DefaultUI 类提供了 MapView 或 SceneView 中可用的默认 微件 组件。此类还提供了一个简单的 API,用于在视图的 UI 中 添加、移动 和 删除 微件和其他 HTML 组件。
您通常不必创建此类的新实例,因为在 SceneView 和 MapView 的 ui 属性中提供了默认实例。
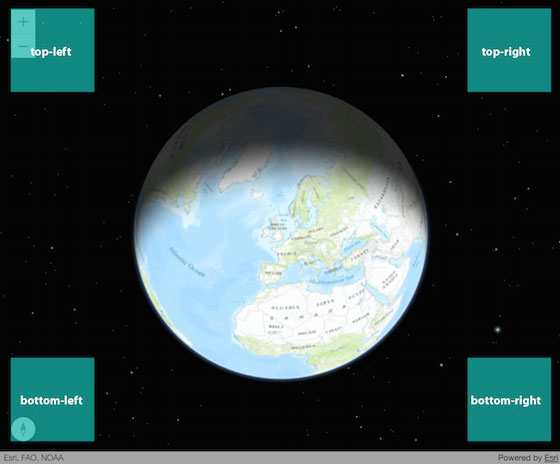
在视图的 UI 中添加或移动组件时,您可以指定位置。上部区域的微件垂直堆叠,而下部区域的微件水平堆叠。可用位置如下图所示。

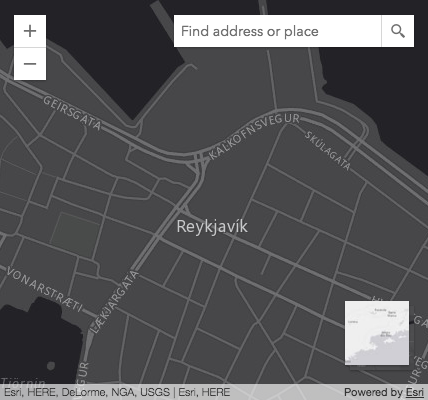
add() 和 move() 等方法可用于将微件放置在 UI 的特定位置。在下图中,Search 和 BasemapToggle 微件使用 add() 方法放置在视图中。
let searchWidget = new Search({ view: view });
let bmToggleWidget = new BasemapToggle({
view: view,
nextBasemap: "tianditu-image"
});
view.ui.add(searchWidget, "top-right");
view.ui.add(bmToggleWidget, "bottom-right");

如果您深入研究 add(), empty() 和 move() 方法的文档,您会注意到一些可能的值包括“leading”和“trailing”。 这是因为 GeoScene API for Javascript 提供了双向支持。
对于从左到右 (LTR),“前导”为左,“尾随”为右。 对于从右到左 (RTL),“前导”为右,“尾随”为左。
要启用从右到左 (RTL),请将 <html> 或 <body> 标记中的 dir 属性设置为 rtl。
<html dir="rtl">
构造函数
属性列表
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| String[] | 更多信息 | 更多信息 | DefaultUI | |
| HTMLElement | 更多信息 包含视图的HTML元素。 | 更多信息 | UI | |
| String | 更多信息 类名。 | 更多信息 | Accessor | |
| Number | 更多信息 UI容器的高度。 | 更多信息 | UI | |
| Object|Number | 更多信息 从容器或 View 的顶部、左侧、右侧和底部定义UI的填充。 | 更多信息 | UI | |
| MapView|SceneView | 更多信息 与UI组件关联的视图。 | 更多信息 | UI | |
| Number | 更多信息 UI容器的宽度。 | 更多信息 | UI |
属性详细说明
-
一个字符串数组,表示在创建 MapView 或 SceneView 时可见的默认微件。
以下是每个视图中的默认组件:
MapView:
["attribution", "zoom"]SceneView:
["attribution", "navigation-toggle", "compass", "zoom"]易智瑞要求当您在应用程序中使用 GeoScene Online 底图时,该地图必须包含易智瑞署名,并且您必须获得使用该内容的许可。 有关使用归属的详细指南,请访问您的应用文档中的官方归属。
示例代码:// 移除所有默认的 UI 组件,但 Attribution 除外。 // 传递空数组将删除所有组件。 view.ui.components = [ "attribution" ];
-
container HTMLElement inherited
-
包含视图的HTML元素。
- 示例:
-
起始版本: GeoScene API for JavaScript 4.22
-
类名。类的名称声明格式为
geoscene.folder.className。
-
UI容器的高度。
-
从容器或 View 的顶部、左侧、右侧和底部定义UI的填充。如果该值是一个数字,它将用于填充容器的所有侧面。
- 默认值:{ left: 15, top: 15, right: 15, bottom: 15 }
示例代码:// 将此属性设置为单个数字 ui.padding = 0; // 和对象的所有属性一样的设置 ui.padding = { top: 0, left: 0, right: 0, bottom: 0 };
-
与UI组件关联的视图。
-
与UI组件关联的视图。
方法列表
| 属性 | 返回值类型 | 描述 | 类 | |
|---|---|---|---|---|
| 更多信息 向 UI 中添加一个或多个 HTML 组件或 微件 。 | 更多信息 | UI | ||
| 更多信息 从给定位置移除所有组件 | 更多信息 | UI | ||
| HTMLElement|Widget | 更多信息 通过微件或DOM ID查找组件。 | 更多信息 | UI | |
| 更多信息 将一个或多个UI组件移动到指定位置。 | 更多信息 | UI | ||
| 更多信息 从UI中删除一个或多个HTML组件或 微件 。 | 更多信息 | UI |
