将影像服务资源表示为图层。 ImageryLayer 从影像服务中检索和显示数据。 影像服务支持访问镶嵌影像、其目录以及目录中的各个栅格。 影像服务支持动态访问和平铺访问。 影像服务支持动态访问和切片访问。动态访问可提供多种功能,切片访问可提供对预缓存切片的快速且可伸缩的访问。
如果从其他域请求影像服务,则需要启用了 CORS 的服务器或代理。
GeoScene 要求在应用程序中使用 GeoScene Online 底图时,地图必须包含 GeoScene 属性,并且您必须获得使用该内容的许可。
ImageryLayer 渲染
影像图层可以在服务器或客户端上进行渲染。本节讨论在应用程序中渲染影像图层时可以采用的不同方法。
应用渲染
影像服务支持动态处理,可通过图层的 renderingRule 属性进行应用。呈现规则定义应如何呈现或处理请求的图像。您可以使用随影像服务发布的栅格函数处理影像。您还可以使用众所周知的栅格函数,例如用于高程数据的山体阴影函数、用于多光谱数据的拉伸函数以及用于专题数据的色彩映射表函数。将 renderingRule 应用于图层时,将向服务器发出网络请求以处理图像。
应用渲染器
影像图层支持各种渲染器。默认情况下,影像图层使用服务器端渲染。ImageryLayer 解析用户指定的渲染器,并利用服务器或用户指定的渲染规则来实现图像的预期渲染。服务器处理并渲染影像图层,并将准备绘制的图像 jpg 或 png 图像返回给客户端。
当使用 lerc format 创建 ImageryLayer 时,客户端可以访问可用于客户端分析和渲染的原始数据。 如果未指定 pixelFilter 函数,则将利用可用图像信息的默认渲染器应用于具有 lerc 格式的 ImageryLayer。 用户可以通过应用渲染器或像素过滤器在客户端更改此默认渲染器。 如果现有的渲染器不能满足您的要求,pixelFilter 是一个不错的选择。 如果 renderer 和pixelFilter 都应用于图层,则 pixelFilter 将优先并应用其逻辑。
应用 pixelFilter
当 ImageryLayer 的格式设置为 lerc时,pixelFilter 可用于对原始图像像素进行着色。 它是一个处理像素数据的函数。 pixelData 对象包含一个 pixelBlock 属性,可让您访问客户端上光栅中的所有像素。 在 pixelFilter 内,您可以循环遍历所有像素并对其进行处理。 如果现有渲染器不满足您的要求,此功能是一个有用的替代方法,因为它使您可以控制如何为图像像素着色。 如果将 renderer 和 pixelFilter 都应用于图层,则 pixelFilter 将具有优先权并应用其逻辑。
- 示例:
构造函数
属性列表
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| Number[] | 更多信息 使用从 0 开始的波段索引定义波段组合。 | 更多信息 | ImageryLayer | |
| String | 更多信息 混合模式用于将图层混合在一起以在图层中创建有趣的效果,甚至可以生成看起来像新图层的效果。 | 更多信息 | ImageryLayer | |
| Object | 更多信息 描述层支持的功能。 | 更多信息 | ImageryLayer | |
| Number | 更多信息 压缩质量值。 | 更多信息 | ImageryLayer | |
| Number | 更多信息 控制 lerc 压缩算法的容差。 | 更多信息 | ImageryLayer | |
| String | 更多信息 服务定义的版权文本。 | 更多信息 | ImageryLayer | |
| Object | 更多信息 附加到层获取的所有资源的 URL 的自定义参数列表。 | 更多信息 | ImageryLayer | |
| String | 更多信息 类名。 | 更多信息 | Accessor | |
| String | 更多信息 用于过滤栅格的 SQL where 子句。 | 更多信息 | ImageryLayer | |
| Effect | 更多信息 Effect 提供了可以在图层上执行的各种滤镜功能,以实现类似于图像滤镜工作方式的不同视觉效果。 | 更多信息 | ImageryLayer | |
| Field[] | 更多信息 图层中的字段数组。 | 更多信息 | ImageryLayer | |
| FieldsIndex | 更多信息 一个方便的属性,可用于按名称对字段进行不区分大小写的查找。 | 更多信息 | ImageryLayer | |
| String | 更多信息 导出图像的格式。 | 更多信息 | ImageryLayer | |
| Extent | 更多信息 图层的完整范围。 | 更多信息 | Layer | |
| Boolean | 更多信息 指示图层是否具有多维信息。 | 更多信息 | ImageryLayer | |
| String | 更多信息 分配给图层的唯一 ID。 | 更多信息 | Layer | |
| Number | 更多信息 表示服务导出的图片的最大高度。 | 更多信息 | ImageryLayer | |
| Number | 更多信息 表示服务导出的图片的最大宽度。 | 更多信息 | ImageryLayer | |
| String | 更多信息 定义如何插入像素值。 | 更多信息 | ImageryLayer | |
| Boolean | 更多信息 指示图层是否将包含在图例中。 | 更多信息 | ImageryLayer | |
| String | 更多信息 指示图层应如何在 LayerList 微件中显示。 | 更多信息 | Layer | |
| Boolean | 更多信息 指示图层的资源是否已加载。 | 更多信息 | Layer | |
| Error | 更多信息 如果在加载时发生错误,则返回 Error 对象。 | 更多信息 | Layer | |
| String | 更多信息 表示加载操作的状态。 | 更多信息 | Layer | |
| Object[] | 更多信息 加载时出现的警告列表。 | 更多信息 | Layer | |
| Number | 更多信息 图层在视图中可见的最大比例(最大放大)。 | 更多信息 | ImageryLayer | |
| Number | 更多信息 图层在视图中可见的最小比例(最大程度缩小)。 | 更多信息 | ImageryLayer | |
| MosaicRule | 更多信息 定义重叠图像的镶嵌方式。 | 更多信息 | ImageryLayer | |
| RasterMultidimensionalInfo | 更多信息 与图层关联的多维信息(如果图层具有多维属性)为 | 更多信息 | ImageryLayer | |
| Number|Number[] | 更多信息 表示无可用信息的像素值。 | 更多信息 | ImageryLayer | |
| String | 更多信息 noData 设置的解释。 | 更多信息 | ImageryLayer | |
| String | 更多信息 oid field的名称,其中包含图层中每个栅格的唯一值或标识符。 | 更多信息 | ImageryLayer | |
| Number | 更多信息 图层的不透明度。 | 更多信息 | Layer | |
| PixelFilterFunction | 更多信息 处理 pixelData 的函数。 | 更多信息 | ImageryLayer | |
| String | 更多信息 栅格源像素类型。 | 更多信息 | ImageryLayer | |
| Boolean | 更多信息 表示点击图层中的要素时是否显示弹出窗口。 | 更多信息 | ImageryLayer | |
| PopupTemplate | 更多信息 图层的弹出模板。 | 更多信息 | ImageryLayer | |
| PortalItem | 更多信息 加载图层的门户项目。 | 更多信息 | ImageryLayer | |
| Field[] | 更多信息 字段的完整列表,其中包括栅格属性表字段、项目像素值、服务像素值、具有各种服务器定义的函数模板的服务像素值以及栅格属性表字段。 | 更多信息 | ImageryLayer | |
| RasterFunctionInfo[] | 更多信息 返回影像服务的栅格函数信息,包括名称、描述、帮助、函数类型和预配置栅格函数模板的缩略图。 | 更多信息 | ImageryLayer | |
| Number | 更多信息 图层的刷新间隔,以分钟为单位。 | 更多信息 | ImageryLayer | |
| ClassBreaksRenderer|UniqueValueRenderer|RasterStretchRenderer|RasterShadedReliefRenderer|RasterColormapRenderer|VectorFieldRenderer|AnimatedFlowRenderer | 更多信息 分配给图层的渲染器。 | 更多信息 | ImageryLayer | |
| RasterFunction | 更多信息 指定应如何呈现所请求图像的规则。 | 更多信息 | ImageryLayer | |
| RasterInfo | 更多信息 影像服务的源栅格信息。 | 更多信息 | ImageryLayer | |
| Object | 更多信息 影像服务的元数据 JSON 由 GeoScene REST API 公开。 | 更多信息 | ImageryLayer | |
| SpatialReference | 更多信息 影像服务的空间参考。 | 更多信息 | ImageryLayer | |
| TimeExtent | 更多信息 图层的时间范围。 | 更多信息 | ImageryLayer | |
| TimeInfo | 更多信息 TimeInfo 提供诸如存储日期字段之类的信息 开始 以及每个功能的 结束 时间和 fullTimeExtent 用于图层。 | 更多信息 | ImageryLayer | |
| TimeInterval | 更多信息 基于某个TimeInterval的时间数据的临时偏移量。 | 更多信息 | ImageryLayer | |
| String | 更多信息 图层的标题,用于在 LayerList 微件等位置识别它。 | 更多信息 | Layer | |
| String | 更多信息对于影像图层,类型始终为 "imagery". | 更多信息 | ImageryLayer | |
| String | 更多信息 指向图层的 REST 终结点的 URL。 | 更多信息 | ImageryLayer | |
| Boolean | 更多信息 确定图层是否会根据视图的 timeExtent 更新其时间数据。 | 更多信息 | ImageryLayer | |
| Number | 更多信息 在其中发布影像服务的 GeoScene 服务器的版本。 | 更多信息 | ImageryLayer | |
| Boolean | 更多信息 指示图层是否在视图中可见。 | 更多信息 | Layer |
属性详细说明
-
起始版本: GeoScene API for JavaScript 4.22
-
使用从 0 开始的波段索引定义波段组合。
