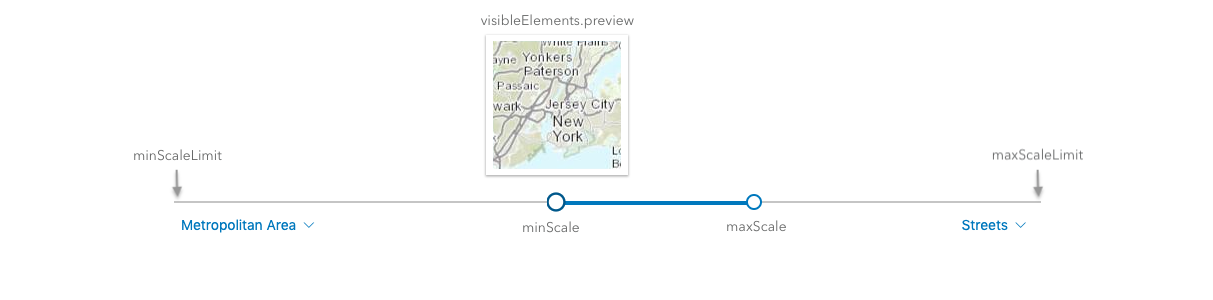
ScaleRangeSlider 微件允许用户根据命名的比例范围设置最小和最大比例。 向微件提供图层时, minScale 和 maxScale 将设置为图层的比例范围。
用户可以通过在滑块上拖动拇指来更新最小刻度和最大刻度,从而更新刻度范围。用户还可以使用 minScaleLimit and maxScaleLimit 下方的下拉列表来更改minScale 和maxScale 。滑块显示基于指定 region 比例预览。

有关获得对widget样式的完全控制的信息,请参阅样式主题。
const scaleRangeSlider = new ScaleRangeSlider({
view: view,
layer: featureLayer, // 该层的缩放范围设置初始最小缩放和最大缩放
region: "MX", // 预览缩略图将来自墨西哥
});
view.ui.add(scaleRangeSlider, "bottom-left");
// 基于滑块更新图层最小/最大比例的步骤
scaleRangeSlider.watch(["minScale", "maxScale"], function(value, oldValue, name) {
featureLayer[name] = value;
});构造函数
属性列表
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| String|HTMLElement | 更多信息 包含widget的DOM元素的ID或者节点 | 更多信息 | Widget | |
| String | 更多信息 类名。 | 更多信息 | Accessor | |
| Boolean | 更多信息 当设置为 | 更多信息 | ScaleRangeSlider | |
| String | 更多信息 创建部件时分配给部件的唯一ID。 | 更多信息 | Widget | |
| String | 更多信息 widget 默认的label | 更多信息 | ScaleRangeSlider | |
| Layer | 更多信息 | 更多信息 | ScaleRangeSlider | |
| Number | 更多信息 活动刻度范围的最大刻度。 | 更多信息 | ScaleRangeSlider | |
| Number | 更多信息 滑块上可能的最低最大比例值。 | 更多信息 | ScaleRangeSlider | |
| Number | 更多信息 活动刻度范围的最小刻度。 | 更多信息 | ScaleRangeSlider | |
| Number | 更多信息 滑块上可能的最高最小刻度值。 | 更多信息 | ScaleRangeSlider | |
| SupportedRegion | 更多信息 比例缩略图将聚焦的区域。 | 更多信息 | ScaleRangeSlider | |
| MapView|SceneView | 更多信息 | 更多信息 | ScaleRangeSlider | |
| ScaleRangeSliderViewModel | 更多信息 widget的视图模型。 | 更多信息 | ScaleRangeSlider | |
| Boolean | 更多信息 是否显示widget | 更多信息 | Widget | |
| VisibleElements | 更多信息 小部件中显示的可见元素。 | 更多信息 | ScaleRangeSlider |
属性详细说明
-
-
包含widget的DOM元素的ID或者节点。此属性只能设置一次。以下示例都是使用小部件时的有效用例。
示例代码:// 在运行时创建HTML div元素,并将其设置为小部件的容器 const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // 添加widget 在 view的右上角 view.ui.add(basemapGallery, { position: "top-right" });// 创建 HTML div 元素 并且设置为widget的容器 const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // 添加widget 在 view的右上角 view.ui.add(basemapGallery, { position: "top-right" }); // HTML 标签 <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// 在添加到视图的UI时指定widget const basemapGallery = new BasemapGallery({ view: view }); // 添加widget 在 view的右上角 view.ui.add(basemapGallery, { position: "top-right" });
-
类名。类的名称声明格式为
geoscene.folder.className。
-
disabled Boolean
-
当设置为
true, 则将小部件设置为禁用状态,以便用户无法与其交互。- 默认值:false
-
创建部件时分配给部件的唯一ID。 如果不是由开发人员设置的,它将默认为容器ID 或者如果没有容器ID,那么它将自动生成
