- 另请参阅:
const slider = new Slider({
container: "sliderDiv",
min: 0,
max: 100,
values: [ 50 ],
snapOnClickEnabled: false,
visibleElements: {
labels: true,
rangeLabels: true
}
});构造函数
属性概述
| 名称 | 类型 | 描述 | 类: | |
|---|---|---|---|---|
| String|HTMLElement | 更多详情 表示包含微件的 DOM 元素的 ID 或节点。 | 更多详情 | Widget | |
| String | 更多详情 类的名称。 | 更多详情 | Accessor | |
| Boolean | 更多详情 当 | 更多详情 | Slider | |
| Boolean | 更多详情 指示用户是否可以在拇指之间拖动段以更新拇指位置。 | 更多详情 | Slider | |
| Number | 更多详情 设置后,用户将限制将滑块拇指移动到高于此值的位置。 | 更多详情 | Slider | |
| Number | 更多详情 设置后,将限制用户将滑块拇指移动到小于此值的位置。 | 更多详情 | Slider | |
| Collection<HTMLElement> | 更多详情 HTML 元素节点表示最小值和 effectiveMin 之间的滑块段,以及 effectiveMax 和最大值之间的段。 | 更多详情 | Slider | |
| String | 更多详情 创建微件时分配给微件的唯一 ID。 | 更多详情 | Widget | |
| InputCreatedFunction | 更多详情 一个函数,当 rangeLabelInputsEnabled 和/或 labelInputsEnabled 设置为 | 更多详情 | Slider | |
| LabelFormatter | 更多详情 用于设置用户输入格式的函数。 | 更多详情 | Slider | |
| InputParser | 更多详情 用于解析由 inputFormatFunction 格式化的滑块输入的函数。 | 更多详情 | Slider | |
| String | 更多详情 微件的默认标注。 | 更多详情 | Slider | |
| Collection<HTMLElement> | 更多详情 表示附加到滑块拇指的标注的 HTML 元素节点。 | 更多详情 | Slider | |
| LabelFormatter | 更多详情 用于设置标注格式的函数。 | 更多详情 | Slider | |
| Boolean | 更多详情 指示当用户单击标注时是否允许通过键盘输入编辑输入值。 | 更多详情 | Slider | |
| String[] | 更多详情 与使用内部标注式化程序生成的“值”或从 labelFormatFunction 返回的值相关联的字符串数组。 | 更多详情 | Slider | |
| String | 更多详情 确定滑块微件的布局/方向。 | 更多详情 | Slider | |
| Number | 更多详情 滑块的最大可能数据/拇指值。 | 更多详情 | Slider | |
| HTMLElement | 更多详情 表示最大值标注的 HTML 元素节点。 | 更多详情 | Slider | |
| Number | 更多详情 滑块的最小可能数据/拇指值。 | 更多详情 | Slider | |
| HTMLElement | 更多详情 表示最小值标注的 HTML 元素节点。 | 更多详情 | Slider | |
| Number | 更多详情 定义滑块拇指值应如何舍入。 | 更多详情 | Slider | |
| Boolean | 更多详情 | 更多详情 | Slider | |
| Collection<HTMLElement> | 更多详情 表示交互式滑块段的 HTML 元素节点。 | 更多详情 | Slider | |
| Boolean | 更多详情 指示最近的拇指是否将捕捉到轨道上的单击位置。 | 更多详情 | Slider | |
| String | 更多详情 微件的当前状态。 | 更多详情 | Slider | |
| Number|Number[] | 更多详情 在滑块上设置将用户输入限制为特定值的步骤或间隔。 | 更多详情 | Slider | |
| Boolean | 更多详情 当 | 更多详情 | Slider | |
| ThumbCreatedFunction | 更多详情 每次在滑块上创建拇指时执行的函数。 | 更多详情 | Slider | |
| Collection<HTMLElement> | 更多详情 表示滑块拇指的 HTML 元素节点。 | 更多详情 | Slider | |
| Boolean | 更多详情 当 | 更多详情 | Slider | |
| TickConfig[] | 更多详情 设置后,沿滑块轨道渲染刻度。 | 更多详情 | Slider | |
| Collection<Collection<TickElementGroup>> | 更多详情 表示滑块刻度线及其关联标注的 HTML 元素节点。 | 更多详情 | Slider | |
| HTMLElement | 更多详情 表示滑块轨道的 HTML 元素节点。 | 更多详情 | Slider | |
| Number[] | 更多详情 表示滑块上绝对拇指位置的数字数组。 | 更多详情 | Slider | |
| SliderViewModel | 更多详情 滑块微件的视图模型。 | 更多详情 | Slider | |
| Boolean | 更多详情 指示微件是否可见。 | 更多详情 | Widget | |
| VisibleElements | 更多详情 显示在微件中的可见元素。 | 更多详情 | Slider |
属性详细信息
-
-
表示包含微件的 DOM 元素的 ID 或节点。此属性只能设置一次。以下示例是使用微件时的所有有效用例。
示例:// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
类的名称。声明的类名格式为
geoscene.folder.className。
-
disabled Boolean
-
当
true,将滑块设置为禁用状态,以便用户无法与其交互。- 默认值:false
-
draggableSegmentsEnabled Boolean
-
指示用户是否可以在拇指之间拖动段以更新拇指位置。
- 默认值:true
示例:// disables draggable segments slider.draggableSegmentsEnabled = false;
-
effectiveMax Number起始版本:GeoScene API for JavaScript 4.23
-
设置后,用户将限制将滑块拇指移动到高于此值的位置。此值应小于滑块最大值。
effectiveMax和 effectiveMin 允许您表示数据集中无法使用滑块过滤或选择的值范围。当使用滑块表示具有异常值或不适合图层的比例范围的数据集时,这可能很有用。示例:// slider.max = 100 slider.effectiveMax = 60; // now the user cannot slide thumbs above // 60 even though the slider track displays // values up to 100.
