概述
FeatureLayer 是可以从地图服务或要素服务创建的单个图层; GeoScene Online 或 GeoScene Enterprise 门户项目; 或来自一系列客户端要素。图层可以是空间的(具有地理要素)或非空间的(表)。
空间图层由离散要素组成,每个要素都有一个几何体,允许在 2D MapView 或 3D SceneView 中将其渲染为具有空间上下文的图形。要素还包含数据属性,提供有关它所代表的真实世界要素的附加信息; 属性可以在弹出窗口中查看并用于渲染图层。可以查询,分析和渲染 FeatureLayers,以在空间上下文中可视化数据。
非空间图层是一个没有表示地理要素的空间列的表。
创建要素层
可通过以下三种方式之一创建 FeatureLayer:从 service URL、GeoScene 门户 item ID 或从客服端要素数组创建。
引用服务网址
要从服务创建 FeatureLayer 实例,必须将 url 属性设置为要素服务或地图服务中图层的 REST 端点。要使图层在视图中可见,必须将其添加到视图所引用的地图 中。有关向地图添加图层的信息,请参阅 Map.add()。
require(["geoscene/layers/FeatureLayer"], function(FeatureLayer){
// points to the states layer in a service storing U.S. census data
const fl = new FeatureLayer({
url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/Census/MapServer/3"
});
map.add(fl); // adds the layer to the map
});
可以从服务中的表 url 创建非空间表实例,并且必须通过调用 load() 方法加载表。
// Add a non-spatial table.
require(["geoscene/layers/FeatureLayer"], function(FeatureLayer){
// points to the non-spatial table in a service storing San Francisco crime incidents.
const table = new FeatureLayer({
url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/SF311/FeatureServer/1"
});
table.load().then(function() {
// table is loaded. ready to be queried on the server.
});
});
如果从其他域请求服务,则需要启用 CORS 的服务器或代理。
引用 GeoScene 门户项目 ID
如果 FeatureLayer 作为项目存在于 GeoScene Online 或 GeoScene Enterprise 中,则还可以从其 ID 创建 FeatureLayer。例如,以下代码段演示如何使用 portalItem 属性将新的 FeatureLayer 实例添加到地图。
// points to a hosted Feature Layer in GeoScene Online
const fl = new FeatureLayer({
portalItem: { // autocasts as geoscene/portal/PortalItem
id: "8444e275037549c1acab02d2626daaee"
}
});
map.add(fl); // adds the layer to the map
以下代码段演示如何使用 portalItem 属性创建引用表的要素图层。
// points to a hosted table in GeoScene Online
const table = new FeatureLayer({
portalItem: { // autocasts as geoscene/portal/PortalItem
id: "123f4410054b43d7a0bacc1533ceb8dc"
}
});
// Before adding the table to the map, it must first be loaded and confirm it is the right type.
table.load().then(function() {
if (table.isTable) {
map.tables.add(table);
}
});
添加客户端要素数组
从版本 4.17 开始,非空间客户端要素可用于创建要素图层表。
客户端要素也可用于创建 FeatureLayer。由于 FeatureLayer 需要模式,因此在从一组要素创建图层时需要设置几个属性。如果使用空间图层,则必须使用 geometryType 属性以及有效的空间参考来指示要素的几何类型(因为每个图层只允许一种几何类型)。空间和非空间要素集合都需要 objectId 字段,这必须与字段 对象数组一起指示,提供每个字段的模式。指定这些属性后,必须将要素数组设置为源属性。查看使用客户端图形示例创建 FeatureLayer 以查看此操作。
如果在图层初始化时缺少任何必需的参数,API 将尝试从提供的参数中确定所需的参数。例如,spatialReference, geometryType,hasZ 和 hasM 属性可以根据提供给源 属性的要素来确定。但是,如果初始化时
source 属性为空数组,则无法确定 geometryType ,图层将被拒绝。
FeatureLayer 初始化后,FeatureLayer 的源不会更新。如果在运行时添加、删除或更新要素,则使用 applyEdits() 更新要素,然后使用 queryFeatures() 返回更新的要素。查看在 FeatureLayer 示例中添加或删除图形以查看此操作。针对客户端要素图层执行的属性查询中使用的属性值和图层视图区分大小写。
const layer = new FeatureLayer({
// create an instance of esri/layers/support/Field for each field object
fields: [
{
name: "ObjectID",
alias: "ObjectID",
type: "oid"
}, {
name: "type",
alias: "Type",
type: "string"
}, {
name: "place",
alias: "Place",
type: "string"
}],
objectIdField: "ObjectID", // inferred from fields array if not specified
geometryType: "point", // geometryType and spatialReference are inferred from the first feature
// in the source array if they are not specified.
spatialReference: { wkid: 4326 },
source: graphics, // an array of graphics with geometry and attributes
// popupTemplate and symbol are not required in each feature
// since those are handled with the popupTemplate and
// renderer properties of the layer
popupTemplate: pTemplate,
// a default simple renderer will be applied if not set.