方法详细说明
-
add(component, position)inherited
-
向 UI 中添加一个或多个 HTML 组件或 微件 。
参数:规范:component Widget|HTMLElement|String|Object|Array要添加到 UI 的组件。 这可以是小部件实例、HTML 元素、表示 DOM 节点 ID 的字符串值或包含任何这些类型组合的数组。 有关代码示例,请参阅下面的示例片段。 或者,您可以传递具有以下规范的对象数组。
规范:component Widget|HTMLElement|String要添加到UI的组件。这可以是一个小部件实例、HTML元素、一个表示DOM节点ID的字符串值。
position Stringoptional视图中添加组件的位置。 如果未指定,则默认使用
manual。使用manual允许您将组件放置在容器中,您可以使用 CSS 将其放置在任何位置。对于其他可能的值,“top”、“bottom”、“left”和“right”是一致的放置。 “前导”和“尾随”值取决于浏览器是使用从右到左 (RTL) 还是从左到右 (LTR)。 对于 LTR,“前导”在左侧,“尾随”在右侧。 对于 RTL,“前导”在右侧,“尾随”在左侧。可选值:"bottom-leading"|"bottom-left"|"bottom-right"|"bottom-trailing"|"top-leading"|"top-left"|"top-right"|"top-trailing"|"manual"
index Numberoptional组件的放置索引。 该索引显示了相对于其他组件放置组件的位置。例如,当位置为 top-* 时,值为
0会将其置于最顶部,最左表示左下,最右表示右下。optional 视图中添加组件的位置。 如果未指定,则默认使用
manual。使用manual允许您将组件放置在容器中,您可以使用 CSS 将其放置在任何位置。对于其他可能的值,“top”、“bottom”、“left”和“right”是一致的放置。 “前导”和“尾随”值取决于浏览器是使用从右到左 (RTL) 还是从左到右 (LTR)。 对于 LTR,“前导”在左侧,“尾随”在右侧。 对于 RTL,“前导”在右侧,“尾随”在左侧。规范:position Stringoptional视图中添加组件的位置。 如果未指定,则默认使用
manual。使用manual允许您将组件放置在容器中,您可以使用 CSS 将其放置在任何位置。对于其他可能的值,“top”、“bottom”、“left”和“right”是一致的放置。 “前导”和“尾随”值取决于浏览器是使用从右到左 (RTL) 还是从左到右 (LTR)。 对于 LTR,“前导”在左侧,“尾随”在右侧。 对于 RTL,“前导”在右侧,“尾随”在左侧。可选值:"bottom-leading"|"bottom-left"|"bottom-right"|"bottom-trailing"|"top-leading"|"top-left"|"top-right"|"top-trailing"|"manual"
index Numberoptional组件的放置索引。 该索引显示了相对于其他组件放置组件的位置。例如,当位置为 top-* 时,值为
0会将其置于最顶部,最左表示左下,最右表示右下。示例:let toggle = new BasemapToggle({ view: view, nextBasemap: "tianditu-image" }); // 将 BasemapToggle 小部件的实例添加到 // 视图容器的右上角。 view.ui.add(toggle, "top-right");// 在视图的右上角添加多个小部件 view.ui.add([ compass, toggle ], "top-leading");// 在视图左下角添加多个不同类型的组件 view.ui.add([ searchWidget, "infoDiv" ], "bottom-left");// 将多个不同类型的组件添加到不同的视图位置 view.ui.add([ { component: compassWidget, position: "top-left", index: 0 }, { component: "infoDiv", position: "bottom-trailing" }, { component: searchWidget, position: "top-right", index: 0 }, { component: legendWidgetDomNode, position: "top-right", index: 1 } ]);
-
empty(position)inherited
-
从给定位置移除所有组件
参数:position Stringoptional视图中添加组件的位置。 如果未指定,则默认使用