-
effectiveMin Number起始版本:GeoScene API for JavaScript 4.23
-
设置后,将限制用户将滑块拇指移动到小于此值的位置。此值应大于滑块最小值。
effectiveMin和 effectiveMax 允许您表示数据集中无法使用滑块进行过滤或选择的值的范围。当使用滑块表示具有异常值或不适合图层的比例范围的数据集时,这可能很有用。示例:// slider.min = 0 slider.effectiveMin = 4; // now the user cannot slide thumbs below // 4 even though the slider track displays // values down to 0.
-
effectiveSegmentElements Collection<HTMLElement>readonly起始版本:GeoScene API for JavaScript 4.23
-
HTML 元素节点表示最小值和 effectiveMin 之间的滑块段,以及 effectiveMax 和最大值之间的段。可以使用此属性自定义样式并将事件处理程序附加到这些段。这仅适用于指定了
effectiveMin和effectiveMax的滑块。示例:slider.effectiveSegmentElements.forEach( segmentElement => segmentElement.classList.add("redLine") );
-
创建微件时分配给构件的唯一 ID。如果未由开发人员设置,它将默认为容器 ID,或者如果不存在,则将自动生成。
-
inputCreatedFunction InputCreatedFunction
-
一个函数,当 rangeLabelInputsEnabled 和/或 labelInputsEnabled 设置为
true时,该函数为开发人员提供对输入元素的访问。这允许开发人员自定义对应于滑块最小值/最大值和拇指值的输入元素,以验证用户输入。例如,您可以访问输入元素并使用type和pattern属性对其进行自定义。示例:// Sets the slider thumb inputs as number inputs slider.inputCreatedFunction = function(input, type, index){ input.setAttribute("type", "number"); input.setAttribute("pattern", "[0-9]*"); };
-
inputFormatFunction LabelFormatter
-
用于设置用户输入格式的函数。与设置拇指标注格式的 labelFormatFunction 相反,当用户开始编辑拇指值时,设置输入元素中拇指值的
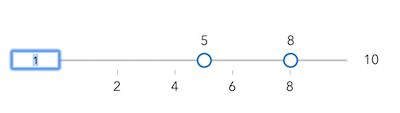
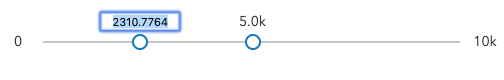
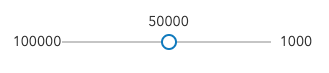
inputFormatFunction格式。下图演示了滑块输入值在默认情况下如何类似于相应的滑块值,并且与
labelFormatFunction中设置的格式不匹配。
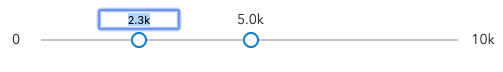
如果要格式化滑块输入值,使其与拇指标注匹配,可以将
labelFormatFunction中设置的相同函数传递给inputFormatFunction,以获得一致的格式。
但是,如果指定了
inputFormatFunction,则还必须编写相应的 inputParseFunction,以将用户输入解析为可理解的滑块值。在大多数情况下,如果指定inputFormatFunction,则应将 labelFormatFunction 设置为相同的值,以确保标注和输入之间的一致性。此属性重写默认输入格式化程序,该程序通过对输入值调用
toString()进行格式化。- 另请参阅:
示例:// Formats the slider input to abbreviated numbers with units // e.g. a thumb at position 1500 will render with an input label of 1.5k slider.inputFormatFunction = function(value, type){ if(value >= 1000000){ return (value / 1000000).toPrecision(3) + "m" } if(value >= 100000){ return (value / 1000).toPrecision(3) + "k" } if(value >= 1000){ return (value / 1000).toPrecision(2) + "k" } return value.toFixed(0); }
-
inputParseFunction InputParser
-
用于解析由 inputFormatFunction 格式化的滑块输入的函数。如果设置了
inputFormatFunction,则必须设置此属性。否则,滑块值可能不会更新到其预期位置。重写默认的输入解析,这是一个已解析的浮点数。
- 另请参阅:
示例:// Parses the slider input (a string value) to a number value understandable to the slider // This assumes the slider was already configured with an inputFormatFunction // For example, if the input is 1.5k this function will parse // it to a value of 1500 slider.inputParseFunction = function(value, type, index){ let charLength = value.length; let valuePrefix = parseFloat(value.substring(0,charLength-1)); let finalChar = value.substring(charLength-1); if(parseFloat(finalChar) >= 0){ return parseFloat(value); } if(finalChar === "k"){ return valuePrefix * 1000; } if(finalChar === "m"){ return valuePrefix * 1000000; } return value; }
