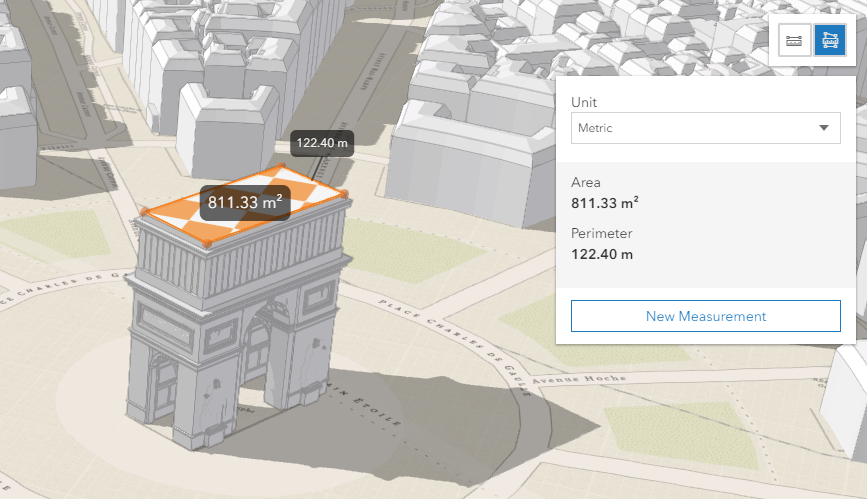
AreaMeasurement3D 微件计算并显示面的面积和周长。此微件可在 SceneView 中用于测量面的面积和周长。
当微件处于活动状态时,会绘制一条水平“激光”线,指示当前鼠标位置的高度。这条线可以帮助分析物体相对于彼此和地形的高度。
此微件旨在与 3D 场景视图一起使用。对于使用 2D MapViews 进行测量,请使用 AreaMeasurement2D。
- 另请参阅:
let measurementWidget = new AreaMeasurement3D({
view: view
});
view.ui.add(measurementWidget, "top-right");构造函数
属性概览
| 名称 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| AreaMeasurementAnalysis | 更多信息 微件正在创建或修改的面积测量分析对象。 | 更多信息 | AreaMeasurement3D | |
| String|HTMLElement | 更多信息 表示包含微件的 DOM 元素的 ID 或节点。 | 更多信息 | Widget | |
| String | 更多信息 类的名称。 | 更多信息 | Accessor | |
| String | 更多信息 微件的默认 CSS 图标类。 | 更多信息 | AreaMeasurement3D | |
| String | 更多信息 创建微件时分配给微件的唯一 ID。 | 更多信息 | Widget | |
| String | 更多信息 微件的默认标签。 | 更多信息 | AreaMeasurement3D | |
| SystemOrAreaUnit | 更多信息 单位制(英制、公制)或用于显示面积值的特定单位。 | 更多信息 | AreaMeasurement3D | |
| SystemOrAreaUnit[] | 更多信息 用于显示面积值的可用单位和单位系统(英制、公制)列表。 | 更多信息 | AreaMeasurement3D | |
| SceneView | 更多信息 对 SceneView 的引用。 | 更多信息 | AreaMeasurement3D | |
| AreaMeasurement3DViewModel | 更多信息 此微件的视图模型。 | 更多信息 | AreaMeasurement3D |
属性详情
-
起始版本:GeoScene API for JavaScript 4.23
-
微件正在创建或修改的面积测量分析对象。此属性是 AreaMeasurement3DViewModel.analysis 的别名。
可以在微件构建期间设置此属性,以向微件提供现有分析以进行修改。一旦将分析属性分配给微件,也可以修改分析属性。
如果在微件构建期间没有提供分析,微件会自动创建自己的分析并将其添加到视图中。在这种情况下,当微件被销毁时,分析也将自动从视图中删除。
示例:// Construct an area measurement analysis object outside of the widget const analysis = new AreaMeasurementAnalysis({ geometry: { type: "polygon", // autocasts as new Polygon() rings: [ [-73.9817, 40.7681], [-73.9582, 40.8005], [-73.9495, 40.7968], [-73.9730, 40.7644], [-73.9817, 40.7681] ] } }); // Ensure that the analysis is added to the view view.analyses.add(analysis); // Frame the analysis in the view view.goTo(analysis.extent); // Pass the analysis object as a constructor parameter to modify it using the widget const viewModel = new AreaMeasurement3D({ analysis: analysis, view: view });
-
-
表示包含微件的 DOM 元素的 ID 或节点。该属性只能设置一次。以下示例都是使用微件时的有效用例。
示例:// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
类的名称。声明的类名格式为
geoscene.folder.className。
-
iconClass String
-
微件的默认 CSS 图标类。
-
创建微件时分配给微件的唯一 ID。如果开发人员未设置,则默认为容器 ID,如果不存在,则会自动生成。
-
label String
-
微件的默认标签。
-
unit SystemOrAreaUnit起始版本:GeoScene API for JavaScript 4.8
-
单位制(英制、公制)或用于显示面积值的特定单位。可能的值在 unitOptions 中列出。
-
unitOptions SystemOrAreaUnit[]
-
用于显示面积值的可用单位和单位系统(英制、公制)列表。默认情况下,包括以下单位:
metric,imperial,square-inches,square-feet,square-us-feet,square-yards,square-miles,square-meters,square-kilometers,acres,ares,hectares.可能的 unit 值只能是此列表的子集。