- 默认值:null
-
blendMode String起始版本: GeoScene API for JavaScript 4.22
-
混合模式用于将图层混合在一起以在图层中创建有趣的效果,甚至可以生成看起来像新图层的效果。与使用透明度的方法不同这可能会导致顶层褪色,混合模式可以通过将图层与其下方的图层混合来创建各种非常生动和有趣的结果。
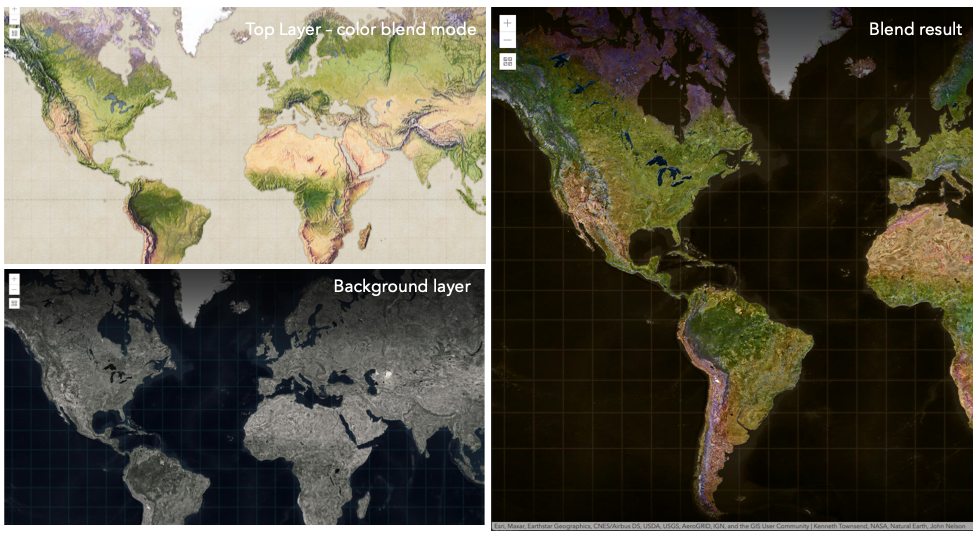
混合图层时,
top layer是应用了混合模式的图层。顶层下面的所有层都是背景层。默认的混合模式是normal,其中顶层简单地显示在背景层之上。虽然这种默认行为是完全可以接受的,但在图层上使用混合模式为生成创意地图开辟了无限可能。GroupLayer 中的图层混合在一起,与地图的其余部分隔离。
在以下屏幕截图中,复古阴影浮雕图层显示在萤火虫世界图像图层上。
color混合模式应用于复古阴影浮雕,结果看起来像一个新图层。
已知限制
- 3D SceneViews 不支持 blendMode。
- Legend 不支持 blendMode。
- 请参阅打印了解已知的打印限制。
以下因素会影响混合结果:
- 所有层的顺序
- 图层不透明度
- 图层中要素的不透明度
- 图层的可见性
- 默认情况下,地图的最底层绘制在透明背景上。 您可以更改 MapView 的背景 颜色。
混合模式 描述 normal 顶层显示在背景层之上。 顶层的数据在重叠的地方挡住了背景层的数据。 average 取顶层和背景层的数学平均值。 average混合模式的结果通常类似于将图层不透明度设置为 50% 的效果。淡化混合模式:
以下混合模式会产生比所有图层更亮的结果。 在淡化混合模式下,顶层中的纯黑色变得透明,从而使背景层能够透出。 顶层的白色将保持不变。 任何比纯黑色更亮的颜色都会在不同程度上使顶层的颜色变亮,直至纯白色。
淡化混合模式在淡化顶层的深色或从结果中移除黑色时非常有用。
plus、lighten和screen模式可用于使深色背景上褪色或深色的图层变亮。混合模式 描述 lighten 比较顶层和背景层并保留较浅的颜色。 如果顶层中的颜色比背景层中的重叠颜色更暗,则顶层中的颜色将变为透明,从而使背景层完全显示出来。 可以认为是 darken混合模式的反面。lighter 顶层和背景层的颜色乘以它们的 alphas(层 opacity 和层的 数据不透明度 。然后将生成的颜色相加。所有重叠的中间颜色在顶层变亮。图层和图层数据的不透明度会影响混合结果。 plus 顶部和背景层中的颜色相加。 所有重叠的中间颜色在顶层变亮。 此模式也称为 add或linear-dodge。screen 将顶部和背景层中的反转颜色相乘,然后再次反转颜色。 生成的颜色将比原始颜色更亮,对比度更小。 根据顶层的亮度值,屏幕可以产生许多不同级别的亮度。 可以认为是 multiply模式的对立面。color-dodge 将背景层中的颜色除以倒置的顶层。 这会根据顶层的值使背景层变亮。 顶层越亮,其颜色对背景层的影响越大。 降低顶层和背景层之间的对比度,导致中间色调饱和和高光溢出。 深色混合模式:
以下混合模式会产生比所有图层更暗的结果。 在深色混合模式下,顶层中的纯白色将变得透明,从而使背景层能够透出。顶层的黑色将保持不变。 任何比纯白色深的颜色都会在不同程度上使顶层变暗,直至纯黑色。
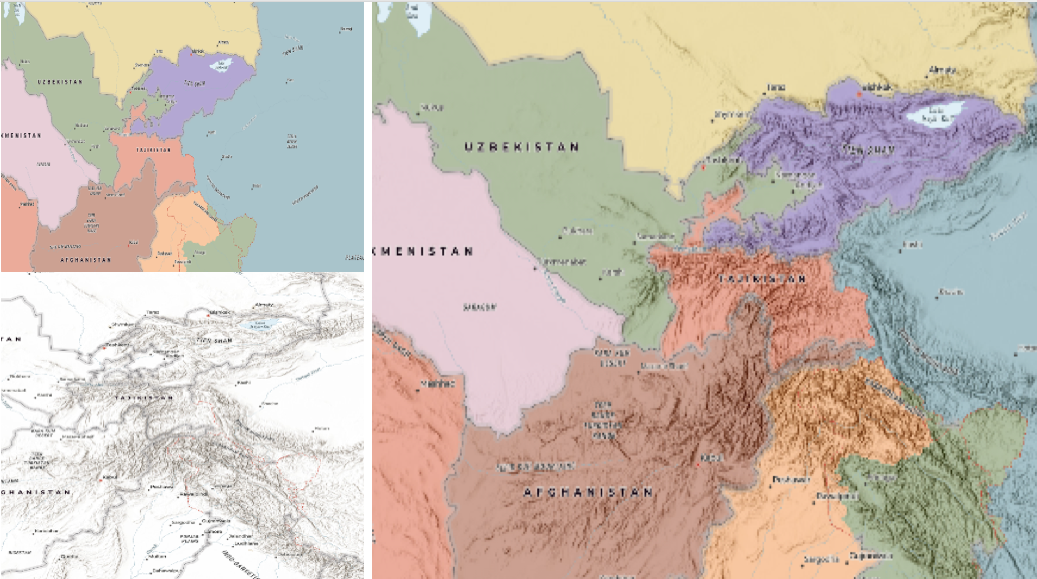
multiply混合模式通常用于突出阴影、显示对比度或突出地图的某个方面。 例如,当您希望通过地形图层显示高程时,可以在显示在山体阴影上的地形图上使用multiply混合模式。multiply和darken模式可用于将底图的深色标签显示在顶层。color-burn模式适用于彩色顶层和背景层,因为它增加了中间色调的饱和度。 它通过着色重叠区域的像素来增加对比度 顶层和底层更倾向于顶层颜色。 当您想要比multiply或darken对比度更高的效果时,请使用此混合模式。以下屏幕截图显示了
multiply混合模式如何用于创建显示边界和海拔的世界物理地图。
混合模式 描述 darken 强调重叠图层的最暗部分。 如果顶层的颜色比背景层中的重叠颜色浅,则它们会变得透明,从而使背景层完全显示出来。 multiply 通过叠加顶层和背景层的颜色来强调重叠层的最暗部分。 顶层和背景层的中间颜色更均匀地混合在一起。 color-burn 加强所有图层中的暗区。 它通过将重叠区域中的颜色向顶部颜色着色来增加顶部和背景层之间的对比度。 为此,它会反转背景层的颜色,将结果除以顶层的颜色,然后反转结果。 对比混合模式:
以下混合模式通过使用变亮或变暗混合模式来使顶层中较亮的区域变亮和使较暗区域变暗来创建混合。对比度混合模式将使比 50% 灰色更亮的颜色变亮( [128,128,128]),并将比 50% 灰色深的颜色变暗。 50% 的灰色在顶层是透明的。每种模式都可以根据混合在一起的顶层和背景层的颜色创建各种结果。
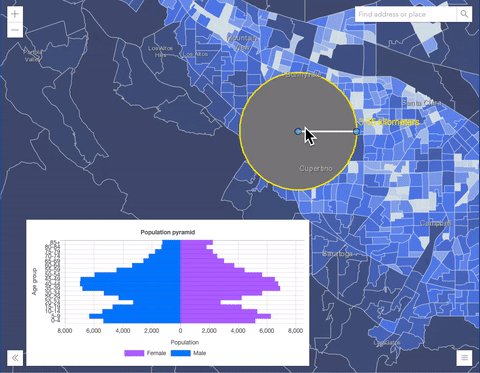
overlay混合模式根据亮度进行计算背景层中的颜色,而所有其他对比度混合模式都根据顶层的亮度进行计算。其中一些模式旨在模拟光线穿过顶层的效果,有效地投射在它下面的层。对比度混合模式可用于增加对比度和饱和度,以获得更鲜艳的色彩并为您的图层提供冲击力。例如,您可以复制一个图层并在图层上设置
overlay混合模式顶层以增加图层的对比度和色调。您还可以在深色图像图层上添加带有白色填充符号的多边形图层,并应用soft-light混合模式以增加图像的亮度层。以下屏幕截图显示了
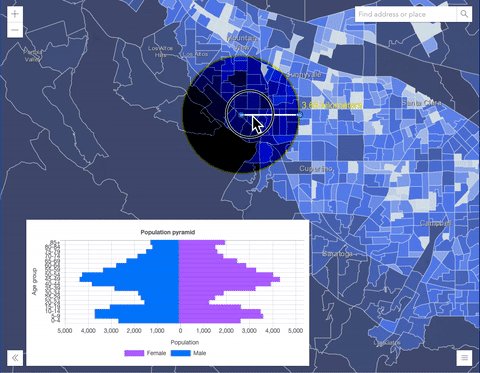
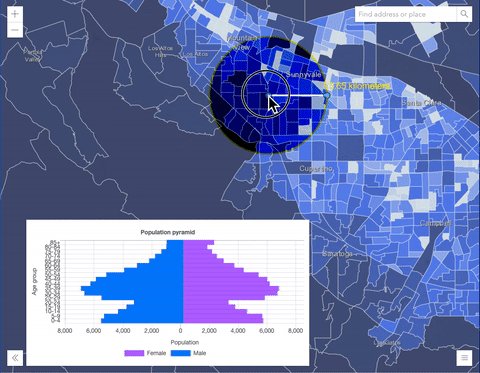
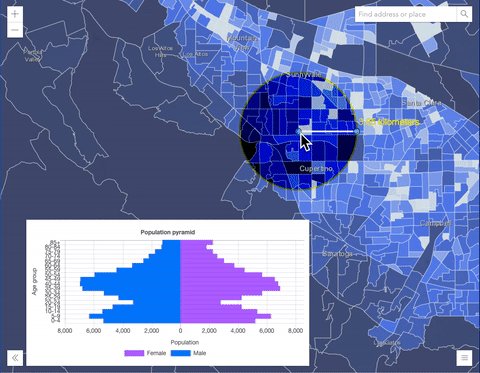
overlay混合模式对 GraphicsLayer 的影响。左图显示了缓冲区图形图层具有normal混合模式的情况。如您所见,缓冲区多边形的灰色挡住了相交的人口普查区。右图显示当overlay混合模式应用于缓冲图形图层时。overlay混合模式根据背景图层的颜色使灰色缓冲多边形变暗或变亮当人口普查区域层发光时。Normal blend mode Overlay blend mode 

混合模式 描述 overlay 结合使用 multiply和screen模式来使顶层中的颜色变暗和变亮,而背景层始终透出。 结果是背景层中较暗的颜色值会增强顶层,而背景层中较浅的颜色会冲掉顶层中的重叠区域。soft-light 将半强度 screen模式应用于较亮区域,将半强度multiply模式应用于顶层区域。 您可以将soft-light视为overlay模式的更柔和版本。hard-light 根据顶层的颜色对颜色进行倍增或筛选。 效果类似于将刺眼的聚光灯照射在顶层。 vivid-light 通过增加或减少对比度来使用 color-burn或color-dodge的组合,具体取决于顶层中的颜色。组件混合模式:
以下混合模式使用原色组件,即色相、饱和度和亮度来混合顶部和背景图层。您可以在任何图层上添加带有简单渲染器的要素图层并设置
hue,saturation、color或luminosity在此图层上的混合模式。 使用这种技术,您可以创建一个全新的地图。以下屏幕截图显示了一个地形图层与一个世界山体阴影图层与
luminosity混合 模式。结果是一个外观截然不同的地图,它保留了地形层的亮度,同时适应了山体阴影层的色调和饱和度。
混合模式 描述 hue 使用顶层的色调和背景层的亮度和饱和度创建效果。 saturation 使用顶层的饱和度和背景层的色调和亮度创建效果。 50%的灰色背景层没有饱和度不会产生任何变化。 luminosity 使用顶层的亮度和背景层的色调和饱和度创建效果。 可以认为是 color混合模式的对立面。color 使用顶层的色调和饱和度以及背景层的亮度创建效果。 可以认为是 luminosity混合模式的对立面。复合混合模式:
以下混合模式可用于遮盖顶层、背景或两者的内容。
Destination模式用于用背景层的数据屏蔽顶层的数据。Source模式是用于用顶层的数据对背景层的数据进行掩蔽。
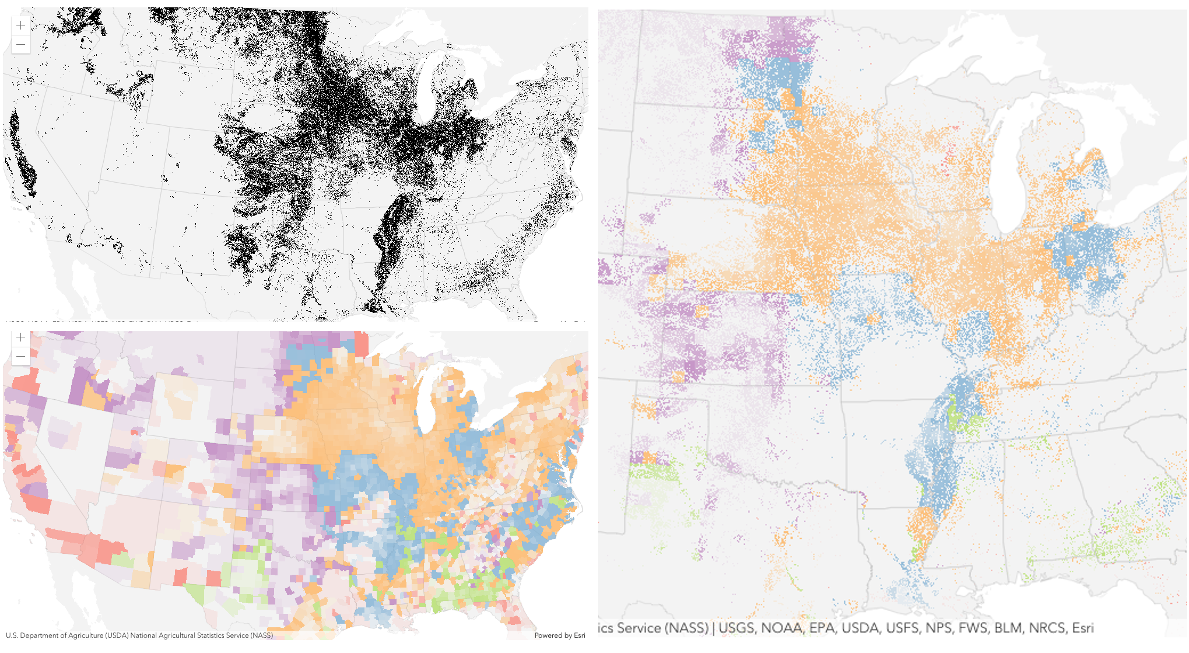
destination-in混合模式可用于显示重点区域,例如地震、动物迁徙或点源污染,通过显示底层地图,提供现象的鸟瞰图.以下屏幕截图按照它们在视图中的绘制顺序分别在左侧显示了要素和图像图层。包含土地覆盖分类栅格的影像图层。要素图层包含 2007 年县农作物数据。右图显示了图层混合的结果,其中在图像图层上设置了
destination-inblendMode。可以看到,效果是 与原始图层非常不同。混合结果仅显示种植作物的区域(图像和要素图层重叠的区域)。
混合模式 描述 destination-over 目标/背景层覆盖顶层。 顶层绘制在目标层下方。 无论背景层是透明的还是没有数据,您都会看到顶层。 destination-atop 仅在与顶层重叠的地方绘制目标/背景层。 顶层绘制在背景层之下。 无论背景层是透明的还是没有数据,您都会看到顶层。 destination-in 仅在与顶层重叠的地方绘制目标/背景层。 其他一切都是透明的。 destination-out 目标/背景层在不与顶层重叠的地方绘制。 其他一切都是透明的。 source-atop 源/顶层仅在与背景层重叠的地方绘制。 您将在源层透明或没有数据的地方看到背景层。 source-in 源/顶层仅在与背景层重叠的地方绘制。 其他一切都是透明的。 source-out 源/顶层在不与背景层重叠的地方绘制。 其他一切都是透明的。 xor 顶部和背景层在它们重叠的地方是透明的。 两个图层在其他地方都是正常绘制的。 反转混合模式:
以下混合模式会根据背景层的颜色反转或取消颜色。这些混合模式会寻找顶层和背景层之间的变化。例如,您可以使用
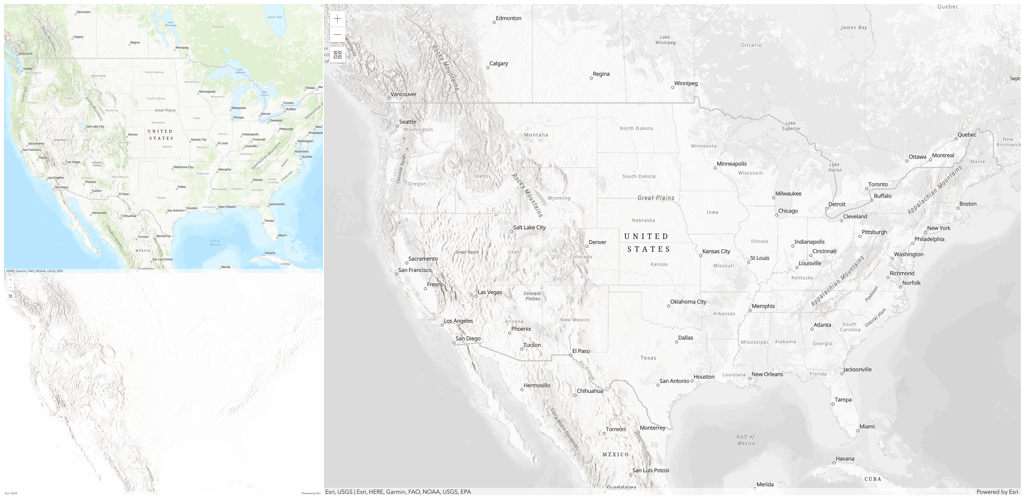
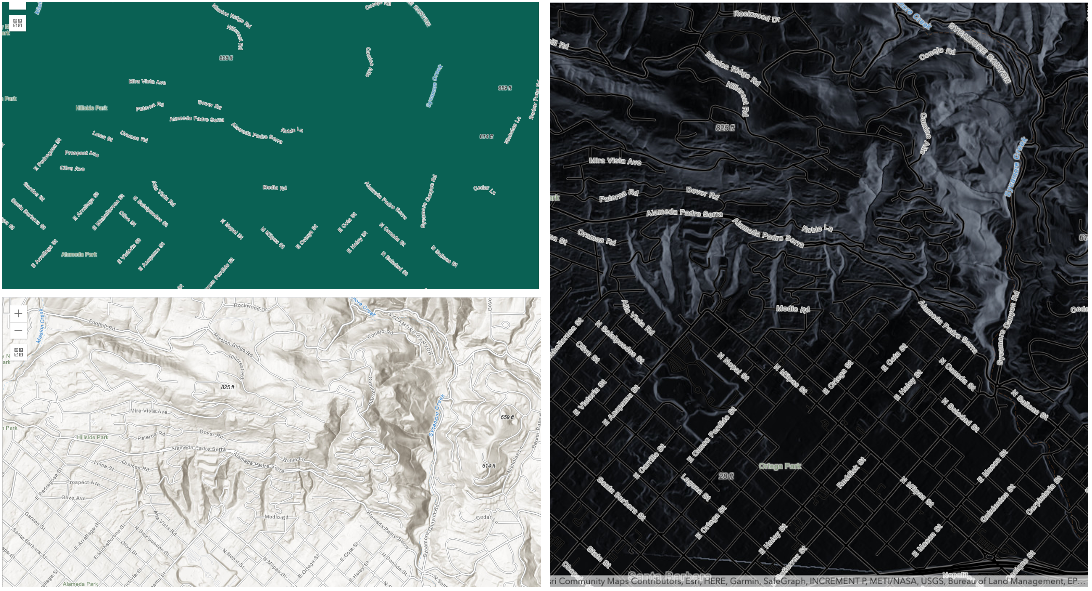
difference或exclusion在森林覆盖的两个图像层上混合模式,以可视化森林覆盖从一年到另一年的变化。invert混合模式可用于将任何浅色底图转换为深色底图,以适应在弱光条件下工作的人。 以下截图显示 如何使用简单的渲染器在要素图层上设置invert混合模式来改变 世界地形底图立即转换为深色主题底图。
混合模式 描述 difference 从较浅的颜色中减去重叠颜色中较深的颜色。 当两个具有相同值的像素相减时,结果为黑色。 与黑色混合不会产生任何变化。 与白色混合会反转颜色。 这种混合模式对于对齐具有相似内容的图层很有用。 exclusion 类似于 difference混合模式,只是生成的图像整体更亮。 颜色值较浅的重叠区域会变亮,而颜色值较深的重叠区域会变得透明。minus 从背景层的颜色中减去顶层的颜色,使混合结果更暗。 在负值的情况下,显示黑色。 invert 在顶部和背景层重叠的地方反转背景颜色。 反转混合模式反转图层,类似于摄影底片。 reflect 这种混合模式创建的效果就像您在图层中添加了闪亮的对象或光区域一样。 背景层中的黑色像素被忽略,就好像它们是透明的一样。 可选值:"average"|"color-burn"|"color-dodge"|"color"|"darken"|"destination-atop"|"destination-in"|"destination-out"|"destination-over"|"difference"|"exclusion"|"hard-light"|"hue"|"invert"|"lighten"|"lighter"|"luminosity"|"minus"|"multiply"|"normal"|"overlay"|"plus"|"reflect"|"saturation"|"screen"|"soft-light"|"source-atop"|"source-in"|"source-out"|"vivid-light"|"xor"
