"高程配置文件"微件用于从 input line graphic.生成和显示高程剖面图。可通过绘制单段或多段线,或通过在视图中选取线要素,以交互方式设置输入图形。或者,小部件允许在创建时或运行时通过设置 input 属性以编程方式设置输入图形
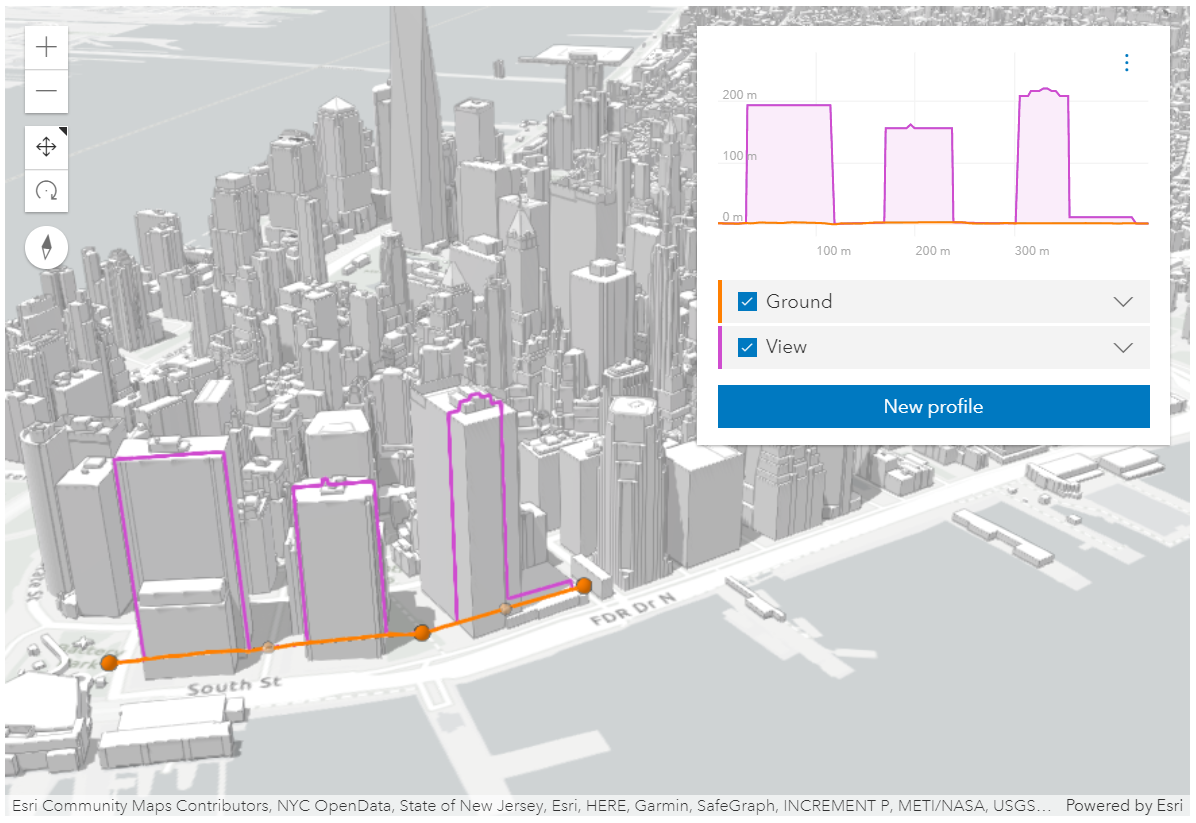
 ElevationProfile 微件用于城市场景,用于显示地面和建筑物剖面图。请参阅 Sample - ElevationProfile widget
ElevationProfile 微件用于城市场景,用于显示地面和建筑物剖面图。请参阅 Sample - ElevationProfile widget
微件可以根据环境(二维与三维)和高程源数据可视化多条剖面线:
-
ElevationProfileLineGround 可以在 MapView 和SceneView 中使用. 在这种情况下,高程将直接从 Map.ground 采样。 无论您的地图是以 2D 还是 3D 形式显示,都需要在地图上设置地面属性。
-
ElevationProfileLineInput 从输入图形的几何图形中对高程数据进行采样。它通常与具有 z 值的输入行数据一起使用。如果输入线数据没有 z 值,则当线以非叠加高程模式显示时,也会计算纵断面线。也可以应用高程偏移。目前在 2D z 值中,无法从基于要素的图层中提取,因此在 MapView 中,此剖面线只能与具有 z 值的客户端图形一起使用。
-
ElevationProfileLineQuery 对来自 source 属性中设置的高程源中的高程数据进行采样。 高程源可以是 ElevationLayer 或任何具有调用方法的对象
queryElevation, 其签名与 queryElevation 相同。 -
ElevationProfileLineView 仅在 SceneView 中可用,它沿输入图形显示直接从视图中采样的高程。 SceneView 中的所有体积对象都会对生成的配置文件产生影响。
您可以选择在图表中显示一条或多条纵断面梁线,方法是在 profiles 属性中设置它们。
将所有剖面图细化到其最大分辨率后,相应的 3D 纵断面梁线将显示在 SceneView 中(目前 MapView 中不显示任何线), 并且 profile statistics 将显示在每条纵断面梁线的图例中。将鼠标悬停在图表上会显示一个覆盖的工具提示,其中包含所有剖面梁的高程值,并在 3D 视图中的匹配位置上显示彩色点标记。
图例中的复选框允许隐藏单个配置文件。图表单位可以通过设置菜单设置为公制,英制或特定单位。单击并拖动图表可放大到截面梁图的特定部分。放大后,单击减号按钮以重置缩放。
