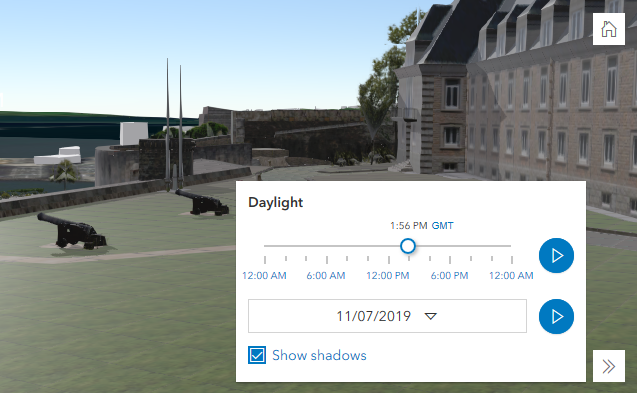
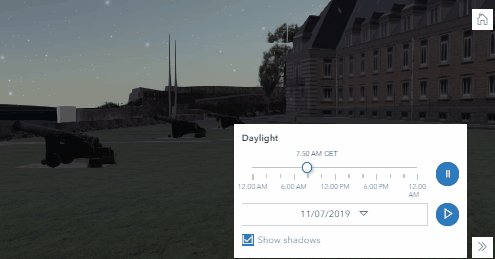
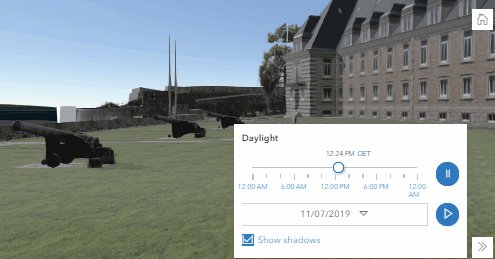
Daylight 微件可用于操作时间和日期以及在 SceneView 中切换阴影。更改时间和日期时,太阳和星星的位置也会相应更新,从而改变场景中的照明和阴影。此微件修改 SceneView.environment.lighting 的 date 和 directShadowsEnabled 属性。
白天滑块有一个选择时区的选项。当用户更改时区时,会计算该时区的新时间并将其显示在滑块中。可以通过在 visibleElements 属性中将 timezone 设置为 false 来禁用时区选择器。
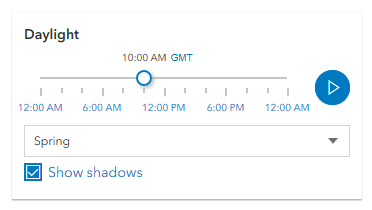
默认情况下会显示一个日历,用户可以在其中选择日、月和年。使用 dateOrSeason 属性,日历可以替换为可以选择季节的下拉菜单:
const daylight = new Daylight({
view: view,
dateOrSeason: "season"
});

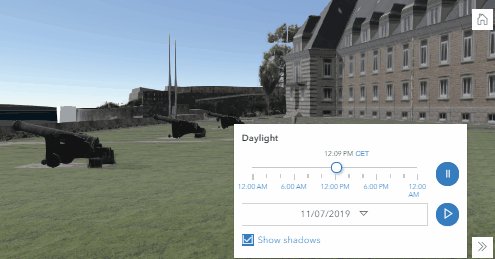
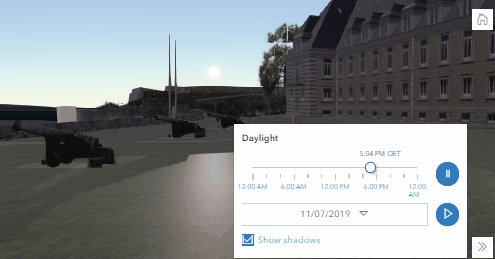
有两个播放按钮,一个对应于白天滑块,它会在一天中的分钟循环播放时间。第二个按钮对应于日期选择器,它在一年中的各个月份循环播放时间。可以使用 playSpeedMultiplier 属性设置动画的速度。
const daylight = new Daylight({
view: view,
playSpeedMultiplier: 2
});

除白天滑块外,daylight 微件中的所有元素都可以使用 visibleElements 属性隐藏:
const daylight = new Daylight({
view: view,
visibleElements: {
timezone: false,
datePicker: false,
playButtons: false,
shadowsToggle: false
}
});
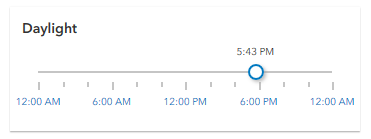
使用这些设置,微件如下所示:

已知限制:
当 SceneView.environment.lighting 为 virtual 类型时,设置时间和日期不会影响场景的光照条件。
// basic usage of the daylight widget using the default settings
const daylight = new Daylight({
view: view
});
view.ui.add(daylight, "top-right");构造函数
属性概览
| 名称 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| String|HTMLElement | 更多信息 表示包含微件的 DOM 元素的 ID 或节点。 | 更多信息 | Widget | |
| String | 更多信息 控制微件是显示日期还是季节选择器。 | 更多信息 | Daylight | |
| String | 更多信息 类的名称。 | 更多信息 | Accessor | |
| Number | 更多信息 指示用于微件标题的标题级别。 | 更多信息 | Daylight | |
| String | 更多信息 微件的默认 CSS 图标类。 | 更多信息 | Daylight | |
| String | 更多信息 创建微件时分配给微件的唯一 ID。 | 更多信息 | Widget | |
| String | 更多信息 微件的默认标签。 | 更多信息 | Daylight | |
| Number | 更多信息 控制白天和日期动画的速度。 | 更多信息 | Daylight | |