-
label String
-
-
labelElements Collection<HTMLElement>readonly起始版本:GeoScene API for JavaScript 4.20
-
表示附加到滑块拇指的标注的 HTML 元素节点。可以使用此属性自定义标注的样式,并将事件处理程序附加到每个元素。
示例:slider.labelElements.forEach( labelElement => labelElement.classList.add("newStyle") );
-
labelFormatFunction LabelFormatter
-
用于设置标注格式的函数。覆盖默认标注格式化程序。
默认情况下,标注的格式如下:
- 当数据范围小于
10((max - min) < 10) 时,将根据精度属性中设置的值对标注进行舍入。 - 当数据范围大于
10时,标注的显示精度不超过小数点后两位,但实际的滑块拇指值将保持精度中指定的精度。
使用此属性可重写上面定义的行为。
示例:// For thumb values, rounds each label to whole numbers. // Note the actual value of the thumb continues to be stored // based on the indicated data `precision` despite this formatting slider.labelFormatFunction = function(value, type) { return (type === "value") ? value.toFixed(0) : value; } - 当数据范围小于
-
labelInputsEnabled Boolean
-
指示当用户单击标注时是否允许通过键盘输入编辑输入值。这允许用户将滑块拇指移动到精确值,而无需滑动拇指。

- 默认值:false
示例:// allows the slider input label to be used for keyboard input slider.labelInputsEnabled = true;
-
与使用内部标注式化程序生成的“值”或从 labelFormatFunction 返回的值相关联的字符串数组。
-
layout String
-
确定滑块微件的布局/方向。默认情况下,滑块将水平渲染,最小值位于轨道的左侧。可能的值如下所述。
horizontal
horizontal-reversed当滑块设置为
horizontal-reversed时,最大值将在左侧渲染,最小值在右侧渲染。
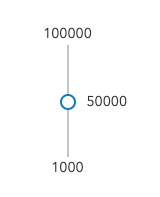
vertical当滑块设置为
vertical时,最大值将渲染在轨道的顶部,最小值渲染在底部。
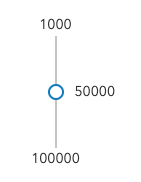
vertical-reversed当滑块设置为
vertical-reversed时,最大值将渲染在轨道的底部,最小值渲染在顶部。
可能的值:"horizontal"|"horizontal-reversed"|"vertical"|"vertical-reversed"
- 默认值:horizontal
示例:slider.layout = "vertical";
-
max Number
-
滑块的最大可能数据/拇指值。在构造函数中,如果值中指定的值之一大于此属性中指定的
max值,则max将更新为values中的最大值。要在滑块上显示
max值的标注,请将 visibleElements.rangeLabels 设置为true。要允许最终用户修改最大值,请将 rangeLabelInputsEnabled 设置为true。示例:const slider = new Slider({ container: "sliderDiv", min: 0, max: 100, values: [ 50 ] });
-
maxLabelElement HTMLElementreadonly起始版本:GeoScene API for JavaScript 4.20
-
表示最大值标注的 HTML 元素节点。可以使用此属性自定义样式和附加事件处理程序。
示例:slider.maxLabelElement.classList.add('maxClass');slider.maxLabelElement.addEventListener('click', () => { slider.values = [ slider.max ]; });
-
min Number
-
滑块的最小可能数据/拇指值。在构造函数中,如果值中指定的值之一小于此属性中指定的
min值,则min将更新为values中的最低值。要在滑块上显示
min值的标注,请将 visibleElements.rangeLabels 设置为true。要允许最终用户修改最小值,请将 rangeLabelInputsEnabled 设置为true。示例:const slider = new Slider({ container: "sliderDiv", min: 0, max: 100, values: [ 50 ] });
-
minLabelElement HTMLElementreadonly起始版本:GeoScene API for JavaScript 4.20
-
表示最小值标注的 HTML 元素节点。可以使用此属性自定义样式和附加事件处理程序。
示例:slider.minLabelElement.classList.add('minClass');slider.minLabelElement.addEventListener('click', () => { slider.values = [ slider.min ]; });
-
precision Number
-
定义滑块拇指值应如何舍入。此数字表示滑块拇指值在移动时应舍入到的小数位数。
当数据范围小于
10(即(max - min) < 10)时,该值还指示拇指标注的精度。当数据范围大于
10时,标注的显示精度不超过两位小数,但实际的滑块拇指值将保持此属性中指定的精度。例如,给定
4的默认精度和以下滑块配置,拇指的标注将显示两个小数位,但即使用户滑动或移动拇指,实际拇指值的精度也不会丢失。const slider = new Slider({ min: 20, max: 100, // data range of 80 values: [50.4331], // thumb label will display 50.43 // thumb value will maintain precision, so // value will remain at 50.4331 container: "sliderDiv" });如果用户手动输入的值的精度高于此属性所指示的精度,则该拇指值的精度将保持不变,直到用户移动该拇指。此时,该值将根据指示的精度进行舍入。
