GroupElement 表单元素定义了一个容器,其中包含一组可以展开、折叠或一起显示的表单元素。 这是在要素表单 或 要素图层的 formTemplate 中设置分组字段配置的首选方式。
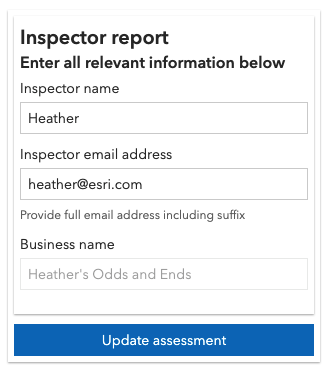
带有单个字段元素的表单 |
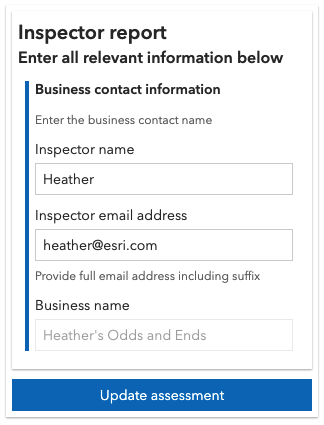
带有组字段元素的表单 |
|---|---|
 |
 |
不支持嵌套的组元素。
const fieldElement1 = new FieldElement({
fieldName: "inspector",
label: "Inspector name"
});
const fieldElement2 = new FieldElement({
fieldName: "inspdate",
label: "Inspection date",
description: "Date inspection was handled",
input: { // 自动转换为 DateTimePickerInput
type: "datetime-picker",
includeTime: true,
min: 1547678342000,
max: 1610836742000
}
});
const fieldElement3 = new FieldElement({
fieldName: "placename",
label: "Business name",
editable: false
});
// 创建组元素并从上面传入元素
const groupElement = new GroupElement({
label: "Business contact information",
description: "Enter the business contact name",
elements:[fieldElement1, fieldElement2, fieldElement3]
});
// 接下来将任何元素传递给 FormTemplate
const formTemplate = new FormTemplate({
title: "Inspector report",
description: "Enter all relevant information below",
elements: [groupElement] // 将组元素添加到模板
});构造函数
属性列表
| 名称 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| String | 更多信息 类名。 | 更多信息 | Accessor | |
| String | 更多信息 元素的描述提供了其背后的意义。 | 更多信息 | Element | |
| FieldElement[] | 更多信息 要按分组方式显示的字段元素数组。 | 更多信息 | GroupElement | |
| String | 更多信息 定义在最初显示窗体时是应展开还是折叠组。 | 更多信息 | GroupElement | |
| String | 更多信息 包含字段别名的字符串值。 | 更多信息 | Element | |
| String | 更多信息 元素的类型。 | 更多信息 | GroupElement | |
| String | 更多信息 对在 FormTemplate 的 expressionInfos 中定义的 Arcade 表达式的名称的引用。 | 更多信息 | Element |
属性详细说明
-
类名。类的名称声明格式为
geoscene.folder.className。
-
元素的描述提供了它背后的意义。
-
elements FieldElement[]autocast
-
-
initialState String
-
定义在最初显示窗体时是应展开还是折叠组。如果未提供,则展开默认值。
可选值 描述 collapsed 分组的元素显示为折叠。 expanded 分组的元素显示为展开。 可选值:"collapsed"|"expanded"
- 默认值:展开
-
包含字段别名的字符串值。这不是 Arcade 表达式,而是使用标题。
-
type Stringreadonly
-
元素的类型。组元素的类型为
group。对于 GroupElement ,类型始终为 "group"。
-
对在 FormTemplate 的 expressionInfos 中定义的 Arcade 表达式的名称的引用 。 表达式必须遵循约束配置文件定义的规范。 表达式可以使用
$feature全局变量引用字段值,并且必须返回true或false。当此表达式的计算结果为
true时,将显示该元素。 当表达式计算结果为false时,不显示该元素。 如果未提供表达式,则始终显示该元素。 为不可为空的字段定义可见性表达式时必须小心,即确保此类字段具有默认值或对用户可见,以便他们可以在提交表单之前提供值。引用的表达式必须是表单模板的 expressionInfos 中定义的内容。不能在元素对象内以内联方式设置它。
示例代码:// 在 ExpressionInfos 中创建并在元素中引用的表达式
const expression = new ExpressionInfo({ name: "alwaysHidden", expression: "false" }); // 引用 ExpressionInfos 中已定义的 visibilityExpression 集
const fieldElement = new FieldElement({ type: "field", fieldName: "inspemail", label: "Email address", visibilityExpression: "alwaysHidden" }); formTemplate.expressionInfos = [ expression ]; formTemplate.elements = [ fieldElement ];
方法列表
将此类的实例转换为其 GeoScene portal JSON 格式。
| 名称 | 返回值类型 | 描述 | 类 | |
|---|---|---|---|---|
| GroupElement | 更多信息 创建 GroupElement 类的深度克隆。 | 更多信息 | GroupElement | |
| * | 更多信息 创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象的值对其进行初始化。 | 更多信息 | Element | |
方法详细说明
-
clone(){GroupElement}
-
创建 GroupElement 类的深度克隆。
返回值:类型 描述 GroupElement GroupElement 实例的深度克隆。
-
fromJSON(json){*}static
-
创建此类的新实例,并使用从 GeoScene 产品生成的 JSON 对象的值对其进行初始化。传递给输入
json参数的对象通常来自对 REST API 中的查询操作的响应,或者来自另一个 GeoScene 产品的 toJSON() 方法。有关何时以及如何使用此函数的详细信息和示例,请参阅指南中的 fromJSON() 主题。参数:json Object实例的 json 表达式,以 Geoscene 格式显示。
返回值:类型 描述 * 返回一个该类的新实例。
-
将此类的实例转换为 GeoScene portal JSON 格式。 有关更多信息,请参阅 fromJSON() 指南主题。
返回值:类型 描述 Object 此类实例的 GeoScene portal JSON 格式。