概述
SubtypeGroupLayer 是一个单图层,可为其相应要素服务中的每个子类型自动创建子类型图层。这允许每个子类型具有自己配置的图层属性,因此,每个子图层都可以使用不同的可见性、渲染器和弹出窗口属性来可视化其要素数据。这允许子图层像单个图层一样进行交互,而实际上,它们都共享相同的要素源。
SubtypeGroupLayer 利用其所有子图层共享单个要素服务的事实,以便更高效地进行绘制,并跨所有子图层优化其查询。例如,在地图中平移或缩放时会发送单个请求,请记住,每个子图层都可以有自己的渲染器。这种方法消除了需要发布多个要素图层的需要。这将导致每个要素图层在平移和缩放地图时发送自己的请求。
SubtypeGroupLayer 对数据很有用,例如公共设施网络数据集,这些数据当前包含具有许多子类型的要素图层。
创建 SubtypeGroupLayer
可以从服务
URL 或 GeoScene 门户项目
ID 创建子类型组图层。
注意
为了使用 SubtypeGroupLayer,将数据源发布为 GeoScene Pro 中的子类型图层组。
引用服务 URL
要从服务创建 SubtypeGroupLayer 实例,必须将 url 属性设置为要素服务中图层的
REST 端点。要素服务必须具有子类型字段,否则图层将无法加载。
require(["geoscene/layers/SubtypeGroupLayer"], (SubtypeGroupLayer) => {
const stgl = new SubtypeGroupLayer({
url: "https://sampleserver7.arcgisonline.com/server/rest/services/UtilityNetwork/NapervilleElectric/FeatureServer/0"
});
map.add(stgl); // 将图层添加到地图中
}); 引用 GeoScene 门户项目 ID
如果 SubtypeGroupLayer 作为项目存在于 GeoScene Online 或 GeoScene Enterprise 中,则还可以从其 portalItem 属性创建
SubtypeGroupLayer。
const stgl = new SubtypeGroupLayer({
portalItem: { // 转换成 geoscene/portal/PortalItem
id: "8444e275037549c1acab02d2626daae"
}
});
map.add(stgl);
子图层
SubtypeGroupLayer 的 sublayers 称为 SubtypeSublayers。 这些子层不对应于单个服务,而是由 SubtypeGroupLayer 动态创建的。 每个子图层对应于 SubtypeGroupLayer 要素服务中的一个子类型。 可以配置每一层的属性,包括渲染器和弹出窗口。 子图层的图层属性可以通过 sublayers 属性来定义。 下面演示配置子图层的图层属性的示例。
const stgl = new SubtypeGroupLayer({
url: "https://sampleserver7.arcgisonline.com/server/rest/services/UtilityNetwork/NapervilleElectric/FeatureServer/0",
sublayers: [ // 转换成 a Collection of SubtypeSublayers
{
subtypeCode: 12,
visible: true,
renderer: simpleRenderer
},
{
subtypeCode: 14,
visible: false,
renderer: classBreaksRenderer
},
{
subtypeCode: 16,
visible: true,
renderer: classBreaksRenderer,
popupTemplate: popupTemplate
}
]
});
map.add(stgl);
数据可视化
通过将 Renderer 设置为每个子图层的 renderer 属性,可以对 SubtypeGroupLayer 的要素进行可视化。可以使用 SimpleRenderer 使用相同的符号、使用 UniqueValueRenderer 按类型可视化要素,或者使用 ClassBreaksRenderer 使用分类间隔可视化要素。
已知限制
- SubtypeGroupLayer 仅在 2D MapViews 中受支持。
- 目前不支持群集。
- 目前不支持可视变量。
- DotDensityRenderer 目前不受支持。
- Legend 小微件不支持
SubtypeGroupLayer。 - 可以通过 applyEdits() 进行编辑,但是,Editor 小微件当前不支持
SubtypeGroupLayer。
构造函数
属性列表
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| String | 更多信息
混合模式用于将图层混合在一起以在图层中创建有趣的效果,甚至可以生成看起来像新图层的效果。 |
更多信息 | SubtypeGroupLayer | |
| Object | 更多信息
描述层支持的功能。 |
更多信息 | SubtypeGroupLayer | |
| String | 更多信息
图层的版权信息。 |
更多信息 | SubtypeGroupLayer | |
| Object | 更多信息
附加到层获取的所有资源的 URL 的自定义参数列表。 |
更多信息 | SubtypeGroupLayer | |
| String | 更多信息
类名。 |
更多信息 | Accessor | |
| String | 更多信息
用于在客户端过滤要素的 SQL where 语句。 |
更多信息 | SubtypeGroupLayer | |
| String | 更多信息
图层的主要显示字段的名称。 |
更多信息 | SubtypeGroupLayer | |
| EditFieldsInfo | 更多信息
编辑者追踪字段,记录谁通过要素服务添加或编辑数据以及何时进行编辑。 |
更多信息 | SubtypeGroupLayer | |
| Boolean | 更多信息
确定图层是否可编辑。 |
更多信息 | SubtypeGroupLayer | |
| EditingInfo | 更多信息
如果存在,则此值指定有关编辑的信息 |
更多信息 | SubtypeGroupLayer | |
| Effect | 更多信息
Effect 提供了可以在图层上执行的各种滤镜功能,以实现类似于图像滤镜工作方式的不同视觉效果。 |
更多信息 | SubtypeGroupLayer | |
| Object | 更多信息
指定要素在垂直轴 (z) 上的放置方式。 |
更多信息 | SubtypeGroupLayer | |
| Field[] | 更多信息
图层中的字段数组。 |
更多信息 | SubtypeGroupLayer | |
| FieldsIndex | 更多信息
一个方便的属性,可用于按名称对字段进行不区分大小写的查找。 |
更多信息 | SubtypeGroupLayer | |
| LayerFloorInfo | 更多信息
将要素图层配置为楼层感知图层时,该图层将定义 floorInfo 属性。 |
更多信息 | SubtypeGroupLayer | |
| FormTemplate | 更多信息
关联图层的 FeatureForm中使用的 template 。 |
更多信息 | SubtypeGroupLayer | |
| Extent | 更多信息
图层的完整范围。 |
更多信息 | Layer | |
| String | 更多信息
要素服务数据的地理数据库版本。 |
更多信息 | SubtypeGroupLayer | |
| GeometryFieldsInfo | 更多信息
提供有关系统维护的面积和长度字段及其各自单位的信息。 |
更多信息 | SubtypeGroupLayer | |
| String | 更多信息
图层中要素的几何类型。 |
更多信息 | SubtypeGroupLayer | |
| Boolean | 更多信息
指示图层中的客户端要素是否具有 M(测量)值。 |
更多信息 | SubtypeGroupLayer | |
| Boolean | 更多信息
指示图层中的客户端要素是否具有 |
更多信息 | SubtypeGroupLayer | |
| Date | 更多信息
要查询的 historicMoment |
更多信息 | SubtypeGroupLayer | |
| String | 更多信息
分配给图层的唯一 ID。 |
更多信息 | Layer | |
| Boolean | 更多信息
如果图层是从服务中的非空间表加载的,则返回 true。 |
更多信息 | SubtypeGroupLayer | |
| Number | 更多信息
要素服务图层的图层 ID 或图层索引。 |
更多信息 | SubtypeGroupLayer | |
| Boolean | 更多信息
指示图层是否将包含在图例中。 |
更多信息 | SubtypeGroupLayer | |
| String | 更多信息
指示图层应如何在 LayerList 微件中显示。 |
更多信息 | Layer | |
| Boolean | 更多信息
指示图层的资源是否已加载。 |
更多信息 | Layer | |
| Error | 更多信息
如果在加载时发生错误,则返回 Error 对象。 |
更多信息 | Layer | |
| String | 更多信息
表示加载操作的状态。 |
更多信息 | Layer | |
| Object[] | 更多信息
加载时出现的警告列表。 |
更多信息 | Layer | |
| Number | 更多信息
图层在视图中可见的最大比例(最大放大)。 |
更多信息 | SubtypeGroupLayer | |
| Number | 更多信息
图层在视图中可见的最小比例(最大程度缩小)。 |
更多信息 | SubtypeGroupLayer | |
| String | 更多信息
|
更多信息 | SubtypeGroupLayer | |
| Number | 更多信息
图层的不透明度。 |
更多信息 | Layer | |
| String[] | 更多信息
服务中包含每个功能的字段名称数组。 |
更多信息 | SubtypeGroupLayer | |
| PortalItem | 更多信息
加载图层的门户项目。 |
更多信息 | SubtypeGroupLayer | |
| Number | 更多信息
图层的刷新间隔,以分钟为单位。 |
更多信息 | SubtypeGroupLayer | |
| Boolean | 更多信息
当为 true 时,表示将返回 M 值。 |
更多信息 | SubtypeGroupLayer | |
| Boolean | 更多信息
如果为 true,则表示将始终返回 z 值。 |
更多信息 | SubtypeGroupLayer | |
| Boolean | 更多信息
在 SceneView 中对屏幕大小的点符号应用透视缩放。 |
更多信息 | SubtypeGroupLayer | |
| String | 更多信息
服务定义表达式限制了可用于显示和查询的要素。 |
更多信息 | SubtypeGroupLayer | |
| Object | 更多信息
由 GeoScene REST API 公开的要素服务的元数据 JSON。 |
更多信息 | SubtypeGroupLayer | |
| SpatialReference | 更多信息
图层的空间参考。 |
更多信息 | SubtypeGroupLayer | |
| Collection<SubtypeSublayer> | 更多信息
SubtypeSublayer 对象的集合,可用于更改子类型组图层的一个或多个子图层的属性。 |
更多信息 | SubtypeGroupLayer | |
| String | 更多信息
SubtypeGroupLayer 的子类型字段的名称。 |
更多信息 | SubtypeGroupLayer | |
| TimeExtent | 更多信息
图层的时间范围。 |
更多信息 | SubtypeGroupLayer | |
| TimeInfo | 更多信息
TimeInfo 提供诸如存储日期字段之类的信息 开始 以及每个功能的 结束 时间和 fullTimeExtent 用于图层。 |
更多信息 | SubtypeGroupLayer | |
| TimeInterval | 更多信息
基于某个TimeInterval的时间数据的临时偏移量。 |
更多信息 | SubtypeGroupLayer | |
| String | 更多信息
图层的标题,用于在 LayerList 微件等位置识别它。 |
更多信息 | SubtypeGroupLayer | |
| String | 更多信息对SubtypeGroupLayer,类型始终为 "subtype-group"。 | 更多信息 | SubtypeGroupLayer | |
| String | 更多信息
包含要素的类型 ID 或子类型的字段的名称。 |
更多信息 | SubtypeGroupLayer | |
| String | 更多信息
图层、非空间表或服务的 REST 端点的 URL。 |
更多信息 | SubtypeGroupLayer | |
| Boolean | 更多信息
确定图层是否会根据视图的 timeExtent 更新其时间数据。 |
更多信息 | SubtypeGroupLayer | |
| Number | 更多信息
发布图层的 GeoScene Server 版本。 |
更多信息 | SubtypeGroupLayer | |
| Boolean | 更多信息
指示图层是否在视图中可见。 |
更多信息 | Layer |
属性详细说明
-
blendMode String
-
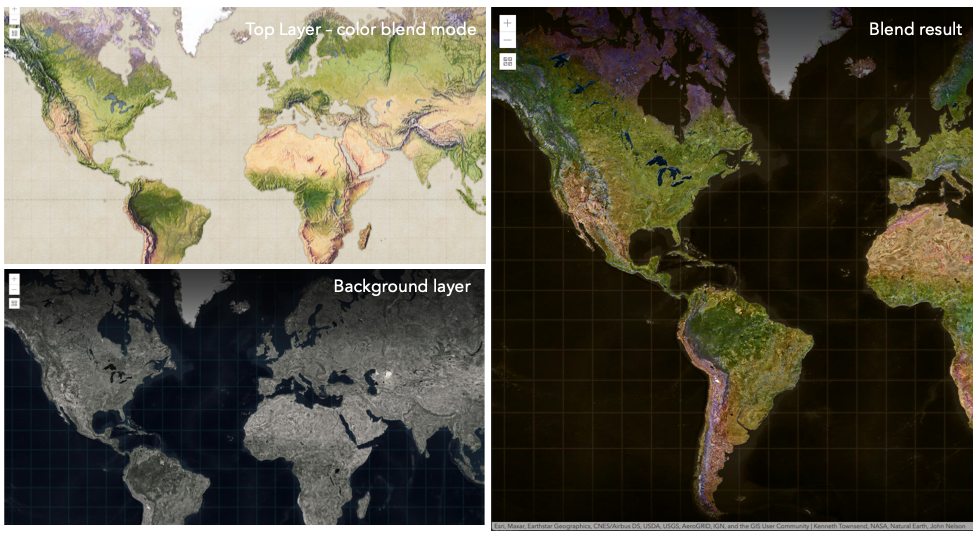
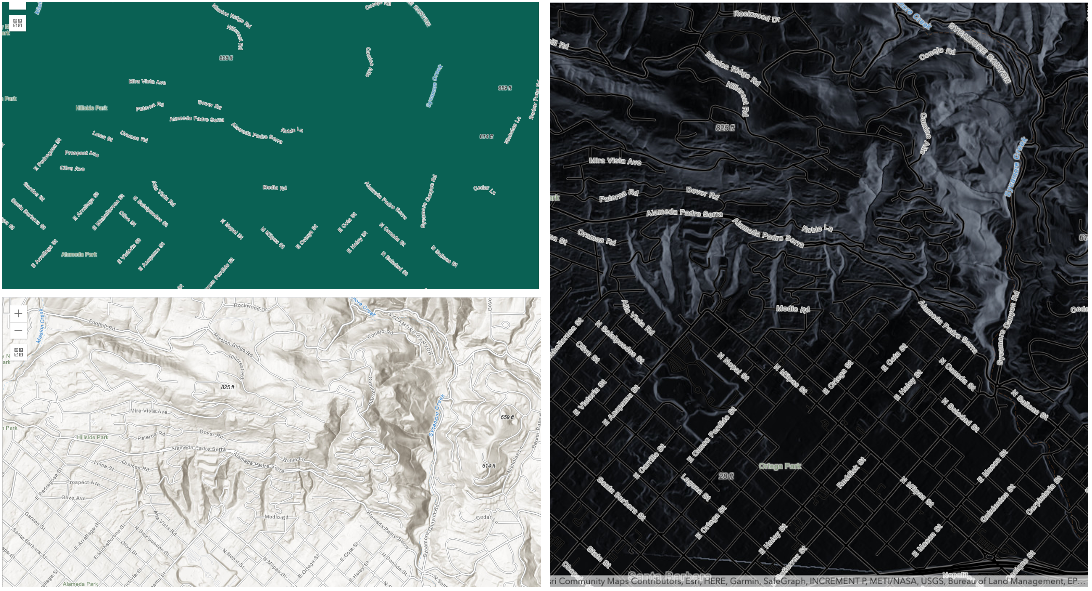
混合模式用于将图层混合在一起以在图层中创建有趣的效果,甚至可以生成看起来像新图层的效果。与使用透明度的方法不同这可能会导致顶层褪色,混合模式可以通过将图层与其下方的图层混合来创建各种非常生动和有趣的结果。
混合图层时,
top layer是应用了混合模式的图层。顶层下面的所有层都是背景层。默认的混合模式是normal,其中顶层简单地显示在背景层之上。虽然这种默认行为是完全可以接受的,但在图层上使用混合模式为生成创意地图开辟了无限可能。GroupLayer 中的图层混合在一起,与地图的其余部分隔离。
在以下屏幕截图中,复古阴影浮雕图层显示在萤火虫世界图像图层上。
color混合模式应用于复古阴影浮雕,结果看起来像一个新图层。
已知限制
- 3D SceneViews 不支持 blendMode。
- Legend 不支持 blendMode。
- 请参阅打印了解已知的打印限制。
以下因素会影响混合结果:
- 所有层的顺序
- 图层不透明度
- 图层中要素的不透明度
- 图层的可见性
- 默认情况下,地图的最底层绘制在透明背景上。 您可以更改 MapView 的背景 颜色。
混合模式 描述 normal 顶层显示在背景层之上。 顶层的数据在重叠的地方挡住了背景层的数据。 average 取顶层和背景层的数学平均值。 average混合模式的结果通常类似于将图层不透明度设置为 50% 的效果。淡化混合模式:
以下混合模式会产生比所有图层更亮的结果。 在淡化混合模式下,顶层中的纯黑色变得透明,从而使背景层能够透出。 顶层的白色将保持不变。 任何比纯黑色更亮的颜色都会在不同程度上使顶层的颜色变亮,直至纯白色。
淡化混合模式在淡化顶层的深色或从结果中移除黑色时非常有用。
plus、lighten和screen模式可用于使深色背景上褪色或深色的图层变亮。混合模式 描述 lighten 比较顶层和背景层并保留较浅的颜色。 如果顶层中的颜色比背景层中的重叠颜色更暗,则顶层中的颜色将变为透明,从而使背景层完全显示出来。 可以认为是 darken混合模式的反面。lighter 顶层和背景层的颜色乘以它们的 alphas(层 opacity 和层的 数据不透明度 。然后将生成的颜色相加。所有重叠的中间颜色在顶层变亮。图层和图层数据的不透明度会影响混合结果。 plus 顶部和背景层中的颜色相加。 所有重叠的中间颜色在顶层变亮。 此模式也称为 add或linear-dodge。screen 将顶部和背景层中的反转颜色相乘,然后再次反转颜色。 生成的颜色将比原始颜色更亮,对比度更小。 根据顶层的亮度值,屏幕可以产生许多不同级别的亮度。 可以认为是 multiply模式的对立面。color-dodge 将背景层中的颜色除以倒置的顶层。 这会根据顶层的值使背景层变亮。 顶层越亮,其颜色对背景层的影响越大。 降低顶层和背景层之间的对比度,导致中间色调饱和和高光溢出。 深色混合模式:
以下混合模式会产生比所有图层更暗的结果。 在深色混合模式下,顶层中的纯白色将变得透明,从而使背景层能够透出。顶层的黑色将保持不变。 任何比纯白色深的颜色都会在不同程度上使顶层变暗,直至纯黑色。
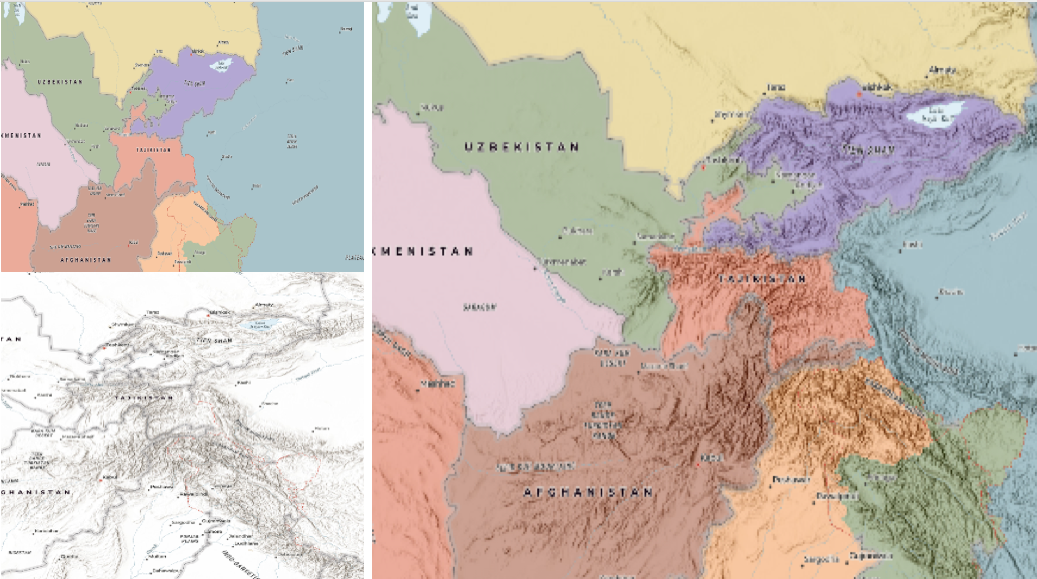
multiply混合模式通常用于突出阴影、显示对比度或突出地图的某个方面。 例如,当您希望通过地形图层显示高程时,可以在显示在山体阴影上的地形图上使用multiply混合模式。multiply和darken模式可用于将底图的深色标签显示在顶层。color-burn模式适用于彩色顶层和背景层,因为它增加了中间色调的饱和度。 它通过着色重叠区域的像素来增加对比度 顶层和底层更倾向于顶层颜色。 当您想要比multiply或darken对比度更高的效果时,请使用此混合模式。以下屏幕截图显示了
multiply混合模式如何用于创建显示边界和海拔的世界物理地图。
混合模式 描述 darken 强调重叠图层的最暗部分。 如果顶层的颜色比背景层中的重叠颜色浅,则它们会变得透明,从而使背景层完全显示出来。 multiply 通过叠加顶层和背景层的颜色来强调重叠层的最暗部分。 顶层和背景层的中间颜色更均匀地混合在一起。 color-burn 加强所有图层中的暗区。 它通过将重叠区域中的颜色向顶部颜色着色来增加顶部和背景层之间的对比度。 为此,它会反转背景层的颜色,将结果除以顶层的颜色,然后反转结果。 对比混合模式:
以下混合模式通过使用变亮或变暗混合模式来使顶层中较亮的区域变亮和使较暗区域变暗来创建混合。对比度混合模式将使比 50% 灰色更亮的颜色变亮( [128,128,128]),并将比 50% 灰色深的颜色变暗。 50% 的灰色在顶层是透明的。每种模式都可以根据混合在一起的顶层和背景层的颜色创建各种结果。
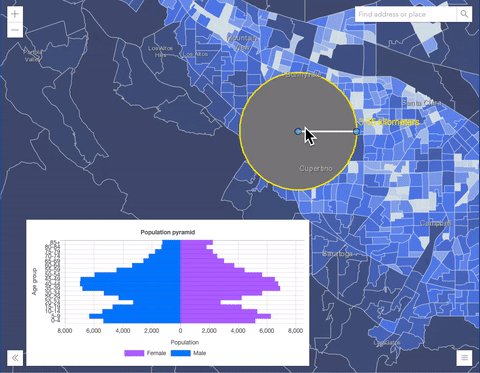
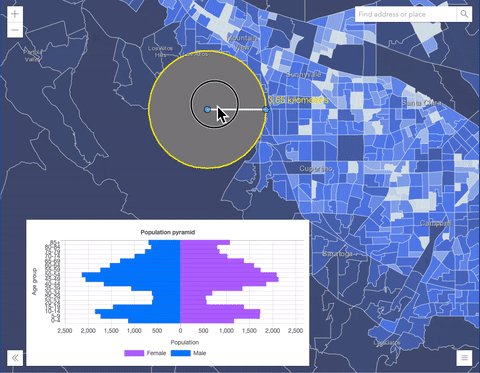
overlay混合模式根据亮度进行计算背景层中的颜色,而所有其他对比度混合模式都根据顶层的亮度进行计算。其中一些模式旨在模拟光线穿过顶层的效果,有效地投射在它下面的层。对比度混合模式可用于增加对比度和饱和度,以获得更鲜艳的色彩并为您的图层提供冲击力。例如,您可以复制一个图层并在图层上设置
overlay混合模式顶层以增加图层的对比度和色调。您还可以在深色图像图层上添加带有白色填充符号的多边形图层,并应用soft-light混合模式以增加图像的亮度层。以下屏幕截图显示了
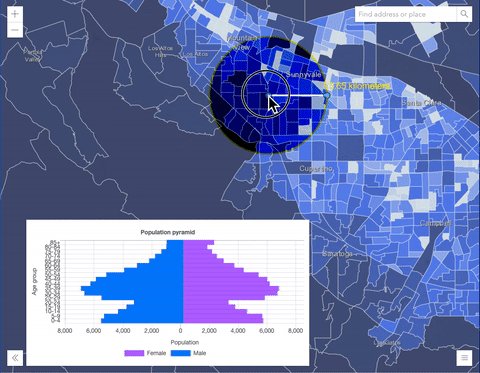
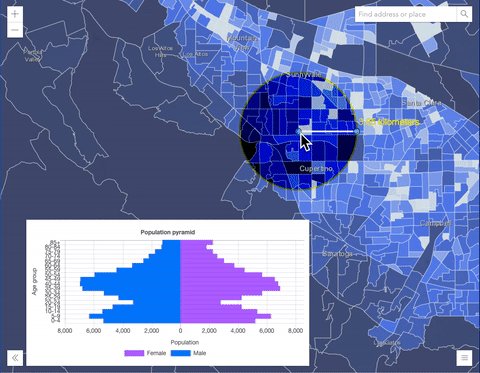
overlay混合模式对 GraphicsLayer 的影响。左图显示了缓冲区图形图层具有normal混合模式的情况。如您所见,缓冲区多边形的灰色挡住了相交的人口普查区。右图显示当overlay混合模式应用于缓冲图形图层时。overlay混合模式根据背景图层的颜色使灰色缓冲多边形变暗或变亮当人口普查区域层发光时。Normal blend mode Overlay blend mode 

混合模式 描述 overlay 结合使用 multiply和screen模式来使顶层中的颜色变暗和变亮,而背景层始终透出。 结果是背景层中较暗的颜色值会增强顶层,而背景层中较浅的颜色会冲掉顶层中的重叠区域。soft-light 将半强度 screen模式应用于较亮区域,将半强度multiply模式应用于顶层区域。 您可以将soft-light视为overlay模式的更柔和版本。hard-light 根据顶层的颜色对颜色进行倍增或筛选。 效果类似于将刺眼的聚光灯照射在顶层。 vivid-light 通过增加或减少对比度来使用 color-burn或color-dodge的组合,具体取决于顶层中的颜色。组件混合模式:
以下混合模式使用原色组件,即色相、饱和度和亮度来混合顶部和背景图层。您可以在任何图层上添加带有简单渲染器的要素图层并设置
hue,saturation、color或luminosity在此图层上的混合模式。 使用这种技术,您可以创建一个全新的地图。以下屏幕截图显示了一个地形图层与一个世界山体阴影图层与
luminosity混合 模式。结果是一个外观截然不同的地图,它保留了地形层的亮度,同时适应了山体阴影层的色调和饱和度。
混合模式 描述 hue 使用顶层的色调和背景层的亮度和饱和度创建效果。 saturation 使用顶层的饱和度和背景层的色调和亮度创建效果。 50%的灰色背景层没有饱和度不会产生任何变化。 luminosity 使用顶层的亮度和背景层的色调和饱和度创建效果。 可以认为是 color混合模式的对立面。color 使用顶层的色调和饱和度以及背景层的亮度创建效果。 可以认为是 luminosity混合模式的对立面。复合混合模式:
以下混合模式可用于遮盖顶层、背景或两者的内容。
Destination模式用于用背景层的数据屏蔽顶层的数据。Source模式是用于用顶层的数据对背景层的数据进行掩蔽。
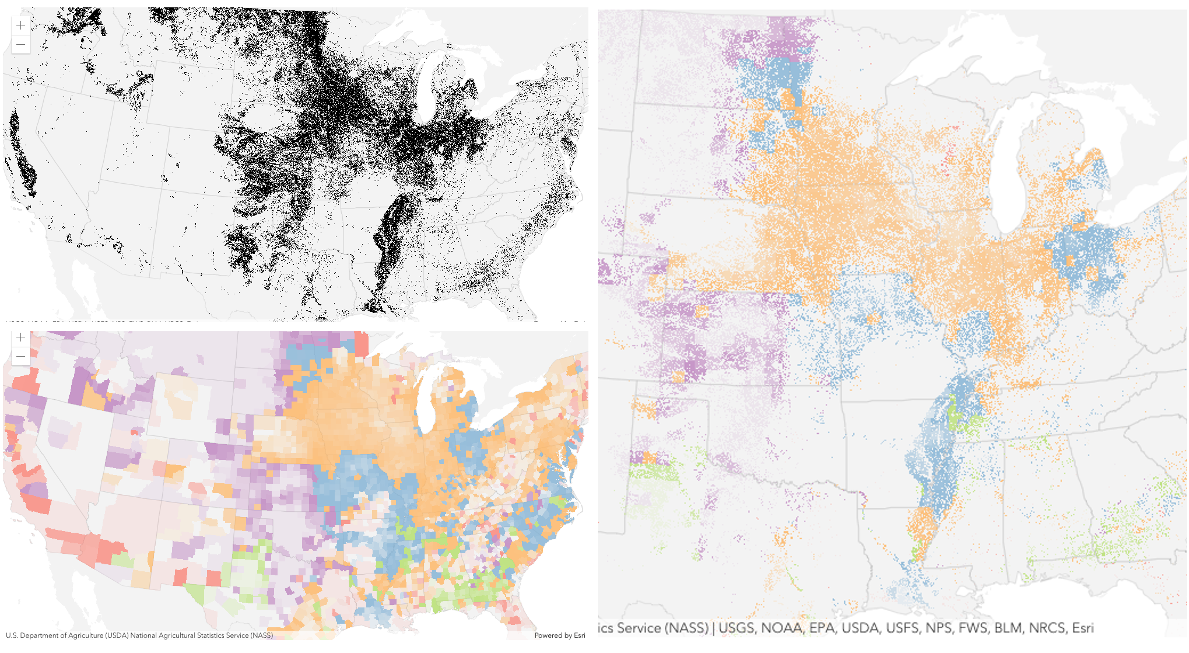
destination-in混合模式可用于显示重点区域,例如地震、动物迁徙或点源污染,通过显示底层地图,提供现象的鸟瞰图.以下屏幕截图按照它们在视图中的绘制顺序分别在左侧显示了要素和图像图层。包含土地覆盖分类栅格的影像图层。要素图层包含 2007 年县农作物数据。右图显示了图层混合的结果,其中在图像图层上设置了
destination-inblendMode。可以看到,效果是 与原始图层非常不同。混合结果仅显示种植作物的区域(图像和要素图层重叠的区域)。
混合模式 描述 destination-over 目标/背景层覆盖顶层。 顶层绘制在目标层下方。 无论背景层是透明的还是没有数据,您都会看到顶层。 destination-atop 仅在与顶层重叠的地方绘制目标/背景层。 顶层绘制在背景层之下。 无论背景层是透明的还是没有数据,您都会看到顶层。 destination-in 仅在与顶层重叠的地方绘制目标/背景层。 其他一切都是透明的。 destination-out 目标/背景层在不与顶层重叠的地方绘制。 其他一切都是透明的。 source-atop 源/顶层仅在与背景层重叠的地方绘制。 您将在源层透明或没有数据的地方看到背景层。 source-in 源/顶层仅在与背景层重叠的地方绘制。 其他一切都是透明的。 source-out 源/顶层在不与背景层重叠的地方绘制。 其他一切都是透明的。 xor 顶部和背景层在它们重叠的地方是透明的。 两个图层在其他地方都是正常绘制的。 反转混合模式:
以下混合模式会根据背景层的颜色反转或取消颜色。这些混合模式会寻找顶层和背景层之间的变化。例如,您可以使用
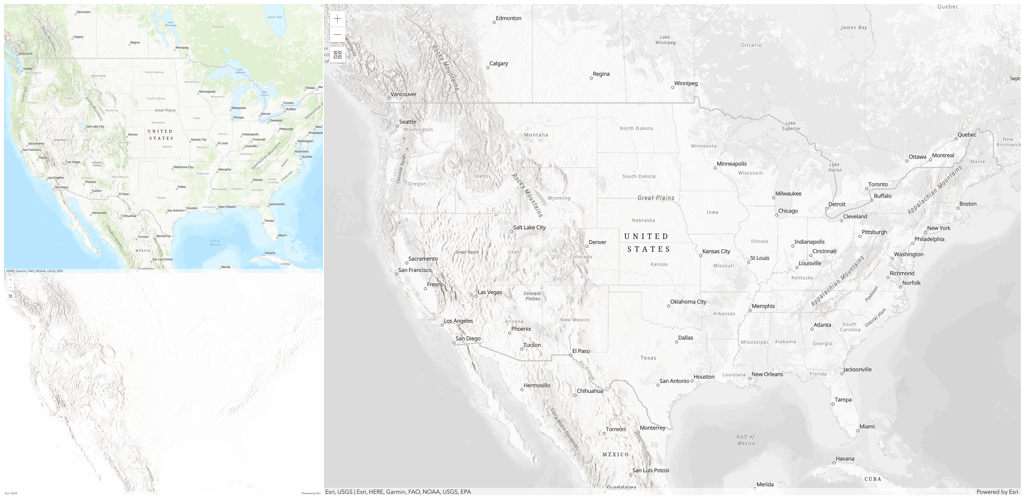
difference或exclusion在森林覆盖的两个图像层上混合模式,以可视化森林覆盖从一年到另一年的变化。invert混合模式可用于将任何浅色底图转换为深色底图,以适应在弱光条件下工作的人。 以下截图显示 如何使用简单的渲染器在要素图层上设置invert混合模式来改变 世界地形底图立即转换为深色主题底图。
混合模式 描述 difference 从较浅的颜色中减去重叠颜色中较深的颜色。 当两个具有相同值的像素相减时,结果为黑色。 与黑色混合不会产生任何变化。 与白色混合会反转颜色。 这种混合模式对于对齐具有相似内容的图层很有用。 exclusion 类似于 difference混合模式,只是生成的图像整体更亮。 颜色值较浅的重叠区域会变亮,而颜色值较深的重叠区域会变得透明。minus 从背景层的颜色中减去顶层的颜色,使混合结果更暗。 在负值的情况下,显示黑色。 invert 在顶部和背景层重叠的地方反转背景颜色。 反转混合模式反转图层,类似于摄影底片。 reflect 这种混合模式创建的效果就像您在图层中添加了闪亮的对象或光区域一样。 背景层中的黑色像素被忽略,就好像它们是透明的一样。 可选值:"average"|"color-burn"|"color-dodge"|"color"|"darken"|"destination-atop"|"destination-in"|"destination-out"|"destination-over"|"difference"|"exclusion"|"hard-light"|"hue"|"invert"|"lighten"|"lighter"|"luminosity"|"minus"|"multiply"|"normal"|"overlay"|"plus"|"reflect"|"saturation"|"screen"|"soft-light"|"source-atop"|"source-in"|"source-out"|"vivid-light"|"xor"
-
默认值:normal
- 示例:
-
capabilities Objectreadonly
-
描述层支持的功能。
- 属性:
-
attachment Object
描述在图层上启用了哪些附件功能。
data Object描述图层中数据的特性。
- 规范:
-
isVersioned Boolean
指示要素服务是否已版本化。
supportsAttachment Boolean指示是否在图层上启用了附件。
supportsM Boolean指示图层中的要素是否支持 m 值。
supportsZ Boolean指示图层中的要素是否支持 z 值。有关在 3D SceneViews 中放置和渲染具有 z 值的要素的详细信息,请参阅 elevationInfo。
editing Object描述可通过 applyEdits() 对图层中的要素执行的编辑功能。
- 规范:
-
supportsDeleteByAnonymous Boolean
指示匿名用户是否可以删除其他人创建的要素。
supportsDeleteByOthers Boolean指示登录用户是否可以删除其他人创建的要素。
supportsGeometryUpdate Boolean指示是否可以编辑图层中要素的几何形状。
supportsGlobalId Boolean指示客户端提供的
globalId值是否用于 applyEdits。supportsRollbackOnFailure Boolean表示在编辑要素时,
rollbackOnFailureEnabled参数是否可以设置为true或false。supportsUpdateByAnonymous Boolean指示匿名用户是否可以更新其他人创建的要素。
supportsUpdateByOthers Boolean表示登录用户是否可以更新其他人创建的要素。
supportsUpdateWithoutM Boolean表示更新功能时是否必须提供
m值。supportsUploadWithItemId Boolean指示图层是否支持按 UploadId 上传附件。
metadata Object描述图层中要素所包含的元数据。
- 规范:
-
supportsAdvancedFieldProperties Boolean
指示是否提供用户定义的字段说明。
operations Object描述可以对图层中的要素执行的操作。
- 规范:
-
supportsAdd Boolean
指示是否可以将新功能添加到图层。
supportsDelete Boolean指示是否可以从图层中删除。
supportsUpdate Boolean指示图层中的要素是否可以更新。
supportsEditing Boolean指示图层中的要素是否可以编辑。使用
supportsAdd、supportsUpdate和supportsDelete来确定支持哪些编辑操作。supportsCalculate Boolean指示图层中的一个或多个字段值的值是否可以更新。
supportsQuery Boolean指示图层中的要素是否可以查询。
supportsQueryAttachments Boolean指示图层是否支持 REST API queryAttachments 操作,10.5 及更高版本的托管要素服务支持该操作。 如果为
false,则 queryAttachments() 方法一次只能返回一个功能的附件。 如果为true,queryAttachments()可以返回 objectIds 数组的附件。supportsValidateSql Boolean指示图层是否支持 SQL-92 表达式或 where 子句。此操作仅在 GeoScene Online 托管要素服务中受支持。
supportsResizeAttachments Boolean指示要素图层中是否支持调整大小的附件。这对于在弹出窗口中显示缩略图非常有用。
query Object描述可以对图层中的要素执行的查询操作。
- 规范:
-
maxRecordCount Number
给定查询将返回的最大记录数。
supportsCentroid Boolean指示是否可以返回与每个面要素关联的几何质心。此操作仅在 GeoScene Online 托管要素服务中受支持。
supportsDistance Boolean指示图层的查询操作是否支持输入几何图形的缓冲距离。
supportsDistinct Boolean指示图层是否支持根据 outFields 中指定的字段查询不同的值。
supportsDisjointSpatialRelationship Boolean表示查询操作是否支持
disjoint空间关系。 这仅对托管要素服务有效。supportsCacheHint Boolean指示查询操作是否支持 cache hint。这仅对托管要素服务有效。
supportsExtent Boolean指示图层的查询响应是否包括要素范围。
supportsGeometryProperties Boolean指示图层的查询响应是否包含几何属性,包括形状区域和长度属性。
supportsHavingClause Boolean指示图层是否支持服务上的 having 子句。
supportsOrderBy Boolean指示查询响应中返回的要素是否可以按一个或多个字段排序。
supportsPagination Boolean指示查询响应是否支持分页。
supportsPercentileStatistics Boolean指示图层是否支持百分位数统计类型。
supportsQueryGeometry Boolean指示查询响应是否包含查询几何。这仅对托管要素服务有效。
supportsQuantization Boolean指示查询操作是否支持将几何图形投影到虚拟网格上。
supportsQuantizationEditMode Boolean指示查询操作是否支持设计为在编辑模式下使用的量化(给定空间参考时的最高分辨率)。
supportsResultType Boolean表示查询操作返回的要素数量是否可以控制。
supportsSqlExpression Boolean表示查询操作是否支持 SQL 表达式。
supportsStandardizedQueriesOnly Boolean指示查询操作是否支持使用标准化查询。
supportsStatistics Boolean指示图层是否支持基于字段的统计函数。
supportsHistoricMoment Boolean指示图层是否支持历史时刻查询。
queryRelated Object表示图层的查询操作是否支持查询图层中的要素或与要素相关的记录。
示例代码://一旦图层加载完毕,检查图层是否开启了supportsAdd操作 featureLayer.when(function(){ if (featureLayer.capabilities.operations.supportsAdd) { //是否可以在图层中创建新功能 // 设置 UI 以进行编辑 setupEditing(); } });
-
copyright String
-
图层的版权信息。
-
customParameters Object
-
附加到层获取的所有资源的 URL 的自定义参数列表。它是一个具有键值对的对象,其中 value 是一个字符串。
示例代码:// 向您的特殊服务发送自定义参数 let layer = new MapImageLayer({ url: serviceUrl, customParameters: { "key": "my-special-key" } });
-
类名。类的名称声明格式为
geoscene.folder.className。
-
definitionExpression String
-
用于筛选客户端上的要素的 SQL where 子句。只有满足定义表达式的要素才会显示在视图中。当数据集很大并且您不希望将所有要素带到客户端进行分析时,设置定义表达式非常有用。定义表达式可在图层加载到视图中之前或添加到地图后构建时设置。如果在将图层添加到地图后设置定义表达式,则视图将自动刷新以显示满足新定义表达式的要素。
示例代码:// 在构造函数中设置定义表达式以仅显示学名为 Ulmus pumila 的树
const layer = new SubtypeGroupLayer({ url: "https://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/Landscape_Trees/FeatureServer/0" definitionExpression: "Sci_Name = 'Ulmus pumila'" });// 直接在图层实例上设置定义表达式以仅显示高于 50 英尺的树
layer.definitionExpression = "HEIGHT > 50";
-
displayField String
-
图层的主要显示字段的名称。 此属性的值与图层的其中一个字段的名称相匹配。
-
editFieldsInfo EditFieldsInforeadonly
-
编辑者追踪字段,用于记录通过要素服务添加或编辑数据的用户以及进行编辑的时间。
-
editingEnabled Boolean
-
确定图层是否可编辑。
-
默认值:true
- 示例:
-
-
editingInfo EditingInforeadonly
-
如果存在,则此值指定有关编辑的信息。
-
Effect 提供了可以在图层上执行的各种滤镜功能,以实现类似于图像滤镜工作方式的不同视觉效果。 这种强大的功能允许您将 css filter-like 函数应用于 图层以创建自定义视觉效果,以提高地图的制图质量。 这是通过将所需效果作为字符串或对象数组应用到图层的
effect属性以设置与比例相关的效果来完成的。备注
- 设置featureEffect属性,如果需要应用不同的效果满足或不符合指定过滤器。
- 如果以下四个属性全部应用,那么它们将按以下顺序应用:
featureEffect、effect、不透明度和blendMode。
已知限制
- 3D SceneViews不支持该效果。
- 无法将效果应用于具有热图渲染器的图层。
- 启用 featureReduction 类型为
cluster的图层不支持此效果。 - 请参阅打印了解已知的打印限制。
-
默认值:null
- 示例:
示例代码://下面的效果将应用于所有尺度的图层 //先应用亮度,然后是色调旋转,然后是对比度 //改变效果的顺序会改变最终结果 layer.effect = "brightness(5) hue-rotate(270deg) contrast(200%)";// 在图层上设置一个比例相关的绽放效果 layer.effect = [ { scale: 36978595, value: "drop-shadow(3px, 3px, 4px)" }, { scale: 18489297, value: "drop-shadow(2px, 2px, 3px)" }, { scale: 4622324, value: "drop-shadow(1px, 1px, 2px)" } ];
-
elevationInfo Object
-
指定要素在垂直轴 (z) 上的放置方式。此属性只能在 SceneView 中使用。有关如何使用此属性的示例,请参阅 ElevationInfo 示例。
- 属性:
-
mode String
定义要素相对于地形表面或场景中 3D 对象的放置方式。 如果几何图形由多个点(例如线或多边形)组成,则对每个点分别评估高程。 有关可能值的列表,请参见下表。

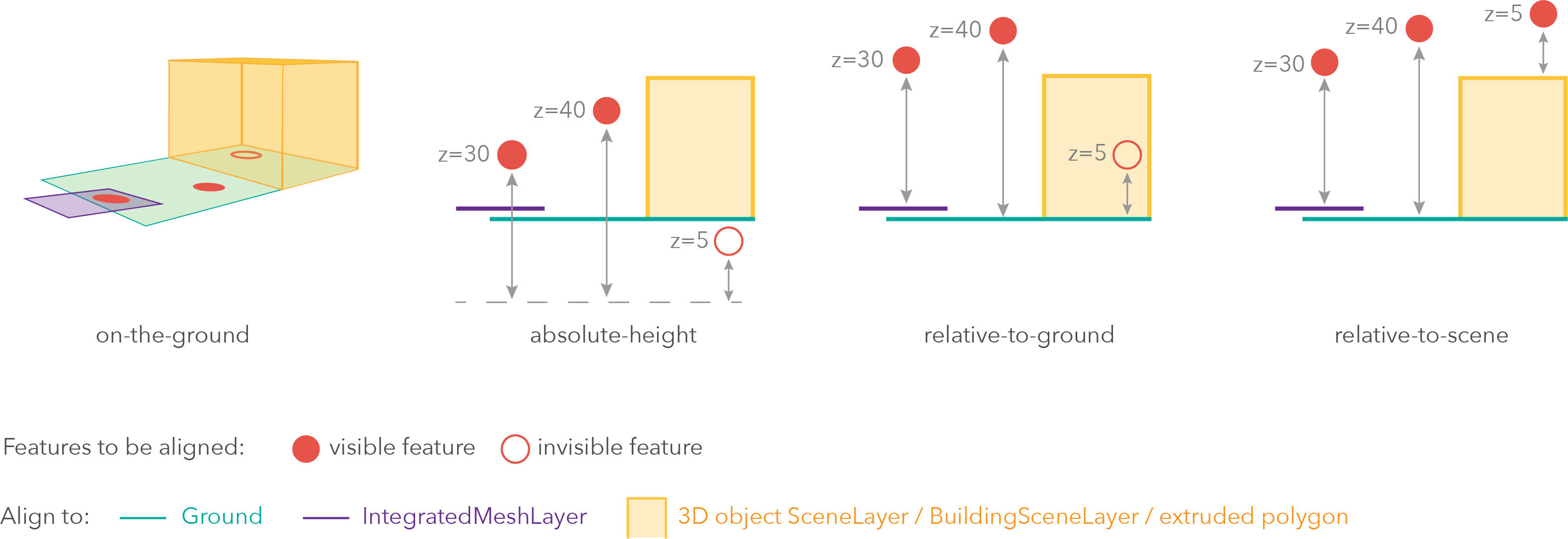
模式 描述 on-the-ground 要素与 Ground 对齐。 如果场景包含 IntegratedMeshLayer,则要素将与 IntegratedMeshLayer 对齐 . 如果要素具有 z 值,则在此模式下会忽略 z 值。 带有 2D 符号的要素叠加在 Ground 或 IntegratedMeshLayer 上。 这是没有 z 值的图层的默认模式,其中包含 Polyline、Polygon 使用 ObjectSymbol3DLayer 渲染的要素或 Point 要素。 absolute-height 要素放置在海平面以上的绝对高程(z 值)处。 此 z 值由几何的 z 值(如果存在)确定。 如果定义了 featureExpressionInfo,则使用表达式的结果而不是几何的 z 值。 此模式不考虑 Ground 或任何其他图层的高程。 这是任何几何类型的要素的默认值,其中 hasZ 为true。relative-to-ground 要素放置在相对于 Ground 或 IntegratedMeshLayer 的高度上。 要素的高程由 Ground 或 IntegratedMeshLayer 的高程和几何的 z 值(如果存在)。 如果定义了 featureExpressionInfo,则使用表达式的结果而不是几何的 z 值。 如果几何图形没有 z 值,则relative-to-ground是 Point 几何图形的默认值 IconSymbol3DLayers.relative-to-scene 要素与extruded polygons、3D对象SceneLayers或 BuildingSceneLayers对齐,取决于哪个海拔更高。 如果该要素不在建筑物或任何其他要素的正上方,则将其与 Ground 或 IntegratedMeshLayer。 如果存在,则将几何的 z 值添加到高程中。 如果定义了 featureExpressionInfo,则使用表达式的结果而不是几何的 z 值。可选值:"on-the-ground"|"relative-to-ground"|"absolute-height"|"relative-to-scene"
optionaloffset Number高程偏移,添加到要素的垂直位置。 如果未定义单位,则偏移量以米为单位。 当 mode = "on-the-ground" 时,此属性无效。
optionalfeatureExpressionInfo Object定义如何根据其属性覆盖要素的 Z 值。
- 规范:
-
optionalexpression String
Arcade 表达式 遵循 Arcade Feature Z Profile 定义的规范。 表达式可以使用
$feature全局变量引用字段值,并且必须返回一个表示特征 z 值的数字。mode = "on-the-ground"时,该属性无效。 对于线和多边形几何,表达式的结果对于要素的所有顶点都是相同的。
optionalunit StringfeatureExpressionInfo和offset值的单位。可选值:"feet"|"meters"|"kilometers"|"miles"|"us-feet"|"yards"
- 示例:
-
图层中的字段数组。 每个字段表示一个属性,该属性可能包含图层中每个要素的值。 例如,名为
POP_2015的字段将有关总人口的信息存储为每个特征的数值; 此值表示居住在要素地理范围内的总人数。
从客户端要素创建 FeatureLayer 时,应在构造函数中设置此属性以及source 属性。
objectId字段也必须在此数组或 objectIdField 属性中设置。
示例代码:// 定义每个字段的模式 const fields = [ new Field({ name: "ObjectID", alias: "ObjectID", type: "oid" }), new Field({ name: "description", alias: "Description", type: "string" }), new Field ({ name: "title", alias: "Title", type: "string" }) ]; // 请参阅source属性的示例片段
const layer = new SubtypeGroupLayer({ // geometryType 和 spatialReference 从输入源要素中推断出来 source: features, // 对象 ID 字段是从 fields 数组中推断出来的
fields: fields });
-
fieldsIndex FieldsIndexreadonly
-
一个方便的属性,可用于按名称对字段进行不区分大小写的查找。它还可以提供图层中日期字段的列表。
示例代码:// 按名称查找字段。 名称不区分大小写 const field = layer.fieldsIndex.get("SoMeFiEld"); if (field) { console.log(field.name); // 一些字段 }
-
floorInfo LayerFloorInfoautocast
-
将要素图层配置为楼层感知图层时,该图层将定义 floorInfo 属性。楼层感知图层是包含室内 GIS 数据的图层,用于表示可位于建筑物特定楼层的要素。
-
formTemplate FormTemplateautocast
-
关联图层的 FeatureForm 中使用的 template 。 图层 FeatureForm 上设置的所有属性和字段配置都通过 FormTemplate 处理。
- 示例:
