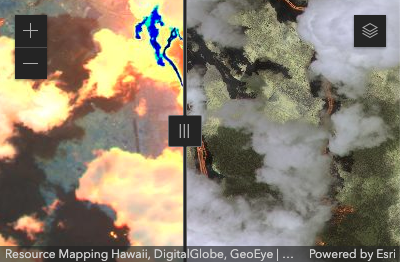
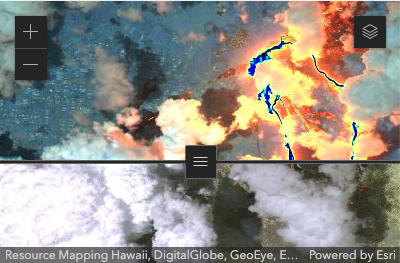
"卷帘"微件提供了一个工具,用于在地图顶部显示一个或多个图层的一部分。可以垂直或水平轻扫图层,以便轻松比较两个图层或查看图层下方的内容。
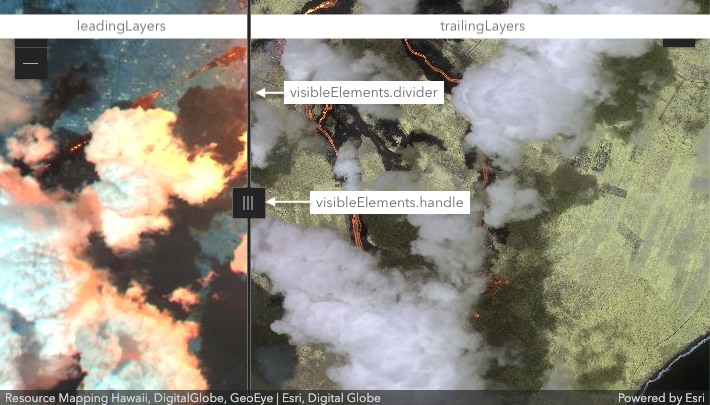
要使用"卷帘"微件,请设置 leadingLayers 和trailingLayers 属性,以确定将在微件两侧进行比较的内容。如果未设置这些属性之一,则"卷帘"微件将覆盖现有地图。The visibleElements 将前一层和后一层分开,如下图所示。
已知限制
- 当前不支持此微件。 SceneView.
- 当前在
leadingLayersortrailingLayers中不支持 GroupLayer
有关获得对widget样式的完全控制的信息,请参阅样式主题。
let swipe = new Swipe({
view: view,
leadingLayers: [layer1, layer2],
trailingLayers: [layer3],
direction: "vertical", // swipe widget will move from top to bottom of view
position: 50 // position set to middle of the view (50%)
});
view.ui.add(swipe);构造函数
属性列表
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| String|HTMLElement | 更多信息 包含widget的DOM元素的ID或者节点 | 更多信息 | Widget | |
| String | 更多信息 类名。 | 更多信息 | Accessor | |
| String | 更多信息 卷帘小部件在视图中移动的方向。 | 更多信息 | Swipe | |
| Boolean | 更多信息 当设置为 | 更多信息 | Swipe | |
| String | 更多信息 将鼠标悬停在"卷帘"微件的手柄上时显示在工具提示中的文本。 | 更多信息 | Swipe | |
| String | 更多信息 widget默认样式图标类 | 更多信息 | Swipe | |
| String | 更多信息 创建部件时分配给部件的唯一ID。 | 更多信息 | Widget | |
| String | 更多信息 widget 默认的label | 更多信息 | Swipe | |
| Collection<Layer> | 更多信息 将显示在"卷帘"微件的左侧或顶部的 Layers 集合 | 更多信息 | Swipe | |
| Number | 更多信息 "卷帘"微件的位置。 | 更多信息 | Swipe | |
| Collection<Layer> | 更多信息 将显示在"卷帘"微件的右侧或底部的 Layers集合。 | 更多信息 | Swipe | |
| MapView | 更多信息 对 MapView 的引用。 | 更多信息 | Swipe | |
| SwipeViewModel | 更多信息 widget的视图模型。 | 更多信息 | Swipe | |
| Boolean | 更多信息 是否显示widget | 更多信息 | Widget | |
| VisibleElements | 更多信息 小部件中显示的可见元素。 | 更多信息 | Swipe |
属性详细说明
-
-
包含widget的DOM元素的ID或者节点。此属性只能设置一次。以下示例都是使用小部件时的有效用例。
示例代码:// 在运行时创建HTML div元素,并将其设置为小部件的容器 const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // 添加widget 在 view的右上角 view.ui.add(basemapGallery, { position: "top-right" });// 创建 HTML div 元素 并且设置为widget的容器 const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // 添加widget 在 view的右上角 view.ui.add(basemapGallery, { position: "top-right" }); // HTML 标签 <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// 在添加到视图的UI时指定widget const basemapGallery = new BasemapGallery({ view: view }); // 添加widget 在 view的右上角 view.ui.add(basemapGallery, { position: "top-right" });
-
类名。类的名称声明格式为
geoscene.folder.className。
-
direction String
-
可选值:"horizontal"|"vertical"
- 默认值:"horizontal"
-
disabled Boolean
-
当设置为
true, 则将小部件设置为禁用状态,以便用户无法与其交互。- 默认值:false
-
dragLabel String
-
将鼠标悬停在"卷帘"微件的手柄上时显示在工具提示中的文本。
-
iconClass String
-
widget默认样式图标类
-
创建部件时分配给部件的唯一ID。 如果不是由开发人员设置的,它将默认为容器ID 或者如果没有容器ID,那么它将自动生成
-
label String
-
widget 默认的label
-
leadingLayers Collection<Layer>autocast
-
将显示在"卷帘"微件的左侧或顶部的 Layers 集合。请参阅页面顶部 class description 中的图像。目前,除组图层外,支持所有图层。
- 示例:
-
position Number
-
"卷帘"微件的位置。这决定了 leadingLayers将占用视图的百分比。
- 默认值:25
-
trailingLayers Collection<Layer>autocast
-
将显示在"卷帘"微件的右侧或底部的 Layers集合。请参阅页面顶部 class description 中的图像。目前,除组图层外,支持所有图层。
- 示例:
-
viewModel SwipeViewModelautocast
-
widget的视图模型。这是一个包含控制此小部件行为的所有逻辑(属性和方法)的类。请参阅 SwipeViewModel 类以访问小组件上的所有属性和方法。
-
是否显示widget
如果为
false, 小部件将不再呈现在web文档中。这可能会影响文档中其他元素或小部件的布局。例如,如果此小部件是与 view UI, 右上角关联的三个小部件中的第一个,那么当此小部件不可见时,其他小部件将重新定位。 有关更多信息,请参阅CSS display 值"none".- 默认值:true
示例代码:// 在view中隐藏widget widget.visible = false;
-
visibleElements VisibleElementsautocast
-
小部件中显示的可见元素。此属性提供了更改微件显示的各个元素的可见性的功能。
示例代码:swipe.visibleElements = { divider: true, handle: false // handle will not display }
方法列表
| 属性 | 返回值类型 | 描述 | 类 | |
|---|---|---|---|---|
| String | 更多信息 用于为widgets的 | 更多信息 | Widget | |
| 更多信息 销毁widget实例。 | 更多信息 | Widget | ||
| Boolean | 更多信息 在实例上触发事件。 | 更多信息 | Widget | |
| Boolean | 更多信息 指示实例上是否存在与提供的事件名称匹配的事件侦听器。 | 更多信息 | Widget | |
| Boolean | 更多信息
| 更多信息 | Widget | |
| Boolean | 更多信息
| 更多信息 | Widget | |
| Boolean | 更多信息
| 更多信息 | Widget | |
| Object | 更多信息 在实例上注册事件处理程序。 | 更多信息 | Widget | |
| 更多信息 Widget teardown helper. | 更多信息 | Widget | ||
| 更多信息 这种方法主要由开发人员在实现自定义widget时使用。 | 更多信息 | Widget | ||
| Object | 更多信息 这种方法主要由开发人员在实现自定义widget时使用。 | 更多信息 | Widget | |
| 更多信息 立即将widget渲染到DOM。 | 更多信息 | Widget | ||