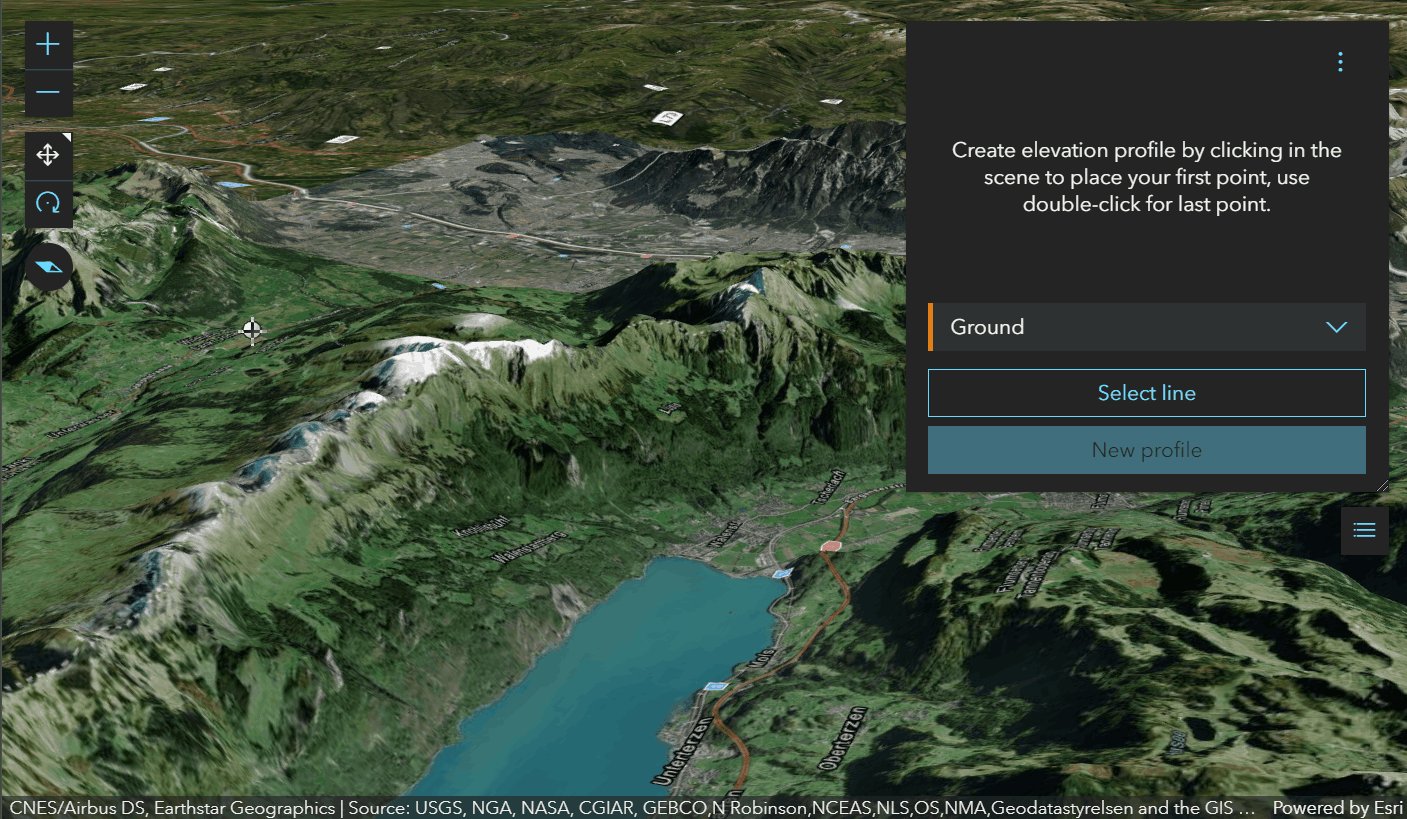
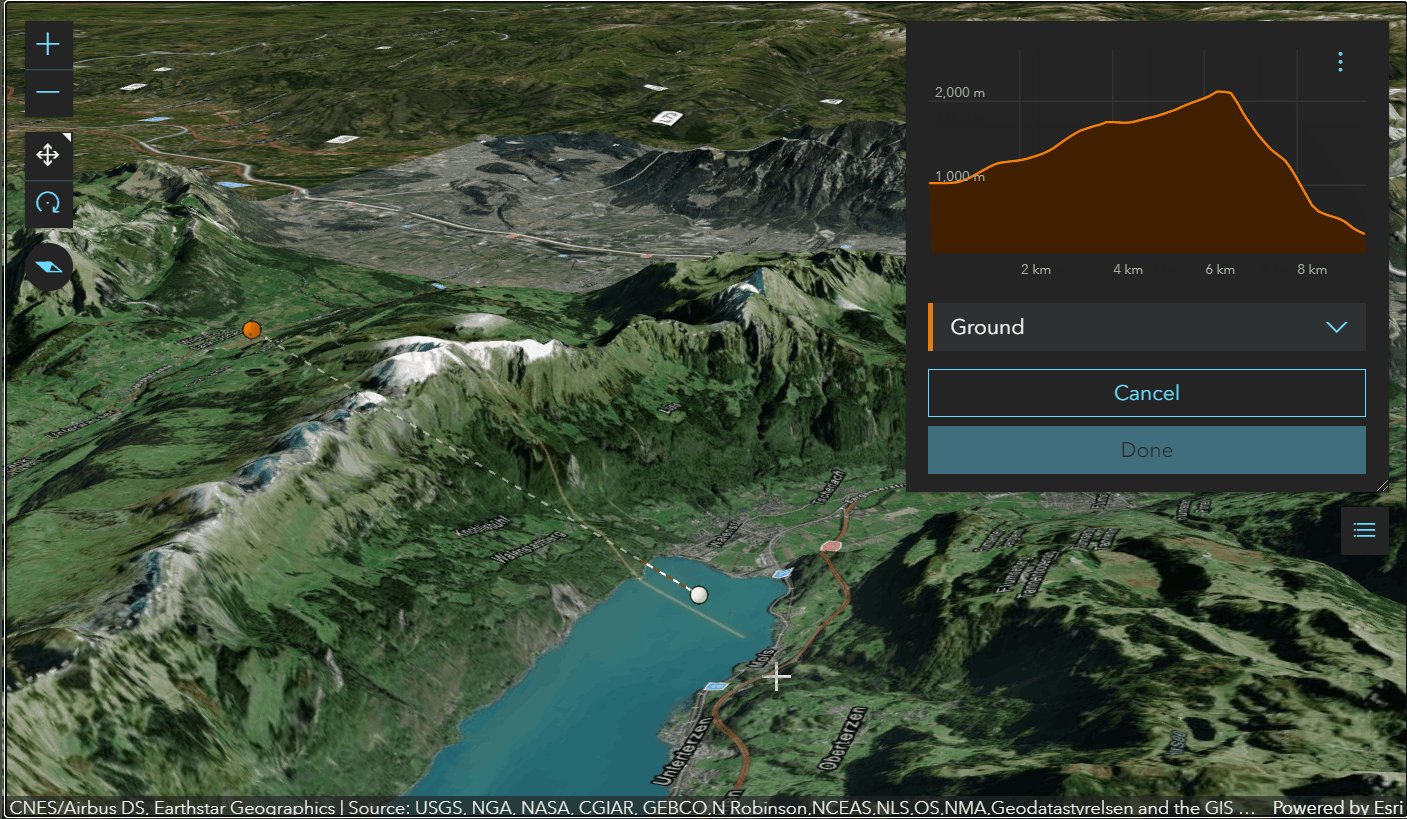
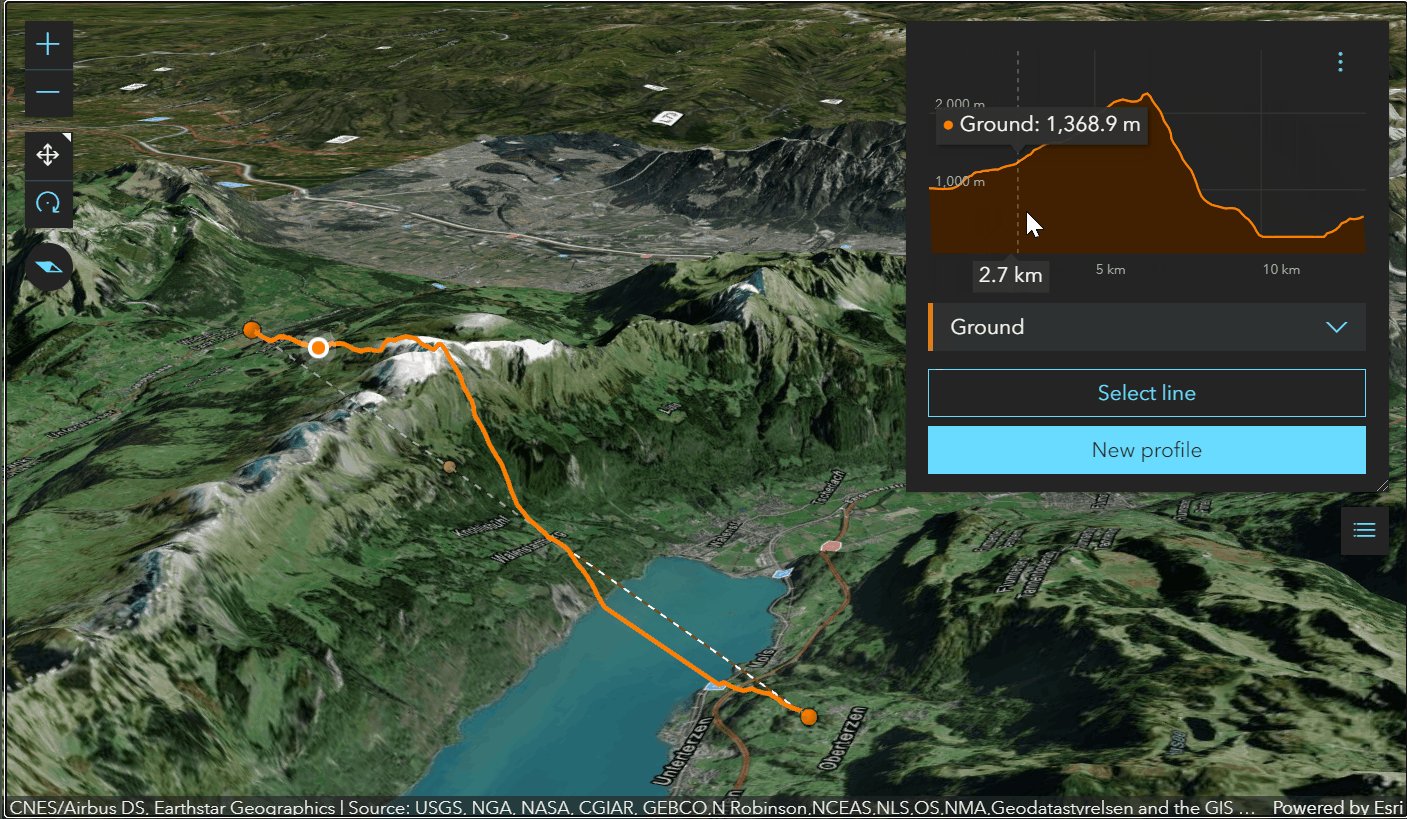
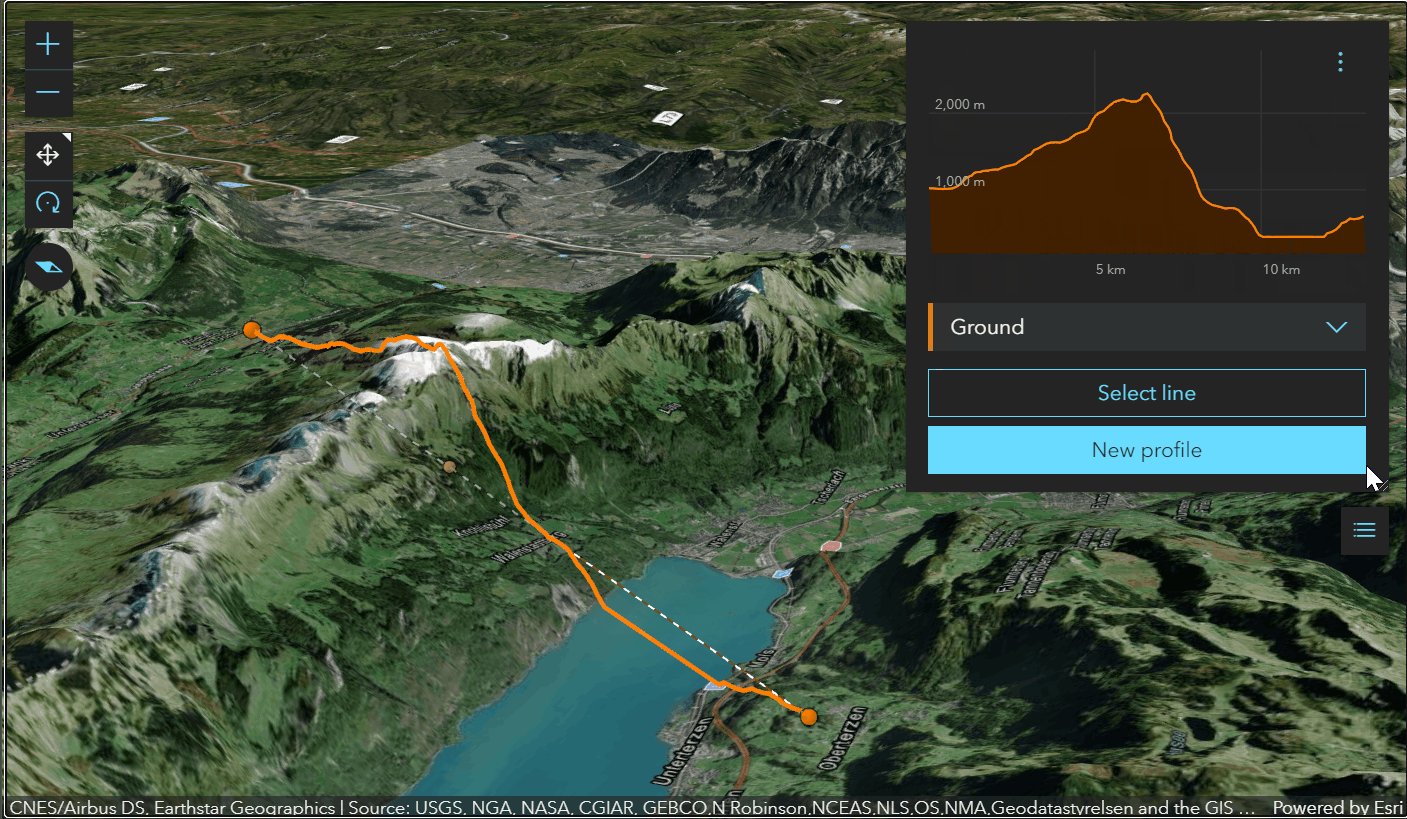
 绘制路径以获取地面剖面图。
绘制路径以获取地面剖面图。
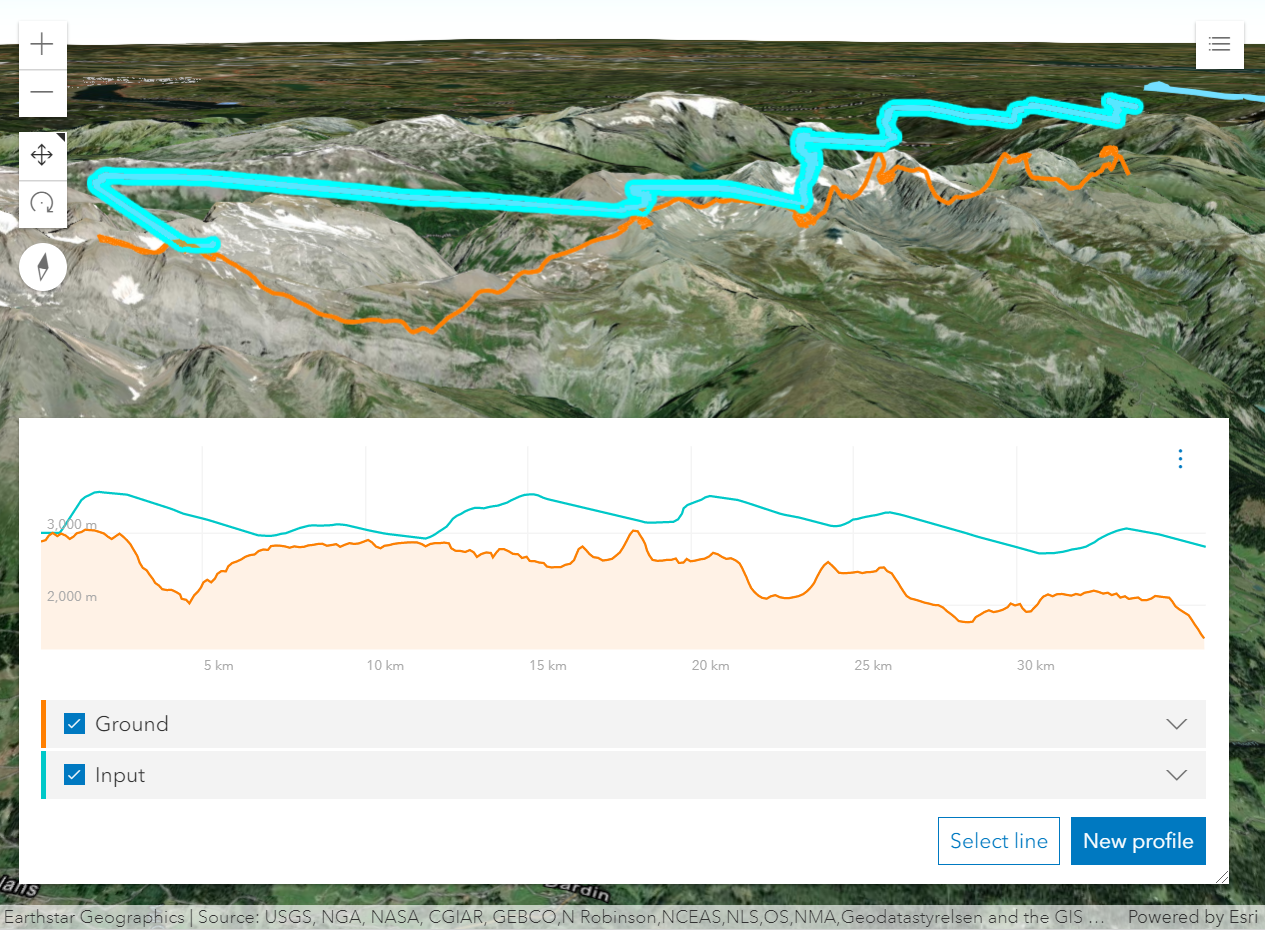
 从具有 z 值的线要素生成的纵断图显示地面上的滑翔伞轨迹。
从具有 z 值的线要素生成的纵断图显示地面上的滑翔伞轨迹。
已知限制
- 在 3D ElevationProfileLineInput 是不会考虑到
featureExpression图层 elevation mode 上的设置。 - 在 2D 中,z 值不会从基于要素的图层中获取。因此, ElevationProfileLineInput 只能与 MapView 中具有 z 值的客户端图形一起使用。
有关获得对widget样式的完全控制的信息,请参阅样式主题。
- 示例:
const elevationProfile = new ElevationProfile({
view: view
});
// 将ElevationProfile 添加到视图的右上角
view.ui.add(elevationProfile, "top-right");// elevation profile with all the line profiles
const elevationProfile = new ElevationProfile({
view: view,
profiles: [{
// 显示高程值从Map.ground
type: "ground", //自动 new ElevationProfileLineGround()
color: "#61d4a4",
title: "Ground elevation"
}, {
// 显示输入线图形中的高程值
type: "input", //自动 new ElevationProfileLineInput()
color: "#f57e42",
title: "Line elevation"
}, {
// 显示场景视图中的高程值
type: "view", //自动 new ElevationProfileLineView()
color: "#8f61d4",
title: "View elevation"
// 默认情况下,地面和所有图层都用于计算高程,但您可以定义计算中应该包括/排除哪些图元
exclude: [map.ground]
}, {
