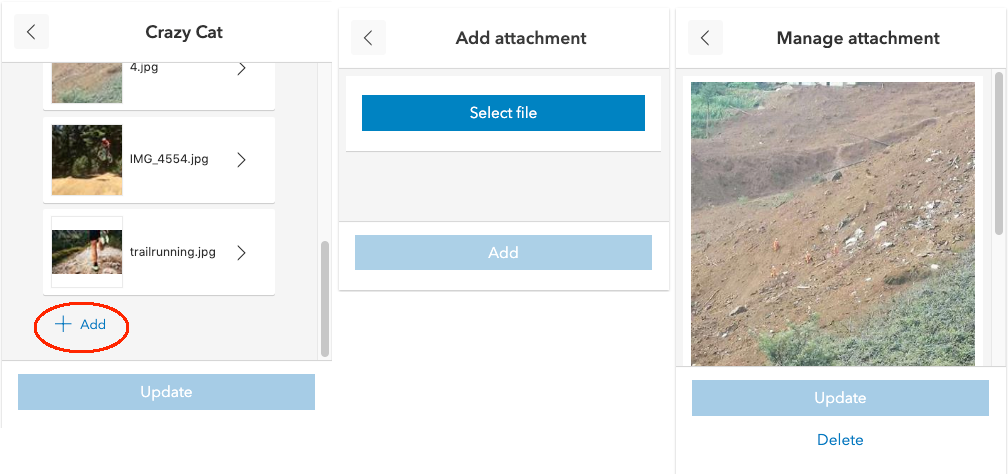
这个微件允许用户查看和编辑与功能相关的附件,被认为是一种独立的体验,可以在 Popup 和 Editor 等微件中使用。查看附件时,会显示附件的缩略图、文件格式和大小。弹出窗口小部件使用此小部件的功能显示附件。而 Editor 微件具有编辑自动配置的附件的功能。
如果关联的 feature layer(s)包含 attachment 功能,微件将识别它。并根据需要的功能,将显示附件以供查看或编辑。
如果需要编辑附件,必须首先启用要素图层进行编辑。创建、更新和删除附件的功能显示将根据要素图层的编辑权限。
已知的局限性
- 当前可以使用编辑器 Editor 微件编辑附件。未来的API版本将有额外的功能,可以在此微件之外进行编辑。
- 不支持批量附件编辑。
下图显示了附件微件的各种显示。 
- 示例:
构造函数
属性列表
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| String|HTMLElement | 更多信息 包含微件的 DOM 元素的 ID 或者节点 | 更多信息 | Widget | |
| String | 更多信息 类名。 | 更多信息 | Accessor | |
| String | 更多信息 附件显示类型 | 更多信息 | Attachments | |
| Graphic | 更多信息 附件中的图形 | 更多信息 | Attachments | |
| String | 更多信息 创建部件时分配给部件的唯一ID。 | 更多信息 | Widget | |
| String | 更多信息 微件的默认标签。 | 更多信息 | Widget | |
| AttachmentsViewModel | 更多信息 微件的视图模型。 | 更多信息 | Attachments | |
| Boolean | 更多信息 微件是否显示。 | 更多信息 | Widget |
属性详细说明
-
-
包含微件的 DOM 元素的 ID 或者节点。此属性只能设置一次。以下示例都是使用微件时的有效示例。
示例代码:// 在运行时创建HTML div元素,并将其设置为微件的容器 const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // 添加widget 在 view的右上角 view.ui.add(basemapGallery, { position: "top-right" });// 创建 HTML div 元素 并且设置为widget的容器 const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // 添加widget 在 view的右上角 view.ui.add(basemapGallery, { position: "top-right" }); // HTML 标签 <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// 在添加到视图的UI时指定widget const basemapGallery = new BasemapGallery({ view: view }); // 添加widget 在 view的右上角 view.ui.add(basemapGallery, { position: "top-right" });
-
类名。类的名称声明格式为
geoscene.folder.className。
-
displayType String
-
显示附件类型
值 描述 auto 默认值。如果要素图层的功能支持调整附件大小, 则弹出窗口将以
preview模式显示附件。preview 显示附件的缩略图
list 显示附件链接的列表。 可选值:"auto"|"preview"|"list"
- 默认值:"auto"
-
graphic Graphic
-
附件中的图形。
-
创建部件时分配给部件的唯一 ID。如果不是由开发人员设置的,它将默认为容器 ID,或者如果没有容器 ID,那么它将自动生成。
-
微件的标签。
当微件由另一个微件控制时(例如 Expand),此属性非常有用
-
viewModel AttachmentsViewModelautocast
-
此微件的视图模型。这是一个包含控制该微件行为的所有逻辑(属性和方法)的类。请参阅类 AreaMeasurement3DViewModel 以访问微件上的所有属性和方法
-
是否显示微件。
如果为
false,微件将不再呈现在 web 文档中。这可能会影响文档中其他元素或微件的布局。例如,如果此微件是与视图 UI 右上角关联的三个微件中的第一个,那么当此微件不可见时,其他微件将重新定位。有关更多信息,请参阅CSS display 值“none”- 默认值:true
示例代码:// 在view中隐藏widget widget.visible = false;
方法列表
| 属性 | 返回值类型 | 描述 | 类 | |
|---|---|---|---|---|
| String | 更多信息 用于为微件的 | 更多信息 | Widget | |
| 更多信息 销毁微件实例。 | 更多信息 | Widget | ||
| Boolean | 更多信息 在实例上触发事件。 | 更多信息 | Widget | |
