FeatureEffect 允许您在 2D MapView 中强调或淡化满足 filter 的要素。includedEffect 和 excludedEffect 属性允许您应用 CSS 过滤器到过滤器中包含或排除的要素。通常,您使用 includedEffect 来强调过滤器中包含的要素,使用 excludedEffect 来淡化过滤器中排除的要素。
已知限制
- 3D SceneViews 不支持 FeatureEffect。
- FeatureEffect 不能应用于带有 热图渲染器的 layerView。
- 在启用了 featureReduction 类型的
cluster的图层中不支持 FeatureEffect。 - 在 WebMap 中不保留 layerViews 上的 FeatureEffect。
- 请参阅打印了解已知的打印限制。
// apply feature effect on the layerView to features that do not
// meet the filter requirements
featureFilter = new FeatureFilter({
geometry: filterGeometry,
spatialRelationship: "intersects",
distance: distance,
units: unit
});
// 设置对排除功能的影响 make them gray and transparent
if (layerView) {
layerView.effect = new FeatureEffect({
filter: featureFilter,
excludedEffect: "grayscale(100%) opacity(30%)"
});
}
* // apply a feature effect to the features in the layer
const effect = new FeatureEffect({
filter:{
where: "magnitude >= 3"
}
excludedEffect: "grayscale(100%) opacity(30%)"
});
layer.effect = effect;
构造函数
属性列表
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| String | 更多信息 类名。 | 更多信息 | Accessor | |
| Effect | 更多信息 | 更多信息 | FeatureEffect | |
| Boolean | 更多信息 指示效果中排除的要素的标签是否可见。 | 更多信息 | FeatureEffect | |
| FeatureFilter | 更多信息 驱动效果的过滤器。 | 更多信息 | FeatureEffect | |
| Effect | 更多信息 | 更多信息 | FeatureEffect |
属性详细说明
-
类名。类的名称声明格式为
geoscene.folder.className。
-
excludedEffect Effect
-
效果应用于不符合过滤器要求的功能。Effect 允许您将 css filter-like 函数应用于 layerViews 创建自定义视觉效果以提高地图的制图质量。
示例代码:const excludedEffect = "grayscale(50%) opacity(30%)"; layerView.effect = { // 转换成 FeatureEffect filter: { where: "1=1", geometry: mapPoint, spatialRelationship: "disjoint", distance: searchDistance, units: searchUnit }, excludedEffect: excludedEffect };
-
filter FeatureFilter
-
