TableList 微件提供了一种显示与 Map关联的表列表的方法。 它旨在与 feature layer 表一起使用。
如果地图包含要素图层表,则这些表将显示在微件中。还可以将表添加到地图的 tables 集合中。 map 属性中引用的任何表都将显示在微件中。如果不确定图层是否为表,请检查要素图层的 isTable 属性。
ListItem API 提供对每个表的访问,允许开发人员配置与表相关的操作,并允许开发人员向与表相关的项添加内容。
已知限制 TableList 不支持 web scenes。

有关获得对widget样式的完全控制的信息,请参阅样式主题。
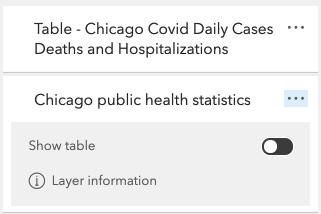
const tableList = new TableList({
map: map, // takes any tables associated with the map and displays in widget
selectionEnabled: true,
listItemCreatedFunction: function(event) {
let item = event.item;
item.actionsSections = [
{
title: "Show table",
className: "esri-icon-table",
id: "table",
type: "toggle"
},
{
title: "Layer information",
className: "esri-icon-description",
id: "information"
}
]
});构造函数
属性列表
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| String|HTMLElement | 更多信息 包含widget的DOM元素的ID或者节点 | 更多信息 | Widget | |
| String | 更多信息 类名。 | 更多信息 | Accessor | |
| String | 更多信息 widget默认样式图标类 | 更多信息 | iconClass | |
| String | 更多信息 创建部件时分配给部件的唯一ID。 | 更多信息 | Widget | |
| String | 更多信息 widget 默认的label | 更多信息 | TableList | |
| ListItemCreatedHandler | 更多信息 指定访问每个 ListItem的函数。 | 更多信息 | TableList | |
| Map|WebMap | 更多信息 对包含表的 map 的引用 | 更多信息 | TableList | |
| Boolean | 更多信息 指示用户一次是否可以选择多个 list item | 更多信息 | TableList | |
| Collection<ListItem> | 更多信息 选定的 ListItems 的集合,表示用户选择的表列表项。 | 更多信息 | TableList | |
| Boolean | 更多信息 指示用户是否可以选择 list items | 更多信息 | TableList | |
| Collection<ListItem> | 更多信息 小组件中显示的表 ListItems 的集合。 | 更多信息 | TableList | |
| TableListViewModel | 更多信息 widget的视图模型。 | 更多信息 | TableList | |
| Boolean | 更多信息 是否显示widget | 更多信息 | Widget |
属性详细说明
-
-
包含widget的DOM元素的ID或者节点。 此属性只能设置一次。以下示例都是使用小部件时的有效用例。
示例代码:// 在运行时创建HTML div元素,并将其设置为小部件的容器 const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // 添加widget 在 view的右上角 view.ui.add(basemapGallery, { position: "top-right" });// 创建 HTML div 元素 并且设置为widget的容器 const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // 添加widget 在 view的右上角 view.ui.add(basemapGallery, { position: "top-right" }); // HTML 标签 <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// 在添加到视图的UI时指定widget const basemapGallery = new BasemapGallery({ view: view }); // 添加widget 在 view的右上角 view.ui.add(basemapGallery, { position: "top-right" });
-
类名。类的名称声明格式为
geoscene.folder.className。
-
iconClass Stringinner
-
widget默认样式图标类
-
创建部件时分配给部件的唯一ID。 如果不是由开发人员设置的,它将默认为容器ID 或者如果没有容器ID,那么它将自动生成
-
label String
-
widget 默认的label
-
listItemCreatedFunction ListItemCreatedHandler
-
指定访问每个 ListItem。的函数。每个列表项都可以根据其可修改的属性进行修改。可以使用 ListItem 的 actionsSections 属性将操作添加到列表项。
