放大镜允许最终用户将视图的一部分显示为放大图像。 可以通过 MapView.magnifier 或 SceneView.magnifier 访问此类的实例。

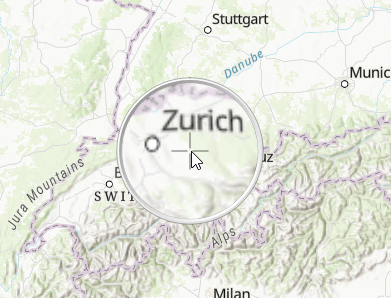
正如您在上面的屏幕截图中所见,放大镜使用放大镜玻璃的默认叠加图像。覆盖图像是使用 overlayUrl 属性设置的。您可以通过将 Magnifier.overlayEnabled 设置为false来禁用覆盖图像。下面演示了使用没有叠加图像的放大镜。

放大镜包含一个默认的蒙版图像,使用 maskUrl 设置,并确定放大图像的可见区域。默认情况下,放大区域为圆形。下面演示一个以正方形形状设置的蒙版图像的示例。请注意,在此示例中,overlayEnabled 也设置为false 以隐藏叠加图像,并且仅显示放大区域。

view.when(() => {
view.magnifier.visible = true;
const offset = view.magnifier.size / 2;
view.magnifier.offset = { x: offset, y: offset };
// 每当光标悬停在地图上时,都会显示放大镜。
view.on("pointer-move", function (event) {
view.magnifier.position = { x: event.x, y: event.y };
});
});构造函数
属性列表
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| String | 更多信息 类名。 | 更多信息 | Accessor | |
| Number | 更多信息 控制要显示的放大倍数。 | 更多信息 | Magnifier | |
| Boolean | 更多信息 是否启用遮罩图像。 | 更多信息 | Magnifier | |
| String | 更多信息 遮罩 url 指向确定放大图像可见区域的图像 (alpha 通道)。 | 更多信息 | Magnifier | |
| ScreenPoint | 更多信息 放大镜的偏移量(以像素为单位)。 | 更多信息 | Magnifier | |
| Boolean | 更多信息 是否启用叠加图像。 | 更多信息 | Magnifier | |
| String | 更多信息 overlayUrl 指定显示在放大图像顶部的图像。 | 更多信息 | Magnifier | |
| ScreenPoint | 更多信息 放大镜的位置(以像素为单位)。 | 更多信息 | Magnifier | |
| Number | 更多信息 放大镜的大小(以像素为单位)。 | 更多信息 | Magnifier | |
| Boolean | 更多信息 放大镜是否可见。 | 更多信息 | Magnifier |
属性详细说明
-
类名。类的名称声明格式为
geoscene.folder.className。
-
factor Number
-
控制要显示的放大倍数。值越大,放大后的图像显示的增强程度越高。
- 默认值:1.5
-
maskEnabled Boolean
-
指示是否启用遮罩图像。
- 默认值:true
-
maskUrl String
-
遮罩 url 指向确定放大图像可见区域的图像 (alpha 通道)。当 maskUrl 为 null 时,使用直径等于放大镜大小的默认内置圆形掩码。
- 默认值:null
-
offset ScreenPoint
-
放大镜的偏移量(以像素为单位)。 偏移量允许调整放大镜相对于其 位置 的绘制位置。
示例代码:const offset = view.magnifier.size / 2; view.magnifier.offset = { x: offset, y: offset };
-
overlayEnabled Boolean
-
是否启用覆盖图像。
- 默认值:true
-
overlayUrl String
-
overlayUrl 指定显示在放大图像顶部的图像。 请注意,叠加图像不受 maskUrl 影响。 当 overlayUrl 为 null 时,使用放大镜默认的内置图像。
- 默认值:null
-
position ScreenPoint
-
放大镜的位置(以像素为单位)。如果位置为空,则不会显示放大镜。
- 默认值:null
-
size Number
-
放大镜的大小(以像素为单位)。
- 默认值:120
-
visible Boolean
-
放大镜是否可见。
- 默认值:true
类型定义
-
ScreenPoint
-
一个对象,表示屏幕上的位置。Magnifier.position 表示屏幕上的实际点,而 Magnifier.offset 表示相对于放大镜位置的 位置 。