-
viewModel AreaMeasurement3DViewModelautocast
-
此微件的视图模型。这是一个包含控制此微件行为的所有逻辑(属性和方法)的类。请参阅 AreaMeasurement3DViewModel 类以访问小部件上的所有属性和方法。
方法概览
| 名称 | 返回类型 | 描述 | 类 | |
|---|---|---|---|---|
| String | 更多信息 用于构建微件 | 更多信息 | Widget | |
| 更多信息 注销微件实例。 | 更多信息 | Widget | ||
| Boolean | 更多信息 在实例上发出事件。 | 更多信息 | Widget | |
| Boolean | 更多信息 指示实例上是否存在与提供的事件名称匹配的事件侦听器。 | 更多信息 | Widget | |
| Boolean | 更多信息
| 更多信息 | Widget | |
| Boolean | 更多信息
| 更多信息 | Widget | |
| Boolean | 更多信息
| 更多信息 | Widget | |
| Object | 更多信息 在实例上注册事件处理程序。 | 更多信息 | Widget | |
| 更多信息 微件拆卸助手。 | 更多信息 | Widget | ||
| 更多信息 此方法主要由开发人员在实现自定义微件时使用。 | 更多信息 | Widget | ||
| Object | 更多信息 此方法主要由开发人员在实现自定义微件时使用。 | 更多信息 | Widget | |
| 更多信息 立即将微件呈现给 DOM。 | 更多信息 | Widget | ||
| 更多信息 此方法主要由开发人员在实现自定义微件时使用。 | 更多信息 | Widget | ||
| Promise | 更多信息
| 更多信息 | Widget |
方法详情
-
用于构建微件
class属性值的实用方法。这有助于简化 CSS 类设置。参数:repeatable 类名称。
返回:类型 说明 String 计算出来的类名。 - 另请参阅:
示例:// .tsx syntax showing how to set CSS classes while rendering the widget render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
-
destroy()inherited
-
注销微件实例。
-
在实例上发出事件。此方法仅应在创建此类的子类时使用。
参数:type String事件的名称。
event Objectoptional事件有效负载。
返回:类型 说明 Boolean 如果监听器收到通知,则返回 true
-
起始版本:GeoScene API for JavaScript 4.19
-
isFulfilled()可用于验证创建类的实例是否已完成(已解决或已拒绝)。如果满足,则返回true。返回:类型 说明 Boolean 指示创建类的实例是否已完成(已解决或已拒绝)。
-
起始版本:GeoScene API for JavaScript 4.19
-
isRejected()可用于验证创建类的实例是否被拒绝。如果被拒绝,则返回true。返回:类型 说明 Boolean 指示创建类的实例是否已被拒绝。
-
起始版本:GeoScene API for JavaScript 4.19
-
isResolved()可用于验证创建类的实例是否已解决。如果已解决,将返回true。返回:类型 说明 Boolean 指示创建类的实例是否已解决。
-
在实例上注册事件处理程序。调用此方法以将事件与侦听器挂钩。
参数:要侦听的事件或事件数组。
listener Function事件触发时调用的函数。
返回:类型 说明 Object 返回带有 remove()方法的事件处理程序,应调用该方法以停止侦听事件。属性 类型 说明 remove Function 调用时,从事件中删除侦听器。 示例:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
own(handles)inherited
-
微件拆卸助手。当微件被销毁时,添加到它的任何句柄都将被自动删除。
参数:handles WatchHandle|WatchHandle[]微件销毁后标记为删除的句柄。
-
postInitialize()inherited
-
此方法主要由开发人员在实现自定义微件时使用。在微件准备好渲染后执行。
-
此方法主要由开发人员在实现自定义微件时使用。它必须由子类实现以进行渲染。
返回:类型 说明 Object 渲染的虚拟节点。
-
renderNow()inherited
-
立即将微件呈现给 DOM。
-
scheduleRender()inherited
-
此方法主要由开发人员在实现自定义微件时使用。安排微件渲染。此方法对于影响 UI 的更改很有用。
-
起始版本:GeoScene API for JavaScript 4.19
-
when()一旦创建了类的实例,就可以利用它。这个方法有两个输入参数:一个callback函数和一个errback函数。callback在类的实例加载时执行。如果类的实例无法加载,则执行errback。参数:callback Function可选当 promise 解决时调用的函数。
errback Function可选当 promise 失败时执行的函数。
返回:类型 说明 Promise 返回 callback结果的新promise,可用于链接其他函数。示例:// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });