ObjectSymbol3DLayer 用于在 SceneView 中使用具有 PointSymbol3D的体积 3D 形状(例如,球体或圆柱体)来渲染Point几何图形。 MapView不支持 3D 符号。 Polygon 要素也可以使用 ObjectSymbol3DLayers 进行渲染,但在这种情况下,对象符号图层必须包含在 PolygonSymbol3D 中,而不是 PolygonSymbol3D 中。
对象的形状在resource属性中设置,对象的颜色在material属性中设置。对象的大小始终以米为单位定义。可以直接在height, width, 和 depth属性中设置大小。对象颜色和大小也可以通过向使用此符号图层的任何Renderer添加大小和/或颜色可视变量来数据驱动。
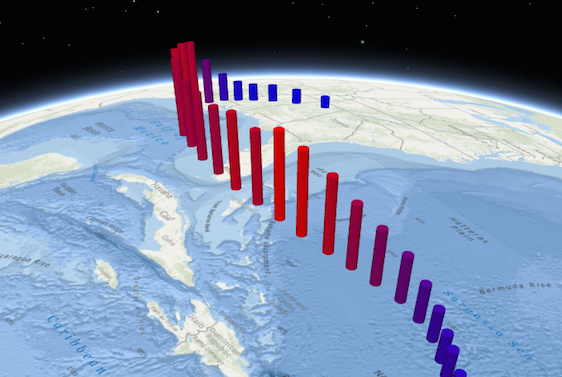
ObjectSymbol3DLayers 必须添加到 PointSymbol3D 或 PolygonSymbol3D 符号的 symbolLayers 属性中。 多个符号图层可用于单个符号。 下图描绘了一个点 FeatureLayer,其要素使用包含基于圆柱体的 ObjectSymbol3DLayer的PointSymbol3D 进行符号化。
请参阅 Symbol3DLayer 和 Symbol3D 以阅读有关 3D 符号、符号图层及其相互关系的更多常规信息。
- 示例:
// symbol using a cylinder as a resource
const symbol = {
type: "point-3d", // 转换成 new PointSymbol3D()
symbolLayers: [{
type: "object", // 转换成 new ObjectSymbol3DLayer()
width: 5, // diameter of the object from east to west in meters
height: 20, // height of the object in meters
depth: 15, // diameter of the object from north to south in meters
resource: { primitive: "cylinder" },
material: { color: "red" }
}]
};// symbol using a glTF 3D model as a resource
const symbol = {
type: "point-3d", // 转换成 new PointSymbol3D()
symbolLayers: [{
type: "object", // 转换成 new ObjectSymbol3DLayer()
resource: {
href: "../3d-assets/model.gltf"
},
height: 3,
material: {
color: "red"
}
}
};构造函数
属性列表
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| String | 更多信息 符号相对于几何的定位。 | 更多信息 | ObjectSymbol3DLayer | |
| Object | 更多信息 定义相对于 symbol layer resource 中心的anchor 。 | 更多信息 | ObjectSymbol3DLayer | |
| Boolean | 更多信息 指示符号层几何是否在场景中投射阴影。 | 更多信息 | ObjectSymbol3DLayer | |
| String | 更多信息 类名。 | 更多信息 | Accessor | |
| Number | 更多信息 对象的深度或从北到南的直径(以米为单位)。 | 更多信息 | ObjectSymbol3DLayer | |
| Number | 更多信息 符号在水平平面上的顺时针旋转(即,围绕 z 轴旋转)。 | 更多信息 | ObjectSymbol3DLayer | |
| Number | 更多信息 对象的高度(以米为单位)。 | 更多信息 | ObjectSymbol3DLayer | |
| Object | 更多信息 用于为对象着色的材质。 | 更多信息 | ObjectSymbol3DLayer | |
| Object | 更多信息 用于可视化点的基元形状 ( | 更多信息 | ObjectSymbol3DLayer | |
| Number | 更多信息 符号在横向垂直平面(即围绕 y 轴)中的旋转。 | 更多信息 | ObjectSymbol3DLayer | |
| Number | 更多信息 符号在纵向垂直平面(即围绕 x 轴)中的旋转。 | 更多信息 | ObjectSymbol3DLayer | |
| String | 更多信息 对象类型。 | 更多信息 | ObjectSymbol3DLayer | |
| Number | 更多信息 对象的宽度或从东到西的直径(以米为单位)。 | 更多信息 | ObjectSymbol3DLayer |
属性详细说明
-
anchor String
-
符号相对于几何的定位。默认行为 (
origin) 取决于资源:- 对于
sphere,cube和diamond基元,原点位于中心。 - 对于
cylinder,cone,inverted-cone和tetrahedron基元,原点位于底部。 - 对于
href资源,原点与 3D 模型的原点一致。
如果
anchor设置为relative,锚点由anchorPosition定义为符号边界框的一小部分。可选值:"center"|"top"|"bottom"|"origin"|"relative"
- 默认值:origin
- 对于
-
anchorPosition Object起始版本: GeoScene API for JavaScript 4.22
-
定义相对于 symbol layer resource 中心的anchor 。 它被指定为资源边界框维度的比率。例如,
{ x: 0, y: 0, z: 0 }值表示中心,而{ x: -0.5, y: -0.5, z: -0.5 }值将符号置于符号边界框的西南下角。仅当 anchor 设置为
relative时,此属性才适用。示例代码:symbolLayer.anchor = "relative"; symbolLayer.anchorPosition = { x: 0, y: 0, z: -0.5 }; // equivalent to `anchor: "bottom"`symbolLayer.anchor = "relative"; symbolLayer.anchorPosition = { x: 1.5, y: 1, z: 0 }; // the anchor can be placed outside of the symbol's bounding box
-
castShadows Boolean起始版本: GeoScene API for JavaScript 4.22
-
表示符号图层几何是否在场景中投射阴影。将此属性设置为
false将禁用符号图层的阴影,即使在 SceneView.environment 中启用了直接阴影也是如此。- 默认值:true
示例代码:// disables shadow casting symbolLayer.castShadows = false;
-
起始版本: GeoScene API for JavaScript 4.22
-
类名。类的名称声明格式为
geoscene.folder.className。
-
depth Number
-
对象的深度或从北到南的直径(以米为单位)。如果为
undefined,则将计算深度以保持对象的原始比例。- 默认值:10
示例代码:// depth of the symbol in meters symbolLayer.depth = 5000;
-
heading Number
-
符号在水平平面上的顺时针旋转(即,围绕 z 轴旋转)。旋转以度为单位指定,并且相对于 y 轴。
如果符号资源对齐,使其朝前的边指向 y 轴的方向(在 WGS84 或 WebMercator 坐标中,y 轴始终指向北方),则其朝上的一侧指向 z 轴的方向,其右侧指向 x 轴的方向(在 WGS84 或 WebMercator 坐标中,x 轴始终指向东方), 则此角度对应于符号的标题。
示例代码:// heading of the symbol in degrees symbolLayer.heading = 180;
-
height Number
-
对象的高度(以米为单位)。如果为
undefined, 则将计算高度以保持对象的原始比例。- 默认值:10
示例代码:// height of the symbol in meters symbolLayer.height = 1000;
-
用于为对象着色的材质。 此属性定义对象的颜色。
- 属性:
-
optionalcolor Color默认值:white
对象的填充颜色。如果对象具有纹理,则纹理将与颜色相乘。这可以是使用 rgb(a) 值数组、命名字符串、十六进制字符串或 hsl(a) 字符串、具有
r,g,b, 和a属性的对象或 Color 对象自动转换的。
示例代码:// CSS color string symbolLayer.material = { color: "dodgerblue" };// HEX string symbolLayer.material = { color: "#33cc33"; }// array of RGBA values symbolLayer.material = { color: [51, 204, 51, 0.3]; }// object with rgba properties symbolLayer.material = { color: { r: 51, g: 51, b: 204, a: 0.7 } };
-
resource Object
-
用于可视化点的基元形状 (
primitive) 或外部 3D 模型 (href)。如果两个属性都存在,则优先primitive并忽略href。使用href属性时,外部 3D 模型必须以 glTF 格式存在。- 属性:
-
optionalprimitive String
使用内置形状。有关可能的值,请参阅下表。
值 描述 sphere 
cylinder 
cube 
cone 
inverted-cone 
diamond 
tetrahedron  optionalhref String
optionalhref StringglTF 格式的 3D 模型的 URL。 URL 应指向 glTF 文件(.gltf 或 .glb),该文件可以引用其他二进制文件 (.bin) 和图像文件(.jpg,.png)。请参阅有关 使用 3D 符号可视化点 的指南主题,了解如何使用自定义 3D 模型。
- 默认值:{ primitive: "sphere" }
- 示例:
-
roll Number起始版本: GeoScene API for JavaScript 4.22
-
符号在横向垂直平面(即围绕 y 轴)中的旋转。旋转以度为单位指定,并且相对于 x 轴。在 0 度时,模型是水平的。正值提升模型的左侧部分并降低右侧部分。
如果符号资源对齐,使其朝前的边指向 y 轴的方向(在 WGS84 或 WebMercator 坐标中,y 轴始终指向北方),则其朝上的一侧指向 z 轴的方向,其右侧指向 x 轴的方向(在 WGS84 或 WebMercator 坐标中,x 轴始终指向东方), 则此角度对应于符号的滚动。
示例代码:// roll of the symbol in degrees symbolLayer.roll = 90;
-
tilt Number起始版本: GeoScene API for JavaScript 4.22
-
符号在纵向垂直平面(即围绕 x 轴)中的旋转。旋转以度为单位指定,并且相对于 y 轴。在 0 度时,模型是水平的。正值点将抬起模型的前部并降低模型的背面。
如果符号资源对齐,使其朝前的边指向 y 轴的方向(在 WGS84 或 WebMercator 坐标中,y 轴始终指向北方),则其朝上的一侧指向 z 轴的方向,其右侧指向 x 轴的方向(在 WGS84 或 WebMercator 坐标中,x 轴始终指向东方), 则此角度对应于符号的倾斜度。
示例代码:// tilt of the symbol in degrees symbolLayer.tilt = 45;
-
type Stringreadonly
-
对象类型。
对于ObjectSymbol3DLayer,类型始终为 "object".
-
width Number
-
对象的宽度或从东到西的直径(以米为单位)。如果为
undefined,则将计算宽度以保持对象的原始比例。- 默认值:10
示例代码:// width of the symbol in meters symbolLayer.width = 5000;
方法列表
| 属性 | 返回值类型 | 描述 | 类 | |
|---|---|---|---|---|
| ObjectSymbol3DLayer | 更多信息 创建符号层的深层克隆。 | 更多信息 | ObjectSymbol3DLayer | |
| * | 更多信息 创建此类的新实例并使用从 GeoScene产品生成的 JSON 对象的值对其进行初始化。 | 更多信息 | Symbol3DLayer | |
| Object | 更多信息 将此类的实例转换为其 GeoScene portal JSON 格式。 | 更多信息 | Symbol3DLayer |
方法详细说明
-
clone(){ObjectSymbol3DLayer}
-
创建符号层的深层克隆。
返回值:类型 描述 ObjectSymbol3DLayer 返回调用此方法对象的深拷贝。 示例代码:// Creates a deep clone of the graphic's first symbol layer let symLyr = graphic.symbol.symbolLayers.getItemAt(0).clone();
-
fromJSON(json){*}static
-
创建此类的新实例,并使用从 GeoScene 产品生成的 JSON 对象的值对其进行初始化。传递给输入
json参数的对象通常来自对 REST API 中的查询操作的响应,或者来自另一个 GeoScene产品的 toJSON() 方法。有关何时以及如何使用此函数的详细信息和示例,请参阅指南中的 使用 fromJSON() 主题。参数:json Object实例的 json 表达式,以geoscene 格式显示。
返回值:类型 描述 * 返回一个该类的新实例。
-
将此类的实例转换为 GeoScene portal JSON 格式。 有关更多信息,请参阅 使用 fromJSON() 指南。
返回值:类型 描述 Object 此类实例的 GeoScene portal JSON 格式。