| Boolean | 更多信息 指示实例上是否有与提供的事件名称匹配的事件监听。 | 更多信息 | Widget | |
| Boolean | 更多信息
| 更多信息 | Widget | |
| Boolean | 更多信息
| 更多信息 | Widget | |
| Boolean | 更多信息
| 更多信息 | Widget | |
| Object | 更多信息 在实例上注册事件处理程序。 | 更多信息 | Widget | |
| 更多信息 微件拆卸助手。 | 更多信息 | Widget | ||
| 更多信息 这种方法主要由开发人员在实现自定义微件时使用。 | 更多信息 | Widget | ||
| Object | 更多信息 这种方法主要由开发人员在实现自定义微件时使用。 | 更多信息 | Widget | |
| 更多信息 立即将微件渲染到 DOM。 | 更多信息 | Widget | ||
| 更多信息 这种方法主要由开发人员在实现自定义微件时使用。 | 更多信息 | Widget | ||
| Promise | 更多信息
| 更多信息 | Widget |
方法详细说明
-
用于为微的类属性构建值的实用方法
class属性。这有助于简化CSS类设置。参数:repeatable class 类名称
返回值:类型 描述 String 计算出来的类名。 示例代码:// .tsx语法显示在渲染widget时如何设置CSS classs . render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
-
destroy()inherited
-
销毁微件实例。
-
在实例上触发事件。仅当创建此类的子类时才应使用此方法。
参数:type String事件名称
event Objectoptional事件负载。
返回值:类型 描述 Boolean 如果侦听器收到通知,则为 true
-
起始版本: GeoScene API for JavaScript 4.22
-
isFulfilled()可用于验证创建类的实例是否已完成(无论成功或失败)。 如果已完成,将会返回true。返回值:类型 描述 Boolean 指示创建类的实例是否已完成(无论成功或失败)。
-
起始版本: GeoScene API for JavaScript 4.22
-
isRejected()可用于验证创建类的实例是否失败。 如果失败, 将会返回true。返回值:类型 描述 Boolean 指示是否已拒绝创建类的实例。
-
起始版本: GeoScene API for JavaScript 4.22
-
isResolved()可用于验证创建类的实例是否成功。 如果成功, 将会返回true。返回值:类型 描述 Boolean 指示是否已解析创建类的实例。
-
在实例上注册事件处理程序。调用此方法将事件与侦听器挂钩
参数:要监听的 event 或者事件数组
listener Function事件触发时要调用的函数
返回值:类型 描述 Object 返回一个 remove()方法的事件处理程序,该方法用以停止侦听事件。属性 类型 描述 remove Function 调用时,将监听从事件中移除。
示例代码:view.on("click", function(event){ // event是事件触发后返回的事件句柄。 console.log(event.mapPoint); });
-
own(handles)inherited
-
微件拆卸助手。当微件销毁时,添加到它的任何句柄都将被自动删除。
参数:handles WatchHandle|WatchHandle[]微件销毁后标记为删除的句柄。
-
postInitialize()inherited
-
这种方法主要由开发人员在实现自定义微件时使用。在微件准备好后执行。
-
这种方法主要由开发人员在实现自定义微件时使用。它必须由子类实现以进行渲染。
返回值:类型 描述 Object 渲染虚拟节点。
-
renderNow()inherited
-
立即将微件渲染到DOM。
-
scheduleRender()inherited
-
这种方法主要由开发人员在实现自定义微件时使用。计划微件渲染。此方法对于影响UI的更改非常有用。
-
起始版本: GeoScene API for JavaScript 4.22
-
when()创建类的实例后,会被执行一次。该方法接受两个参数:callback函数和errback函数。callback在类的实例加载时执行。 如果类的实例无法加载,则执行errback。参数:callback Functionoptional当 Promise 成功时,该函数将被调用。
errback Functionoptional当 Promise 失败时,该函数将被调用。
返回值:类型 描述 Promise 返回回调结果的新 promise,可用于链接附加功能。 示例代码:// 尽管此示例使用 BasemapGallery widget,但任何作为 Promise 的类实例都可以以相同的方式使用 when() let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // 当 Promise resolved 时,函数将被执行 }, function(error){ // 当 Promise 通过 rejected 抛错时,这个函数将被执行 });