SimpleMarkerSymbol 用于在 MapView 或 SceneView 中渲染具有简单形状和 color 的 2D Point 几何图形。它可以用纯 color 填充,并具有可选的 outline,该轮廓是用 SimpleLineSymbol 定义的。
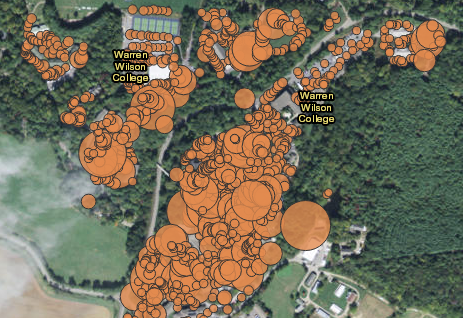
SimpleMarkerSymbols 可应用于 FeatureLayer 或单个 graphics中的点要素或面要素。标记符号可在 3D SceneView使用。但是,建议您改用 PointSymbol3D。下图描述了一个 FeatureLayer,其点要素使用 SimpleMarkerSymbols 设置样式。
let symbol = {
type: "simple-marker", // 转换成 new SimpleMarkerSymbol()
style: "square",
color: "blue",
size: "8px", // pixels
outline: { // 转换成 new SimpleLineSymbol()
color: [ 255, 255, 0 ],
width: 3 // points
}
};构造函数
属性列表
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| Number | 更多信息 标记相对于屏幕的角度,以度为单位。 | 更多信息 | MarkerSymbol | |
| Color | 更多信息 符号的颜色。 | 更多信息 | SimpleMarkerSymbol | |
| String | 更多信息 类名。 | 更多信息 | Accessor | |
| SimpleLineSymbol | 更多信息 标记符号的轮廓。 | 更多信息 | SimpleMarkerSymbol | |
| String | 更多信息 图标的 SVG 路径。 | 更多信息 | SimpleMarkerSymbol | |
| Number | 更多信息 标记的大小(以磅为单位)。 | 更多信息 | SimpleMarkerSymbol | |
| String | 更多信息 标记样式。 | 更多信息 | SimpleMarkerSymbol | |
| String | 更多信息 符号类型。 | 更多信息 | SimpleMarkerSymbol | |
| Number | 更多信息 x 轴上的偏移量。 | 更多信息 | MarkerSymbol | |
| Number | 更多信息 y 轴上的偏移量。 | 更多信息 | MarkerSymbol |
属性详细说明
-
标记相对于屏幕的角度,以度为单位。
已知限制
3D SceneViews 目前不支持此属性。
- 默认值:0
-
符号的颜色。 这可以使用 rgb(a) 值数组、命名字符串、十六进制字符串或 hsl(a) 字符串进行自动转换, 具有
r、g、b和a属性或 颜色对象。color属性不适用于使用cross或xstyle定义的标记符号。由于这些样式完全由轮廓组成,因此必须修改 outline.color 属性以设置具有这些样式的符号的颜色。- 默认值:[255, 255, 255, 0.25] - white, semitransparent
示例代码:// CSS color string symbol.color = "dodgerblue";// HEX string symbol.color = "#33cc33";// array of RGBA values symbol.color = [51, 204, 51, 0.3];// object with rgba properties symbol.color = { r: 51, g: 51, b: 204, a: 0.7 };
-
起始版本: GeoScene API for JavaScript 4.22
-
类名。类的名称声明格式为
geoscene.folder.className。
-
outline SimpleLineSymbolautocast
-
标记符号的轮廓。
color对象的属性直接修改使用cross或xstyle 定义的标记符号的整体颜色。示例代码:let sym = { type: "simple-marker", // 转换成 new SimpleMarkerSymbol() color: "red", outline: { // 转换成 new SimpleLineSymbol() color: [ 128, 128, 128, 0.5 ], width: "0.5px" } };
-
path String
-
图标的 SVG 路径。
已知限制
此属性仅适用于 2D。
-
标记的大小(以磅为单位)。此值可以是自动转换的,其字符串以磅或像素表示大小(例如
12px)。- 默认值:12
示例代码:// size in points symbol.size = 14;// size in pixels symbol.size = "20px";// size in points symbol.size = "14pt";
-
style String
-
标记样式。下表中列出了可能的值。
值 描述 circle 
cross 
diamond 
square 
triangle 
x 
可选值:"circle"|"square"|"cross"|"x"|"diamond"|"triangle"|"path"
- 默认值:circle
-
type Stringreadonly
-
符号类型。
对于SimpleMarkerSymbol ,类型始终是 "simple-marker"。
-
x 轴上的偏移量,以磅为单位。 此值可以使用字符串自动转换 以磅或像素表示大小(例如
12px)。- 默认值:0
示例代码:// xoffset in points symbol.xoffset = 4;// xoffset in pixels symbol.xoffset = "2px";// xoffset in points symbol.xoffset = "4pt";
-
y 轴上的偏移量,以磅为单位。 此值可以使用字符串自动转换 以磅或像素表示大小(例如
12px)。- 默认值:0
示例代码:// yoffset in points symbol.yoffset = 4;// yoffset in pixels symbol.yoffset = "2px";// yoffset in points symbol.yoffset = "4pt";
方法列表
| 属性 | 返回值类型 | 描述 | 类 | |
|---|---|---|---|---|
| SimpleMarkerSymbol | 更多信息 创建符号的深层克隆。 | 更多信息 | SimpleMarkerSymbol | |
| * | 更多信息 创建此类的新实例并使用从 GeoScene产品生成的 JSON 对象的值对其进行初始化。 | 更多信息 | Symbol | |
| Object | 更多信息 将此类的实例转换为其 GeoScene portal JSON 格式。 | 更多信息 | Symbol |
方法详细说明
-
clone(){SimpleMarkerSymbol}
-
创建符号的深层克隆。
返回值:类型 描述 SimpleMarkerSymbol 返回调用此方法对象的深拷贝。 示例代码:// Creates a deep clone of the graphic's symbol let symLyr = graphic.symbol.clone();
-
fromJSON(json){*}static
-
创建此类的新实例,并使用从 GeoScene 产品生成的 JSON 对象的值对其进行初始化。传递给输入
json参数的对象通常来自对 REST API 中的查询操作的响应,或者来自另一个 GeoScene产品的 toJSON() 方法。有关何时以及如何使用此函数的详细信息和示例,请参阅指南中的 使用 fromJSON() 主题。参数:json Object实例的 json 表达式,以geoscene 格式显示。
返回值:类型 描述 * 返回一个该类的新实例。
-
将此类的实例转换为 GeoScene portal JSON 格式。 有关更多信息,请参阅 使用 fromJSON() 指南。
返回值:类型 描述 Object 此类实例的 GeoScene portal JSON 格式。