如果拇指标注不可见,则必须使用 labelInputsEnabled 启用它们。
请记住,此属性对拇指值进行舍入,不应专门用于格式设置目的。若要设置拇指
labels的格式,请使用 labelFormatFunction 属性。- 默认值:4
示例:slider.precision = 7;
-
rangeLabelInputsEnabled Boolean
-
- 默认值:false
示例:slider.viewModel.rangeLabelInputsEnabled = false;
-
segmentElements Collection<HTMLElement>readonly起始版本:GeoScene API for JavaScript 4.20
-
表示交互式滑块段的 HTML 元素节点。当片段位于两个拇指之间时,片段是交互式的。可以使用此属性自定义样式并将事件处理程序附加到段。
示例:slider.segmentElements.forEach( segmentElement => segmentElement.classList.add("thickLine") );
-
snapOnClickEnabled Boolean
-
指示最近的拇指是否将捕捉到轨道上的单击位置。
- 默认值:true
示例:// disables snapping thumb values by click slider.viewModel.snapOnClickEnabled = false;
-
state Stringreadonly
-
微件的当前状态。
可能的值:"ready"|"disabled"|"editing"|"dragging"
-
在滑块上设置将用户输入限制为特定值的步骤或间隔。如果将数字数组传递给此属性,则滑块拇指只能移动到数组中指定的位置。
如果设置了单个数字,则以提供值的间隔沿整个滑块范围设置步长。在这种情况下,用户只能将拇指滑动到提供的时间间隔的值。例如,如果此处设置了一个
0.5的值,并且滑块最小值是0,滑块最大值是10,则用户只能将拇指更新为 0、0.5、1.0、1.5、2.0 等值。示例:// set steps at an interval of 0.5. So the // slider thumb snaps at values of 0.5, 1.0, 1.5, etc. slider.steps = 0.5;// Set steps at specific slider positions slider.steps = [ 5, 10, 15, 20, 25, 30, 35, 40 ];
-
syncedSegmentsEnabled Boolean起始版本:GeoScene API for JavaScript 4.20
-
当
true,当用户拖动任何段时,所有段将在更新拇指值时同步在一起。这将在拖动任何段时保持所有拇指之间的间隔。仅当 draggableSegmentsEnabled 是true时才适用。- 默认值:false
示例:slider.draggableSegmentsEnabled = true; slider.syncedSegmentsEnabled = true;
-
thumbCreatedFunction ThumbCreatedFunction
-
每次在滑块上创建拇指时执行的函数。这可用于向每个拇指添加自定义样式,或将事件侦听器添加到特定拇指。
示例:slider.thumbCreatedFunction = function(index, value, thumbElement) { thumbElement.classList.add("change-color"); thumbElement.addEventListener("focus", function() { // add custom behavior here...tooltips, fire other actions, etc. }); });
-
thumbElements Collection<HTMLElement>readonly起始版本:GeoScene API for JavaScript 4.20
-
表示滑块拇指的 HTML 元素节点。可以使用此属性自定义拇指的样式,并将事件处理程序附加到每个拇指。
示例:slider.thumbElements.forEach( thumbElement => thumbElement.classList.add("greenThumb") );
-
thumbsConstrained Boolean
-
当
false时,用户可以自由地将任何滑块拇指移动到轨道上的任何位置。默认情况下,拇指的位置被限制为相邻拇指的位置,因此您无法将一个拇指移过另一个拇指。将此属性设置为false禁用此约束行为。- 默认值:true
示例:// allows the user to freely move slider // thumbs to any position along the track slider.thumbsConstrained = false;
-
tickConfigs TickConfig[]
-
设置后,沿滑块轨道渲染刻度。有关如何配置刻度变动位置、样式和行为的更多信息,请参阅 TickConfig 文档。
示例:// places 25 ticks on the slider track // evenly spaced from one another slider.tickConfigs = [{ mode: "count", values: 25 }];// places ticks spanning the width of // the slider at 20% intervals from one another // this is the equivalent of setting mode to 'count' // and the values to 5. slider.tickConfigs = [{ mode: "percent", values: 20 }];// Places three ticks on the slider: one positioned // 10% of the width from the start (or min value), another // directly in the middle (50% from the start), and // another 90% of the width from the start of the slider. // Because the values are %s the values are always relative // regardless of the range of the slider values. slider.tickConfigs = [{ mode: "percent", values: [ 10, 50, 90 ] }];// Places 5 ticks on the slider at the slider values // provided below. These are absolute positions. slider.tickConfigs = [{ mode: "position", values: [ 0, 5, 10, 15, 20 ] }];// Places a single tick at the location of the value of 5. slider.tickConfigs = [{ mode: "position", values: 5 }];// Renders three groups of ticks. The first is a basic set // of 25 ticks. The second places 4 ticks and adds custom // CSS classes to modify their styling. The third adds // a click event handler to the tick labels. slider.tickConfigs = [{ mode: "count", values: 25 }, { mode: "percent", values: [12.5, 37.5, 62.5, 87.5], labelsVisible: true, tickCreatedFunction: function(initialValue, tickElement, labelElement) { tickElement.classList.add("mediumTicks"); labelElement.classList.add("mediumLabels"); } }, { mode: "count", values: 5, labelsVisible: true, tickCreatedFunction: function(initialValue, tickElement, labelElement) { tickElement.classList.add("largeTicks"); labelElement.classList.add("largeLabels"); labelElement.onclick = function() { const newValue = labelElement["data-value"]; slider.values = [ newValue ]; }; } }];
-
tickElements Collection<Collection<TickElementGroup>>readonly起始版本:GeoScene API for JavaScript 4.20
-
表示滑块刻度线及其关联标注的 HTML 元素节点。这些元素在 TickCreatedFunction 中创建,并在 tickConfigs 中进行配置。
示例:slider.tickElements.getItemAt(0).forEach((tickElementGroup) => { const { tickElement, labelElement } = tickElementGroup; const newValue = labelElement["data-value"]; const setValue = () => { slider.values = [ newValue ]; }; tickElement.addEventListener("click", setValue); tickElement.style.cursor = "pointer"; labelElement.addEventListener("click", setValue); labelElement.style.cursor = "pointer"; });
-
trackElement HTMLElement
-
表示滑块轨道的 HTML 元素节点。使用此属性可以将事件侦听器附加到轨道或自定义轨道的 CSS。
示例:// Add CSS class to the track slider.trackElement.classList.add("thickTrack");
-
表示滑块上绝对拇指位置的数字数组。
示例:const slider = new Slider({ min: 20, max: 100, // data range of 80 values: [50.4331], // thumb label will display 50.43 // thumb value will maintain precision, so // value will remain at 50.4331 container: "sliderDiv" });
-
viewModel SliderViewModel
-
滑块微件的视图模型。这是一个包含控制此微件行为的所有逻辑(属性和方法)的类。请参阅 SliderViewModel 类以访问滑块微件上的所有属性和方法。
-
指示微件是否可见。
如果
false,则该微件将不再呈现在 web 文档中。这可能会影响文档中其他元素或微件的布局。例如,如果此微件是与视图 UI 右上角关联的三个微件中的第一个,则当此微件变为不可见时,其他微件将重新定位。有关详细信息,请参阅"none"的 CSS 显示值。- 默认值:true
示例:// Hides the widget in the view widget.visible = false;
-
visibleElements VisibleElementsautocast起始版本:GeoScene API for JavaScript 4.15
-
显示在微件中的可见元素。此属性提供了打开/关闭微件显示的各个元素的功能。
示例:slider.visibleElements = { labels: true, rangeLabels: true };
方法概述
| 名称 | 返回类型 | 描述 | 类: | |
|---|---|---|---|---|
| String | 更多详情 用于为微件的 | 更多详情 | Widget | |