驱动效果的过滤器。满足过滤器中指定要求的功能将应用 includedEffect,而不满足过滤器要求的功能将应用 excludedEffect 已应用。
-
includedEffect Effect
-
效果应用于满足过滤器要求的要素。Effect 允许您将 css filter-like 函数应用于 layerViews 创建自定义视觉效果以提高地图的制图质量。
示例代码:const includedEffect = "sepia(70%) saturate(150%) hue-rotate(320deg) opacity(60%)"; layerView.effect = new FeatureEffect({ filter: { // 转换成 FeatureFilter where: "1=1", geometry: mapPoint, spatialRelationship: "disjoint", distance: searchDistance, units: searchUnit }, includedEffect: includedEffect, });
方法列表
| 属性 | 返回值类型 | 描述 | 类 | |
|---|---|---|---|---|
| FeatureEffect | 更多信息 创建 FeatureEffect 对象的深拷贝。 | 更多信息 | FeatureEffect | |
| * | 更多信息 创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象的值对其进行初始化。 | 更多信息 | FeatureEffect | |
| Object | 更多信息 将此类的实例转换为其 GeoScene portal JSON 格式。 | 更多信息 | FeatureEffect |
方法详细说明
-
clone(){FeatureEffect}
-
创建 FeatureEffect 对象的深拷贝。
返回值:类型 描述 FeatureEffect FeatureEffect 的新实例
-
fromJSON(json){*}static
-
创建此类的新实例,并使用从 GeoScene 产品生成的 JSON 对象的值对其进行初始化。传递给输入
json参数的对象通常来自对 REST API 中的查询操作的响应,或者来自另一个 GeoScene产品的 toJSON() 方法。有关何时以及如何使用此函数的详细信息和示例,请参阅指南中的 使用 fromJSON() 主题。参数:json Object实例的 json 表达式,以 geoscene 格式显示。
返回值:类型 描述 * 返回一个该类的新实例。
-
toJSON(){Object}
-
将此类的实例转换为 GeoScene portal JSON 格式。 有关更多信息,请参阅 使用 fromJSON() 指南。
返回值:类型 描述 Object 此类实例的 GeoScene portal JSON 格式。
类型定义
-
已弃用 从 4.21 版开始。请改用 Effect。
-
Effect 提供各种滤镜功能,可以在图层或图层视图上执行,以实现类似于图像滤镜(照片应用程序)工作方式的不同视觉效果。CSS 过滤器支持作为 API 中的效果,具有以下功能 区别:
支持以下效果:
bloom、blur、brightness、contrast、drop-shadow、grayscale、hue-rotate、invert、opacity、saturate和sepia。 可以通过两种不同的方式设置效果。它可以设置为字符串或对象数组。已知限制
- 3D SceneViews不支持该效果。
- 无法将效果应用于具有热图渲染器的图层。
- 启用 featureReduction 类型为
cluster的图层不支持此效果。 - 请参阅打印了解已知的打印限制。
将效果设置为字符串
效果可以链接在一起,由空格字符分隔。效果按设置的顺序应用。当设置为字符串时,效果将应用于所有比例。