renderer: uvRenderer // UniqueValueRenderer based on `type` attribute
});
map.add(layer);
查询
要素层中的要素在图层视图中呈现为图形。因此,视图中可见的要素是通过 LayerView 而不是 FeatureLayer 来访问的。要访问视图中可见的要素,请使用 FeatureLayerView 中的查询方法。
// returns all the graphics from the layer view
view.whenLayerView(layer).then(function(layerView){
layerView.watch("updating", function(val){
if(!val){ // wait for the layer view to finish updating
layerView.queryFeatures().then(function(results){
console.log(results); // prints all the client-side features to the console
});
}
});
});
从 FeatureLayerView 上的查询访问要素时,请注意,要素将按照它们在视图中的显示方式返回,包括可能已应用于要素以增强性能的任何制图综合。若要以全分辨率获取要素几何,请在 FeatureLayer 上使用 queryFeatures() 方法。
FeatureLayer 类中的查询方法直接从服务中查询要素。例如,以下代码段返回服务中的所有要素,而不仅仅是在 FeatureLayerView 中绘制的要素。
// Queries for all the features in the service (not the graphics in the view)
layer.queryFeatures().then(function(results){
// prints an array of all the features in the service to the console
console.log(results.features);
});
有关如何为特定图层创建 LayerView 的信息,请参见 View.whenLayerView()。
数据可视化
通过将渲染器设置为图层的 渲染器属性,可以可视化要素图层中的要素。可以使用 SimpleRenderer 使用相同的符号、使用 UniqueValueRenderer 按类型、使用 ClassBreaksRenderer 使用分类中断,或者使用任何渲染器中的视觉变量使用连续的颜色、大小或不透明度方案来可视化要素。只能通过渲染器设置符号,而不能在图层中的每个图形上单独设置符号。有关要素图层的各种可视化选项的详细信息,请参阅渲染器文档和手动创建可视化指南。
使用上面提到的 FeatureLayer 渲染器和查询功能,您可以创建动态的交互式数据探索应用程序。
要素层还支持突出显示。默认情况下,当用户单击或点击要素以查看弹出窗口时,此选项处于启用状态。还可以在 FeatureLayerView 上调用 highlight() 方法以突出显示其他工作流中的要素,例如用于显示查询/选择结果和突出显示指针移动事件上的要素。
已知限制
- 要素密度非常高的位置可能无法以小比例显示所有可用要素。
- 非常大的数据集可能需要很长的初始加载时间,尤其是在小规模下。服务器端和客户端要素磁贴缓存允许要素在初始数据下载后加载得更快。我们在每个版本中不断改进我们的功能获取策略和加载时间效率。
构造函数
-
new FeatureLayer(properties)
-
参数:properties Object可选
有关可能传递给构造函数的所有属性的列表,请参见属性。
- 另请参阅:
示例:// Typical usage // Create featurelayer from feature service const layer = new FeatureLayer({ // URL to the service url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/USA/MapServer/0" }); // Typical usage // Create featurelayer from client-side graphics const layer = new FeatureLayer({ source: graphics, fields: [{ name: "ObjectID", alias: "ObjectID", type: "oid" }, { name: "place", alias: "Place", type: "string" }], objectIdField: "ObjectID", geometryType: "point" });
属性概述
| 名称 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| String | 更多信息
混合模式用于将图层混合在一起,以在图层中创建有趣的效果,甚至产生看起来像新图层的内容。 |
更多信息 | FeatureLayer | |
| Object | 更多信息
描述图层支持的功能。 |
更多信息 | FeatureLayer | |
| String | 更多信息
图层的版权信息。 |
更多信息 | FeatureLayer | |
| Object | 更多信息
附加到层提取的所有资源的 URL 的自定义参数列表。 |
更多信息 | FeatureLayer | |
| 布尔值 | 更多信息
此属性由服务发布者设置,指示应考虑不带本地时区的日期。 |
更多信息 | FeatureLayer | |
| String | 更多信息
类的名称。 |
更多信息 | Accessor | |
| String | 更多信息
用于过滤客户端中要素的 SQL where 子句。 |
更多信息 | FeatureLayer | |
| String | 更多信息
图层的主要显示字段的名称。 |
更多信息 | FeatureLayer | |
| DynamicMapLayer|DynamicDataLayer | 更多信息
允许您使用来自地图服务子图层的数据或来自已注册工作空间的数据创建动态图层的对象。 |
更多信息 | FeatureLayer | |