// 从自定义的数据源显示高程值
type: "query",
source: new ElevationLayer({
url: "https://elevation3d.geoscene.cn/geoscene/rest/../Terrain3D/ImageServer"
}),
color: "#d46189",
title: "Custom elevation"
}]
});
view.ui.add(elevationProfile, "bottom-right");构造函数
属性列表
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| String|HTMLElement | 更多信息 包含widget的DOM元素的ID或者节点 | 更多信息 | Widget | |
| String | 更多信息 类名。 | 更多信息 | Accessor | |
| Number | 更多信息 当投影空间参考(Web 墨卡托除外)并且路径短于此阈值时,将按平面方式计算距离。. | 更多信息 | ElevationProfile | |
| String | 更多信息 widget默认样式图标类 | 更多信息 | ElevationProfile | |
| String | 更多信息 创建部件时分配给部件的唯一ID。 | 更多信息 | Widget | |
| Graphic | 更多信息 将沿其查询高程以生成高程剖面图的输入线图形。 | 更多信息 | ElevationProfile | |
| String | 更多信息 widget 默认的label | 更多信息 | ElevationProfile | |
| Collection<(ElevationProfileLineGround|ElevationProfileLineInput|ElevationProfileLineQuery|ElevationProfileLineView)> | 更多信息 要生成并显示在微件图表中的高程剖面线的集合。 | 更多信息 | ElevationProfile | |
| geoscene/core/units~SystemOrLengthUnit | 更多信息 单位制(英制、公制)或用于显示高程和距离值的特定单位。 | 更多信息 | ElevationProfile | |
| SystemOrLengthUnit[] | 更多信息 用于显示高程和距离值的可用单位和单位制(英制、公制)的列表。 | 更多信息 | ElevationProfile | |
| SceneView|MapView | 更多信息 | 更多信息 | ElevationProfile | |