//下面的效果将应用于所有尺度的图层 //先应用亮度,然后是色调旋转,然后是对比度 //改变效果的顺序会改变最终结果 layer.effect = "brightness(5) hue-rotate(270deg) contrast(200%)";将效果设置为对象数组
bloom和drop-shadow等一些效果对比例很敏感。应使用与比例相关的效果来微调或控制不同比例的效果参数,以便产生所需的效果。比例相关的效果可以设置为对象数组,您可以在其中指定scale和该比例的效果value。当您设置与比例相关的效果时,API 将在比例之间插入效果。例如,如果您将opacity(0%)设置为一种比例,而将opacity(100%)设置为另一种,API 将在不同比例之间插入 opacity 值。效果的类型和顺序应在所有尺度上保持一致,以便可以对其进行插值。如果类型和顺序不一致,效果将设置为null,并在控制台显示警告。// 这是4622324比例的有效比例依赖效果,亮度下降后不会应用。 layerView.effect = { filter: featureFilter, includedEffect: [ { scale: 36978595, // small scale value: "drop-shadow(3px, 3px, 4px) brightness(400%)", }, { scale: 18489297, // large scale value: "drop-shadow(2px, 2px, 3px) brightness(200%)", }, { scale: 4622324, // larger scale value: "drop-shadow(1px, 1px, 2px)", } ], // applied at all scales excludedEffect: "brightness(80%)" };// This is an illegal scale dependent effect. // Scale dependent effects cannot be mixed like this. // No effects will be applied to the layer. // Invalid effect warning will be thrown in the console. layer.effect = [ { scale: 36978595, value: "opacity(50%)" }, { scale: 4622324, value: "brightness(500%)" } ];
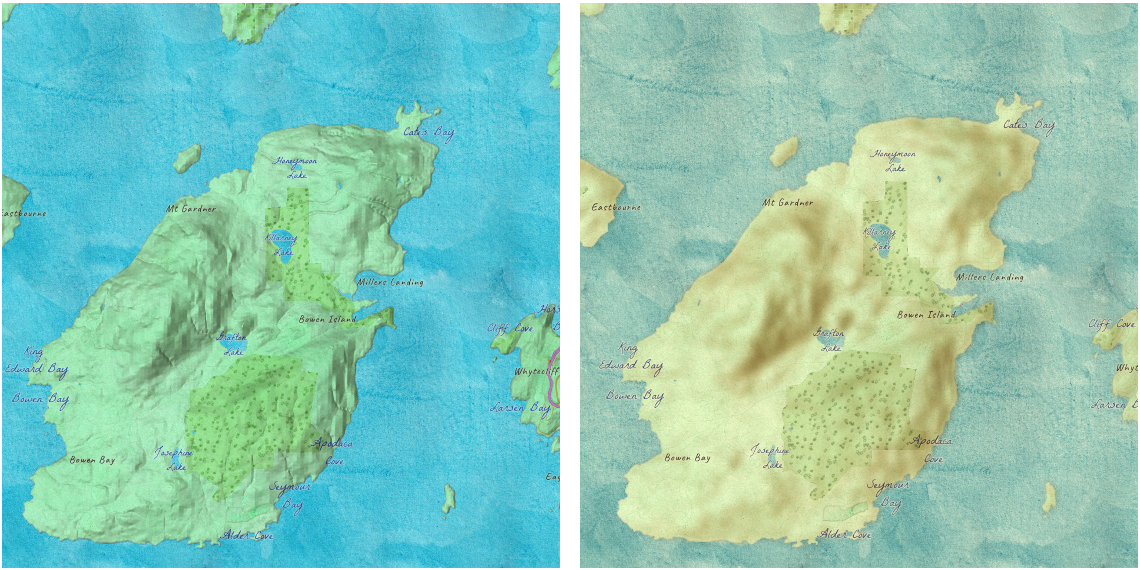
左图显示没有任何效果的原始图层。右边的地图显示了以下效果应用于地图中的两个图层的结果。 // hillshade layer is displayed under the water color layer hillShadelayer.effect = "saturate(400%) contrast(100%) blur(10px)"; waterColorLayer.effect = "sepia(50%) saturate(100%) contrast(100%)";如果 blendMode 和效果在图层上一起使用,效果将首先应用,然后是
blendMode。bloom(strength, radius, threshold) - The bloom effect produces fringes of light extending from the borders of bright areas in a layer. It causes brighter colors than the specified