- 默认值:normal
- 示例:
-
capabilities Object起始版本: GeoScene API for JavaScript 4.22
-
描述层支持的功能。
- 属性:
-
operations Object
描述图层支持的操作。
- 规范:
-
supportsComputeHistograms
指示图层是否支持来自感兴趣区域的计算直方图操作。
supportsExportImage指示图层是否支持基于边界框的导出图像操作。
supportsIdentify指示图层是否支持对像素值执行识别操作。
supportsMeasure指示图层是否支持测量。
supportsDownload指示图层是否允许下载源影像
supportsQuery指示图层是否支持查询影像的操作。
supportsGetSamples指示图层是否支持采样操作。
supportsProject指示图层是否支持几何投影,包括from/to影像的空间参考。
supportsComputeStatisticsHistograms指示图层是否支持从感兴趣区域计算统计数据和直方图的操作。
supportsQueryBoundary指示图层是否支持查询服务边界的操作。
supportsCalculateVolume指示高程图层是否支持计算体积的操作。
supportsComputePixelLocation指示图层是否支持计算像素空间中的像素位置。
query Object- 规范:
-
supportsStatistics
指示图层是否支持基于字段的统计功能。
supportsOrderBy指示查询响应中返回的图层是否可以按一个或多个字段排序。
supportsDistinct指示图层是否支持基于字段的不同值的查询。
supportsPagination指示图层是否支持分页查询。
supportsStandardizedQueriesOnly指示图层是否支持使用标准化查询。
maxRecordCount将为给定查询返回的最大记录数。
-
compressionTolerance Number
-
控制 lerc 压缩算法的容差。容差定义了压缩图像中像素值的最大可能误差。这是一个双重值。
- 默认值:0.01
-
copyright String
-
服务定义的版权文本。
-
customParameters Object起始版本: GeoScene API for JavaScript 4.22
-
附加到层获取的所有资源的 URL 的自定义参数列表。它是一个具有键值对的对象,其中 value 是一个字符串。
示例代码:// 向您的特殊服务发送自定义参数 let layer = new ImageryLayer({ url: serviceUrl, customParameters: { "key": "my-special-key" } });
-
起始版本: GeoScene API for JavaScript 4.22
-
类名。类的名称声明格式为
geoscene.folder.className。
-
definitionExpression String
-
用于过滤栅格的 SQL where 子句。只有满足定义表达式的栅格才会显示在视图中。如果两个属性都在图层上设置,则此属性将覆盖 mosaicRule 的 where 属性。
-
起始版本: GeoScene API for JavaScript 4.22
-
Effect 提供了可以在图层上执行的各种滤镜功能,以实现类似于图像滤镜工作方式的不同视觉效果。 这种强大的功能允许您将 css filter-like 函数应用于 图层以创建自定义视觉效果,以提高地图的制图质量。 这是通过将所需效果作为字符串或对象数组应用到图层的
effect属性以设置与比例相关的效果来完成的。备注
- 设置featureEffect属性,如果需要应用不同的效果满足或不符合指定过滤器。
- 如果以下四个属性全部应用,那么它们将按以下顺序应用:
featureEffect、effect、不透明度和blendMode。
已知限制
- 3D SceneViews不支持该效果。
- 无法将效果应用于具有热图渲染器的图层。
- 启用 featureReduction 类型为
cluster的图层不支持此效果。 - 请参阅打印了解已知的打印限制。
- 默认值:null
- 示例:
示例代码://下面的效果将应用于所有尺度的图层 //先应用亮度,然后是色调旋转,然后是对比度 //改变效果的顺序会改变最终结果 layer.effect = "brightness(5) hue-rotate(270deg) contrast(200%)";// 在图层上设置一个比例相关的绽放效果 layer.effect = [ { scale: 36978595, value: "drop-shadow(3px, 3px, 4px)" }, { scale: 18489297, value: "drop-shadow(2px, 2px, 3px)" }, { scale: 4622324, value: "drop-shadow(1px, 1px, 2px)" } ];
-
图层中的字段数组。每个字段表示一个属性,该属性可能包含图层中每个栅格的值。
-
fieldsIndex FieldsIndexreadonly起始版本: GeoScene API for JavaScript 4.22
-
示例代码:
// 按名称查找字段,名称不区分大小写
const fieldsIndex = layer.fieldsIndex.get("OBjecTID"); // 如果有该名称的字段,请将其打印到控制台
if (fieldsIndex) { console.log("fieldsIndex: ", fieldsIndex); }
-
format String
-
导出图像的格式。
可选值:"png"|"png8"|"png24"|"png32"|"jpg"|"bmp"|"gif"|"jpgpng"|"lerc"|"tiff"
-
图层的完整范围。 默认情况下,这是全球范围的。 可以使用此属性设置视图的范围以匹配图层的范围,这样看起来要素填充了视图。 请参阅下面的示例片段。
示例代码:// 图层加载后,将视图的范围设置为图层的全范围 layer.when(function(){ view.extent = layer.fullExtent; });
-
分配给图层的唯一 ID。 如果没有开发者设置,则在图层加载时自动生成。
-
imageMaxHeight Number起始版本: GeoScene API for JavaScript 4.22
-
表示服务导出的图片的最大高度。
- 默认值:4100
-
imageMaxWidth Number起始版本: GeoScene API for JavaScript 4.22
-
表示服务导出的图片的最大宽度。
- 默认值:15000
-
interpolation String起始版本: GeoScene API for JavaScript 4.22
-
定义如何 interpolate 像素值。
可选值:"nearest"|"bilinear"|"cubic"|"majority"
-
legendEnabled Boolean起始版本: GeoScene API for JavaScript 4.22
-
指示图层是否将包含在图例中。
- 默认值:true
-
指示图层应如何在 LayerList 小部件中显示。 下面列出了可能的值。
值 描述 show 该图层在内容列表中可见。 hide 该图层在内容列表中不可见。 hide-children 如果图层是GroupLayer,BuildingSceneLayer,KMLLayer, MapImageLayer, TileLayer 或 WMSLayer,从内容表中隐藏子图层。 可选值:"show"|"hide"|"hide-children"
- 默认值:show
-
指示图层的资源是否已加载。 当
true时, 对象的所有属性都可以访问。- 默认值:false
-
如果在加载时发生错误,则返回 Error 对象。
- 默认值:null
-
表示加载操作的状态。
值 描述 not-loaded 该对象的资源尚未加载。 loading 该对象的资源正在加载。 loaded 该对象的资源已正确加载。 failed 对象的资源加载失败。 有关详细信息,请参阅 loadError。 可选值:"not-loaded"|"loading"|"failed"|"loaded"
- 默认值:not-loaded
-
加载时出现的警告列表。
-
maxScale Number
-
图层在视图中可见的最大比例(最大放大)。 如果地图放大超过此比例,则图层将不可见。
0的值表示图层没有最大比例。 maxScale 值应始终小于 minScale 值,并且大于或等于服务规范。- 默认值:0
示例代码:// 当视图放大到超过 1:1,000 的比例时,图层将不可见 layer.maxScale = 1000;// 图层的可见性不限于最大比例。 layer.maxScale = 0;
-
minScale Number
-
图层在视图中可见的最小比例(最大缩小)。如果地图缩小超过此比例,图层将不可见。值
0表示图层不可见 没有最小比例。minScale 值应始终大于 maxScale 值,并且小于或等于服务规范。- 默认值:0
示例代码:// 当视图缩小到超过 1:3,000,000 的比例时,图层将不可见 layer.minScale = 3000000;// 图层的可见性不限于最小比例。 layer.minScale = 0;
-
mosaicRule MosaicRuleautocast
-
定义应如何镶嵌重叠影像。
-
multidimensionalInfo RasterMultidimensionalInforeadonly
-
如果图层的 hasMultidimensions 属性为
true,则与图层关联的多维信息。 如果已定义,多维信息将包含特定值的数据的各种维度,例如时间、深度、高度等。在层中定义特定维度的切片由 mosaicRule 的 multidimensionalDefinition 属性处理。- 默认值:null
-
起始版本: GeoScene API for JavaScript 4.22
-
表示无可用信息的像素值。可以是数字(所有波段的值相同)或数组(每个波段的特定值)。
-
noDataInterpretation String起始版本: GeoScene API for JavaScript 4.22
-
