柄都将自动删除。
参数:handles WatchHandle|WatchHandle[]在微件被销毁后标记为删除的句柄。
-
play()
-
启动时间滑块的时态回放。
示例:// Start a TimeSlider animation if not already playing. if (timeSlider.state === "ready") { timeSlider.play(); }
-
postInitialize()inherited
-
此方法主要由开发人员在实现自定义微件时使用。在微件准备好进行渲染后执行。
-
previous()
-
以增量方式将时间范围向后移动一个停靠点。
示例:timeSlider.previous();
-
此方法主要由开发人员在实现自定义微件时使用。它必须由子类实现以进行渲染。
返回:类型 说明 Object 渲染的虚拟节点。
-
renderNow()inherited
-
立即将微件渲染给 DOM。
-
scheduleRender()inherited
-
此方法主要由开发人员在实现自定义微件时使用。计划微件渲染。此方法对于影响 UI 的更改很有用。
-
stop()
-
停止时间滑块的临时回放。
示例:// Stop the current TimeSlider animation. if (timeSlider.viewModel.state === "playing") { timeSlider.stop(); }
-
updateWebDocument(webmap)起始版本:GeoScene API for JavaScript 4.18
-
参数:webmap WebMap
要更新的 webmap 。
示例:// Load a webmap containing a timeslider widget into a MapView. Once loaded, advance the current time // extent by one stop and then update the original webmap. const webmap = new WebMap({ portalItem: { id: "acea555a4b6f412dae98994bcfdbc002" } }); const view = new MapView({ container: "viewDiv", map: webmap }); await view.when(); const timeSlider = new TimeSlider({ view }); // Advance to thumb to next time extent timeSlider.next(); timeSlider.updateWebDocument(webmap); webmap.save();
-
起始版本:GeoScene API for JavaScript 4.19
-
when()可以在创建类的实例后利用。此方法采用两个输入参数:callback函数和errback函数。在类的实例加载时执行callback。如果类的实例无法加载,则执行errback。参数:callback Functionoptional解析 promise 时要调用的函数。
errback Functionoptionalpromise 失败时要执行的函数。
返回:类型 说明 Promise 返回回调结果的新 promise, callback结果可用于链接其他函数。示例:// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
类型定义
-
DateLabelFormatter(value, type, element, layout)
-
labelFormatFunction 属性使用此函数指定时间滑块微件的最小、最大和范围标注的自定义格式和样式。
参数:与标注对应的日期。当标注类型为
min或max将分析单个日期值时。当类型为extent值时,值将是具有两个值的日期数组。数组中的第一个和第二个日期对应于时间范围的开始值和结束值。type Stringoptional要设置格式的标注类型。
可能的值:"min"|"max"|"extent"
element HTMLElementoptional与标注类型对应的 HTML 元素。您可以通过向此元素添加 CSS 类来添加或修改各个标注的默认样式。还可以通过将事件侦听器附加到各个元素来向标注添加自定义行为。
layout StringoptionalTimeSlider 布局。
可能的值:"compact"|"wide"
-
StopsByCount Object
-
将时间滑块的 fullTimeExtent 划分为相等的部分。在每个分区的起点和终点将放置一个停靠点,从而产生计数 + 1 个 effectiveStops。
- 属性:
-
count Number
均匀分布的分区数。
optionaltimeExtent TimeExtent要划分的时间段。如果未指定,则将使用时间滑块的 fullTimeExtent。
示例:// Add ten evenly spaced stops. const timeSlider = new TimeSlider({ container: "timeSliderDiv", fullTimeExtent: { start: new Date(2000, 0, 1), end: new Date(2004, 2, 19) }, timeExtent: { start: new Date(2000, 0, 1), end: new Date(2000, 3, 8) }, stops: { count: 10 } });
-
StopsByDates Object
-
指定时间滑块微件的日期数组。可用于创建间距不规则的停靠点。
- 属性:
-
日期的数组。
示例:// Explicitly define 5 stops. const timeSlider = new TimeSlider({ container: "timeSliderDiv", fullTimeExtent: { start: new Date(2000, 0, 1), end: new Date(2004, 2, 19) }, timeExtent: { start: new Date(2000, 0, 1), end: new Date(2001, 3, 8) }, stops: { dates: [ new Date(2000, 0, 1), new Date(2001, 3, 8), new Date(2002, 0, 10), new Date(2003, 12, 8), new Date(2004, 2, 19) ] } });
-
StopsByInterval Object
-
定义 TimeInterval 中时间滑块上间隔规则的停靠点。可选的 TimeExtent 可以将细分限制在特定的时间范围内。当间距以月和年为单位时,StopByInterval 很有用,而这些间隔不能以毫秒为单位可靠地表示。
- 属性:
-
interval TimeInterval
指定时态数据的粒度,并允许您按指定的时间间隔可视化数据。它可以按固定的时间间隔设置,例如每小时或每天。
optionaltimeExtent TimeExtent具有明确开始日期和结束日期的时间段。如果未指定此属性,则将使用时间滑块微件的 fullTimeExtent。
示例:// Add yearly intervals starting from the beginning of the TimeSlider. const timeSlider = new TimeSlider({ container: "timeSliderDiv", fullTimeExtent: { start: new Date(2000, 0, 1), end: new Date(2015, 2, 19) }, timeExtent: { start: new Date(2000, 0, 1), end: new Date(2001, 0, 1) }, stops: { interval: { value: 1, unit: "years" } } });
事件概述
| 名称 | 类型 | 描述 | 类: | |
|---|---|---|---|---|
{action: action} |
更多详情 | 更多详情 | TimeSlider |
事件详细信息
-
trigger-action起始版本:GeoScene API for JavaScript 4.21
-
- 属性:
-
action action
单击的操作。
- 另请参阅:
示例:// Add an action to reset the time extent to the full time extent. timeSlider.actions.add({ id: "full-extent", icon: "content-full", title: "Full Extent" }); timeSlider.on("trigger-action", (event) => { if (event.action.id === "full-extent") { timeSlider.timeExtent = timeSlider.fullTimeExtent; } });