thresholdto glow. You can add glow to your layers when mapping fires, volcanic eruptions and night lights.Parameter 描述 strength The intensity of the bloom effect. This value can percent or number. Default is 1. The higher the value, the brighter the glow. Negative values are not allowed. radius Determines the radius of the blur in an absolute length. Default value is 0. Negative values are not allowed. Leaves the features inside the radius untouched. threshold Determines how bright a color must be before it blooms or glows. Accepted values are 0%-100% or 0-1. Default value is 0. layer.effect = "bloom(200%, 1px, 0.2)"; // same as the line above layer.effect = "bloom(2, 1px, 20%)";
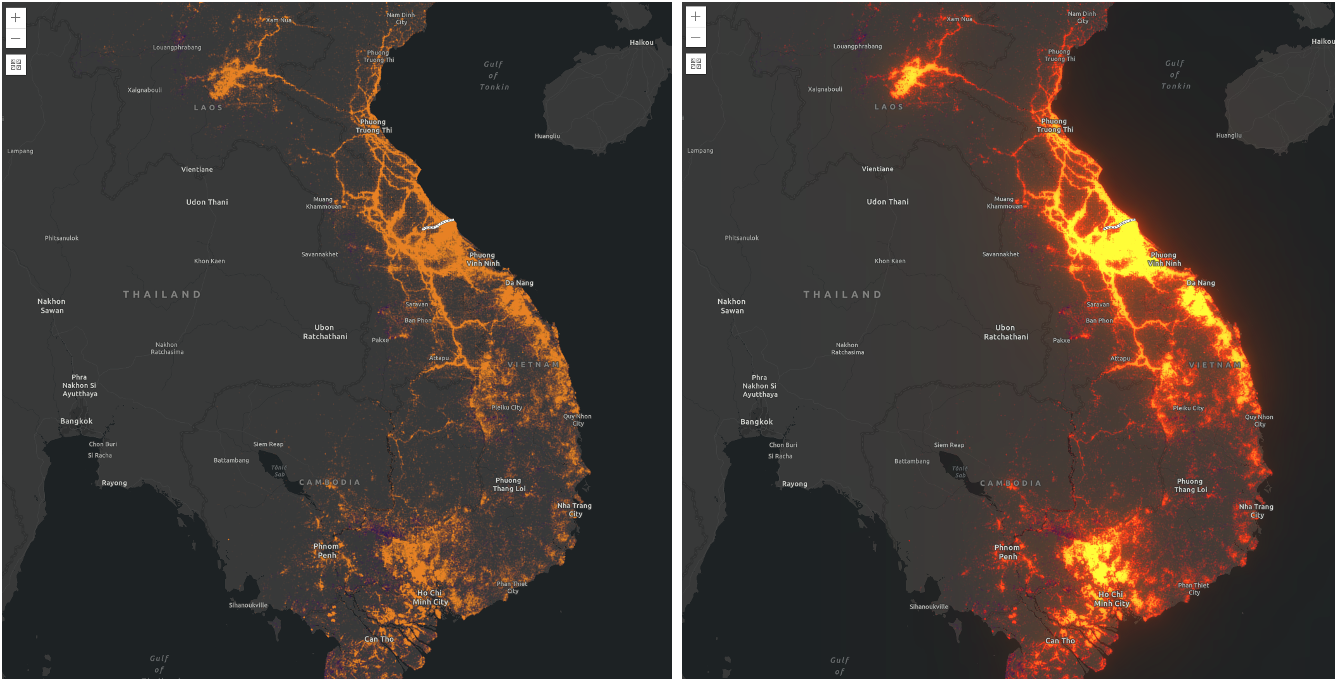
In the following screenshot, both maps show the bombing missions of the Vietnam War (USA). The left map shows the layer without any effects. The right map shows the layer after the bloomeffect is applied.// scale dependent bloom effect is applied to US missions layer // that is shown in the above screen shot layer.effect = [ { value: "bloom(3, 1px, 0.4)", scale: 9244648.868618 }, { value: "bloom(1, 0.75px, 0.3)", scale: 4622324.434309 }, { value: "bloom(3, 0.5px, 0.2)", scale: 577790.5542885 } ];blur(radius) - Applies a Gaussian blur to a layer or a layerView. It makes look like you are viewing a layer through a translucent screen making it look out of focus or blurry. The
radiusparameter of the blur is specified in a absolute length. It defines how many pixels on the screen blend into each other. A larger value will create more blur. Negative values are not allowed.The
blureffect can be used to soften a layer underneath a reference layer, or other layers of importance, so above features can stand out more clearly. For a layerView, it could be used to blur out excluded features from the filter so that the included features will stand out clearly.