noData 设置的解释。
值 描述 any 如果任何波段与 noData值匹配,则像素是透明的。all 仅当所有波段都与 noData值匹配时,像素才透明。可选值:"any"|"all"
-
图层的不透明度。 该值的范围可以在
1和0之间,其中0是 100% 透明的,而1是完全不透明的。- 默认值:1
示例代码:// 使图层 50% 透明 layer.opacity = 0.5;
-
pixelFilter PixelFilterFunction
-
处理 pixelData 的函数。
pixelData对象包含一个 pixelBlock 属性,可让您访问客户端上光栅中的所有像素。在
pixelFilter中,您可以遍历pixelData对象的pixelBlock属性中找到的所有 pixels 并对其进行处理。 此函数可用于隐藏视图中的某些像素、更改它们的值以及更改它们的颜色。 当图像层的格式为lerc或tiff时,应使用 pixelFilter,因为这些格式会将原始像素数据返回给客户端。示例代码:let layer = new ImageryLayer({ url: // 图片服务的url
pixelFilter: colorize // 请参阅下面的 colorize() 函数
}); // 此函数应用于图层的 pixelFilter 属性。
// 它采用每个像素的原始值并将其转换为 RGB 表示,以在蓝色 - 红色渐变上为图层着色。
// 蓝色像素代表低值,红色像素代表高值。查看上面引用的示例以了解此函数的工作原理。 function colorize(pixelData) { // 如果没有 pixelData、pixelBlock 或 pixel,则退出函数
if (pixelData === null || pixelData.pixelBlock === null || pixelData.pixelBlock.pixels === null) { return; } // pixelBlock 存储视图中所有可见像素的值
let pixelBlock = pixelData.pixelBlock; // 获取当前视图中数据的最小值和最大值
let minValue = pixelBlock.statistics[0].minValue; let maxValue = pixelBlock.statistics[0].maxValue; // mask是一个数组,用于确定哪些像素对客户端可见
let mask = pixelBlock.mask; // 视图中可见的像素
let pixels = pixelBlock.pixels; // pixelBlock 中的像素数
let numPixels = pixelBlock.width * pixelBlock.height; // 计算用于确定图层彩色版本中的红色和蓝色值的因子 let factor = 255.0 / (maxValue - minValue); // 获取数据唯一波段中包含温度值的像素
let band1 = pixels[0]; // 为每个 RGB 波段创建空数组以在 pixelBlock 上设置
let rBand = []; let gBand = []; let bBand = []; // 遍历视图中的所有像素
for (i = 0; i < numPixels; i++) { // 获取像素位置记录的像素值
let tempValue = band1[i]; // 根据因子计算红色值
let red = (tempValue - minValue) * factor; // 在每个波段中设置蓝色(最低)和红色(最高)之间的颜色
rBand[i] = red; gBand[i] = 0; bBand[i] = 255 - red; } // 在 pixelBlock 上设置新的像素值(现在是三个波段)
pixelData.pixelBlock.pixels = [rBand, gBand, bBand]; pixelData.pixelBlock.pixelType = "u8"; // u8 用于颜色
}
-
pixelType String
-
栅格源像素类型。
值 Range of values that each cell can contain unknown 像素类型未知 s8 -128 to 127 s16 -32768 to 32767 s32 -2147483648 to 2147483647 u8 0 to 255 u16 0 to 65535 u32 0 to 4294967295 f32 -3.402823466e+38 to 3.402823466e+38 f64 0 to 18446744073709551616 可选值:"unknown"|"s8"|"s16"|"s32"|"u8"|"u16"|"u32"|"f32"|"f64"
-
popupEnabled Boolean
-
表示点击图层中的要素时是否显示弹出窗口。
- 默认值:true
- 示例:
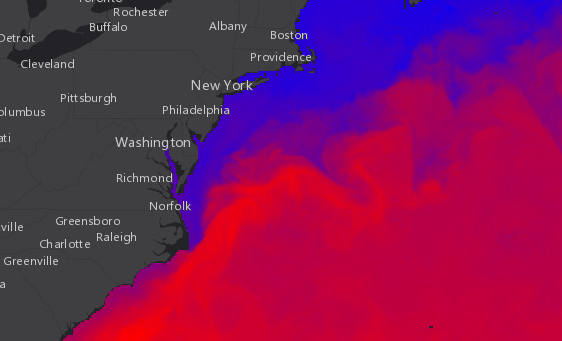
-
popupTemplate PopupTemplateautocast
-
图层的弹出模板。在图层上设置时,popupTemplate 允许用户在单击像素时在视图的弹出窗口中使用文本和/或图表访问属性并显示其值。有关 PopupTemplate 如何与影像图层交互的示例,请参阅此示例。
当 Popup.defaultPopupTemplateEnabled 设置为
true时,如果没有定义popupTemplate,则会自动使用默认弹出模板。示例代码:// 显示存储在单击像素中的温度
layer.popupTemplate: { title: "Sea Surface Temperature", content: "{Raster.ServicePixelValue}° Celsius" }
-
portalItem PortalItem
-
加载图层的门户项目。 如果门户项目引用要素服务或场景服务,则可以使用 layerId 属性指定要加载的单个图层。
从 4.17 版开始,可以从 GeoScene Online 和 GeoScene Enterprise 中托管的要素服务项目加载表格。 这仅适用于要素图层,并且会成功加载 如果 FeatureLayer.isTable 返回
true。示例代码://虽然这个例子使用了FeatureLayer,但同样的模式也可以 // 用于可能从 portalItem ids 加载的其他层。 const lyr = new FeatureLayer({ portalItem: { // 转换成 new PortalItem() id: "caa9bd9da1f4487cb4989824053bb847" } //返回服务中的第一层 });// 虽然此示例使用 FeatureLayer,但同样的模式也可以 // 用于 SceneLayers。 const lyr = new FeatureLayer({ portalItem: { // 转换成 new PortalItem() id: "8d26f04f31f642b6828b7023b84c2188" }, //加载给定要素服务中的第三项 layerId: 2 });// 这个片段加载一个托管在 GeoScene Online 中的表格。 const table = new FeatureLayer({ portalItem: { id: "123f4410054b43d7a0bacc1533ceb8dc" } }); // 将表格添加到地图之前,必须先加载并确认它是正确的类型。 table.load().then(function() { if (table.isTable) { map.table.add(table); } });
-
字段的完整列表,其中包括栅格属性表字段、项目像素值、服务像素值、具有各种服务器定义的函数模板的服务像素值以及栅格属性表字段。此列表用于图层的弹出模板。
在许多影像工作流程中,必须在弹出窗口中显示像素值和相关的分类信息(如果适用)。 为满足此要求,影像服务弹出窗口中使用了额外的栅格字段,如果服务具有额外的 rasterAttributeTable 资源,则表示像素值和相应的属性。 这些栅格字段以
Raster.为前缀。 表明它们是特殊字段,并避免与服务信息中的字段发生任何潜在冲突。Pixel值字段
以下是返回不同类型的像素值及其描述的栅格字段列表。
服务像素值
Raster.ServicePixelValue字段在动态镶嵌(如果适用)和使用图层的当前 mosaicRule 和 renderingRule 设置完成处理之后返回标识位置的像素值。 该字段适用于所有影像服务。 服务器端动态镶嵌过程仅适用于从镶嵌数据集发布服务的情况。原始服务像素值
Raster.ServicePixelValue.Raw字段在动态镶嵌(如果适用)之后返回标识位置的像素值,但无需进一步处理。 它使用图层当前的 mosaicRule 和None渲染规则。 仅当影像服务信息具有allowRasterFunction: true并且在rasterFunctionInfos中具有None条目时,此字段才存在。服务器端栅格函数的服务像素值
The
Raster.ServicePixelValue.RFTNAMEfi在使用任何预定义的服务器端栅格函数进行动态镶嵌(如果适用)和处理之后,Raster.ServicePixelValue.RFTNAME字段会返回识别位置的像素值。 可用函数列表由影像服务根资源中的rasterFunctionInfos定义,但None函数除外,该函数已映射为原始服务像素值。 仅当影像服务信息具有allowRasterFunction: true时,该字段才存在。项目像素值
Raster.ItemPixelValue字段返回一个像素值,该值表示影像服务中每个单独影像的像素值。 这仅适用于从镶嵌数据集发布的影像服务。 可以使用 identify 或 getSamples 方法从影像服务中检索它。例如,对于从具有以下栅格函数的镶嵌数据集发布的服务:
rasterFunctionInfos": [ { "name": "None", "description": "", "help": ""}, { "name": "EVI", "description": "", "help": ""}], { "name": "VI", "description": "", "help": ""} ]您可以拥有以下附加栅格字段:
Raster.ServicePixelValue,Raster.ServicePixelValue.Raw,Raster.ServicePixelValue.EVI,Raster.ServicePixelValue.VIandRaster.ItemPixelValue.像素值字段支持格式化。 由于影像服务可以有多个波段,因此像素值代表多个波段,不应假定为单个数字。 格式化值时需要考虑这一点。
像素值的分类属性字段
使用分类数据(例如土地覆盖数据)时,影像服务信息可能具有关联的
rasterAttributeTable资源,通过hasRasterAttributeTable标志在根资源中指示。 一个栅格属性表总是有一个Value字段,表中的每条记录代表一个像素值映射到关联的分类字段,例如类名(Raster.ClassName)、计数(Raster.Count)或颜色表示(Raster.Red,Raster.Green和Raster.Blue) 字段的值。矢量字段