| Number|Number[] | 更多信息 在时间滑块上设置步骤或间隔,以限制拖动拇指时可以选择的一天中的时间。 | 更多信息 | Daylight | |
| SceneView | 更多信息 对 SceneView 的引用。 | 更多信息 | Daylight | |
| DaylightViewModel | 更多信息 Daylight 微件的视图模型。 | 更多信息 | Daylight | |
| Boolean | 更多信息 指示微件是否可见。 | 更多信息 | Widget | |
| VisibleElements | 更多信息 此属性提供了显示或隐藏微件的各个元素的能力。 | 更多信息 | Daylight |
属性详情
-
-
表示包含微件的 DOM 元素的 ID 或节点。该属性只能设置一次。以下示例都是使用微件时的有效用例。
示例:// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
dateOrSeason String
-
控制微件是显示日期还是季节选择器。设置日期选择器后,用户从日历中选择日期。季节选择器允许用户从下拉列表中选择季节。每个季节使用对应于 2014 年春分和至日的固定日期。
可能的值:"season"|"date"
- 默认值:"date"
示例:// set the season picker daylightWidget.dateOrSeason = "season";
-
类的名称。声明的类名格式为
geoscene.folder.className。
-
headingLevel Number起始版本:GeoScene API for JavaScript 4.20
-
指示用于微件标题的标题级别。默认情况下,标题呈现为 3 级标题(例如
<h3>Daylight</h3>)。根据微件在您的应用中的位置,您可能需要调整此标题以获得正确的语义。这对于满足可访问性标准很重要。- 默认值:3
- 另请参阅:
示例:daylight.headingLevel = 2;
-
iconClass String
-
微件的默认 CSS 图标类。
-
创建微件时分配给微件的唯一 ID。如果开发人员未设置,则默认为容器 ID,如果不存在,则会自动生成。
-
label String
-
-
playSpeedMultiplier Number
-
控制白天和日期动画的速度。
- 默认值:1.0
示例:// Plays the daylight animation at half of the default speed daylightWidget.playSpeedMultiplier = 0.5;
-
起始版本:GeoScene API for JavaScript 4.16
-
在时间滑块上设置步骤或间隔,以限制拖动拇指时可以选择的一天中的时间。所有值都以分钟为单位,其中
0是午夜,23 * 60 + 59是第二天午夜之前。如果将数字数组传递给此属性,则滑块滑块只能移动到数组中指定的时间。
如果设置了单个数字,则以
timeSliderSteps分钟为间隔设置一整天的步数。例如,如果此处设置的值为60,则拖动滑块将允许选择一天中的 24 小时。- 默认值:5
示例:// set steps at an interval of 60. So the // slider thumb snaps at each hour of the day. daylightWidget.timeSliderSteps = 60;// Set steps at specific times. daylightWidget.timeSliderSteps = [60, 100, 120, 160];
-
viewModel DaylightViewModelautocast
-
Daylight 微件的视图模型。这是一个包含控制此微件行为的所有逻辑(属性和方法)的类。See the DaylightViewModel class.