| 更多详情 销毁微件实例。 | 更多详情 | Widget | ||
| Boolean | 更多详情 在实例上发出事件。 | 更多详情 | Widget | |
| Boolean | 更多详情 指示实例上是否存在与提供的事件名称匹配的事件侦听器。 | 更多详情 | Widget | |
| Boolean | 更多详情
| 更多详情 | Widget | |
| Boolean | 更多详情
| 更多详情 | Widget | |
| Boolean | 更多详情
| 更多详情 | Widget | |
| Object | 更多详情 在实例上注册事件处理程序。 | 更多详情 | Widget | |
| 更多详情 微件拆解助手。 | 更多详情 | Widget | ||
| 更多详情 此方法主要由开发人员在实现自定义微件时使用。 | 更多详情 | Widget | ||
| Object | 更多详情 此方法主要由开发人员在实现自定义微件时使用。 | 更多详情 | Widget | |
| 更多详情 立即将微件渲染给 DOM。 | 更多详情 | Widget | ||
| 更多详情 此方法主要由开发人员在实现自定义微件时使用。 | 更多详情 | Widget | ||
| Promise | 更多详情
| 更多详情 | Widget |
方法详细信息
-
用于为微件的
class属性构建值的实用程序方法。这有助于简化 CSS 类设置。参数:repeatable 类名称
返回:类型 说明 String 计算的类名。 - 另请参阅:
示例:// .tsx syntax showing how to set CSS classes while rendering the widget render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
-
destroy()inherited
-
销毁微件实例。
-
在实例上发出事件。仅当创建此类的子类时,才应使用此方法。
参数:type String事件的名称。
event Objectoptional事件负载。
返回:类型 说明 Boolean true如果听取了侦听者的通知
-
起始版本:GeoScene API for JavaScript 4.19
-
isFulfilled()可用于验证是否满足类的创建实例(已解决或已拒绝)。如果已完成,将返回true。返回:类型 说明 Boolean 指示是否已完成创建类的实例(已解决或已拒绝)。
-
起始版本:GeoScene API for JavaScript 4.19
-
isRejected()可用于验证创建类的实例是否被拒绝。如果被拒绝,将返回true。返回:类型 说明 Boolean 指示创建类的实例是否已被拒绝。
-
起始版本:GeoScene API for JavaScript 4.19
-
isResolved()可用于验证是否解析了类的创建实例。如果被解析,将返回true。返回:类型 说明 Boolean 指示是否已解析创建类的实例。
-
在实例上注册事件处理程序。调用此方法将事件与侦听器挂钩。
参数:要侦听的事件或事件数组。
listener Function事件激发时要调用的函数。
返回:类型 说明 Object 返回具有 remove()方法的事件处理程序,应调用该方法以停止侦听事件。属性 类型 说明 remove Function 调用时,从事件中删除侦听器。 示例:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
own(handles)inherited
-
微件拆解助手。当微件被销毁时,添加到其中的任何句柄都将自动删除。
参数:handles WatchHandle|WatchHandle[]在微件被销毁后标记为删除的句柄。
-
postInitialize()inherited
-
此方法主要由开发人员在实现自定义微件时使用。在微件准备好进行渲染后执行。
-
此方法主要由开发人员在实现自定义微件时使用。它必须由子类实现以进行渲染。
返回:类型 说明 Object 渲染的虚拟节点。
-
renderNow()inherited
-
立即将微件渲染给 DOM。
-
scheduleRender()inherited
-
此方法主要由开发人员在实现自定义微件时使用。计划微件渲染。此方法对于影响 UI 的更改很有用。
-
起始版本:GeoScene API for JavaScript 4.19
-
when()可以在创建类的实例后利用。此方法采用两个输入参数:callback函数和errback函数。在类的实例加载时执行callback。如果类的实例无法加载,则执行errback。参数:callback Functionoptional解析 promise 时要调用的函数。
errback Functionoptionalpromise 失败时要执行的函数。
返回:类型 说明 Promise 返回回调结果的新 promise, callback结果可用于链接其他函数。示例:// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
类型定义
-
Bounds Object
-
表示滑块的有效边界。
-
InputCreatedFunction(inputElement, type, thumbIndex)
-
每次创建输入元素时执行的函数。它允许开发人员验证用户手动输入的滑块拇指值。此函数应设置为 inputCreatedFunction 属性。
参数:inputElement HTMLInputElementHTMLInputElement 允许用户手动输入滑块拇指值。您可以自定义此元素以验证用户输入,例如通过设置
type和pattern属性。type String创建的输入的类型。
可能的值:"max"|"min"|"thumb"
thumbIndex Numberoptional与输入元素对应的拇指的索引。
-
InputParser(value, type, index){Number}
-
inputParseFunction 属性的函数定义。每次用户通过键输入修改滑块输入时,都会触发它。
参数:value String要分析的拇指的格式化输入值。
type Stringoptional标注类型。有效类型包括
average、min、max、tick和value。可能的值:"average"|"min"|"max"|"tick"|"value"
index Numberoptional拇指的索引(或值)。
返回:类型 说明 Number 拇指的已分析数字值。
-
LabelFormatter(value, type, index){String}
-
用于设标注格式的函数。此函数应设置为 labelFormatFunction 属性。每次在滑块上创建或更新标注时,都会触发该函数。
参数:value Number要标注的拇指的值。
type Stringoptional标注类型。有效类型包括
average、min、max、tick和value。可能的值:"average"|"min"|"max"|"tick"|"value"
index Numberoptional拇指的索引(或值)。
返回:类型 说明 String 标注的格式化值。
-
ThumbCreatedFunction(index, value, thumbElement, labelElement)
-
每次在滑块上创建拇指时执行的函数。此函数应设置为 thumbCreatedFunction 属性。
参数:index Number构造滑块时拇指的索引。
value Number在其中渲染拇指的滑块的值。
thumbElement HTMLElement表示拇指的 HTMLElement。可以通过向此元素添加 CSS 类来添加或修改单个拇指的默认样式。还可以通过将事件侦听器附加到各个元素来向拇指添加自定义行为。
labelElement HTMLElementoptional表示拇指标注的 HTMLElement。可以通过向此元素添加 CSS 类来添加或修改拇指标注的默认样式。还可以通过将事件侦听器附加到各个元素来向拇指标注添加自定义行为。
-
TickConfig
-
用于在滑块上配置刻度变动的对象规范。应在 tickConfigs 属性上设置这些对象的数组。
- 属性:
-
mode String
沿滑块轨迹定位刻度的模式或方法。有关可能值的列表,请参阅下表。
可能值 说明 count 将固定数量的刻度(在 values属性中提供)放置在滑块轨道下方彼此相等的距离处。percent 如果设置了该值,并且在 values属性上设置了单个数字,则将沿滑块的长度以指定的百分比间隔放置刻度。例如,当mode为百分比且values为5时,将在滑块轨迹下方放置 20 个刻度(彼此间隔 5%)。如果提供了一个values数组,则这些值将被解释为沿滑块的百分比。因此,如果values为[10, 50, 90],则会在轨迹下方放置三个刻度;一个位于中间点,两个位于滑块两端长度的 10%。position 指示仅 在 values属性中指定的值处放置刻度。可能的值:"count"|"percent"|"position"
指示刻度将在轨道下方渲染的位置。有关每个模式如何解释此属性的详细信息,请参见
mode的说明。optionallabelsVisible Boolean指示是否渲染刻度的标注。
optionaltickCreatedFunction TickCreatedFunction针对每个刻度触发的回调。您可以使用此属性覆盖默认行为和样式。
optionallabelFormatFunction LabelFormatter用于设置刻度标注格式的回调。
示例:// places 25 ticks on the slider track // evenly spaced from one another slider.tickConfigs = [{ mode: "count", values: 25 }];// places ticks spanning the width of // the slider at 20% intervals from one another // this is the equivalent of setting mode to 'count' // and the values to 5. slider.tickConfigs = [{ mode: "percent", values: 20 }];// Places three ticks on the slider: one positioned // 10% of the width from the start (or min value), another // directly in the middle (50% from the start), and // another 90% of the width from the start of the slider. // Because the values are %s the values are always relative // regardless of the range of the slider values. slider.tickConfigs = [{ mode: "percent", values: [ 10, 50, 90 ] }];// Places 5 ticks on the slider at the slider values // provided below. These are absolute positions. slider.tickConfigs = [{ mode: "position", values: [ 0, 5, 10, 15, 20 ] }];// Places a single tick at the location of the value of 5. slider.tickConfigs = [{ mode: "position", values: 5 }];// Renders three groups of ticks. The first is a basic set // of 25 ticks. The second places 4 ticks and adds custom // CSS classes to modify their styling. The third adds // a click event handler to the tick labels. slider.tickConfigs = [{ mode: "count", values: 25 }, { mode: "percent", values: [12.5, 37.5, 62.5, 87.5], labelsVisible: true, tickCreatedFunction: function(initialValue, tickElement, labelElement) { tickElement.classList.add("mediumTicks"); labelElement.classList.add("mediumLabels"); } }, { mode: "count", values: 5, labelsVisible: true, tickCreatedFunction: function(initialValue, tickElement, labelElement) { tickElement.classList.add("largeTicks"); labelElement.classList.add("largeLabels"); labelElement.onclick = function() { const newValue = labelElement["data-value"]; slider.values = [ newValue ]; }; } }];
