PointSymbol3D 用于在 3D SceneView 中使用 Point 几何图形渲染要素。2D 地图视图不支持此符号类型。
PointSymbol3D 必须至少包含一个 symbol layer ,才能在视图中进行渲染。必须使用以下一种或多种 symbol layer 类型来定义 3D 点符号:
| Symbol3DLayer Type | Flat/Volumetric | Size Units | 示例 |
|---|---|---|---|
| IconSymbol3DLayer | 平 | 点 | |
| ObjectSymbol3DLayer | 体积 | 米 |  |
| TextSymbol3DLayer | 平 | 点 |  |
请参阅 Symbol3DLayer 和 Symbol3D 以阅读有关 3D 符号、符号图层及其相互关系的更多常规信息。
- 示例:
let symbol = {
type: "point-3d", // 转换成 new PointSymbol3D()
symbolLayers: [{
type: "object", // 转换成 new ObjectSymbol3DLayer()
width: 5, // diameter of the object from east to west in meters
height: 10, // height of object in meters
depth: 15, // diameter of the object from north to south in meters
resource: { primitive: "cube" },
material: { color: "red" }
}]
};构造函数
属性列表
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| LineCallout3D | 更多信息 为符号添加标注可视化的设置。 | 更多信息 | PointSymbol3D | |
| String | 更多信息 类名。 | 更多信息 | Accessor | |
| Object | 更多信息 最初引用符号的样式的来源。 | 更多信息 | Symbol3D | |
| Collection<(IconSymbol3DLayer|ObjectSymbol3DLayer|TextSymbol3DLayer)> | 更多信息 Symbol3DLayer 对象的集合 用于可视化图形或特征。 | 更多信息 | PointSymbol3D | |
| String | 更多信息 符号类型。 | 更多信息 | PointSymbol3D | |
| Accessor | 更多信息 将符号沿垂直世界轴移动给定高度。 | 更多信息 | PointSymbol3D |
属性详细说明
-
callout LineCallout3D起始版本: GeoScene API for JavaScript 4.22
-
用于向符号添加注解可视化的设置。注解是从正在符号化的点要素位置绘制到符号的垂直偏移。如果未设置 verticalOffset 则此属性不起作用。目前仅支持类型 line 的标注。请参阅 LineCallout3D。
- 示例:
示例代码:let symbol = { type: "point-3d", // 转换成 new PointSymbol3D() symbolLayers: [...], verticalOffset: ..., callout: { type: "line", // 转换成 new LineCallout3D() size: 1.5, color: [150, 150, 150], border: { color: [50, 50, 50] } } };
-
起始版本: GeoScene API for JavaScript 4.22
-
类名。类的名称声明格式为
geoscene.folder.className。
-
最初引用符号的样式的来源。对样式源的引用可以通过 styleName 或 styleUrl(但不能同时通过两者)进行。此信息是 WebScene 持久性模型的一部分,可用于了解符号的最初来源。它不会影响符号的实际外观或呈现。
-
symbolLayers Collection<(IconSymbol3DLayer|ObjectSymbol3DLayer|TextSymbol3DLayer)>autocast
-
Symbol3DLayer 对象的集合 用于可视化图形或特征。 单个符号图层 可以自动转换为对象并使用
type属性指定。
-
type Stringreadonly
-
符号类型。
对于PointSymbol3D ,类型始终是 "point-3d"。
-
verticalOffset Accessor起始版本: GeoScene API for JavaScript 4.22
-
将符号沿垂直世界轴移动给定高度。 高度以磅或像素等屏幕空间单位设置。 对于使用 callout 显示的点,应设置
verticalOffset。- 属性:
-
screenLength Number
以点为单位的垂直符号偏移量。 此值可以使用字符串自动转换 以磅或像素表示大小(例如
12px)。optionalminWorldLength Number以世界单位表示的最小垂直符号偏移量。它充当下限,以避免垂直偏移量变得太小。
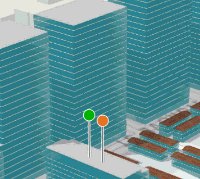
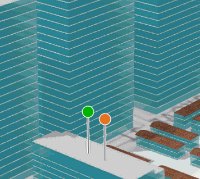
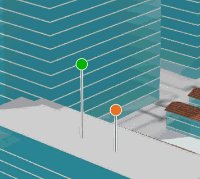
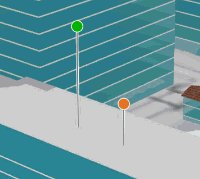
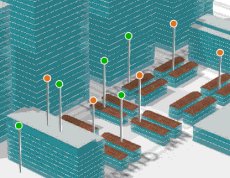
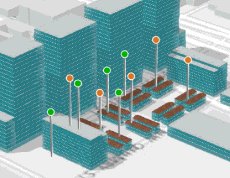
在下面的动画中,左侧的绿色符号已设置
minWorldLength = 20右侧的橙色符号尚未设置minWorldLength: optionalmaxWorldLength Number
optionalmaxWorldLength Number以世界单位表示的最大垂直符号偏移量。它充当上限,以避免垂直偏移变得太大。
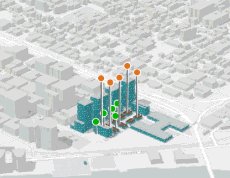
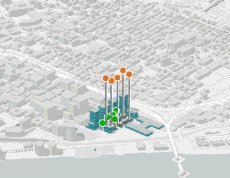
在以下动画中,绿色符号具有
maxWorldLength = 50橙色符号未设置maxWorldLength:
- 示例:
示例代码:let symbol = { type: "point-3d", // 转换成 new PointSymbol3D() symbolLayers: [...], verticalOffset: { screenLength: 40, maxWorldLength: 100, minWorldLength: 20 }, callout: ... };
方法列表
| 属性 | 返回值类型 | 描述 | 类 | |
|---|---|---|---|---|
| PointSymbol3D | 更多信息 创建符号的深层克隆。 | 更多信息 | PointSymbol3D | |
| * | 更多信息 创建此类的新实例并使用从 GeoScene产品生成的 JSON 对象的值对其进行初始化。 | 更多信息 | Symbol | |
| Object | 更多信息 将此类的实例转换为其 GeoScene portal JSON 格式。 | 更多信息 | Symbol |
方法详细说明
-
clone(){PointSymbol3D}
-
创建符号的深层克隆。
返回值:类型 描述 PointSymbol3D 返回调用此方法对象的深拷贝。 示例代码:// Creates a deep clone of the graphic's symbol let symLyr = graphic.symbol.clone();
-
fromJSON(json){*}static
-
创建此类的新实例,并使用从 GeoScene 产品生成的 JSON 对象的值对其进行初始化。传递给输入
json参数的对象通常来自对 REST API 中的查询操作的响应,或者来自另一个 GeoScene产品的 toJSON() 方法。有关何时以及如何使用此函数的详细信息和示例,请参阅指南中的 使用 fromJSON() 主题。参数:json Object实例的 json 表达式,以geoscene 格式显示。
返回值:类型 描述 * 返回一个该类的新实例。
-
将此类的实例转换为 GeoScene portal JSON 格式。 有关更多信息,请参阅 使用 fromJSON() 指南。
返回值:类型 描述 Object 此类实例的 GeoScene portal JSON 格式。