-
指示微件是否可见。
如果为
false,则该微件将不再呈现在 Web 文档中。这可能会影响文档中其他元素或微件的布局。例如,如果此微件是与视图 UI 右上角关联的三个微件中的第一个,则当此微件不可见时,其他微件将重新定位。有关详细信息,请参阅"none"的 CSS display 值。- 默认值:true
示例:// Hides the widget in the view widget.visible = false;
-
visibleElements VisibleElementsautocast
-
此属性提供了显示或隐藏微件的各个元素的能力。 播放按钮、阴影切换按钮、日期选择器和时区选择器可以通过将它们的相应属性设置为
true或false来显示或隐藏。默认情况下,显示所有元素。示例:// display all elements, except the shadow toggle button daylightWidget.visibleElements.shadowsToggle = false; // disable all elements daylightWidget.visibleElements = { playButtons: false, shadowsToggle: false, datePicker: false, timezone: false };
方法概览
| 名称 | 返回类型 | 描述 | 类 | |
|---|---|---|---|---|
| String | 更多信息 用于构建微件 | 更多信息 | Widget | |
| 更多信息 注销微件实例。 | 更多信息 | Widget | ||
| Boolean | 更多信息 在实例上发出事件。 | 更多信息 | Widget | |
| Boolean | 更多信息 指示实例上是否存在与提供的事件名称匹配的事件侦听器。 | 更多信息 | Widget | |
| Boolean | 更多信息
| 更多信息 | Widget | |
| Boolean | 更多信息
| 更多信息 | Widget | |
| Boolean | 更多信息
| 更多信息 | Widget | |
| Object | 更多信息 在实例上注册事件处理程序。 | 更多信息 | Widget | |
| 更多信息 微件拆卸助手。 | 更多信息 | Widget | ||
| 更多信息 此方法主要由开发人员在实现自定义微件时使用。 | 更多信息 | Widget | ||
| Object | 更多信息 此方法主要由开发人员在实现自定义微件时使用。 | 更多信息 | Widget | |
| 更多信息 立即将微件呈现给 DOM。 | 更多信息 | Widget | ||
| 更多信息 此方法主要由开发人员在实现自定义微件时使用。 | 更多信息 | Widget | ||
| Promise | 更多信息
| 更多信息 | Widget |
方法详情
-
用于构建微件
class属性值的实用方法。这有助于简化 CSS 类设置。参数:repeatable 类名称。
返回:类型 说明 String 计算出来的类名。 - 另请参阅:
示例:// .tsx syntax showing how to set CSS classes while rendering the widget render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
-
destroy()inherited
-
注销微件实例。
-
在实例上发出事件。此方法仅应在创建此类的子类时使用。
参数:type String事件的名称。
event Object可选事件有效负载。
返回:类型 说明 Boolean trueif a listener was notified
-
起始版本:GeoScene API for JavaScript 4.19
-
isFulfilled()可用于验证创建类的实例是否已完成(已解决或已拒绝)。如果满足,则返回true。返回:类型 说明 Boolean 指示创建类的实例是否已完成(已解决或已拒绝)。
-
起始版本:GeoScene API for JavaScript 4.19
-
isRejected()可用于验证创建类的实例是否被拒绝。如果被拒绝,则返回true。返回:类型 说明 Boolean 指示创建类的实例是否已被拒绝。
-
起始版本:GeoScene API for JavaScript 4.19
-
isResolved()可用于验证创建类的实例是否已解决。如果已解决,将返回true。返回:类型 说明 Boolean 指示创建类的实例是否已解决。
-
在实例上注册事件处理程序。调用此方法以将事件与侦听器挂钩。
参数:要侦听的事件或事件数组。
listener Function事件触发时调用的函数。
返回:类型 说明 Object 返回带有 remove()方法的事件处理程序,应调用该方法以停止侦听事件。属性 类型 说明 remove Function 调用时,从事件中删除侦听器。 示例:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
own(handles)inherited
-
微件拆卸助手。当微件被销毁时,添加到它的任何句柄都将被自动删除。
参数:handles WatchHandle|WatchHandle[]微件销毁后标记为删除的句柄。
-
postInitialize()inherited
-
此方法主要由开发人员在实现自定义微件时使用。在微件准备好渲染后执行。
-
此方法主要由开发人员在实现自定义微件时使用。它必须由子类实现以进行渲染。
返回:类型 说明 Object 渲染的虚拟节点。
-
renderNow()inherited
-
立即将微件呈现给 DOM。
-
scheduleRender()inherited
-
此方法主要由开发人员在实现自定义微件时使用。安排微件渲染。此方法对于影响 UI 的更改很有用。
-
起始版本:GeoScene API for JavaScript 4.19
-
when()一旦创建了类的实例,就可以利用它。这个方法有两个输入参数:一个callback函数和一个errback函数。callback在类的实例加载时执行。如果类的实例无法加载,则执行errback。参数:callback Function可选当 promise 解决时调用的函数。
errback Function可选当 promise 失败时执行的函数。
返回:类型 说明 Promise 返回 callback结果的新promise,可用于链接其他函数。示例:// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });