弹出窗口微件允许用户查看要素属性中的内容。弹出窗口通过为用户提供一种与图层中的属性进行交互和查看图层中的属性的简单方法来增强 Web 应用程序。它们在将信息传递给用户方面发挥着重要作用,从而提高了应用程序的故事讲述能力。
所有视图都包含一个默认弹出窗口。此弹出窗口可以显示在其标题和内容属性中设置的通用内容。直接在 Popup 实例上设置内容时,内容不会绑定到特定要素或图层。
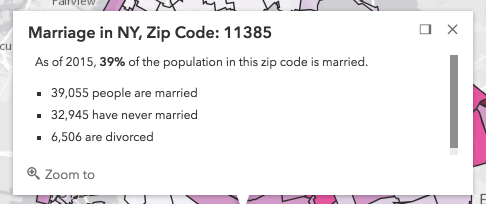
在上图中,文本"Marriage in NY, Zip Code: 11385" 是弹出窗口的 title。其余文本是其 content。在弹出窗口的右上角也可以使用停靠按钮  。这允许用户将弹出窗口停靠到视图的某个边或角上。停靠选项可以在 dockOptions 属性中设置。
。这允许用户将弹出窗口停靠到视图的某个边或角上。停靠选项可以在 dockOptions 属性中设置。
弹出窗口还可以包含类似于按钮的操作,这些操作执行开发人员在单击时定义的函数。默认情况下,每个弹出窗口都有一个“放大”操作  弹出模板缩放操作,允许用户缩放到所选要素。有关将自定义操作添加到弹出窗口的信息,请参阅 actions 属性。
弹出模板缩放操作,允许用户缩放到所选要素。有关将自定义操作添加到弹出窗口的信息,请参阅 actions 属性。
在大多数情况下,不需要将此模块加载到应用程序中,因为视图包含弹出窗口的默认实例。
PopupTemplate 与弹出窗口密切相关,但更特定于图层和图形。它允许您根据所选要素的源定义自定义标题和内容模板。当图层或图形具有定义的弹出窗口模板时,单击要素时弹出窗口将显示弹出窗口模板中定义的内容。内容可能包含所选要素属性中的字段值。
自定义 PopupTemplates 也可以通过在要素属性上设置图形直接分配给弹出窗口。 有关 Popup 及其与 PopupTemplate 的关系的详细信息,请参阅下面列出的示例。
- 另请参阅:
构造函数
属性概述
| 名称 | 类型 | 描述 | 类: | |
|---|---|---|---|---|
| Collection<(ActionButton|ActionToggle)> | 更多详情 定义可通过单击弹出窗口中符号化的图标或图像来执行的操作。 | 更多详情 | Popup | |
| String|Function | 更多详情 弹出窗口相对于所选要素的位置。 | 更多详情 | Popup | |
| Boolean | 更多详情 | 更多详情 | Popup | |
| Boolean | 更多详情 此属性向 | 更多详情 | Popup | |
| Boolean | 更多详情 指示弹出窗口是否显示其内容。 | 更多详情 | Popup | |
| Boolean | 更多详情 指示是否为弹出窗口启用折叠功能。 | 更多详情 | Popup | |
| String|HTMLElement | 更多详情 表示包含微件的 DOM 元素的 ID 或节点。 | 更多详情 | Widget | |
| String|HTMLElement|Widget | 更多详情 弹出窗口的内容。 | 更多详情 | Popup | |
| String | 更多详情 停靠视图中的位置。 | 更多详情 | Popup | |
| String | 更多详情 类的名称。 | 更多详情 | Accessor | |
| Boolean | 更多详情 允许为已启用弹出窗口但未定义弹出窗口模板的图层自动创建弹出窗口模板。 | 更多详情 | Popup | |
| Boolean | 更多详情 指示弹出窗口的位置是否停靠在视图的一侧。 | 更多详情 | Popup | |
| Object | 更多详情 停靠弹出窗口可以获得更好的用户体验,尤其是在移动设备上的应用程序中打开弹出窗口时。 | 更多详情 | Popup | |
| Number | 更多详情 弹出窗口可用的所选要素的数量。 | 更多详情 | Popup | |
| Boolean | 更多详情 启用后,弹出窗口将显示所有可用要素的列表(使用每个要素的弹出窗口模板标题),而不是显示第一个选定要素的弹出窗口模板。 | 更多详情 | Popup | |
| Graphic[] | 更多详情 与弹出窗口关联的要素数组。 | 更多详情 | Popup | |
| GoToOverride | 更多详情 此函数提供了重写 MapView goTo() 或 SceneView goTo() 方法的功能。 | 更多详情 | Popup | |
| Number | 更多详情 指示要用于弹出窗口标题的标题级别。 | 更多详情 | Popup | |
| Boolean | 更多详情 使用 MapView 上设置的 highlightOptions 或 SceneView 上设置的 highlightOptions 来高亮显示选定的弹出窗口要素。 | 更多详情 | Popup | |
| String | 更多详情 创建微件时分配给微件的唯一 ID。 | 更多详情 | Widget | |
| String | 更多详情 微件的默认标注。 | 更多详情 | Popup | |
| Point | 更多详情 用于定位弹出窗口的点。 | 更多详情 | Popup | |
| Number|null | 更多详情 定义操作区域中一次显示的最大图标数。 | 更多详情 | Popup | |
| Promise[] | 更多详情 一系列尚未兑现的待定 Promises。 | 更多详情 | Popup | |
| Graphic | 更多详情 弹出窗口访问的所选要素。 | 更多详情 | Popup | |
| Number | 更多详情 所选要素的索引。 | 更多详情 | Popup | |
| Feature | 更多详情 返回对弹出窗口正在使用的当前要素的引用。 | 更多详情 | Popup | |
| Boolean | 更多详情 指示当微调器具有待处理的 promise 时,是否在弹出位置显示微调器之前显示该微调器。 | 更多详情 | Popup | |
| String | 更多详情 弹出窗口的标题。 | 更多详情 | Popup | |
| MapView|SceneView | 更多详情 | 更多详情 | Popup | |
| PopupViewModel | 更多详情 这是一个包含控制此微件行为的所有逻辑(属性和方法)的类。 | 更多详情 | Popup | |
| Boolean | 更多详情 指示弹出窗口是否可见。 | 更多详情 | Popup | |
| VisibleElements | 更多详情 显示在微件中的可见元素。 | 更多详情 | Popup |
属性详细信息
-
actions Collection<(ActionButton|ActionToggle)>autocast
-
定义可通过单击弹出窗口中符号化的图标或图像来执行的操作。默认情况下,每个弹出窗口都有一个
zoom-to操作,并带有一个放大镜图标 。单击此图标时,视图将放大四个 LOD,并以所选要素为中心。
。单击此图标时,视图将放大四个 LOD,并以所选要素为中心。通过将 includeDefaultActions 设置为
false,或在 PopupTemplate 中将 overwriteActions 属性设置为true,可以从默认弹出式操作中删除此操作。弹出窗口中每个操作的顺序是它们在数组中出现的顺序。每次单击弹出窗口中的操作时,都会触发 trigger-action 事件。应使用此事件为单击的每个操作执行自定义代码。例如,如果要向弹出窗口添加一个
zoom-out操作以缩小视图多个 LOD,则可以在单独的函数中定义缩小代码。然后,您将在 trigger-action 事件处理程序中调用自定义zoom-out函数。有关其工作原理的更多详细信息,请参阅下面的示例代码段。操作是使用 ActionButton 或 ActionToggle 类中列出的属性定义的。
示例:// Defines an action to zoom out from the selected feature let zoomOutAction = { // This text is displayed as a tooltip title: "Zoom out", // The ID by which to reference the action in the event handler id: "zoom-out", // Sets the icon font used to style the action button className: "esri-icon-zoom-out-magnifying-glass" }; // Adds the custom action to the popup. view.popup.actions.push(zoomOutAction); // The function to execute when the zoom-out action is clicked function zoomOut() { // in this case the view zooms out two LODs on each click view.goTo({ center: view.center, zoom: view.zoom - 2 }); } // This event fires for each click on any action view.popup.on("trigger-action", function(event){ // If the zoom-out action is clicked, fire the zoomOut() function if(event.action.id === "zoom-out"){ zoomOut(); } });
-
起始版本:GeoScene API for JavaScript 4.8
-
弹出窗口相对于所选要素的位置。默认行为是显示在要素上方,如果没有足够的空间,则进行调整。如果需要显式控制弹出窗口相对于要素的显示位置,请选择
auto旁边的选项。可能的值:"auto"|"top-center"|"top-right"|"bottom-left"|"bottom-center"|"bottom-right"
- 默认值:auto
示例:// Popup will display on the bottom-right of the selected feature regardless of where that feature is located view.popup.alignment = "bottom-right";
-
autoCloseEnabled Boolean起始版本:GeoScene API for JavaScript 4.5
-
- 默认值:false
-
autoOpenEnabled Boolean起始版本:GeoScene API for JavaScript 4.10
-
此属性向
Popup指示它需要允许或不允许单击事件传播。在需要停止单击事件传播时使用
view.popup.autoOpenEnabled = false;。- 默认值:true
示例:view.popup.autoOpenEnabled = false; view.on("click", function(event) { view.popup.open({ // Set the popup }); });
-
collapsed Boolean起始版本:GeoScene API for JavaScript 4.5
-
指示弹出窗口是否显示其内容。如果
true,则仅显示标题。- 默认值:false
-
collapseEnabled Boolean
-
指示是否为弹出窗口启用折叠功能。
- 默认值:true
-
-
表示包含微件的 DOM 元素的 ID 或节点。此属性只能设置一次。以下示例是使用微件时的所有有效用例。
示例:// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
-
弹出窗口的内容。直接在弹出窗口中设置时,此内容是静态的,不能使用字段来设置内容模板。若要基于字段或属性名称为内容设置模板,请参阅 PopupTemplate.content。
示例:// This sets generic instructions in the popup that will always be displayed // unless it is overridden by a PopupTemplate view.popup.content = "Click a feature on the map to view its attributes";
-
currentDockPosition Stringreadonly
-
停靠视图中的位置。
可能的值:"auto"|"top-center"|"top-right"|"top-left"|"bottom-left"|"bottom-center"|"bottom-right"
-
起始版本:GeoScene API for JavaScript 4.7
-
类的名称。声明的类名格式为
geoscene.folder.className。
-
defaultPopupTemplateEnabled Boolean起始版本:GeoScene API for JavaScript 4.11
-
允许为已启用弹出窗口但未定义弹出窗口模板的图层自动创建弹出窗口模板。支持
createPopupTemplate方法的图层支持自动弹出模板。(支持 FeatureLayer、GeoJSONLayer、OGCFeatureLayer、SceneLayer、CSVLayer、PointCloudLayer、StreamLayer 和 ImageryLayer)。- 从版本 4.12 开始,PopupTemplate 内容不能再使用通配符进行设置,例如
*。相反,请将defaultPopupTemplateEnabled属性设置为true。 - 从 4.16 开始,默认弹出窗口已得到改进,不再显示不具有重要值的系统字段,例如
Shape__Area和Shape__Length是不再显示的两个字段。
- 默认值:false
- 从版本 4.12 开始,PopupTemplate 内容不能再使用通配符进行设置,例如
-
dockEnabled Boolean
-
指示弹出窗口的位置是否停靠在视图的一侧。
停靠弹出窗口可以获得更好的用户体验,尤其是在移动设备上的应用程序中打开弹出窗口时。当弹出窗口被“dockEnabled”时,这意味着弹出窗口不再指向所选要素或分配给该要素的位置。相反,它连接到视图的侧面,顶部或底部。
请参阅 dockOptions 以覆盖与停靠弹出窗口相关的默认选项。
- 默认值:false
- 另请参阅:
示例:// The popup will automatically be dockEnabled when made visible view.popup.dockEnabled = true;
-
dockOptions Object
-
停靠弹出窗口可以获得更好的用户体验,尤其是在移动设备上的应用程序中打开弹出窗口时。当弹出窗口被“dockEnabled”时,这意味着弹出窗口不再指向所选要素或分配给该要素的位置。相反,它被放置在视图的一个角落或它的顶部或底部。此属性允许开发人员设置各种选项来停靠弹出窗口。
请参阅下面的对象规范表,以覆盖弹出窗口上的默认停靠属性。
- 属性:
-
optional 默认值:true定义要停靠弹出窗口的视图的尺寸。设置为
false以禁用断点处的停靠。optionalbuttonEnabled Boolean如果
true,则显示停靠按钮。如果false,则从弹出窗口中隐藏停靠按钮。optional 默认值:auto视图中要停靠弹出窗口的位置。可以设置为字符串或函数。请参阅下表,了解已知字符串值及其在视图中的位置(基于视图的大小)。
已知值 视图大小 > 断点 视图大小 < 断点 auto 右上角 底部 100% top-left 左上角 前 100% top-center 顶部居中 前 100% top-right 右上角 前 100% bottom-left 左下角 底部 100% bottom-center 底部居中 底部 100% bottom-right 右下角 底部 100% 如果在移动 UI 中查看弹出窗口,则默认停靠位置为底部 100%。
- 另请参阅:
示例:view.popup.dockOptions = { // Disable the dock button so users cannot undock the popup buttonEnabled: false, // Dock the popup when the size of the view is less than or equal to 600x1000 pixels breakpoint: { width: 600, height: 1000 } };
-
featureMenuOpen Boolean起始版本:GeoScene API for JavaScript 4.19
-
启用后,弹出窗口将显示所有可用要素的列表(使用每个要素的弹出窗口模板标题),而不是显示第一个选定要素的弹出窗口模板。用户可以滚动列表并选择一个要素以显示所需的弹出窗口模板。
- 默认值:false
-
与弹出窗口关联的要素数组。此数组中的每个图形都必须设置有效的 PopupTemplate 集。它们可能共享相同的 PopupTemplate 或具有唯一的 PopupTemplates,具体取决于其属性。弹出窗口的内容和标题是根据每个图形各自的 PopupTemplate 的
content和title属性设置的。当此数组中存在多个图形时,将根据所选要素的值设置弹出窗口的当前内容。
如果没有与弹出窗口关联的要素此值是
null。示例:// When setting the features property, the graphics pushed to this property // must have a PopupTemplate set. let g1 = new Graphic(); g1.popupTemplate = new PopupTemplate({ title: "Results title", content: "Results: {ATTRIBUTE_NAME}" }); // Set the graphics as an array to the popup instance. The content and title of // the popup will be set depending on the PopupTemplate of the graphics. // Each graphic may share the same PopupTemplate or have a unique PopupTemplate let graphics = [g1, g2, g3, g4, g5]; view.popup.features = graphics;
-
goToOverride GoToOverride起始版本:GeoScene API for JavaScript 4.8
-
此函数提供了重写 MapView goTo() 或 SceneView goTo() 方法的功能。
示例:// The following snippet uses the Search widget but can be applied to any // widgets that support the goToOverride property. search.goToOverride = function(view, goToParams) { goToParams.options.duration = updatedDuration; return view.goTo(goToParams.target, goToParams.options); };
-
headingLevel Number起始版本:GeoScene API for JavaScript 4.20
-
指示要用于弹出窗口标题的标题级别。默认情况下,标题呈现为 2 级标题(例如
<h2>Popup title</h2>)。根据微件在应用中的位置,您可能需要调整此标题以获得正确的语义。这对于满足辅助功能标准非常重要。- 默认值:2
- 另请参阅:
示例:// popup title will render as an <h3> popup.headingLevel = 3;
-
highlightEnabled Boolean
-
使用 MapView 上设置的 highlightOptions 或 SceneView 上设置的 highlightOptions 来高亮显示选定的弹出窗口要素。
- 默认值:true
-
创建微件时分配给构件的唯一 ID。如果未由开发人员设置,它将默认为容器 ID,或者如果不存在,则将自动生成。
-
label String
-
微件的默认标注。
-
用于定位弹出窗口的点。这是在通过选择要素查看弹出窗口时自动设置的。如果使用弹出窗口显示地图中要素不相关的内容(例如任务的结果),则必须先设置此属性,然后才能使弹出窗口对用户可见。
- 另请参阅:
示例:// Sets the location of the popup to the center of the view view.popup.location = view.center; // Displays the popup view.popup.visible = true;// Sets the location of the popup to a specific place (using autocast) // Note: using latlong only works if view is in Web Mercator or WGS84 spatial reference. view.popup.location = {latitude: 34.0571, longitude: -117.1968};// Sets the location of the popup to the location of a click on the view view.on("click", function(event){ view.popup.location = event.mapPoint; // Displays the popup view.popup.visible = true; });
-
定义操作区域中一次显示的最大图标数。
- 默认值:3
-
一系列尚未兑现的待定 Promises。如果没有待处理的 promises,则值为
null。解析待处理的 promises 后,它们将从此数组中删除,并且它们返回的要素将推送到要素数组中。
-
selectedFeature Graphicreadonly
-
弹出窗口访问的所选要素。弹出窗口的内容是根据分配给此要素的 PopupTemplate 确定的。
-
selectedFeatureIndex Number
-
-
selectedFeatureWidget Featurereadonly起始版本:GeoScene API for JavaScript 4.7
-
返回对弹出窗口正在使用的当前要素的引用。如果需要获取对微件的引用以便对其进行任何更改,这将非常有用。
-
spinnerEnabled Boolean
-
指示当微调器具有待处理的 promise 时,是否在弹出位置显示微调器之前显示该微调器。
-
title String
-
弹出窗口的标题。无论选择何种要素,都可以在弹出窗口中对其进行一般设置。如果所选要素具有 PopupTemplate,则在此处使用相应模板中设置的标题。
- 另请参阅:
示例:// This title will display in the popup unless a selected feature's // PopupTemplate overrides it view.popup.title = "Population by zip codes in Southern California";
-
viewModel PopupViewModelautocast
-
这是一个包含控制此微件行为的所有逻辑(属性和方法)的类。请参阅 PopupViewModel 类以访问微件上的所有属性和方法。
-
visible Boolean
-
指示弹出窗口是否可见。
-
visibleElements VisibleElementsautocast起始版本:GeoScene API for JavaScript 4.15
-
显示在微件中的可见元素。此属性提供了打开/关闭微件显示的各个元素的功能。
示例:popup.visibleElements = { closeButton: false };
方法概述
| 名称 | 返回类型 | 描述 | 类: | |
|---|---|---|---|---|
| 更多详情 使用此方法从微件中移除焦点。 | 更多详情 | Popup | ||
| String | 更多详情 用于为微件的 | 更多详情 | Widget | |
| 更多详情 | 更多详情 | Popup | ||
| 更多详情 通过将弹出窗口的可见属性设置为 | 更多详情 | Popup | ||
| 更多详情 销毁微件实例。 | 更多详情 | Widget | ||
| Boolean | 更多详情 在实例上发出事件。 | 更多详情 | Popup | |
| Promise<FetchPopupFeaturesResult> | 更多详情 使用此方法可在给定屏幕位置返回要素。 | 更多详情 | Popup | |
| 更多详情 如果微件能够聚焦,则使用此方法将焦点分配给微件。 | 更多详情 | Popup | ||
| Boolean | 更多详情 指示实例上是否存在与提供的事件名称匹配的事件侦听器。 | 更多详情 | Popup | |
| Boolean | 更多详情
| 更多详情 | Widget | |
| Boolean | 更多详情
| 更多详情 | Widget | |
| Boolean | 更多详情
| 更多详情 | Widget | |
| PopupViewModel | 更多详情 在下一个索引处选取与所选要素相关的要素。 | 更多详情 | Popup | |
| Object | 更多详情 在实例上注册事件处理程序。 | 更多详情 | Popup | |
| 更多详情 在给定位置打开弹出窗口,其中包含使用 | 更多详情 | Popup | ||
| 更多详情 微件拆解助手。 | 更多详情 | Widget | ||
| 更多详情 此方法主要由开发人员在实现自定义微件时使用。 | 更多详情 | Widget | ||
| PopupViewModel | 更多详情 在上一个索引处选取与所选要素相关的要素。 | 更多详情 | Popup | |
| Object | 更多详情 此方法主要由开发人员在实现自定义微件时使用。 | 更多详情 | Widget | |
| 更多详情 立即将微件渲染给 DOM。 | 更多详情 | Widget | ||
| 更多详情 将弹出窗口定位在视图上。 | 更多详情 | Popup | ||
| 更多详情 此方法主要由开发人员在实现自定义微件时使用。 | 更多详情 | Widget | ||
| 更多详情 触发 trigger-action 事件,并在操作数组中的指定索引处执行操作。 | 更多详情 | Popup | ||
| Promise | 更多详情
| 更多详情 | Widget |
方法详细信息
-
blur()起始版本:GeoScene API for JavaScript 4.6
-
使用此方法从微件中移除焦点。
-
起始版本:GeoScene API for JavaScript 4.7
-
用于为微件的
class属性构建值的实用程序方法。这有助于简化 CSS 类设置。参数:repeatable 类名称。
返回:类型 说明 String 计算的类名。 - 另请参阅:
示例:// .tsx syntax showing how to set CSS classes while rendering the widget render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
-
clear()
-
-
close()
-
- 另请参阅:
-
destroy()inherited
-
销毁微件实例。
-
emit(type, event){Boolean}起始版本:GeoScene API for JavaScript 4.5
-
在实例上发出事件。仅当创建此类的子类时,才应使用此方法。
参数:type String事件的名称。
event Objectoptional事件负载。
返回:类型 说明 Boolean true如果听取了侦听者的通知
-
fetchFeatures(screenPoint, options){Promise<FetchPopupFeaturesResult>}起始版本:GeoScene API for JavaScript 4.15
-
使用此方法可在给定屏幕位置返回要素。这些要素是 视图中的所有 LayerViews 中获取的。要使用此功能,图层必须已具有关联的 PopupTemplate,并且其 popupEnabled。然后,可以在自定义弹出窗口或要素微件体验中使用这些要素。一个示例可能是自定义侧面板,该侧面板根据最终用户的单击位置显示特定于要素的信息。此方法允许开发人员控制如何处理输入位置,然后控制如何处理结果。
参数:screenPoint Object表示屏幕上的点的对象。此点可以位于 MapView 或 SceneView 中。
规范:x Numberx 坐标。
y Numbery 坐标。
options FetchFeaturesOptionsoptional要传递到
fetchFeatures方法中的选项。返回:类型 说明 Promise<FetchPopupFeaturesResult> 使用所选 hitTest位置解析。此外,如果hitTest直接在视图上执行,它还会返回图形数组、包含所有生成图形的数组的单个 Promise 或包含此生成图形数组及其关联的 layerview 的对象数组。then(),如示例代码段所示。最常见的是,如果访问所有要素,请使用结果的 allGraphicsPromise 中返回的单个 promise,并调用.then()如示例代码段中所示。示例:// Add Feature widget to UI view.ui.add(featureWidget, "top-right"); // Get view's click event view.on("click", function(event) { // Call fetchFeatures and pass in the click event screenPoint view.popup.fetchFeatures(event.screenPoint).then(function(response) { // Access the response from fetchFeatures response.allGraphicsPromise.then(function(graphics) { // Set the feature widget's graphic to the returned graphic from fetchFeatures featureWidget.graphic = graphics[0]; }); }); });
-
focus()起始版本:GeoScene API for JavaScript 4.6
-
如果微件能够聚焦,则使用此方法将焦点分配给微件。
-
hasEventListener(type){Boolean}
-
指示实例上是否存在与提供的事件名称匹配的事件侦听器。
参数:type String事件的名称。
返回:类型 说明 Boolean 如果类支持输入事件,则返回 true。
-
起始版本:GeoScene API for JavaScript 4.19
-
isFulfilled()可用于验证是否满足类的创建实例(已解决或已拒绝)。如果已完成,将返回true。返回:类型 说明 Boolean 指示是否已完成创建类的实例(已解决或已拒绝)。
-
起始版本:GeoScene API for JavaScript 4.19
-
isRejected()可用于验证创建类的实例是否被拒绝。如果被拒绝,将返回true。返回:类型 说明 Boolean 指示创建类的实例是否已被拒绝。
-
起始版本:GeoScene API for JavaScript 4.19
-
isResolved()可用于验证是否解析了类的创建实例。如果被解析,将返回true。返回:类型 说明 Boolean 指示是否已解析创建类的实例。
-
next(){PopupViewModel}
-
在下一个索引处选取与所选要素相关的要素。