-
label String
-
widget 默认的label
-
layer Layer
-
-
maxScale Number
-
活动刻度范围的最大刻度。当 maxScale 达到 maxScaleLimit时,maxScale 值变为 0,并且没有最大比例集。
-
maxScaleLimit Number
-
滑块上可能的最低最大比例值。
-
minScale Number
-
活动刻度范围的最小刻度。当 minScale 达到 minScaleLimit 时,minScale 值变为 0,并且没有最小刻度。
-
minScaleLimit Number
-
滑块上可能的最高最小刻度值。
-
region SupportedRegion
-
比例缩略图将聚焦的区域。每个区域都来自 ISO 3166-1 alpha-2 code。有关当前 SupportedRegion 的区域列表,请参阅支持的区域。
- 默认值:"US"
-
viewModel ScaleRangeSliderViewModelautocast
-
widget的视图模型。 这是一个包含控制此小部件行为的所有逻辑(属性和方法)的类。请参阅 ScaleRangeSliderViewModel 类以访问小组件上的所有属性和方法。
-
是否显示widget
如果为
false, 小部件将不再呈现在web文档中。这可能会影响文档中其他元素或小部件的布局。例如,如果此小部件是与 view UI, 右上角关联的三个小部件中的第一个,那么当此小部件不可见时,其他小部件将重新定位。 有关更多信息,请参阅CSS display 值"none".- 默认值:true
示例代码:// 在view中隐藏widget widget.visible = false;
-
visibleElements VisibleElementsautocast
-
小部件中显示的可见元素。 此属性提供打开/关闭小部件显示的各个元素的功能
示例代码:scaleRangeSlider.visibleElements = { preview: false // thumbnail preview of map will not be displayed }
方法列表
| 属性 | 返回值类型 | 描述 | 类 | |
|---|---|---|---|---|
| String | 更多信息 用于为widgets的 | 更多信息 | Widget | |
| 更多信息 销毁widget实例。 | 更多信息 | Widget | ||
| Boolean | 更多信息 在实例上触发事件。 | 更多信息 | Widget | |
| Boolean | 更多信息 指示实例上是否存在与提供的事件名称匹配的事件侦听器。 | 更多信息 | Widget | |
| Boolean | 更多信息
| 更多信息 | Widget | |
| Boolean | 更多信息
| 更多信息 | Widget | |
| Boolean | 更多信息
| 更多信息 | Widget | |
| Object | 更多信息 在实例上注册事件处理程序。 | 更多信息 | Widget | |
| 更多信息 Widget teardown helper. | 更多信息 | Widget | ||
| 更多信息 这种方法主要由开发人员在实现自定义widget时使用。 | 更多信息 | Widget | ||
| Object | 更多信息 这种方法主要由开发人员在实现自定义widget时使用。 | 更多信息 | Widget | |
| 更多信息 立即将widget渲染到DOM。 | 更多信息 | Widget | ||
| 更多信息 这种方法主要由开发人员在实现自定义widget时使用。 | 更多信息 | Widget | ||
| Promise | 更多信息
| 更多信息 | Widget |
方法详细说明
-
用于为widget的类属性构建值的实用方法
class 属性. 这有助于简化CSS类设置.参数:repeatable class 类名称
返回值:类型 描述 String The computed class name. 示例代码:// .tsx语法显示在渲染widget时如何设置CSS classs . render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
-
destroy()inherited
-
销毁widget实例。
-
在实例上触发事件。仅当创建此类的子类时才应使用此方法。
参数:type String事件名称
event Objectoptional事件负载。
返回值:类型 描述 Boolean 如果侦听器收到通知,则为 true
-
起始版本: GeoScene API for JavaScript 4.22
-
isFulfilled()可用于验证创建类的实例是否已完成(无论成功或失败)。 如果已完成,将会返回true。返回值:类型 描述 Boolean 指示创建类的实例是否已完成(无论成功或失败)。
-
起始版本: GeoScene API for JavaScript 4.22
-
isRejected()可用于验证创建类的实例是否失败。 如果失败, 将会返回true。返回值:类型 描述 Boolean 指示是否已拒绝创建类的实例。