manual。使用manual允许您将组件放置在容器中,您可以使用 CSS 将其放置在任何位置。对于其他可能的值,“top”、“bottom”、“left”和“right”是一致的放置。 “前导”和“尾随”值取决于浏览器是使用从右到左 (RTL) 还是从左到右 (LTR)。 对于 LTR,“前导”在左侧,“尾随”在右侧。 对于 RTL,“前导”在右侧,“尾随”在左侧。可选值:"bottom-leading"|"bottom-left"|"bottom-right"|"bottom-trailing"|"top-leading"|"top-left"|"top-right"|"top-trailing"|"manual"
示例代码:// 移除视图容器左上角的所有元素 //包括默认小部件缩放和指南针(如果在 SceneView 中工作) view.ui.empty("top-left");
-
-
通过微件或DOM ID查找组件。
参数:id String组件ID
返回值:类型 描述 HTMLElement | Widget 如果找到 id,则返回微件或 HTML 元素,否则返回 null.示例代码:let compassWidget = new Compass({ view: view, id: "myCompassWidget" // 设置一个 id 来获取带查找的小部件 }); // 将 Compass 小部件添加到视图的左上角 view.ui.add(compassWidget, "top-left"); // 查找具有指定 ID 的微件 let compassWidgetFind = view.ui.find("myCompassWidget"))
-
move(component, position)inherited
-
将一个或多个UI组件移动到指定位置。
参数:规范:component Widget|HTMLElement|String|Object|Array要移动的组件。 该值可以是小部件实例、HTML 元素、表示 DOM 节点 ID 的字符串值或包含任何这些类型组合的数组。 有关代码示例,请参阅下面的示例片段。 或者,您可以传递具有以下规范的对象数组。
规范:component Widget|HTMLElement|String要移动的组件。这可以是一个微件实例、HTML元素、一个表示DOM节点ID的字符串值。
position Stringoptional视图中添加组件的位置。 如果未指定,则默认使用
manual。使用manual允许您将组件放置在容器中,您可以使用 CSS 将其放置在任何位置。可选值:"bottom-leading"|"bottom-left"|"bottom-right"|"bottom-trailing"|"top-leading"|"top-left"|"top-right"|"top-trailing"|"manual"
index Numberoptional组件的放置索引。 该索引显示了相对于其他组件放置组件的位置。例如,当位置为 top-* 时,值为
0会将其置于最顶部,最左表示左下,最右表示右下。optional 目标位置。未提供时,组件将放置在 UI 容器中。
规范:position Stringoptional视图中添加组件的位置。 如果未指定,则默认使用
manual。使用manual允许您将组件放置在容器中,您可以使用 CSS 将其放置在任何位置。可选值:"bottom-leading"|"bottom-left"|"bottom-right"|"bottom-trailing"|"top-leading"|"top-left"|"top-right"|"top-trailing"|"manual"
index Numberoptional组件的放置索引。 该索引显示了相对于其他组件放置组件的位置。例如,当位置为 top-* 时,值为
0会将其置于最顶部,最左表示左下,最右表示右下。示例:// 如果添加了 BasemapToggle 小部件,则从视图中移动。 // 关更多上下文,请参见 add() 的示例 view.ui.move(toggle, "bottom-leading");// 将默认缩放小部件移动到视图容器的左下角 view.ui.move("zoom", "bottom-left");// 将多个小部件移动到视图 UI 的右下角 view.ui.move([ compass, toggle, "zoom" ], "bottom-right");// 将图例移动到视图 UI 右上角的最顶部位置。 view.ui.move({component: legend, position: "top-right", index: 0});
-
remove(component)inherited
-
从UI中删除一个或多个HTML组件或 微件 。
参数:component Widget|HTMLElement|String|Array要从 UI 中移除的组件。 这可以是微件实例、HTML 元素、表示 DOM 节点 ID 的字符串值或包含任何这些类型组合的数组。 有关代码示例,请参阅下面的示例片段。
示例:// 如果添加了 BasemapToggle 小部件,则从视图中移除。 // 有关更多上下文,请参见 add() 的示例 view.ui.remove(toggle);// 从视图的容器中移除默认缩放微件 view.ui.remove("zoom");// 从视图的 UI 中移除多个微件 view.ui.remove([ compass, toggle, "zoom" ]);