| ElevationProfileViewModel | 更多信息 widget的视图模型。 | 更多信息 | ElevationProfile | |
| Boolean | 更多信息 是否显示widget | 更多信息 | Widget | |
| VisibleElements | 更多信息 此属性提供显示或隐藏微件的各个元素的功能。 | 更多信息 | ElevationProfile |
属性详细说明
-
-
包含widget的DOM元素的ID或者节点,此属性只能设置一次。以下示例都是使用小部件时的有效用例。
示例代码:// 在运行时创建HTML div元素,并将其设置为小部件的容器 const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // 添加widget 在 view的右上角 view.ui.add(basemapGallery, { position: "top-right" });// 创建 HTML div 元素 并且设置为widget的容器 const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // 添加widget 在 view的右上角 view.ui.add(basemapGallery, { position: "top-right" }); // HTML 标签 <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// 在添加到视图的UI时指定widget const basemapGallery = new BasemapGallery({ view: view }); // 添加widget 在 view的右上角 view.ui.add(basemapGallery, { position: "top-right" });
-
类名。类的名称声明格式为
geoscene.folder.className。
-
geodesicDistanceThreshold Number
-
当投影空间参考(Web 墨卡托除外)并且路径短于此阈值时,将按平面方式计算距离。否则,将按大地计算距离。
- 默认值:100000
-
iconClass String
-
widget默认样式图标类
-
创建部件时分配给部件的唯一ID。 如果不是由开发人员设置的,它将默认为容器ID 或者如果没有容器ID,那么它将自动生成
-
将沿其查询高程以生成高程剖面图的输入线图形。
创建微件时通常不会设置。在这种情况下,微件开始时为空,并等待用户绘制新纵断面图或通过选取线要素生成纵断面图。此操作的结果将填充