-
起始版本: GeoScene API for JavaScript 4.22
-
isResolved()可用于验证创建类的实例是否成功。 如果成功, 将会返回true。返回值:类型 描述 Boolean 指示是否已解析创建类的实例。
-
在实例上注册事件处理程序。调用此方法将事件与侦听器挂钩
参数:要监听的event 或者事件数组
listener Function事件触发时要调用的函数
返回值:类型 描述 Object 返回一个 remove()方法的事件处理程序,该方法用以停止侦听事件。属性 类型 描述 remove Function 当被调用时,从事件中移除监听器。 示例代码:view.on("click", function(event){ // event是事件触发后返回的事件句柄。 console.log(event.mapPoint); });
-
own(handles)inherited
-
Widget teardown helper. 当widget被销毁时,添加到它的任何句柄都将被自动删除。
参数:handles WatchHandle|WatchHandle[]widget销毁后标记为删除的句柄。
-
postInitialize()inherited
-
这种方法主要由开发人员在实现自定义widget时使用。 在widget准备好后执行。
-
这种方法主要由开发人员在实现自定义widget时使用。 它必须由子类实现以进行渲染。
返回值:类型 描述 Object 渲染虚拟节点。
-
renderNow()inherited
-
立即将widget渲染到DOM。
-
scheduleRender()inherited
-
这种方法主要由开发人员在实现自定义widget时使用。 计划小部件渲染。此方法对于影响UI的更改非常有用。
-
起始版本: GeoScene API for JavaScript 4.22
-
when()创建类的实例后,会被执行一次。该方法接受两个参数:callback函数和errback函数。callback在类的实例加载时执行。 如果类的实例无法加载,则执行errback。参数:callback Functionoptional当 Promise 成功时,该函数将被调用。
errback Functionoptional当 Promise 失败时,该函数将被调用。
返回值:类型 描述 Promise 返回回调结果的新promise,可用于 chain additional functions. 示例代码:// 尽管此示例使用 BasemapGallery widget,但任何作为 Promise 的类实例都可以以相同的方式使用 when() let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // 当 Promise resolved 时,函数将被执行 }, function(error){ // 当 Promise 通过 rejected 抛错时,这个函数将被执行 });
类型定义
-
SupportedRegion String
-
比例缩略图将聚焦的区域。每个区域都来自 ISO 3166-1 alpha-2 code.
代码 地区 AE阿拉伯联合酋长国 AR阿根廷 AT奥地利 AU澳大利亚 BE比利时 BG保加利亚 BO玻利维亚 BR巴西 CA加拿大 CH瑞士 CI科特迪瓦 CL智利 CN中国 CO哥伦比亚 CR哥斯达黎加 CZ捷克共和国 DE德国 DK丹麦 EE爱沙尼亚 EG埃及 ES西班牙 FI芬兰 FR法国 GB英国 GL格陵兰 GR希腊 GT危地马拉 HK香港 ID印度尼西亚 IE爱尔兰 IL以色列 IN印度 IQ伊拉克 IS冰岛 IT意大利 JP日本 KE肯尼亚 KR韩国 KW科威特 LI列支敦士登 LT立陶宛 LU卢森堡 LV拉托维亚 MA摩洛哥 MG马达加斯加 ML马里 MO澳门 MX墨西哥 MY马来西亚 NI尼加拉瓜 NL荷兰 NO挪威 NZ新西兰 PE秘鲁 PL波兰 PR波多黎各 PT葡萄牙 RO罗马尼亚 RU俄罗斯 RW卢旺达 SE瑞典 SG新加坡 SK斯洛伐克 SR苏里南 SV萨尔瓦多 TH泰国 TN突尼斯 TW台湾 US美国 VE委内瑞拉 VI美属维尔京群岛 ZA南非 Possible Values:"AE"|"AR"|"AT"|"AU"|"BE"|"BG"|"BO"|"BR"|"CA"|"CH"|"CI"|"CL"|"CN"|"CO"|"CR"|"CZ"|"DE"|"DK"|"EE"|"EG"|"ES"|"FI"|"FR"|"GB"|"GL"|"GR"|"GT"|"HK"|"ID"|"IE"|"IL"|"IN"|"IQ"|"IS"|"IT"|"JP"|"KE"|"KR"|"KW"|"LI"|"LT"|"LU"|"LV"|"MA"|"MG"|"ML"|"MO"|"MX"|"MY"|"NI"|"NL"|"NO"|"NZ"|"PE"|"PL"|"PR"|"PT"|"RO"|"RU"|"RW"|"SE"|"SG"|"SK"|"SR"|"SV"|"TH"|"TN"|"TW"|"US"|"VE"|"VI"|"ZA"
-
VisibleElements
-
小部件中显示的可见元素。这提供了打开/关闭小部件显示的各个元素的功能。
- Property:
-
preview Boolean
指示区域的预览缩略图是否可见。默认值为
true.