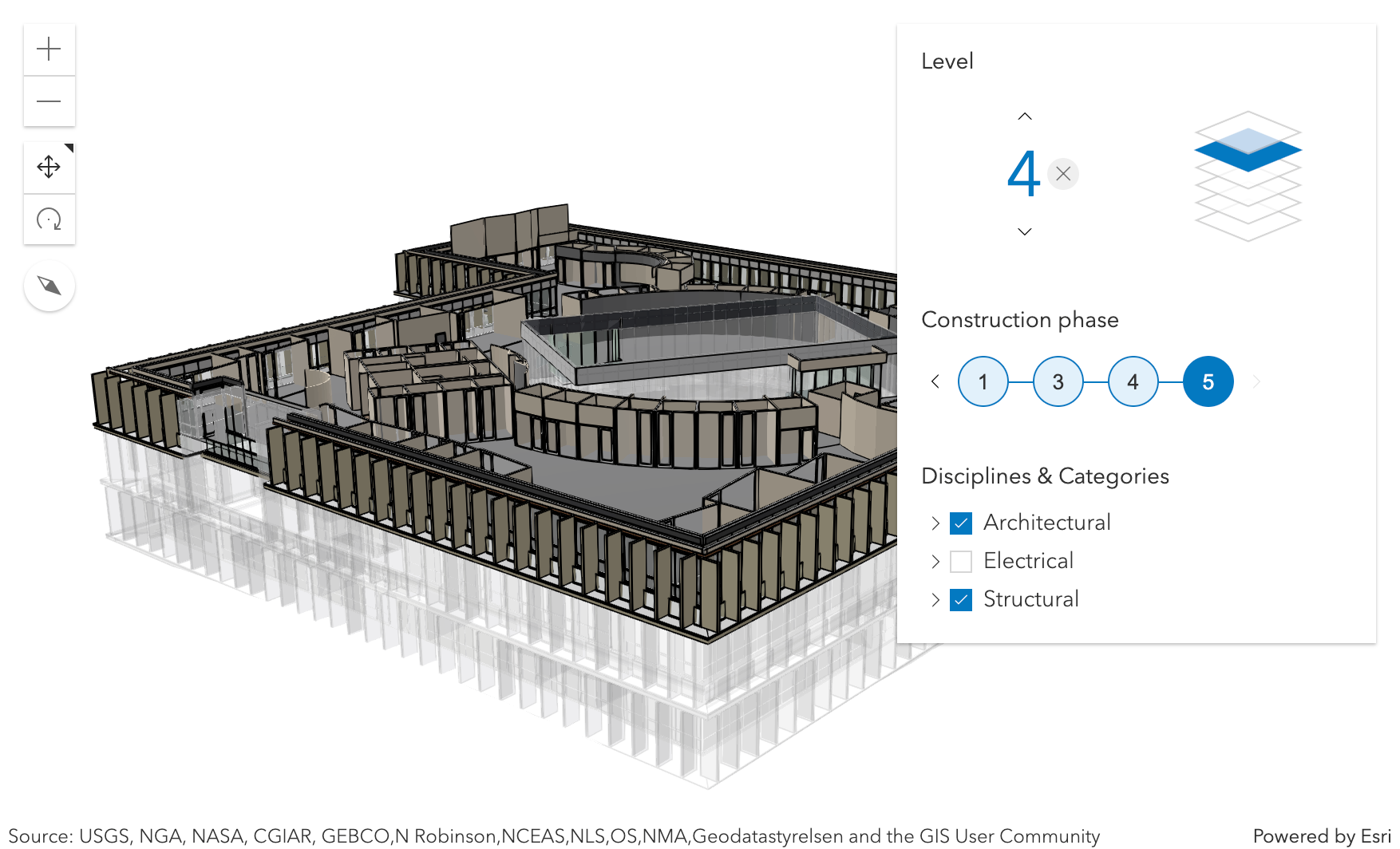
The BuildingExplorer widget 用于过滤和浏览 BuildingSceneLayers 的各个组件。BuildingSceneLayers 是建筑物和内部的复杂数字模型,可以包含分组在子层中的数千个组件。 使用此微件,可以按级别、施工阶段或学科和类别对建筑物进行过滤。有三个元素用于过滤 BuildingSceneLayers:Level元素、施工阶段元素和"学科是类别"列表。这些元素的可见性可以使用微件的 visibleElements 进行配置。
如果想要浏览 BuildingSceneLayers 必须需要在widget上设置 layers 属性。设置多个图层时, 微件设置的过滤器将应用于所有图层。该微件不允许用户在 SceneView.中 多个BuildingSceneLayers 之间进行选择。
通常, BuildingSceneLayers 包含一个概览 BuildingComponentSublayer 该概览用作外部外壳,并将建筑模型视为单个要素。 将图层添加到 BuildingExplorer 微件时,概览图层的可见性将关闭, 以便用户可以与完整模型 BuildingGroupSublayer 中的各个要素进行交互。
BuildingExplorer 微件的 Level 元素允许在一个或多个建筑物中选择单个级别。 选择一个级别时,其上方的级别被隐藏,其下方的级别变为半透明以增加视觉上下文。
一些 BuildingSceneLayers 包括指示创建组件时的阶段以及拆除组件的时间(可选)的信息。如果一个图层有多个建设阶段, 则这些阶段将显示在建设阶段元素中。选择施工阶段时,将选择在该阶段期间或之前创建的所有组件。不显示已拆除的组件。
建筑领域图层是将 BuildingSceneLayer 内容组织成建筑、结构、机械或电气组的图层组。这些图层包含许多类别图层,例如墙壁、窗户、家具和照明设备。可以在"规程和类别"列表中打开和关闭这些图层。
微件只能显示由微件本身设置的筛选器。其他应用程序设置的筛选器将被忽略。
有关获得对微件样式的完全控制的信息,请参阅样式主题。
const buildingExplorer = new BuildingExplorer({
view: view,
layers: [buildingSceneLayer]
});
// 添加 BuildingExplorer 到 SceneView 的右上角
view.ui.add(buildingExplorer, "top-right");构造函数
属性列表
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| String|HTMLElement | 更多信息 包含widget的DOM元素的ID或者节点 | 更多信息 | Widget | |
| String | 更多信息 类名。 | 更多信息 | Accessor | |
| Number | 更多信息 指示要用于微件中标题的标题级别。 | 更多信息 | BuildingExplorer | |
| String | 更多信息 widget默认样式图标类 | 更多信息 | BuildingExplorer | |
| String | 更多信息 创建部件时分配给部件的唯一ID。 | 更多信息 | Widget | |
| String | 更多信息 widget 默认的label | 更多信息 | BuildingExplorer | |
| Collection<BuildingSceneLayer> | 更多信息 添加到该widget中的BuildingSceneLayer collection 集合 | 更多信息 | BuildingExplorer | |
| SceneView | 更多信息 引用 SceneView. | 更多信息 | BuildingExplorer | |
| BuildingExplorerViewModel | 更多信息 widget的视图模型。 | 更多信息 | BuildingExplorer | |
| Boolean | 更多信息 是否显示widget | 更多信息 | Widget | |
| VisibleElements | 更多信息 此属性提供显示或隐藏微件的各个元素的功能。 | 更多信息 | BuildingExplorer |
属性详细说明
-
-
包含widget的DOM元素的ID或者节点 。此属性只能设置一次。以下示例都是使用小部件时的有效用例。