Raster.Magnitude和Raster.Direction字段从具有矢量字段的多维数据集中返回幅度和方向值。示例代码:layer.when(() => { // 打印 layer.rasterFields 中返回的字段名称
layer.rasterFields.forEach((field) => { console.log(field.name); }); });
-
rasterFunctionInfos RasterFunctionInfo[]readonly起始版本: GeoScene API for JavaScript 4.22
-
返回影像服务的栅格函数信息,包括名称、描述、帮助、函数类型和预配置栅格函数模板的缩略图。
- 默认值:null
-
refreshInterval Number起始版本: GeoScene API for JavaScript 4.22
-
图层的刷新间隔,以分钟为单位。
0的值表示不刷新。- 默认值:0
- 示例:
示例代码:// 图层将每 6 秒刷新一次。 layer.refreshInterval = 0.1;
-
起始版本: GeoScene API for JavaScript 4.22
-
分配给图层的渲染器。 渲染器定义了如何可视化切片图像层中的像素。 根据渲染器类型,像素可能在色带上stretched,classified,具有基于值的不同 symbols,或显示阴影浮雕。
如果渲染器和 pixelFilter 都应用于 ImageryLayer,则 pixelFilter 将覆盖渲染器。
-
renderingRule RasterFunctionautocast
-
指定应如何呈现所请求图像的规则。 应用渲染规则时,服务器返回更新的服务信息,该信息反映了渲染规则定义的自定义处理。
示例代码:const stretchFunction = new RasterFunction({ functionName: "Stretch", functionArguments: { StretchType: 5, // (0 = None, 3 = StandardDeviation, 4 = Histogram Equalization, 5 = MinMax, 6 = PercentClip, 9 = Sigmoid) Min: 0, Max: 255, Raster: "$$" // $$(default) refers to the entire image service, $2 refers to the second image of the image service }, outputPixelType: "u8" }); const colorFunction = new RasterFunction({ functionName: "Colormap", functionArguments: { ColorrampName: "Temperature", // 其他示例: "Slope", "Surface", "Blue Bright".... Raster: stretchFunction // 链接多个栅格函数
} }); const imageryLayer = new ImageryLayer({ url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/ScientificData/SeaTemperature/ImageServer" }); imageryLayer.renderingRule = colorFunction; // 将渲染规则设置为栅格函数
-
起始版本: GeoScene API for JavaScript 4.22
-
影像服务的源栅格信息。 必须先加载图层,然后才能访问 serviceRasterInfo。
-
sourceJSON Object起始版本: GeoScene API for JavaScript 4.22
-
影像服务的元数据 JSON 由 GeoScene REST API 公开。虽然最常用的 properties 直接显示在 ImageryLayer 类上,但此属性允许访问影像服务返回的所有信息。如果在使用较旧版本的 API 构建的应用程序(需要从较新版本访问影像服务属性)中工作,则此属性非常有用。
-
-
影像服务的空间参考。
-
timeExtent TimeExtentautocast起始版本: GeoScene API for JavaScript 4.22
-
图层的时间范围。 当图层的 useViewTime 为
false时,图层指示视图根据此时间范围显示来自图层的数据。 如果useViewTime为true,并且同时设置了图层和视图时间范围,则将显示位于视图和图层时间范围交集内的要素。 例如,如果图层的时间范围设置为显示 1970 年到 1975 年之间的要素,并且视图的时间范围设置为 1972-1980 年,则要素图层上的有效时间将为 1972-1975 年。- 默认值:null
示例代码:if (!layer.useViewTime) { if (layer.timeExtent) { console.log("Current timeExtent:", layer.timeExtent.start, " - ", layer.timeExtent.end} } else { console.log("该层将在视图的 timeExtent 内显示数据。"); console.log("Current view.timeExtent:", view.timeExtent.start, " - ", view.timeExtent.end} } }//设置图层的timeExtent和useViewTime false // 在这种情况下,图层将遵循其 timeExtent 并忽略 //视图的 timeExtent const layer = new ImageryLayer({ url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/ScientificData/SeaTemperature/ImageServer", timeExtent: { start: new Date(2014, 4, 18), end: new Date(2014, 4, 19) }, useViewTime: false });// 在图层和视图上设置 timeExtent 在这种情况下,图层将显示属于视图和图层交集的要素 将显示 1976 年 1 月 1 日 - 1981 年 1 月 1 日的时间范围要素 const view = new MapView({ timeExtent: { start: new Date(1976, 0, 1), end: new Date(2002, 0, 1) } }); const layer = new FeatureLayer({ url: myUrl, timeExtent: { start: new Date(1974, 0, 1), end: new Date(1981, 0, 1) } });
-
起始版本: GeoScene API for JavaScript 4.22
-
TimeInfo 提供诸如存储日期字段之类的信息 start 以及每个功能的 end 时间和 fullTimeExtent 用于图层。
timeInfo属性及其startField和endField属性必须在层初始化时设置 CSVLayer, GeoJSONLayer 或 FeatureLayer 从客户端功能初始化。timeInfo的 fullTimeExtent 是根据其startField和endField属性自动计算。 图层加载后,timeInfo参数无法更改。- 默认值:null
示例代码:// 从 usgs 地震 geojson 提要创建 geojson 层 const geojsonLayer = new GeoJSONLayer({ url: "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_month.geojson", copyright: "USGS Earthquakes", fields: [ { "name": "mag", "type": "double" }, { "name": "place", "type": "string" }, { "name": "time", "type": "date" }, // date field { "name": "depth", "type": "double" } ], // timeInfo 可以用来做时间查询 //设置startField和endField。 //timeExtent 是自动计算出来的 //开始和结束日期字段 // 日期值必须是 UTC 中指定的 UNIX 纪元的毫秒数。 timeInfo: { startField: "time" } });
-
timeOffset TimeIntervalautocast起始版本: GeoScene API for JavaScript 4.22
-
基于某个TimeInterval的时间数据的临时偏移。 这允许用户覆盖两个或多个具有不同时间范围的时间感知层的特征。 例如,如果图层记录了 1970 年的数据,则 2 年的偏移值会将数据暂时移至 1972 年。然后您可以将此数据与 1972 年记录的数据叠加。时间偏移仅可用于显示目的 查询和选择不受偏移量的影响。
- 默认值:null
示例代码:// 偏移包含 2015 年飓风的 CSV 图层,以便它们出现在 2019 年(+4 年)。 let layer = new CSVLayer({ url: `hurricanes-and-storms-2015.csv`, timeOffset: { value: 4, unit: "years" }, timeInfo: { startField: "ISO_time" }, renderer: { type: "simple", symbol: { type: "simple-marker", size: 6, color: "red", outline: { width: 0.5, color: "black" } } } });
-
图层的标题,用于在 LayerList 微件等位置识别它。
如果图层是从门户项目加载的,则将使用门户项目的标题。如果图层作为 webmap 或 webscene 的一部分加载,则将使用存储在 webmap/webscene 中的图层标题
-
url String
-
指向图层的 REST 终结点的 URL。该 URL 可能指向 GeoScene Enterprise 或 GeoScene Online 上的资源。
示例代码:// 此 url 必须指向图像服务
let layer = new ImageryLayer({ url: "http://sampleserver6.geosceneonline.cn/arcgis/rest/services/CharlotteLAS/ImageServer" });
-
useViewTime Boolean起始版本: GeoScene API for JavaScript 4.22
-
确定图层是否将根据视图的 timeExtent 更新其时间数据。 当为
false时,图层将根据图层的 timeExtent 显示其时间数据,而不管视图的更改。 如果在此属性为true时同时设置了视图和图层时间范围,则将显示位于视图和图层时间范围交集内的要素。 例如,如果图层的时间范围设置为显示 1970 和 1975 之间的要素,并且视图的时间范围设置为 1972-1980,则要素图层的有效时间将为 1972-1975。- 默认值:true
示例代码:if (featureLayer.useViewTime) { console.log("Displaying data between:", view.timeExtent.start, " - ", view.timeExtent.end); }
-
version Numberreadonly
-
在其中发布影像服务的 GeoScene 服务器的版本。
示例代码:// Prints the version number to the console, e.g. 2.1, 3.0, 3.1 console.log(layer.version);
-
- 默认值:true
示例代码:// 该层在视图中不可见 layer.visible = false;
方法列表
| 属性 | 返回值类型 | 描述 | 类 | |
|---|---|---|---|---|
| 更多信息 如果 load() 操作已经在进行中,则取消它。 | 更多信息 | Layer | ||
| Promise<ImageAngleResult> | 更多信息 计算影像图层在给定位置的旋转角度。 | 更多信息 | ImageryLayer | |
| Promise<Object> | 更多信息 根据提供的图像样本参数计算直方图。 | 更多信息 | ImageryLayer | |
| Promise<ImagePixelLocationResult> | 更多信息 根据输入几何图形计算图像在列和行中的相应像素位置。 | 更多信息 | ImageryLayer | |
| Promise<Object> | 更多信息 计算提供的ImageHistogramParameters的统计信息和直方图。 . | 更多信息 | ImageryLayer | |
| Promise<LayerView> | 更多信息 当图层被添加到 Map.layers 集合并且必须为其创建图层视图时,由视图调用,例如 MapView 和 SceneView 。 | 更多信息 | Layer | |
| PopupTemplate | 更多信息 为图层创建一个默认弹出模板,填充图层的所有字段。 | 更多信息 | ImageryLayer | |
| 更多信息 销毁图层和任何相关资源(包括其portalItem,如果它是图层上的属性)。 | 更多信息 | Layer | ||
| Boolean | 更多信息 在实例上触发事件。 | 更多信息 | Layer | |
| Promise<Object> | 更多信息 在图层可用时获取图层的自定义属性数据。 | 更多信息 | Layer | |
| Promise<Object> | 更多信息 使用 export REST operation 返回图像,该操作显示 ImageryLayer 中的数据。 | 更多信息 | ImageryLayer | |
| Promise<RasterInfo> | 更多信息 为指定的渲染规则生成栅格信息。 | 更多信息 | ImageryLayer | |
| Promise<Object> | 更多信息 获取影像服务中目录项的图像坐标系信息。 | 更多信息 | ImageryLayer | |
| Promise<RasterInfo> | 更多信息 | 更多信息 | ImageryLayer | |
| Promise<ImageSampleResult> | 更多信息 返回给定几何图形的采样点位置、像素值和源数据的相应分辨率。. | 更多信息 | ImageryLayer | |
| Boolean | 更多信息 指示实例上是否存在与提供的事件名称匹配的事件侦听器。 | 更多信息 | Layer | |
| Promise<ImageIdentifyResult> | 更多信息 向 GeoScene REST 图像服务发送请求,以根据指定的ImageIdentifyParameters 内容。 | 更多信息 | ImageryLayer | |
| Boolean | 更多信息
| 更多信息 | Layer | |
| Boolean | 更多信息
| 更多信息 | Layer | |
| Boolean | 更多信息
| 更多信息 | Layer | |
| Promise | 更多信息 加载该类引用的资源。 | 更多信息 | Layer | |
| Object | 更多信息 在实例上注册事件处理程序。 | 更多信息 | Layer | |
| Promise<Number[]> | 更多信息 对影像服务执行查询并返回栅格的对象 ID 数组。 | 更多信息 | ImageryLayer | |
| Promise<Number> | 更多信息 对影像服务执行查询并返回满足查询的栅格数。 | 更多信息 | ImageryLayer | |
| Promise<FeatureSet> | 更多信息 | 更多信息 | ImageryLayer | |
| 更多信息 执行 pixelFilter 函数并重新绘制图层。 | 更多信息 | ImageryLayer | ||
| 更多信息 获取图层的所有数据。 | 更多信息 | ImageryLayer | ||
| Promise | 更多信息
| 更多信息 | Layer |
方法详细说明
-
computeAngles(parameters, requestOptions){Promise<ImageAngleResult>}起始版本: GeoScene API for JavaScript 4.22beta
-
计算影像图层在给定位置的旋转角度。
参数:自动转换自 Object指定用于计算角度的参数。
requestOptions Objectoptional用于数据请求的其他选项(将覆盖构造期间定义的 requestOptions)。
返回值:类型 描述 Promise<ImageAngleResult> 解析后,返回包含计算的北角和向上角的 ImageAngleResult 实例。
-
起始版本: GeoScene API for JavaScript 4.22
-
根据提供的 ImageHistogramParameters 计算直方图。 如果未指定 rendering rule 和 mosaic rule,则将使用图层上的当前设置。 在 GeoScene Server 中,使用镶嵌数据集或栅格数据集发布的影像服务支持此操作。 此操作的结果包含为给定范围计算的直方图。
参数:自动转换自 Object指定计算直方图的参数。
requestOptions Objectoptional用于数据请求的附加options(将覆盖构造期间定义的requestOptions)。
返回值:类型 描述 Promise<Object> 解析为包含直方图结果的对象。有关详细信息,请参阅下面的对象规格表。 属性 类型 描述 histograms[] RasterHistogram 包含栅格直方图的结果。 示例代码:// 设置像素大小参数以匹配视图和空间参考的当前分辨率 let pixelSize = { x:view.resolution, y:view.resolution, spatialReference: { wkid: view.spatialReference.wkid } } // 设置直方图参数以请求当前视图范围和分辨率的数据 let params = new ImageHistogramParameters({ geometry: view.extent, pixelSize: pixelSize }); // 请求指定参数的直方图
layer.computeHistograms(params).then(function(results){ // 结果被返回并根据需要进行处理。
console.log("histograms and stats", results); }) .catch(function(err){ console.log("err", err) });
-
computePixelSpaceLocations(parameters, requestOptions){Promise<ImagePixelLocationResult>}起始版本: GeoScene API for JavaScript 4.22
-
根据输入几何计算图像在列和行中的相应像素位置。 要求栅格目录项具有有效的
icsToPixel资源。参数:parameters ImagePixelLocationParameters指定计算图像空间像素位置的参数。
requestOptions Objectoptional用于数据请求的附加options(将覆盖构造期间定义的requestOptions)。
返回值:类型 描述 Promise<ImagePixelLocationResult> 解析后,返回 ImagePixelLocationResult 的实例,其中包含每个输入几何图形的列和行的 x 和 y 值。
-
起始版本: GeoScene API for JavaScript 4.22
-
计算提供的 ImageHistogramParameters 的 statistics 和 histograms 。 如果未指定 rendering rule 和 mosaic rule,则将使用图层上的当前设置。 在 GeoScene Server 2.0 及更高版本中,使用镶嵌数据集或栅格数据集发布的影像服务支持此操作。 此操作的结果包含为给定范围计算的统计信息和直方图。
参数:自动转换自 Object指定用于计算统计数据和直方图的参数。
requestOptions Objectoptional用于数据请求的附加options(将覆盖构造期间定义的requestOptions)。
返回值:类型 描述 Promise<Object> 解析为包含直方图和统计结果的对象。有关详细信息,请参阅下面的对象规格表。 属性 类型 描述 histograms[] RasterHistogram 包含栅格直方图的结果。 bandStatistics[] RasterBandStatistics 栅格波段统计数据。 示例代码://设置像素大小参数以匹配视图和空间参考的当前分辨率 let pixelSize = { x:view.resolution, y:view.resolution, spatialReference: { wkid: view.spatialReference.wkid } } //设置直方图参数请求当前视图范围和分辨率的数据 let params = new ImageHistogramParameters({ geometry: view.extent, pixelSize: pixelSize }); // 请求指定参数的直方图和统计信息
layer.computeStatisticsHistograms(params).then(function(results){ // 结果被返回并根据需要进行处理。
console.log("histograms and stats", results); }) .catch(function(err){ console.log("err", err) });
-
当图层被添加到 Map.layers 集合并且图层视图必须为其创建时,由MapView和SceneView等视图调用, 该方法内部使用,没有直接调用的用例。
参数:view *父视图
options Objectoptional指定附加选项的对象。 有关此对象所需的属性,请参阅下面的对象规格表。
规范:signal AbortSignaloptional一个中止图层视图创建的信号。
返回值:类型 描述 Promise<LayerView> 用 LayerView 实例解析。
-
createPopupTemplate(options){PopupTemplate}起始版本: GeoScene API for JavaScript 4.22
-
为图层创建一个默认弹出模板,填充图层的所有字段。
参数:options CreatePopupTemplateOptionsoptional用于创建弹出模板的选项。
返回值:类型 描述 PopupTemplate 弹出模板,如果图层没有任何字段,则为 null。
-
destroy()inherited起始版本: GeoScene API for JavaScript 4.22
-
销毁图层和任何相关资源(包括其portalItem,如果它是图层上的属性)。该层一旦被销毁就不能再使用了。
被破坏的图层将从其父对象中删除,例如 Map、WebMap、WebScene,Basemap, Ground ,或 GroupLayer。
-
起始版本: GeoScene API for JavaScript 4.22
-
在实例上触发事件。仅当创建此类的子类时才应使用此方法。
参数:type String事件名称
event Objectoptional事件负载。
返回值:类型 描述 Boolean 如果侦听器收到通知,则为 true
-
使用显示来自 ImageryLayer 的数据的导出 REST 操作返回图像。
参数:extent Extent图像输出的程度。
width Number图像的宽度,以像素为单位。
height Number图像的高度(以像素为单位)。
options Objectoptional参数 options 是一个具有以下属性的对象。
规范:signal AbortSignaloptionalAbortSignal 中止请求。 如果取消,promise 将被拒绝,并出现名为
AbortError的错误。 另请参阅 AbortController。返回值:类型 描述 Promise<Object> 解析为包含导出图像参数的对象,包括 PixelData 。 pixelData包含 pixelBlock ,它返回图像中的每个像素。 使用此对象调用导出 REST 操作。
-
generateRasterInfo(renderingRule, abortOptions){Promise<RasterInfo>}起始版本: GeoScene API for JavaScript 4.22
-
为指定的渲染规则生成栅格信息。
参数:自动转换自 Object请求的栅格信息的渲染规则。
abortOptions AbortSignaloptional可用于中止异步任务的 Signal 对象。 当发出中止信号时,返回的 Promise 将被一个名为
AbortError的 Error 拒绝。另请参阅 AbortController 以获取有关如何构造可用于传递中止 signals 的控制器的更多信息。返回值:类型 描述 Promise<RasterInfo> 解析后,将返回包含特定于所请求渲染规则的信息的 RasterInfo。
-
起始版本: GeoScene API for JavaScript 4.22
-
获取影像服务中目录项的影像坐标系信息。 返回的对象可以用来设置2D MapView 的 spatialReference 和 extent 以便图像可以在其原始坐标系中显示。 影像服务必须具有目录功能。
参数:rasterId Number栅格目录 ID。
abortOptions AbortSignaloptional可用于中止异步任务的 Signal 对象。 当发出中止信号时,返回的 Promise 将被一个名为
AbortError的 Error 拒绝。另请参阅 AbortController 以获取有关如何构造可用于传递中止 signals 的控制器的更多信息。返回值:类型 描述 Promise<Object> 解析后,返回包含栅格目录项的图像坐标系的对象。 示例代码:// 获取指定目录项的图像坐标系
// 例如rastel.objectId = 1600
layer.getCatalogItemICSInfo(imageId).then(function(info) { // 创建一个 spatialReference 对象并设置其 imageCoordinateSystem 属性 let sr = { // autocasts to esri/geometry/SpatialReference imageCoordinateSystem: { id: imageId } }; // 根据图像在其原始坐标系中的范围计算地图视图的范围 const width = document.getElementById("viewDiv").getBoundingClientRect().width; const height = document.getElementById("viewDiv").getBoundingClientRect().height; const newExt = info.icsExtent.clone(); const scaleFactor = 5; newExt.xmin = (newExt.xmin + newExt.xmax - width * scaleFactor) / 2; newExt.xmax = newExt.xmin + width * scaleFactor; newExt.ymin = (newExt.ymin + newExt.ymax - height * scaleFactor) / 2; newExt.ymax = newExt.ymin + height * scaleFactor; newExt.spatialReference = sr; // 将 MapView 的 spatialReference 设置为图像的坐标系,并将范围设置为上面计算的范围 view = new MapView({ container: "viewDiv", map: map, spatialReference: sr, extent: newExt }); });
-
getCatalogItemRasterInfo(rasterId, abortOptions){Promise<RasterInfo>}起始版本: GeoScene API for JavaScript 4.22
-
获取影像服务中目录项的栅格信息。 每个栅格目录项都代表栅格目录中的一个要素。 每个此类要素都有一个关联的栅格。 影像服务必须具有目录功能。
参数:rasterId Number栅格目录 ID。
abortOptions AbortSignaloptional可用于中止异步任务的 Signal 对象。 当发出中止信号时,返回的 Promise 将被一个名为
AbortError的 Error 拒绝。另请参阅 AbortController 以获取有关如何构造可用于传递中止 signals 的控制器的更多信息。返回值:类型 描述 Promise<RasterInfo> 解析后,将返回包含特定于目录项的信息的 RasterInfo 。
-
getSamples(parameters, requestOptions){Promise<ImageSampleResult>}起始版本: GeoScene API for JavaScript 4.22
-
返回给定几何图形的源数据的采样点位置、像素值和相应分辨率。 当输入几何是polyline、extent或polygon,采样基于 sampleCount 或 sampleDistance 参数。 当几何为point或multipoint时,直接使用点或点。
响应中的样本位置数量基于
sampleDistance或sampleCount参数,不能超过影像服务施加的限制。 样本点位于提供的几何图形和栅格项目的轮廓线的交点处。 它们也由mosaicRule和pixelSize参数过滤。参数:自动转换自 ObjectgetSamples 操作中使用的参数。
requestOptions Objectoptional用于数据请求的附加options(将覆盖构造期间定义的requestOptions)。
返回值:类型 描述 Promise<ImageSampleResult> 解析后,返回包含 ImageSamples 数组的 ImageSampleResult 。 示例代码:// 获取指定采样距离和像素大小沿折线的所有采样点 const param = { geometry: polyline returnFirstValueOnly: false, // 分辨率 - 视图空间参考的单位
pixelSize: { x:12, y:12, spatialReference: view.spatialReference }, interpolation: "nearest", // 使用几何的空间参考单位
sampleDistance: 30, outFields: ["*"] }; imageryLayer.getSamples(param).then((results) => { // 根据需要使用 getSamples 结果。
console.log(results); }) .catch(function(error){ console.log(error) })
-
identify(parameters, requestOptions){Promise<ImageIdentifyResult>}起始版本: GeoScene API for JavaScript 4.22
-
向 GeoScene REST 影像服务发送请求,以根据指定的 ImageIdentifyParameters 识别内容。 如果未指定渲染规则和镶嵌规则,则将使用当前图层设置。
参数:自动转换自 Object识别操作中使用的识别参数。
requestOptions Objectoptional用于数据请求的附加options(将覆盖构造期间定义的requestOptions)。
返回值:类型 描述 Promise<ImageIdentifyResult> 解析后,将返回 ImageIdentifyResult 。
-
isFulfilled()可用于验证创建类的实例是否已完成(无论成功或失败)。 如果已完成,将会返回true。返回值:类型 描述 Boolean 指示创建类的实例是否已完成(无论成功或失败)。
-
isRejected()可用于验证创建类的实例是否失败。 如果失败, 将会返回true。返回值:类型 描述 Boolean 指示是否已拒绝创建类的实例。
-
isResolved()可用于验证创建类的实例是否成功。 如果成功, 将会返回true。返回值:类型 描述 Boolean 指示是否已解析创建类的实例。
-
加载此类引用的资源。 此方法自动为 View 及其在 Map 中引用的所有资源执行 如果视图是用地图实例构造的。
当访问一个不会在View中加载的资源时,开发者必须调用这个方法。
load()方法仅在第一次调用时触发资源的加载。 随后的调用返回相同的promise。可以提供一个
signal来停止对Loadable实例加载状态的关注。 当信号中止时,实例不会停止其加载过程,只有 cancelLoad 可以中止它。参数:signal AbortSignaloptional可用于中止异步任务的 Signal 对象。 当发出中止信号时,返回的 Promise 将被一个名为
AbortError的 Error 拒绝。另请参阅 AbortController 以获取有关如何构造可用于传递中止 signals 的控制器的更多信息。返回值:类型 描述 Promise 资源已加载时解析。
-
在实例上注册事件处理程序。调用此方法将事件与侦听器挂钩
参数:要监听的event 或者事件数组
listener Function事件触发时要调用的函数
返回值:类型 描述 Object 返回一个 remove()方法的事件处理程序,该方法用以停止侦听事件。属性 类型 描述 remove Function 当被调用时,从事件中移除监听器。 示例代码:view.on("click", function(event){ // event是事件触发后返回的事件句柄。 console.log(event.mapPoint); });
-
起始版本: GeoScene API for JavaScript 4.22
-
对影像服务执行查询并返回栅格的对象 ID 数组。
参数:optional 自动转换自 Object指定查询参数。如果未指定任何参数,则返回满足图层配置/过滤器的所有对象 ID。
requestOptions Objectoptional用于数据请求的附加 options(将覆盖构造期间定义的 requestOptions)。
返回值:类型 描述 Promise<Number[]> 解析后,返回一个数字数组,该数组表示满足查询的栅格的对象 ID。
-
起始版本: GeoScene API for JavaScript 4.22
-
对影像服务执行查询并返回满足查询的栅格数。
参数:optional 自动转换自 Object指定查询参数。如果未指定任何参数,则返回满足图层配置/过滤器的所有栅格的计数。
requestOptions Objectoptional用于数据请求的附加 options(将覆盖构造期间定义的 requestOptions)。
返回值:类型 描述 Promise<Number> 解析后,返回满足查询的栅格数。 示例代码:const query = new Query({ where: "LowPS <= 30" }); layer.queryRasterCount(query).then(function(result){ // 使用栅格数
console.log("queryRasterCount", result) });
-
queryRasters(query, requestOptions){Promise<FeatureSet>}起始版本: GeoScene API for JavaScript 4.22
-
参数:自动转换自 Object
指定查询参数。如果未指定参数,则返回满足图层配置/过滤器的所有要素。
requestOptions Objectoptional用于数据请求的附加 options(将覆盖构造期间定义的 requestOptions)。
返回值:类型 描述 Promise<FeatureSet> 解析后,将返回包含图形数组的 FeatureSet 。 示例代码:let params = new Query({ // 在此处定义查询参数
}); layer.queryRasters(params).then(function(response){ // 如果找到结果,则响应是 FeatureSet
});
-
redraw()
-
执行 pixelFilter 函数并重新绘制图层。
示例代码:// layer.pixelFilter 中定义的函数被重新执行
layer.redraw();
-
refresh()起始版本: GeoScene API for JavaScript 4.22
-
获取图层的所有数据。
-
起始版本: GeoScene API for JavaScript 4.22
-
when()创建类的实例后,会被执行一次。该方法接受两个参数:callback函数和errback函数。callback在类的实例加载时执行。 如果类的实例无法加载,则执行errback。参数:callback Functionoptional当 Promise 成功时,该函数将被调用。
errback Functionoptional当 Promise 失败时,该函数将被调用。
返回值:类型 描述 Promise 返回回调结果的新 promise,可用于链接其他函数。 示例代码:// 尽管此示例使用 MapView,但任何作为 Promise 的类实例都可以以相同的方式使用 when() let view = new MapView(); view.when(function(){ // 当 Promise resolved 时,函数将被执行 }, function(error){ // 当 Promise 通过 rejected 抛错时,这个函数将被执行 });
类型定义
-
PixelData
-
一个对象,让用户可以访问图层中的 pixels 及其值。 有关每个属性的详细信息,请参阅下面的对象规格表。 该对象用作 pixelFilter() 函数的输入,用于过滤和处理块中的每个像素。 .
- 属性:
-
extent Extent
pixelBlock的范围。pixelBlock PixelBlock表示视图中像素的对象。这为用户提供了通过此对象的 pixel 属性访问客户端上的每个像素。
-
PixelFilterFunction(pixelData)
-
pixelFilter 属性的函数定义。 有关更多详细信息,请参阅 pixelFilter 文档中的示例片段。
参数:pixelData PixelData一个对象,它允许用户访问图层中的像素及其值。
-
RasterBandStatistics Object起始版本: GeoScene API for JavaScript 4.22
-
返回的栅格统计信息符合 computeStatisticsHistograms() 方法中指定的 ImageHistogramParameters。
-
RasterFunctionInfo Object起始版本: GeoScene API for JavaScript 4.22
-
随影像服务一起发布的栅格函数。
-
RasterHistogram Object起始版本: GeoScene API for JavaScript 4.22
-
从 computeHistograms() 或 computeStatisticsHistograms() 方法返回满足指定 ImageHistogramParameters 的栅格直方图信息。
事件概述
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
{view: View,layerView: LayerView} |
更多信息
在图层的 LayerView创建并在视图中呈现后触发。 |
更多信息 | Layer | |
{view: View,error: Error} |
更多信息
将图层添加到地图后,在创建 LayerView 期间发出错误时触发。 |
更多信息 | Layer | |
{view: View,layerView: LayerView} |
更多信息
在层的 LayerView 被销毁并且不再在视图中呈现后触发。 |
更多信息 | Layer | |
{dataChanged: Boolean} |
更多信息
如果图层设置了 refreshInterval 或调用 refresh() 方法时触发。 |
更多信息 | ImageryLayer |
事件详述
-
layerview-createinherited
-
在图层的 LayerView创建并在视图中呈现后触发。
示例代码:// 每次为此特定视图创建图层视图时,都会触发此函数。 layer.on("layerview-create", function(event){ / 发出此事件的图层的 LayerView event.layerView; });
-
layerview-create-errorinherited
-
将图层添加到地图后,在创建 LayerView 期间发出错误时触发。
示例代码:// 在创建图层的图层视图期间发生错误时会触发此函数 layer.on("layerview-create-error", function(event) { console.error("LayerView failed to create for layer with the id: ", layer.id, " in this view: ", event.view); });
-
refresh起始版本: GeoScene API for JavaScript 4.22
-
如果图层设置了 refreshInterval 或调用 refresh() 方法时触发。 事件有效负载指示图层的数据是否已更改。
- Property:
-
dataChanged Boolean
指示图层的数据是否已更改。
- 示例:
示例代码:// 监听图层的刷新事件以获取附件 // 对于更新的功能。 layer.on("refresh", function(event){ if (event.dataChanged){ const query = layer.createQuery(); layer.queryObjectIds(query).then(function (objectIds) { let attachmentQuery = { objectIds: objectIds, definitionExpression: layer.definitionExpression, attachmentTypes: ["image/jpeg"] }; layer.queryAttachments(attachmentQuery).then(function (attachments) { attachmentQuery.objectIds.forEach(function (objectId) { if (attachments[objectId]) { // 处理更新的附件 let attachment = attachments[objectId]; } }); }) .catch(function (error) { console.log("attachment query error", error); }); }); } });