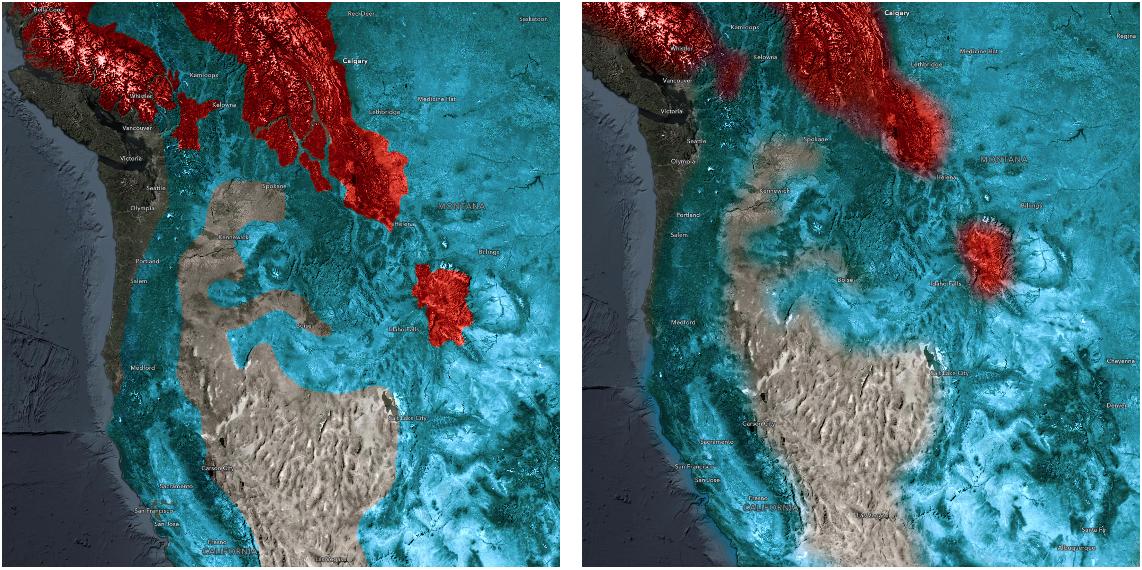
These maps show historic (blue) and current (red) Grizzly Bear habitat ranges. The map on the right uses a blurlayer effect to indicate uncertainty or fuzziness to the boundaries.// apply effect to a layer layer.effect = "blur(5px)";brightness(percent | number) - Applies a linear multiplier to a layer or a layerView, making it appear brighter or darker.
Values Effect brightness(0%) or brightness(0) Produces a completely black layer brightness(100%) or brightness(1) Unchanged layer > 100% or > 1 Brighter layer < 100% or < 1 Darker layer contrast(percent | number) – Adjusts the contrast of a layer or a layerView. Negative values are not allowed.
Values Effect contrast(0%) or contrast(0) Completely a gray layer contrast(100%) or contrast(1) Unchanged layer > 100% or > 1 More contrast in a layer < 100% or < 1 Less contrast in a layer drop-shadow(offsetX, offsetY, blurRadius?, color?) - Applies a drop shadow effect to a layer or a layerView that follows the outline of the layer or the layerView. The
drop-shadoweffect is useful when you want some features to stand out from the rest of the features on a busy map. For example, you can apply this effect to your labels (reference layer) to make them legible.Parameter 描述 offset-x An absolute length value that determines the shadow offset in the horizontal distance. Negative values place the shadow to the left of the layer. If both x and y offsets are 0, the shadow is placed directly underneath the layer. offset-y An absolute length value that determines the shadow offset in the vertical distance. Negative values place the shadow above the layer. blur-radius An absolute length value that determines the blur radius. The larger the value, the larger and more blurred the shadow becomes. If unspecified, it defaults to 0, resulting in a sharp, unblurred edge. Negative values are not allowed. color The color of the shadow. If unspecified, it defaults to black color. const featureFilter = new FeatureFilter({ where: "BoroughEdge='true'" }); layerView.effect = new FeatureEffect({ filter: featureFilter, includedEffect: "drop-shadow(3px, 3px, 3px, black)", excludedEffect: "blur(1px) brightness(65%)" });
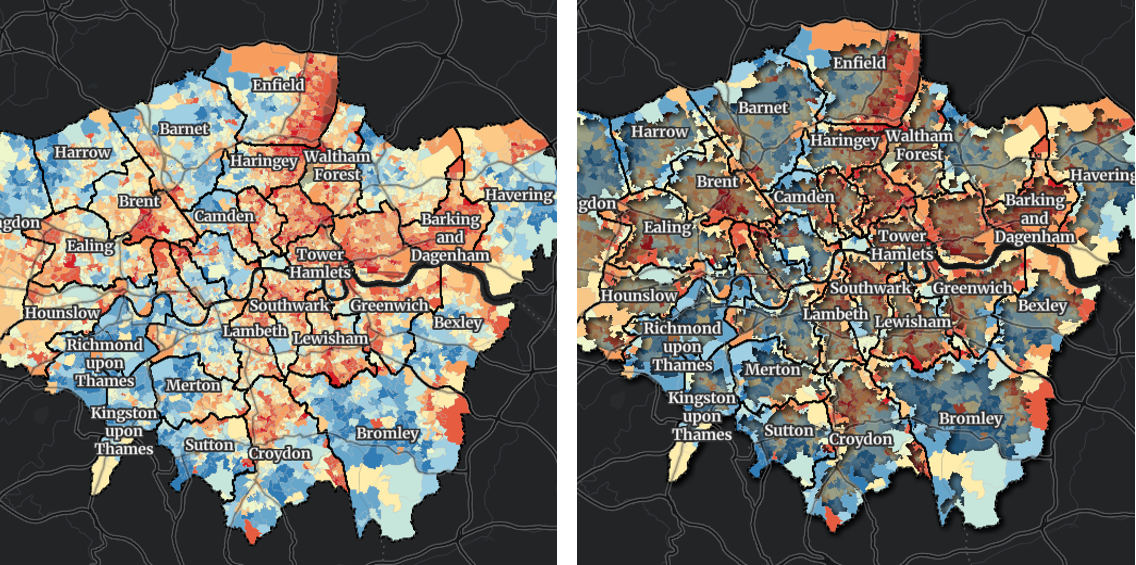
