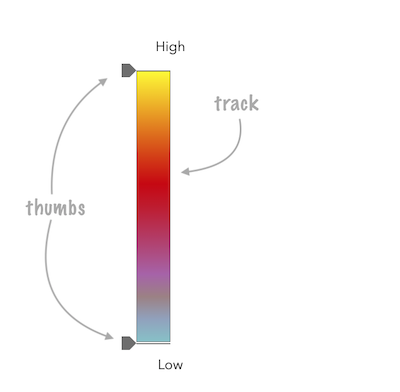
HeatmapSlider 小部件用于在任何可以使用HeatmapRenderer 渲染的层中创作和探索数据驱动的可视化。您至少必须设置小部件的 stops 属性。 停靠点用于在滑块的轨道上呈现颜色渐变。

fromRendererResult 方法可用于方便地从 createRenderer 方法创建结果对象。
const params = {
layer: layer,
basemap: map.basemap,
view: view
};
let rendererResult = null;
heatmapRendererCreator
.createRenderer(params)
.then(function(response) {
rendererResult = response;
layer.renderer = response.renderer;
const slider = slider.fromRendererResult(rendererResult);
colorSlider.container = "slider";
})
.catch(function(error) {
console.log("there was an error: ", error);
});
此滑块应用于更新 HeatmapRenderer 中的colorStops。应用程序开发人员有责任在此滑块上设置事件侦听器以更新渲染器的色标。
// when the user slides the handle(s), update the renderer
// with the updated color stops
slider.on(["thumb-change", "thumb-drag"], function() {
const renderer = layer.renderer.clone();
renderer.colorStops = slider.stops;
layer.renderer = renderer;
});
有关获得对widget样式的完全控制的信息,请参阅样式主题。
构造函数
-
new HeatmapSlider(properties)
-
参数:properties Objectoptional
所有可传入构造函数的属性,请参见属性列表。
示例代码:const slider = new HeatmapSlider({ stops: [ { color: "rgba(63, 40, 102, 0)", ratio: 0 }, { color: "#472b77", ratio: 0.083 }, { color: "#4e2d87", ratio: 0.166 }, { color: "#563098", ratio: 0.249 }, { color: "#5d32a8", ratio: 0.332 }, { color: "#6735be", ratio: 0.415 }, { color: "#7139d4", ratio: 0.498 }, { color: "#7b3ce9", ratio: 0.581 }, { color: "#853fff", ratio: 0.664 }, { color: "#a46fbf", ratio: 0.747 }, { color: "#c29f80", ratio: 0.83 }, { color: "#e0cf40", ratio: 0.913 }, { color: "#ffff00", ratio: 1 } ] });
属性列表
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| String|HTMLElement | 更多信息 包含widget的DOM元素的ID或者节点 | 更多信息 | Widget | |
| String | 更多信息 类名。 | 更多信息 | Accessor | |
| String | 更多信息 创建部件时分配给部件的唯一ID。 | 更多信息 | Widget | |
| String | 更多信息 HeatmapSlider 小部件的默认标签。 | 更多信息 | HeatmapSlider | |
| HeatmapColorStop[] | 更多信息 与滑块关联的HeatmapRenderer 的 colorStops。 | 更多信息 | HeatmapSlider | |
| HeatmapSliderViewModel | 更多信息 热力图小部件的视图模型。 | 更多信息 | HeatmapSlider | |
| Boolean | 更多信息 是否显示widget | 更多信息 | Widget |
属性详细说明
-
-
包含widget的DOM元素的ID或者节点 。此属性只能设置一次。以下示例都是使用小部件时的有效用例。
示例代码:// 在运行时创建HTML div元素,并将其设置为小部件的容器 const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // 添加widget 在 view的右上角 view.ui.add(basemapGallery, { position: "top-right" });// 创建 HTML div 元素 并且设置为widget的容器 const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // 添加widget 在 view的右上角 view.ui.add(basemapGallery, { position: "top-right" }); // HTML 标签 <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// 在添加到视图的UI时指定widget const basemapGallery = new BasemapGallery({ view: view }); // 添加widget 在 view的右上角 view.ui.add(basemapGallery, { position: "top-right" });
-
类名。类的名称声明格式为
geoscene.folder.className。
-