示例代码:const tableList = new TableList({ map: map, selectionEnabled: true, listItemCreatedFunction: function(event) { let item = event.item; item.actionsSections = [ [ { title: "Go to full extent", className: "esri-icon-zoom-out-fixed", id: "full-extent" } ] ]; } });
-
对包含表的 map 的引用。设置此属性以访问映射中的基础表。
示例代码:Layer.fromPortalItem({ // Loads a layer (table) from a portal item portalItem: { // autocasts new PortalItem() id: "add portal item id" } }).then(function(layer) { // Load the layer layer.load().then(function() { // Check if the layer is a table if (layer.isTable) { map.tables.add(layer); console.log(map.tables); } }); }); const tableList = new TableList({ map: map // map contains tables collection });
-
multipleSelectionEnabled Boolean
-
指示用户一次是否可以选择多个 list item 。 SelectionEnabled 将此属性设置为
true此属性才能对微件产生影响。所选项目在 selectedItems 属性中可用。
- 默认值:false
- 示例:
示例代码:tableList.selectionEnabled = true; tableList.multipleSelectionEnabled = true;
-
selectedItems Collection<ListItem>
-
选定的 ListItems 的集合,表示用户选择的表列表项。
- 示例:
-
selectionEnabled Boolean
-
指示用户是否可以选择 list items 。所选项目可以通过使用鼠标或触摸屏以及键盘上的箭头拖放在列表中重新排序。
所选项目在 selectedItems 属性中可用。
- 默认值:false
- 示例:
示例代码:tableList.selectionEnabled = true;
-
tableItems Collection<ListItem>readonly
-
小组件中显示的表 ListItems 的集合。
-
viewModel TableListViewModelautocast
-
widget的视图模型。 这是一个包含控制此小部件行为的所有逻辑(属性和方法)的类。请参阅 TableListViewModel 类以访问小组件上的所有属性和方法。
-
是否显示widget
如果为
false, 小部件将不再呈现在web文档中。这可能会影响文档中其他元素或小部件的布局。例如,如果此小部件是与 view UI, 右上角关联的三个小部件中的第一个,那么当此小部件不可见时,其他小部件将重新定位。 有关更多信息,请参阅CSS display 值"none".- 默认值:true
示例代码:// 在view中隐藏widget widget.visible = false;
方法列表
| 属性 | 返回值类型 | 描述 | 类 | |
|---|---|---|---|---|
| String | 更多信息 用于为widgets的 | 更多信息 | Widget | |
| 更多信息 销毁widget实例。 | 更多信息 | Widget | ||
| Boolean | 更多信息 在实例上触发事件。 | 更多信息 | Widget | |
| Boolean | 更多信息 指示实例上是否存在与提供的事件名称匹配的事件侦听器。 | 更多信息 | Widget | |
| Boolean | 更多信息
| 更多信息 | Widget | |
| Boolean | 更多信息
| 更多信息 | Widget | |
| Boolean | 更多信息
| 更多信息 | Widget | |
| Object | 更多信息 在实例上注册事件处理程序。 | 更多信息 | Widget | |
| 更多信息 Widget teardown helper. | 更多信息 | Widget | ||
| 更多信息 这种方法主要由开发人员在实现自定义widget时使用。 | 更多信息 | Widget | ||
| Object | 更多信息 这种方法主要由开发人员在实现自定义widget时使用。 | 更多信息 | Widget | |
| 更多信息 立即将widget渲染到DOM。 | 更多信息 | Widget | ||
| 更多信息 这种方法主要由开发人员在实现自定义widget时使用。 | 更多信息 | Widget | ||
| 更多信息 触发 trigger-action事件并执行给定的 action 或 action toggle. | 更多信息 | TableList | ||
| Promise | 更多信息
| 更多信息 | Widget |
方法详细说明
-
用于为widget的类属性构建值的实用方法
class 属性. 这有助于简化CSS类设置.参数:repeatable class 类名称
返回值:类型 描述 String The computed class name. 示例代码:// .tsx语法显示在渲染widget时如何设置CSS classs . render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
-
destroy()inherited
-
销毁widget实例。
-