返回:类型 说明 PopupViewModel 返回弹出窗口视图模型的实例。 - 另请参阅:
-
on(type, listener){Object}
-
在实例上注册事件处理程序。调用此方法将事件与侦听器挂钩。
参数:要侦听的事件或事件数组。
listener Function事件激发时要调用的函数。
返回:类型 说明 Object 返回具有 remove()方法的事件处理程序,应调用该方法以停止侦听事件。属性 类型 说明 remove Function 调用时,从事件中删除侦听器。 示例:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
open(options)
-
在给定位置打开弹出窗口,其中包含使用
content明确定义的内容或由输入要素的 PopupTemplate 驱动的内容。此方法将弹出窗口的可见属性设置为true。或者,用户也可以通过将可见属性直接设置为true打开弹出窗口。仅当满足 dockOptions 中的视图大小约束或位置属性设置为几何时,才会显示弹出窗口。参数:规范:options Objectoptional定义弹出窗口打开时的位置和内容。
规范:title Stringoptional设置弹出窗口的标题。
content String|HTMLElement|Widgetoptional设置弹出窗口的内容。
location Geometryoptional设置弹出窗口的位置,即用于定位弹出窗口的几何。
fetchFeatures Booleanoptional默认值: false当
true时,表示弹出窗口应获取此要素的内容并显示它。如果不存在 PopupTemplate,则在 defaultPopupTemplateEnabled =true的情况下,将为图层创建一个默认模板。为了使此选项起作用,必须有一个有效的view和location设置。optional 设置弹出窗口的要素,这些要素根据每个图形的 PopupTemplate 填充弹出窗口的标题和内容。
optional 在弹出窗口中设置待处理的 promises。promises 解决后,将显示弹出窗口。每个promise必须解析为图形数组。
featureMenuOpen Booleanoptional默认值: false起始版本:4.5
此属性允许弹出窗口中的多个要素显示在列表中,而不是显示第一个选定的要素。设置此选项为true以允许用户滚动浏览从查询返回的要素列表,然后选择要在弹出窗口中显示的选择。updateLocationEnabled Booleanoptional默认值: falsecollapsed Booleanoptional默认值: false起始版本:4.5
当true,表示只显示弹出窗口标题。shouldFocus Booleanoptional默认值: false起始版本:4.23
当true,表示打开弹出窗口后,焦点应位于弹出窗口上。示例:view.on("click", function(event){ view.popup.open({ location: event.mapPoint, // location of the click on the view title: "You clicked here", // title displayed in the popup content: "This is a point of interest" // content displayed in the popup }); });view.on("click", function(event){ view.popup.open({ location: event.mapPoint, // location of the click on the view fetchFeatures: true // display the content for the selected feature if a popupTemplate is defined. }); });view.popup.open({ title: "You clicked here", // title displayed in the popup content: "This is a point of interest", // content displayed in the popup updateLocationEnabled: true // updates the location of popup based on // selected feature's geometry });view.popup.open({ features: graphics, // array of graphics featureMenuOpen: true, // selected features initially display in a list });
-
own(handles)inherited
-
微件拆解助手。当微件被销毁时,添加到其中的任何句柄都将自动删除。
参数:handles WatchHandle|WatchHandle[]在微件被销毁后标记为删除的句柄。
-
postInitialize()inherited
-
此方法主要由开发人员在实现自定义微件时使用。在微件准备好进行渲染后执行。
-
previous(){PopupViewModel}
-
在上一个索引处选取与所选要素相关的要素。