input.input可以在构建小部件时设置, 也可以在运行时设置或更改。输入图形必须包含 Polyline,类型的几何,输入图形的符号和属性将被忽略。- 默认值:null
-
label String
-
widget 默认的label
-
要生成并显示在微件图表中的高程剖面线的集合。有关使用情况和行为的详细信息,请参阅不同的配置文件行类型。
生成高程剖面图后,每条线将包含用于生成图表和profile statistics的原始数据。集合中截面梁的顺序决定了图表上的绘制顺序。
在 MapView Elevation 中不支持 ProfileLineView
示例代码:const elevationProfile = new ElevationProfile({ view: view, profiles: [{ // 从 Map.ground 显示高程值 type: "ground", //自动 new ElevationProfileLineGround() }, { // 从 input line graphic 显示高程值 type: "input", //自动 new ElevationProfileLineInput() }, { // 从 elevation source 显示高程值 type: "query", //自动 new ElevationProfileLineQuery() source: elevationLayer }, { // 从 SceneView 显示高程值 type: "view" //自动 new ElevationProfileLineView() }] });
-
unit geoscene/core/units~SystemOrLengthUnit
-
单位制(英制、公制)或用于显示高程和距离值的特定单位。
-
unitOptions SystemOrLengthUnit[]
-
用于显示高程和距离值的可用单位和单位制(英制、公制)的列表。
-
viewModel ElevationProfileViewModelautocast
-
widget的视图模型。 这是一个包含控制此小部件行为的所有逻辑(属性和方法)的类。请参阅 ElevationProfileViewModel 类以访问小组件上的所有属性和方法。
-
是否显示widget
如果为
false, 小部件将不再呈现在web文档中。这可能会影响文档中其他元素或小部件的布局。例如,如果此小部件是与 view UI, 右上角关联的三个小部件中的第一个,那么当此小部件不可见时,其他小部件将重新定位。 有关更多信息,请参阅CSS display 值"none".- 默认值:true
示例代码:// 在view中隐藏widget widget.visible = false;
-
visibleElements VisibleElements
-
此属性提供显示或隐藏微件的各个元素的功能。
示例代码:elevationProfile.visibleElements = { legend: true, chart: true, clearButton: true, settingsButton: true, sketchButton: true, selectButton: true uniformChartScalingToggle: true }
方法列表
| 属性 | 返回值类型 | 描述 | 类 | |
|---|---|---|---|---|
| String | 更多信息 用于为widgets的 | 更多信息 | Widget | |
| 更多信息 销毁widget实例。 | 更多信息 | Widget | ||
| Boolean | 更多信息 在实例上触发事件。 | 更多信息 | Widget | |
| Boolean | 更多信息 指示实例上是否存在与提供的事件名称匹配的事件侦听器。 | 更多信息 | Widget | |
| Boolean | 更多信息
| 更多信息 | Widget | |
| Boolean | 更多信息
| 更多信息 | Widget | |
| Boolean | 更多信息
| 更多信息 | Widget | |
| Object | 更多信息 在实例上注册事件处理程序。 | 更多信息 | Widget | |
| 更多信息 Widget teardown helper. | 更多信息 | Widget | ||
| 更多信息 这种方法主要由开发人员在实现自定义widget时使用。 | 更多信息 | Widget | ||
| Object | 更多信息 这种方法主要由开发人员在实现自定义widget时使用。 | 更多信息 | Widget | |
| 更多信息 立即将widget渲染到DOM。 | 更多信息 | Widget | ||
| 更多信息 这种方法主要由开发人员在实现自定义widget时使用。 | 更多信息 | Widget | ||
| Promise | 更多信息
| 更多信息 | Widget |
方法详细说明
-
用于为widget的类属性构建值的实用方法
undefinedclass 属性. 这有助于简化CSS类设置.参数:repeatable class 类名称
返回值:类型 描述 String The computed class name. 示例代码:// .tsx语法显示在渲染widget时如何设置CSS classs . render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