创建部件时分配给部件的唯一ID。 如果不是由开发人员设置的,它将默认为容器ID 或者如果没有容器ID,那么它将自动生成
-
label Stringreadonly
-
热力图小部件的视图模型。
-
stops HeatmapColorStop[]
-
与滑块关联的HeatmapRenderer 的 colorStops。
示例代码:slider.stops = [ { color: "rgba(63, 40, 102, 0)", ratio: 0 }, { color: "#472b77", ratio: 0.083 }, { color: "#4e2d87", ratio: 0.166 }, { color: "#563098", ratio: 0.249 }, { color: "#5d32a8", ratio: 0.332 }, { color: "#6735be", ratio: 0.415 }, { color: "#7139d4", ratio: 0.498 }, { color: "#7b3ce9", ratio: 0.581 }, { color: "#853fff", ratio: 0.664 }, { color: "#a46fbf", ratio: 0.747 }, { color: "#c29f80", ratio: 0.83 }, { color: "#e0cf40", ratio: 0.913 }, { color: "#ffff00", ratio: 1 } ];slider.stops = layer.renderer.colorStops;
-
viewModel HeatmapSliderViewModel
-
热力图微件的视图模型。这个类包含所有的逻辑(属性和方法)来控制此小部件的行为。 请参阅 esri/widgets/smartMapping/HeatmapSlider/HeatmapliderViewModel 类以访问 HeatmapSlider 小部件上的所有属性和方法。
-
是否显示widget
如果为
false, 小部件将不再呈现在web文档中。这可能会影响文档中其他元素或小部件的布局。例如,如果此小部件是与 view UI, 右上角关联的三个小部件中的第一个,那么当此小部件不可见时,其他小部件将重新定位。 有关更多信息,请参阅CSS display 值"none".- 默认值:true
示例代码:// 在view中隐藏widget widget.visible = false;
方法列表
| 属性 | 返回值类型 | 描述 | 类 | |
|---|---|---|---|---|
| String | 更多信息 用于为widgets的 | 更多信息 | Widget | |
| 更多信息 销毁widget实例。 | 更多信息 | Widget | ||
| Boolean | 更多信息 在实例上触发事件。 | 更多信息 | Widget | |
| HeatmapSlider | 更多信息 一个方便的函数,用于从 heatmapRendererCreator.createRenderer()方法的result创建 HeatmapSlider 小部件实例 | 更多信息 | HeatmapSlider | |
| Boolean | 更多信息 指示实例上是否存在与提供的事件名称匹配的事件侦听器。 | 更多信息 | Widget | |
| Boolean | 更多信息
| 更多信息 | Widget | |
| Boolean | 更多信息
| 更多信息 | Widget | |
| Boolean | 更多信息
| 更多信息 | Widget | |
| Object | 更多信息 在实例上注册事件处理程序。 | 更多信息 | Widget | |
| 更多信息 Widget teardown helper. | 更多信息 | Widget | ||
| 更多信息 这种方法主要由开发人员在实现自定义widget时使用。 | 更多信息 | Widget | ||
| Object | 更多信息 这种方法主要由开发人员在实现自定义widget时使用。 | 更多信息 | Widget | |
| 更多信息 立即将widget渲染到DOM。 | 更多信息 | Widget | ||
| 更多信息 这种方法主要由开发人员在实现自定义widget时使用。 | 更多信息 | Widget | ||
| Promise | 更多信息
| 更多信息 | Widget |
方法详细说明
-
用于为widget的类属性构建值的实用方法
class 属性. 这有助于简化CSS类设置.参数:repeatable class 类名称
返回值:类型 描述 String The computed class name. 示例代码:// .tsx语法显示在渲染widget时如何设置CSS classs . render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
-
destroy()inherited
-
销毁widget实例。
-
在实例上触发事件。仅当创建此类的子类时才应使用此方法。
参数:type String事件名称
event Objectoptional事件负载。
返回值:类型 描述 Boolean 如果侦听器收到通知,则为 true
-
-
一个方便的函数,用于从 heatmapRendererCreator.createRenderer()方法的result创建 HeatmapSlider 小部件实例
参数:rendererResult HeatmapRendererResult来自 heatmapRendererCreator.createRenderer() 方法创建结果对象。
返回值:类型 描述 HeatmapSlider 返回一个HeatmapSlider 实例。在为其分配有效container,之前,不会呈现此内容。 示例代码:let params = { layer: layer, basemap: map.basemap, field: "POP", view: view }; heatmapRendererCreator .createRenderer(params) .then(function(response) { // set generated renderer on the layer and add it to the map rendererResult = response; layer.renderer = response.renderer; let slider = HeatmapSlider.fromHeatmapRendererResult(response); slider.container = "slider"; });