These maps show areas in Greater London that intersect the boundaries of London boroughs. The right map shows the result of applying a drop-shadoweffect to features that intersect boundaries of London boroughs while applyingblurandbrightnesseffects to features do not meet from the filter criteria.grayscale(percent | number) - Converts a layer or a layerView to grayscale. The value of amount defines the proportion of the conversion. If the amount parameter is missing, a value of 100% is used. Negative values are not allowed.
Values Effect grayscale(0%) or grayscale(0) Unchanged layer grayscale(100%) or grayscale(1) Completely gray layer < 100% or < 1 Varying shades of gray > 100% or > 1 Same as 100% or 1 hue-rotate(angle) - Applies a hue rotation on a layer or a layerView. The value of angle defines the number of degrees around the color wheel. The colors in the layer will be shifted to the colors at the specified angle. A value of
0degleaves the input unchanged. Maximum value is360deg. A positive hue rotation shifts the hue clock-wise while a negative rotation shifts the hue counter clock-wise.Parameter 描述 angle The relative change in hue of the input sample, specified as an angle such as deg,rad,gradandturn.invert(percent | number) - Inverts the samples in the layer. The value of amount defines the proportion of the conversion. Negative values are not allowed.
Values Effect invert(0%) or invert(0) Unchanged layer invert(100%) or invert(1) Completely inverted layer < 100% or < 1 Varying degrees of inversion > 100% or > 1 Same as 100% or 1 opacity(percent | number) - Applies transparency to a layer or a layerView. The value of amount defines the proportion of the conversion. Negative values are not allowed.
Values Effect opacity(0%) or opacity(0) Completely transparent layer opacity(100%) or opacity(1) Completely opaque layer < 100% or < 1 Varying degrees of opacity > 100% or > 1 Same as 100% or 1 saturate(percent | number) - Saturates or desaturates a layer or a layerView.
Values Effect saturate(0%) or saturate(0) Completely unsaturated layer saturate(100%) or saturate(1) Leaves the layer or layerView unchanged < 100% or < 1 Varying degrees of desaturation > 100% or > 1 Varying degrees of saturation sepia(percent | number) - Converts colors in a layer or a layerView to sepia, giving it a warmer, more yellow/brown appearance. Negative values are not allowed.
Values Effect sepia(0%) or sepia(0) Unchanged layer or layerView sepia(100%) or sepia(1) Completely sepia < 100% or < 1 Varying degrees of sepia > 100% or > 1 Same as 100% or 1