-
destroy()inherited
-
销毁widget实例。
-
在实例上触发事件。仅当创建此类的子类时才应使用此方法。
参数:type String事件名称
event Objectoptional事件负载。
返回值:类型 描述 Boolean 如果侦听器收到通知,则为 true
-
起始版本: GeoScene API for JavaScript 4.22
-
isFulfilled()可用于验证创建类的实例是否已完成(无论成功或失败)。 如果已完成,将会返回true。返回值:类型 描述 Boolean 指示创建类的实例是否已完成(无论成功或失败)。
-
起始版本: GeoScene API for JavaScript 4.22
-
isRejected()可用于验证创建类的实例是否失败。 如果失败, 将会返回true。返回值:类型 描述 Boolean 指示是否已拒绝创建类的实例。
-
起始版本: GeoScene API for JavaScript 4.22
-
isResolved()可用于验证创建类的实例是否成功。 如果成功, 将会返回true。返回值:类型 描述 Boolean 指示是否已解析创建类的实例。
-
在实例上注册事件处理程序。调用此方法将事件与侦听器挂钩
参数:要监听的event 或者事件数组
listener Function事件触发时要调用的函数
返回值:类型 描述 Object 返回一个 remove()方法的事件处理程序,该方法用以停止侦听事件。属性 类型 描述 remove Function 当被调用时,从事件中移除监听器。 示例代码:view.on("click", function(event){ // event是事件触发后返回的事件句柄。 console.log(event.mapPoint); });
-
own(handles)inherited
-
Widget teardown helper. 当widget被销毁时,添加到它的任何句柄都将被自动删除。
参数:handles WatchHandle|WatchHandle[]widget销毁后标记为删除的句柄。
-
postInitialize()inherited
-
这种方法主要由开发人员在实现自定义widget时使用。 在widget准备好后执行。
-
这种方法主要由开发人员在实现自定义widget时使用。 它必须由子类实现以进行渲染。
返回值:类型 描述 Object 渲染虚拟节点。
-
renderNow()inherited
-
立即将widget渲染到DOM。
-
scheduleRender()inherited
-
