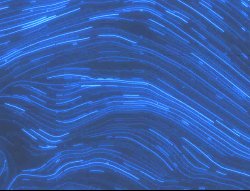
FlowRenderer 允许您使用动画流线来可视化您的栅格数据。此渲染器可用于可视化气象学和海洋学栅格数据的流向和幅度信息。
要使用此渲染器,源 栅格数据集的类型 必须是 Vector-UV 或 Vector-MagDir。 栅格的方向定义了运动的方向,幅值定义了流线的可见长度。
已知限制
- 只有 ImageryTileLayer 和 ImageryLayer 支持 FlowRenderer。
- FlowRenderer 仅在 2D MapView 中受支持。
const renderer = new FlowRenderer({
density: 1, // visualization will have the maximum amount of streamlines
color: [50, 120, 240], // blue
flowSpeed: 10,
trailWidth: "2px"
});构造函数
属性概览
| 名称 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| AuthoringInfo | 更多信息 包含有关从 flowRendererCreator.createRenderer() 方法生成的渲染器的元数据,包括用于设置 UI 元素(如滑块和主题)的信息。 | 更多信息 | FlowRenderer | |
| Color | 更多信息 动画流线的颜色。 | 更多信息 | FlowRenderer | |
| String | 更多信息 类的名称。 | 更多信息 | Accessor | |
| Number | 更多信息 流线的密度。 | 更多信息 | FlowRenderer | |
| String | 更多信息 定义数据的流向。 | 更多信息 | FlowRenderer | |
| Number | 更多信息 动画流线的速度,相对于模拟时间。 | 更多信息 | FlowRenderer | |
| Object | 更多信息 一个对象,提供用于在图例中显示渲染器的选项。 | 更多信息 | FlowRenderer | |
| Number | 更多信息 最大路径长度流线将以点为单位。 | 更多信息 | FlowRenderer | |
| Number | 更多信息 流线的近似可见长度(以点为单位)。 | 更多信息 | FlowRenderer | |
| Number | 更多信息 流线轨迹的宽度(以点为单位)。 | 更多信息 | FlowRenderer | |
| String | 更多信息 渲染器的类型。 | 更多信息 | FlowRenderer | |
| VisualVariable[] | 更多信息 VisualVariable 对象的数组。 | 更多信息 | FlowRenderer |
属性详情
-
authoringInfo AuthoringInfoautocast
-
包含有关从 flowRendererCreator.createRenderer() 方法生成的渲染器的元数据,包括用于设置 UI 元素(如滑块和主题)的信息。这允许创作客户端保存特定的可覆盖设置,以便用户选择可以在下次通过 UI 访问时被记住。
-
color Color
-
动画流线的颜色。
- 默认值:[255, 255, 255, 1]
-
类的名称。声明的类名格式为
geoscene.folder.className。
-
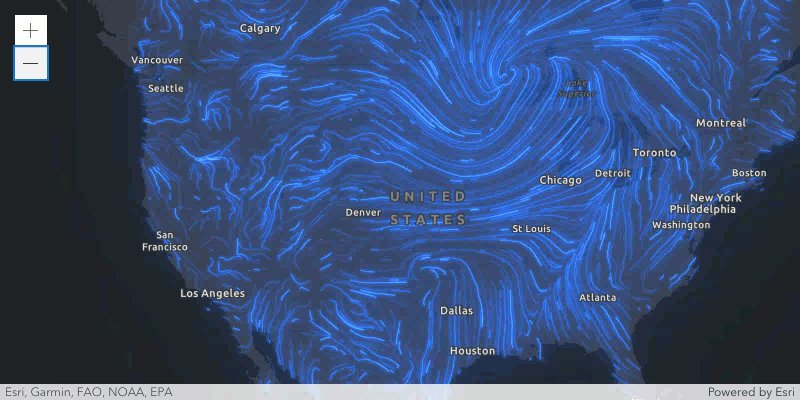
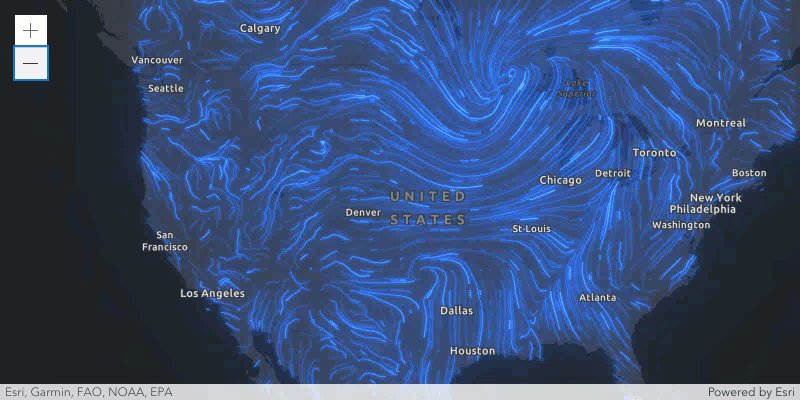
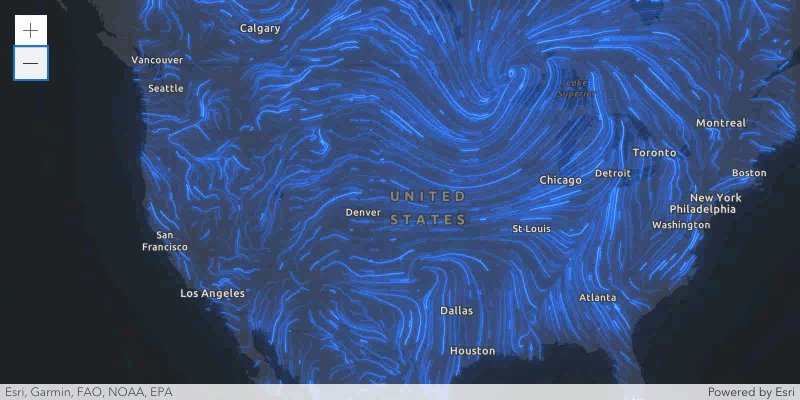
density Number
-
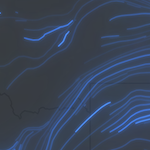
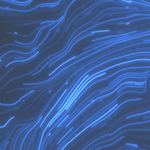
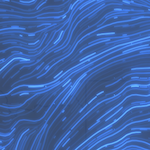
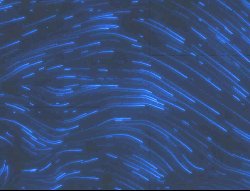
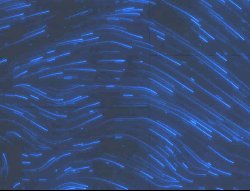
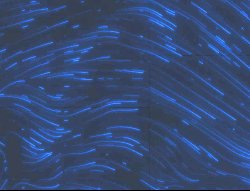
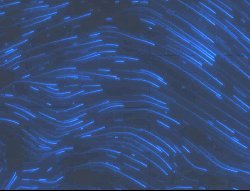
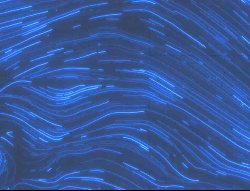
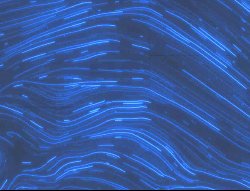
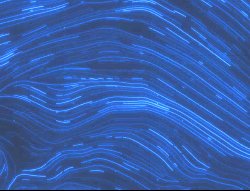
流线的密度。这将确定可视化中出现的行数。可接受的值介于
0和1之间。0的值表示不会渲染任何行。1的值将呈现最大行数。density = 0.1density = 0.5density = 1


- 默认值:0.8
-
flowRepresentation String
-
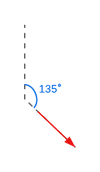
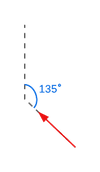
定义数据的流向。可以对其进行修改以显示气象(它的流动方向)或气候数据(它的流动方向)。
值 说明 示例 flow-from 从角度流动。 
flow-to 流向角。 
可能的值:"flow-from"|"flow-to"
- 默认值:"flow-from"
-
flowSpeed Number
-
动画流线的速度,相对于模拟时间。这作为栅格层的幅度的倍数。例如,如果幅度为 2ms,
flowSpeed为 10,则流线的实际速度为 20 pts/s。 速度为 0 将导致没有动画。- 默认值:10
-
legendOptions Object
-
一个对象,提供用于在图例中显示渲染器的选项。
示例:renderer.legendOptions = { title: "Wind speed" };
-
最大路径长度流线将以点为单位。根据来自栅格图层的幅度或 UV 以及定义的 trailLength,一次只能看到一部分流线。在动画过程中,可见流线将行进到此处定义的路径长度,然后重新开始。该值可以使用以磅或像素表示大小的字符串进行自动转换(例如
100px)。- 默认的值:200
示例:// width in points flowRenderer.maxPathLength = 100;// width in pixels flowRenderer.maxPathLength = "200px";// width in points flowRenderer.maxPathLength = "100pt";
-
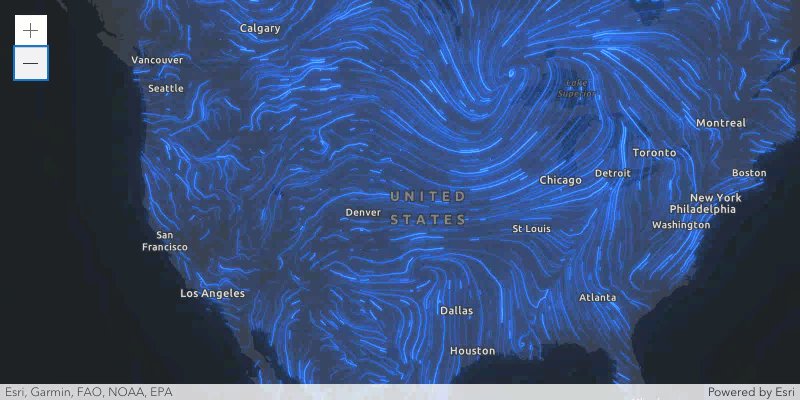
trailLength Number
-
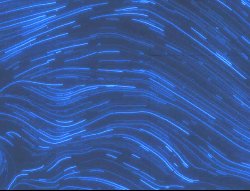
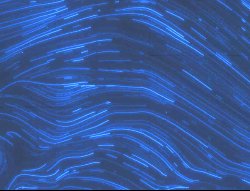
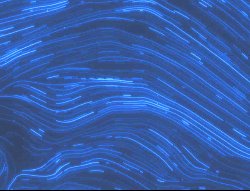
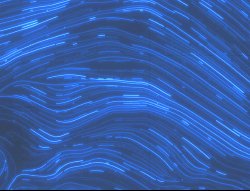
流线的近似可见长度(以点为单位)。当 trailLength 是一个较小的数字时,流线会显得更短,因为它们会在达到完整的 maxPathLength 之前开始褪色。
trailLength = 20trailLength = 100trailLength = 250


- 默认值:100
-
流线轨迹的宽度(以点为单位)。 该值可以使用以磅或像素表示大小的字符串进行自动转换(例如
3px)。- 默认值:1.5
示例:// width in points flowRenderer.trailWidth = 4;// width in pixels flowRenderer.trailWidth = "2px";// width in points flowRenderer.trailWidth = "4pt";
-
type Stringreadonly
-
渲染器的类型。
对于 FlowRenderer,类型始终为 "flow"。
-
visualVariables VisualVariable[]autocast
-
VisualVariable 对象的数组。 每个对象都必须指明要应用的可视变量的类型(例如 ColorVisualVariable)、驱动可视化的数字字段以及可视值映射到数据。下面的列表标识了
FlowRenderer支持的每种可视变量类型,并提供了每个变量规格表的链接: ColorVisualVariable、OpacityVisualVariable 和 SizeVisualVariable。SizeVisualVariable将更新 trailWidth 属性。在为 FlowRenderer 上设置的可视变量设置字段时,请使用
Magnitude字段。Magnitude将返回第一个波段的像素值。如果数据代表 u(纬向)和 v(经向)速度分量,则值会自动转换为Magnitude和Direction。示例:const renderer = new FlowRenderer({ visualVariables: [{ type: "color", field: "Magnitude", stops: [ { value: 3, color: "#0080FF" }, { value: 15, color: "#00FF00" } ] }, { type: "opacity", field: "Magnitude", stops: [ { value: 1, opacity: 0.5 }, { value: 8, opacity: 1 } ] }] });
方法概览
| 名称 | 返回类型 | 描述 | 类 | |
|---|---|---|---|---|
| FlowRenderer | 更多信息 创建渲染器的深拷贝。 | 更多信息 | FlowRenderer | |
| * | 更多信息 创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象的值对其进行初始化。 | 更多信息 | FlowRenderer | |
| Object | 更多信息 将此类的实例转换为其 GeoScene 门户 JSON 表示。 | 更多信息 | FlowRenderer |
方法详情
-
clone(){FlowRenderer}
-
创建渲染器的深拷贝。
返回:类型 说明 FlowRenderer 示例:// 创建第一个图层渲染器的深拷贝 let renderer = view.map.layers.getItemAt(0).renderer.clone();
-
fromJSON(json){*}static
-
创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象的值对其进行初始化。传递给输入
json参数的对象通常来自对 REST API 中的查询操作的响应或来自另一个 GeoScene 产品的 toJSON() 方法。请参阅指南中的使用 fromJSON() 主题,了解何时以及如何使用此函数的详细信息和示例。参数:json ObjectGeoScene 格式的实例的 JSON 表示。请参阅 GeoScene REST API 文档中各种输入 JSON 对象的结构示例。
返回:类型 说明 * 返回此类的新实例。
-
toJSON(){Object}
-
将此类的实例转换为其 GeoScene 门户 JSON 表示。有关详细信息,请参阅使用 fromJSON() 指南主题。
返回:类型 说明 Object 此类实例的 GeoScene 门户 JSON 表示。