示例代码:// 在运行时创建HTML div元素,并将其设置为小部件的容器 const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // 添加widget 在 view的右上角 view.ui.add(basemapGallery, { position: "top-right" });// 创建 HTML div 元素 并且设置为widget的容器 const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // 添加widget 在 view的右上角 view.ui.add(basemapGallery, { position: "top-right" }); // HTML 标签 <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// 在添加到视图的UI时指定widget const basemapGallery = new BasemapGallery({ view: view }); // 添加widget 在 view的右上角 view.ui.add(basemapGallery, { position: "top-right" });
-
类名。类的名称声明格式为
geoscene.folder.className。
-
headingLevel Number起始版本: GeoScene API for JavaScript 4.22
- 指示用于小部件中标题的标题级别。默认情况下,它们呈现为级别3标题(例如
<h3>Disciplines & categories</h3> - )。根据小部件在应用程序中的位置,您可能需要调整此标题以获得正确的语义。这对于满足可访问性标准很重要。
-
- 默认值:3
- 示例:
示例代码:buildingExplorer.headingLevel = 4;
-
iconClass String
-
widget默认样式图标类
-
创建部件时分配给部件的唯一ID。 如果不是由开发人员设置的,它将默认为容器ID 或者如果没有容器ID,那么它将自动生成
-
label String
-
widget 默认的label
-
layers Collection<BuildingSceneLayer>
添加到微件中以供浏览的BuildingSceneLayer类型的图层的 collection 。仅当设置了此属性时,才会显示微件。对于多个图层,微件将显示并在所有图层上应用过滤器。
-
-
viewModel BuildingExplorerViewModelautocast
-
widget的视图模型。 这是一个包含控制此小部件行为的所有逻辑(属性和方法)的类。请参阅 BuildingExplorerViewModel 类以访问小组件上的所有属性和方法。
-
是否显示widget
如果为
false, 小部件将不再呈现在web文档中。这可能会影响文档中其他元素或小部件的布局。例如,如果此小部件是与 view UI,右上角关联的三个小部件中的第一个,那么当此小部件不可见时,其他小部件将重新定位。有关更多信息,请参阅的CSS display 值"none".- 默认值:true
示例代码:// 在view中隐藏widget widget.visible = false;
-
visibleElements VisibleElementsautocast
-
此属性提供显示或隐藏微件的各个元素的功能。BuildingExplorer 有三个元素:建筑级别过滤器、建筑阶段过滤器和子图层列表。默认情况下,它们都显示。如果 BuildingSceneLayer 不提供 field statistics 信息 ,则不会显示用于建筑关卡和施工阶段的过滤器。
示例代码:// 仅显示建筑物级别筛选器 buildingExplorer.visibleElements = { phases: false, disciplines: false };
方法列表
| 属性 | 返回值类型 | 描述 | 类 | |
|---|---|---|---|---|
| String | 更多信息 用于为widgets的 | 更多信息 | Widget | |
| 更多信息 销毁widget实例。 | 更多信息 | Widget | ||
| Boolean | 更多信息 在实例上触发事件。 | 更多信息 | Widget | |
| Boolean | 更多信息 指示实例上是否存在与提供的事件名称匹配的事件侦听器。 | 更多信息 | Widget | |
| Boolean | 更多信息
| 更多信息 | Widget | |
| Boolean | 更多信息
| 更多信息 | Widget | |
| Boolean | 更多信息
| 更多信息 | Widget | |
| Object | 更多信息 在实例上注册事件处理程序。 | 更多信息 | Widget | |
| 更多信息 Widget teardown helper. | 更多信息 | Widget | ||
| 更多信息 这种方法主要由开发人员在实现自定义widget时使用。 | 更多信息 | Widget | ||