这种方法主要由开发人员在实现自定义widget时使用。 计划小部件渲染。此方法对于影响UI的更改非常有用。
-
起始版本: GeoScene API for JavaScript 4.22
-
when()创建类的实例后,会被执行一次。该方法接受两个参数:callback函数和errback函数。callback在类的实例加载时执行。 如果类的实例无法加载,则执行errback。参数:callback Functionoptional当 Promise 成功时,该函数将被调用。
errback Functionoptional当 Promise 失败时,该函数将被调用。
返回值:类型 描述 Promise 返回回调结果的新promise,可用于 chain additional functions. 示例代码:// 尽管此示例使用 BasemapGallery widget,但任何作为 Promise 的类实例都可以以相同的方式使用 when() let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // 当 Promise resolved 时,函数将被执行 }, function(error){ // 当 Promise 通过 rejected 抛错时,这个函数将被执行 });
类型定义
-
VisibleElements
-
小部件中显示的可见元素。这提供了打开/关闭小部件显示的各个元素的功能。此微件中的可视元素包括图例、图表、设置按钮、草图按钮和选择按钮。默认情况下,这些都设置为 true。
- 属性:
-
optionallegend Boolean默认值:true
如果设置为
false, 则不显示图例(包括统计信息)。optionalchart Boolean默认值:true如果设置为
false, 不显示图表optionalclearButton Boolean默认值:true如果设置为
false不显示用于清除当前高程剖面图的按钮optionalsettingsButton Boolean默认值:true设置为
false, 不显示用于打开设置弹出窗口的按钮optionalsketchButton Boolean默认值:true设置为
false, 不显示用于开始绘制/草绘的按钮。optionalselectButton Boolean默认值:true设置为
false, 不显示用于选择路径的按钮。optionalunitSelector Boolean默认值:true设置为
false, 不显示用于选择单位的下拉列表。optionaluniformChartScalingToggle Boolean默认值:true设置为
false, 不显示用于打开或关闭统一图表缩放的元素。