在实例上触发事件。仅当创建此类的子类时才应使用此方法。
参数:type String事件名称
event Objectoptional事件负载。
返回值:类型 描述 Boolean 如果侦听器收到通知,则为 true
-
起始版本: GeoScene API for JavaScript 4.22
-
isFulfilled()可用于验证创建类的实例是否已完成(无论成功或失败)。 如果已完成,将会返回true。返回值:类型 描述 Boolean 指示创建类的实例是否已完成(无论成功或失败)。
-
起始版本: GeoScene API for JavaScript 4.22
-
isRejected()可用于验证创建类的实例是否失败。 如果失败, 将会返回true。返回值:类型 描述 Boolean 指示是否已拒绝创建类的实例。
-
起始版本: GeoScene API for JavaScript 4.22
-
isResolved()可用于验证创建类的实例是否成功。 如果成功, 将会返回true。返回值:类型 描述 Boolean 指示是否已解析创建类的实例。
-
在实例上注册事件处理程序。调用此方法将事件与侦听器挂钩
参数:要监听的event 或者事件数组
listener Function事件触发时要调用的函数
返回值:类型 描述 Object 返回一个 remove()方法的事件处理程序,该方法用以停止侦听事件。属性 类型 描述 remove Function 当被调用时,从事件中移除监听器。 示例代码:view.on("click", function(event){ // event是事件触发后返回的事件句柄。 console.log(event.mapPoint); });
-
own(handles)inherited
-
Widget teardown helper. 当widget被销毁时,添加到它的任何句柄都将被自动删除。
参数:handles WatchHandle|WatchHandle[]widget销毁后标记为删除的句柄。
-
postInitialize()inherited
-
这种方法主要由开发人员在实现自定义widget时使用。 在widget准备好后执行。
-
这种方法主要由开发人员在实现自定义widget时使用。 它必须由子类实现以进行渲染。
返回值:类型 描述 Object 渲染虚拟节点。
-
renderNow()inherited
-
立即将widget渲染到DOM。
-
scheduleRender()inherited
-
这种方法主要由开发人员在实现自定义widget时使用。 计划小部件渲染。此方法对于影响UI的更改非常有用。
-
triggerAction(action, item)
-
触发 trigger-action事件并执行给定的action 或 action toggle。
参数:action ActionButton|ActionToggle要执行的操作。
item ListItem与操作关联的项。
-
起始版本: GeoScene API for JavaScript 4.22
-
when()创建类的实例后,会被执行一次。该方法接受两个参数:callback函数和errback函数。callback在类的实例加载时执行。 如果类的实例无法加载,则执行errback。参数:callback Functionoptional当 Promise 成功时,该函数将被调用。
errback Functionoptional当 Promise 失败时,该函数将被调用。
返回值:类型 描述 Promise 返回回调结果的新promise,可用于 chain additional functions. 示例代码:// 尽管此示例使用 BasemapGallery widget,但任何作为 Promise 的类实例都可以以相同的方式使用 when() let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // 当 Promise resolved 时,函数将被执行 }, function(error){ // 当 Promise 通过 rejected 抛错时,这个函数将被执行 });
类型定义
-
ListItemCreatedHandler(event)
-
listItemCreatedFunction 属性的函数定义
参数:event Object包含由 TableList 创建的列表项的对象。
规范:item ListItem由 TableList 创建的列表项。您可以修改此项的属性以自定义列表项的文本、操作和可见性。有关更多详细信息,请参阅 listItemCreatedFunction 。
Event Overview
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
{action: ActionButton,ActionToggle,item: ListItem} |
更多信息
在用户单击 TableList 小组件中的 action 或 action toggle 后触发。 |
更多信息 | TableList |
Event Details
-
trigger-action
-
在用户单击 TableList 小组件中的action 或 action toggle 后触发。此事件可用于定义在单击特定操作时要执行的自定义函数。
- 属性:
-
action ActionButton|ActionToggle
用户单击的操作。
item ListItem与操作关联的项。
示例代码:tableList.on("trigger-action", function (event) { let item = event.item; // Capture the action id. let id = event.action.id; if (id === "information") { window.open(item.layer.url); } });