示例代码:// 创建要传递到模板的字段元素
const fieldElement1 = new FieldElement({ fieldName: "firstname", label: "First name", description: "First name of emergency contact" }); const fieldElement2 = new FieldElement({ fieldName: "lastname", label: "Last name", description: "Last name of emergency contact" }); // 创建表单的模板
const formTemplate = new FormTemplate({ title: "Emergency information", description: "In case of emergency, update any additional information needed", elements: [fieldElement1, fieldElement2] // 从上面传入字段元素的数组
}); // 将模板传递给图层
featureLayer.formTemplate = formTemplate; // 将图层传递给 FeatureForm
const form = new FeatureForm({ container: "form", // html div 渲染 form layer: featureLayer });
-
图层的完整范围。 默认情况下,这是全球范围的。 可以使用此属性设置视图的范围以匹配图层的范围,这样看起来要素填充了视图。 请参阅下面的示例片段。
示例代码:// 图层加载后,将视图的范围设置为图层的全范围 layer.when(function(){ view.extent = layer.fullExtent; });
-
gdbVersion String
-
要素服务数据的地理数据库版本。
-
geometryFieldsInfo GeometryFieldsInforeadonly
-
提供有关系统维护面积和长度字段及其各自单位的信息。
-
geometryType String
-
图层中要素的几何类型。所有要素必须属于同一类型。从 url 创建图层时,此属性为只读。
从客户端要素创建 SubtypeGroupLayer 时,此属性由图层的 source 属性中提供的要素的几何类型推断。如果在初始化时层的 source 是空数组,则必须设置此属性。
可选值:"point"|"multipoint"|"polyline"|"polygon"|"multipatch"|"mesh"
- 示例:
-
hasM Boolean
-
指示图层中的客户端要素是否具有 M(测量)值。 使用 SubtypeGroupLayer 的 capabilities.data 对象中的
supportsM属性来验证要素服务要素是否支持 M 值。-
默认值:undefined
-
-
hasZ Boolean
-
指示图层中的客户端要素是否具有 Z(高程)值。 有关在 3D SceneViews 中使用 z 值放置和渲染要素的详细信息,请参阅elevationInfo。 使用 SubtypeGroupLayer 的 capabilities.data 对象中的
supportsZ属性来验证要素服务要素是否支持 Z 值。-
默认值:undefined
-
-
查询的历史性时刻。 如果未指定historyMoment,则查询将应用于当前要素。
-
分配给图层的唯一 ID。 如果没有开发者设置,则在图层加载时自动生成。
-
isTable Booleanreadonly
-
如果图层是从服务中的非空间表加载的,则返回 true。 非空间表没有表示地理特征的空间列。
-
默认值:false
- 示例:
-
-
layerId Number
-
要素服务图层的图层 ID 或图层索引。当从包含以下属性的服务加载具有 portalItem 属性的单个子类型组图层时,此功能特别有用
- 通过 portalItem 属性加载图层时。
- 将图层 URL 直接指向要素服务时。
如果以上两种情况下均未指定 layerId,则选择服务中的第一层(
layerId = 0)。示例代码:// 在给定的 Portal Item 中加载第三层 const layer = new SubtypeGroupLayer({ portalItem: { id: "8d26f04f31f642b6828b7023b84c2188" }, layerId: 2 });// 如果不指定,则返回第一层(layerId: 0) const layer = new SubtypeGroupLayer({ portalItem: { id: "8d26f04f31f642b6828b7023b84c2188" } });// 如果 URL 指向服务而不是层,也可以使用 const layer = new SubtypeGroupLayer({ // 注意url不以/2结尾 url: "http://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/MonterreyBayCanyon_WFL/FeatureServer", layerId: 2 });// 此代码返回与上一个片段相同的层 const layer = new SubtypeGroupLayer({ // 在 URL 中指定层 id url: "http://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/MonterreyBayCanyon_WFL/FeatureServer/2", });
-
legendEnabled Boolean
-
指示图层是否将包含在图例中。
-
默认值:true
-
-
指示图层应如何在 LayerList 微件中显示。 下面列出了可能的值。
值 描述 show 该图层在内容列表中可见。 hide 该图层在内容列表中不可见。 hide-children 如果图层是GroupLayer,BuildingSceneLayer,KMLLayer, MapImageLayer, TileLayer 或 WMSLayer,从内容表中隐藏子图层。 可选值:"show"|"hide"|"hide-children"
-
默认值:show
-
-
指示图层的资源是否已加载。 当
true时, 对象的所有属性都可以访问。-
默认值:false
-
-
如果在加载时发生错误,则返回 Error 对象。
-
默认值:null
-
-
表示加载操作的状态。
值 描述 not-loaded 该对象的资源尚未加载。 loading 该对象的资源正在加载。 loaded 该对象的资源已正确加载。 failed 对象的资源加载失败。 有关详细信息,请参阅 loadError。 可选值:"not-loaded"|"loading"|"failed"|"loaded"
-
默认值:not-loaded
-
-
加载时出现的警告列表。
-
maxScale Number
-
图层在视图中可见的最大比例(最大放大)。 如果地图放大超过此比例,则图层将不可见。
0的值表示图层没有最大比例。 maxScale 值应始终小于 minScale 值,并且大于或等于服务规范。-
默认值:0
示例代码:// 当视图放大到超过 1:1,000 的比例时,图层将不可见 layer.maxScale = 1000;// 图层的可见性不限于最大比例。 layer.maxScale = 0; -
-
minScale Number
-
图层在视图中可见的最小比例(最大缩小)。如果地图缩小超过此比例,图层将不可见。值
0表示图层不可见 没有最小比例。minScale 值应始终大于 maxScale 值,并且小于或等于服务规范。-
默认值:0
示例代码:// 当视图缩小到超过 1:3,000,000 的比例时,图层将不可见 layer.minScale = 3000000;// 图层的可见性不限于最小比例。 layer.minScale = 0; -
-
objectIdField String
-
oid field 的名称,其中包含图层中每个要素的唯一值或标识符。 从client-side features的集合构造 FeatureLayer 时需要此属性。 如果未指定,将从 fields 数组中推断。
示例代码:// 查看源和字段属性的示例片段 const layer = new SubtypeGroupLayer({ source: features, fields: fields, objectIdField: "ObjectID", // 对象 ID 的字段名称 geometryType: "point" });
-
图层的不透明度。 该值的范围可以在
1和0之间,其中0是 100% 透明的,而1是完全不透明的。-
默认值:1
示例代码:// 使图层 50% 透明 layer.opacity = 0.5; -
-
服务中要包含在每个要素中的字段名称数组。 要从图层中的所有字段中获取值,请使用
["*"]。 将请求在outFields中指定的字段以及用于渲染、labeling 和设置图层高程信息的必填字段。 必填字段和outFields用于填充 SubtypeGroupLayerView.availableFields。 如果字段不是用于渲染的必填字段的一部分,则设置此属性以包括将用于客户端查询的字段。-
默认值:null
- 示例:
-
- SubtypeGroupLayerView.availableFields
- fieldUtils
示例代码:// 包括层中服务的所有字段 fl.outFields = ["*"];// 从图层中的服务中获取指定字段
// 这些字段将与渲染和标签字段一起添加到 SubtypeGroupLayerView.availableFields。
// 使用这些字段进行客户端过滤和查询。 fl.outFields = ["NAME", "POP_2010", "FIPS", "AREA"];// 为来自 webmap 的图层设置 outFields
webmap.when(function () { layer = webmap.layers.getItemAt(1); layer.outFields = ["*"]; }); -
-
portalItem PortalItem
-
加载图层的门户项目。 如果门户项目引用要素服务或场景服务,则可以使用 layerId 属性指定要加载的单个图层。
从 4.17 版开始,可以从 GeoScene Online 和 GeoScene Enterprise 中托管的要素服务项目加载表格。 这仅适用于要素图层,并且会成功加载 如果 FeatureLayer.isTable 返回
true。示例代码://虽然这个例子使用了FeatureLayer,但同样的模式也可以 // 用于可能从 portalItem ids 加载的其他层。 const lyr = new FeatureLayer({ portalItem: { // 转换成 new PortalItem() id: "caa9bd9da1f4487cb4989824053bb847" } //返回服务中的第一层 });// 虽然此示例使用 FeatureLayer,但同样的模式也可以 // 用于 SceneLayers。 const lyr = new FeatureLayer({ portalItem: { // 转换成 new PortalItem() id: "8d26f04f31f642b6828b7023b84c2188" }, //加载给定要素服务中的第三项 layerId: 2 });// 这个片段加载一个托管在 GeoScene Online 中的表格。 const table = new FeatureLayer({ portalItem: { id: "123f4410054b43d7a0bacc1533ceb8dc" } }); // 将表格添加到地图之前,必须先加载并确认它是正确的类型。 table.load().then(function() { if (table.isTable) { map.table.add(table); } });
-
refreshInterval Number
-
图层的刷新间隔,以分钟为单位。
0的值表示不刷新。-
默认值:0
- 示例:
示例代码:// 图层将每 6 秒刷新一次。 layer.refreshInterval = 0.1; -
-
returnM Boolean
-
当为 true 时,表示将返回 M 值。 当为 false 时,表示永远不会返回 M 值。 当属性值
undefined时,图层视图确定是否在要素查询中包含 M 值。-
默认值:undefined
-
-
returnZ Boolean
-
如果为 true,则表示将始终返回 z 值。 如果为 false,则表示永远不会返回 z 值。 当属性值
undefined时,图层视图确定是否在要素查询中包含 z 值。-
默认值:undefined
-
-
screenSizePerspectiveEnabled Boolean
-
在 SceneView 中对屏幕大小的点符号应用透视缩放。 当
true时,屏幕大小的对象,例如 icons、labels 或 callouts 通过将特定透视投影应用于要素大小,可以更好地集成到 3D 场景中。 这仅在使用 SceneView 时适用。layer.screenSizePerspectiveEnabled = true
layer.screenSizePerspectiveEnabled = false
已知限制
屏幕尺寸透视目前没有针对相机非常靠近地面的情况进行优化,或者对于点特征远离地面的场景进行优化。 在这些情况下,最好关闭屏幕尺寸透视。 由于屏幕尺寸透视图会根据与相机的距离来改变尺寸,因此在使用尺寸视觉变量时应将其设置为 false。
-
默认值:true
- 示例:
-
-
serviceDefinitionExpression Stringreadonly
-
服务定义表达式限制了可用于显示和查询的要素。 除了服务定义表达式之外,您还可以通过设置图层的definitionExpression 在图层上定义其他过滤器。
-
sourceJSON Object
-
