SimpleFillSymbol 用于在 MapView 或 SceneView 中渲染 2D 多边形。它可以用 color, 或 pattern填充。此外,符号可以具有可选的轮廓, outline 由 SimpleLineSymbol 定义。
SimpleFillSymbols 可应用于 FeatureLayer 或单个 Graphic 中的面要素。
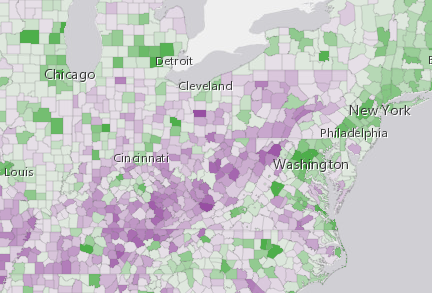
填充符号还可用于对 3D SceneView 中的 2D 面要素进行符号化。但是,建议您改用 PolygonSymbol3D。下图描述了一个 FeatureLayer,其图形使用 SimpleFillSymbol 设置样式。
let symbol = {
type: "simple-fill", // 转换成 new SimpleFillSymbol()
color: [ 51,51, 204, 0.9 ],
style: "solid",
outline: { // 转换成 new SimpleLineSymbol()
color: "white",
width: 1
}
};构造函数
属性列表
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| Color | 更多信息 符号的颜色。 | 更多信息 | SimpleFillSymbol | |
| String | 更多信息 类名。 | 更多信息 | Accessor | |
| SimpleLineSymbol | 更多信息 多边形的轮廓。 | 更多信息 | FillSymbol | |
| String | 更多信息 填充样式。 | 更多信息 | SimpleFillSymbol | |
| String | 更多信息 符号类型。 | 更多信息 | SimpleFillSymbol |
属性详细说明
-
符号的颜色。 这可以使用 rgb(a) 值数组、命名字符串、十六进制字符串或 hsl(a) 字符串进行自动转换, 具有
r、g、b和a属性或 颜色对象。- 默认值:[0, 0, 0, 0.25] - black, semitransparent
示例代码:// CSS color string symbol.color = "dodgerblue";// HEX string symbol.color = "#33cc33";// array of RGBA values symbol.color = [51, 204, 51, 0.3];// object with rgba properties symbol.color = { r: 51, g: 51, b: 204, a: 0.7 };
-
起始版本: GeoScene API for JavaScript 4.22
-
类名。类的名称声明格式为
geoscene.folder.className。
-
-
多边形的轮廓。
示例代码:let sym = { type: "simple-fill", // 转换成 new SimpleFillSymbol() color: "red", outline: { // 转换成 new SimpleLineSymbol() color: [128, 128, 128, 0.5], width: "0.5px" } };
-
style String
-
填充样式。 下表列出了可能的值:
值 描述 backward-diagonal 
cross 
diagonal-cross 
forward-diagonal 
horizontal 
none 没有填充。
solid 
vertical 
可选值:"backward-diagonal"|"cross"|"diagonal-cross"|"forward-diagonal"|"horizontal"|"none"|"solid"|"vertical"
- 默认值:solid
-
type Stringreadonly
-
符号类型。
对于SimpleFillSymbol ,类型始终是 "simple-fill"。
方法列表
| 属性 | 返回值类型 | 描述 | 类 | |
|---|---|---|---|---|
| SimpleFillSymbol | 更多信息 创建符号的深层克隆。 | 更多信息 | SimpleFillSymbol | |
| * | 更多信息 创建此类的新实例并使用从 GeoScene产品生成的 JSON 对象的值对其进行初始化。 | 更多信息 | Symbol | |
| Object | 更多信息 将此类的实例转换为其 GeoScene portal JSON 格式。 | 更多信息 | Symbol |
方法详细说明
-
clone(){SimpleFillSymbol}
-
创建符号的深层克隆。
返回值:类型 描述 SimpleFillSymbol 返回调用此方法对象的深拷贝。 示例代码:// Creates a deep clone of the graphic's symbol let symLyr = graphic.symbol.clone();
-
fromJSON(json){*}static
-
创建此类的新实例,并使用从 GeoScene 产品生成的 JSON 对象的值对其进行初始化。传递给输入
json参数的对象通常来自对 REST API 中的查询操作的响应,或者来自另一个 GeoScene产品的 toJSON() 方法。有关何时以及如何使用此函数的详细信息和示例,请参阅指南中的 使用 fromJSON() 主题。参数:json Object实例的 json 表达式,以geoscene 格式显示。
返回值:类型 描述 * 返回一个该类的新实例。
-
将此类的实例转换为 GeoScene portal JSON 格式。 有关更多信息,请参阅 使用 fromJSON() 指南。
返回值:类型 描述 Object 此类实例的 GeoScene portal JSON 格式。