返回:类型 说明 PopupViewModel 返回弹出窗口视图模型的实例。 - 另请参阅:
-
此方法主要由开发人员在实现自定义微件时使用。它必须由子类实现以进行渲染。
返回:类型 说明 Object 渲染的虚拟节点。
-
renderNow()inherited
-
立即将微件渲染给 DOM。
-
reposition()
-
将弹出窗口定位在视图上。如果弹出窗口部分或全部位于视图范围之外,则将弹出窗口移动到视图范围中。
如果弹出窗口部分不在视图中,则视图将移动以完全显示弹出窗口。如果弹出窗口完全不在视图中,则视图将移动到弹出窗口的位置。
-
scheduleRender()inherited
-
此方法主要由开发人员在实现自定义微件时使用。计划微件渲染。此方法对于影响 UI 的更改很有用。
-
triggerAction(actionIndex)
-
触发 trigger-action 事件,并在操作数组中的指定索引处执行操作。
参数:actionIndex Number要执行的操作的索引。
-
起始版本:GeoScene API for JavaScript 4.19
-
when()可以在创建类的实例后利用。此方法采用两个输入参数:callback函数和errback函数。在类的实例加载时执行callback。如果类的实例无法加载,则执行errback。参数:callback Functionoptional解析 promise 时要调用的函数。
errback Functionoptionalpromise 失败时要执行的函数。
返回:类型 说明 Promise 返回回调结果的新 promise, callback结果可用于链接其他函数。示例:// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
类型定义
-
FetchFeaturesOptions
-
要与 fetchFeatures 方法一起使用的可选属性。
- 属性:
-
optionalevent ClickEvent
MapView 或 SceneView 的
click事件。可以提供该事件,以便根据指针类型调整查询半径。例如,触摸事件查询更大的半径。optionalsignal AbortSignal可用于中止异步任务的信号对象。返回的 promise 将被拒绝,并在发出中止信号时命名
AbortError为错误。有关如何构建可用于传递中止信号的控制器的详细信息,另请参阅 AbortController。
-
FetchPopupFeaturesPromisesPerLayerView
-
一个对象,除了包含其关联的 layerview 外,还包含特定位置的弹出窗口要素。
-
FetchPopupFeaturesResult
-
从 fetchFeatures 方法返回的结果要素。
- 属性:
-
optional 包含来自选定位置的图形的 promise 数组。这可以是从 layerview 派生的图形和/或直接驻留在视图上的图形的组合,即 view.graphics。
optional 没有任何关联 LayerView 的图形数组,即 view.graphics。
optionallocation PointoptionalpromisesPerLayerView FetchPopupFeaturesPromisesPerLayerView[]
-
VisibleElements
-
显示在微件中的可见元素。这提供了打开/关闭微件显示的各个元素的能力。
事件概述
| 名称 | 类型 | 描述 | 类: | |
|---|---|---|---|---|
{action: ActionButtonActionToggle} |
更多详情 | 更多详情 | Popup |
事件详细信息
-
trigger-action
-
- 属性:
-
action ActionButton|ActionToggle
用户单击的操作。有关此对象的说明及其属性的规范,请参阅此类的操作属性。
- 另请参阅:
示例:// Defines an action to zoom out from the selected feature let zoomOutAction = { // This text is displayed as a tooltip title: "Zoom out", // The ID used to reference this action in the event handler id: "zoom-out", // Sets the icon font used to style the action button className: "esri-icon-zoom-out-magnifying-glass" }; // Adds the custom action to the popup view.popup.actions.push(zoomOutAction); // Fires each time an action is clicked view.popup.on("trigger-action", function(event){ // If the zoom-out action is clicked, than execute the following code if(event.action.id === "zoom-out"){ // Zoom out two levels (LODs) view.goTo({ center: view.center, zoom: view.zoom - 2 }); } });