GeoScene REST API 公开的 要素服务的元数据JSON。 虽然最常用的 properties 直接在 FeatureLayer 类上公开,但此属性允许访问要素服务返回的所有信息。 如果在使用较旧版本的 API 构建的应用程序中工作,该应用程序需要访问较新版本的要素服务属性,则此属性非常有用。
-
spatialReference SpatialReferenceautocast
-
-
sublayers Collection<SubtypeSublayer>autocast
-
SubtypeSublayer 对象的集合,可用于更改子类型组图层的一个或多个子图层的属性。如果未指定此属性,则要素服务中的所有子图层都将按照服务中的定义进行显示。
示例代码:// 仅包含来自 SubtypeGroupLayer 的第一个 SubtypeSublayer
let layer = new SuptypeGroupLayer({ url: "https://sampleserver7.arcgisonline.com/server/rest/services/UtilityNetwork/NapervilleElectric/FeatureServer/0", sublayers: [{ subtypeCode: 0, visible: true, renderer: { type: "simple", symbol: { type: "simple-marker", style: "circle", color: [120, 120, 120, 255], size: 6 } } }] });
-
subtypeField String
-
SubtypeGroupLayer 的子类型字段的名称。
-
timeExtent TimeExtentautocast
-
图层的时间范围。 当图层的 useViewTime 为
false时,图层指示视图根据此时间范围显示来自图层的数据。 如果useViewTime为true,并且同时设置了图层和视图时间范围,则将显示位于视图和图层时间范围交集内的要素。 例如,如果图层的时间范围设置为显示 1970 年到 1975 年之间的要素,并且视图的时间范围设置为 1972-1980 年,则要素图层上的有效时间将为 1972-1975 年。-
默认值:null
示例代码:if (!layer.useViewTime) { if (layer.timeExtent) { console.log("Current timeExtent:", layer.timeExtent.start, " - ", layer.timeExtent.end} } else { console.log("该层将在视图的 timeExtent 内显示数据。"); console.log("Current view.timeExtent:", view.timeExtent.start, " - ", view.timeExtent.end} } }//设置图层的timeExtent和useViewTime false // 在这种情况下,图层将遵循其 timeExtent 并忽略 //视图的 timeExtent const layer = new ImageryLayer({ url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/ScientificData/SeaTemperature/ImageServer", timeExtent: { start: new Date(2014, 4, 18), end: new Date(2014, 4, 19) }, useViewTime: false });// 在图层和视图上设置 timeExtent 在这种情况下,图层将显示属于视图和图层交集的要素 将显示 1976 年 1 月 1 日 - 1981 年 1 月 1 日的时间范围要素 const view = new MapView({ timeExtent: { start: new Date(1976, 0, 1), end: new Date(2002, 0, 1) } }); const layer = new FeatureLayer({ url: myUrl, timeExtent: { start: new Date(1974, 0, 1), end: new Date(1981, 0, 1) } }); -
-
TimeInfo 提供诸如存储日期字段之类的信息 start 以及每个功能的 end 时间和 fullTimeExtent 用于图层。
timeInfo属性及其startField和endField属性必须在层初始化时设置 CSVLayer, GeoJSONLayer 或 FeatureLayer 从客户端功能初始化。timeInfo的 fullTimeExtent 是根据其startField和endField自动计算的属性。 图层加载后,timeInfo参数无法更改。-
默认值:null
示例代码:// 从 usgs 地震 geojson 提要创建 geojson 层 const geojsonLayer = new GeoJSONLayer({ url: "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_month.geojson", copyright: "USGS Earthquakes", fields: [ { "name": "mag", "type": "double" }, { "name": "place", "type": "string" }, { "name": "time", "type": "date" }, // date field { "name": "depth", "type": "double" } ], // timeInfo 可以用来做时间查询 //设置startField和endField。 //timeExtent 是自动计算出来的 //开始和结束日期字段 // 日期值必须是 UTC 中指定的 UNIX 纪元的毫秒数。 timeInfo: { startField: "time" } }); -
-
timeOffset TimeIntervalautocast
-
基于某个TimeInterval的时间数据的临时偏移。 这允许用户覆盖两个或多个具有不同时间范围的时间感知层的特征。 例如,如果图层记录了 1970 年的数据,则 2 年的偏移值会将数据暂时移至 1972 年。然后您可以将此数据与 1972 年记录的数据叠加。时间偏移仅可用于显示目的 . 查询和选择不受偏移量的影响。
-
默认值:null
示例代码:// 偏移包含 2015 年飓风的 CSV 图层,以便它们出现在 2019 年(+4 年)。 let layer = new CSVLayer({ url: `hurricanes-and-storms-2015.csv`, timeOffset: { value: 4, unit: "years" }, timeInfo: { startField: "ISO_time" }, renderer: { type: "simple", symbol: { type: "simple-marker", size: 6, color: "red", outline: { width: 0.5, color: "black" } } } }); -
-
title String
-
图层的标题,用于在 LayerList 微件等位置识别它。
通过服务 url 加载层时,标题来自服务名称。 如果服务有多个层,则每个层的标题将是服务名称和层名称的串联。 从门户项目加载图层时,将使用门户项目的标题。 最后,如果图层作为 webmap 或 webscene 的一部分加载,则存储的图层标题
-
type Stringreadonly
-
对于 SubtypeGroupLayer ,类型始终为 "subtype-group"。
-
typeIdField String
-
包含要素的类型 ID 或子类型的字段的名称。
-
url String
-
图层、非空间表或服务的 REST 端点的 URL。该 URL 可能指向 GeoScene Enterprise 或 GeoScene Online 上的资源。
果 url 直接指向服务,则必须在 layerId 属性中指定图层。如果未给出 layerId,则将加载服务中的第一层。
示例代码:// 托管要素服务
layer.url = "http://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/origins/FeatureServer/0";// 如果 URL 指向服务而不是层,也可以使用 const layer = new SubtypeGroupLayer({ // 注意url不以/2结尾 url: "http://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/MonterreyBayCanyon_WFL/FeatureServer", layerId: 2 });// 服务中的非空间表。
const table = new SubtypeGroupLayer({ url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/SF311/FeatureServer/1" }); // 必须加载表才能在应用程序中使用。
table.load().then(() => { // 表已加载。 准备好去查询。
});
-
useViewTime Boolean
-
确定图层是否将根据视图的 timeExtent 更新其时间数据。 当为
false时,图层将根据图层的 timeExtent 显示其时间数据,而不管视图的更改。 如果在此属性为true时同时设置了视图和图层时间范围,则将显示位于视图和图层时间范围交集内的要素。 例如,如果图层的时间范围设置为显示 1970 和 1975 之间的要素,并且视图的时间范围设置为 1972-1980,则要素图层的有效时间将为 1972-1975。
-
默认值:true
示例代码:if (featureLayer.useViewTime) { console.log("Displaying data between:", view.timeExtent.start, " - ", view.timeExtent.end); } -
-
version Numberreadonly
-
发布图层的 GeoScene Server 版本。
示例代码:// 将版本号打印到控制台。
console.log(layer.version);
-
-
默认值:true
示例代码:// 该层在视图中不可见 layer.visible = false; -
方法列表
| 属性 | 返回值类型 | 描述 | 类 | |
|---|---|---|---|---|
| Promise<FeatureEditResult> | 更多信息
将附件添加到要素。 |
更多信息 | SubtypeGroupLayer | |
| Promise<Object> | 更多信息
将编辑内容应用于图层中的要素。 |
更多信息 | SubtypeGroupLayer | |
| 更多信息
如果 load() 操作已经在进行中,则取消它。 |
更多信息 | Layer | ||
| Promise<LayerView> | 更多信息
当图层被添加到 Map.layers 集合并且必须为其创建图层视图时,由视图调用,例如 MapView 和 SceneView 。 |
更多信息 | Layer | |
| Query | 更多信息
创建查询参数对象,该对象可用于提取满足图层配置(如definitionExpression、gdbVersion 和historicMoment)的要素。 |
更多信息 | SubtypeGroupLayer | |
| Promise<FeatureEditResult> | 更多信息
从要素中删除附件。 |
更多信息 | SubtypeGroupLayer | |
| 更多信息
销毁图层和任何相关资源(包括其portalItem,如果它是图层上的属性)。 |
更多信息 | Layer | ||
| Boolean | 更多信息
在实例上触发事件。 |
更多信息 | Layer | |
| Promise<Object> | 更多信息
在图层可用时获取图层的自定义属性数据。 |
更多信息 | Layer | |
| Field | 更多信息
返回字段名称的 Field 实例(不区分大小写)。 |
更多信息 | SubtypeGroupLayer | |
| Domain | 更多信息
返回与给定字段名称关联的Domain。 |
更多信息 | SubtypeGroupLayer | |
| Boolean | 更多信息
指示实例上是否存在与提供的事件名称匹配的事件侦听器。 |
更多信息 | Layer | |
| Boolean | 更多信息
|
更多信息 | Layer | |
| Boolean | 更多信息
|
更多信息 | Layer | |
| Boolean | 更多信息
|
更多信息 | Layer | |
| Promise | 更多信息
加载该类引用的资源。 |
更多信息 | Layer | |
| Object | 更多信息
在实例上注册事件处理程序。 |
更多信息 | Layer | |
| Promise<Object> | 更多信息
查询有关与要素关联的附件的信息。 |
更多信息 | SubtypeGroupLayer | |
| Promise<Object> | 更多信息 | 更多信息 | SubtypeGroupLayer | |
| Promise<Number> | 更多信息
对要素服务执行查询并返回满足查询的要素数。 |
更多信息 | SubtypeGroupLayer | |
| Promise<FeatureSet> | 更多信息
对要素服务执行查询并返回 FeatureSet,一旦承诺解析,即可使用 |
更多信息 | SubtypeGroupLayer | |
| Promise<Number[]> | 更多信息
对要素服务执行查询,并返回满足输入查询的要素的对象
ID 数组。 |
更多信息 | SubtypeGroupLayer | |
| 更多信息
获取图层的所有数据。 |
更多信息 | SubtypeGroupLayer | ||
| Promise<FeatureEditResult> | 更多信息
更新要素的现有附件。 |
更多信息 | SubtypeGroupLayer | |
| Promise | 更多信息
|
更多信息 | Layer |
方法详细说明
-
addAttachment(feature, attachment){Promise<FeatureEditResult>}
-
向要素添加附件。 仅当图层的 capabilities.data.supportsAttachment 设置为 true 时,此操作才可用。
参数:feature Graphic要添加附件的要素。
attachment HTMLFormElement|FormDataHTML 表单,其中包含指向要添加为附件的文件的文件上载字段。
返回值:类型 描述 Promise<FeatureEditResult> 解析后,将返回 FeatureEditResult 对象。 FeatureEditResult 表示编辑是否成功。 如果成功,则结果的 objectId是新附件的 Id。 如果不成功,它还包括错误name和错误message。示例代码:view.when(function () { view.on("click", function (event) { view.hitTest(event).then(function (response) { const feature = response.results[0].graphic; // 表单在 html 中定义如下。
// 对于 enterprise services: // 1. File input name must be "attachment" // <form id="attachmentForm"> // Select a file: <input type="file" name="attachment"> // </form> const attachmentForm = document.getElementById("attachmentForm"); const formData = new FormData(attachmentForm); // 对于 enterprise services - add input with name:f and value:json formData.append("f","json"); const form = new FormData(); form.set("attachment", file); form.append("f","json") let form = document.getElementById("myForm"); // 将附件添加到单击的功能。
// 附件来自表格。
layer.addAttachment(feature, form).then(function (result) { console.log("attachment added: ", result); }) .catch(function (err) { console.log("attachment adding failed: ", err); }); }); }); });
-
将编辑内容应用于图层中的要素。可以创建新要素,也可以更新或删除现有要素。可以修改要素几何和/或属性。仅适用于要素服务中的图层以及通过图层 source 设置的客户端要素。还可以添加、更新或删除附件。
如果在运行时使用 applyEdits() 添加、删除或更新客户端要素,则使用 queryFeatures() 返回更新的要素。
在没有垂直坐标系信息的服务上调用 applyEdits 方法时,
edits对象中几何的 z 值将自动转换以匹配图层的空间参考。 示例:服务有一个以feet为单位的水平空间参考,并使用基于米单位的 z 值调用applyEdits(),然后该方法将自动将 z 值从meter转换为feet单位。从版本 4.17 开始,使用 applyEdits 将具有 z 值的几何图形添加到具有
hasZ: false的 FeatureLayer 不再静默删除 z 值,现在会引发错误。参数:规范:edits Object包含要添加、更新或删除的要素和附件的对象。
规范:addFeatures Graphic[]|Collection<Graphic>optionalupdateFeatures Graphic[]|Collection<Graphic>optional要更新的功能的数组或集合。每个要素都必须具有有效的 objectId。更新要素时,必须提供不可为空字段的值。日期字段必须具有表示通用时间的数值。
optional 一个数组或一个要素 collection ,或者一个对象数组,其中包含要删除的每个要素的
objectId或globalId。 当传递一个数组或要素集合时,每个要素都必须有一个有效的 objectId。 使用对象数组时,每个对象都必须为objectId或globalId属性设置一个有效值。
addAttachments AttachmentEdit[]optional要添加的附件数组。 仅当
options.globalIdUsed参数设置为 true 时适用。 用户必须为要添加的所有附件提供 globalIds 。updateAttachments AttachmentEdit[]optional要更新的附件数组。 仅当
options.globalIdUsed参数设置为 true 时适用。 用户必须为要更新的所有附件提供 globalIds 。optional 要删除的附件的 globalIds 数组。 仅当
options.globalIdUsed参数设置为 true 时适用。options Objectoptional编辑要素或附件时要指定的其他编辑选项。
规范:gdbVersion Stringoptional应用编辑的geodatabase版本。 仅当层的 capabilities.data.isVersioned 属性为 true 时,此参数才适用。 如果未指定 gdbVersion 参数,则会对已发布地图的版本进行编辑。
rollbackOnFailureEnabled Booleanoptional指示是否仅当所有提交的编辑都成功时才应用编辑。 如果为 false,即使某些提交的编辑失败,服务器也会应用成功的编辑。 如果为 true,则仅当所有编辑都成功时,服务器才会应用编辑。 如果使用此参数,图层的 capabilities.editing.supportsRollbackOnFailure 属性必须为 true。 如果某个层的
supportsRollbackOnFailure为 false,则无论参数如何设置,rollbackOnFailureEnabled都将始终为 true。globalIdUsed Booleanoptional指示是否可以使用要素或附件的 globalId 应用编辑。 仅当图层的 capabilities.editing.supportsGlobalId 属性为 true 时,此参数才适用。 当为 false 时,与要素一起提交的 globalIds 将被忽略,并且服务将新的 globalIds 分配给新要素。 如果为 true,则 globalIds 必须与新要素一起提交。 更新现有要素时,如果
globalIdUsed为 false,则必须提供要更新的要素的 objectIds。 如果globalIdUsed为 true,则必须提供要更新的要素的objectIds。 删除现有要素时,请将此属性设置为 false,因为删除操作仅接受 API 当前版本的 objectId。添加、更新或删除附件时,必须将
globalIdUsed参数设置为 true,并且必须设置附件 globalId。 对于新附件,用户必须提供 globalIds。 为了更新或删除附件,客户端必须包含其 globalId。 当globalIdUsed为 false 时,编辑负载中不支持附件。当
globalIdUsed为false时,编辑 payload 中不支持附件。返回值:类型 描述 Promise<Object> 解析为包含编辑结果的对象。 有关详细信息,请参阅下面的对象规格表。 属性 类型 描述 addFeatureResults FeatureEditResult[] 添加要素的结果。 deleteFeatureResults FeatureEditResult[] 删除要素的结果。 updateFeatureResults FeatureEditResult[] 更新要素的结果。 addedAttachments FeatureEditResult[] 添加附件的结果。 deletedAttachments FeatureEditResult[] 删除附件的结果。 updatedAttachments FeatureEditResult[] 更新附件的结果。 - 示例:
示例代码:function addFeature(geometry) { const attributes = {}; attributes["Description"] = "This is the description"; attributes["Address"] = "380 New York St"; // Date.now() 返回自 1970 年 1 月 1 日 00:00:00 UTC 以来经过的毫秒数。 attributes["Report_Date"] = Date.now(); const addFeature = new Graphic({ geometry: geometry, attributes: attributes }); const deleteFeatures = [ { objectId: 467 }, { objectId: 500 } ]; // 或指定要删除的要素的 globalIds // const deleteFeature = [ // { globalId: "18633204-1801-4d35-a73a-174563608ad9" } // ]; const promise = featureLayer.applyEdits({ addFeatures: [addFeature], deleteFeatures: deleteFeatures }); }function addAttachment(selectedFeature) { const blob = new Blob(byteArrays, { type: "image/png" }); addAttachments.push({ feature: selectedFeature, attachment: { globalId: "8c4d6085-a33c-42a0-8e11-21e9528bca0d", name: "brokenLight", data: blob } }); const edits = { addAttachments: addAttachments }; const options = { // 添加、更新或删除附件时,globalIdUsed 必须为 true
globalIdUsed: true, rollbackOnFailureEnabled: true }; featureLayer.applyEdits(edits, options).then(function(results) { console.log("edits added: ", results); }); }
-
当图层被添加到 Map.layers 集合并且图层视图必须为其创建时,由MapView和SceneView等视图调用, 该方法内部使用,没有直接调用的用例。
参数:view *父视图
options Objectoptional指定附加选项的对象。 有关此对象所需的属性,请参阅下面的对象规格表。
规范:signal AbortSignaloptional一个中止图层视图创建的信号。
返回值:类型 描述 Promise<LayerView> 用 LayerView 实例解析。
-
createQuery(){Query}
-
创建查询参数对象,该对象可用于获取满足层配置的要素,例如 definitionExpression、gdbVersion和 historicMoment。 它将根据图层的 capabilities下的data属性 返回 Z 和 M 值。 它将查询参数的 outFields 属性设置为
["*"]。 结果将包括客户端查询的所有可用字段或服务器端查询图层中所有字段的几何特征和值。返回值:类型 描述 Query 表示图层的定义表达式和其他配置的查询对象。 示例代码:// 此片段显示从 SubtypeGroupLayer.createQuery() 返回的查询参数对象。 const queryParams = new Query(); const dataCapabilities = layer.get<DataCapabilities>("capabilities.data"); queryParams.gdbVersion = layer.gdbVersion; queryParams.historicMoment = layer.historicMoment; queryParams.returnGeometry = true; if (dataCapabilities) { if (dataCapabilities.supportsZ && layer.returnZ != null) { queryParams.returnZ = layer.returnZ; } if (dataCapabilities.supportsM && layer.returnM != null) { queryParams.returnM = layer.returnM; } } queryParams.outFields = ["*"]; queryParams.where = layer.definitionExpression || "1=1"; queryParams.multipatchOption = layer.geometryType === "multipatch" ? "xyFootprint" : null;// 获取图层当前配置的查询对象 // queryParams.outFields 将被设置为 ["*"] 以获取所有可用字段的值。 const queryParams = layer.createQuery(); // 设置geometry以按感兴趣区域过滤要素 queryParams.geometry = extentForRegionOfInterest; // 添加到图层的当前定义表达式 queryParams.where = queryParams.where + " AND TYPE = 'Extreme'"; // 使用修改后的 params 对象查询图层 layer.queryFeatures(queryParams).then(function(results){ // 将结果图形数组打印到控制台 console.log(results.features); });
-
deleteAttachments(feature, attachmentIds){Promise<FeatureEditResult>}
-
从要素中删除附件。 仅当图层的 capabilities.data.supportsAttachment 设置为 true 时,此操作才可用。
参数:feature Graphic包含要删除的附件的要素。
要删除的附件的 ID。
返回值:类型 描述 Promise<FeatureEditResult> 解析后,将返回 FeatureEditResult 对象。 FeatureEditResult 表示编辑是否成功。 如果成功,则结果的 objectId是新附件的 Id。 如果不成功,它还包括错误name和错误message。
-
destroy()inherited
-
销毁图层和任何相关资源(包括其portalItem,如果它是图层上的属性)。该层一旦被销毁就不能再使用了。
被破坏的图层将从其父对象中删除,例如 Map、WebMap、WebScene,Basemap, Ground ,或 GroupLayer。
-
在实例上触发事件。仅当创建此类的子类时才应使用此方法。
参数:type String事件名称
event Objectoptional事件负载。
返回值:类型 描述 Boolean 如果侦听器收到通知,则为 true
-
getField(fieldName){Field}
-
返回字段名称的 Field 实例(不区分大小写)。
参数:fieldName String字段名称。
返回值:类型 描述 Field 匹配字段或 undefined- 示例:
-
getFieldDomain(fieldName, options){Domain}
-
返回与给定字段名称关联的Domain。 Domain可以是 CodedValueDomain 或 RangeDomain。
参数:fieldName String字段名称。
options Objectoptional指定附加选项的对象。 有关此对象所需的属性,请参阅下面的对象规格表。
规范:feature GraphicDomain 被分配到的要素。
返回值:类型 描述 Domain 与给定要素的给定字段名称相关联的Domain对象。 示例代码:// 获取从 queryFeatures() 返回的第一个特征关联的范围域。 featureLayer.queryFeatures(query).then(function(results){ const domain = featureLayer.getFieldDomain("Height", {feature: results.features[0]}); console.log("domain", domain) });
-
isFulfilled()可用于验证创建类的实例是否已完成(无论成功或失败)。 如果已完成,将会返回true。返回值:类型 描述 Boolean 指示创建类的实例是否已完成(无论成功或失败)。
-
isRejected()可用于验证创建类的实例是否失败。 如果失败, 将会返回true。返回值:类型 描述 Boolean 指示是否已拒绝创建类的实例。
-
isResolved()可用于验证创建类的实例是否成功。 如果成功, 将会返回true。返回值:类型 描述 Boolean 指示是否已解析创建类的实例。
-
加载此类引用的资源。 此方法自动为 View 及其在 Map 中引用的所有资源执行 如果视图是用地图实例构造的。
当访问一个不会在View中加载的资源时,开发者必须调用这个方法。
load()方法仅在第一次调用时触发资源的加载。 随后的调用返回相同的promise。可以提供一个
signal来停止对Loadable实例加载状态的关注。 当信号中止时,实例不会停止其加载过程,只有 cancelLoad 可以中止它。参数:signal AbortSignaloptional可用于中止异步任务的 Signal 对象。 当发出中止信号时,返回的 Promise 将被一个名为
AbortError的 Error 拒绝。另请参阅 AbortController 以获取有关如何构造可用于传递中止 signals 的控制器的更多信息。返回值:类型 描述 Promise 资源已加载时解析。
-
在实例上注册事件处理程序。调用此方法将事件与侦听器挂钩
参数:要监听的event 或者事件数组
listener Function事件触发时要调用的函数
返回值:类型 描述 Object 返回一个 remove()方法的事件处理程序,该方法用以停止侦听事件。属性 类型 描述 remove Function 当被调用时,从事件中移除监听器。 示例代码:view.on("click", function(event){ // event是事件触发后返回的事件句柄。 console.log(event.mapPoint); });
-
查询与要素关联的附件信息。 如果图层的 capabilities.data.supportsAttachment 属性为 false,它将返回错误。 如果图层的 capabilities.operations.supportsQueryAttachments 为 true,则可以查询多个要素的附件。
已知限制
当图层的 capabilities.operations.supportsQueryAttachments 属性为false 时,AttachmentQuery.objectIds 属性只接受一个objectId。
参数:自动转换自 Object指定查询的附件参数。
options Objectoptional具有如下属性的对象。
规范:signal AbortSignaloptional可用于中止异步任务的 Signal 对象。 当发出中止信号时,返回的 Promise 将被一个名为
AbortError的 Error 拒绝。另请参阅 AbortController 以获取有关如何构造可用于传递中止 signals 的控制器的更多信息。返回值:类型 描述 Promise<Object> 解析后,返回一个对象,其中包含按源要素 objectIds 分组的 AttachmentInfos。
示例代码:featureLayer.when(function () { // 图层内所有要素的 queryObjectIds featureLayer.queryObjectIds().then(function (objectIds) { // 定义查询附件的参数,查询objectIds小于735的特征,只查询这些特征的jpeg附件。 let attachmentQuery = { objectIds: objectIds, definitionExpression: "OBJECTID < 735", attachmentTypes: ["image/jpeg"] }; // 如果 layer 的 capabilities.operations.supportsQueryAttachments 为 false, // 则只为 attachmentQuery.objectIds 传入一个 objectIds featureLayer.queryAttachments(attachmentQuery).then(function (attachments) { // 将所有返回的附件信息打印到控制台。 attachmentQuery.objectIds.forEach(function (objectId) { if (attachments[objectId]) { let attachment = attachments[objectId]; console.group("attachment for", objectId); attachment.forEach(function (item) { console.log("attachment id", item.id); console.log("content type", item.contentType); console.log("name", item.name); console.log("size", item.size); console.log("url", item.url); console.groupEnd(); }); } }); }) .catch(function (error) { console.log("attachment query error", error); }) }); });
-
对要素服务执行Query并返回满足查询的要素Extent 。如果未指定任何参数,则返回满足图层配置/过滤器的所有要素的范围和计数。这仅适用于 geosceneonline.cn 上的托管要素服务以及 GeoScene Server 。
要查询客户端 View 中可用或可见的要素/图形的范围,而不是进行服务器端查询,您必须使用 SubtypeGroupLayerView.queryExtent() 方法。
参数:optional 自动转换自 Object指定查询的属性和空间过滤器。如果未指定任何参数,则返回满足图层配置/过滤器的所有要素的范围和计数。
options Objectoptional具有如下属性的对象。
规范:signal AbortSignaloptional可用于中止异步任务的 Signal 对象。 当发出中止信号时,返回的 Promise 将被一个名为
AbortError的 Error 拒绝。另请参阅 AbortController 以获取有关如何构造可用于传递中止 signals 的控制器的更多信息。返回值:类型 描述 Promise<Object> 解析后,返回满足输入查询的要素的范围和计数。 有关详细信息,请参阅下面的对象规范表。 属性 类型 描述 count Number 满足输入查询的要素数量。 extent Extent 满足查询的要素范围。 示例代码:// 查询匹配层配置的所有要素的范围,例如 definitionExpression layer.queryExtent().then(function(results){ // 跳转到查询的结果的范围 view.goTo(results.extent); });const layer = new SubtypeGroupLayer({ url: fsUrl // 指向要素服务层 url }); const query = new Query(); query.where = "region = 'Southern California'"; layer.queryExtent(query).then(function(results){ view.goTo(results.extent); // 跳转到查询的结果的范围 });
-
对要素服务执行查询并返回满足查询的要素数。如果未指定参数,则返回满足图层配置/过滤器的要素总数。
T要查询客户端 View 中可用或可见的功能/图形计数,而不是进行服务器端查询,您必须使用 SubtypeGroupLayerView.queryFeatureCount() 方法。
参数:optional 自动转换自 Object指定查询的属性和空间过滤器。如果未指定参数,则返回满足图层配置/过滤器的要素总数。
options Objectoptional具有如下属性的对象。
规范:signal AbortSignaloptional可用于中止异步任务的 Signal 对象。 当发出中止信号时,返回的 Promise 将被一个名为
AbortError的 Error 拒绝。另请参阅 AbortController 以获取有关如何构造可用于传递中止 signals 的控制器的更多信息。返回值:类型 描述 Promise<Number> 解析后,返回满足查询的要素数。 示例代码:// 查询匹配层配置的所有要素的计数,例如 definitionExpression layer.queryFeatureCount().then(function(numFeatures){ // 将总计数输出到控制台 console.log(numFeatures); });const layer = new SubtypeGroupLayer({ url: fsUrl // 指向要素服务层 url }); const query = new Query(); query.where = "region = 'Southern California'"; layer.queryFeatureCount(query).then(function(numResults){ console.log(numResults); // 打印满足查询的结果数 });
-
queryFeatures(query, options){Promise<FeatureSet>}
-
对要素服务执行 Query 并返回 FeatureSet,一旦 promise 解析,就可以使用
.then()方法访问它。 FeatureSet 包含一组Graphic 要素。 有关如何从图层查询要素的更多信息,请参阅 querying 部分。
要查询客户端 View 中可用或可见的功能/图形,而不是进行服务器端查询,您必须使用 SubtypeGroupLayerView.queryFeatures() 方法。
当查询具有 z 值且没有 vertical coordinate system 信息的服务时,z 值将自动转换以匹配 outSpatialReference 单位。 示例:服务有一个使用英尺单位的水平空间参考,并且使用基于米单位的
outSpatialReference进行查询,然后 queryFeatures() 自动将值从英尺转换为米单位。参数:optional 自动转换自 Object指定查询的属性和空间过滤器。如果未指定参数,则返回满足图层配置/过滤器的所有要素。
options Objectoptional具有如下属性的对象。
规范:signal AbortSignaloptional可用于中止异步任务的 Signal 对象。 当发出中止信号时,返回的 Promise 将被一个名为
AbortError的 Error 拒绝。另请参阅 AbortController 以获取有关如何构造可用于传递中止 signals 的控制器的更多信息。返回值:类型 描述 Promise<FeatureSet> 解析后,将返回包含图形要素数组的 FeatureSet 。 示例代码:// 查询匹配层配置的所有要素,例如 definitionExpression layer.queryFeatures().then(function(results){ // 将结果图形数组打印到控制台 console.log(results.features); });const layer = new SubtypeGroupLayer({ url: fsUrl // 指向要素服务层 url }); const query = new Query(); query.where = "STATE_NAME = 'Washington'"; query.outSpatialReference = { wkid: 102100 }; query.returnGeometry = true; query.outFields = [ "CITY_NAME" ]; layer.queryFeatures(query).then(function(results){ console.log(results.features); // 将要素数组打印到控制台 });// 获取图层当前配置的查询对象 const queryParams = layer.createQuery(); // 设置geometry以按感兴趣区域过滤要素 queryParams.geometry = extentForRegionOfInterest; // 添加到图层的当前定义表达式 queryParams.where = queryParams.where + " AND TYPE = 'Extreme'"; // 使用修改后的 params 对象查询图层 layer.queryFeatures(queryParams).then(function(results){ // 将结果图形数组打印到控制台 console.log(results.features); });const layer = new SubtypeGroupLayer({ url: fsUrl // 指向要素服务层 url }); // query all features from the layer and only return // attributes specified in outFields. const query = { // 转换成 Query where: "1=1", // select all features returnGeometry: false, outFields: ["State_Name", "City_Name", "pop2010"] }; layer.queryFeatures(query).then(function(results){ console.log(results.features); // 将要素数组打印到控制台 });
-
对要素服务执行Query,并返回满足输入查询的要素的对象 ID 数组。如果未指定任何参数,则返回满足图层配置/过滤器的所有要素的对象 ID。
要查询客户端 View 中可用或可见的要素/图形的 ObjectID,而不是进行服务器端查询,您必须使用 SubtypeGroupLayerView.queryObjectIds() 方法。
参数:optional 自动转换自 Object指定查询的属性和空间过滤器。如果未指定任何参数,则返回满足图层配置/过滤器的所有要素的对象 ID。
options Objectoptional具有如下属性的对象。
规范:signal AbortSignaloptional可用于中止异步任务的 Signal 对象。 当发出中止信号时,返回的 Promise 将被一个名为
AbortError的 Error 拒绝。另请参阅 AbortController 以获取有关如何构造可用于传递中止 signals 的控制器的更多信息。返回值:类型 描述 Promise<Number[]> 解析后,返回一个数字数组,该数组表示满足查询的要素的对象 ID。 示例代码:// 查询与图层配置匹配的所有要素的对象 ID // e.g. definitionExpression layer.queryObjectIds().then(function(results){ // 将对象 ID 数组打印到控制台 console.log(results); });const layer = new SubtypeGroupLayer({ url: fsUrl // 指向要素服务层 url }); const query = new Query(); query.where = "region = 'Southern California'"; layer.queryObjectIds(query).then(function(ids){ console.log(ids); // 对象 ID 数组 });
-
refresh()
-
获取图层的所有数据。
-
updateAttachment(feature, attachmentId, attachment){Promise<FeatureEditResult>}
-
更新要素的现有附件。 仅当图层的 capabilities.data.supportsAttachment 设置为 true 时,此操作才可用。
参数:feature Graphic包含要更新的附件的要素。
attachmentId Number要更新的附件的 ID。
attachment HTMLFormElement|FormDataHTML 表单,其中包含指向要添加为附件的文件的文件上载字段。
返回值:类型 描述 Promise<FeatureEditResult> 解析后,将返回 FeatureEditResult 对象。 FeatureEditResult 表示编辑是否成功。 如果成功,则结果的 objectId是新附件的 Id。 如果不成功,它还包括错误name和错误message。
-
when()创建类的实例后,会被执行一次。该方法接受两个参数:callback函数和errback函数。callback在类的实例加载时执行。 如果类的实例无法加载,则执行errback。参数:callback Functionoptional当 Promise 成功时,该函数将被调用。
errback Functionoptional当 Promise 失败时,该函数将被调用。
返回值:类型 描述 Promise 返回回调结果的新promise,可用于 链接其他函数。 示例代码:// 尽管此示例使用 MapView,但任何作为 Promise 的类实例都可以以相同的方式使用 when() let view = new MapView(); view.when(function(){ // 当 Promise resolved 时,函数将被执行 }, function(error){ // 当 Promise 通过 rejected 抛错时,这个函数将被执行 });
类型定义
-
AttachmentEdit Object
-
AttachmentEdit 表示可以通过 applyEdits 添加、更新或删除的附件。此对象可以是预上传的数据,也可以是 base 64 编码的数据。
-
EditFieldsInfo Object
-
记录谁在要素服务中添加或编辑数据以及何时进行编辑的字段。
-
FeatureEditResult Object
-
FeatureEditResult 表示添加、更新或删除要素或附件的结果。
事件概述
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
{addedFeatures: FeatureEditResult[],deletedFeatures: FeatureEditResult[],updatedFeatures: FeatureEditResult[],addedAttachments: FeatureEditResult[],deletedAttachments: FeatureEditResult[],updatedAttachments: FeatureEditResult[]} |
更多信息
在 applyEdits() 成功后触发。 |
更多信息 | SubtypeGroupLayer | |
{view: View,layerView: LayerView} |
更多信息
在图层的 LayerView创建并在视图中呈现后触发。 |
更多信息 | Layer | |
{view: View,error: Error} |
更多信息
将图层添加到地图后,在创建 LayerView 期间发出错误时触发。 |
更多信息 | Layer | |
{view: View,layerView: LayerView} |
更多信息
在层的 LayerView 被销毁并且不再在视图中呈现后触发。 |
更多信息 | Layer | |
{dataChanged: Boolean} |
更多信息
如果图层设置了 refreshInterval 或调用 refresh() 方法时触发。 |
更多信息 | SubtypeGroupLayer |
事件详述
-
edits
-
在 applyEdits() 成功后触发。 event payload 仅包括成功的 edits,而不包括失败的 edits。
- 属性:
-
addedFeatures FeatureEditResult[]
添加成功的要素数组。
deletedFeatures FeatureEditResult[]删除成功的要素素组。
updatedFeatures FeatureEditResult[]更新成功的要素数组。
addedAttachments FeatureEditResult[]添加成功的附件数组。
deletedAttachments FeatureEditResult[]删除成功的附件数组。
updatedAttachments FeatureEditResult[]更新成功的附件数组。
- 示例:
示例代码:// applyEdits() 每次编辑成功后,这个函数将会触发 featureLayer.on("edits", function(event) { const extractObjectId = function(result) { return result.objectId; }; const adds = event.addedFeatures.map(extractObjectId); console.log("addedFeatures: ", adds.length, adds); const updates = event.updatedFeatures.map(extractObjectId); console.log("updatedFeatures: ", updates.length, updates); const deletes = event.deletedFeatures.map(extractObjectId); console.log("deletedFeatures: ", deletes.length, deletes); });
-
layerview-createinherited
-
在图层的 LayerView创建并在视图中呈现后触发。
示例代码:// 每次为此特定视图创建图层视图时,都会触发此函数。 layer.on("layerview-create", function(event){ / 发出此事件的图层的 LayerView event.layerView; });
-
layerview-create-errorinherited
-
将图层添加到地图后,在创建 LayerView 期间发出错误时触发。
示例代码:// 在创建图层的图层视图期间发生错误时会触发此函数 layer.on("layerview-create-error", function(event) { console.error("LayerView failed to create for layer with the id: ", layer.id, " in this view: ", event.view); });
-
refresh起始版本: GeoScene API for JavaScript 4.22
-
如果图层设置了 refreshInterval 或调用 refresh() 方法时触发。 事件有效负载指示图层的数据是否已更改。
- Property:
-
dataChanged Boolean
指示图层的数据是否已更改。
- 示例:
示例代码:// 监听图层的刷新事件以获取附件 // 对于更新的功能。 layer.on("refresh", function(event){ if (event.dataChanged){ const query = layer.createQuery(); layer.queryObjectIds(query).then(function (objectIds) { let attachmentQuery = { objectIds: objectIds, definitionExpression: layer.definitionExpression, attachmentTypes: ["image/jpeg"] }; layer.queryAttachments(attachmentQuery).then(function (attachments) { attachmentQuery.objectIds.forEach(function (objectId) { if (attachments[objectId]) { // 处理更新的附件 let attachment = attachments[objectId]; } }); }) .catch(function (error) { console.log("attachment query error", error); }); }); } });