-
TickCreatedFunction(value, tickElement, labelElement)
-
每次创建刻度时触发的函数。它为您提供了对每个刻度元素的访问,因此您可以添加自定义 CSS 并将事件侦听器附加到各个刻度。此函数应设置为 TickConfig 的
tickCreatedFunction属性。参数:value Number渲染刻度的滑块的值。
tickElement HTMLElement表示刻度的 HTMLElement。您可以通过向此元素添加 CSS 类来添加或修改单个刻度的默认样式。您还可以通过将事件侦听器附加到各个元素来向刻度添加自定义行为。
labelElement HTMLElementoptional表示刻度标注的 HTMLElement。您可以通过向此元素添加 CSS 类来添加或修改刻度标注的默认样式。您还可以通过将事件侦听器附加到各个元素来向刻度标注添加自定义行为。
-
TickElementGroup起始版本:GeoScene API for JavaScript 4.20
-
表示单个滑块刻度及其关联标注的 HTML 元素节点。
- 属性:
-
optionaltickElement HTMLElement
表示刻度的 HTMLElement。您可以通过向此元素添加 CSS 类来添加或修改刻度的样式。还可以将事件侦听器附加到此元素。
optionallabelElement HTMLElement表示与刻度元素关联的标注的 HTMLElement。您可以通过向此元素添加 CSS 类来添加或修改刻度标注的样式。还可以将事件侦听器附加到此元素。
-
VisibleElements
-
显示在微件中的可见元素。这提供了打开/关闭微件显示的各个元素的能力。或者,开发人员也可以使用 CSS(例如
display: none)来显示/隐藏元素,例如标注。- 属性:
-
optionallabels Boolean默认值:false
指示是否显示滑块拇指的标注。默认情况下,标注将输入拇指值显示为精度为两位数的浮点值。标注的格式可以通过 labelFormatFunction 进行自定义。
optionalrangeLabels Boolean默认值:false指示是在滑块上显示最小还是最大范围值。标注的格式可以通过 labelFormatFunction 进行自定义。
事件概述
| 名称 | 类型 | 描述 | 类: | |
|---|---|---|---|---|
{oldValue: Number,type: "max-change",value: Number} |
更多详情 当用户更改滑块的最大值时激发。 |
更多详情 | Slider | |
{type: "max-click",value: Number} |
更多详情 在用户单击最大标注元素时激发。 |
更多详情 | Slider | |
{oldValue: Number,type: "min-change",value: Number} |
更多详情 当用户更改滑块的最小值时激发。 |
更多详情 | Slider | |
{type: "min-click",value: Number} |
更多详情 在用户单击最小标注元素时激发。 |
更多详情 | Slider | |
{index: Number,thumbIndices: Number[],type: "segment-click",value: Number} |
更多详情 当用户单击滑块上的段元素时激发。 |
更多详情 | Slider | |
{index: Number,state: "start","drag",type: "segment-drag",thumbIndices: Number[]} |
更多详情 当用户拖动滑块的段时激发。 |
更多详情 | Slider | |
{index: Number,oldValue: Number,type: "thumb-change",value: Number} |
更多详情 当用户通过箭头键或通过键盘编辑滑块上的标注来更改拇指的值时激发。 |
更多详情 | Slider | |
{index: Number,type: "thumb-click",value: Number} |
更多详情 在用户单击拇指元素时激发。 |
更多详情 | Slider | |
{index: Number,state: "drag","start","stop",type: "thumb-drag",value: Number} |
更多详情 当用户在滑块微件上拖动拇指时激发。 |
更多详情 | Slider | |
{type: "tick-click",value: Number,configIndex: Number,groupIndex: Number} |
更多详情 当用户单击勾选刻度或其关联的标注时触发。 |
更多详情 | Slider | |
{type: "track-click",value: Number} |
更多详情 在用户单击追踪元素时激发。 |
更多详情 | Slider |
事件详细信息
-
max-change
-
当用户更改滑块的最大值时激发。
-
max-click起始版本:GeoScene API for JavaScript 4.20
-
在用户单击最大标注元素时激发。
-
min-change
-
当用户更改滑块的最小值时激发。
-
min-click起始版本:GeoScene API for JavaScript 4.20
-
在用户单击最小标注元素时激发。
-
segment-click起始版本:GeoScene API for JavaScript 4.20
-
当用户单击滑块上的段元素时激发。段是位于两个拇指之间的轨道的一部分。这仅适用于在滑块上设置了两个或多个拇指的情况。
-
segment-drag
-
当用户拖动滑块的段时激发。段是位于两个拇指之间的轨道部分。因此,这仅适用于在滑块上设置了两个或多个拇指的情况。
-
thumb-change
-
当用户通过箭头键或通过键盘编辑滑块上的标注来更改拇指的值时激发。
-
thumb-click起始版本:GeoScene API for JavaScript 4.20
-
在用户单击拇指元素时激发。
-
thumb-drag
-
当用户在滑块微件上拖动拇指时激发。