| Object | 更多信息 这种方法主要由开发人员在实现自定义widget时使用。 | 更多信息 | Widget | |
| 更多信息 立即将widget渲染到DOM。 | 更多信息 | Widget | ||
| 更多信息 这种方法主要由开发人员在实现自定义widget时使用。 | 更多信息 | Widget | ||
| Promise | 更多信息
| 更多信息 | Widget |
方法详细说明
-
用于为widget的类属性构建值的实用方法
class 属性. 这有助于简化CSS类设置.参数:repeatable class 类名称
返回值:类型 描述 String 计算的类名。 示例代码:// .tsx语法显示在渲染widget时如何设置CSS classs . render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
-
destroy()inherited
-
销毁widget实例。
-
在实例上触发事件。仅当创建此类的子类时才应使用此方法。
参数:type String事件名称
event Objectoptional事件负载。
返回值:类型 描述 Boolean 如果侦听器收到通知,则为 true
-
起始版本: GeoScene API for JavaScript 4.22
-
isFulfilled()可用于验证创建类的实例是否已完成(无论成功或失败)。 如果已完成,将会返回true。返回值:类型 描述 Boolean 指示创建类的实例是否已完成(无论成功或失败)。
-
起始版本: GeoScene API for JavaScript 4.22
-
isRejected()可用于验证创建类的实例是否失败。 如果失败, 将会返回true。返回值:类型 描述 Boolean 指示是否已拒绝创建类的实例。
-
起始版本: GeoScene API for JavaScript 4.22
-
isResolved()可用于验证创建类的实例是否成功。 如果成功, 将会返回true。返回值:类型 描述 Boolean 指示是否已解析创建类的实例。
-
在实例上注册事件处理程序。调用此方法将事件与侦听器挂钩
参数:要监听的event 或者事件数组
listener Function事件触发时要调用的函数
返回值:类型 描述 Object 返回一个 remove()方法的事件处理程序,该方法用以停止侦听事件。属性 类型 描述 remove Function 当被调用时,从事件中移除监听器。 示例代码:view.on("click", function(event){ // event是事件触发后返回的事件句柄。 console.log(event.mapPoint); });
-
own(handles)inherited
-
Widget teardown helper. 当widget被销毁时,添加到它的任何句柄都将被自动删除。
参数:handles WatchHandle|WatchHandle[]widget销毁后标记为删除的句柄。
-
postInitialize()inherited
-
这种方法主要由开发人员在实现自定义widget时使用。 在widget准备好后执行。
-
这种方法主要由开发人员在实现自定义widget时使用。 它必须由子类实现以进行渲染。
返回值:类型 描述 Object 渲染虚拟节点。
-
renderNow()inherited
-
立即将widget渲染到DOM。
-
scheduleRender()inherited
-
这种方法主要由开发人员在实现自定义widget时使用。 计划小部件渲染。此方法对于影响UI的更改非常有用。
-
起始版本: GeoScene API for JavaScript 4.22
-
when()创建类的实例后,会被执行一次。该方法接受两个参数:callback函数和errback函数。callback在类的实例加载时执行。 如果类的实例无法加载,则执行errback。参数:callback Functionoptional当 Promise 成功时,该函数将被调用。
errback Functionoptional当 Promise 失败时,该函数将被调用。
返回值:类型 描述 Promise 返回回调结果的新promise,可用于 chain additional functions. 示例代码:// 尽管此示例使用 BasemapGallery widget,但任何作为 Promise 的类实例都可以以相同的方式使用 when() let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // 当 Promise resolved 时,函数将被执行 }, function(error){ // 当 Promise 通过 rejected 抛错时,这个函数将被执行 });