| 更多信息 这种方法主要由开发人员在实现自定义widget时使用。 | 更多信息 | Widget | ||
| Promise | 更多信息
| 更多信息 | Widget |
方法详细说明
-
用于为widget的类属性构建值的实用方法
class 属性. 这有助于简化CSS类设置.参数:repeatable class 类名称
返回值:类型 描述 String The computed class name. 示例代码:// .tsx语法显示在渲染widget时如何设置CSS classs . render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
-
destroy()inherited
-
销毁widget实例。
-
在实例上触发事件。仅当创建此类的子类时才应使用此方法。
参数:type String事件名称
event Objectoptional事件负载。
返回值:类型 描述 Boolean 如果侦听器收到通知,则为 true
-
起始版本: GeoScene API for JavaScript 4.22
-
isFulfilled()可用于验证创建类的实例是否已完成(无论成功或失败)。 如果已完成,将会返回true。返回值:类型 描述 Boolean 指示创建类的实例是否已完成(无论成功或失败)。
-
起始版本: GeoScene API for JavaScript 4.22
-
isRejected()可用于验证创建类的实例是否失败。 如果失败, 将会返回true。返回值:类型 描述 Boolean 指示是否已拒绝创建类的实例。
-
起始版本: GeoScene API for JavaScript 4.22
-
isResolved()可用于验证创建类的实例是否成功。 如果成功, 将会返回true。返回值:类型 描述 Boolean 指示是否已解析创建类的实例。
-
在实例上注册事件处理程序。调用此方法将事件与侦听器挂钩
参数:要监听的event 或者事件数组
listener Function事件触发时要调用的函数
返回值:类型 描述 Object 返回一个 remove()方法的事件处理程序,该方法用以停止侦听事件。属性 类型 描述 remove Function 当被调用时,从事件中移除监听器。 示例代码:view.on("click", function(event){ // event是事件触发后返回的事件句柄。 console.log(event.mapPoint); });
-
own(handles)inherited
-
Widget teardown helper. 当widget被销毁时,添加到它的任何句柄都将被自动删除。
参数:handles WatchHandle|WatchHandle[]widget销毁后标记为删除的句柄。
-
postInitialize()inherited
-
这种方法主要由开发人员在实现自定义widget时使用。 在widget准备好后执行。
-
这种方法主要由开发人员在实现自定义widget时使用。 它必须由子类实现以进行渲染。
返回值:类型 描述 Object 渲染虚拟节点。
-
renderNow()inherited
-
立即将widget渲染到DOM。
-
scheduleRender()inherited
-
这种方法主要由开发人员在实现自定义widget时使用。 计划小部件渲染。此方法对于影响UI的更改非常有用。
-
起始版本: GeoScene API for JavaScript 4.22
-
when()创建类的实例后,会被执行一次。该方法接受两个参数:callback函数和errback函数。callback在类的实例加载时执行。 如果类的实例无法加载,则执行errback。参数:callback Functionoptional当 Promise 成功时,该函数将被调用。
errback Functionoptional当 Promise 失败时,该函数将被调用。
返回值:类型 描述 Promise 返回回调结果的新promise,可用于 chain additional functions. 示例代码:// 尽管此示例使用 BasemapGallery widget,但任何作为 Promise 的类实例都可以以相同的方式使用 when() let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // 当 Promise resolved 时,函数将被执行 }, function(error){ // 当 Promise 通过 rejected 抛错时,这个函数将被执行 });