-
起始版本: GeoScene API for JavaScript 4.22
-
isFulfilled()可用于验证创建类的实例是否已完成(无论成功或失败)。 如果已完成,将会返回true。返回值:类型 描述 Boolean 指示创建类的实例是否已完成(无论成功或失败)。
-
起始版本: GeoScene API for JavaScript 4.22
-
isRejected()可用于验证创建类的实例是否失败。 如果失败, 将会返回true。返回值:类型 描述 Boolean 指示是否已拒绝创建类的实例。
-
起始版本: GeoScene API for JavaScript 4.22
-
isResolved()可用于验证创建类的实例是否成功。 如果成功, 将会返回true。返回值:类型 描述 Boolean 指示是否已解析创建类的实例。
-
在实例上注册事件处理程序。调用此方法将事件与侦听器挂钩
参数:要监听的event 或者事件数组
listener Function事件触发时要调用的函数
返回值:类型 描述 Object 返回一个 remove()方法的事件处理程序,该方法用以停止侦听事件。属性 类型 描述 remove Function 当被调用时,从事件中移除监听器。 示例代码:view.on("click", function(event){ // event是事件触发后返回的事件句柄。 console.log(event.mapPoint); });
-
own(handles)inherited
-
Widget teardown helper. 当widget被销毁时,添加到它的任何句柄都将被自动删除。
参数:handles WatchHandle|WatchHandle[]widget销毁后标记为删除的句柄。
-
postInitialize()inherited
-
这种方法主要由开发人员在实现自定义widget时使用。 在widget准备好后执行。
-
这种方法主要由开发人员在实现自定义widget时使用。 它必须由子类实现以进行渲染。
返回值:类型 描述 Object 渲染虚拟节点。
-
renderNow()inherited
-
立即将widget渲染到DOM。
-
scheduleRender()inherited
-
这种方法主要由开发人员在实现自定义widget时使用。 计划小部件渲染。此方法对于影响UI的更改非常有用。
-
起始版本: GeoScene API for JavaScript 4.22
-
when()创建类的实例后,会被执行一次。该方法接受两个参数:callback函数和errback函数。callback在类的实例加载时执行。 如果类的实例无法加载,则执行errback。参数:callback Functionoptional当 Promise 成功时,该函数将被调用。
errback Functionoptional当 Promise 失败时,该函数将被调用。
返回值:类型 描述 Promise 返回回调结果的新promise,可用于 chain additional functions. 示例代码:// 尽管此示例使用 BasemapGallery widget,但任何作为 Promise 的类实例都可以以相同的方式使用 when() let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // 当 Promise resolved 时,函数将被执行 }, function(error){ // 当 Promise 通过 rejected 抛错时,这个函数将被执行 });
Event Overview
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
{index: Number,oldValue: Number,type: "thumb-change",value: Number} |
更多信息
当用户通过箭头键和键盘编辑微件上的标签来更改缩略图的值时,将触发。 |
更多信息 | HeatmapSlider | |
{index: Number,state: "start","drag",type: "thumb-drag",value: Number} |
更多信息
当用户在微件上拖动缩略图时触发。 |
更多信息 | HeatmapSlider |
Event Details
-
thumb-change
-
当用户通过箭头键和键盘编辑微件上的标签来更改缩略图的值时,将触发。
- 属性:
-
index Number
触发事件的拇指的从 0 开始的索引。
oldValue Number进行更改之前拇指的先前值。
type String事件类型
该值通常是 "thumb-change".
value Number触发事件时的 thumb 值。
示例代码:slider.on("thumb-change", function() { const renderer = layer.renderer.clone(); renderer.colorStops = slider.stops; layer.renderer = renderer; });
-
thumb-drag
-
当用户在微件上拖动缩略图时触发。
- 属性:
-
index Number
触发事件的拇指的从 0 开始的索引。
state String拖动的状态。
可选值:"start"|"drag"
type String事件类型
该值通常是 "thumb-drag".
value Number触发事件时的 thumb 值。
示例代码:slider.on("thumb-drag", function() { const renderer = layer.renderer.clone(); renderer.colorStops = slider.stops; layer.renderer = renderer; });