| EditFieldsInfo | 更多信息
编辑者追踪字段,记录谁通过要素服务添加或编辑数据以及何时进行编辑。 |
更多信息 | FeatureLayer | |
| 布尔值 | 更多信息
确定图层是否可编辑。 |
更多信息 | FeatureLayer | |
| EditingInfo | 更多信息
如果存在,此值指定有关编辑的信息。 |
更多信息 | FeatureLayer | |
| Effect | 更多信息
Effect 提供了可在图层上执行的各种滤镜要素,以实现类似于图像滤镜工作方式的不同视觉效果。 |
更多信息 | FeatureLayer | |
| Object | 更多信息
指定要素在垂直轴 (z) 上的放置方式。 |
更多信息 | FeatureLayer | |
| FeatureEffect | 更多信息
featureEffect 可用于吸引感兴趣的注意力要素。 |
更多信息 | FeatureLayer | |
| FeatureReductionCluster|FeatureReductionSelection | 更多信息
配置减少视图中点要素数量的方法。 |
更多信息 | FeatureLayer | |
| Field[] | 更多信息
图层中的字段数组。 |
更多信息 | FeatureLayer | |
| FieldsIndex | 更多信息
可用于按名称对字段进行不区分大小写的查找的便捷属性。 |
更多信息 | FeatureLayer | |
| LayerFloorInfo | 更多信息
当要素图层配置为地板感知时,它定义了一个 floorInfo 属性。 |
更多信息 | FeatureLayer | |
| FormTemplate | 更多信息
关联图层的 FeatureForm 中使用的模板。 |
更多信息 | FeatureLayer | |
| 范围 | 更多信息
图层的全图范围。 |
更多信息 | Layer | |
| String | 更多信息
要素服务数据的地理数据库版本。 |
更多信息 | FeatureLayer | |
| GeometryFieldsInfo | 更多信息
提供有关系统维护的面积和长度字段及其各自单位的信息。 |
更多信息 | FeatureLayer | |
| String | 更多信息
图层中要素的几何类型。 |
更多信息 | FeatureLayer | |
| 布尔值 | 更多信息
指示图层中的客户端要素是否具有 |
更多信息 | FeatureLayer | |
| 布尔值 | 更多信息
指示图层中的客户端要素是否具有 |
更多信息 | FeatureLayer | |
| 日期 | 更多信息
要查询的历史时刻。 |
更多信息 | FeatureLayer | |
| String | 更多信息
分配给图层的唯一 ID。 |
更多信息 | Layer | |
| 布尔值 | 更多信息
如果图层是从服务中的非空间表加载的,则返回 |
更多信息 | FeatureLayer | |
| LabelClass[] | 更多信息
此图层的标签定义,指定为 LabelClass 的数组。 |
更多信息 | FeatureLayer | |
| 布尔值 | 更多信息
指示是否显示此图层的标注。 |
更多信息 | FeatureLayer | |
| 整数 | 更多信息
要素服务图层的图层 ID 或图层索引。 |
更多信息 | FeatureLayer | |
| 布尔值 | 更多信息
指示图层是否将包括在图例中。 |
更多信息 | FeatureLayer | |
| String | 更多信息
指示图层在图层列表微件中的显示方式。 |
更多信息 | Layer | |
| 布尔值 | 更多信息
指示图层的资源是否已加载。 |
更多信息 | Layer | |
| 错误 | 更多信息
如果加载时发生错误,则返回 Error 对象。 |
更多信息 | Layer | |
| String | 更多信息
表示加载操作的状态。 |
更多信息 | Layer | |
| Object[] | 更多信息
加载时发生的警告列表。 |
更多信息 | Layer | |
| 整数 | 更多信息
图层在视图中可见时的最大比例 (放至最大)。 |
更多信息 | FeatureLayer | |
| 整数 | 更多信息
图层在视图中可见的最小比例(最大缩小)。 |
更多信息 | FeatureLayer | |
| String | 更多信息
|
更多信息 | FeatureLayer | |
| 整数 | 更多信息
图层不透明。 |
更多信息 | Layer | |
| Object[] | 更多信息
确定在视图中绘制要素的顺序。 |
更多信息 | FeatureLayer | |
| String[] | 更多信息
服务中要包含在每个要素中的字段名称的数组。 |
更多信息 | FeatureLayer | |
| 布尔值 | 更多信息
指示在单击图层中的要素时是否显示弹出窗口。 |
更多信息 | FeatureLayer | |
| PopupTemplate | 更多信息
图层的弹窗模板。 |
更多信息 | FeatureLayer | |
| PortalItem | 更多信息
从中加载图层的门户项目。 |
更多信息 | FeatureLayer | |
| 整数 | 更多信息
图层的刷新间隔,以分钟为单位。 |
更多信息 | FeatureLayer | |
| Relationship[] | 更多信息
为图层设置的关系数组。 |
更多信息 | FeatureLayer | |
| Renderer | 更多信息
分配给图层的渲染器。 |
更多信息 | FeatureLayer | |
| 布尔值 | 更多信息
当为 |
更多信息 | FeatureLayer | |
| 布尔值 | 更多信息
如果为 |
更多信息 | FeatureLayer | |
| 布尔值 | 更多信息
将透视缩放应用于 SceneView 中屏幕大小的点符号。 |
更多信息 | FeatureLayer | |
| String | 更多信息
服务定义表达式限制了可用于显示和查询的功能。 |
更多信息 | FeatureLayer | |
| Collection<Graphic> | 更多信息
用于创建 FeatureLayer 的 Graphic 对象的集合。 |
更多信息 | FeatureLayer | |
| Object | 更多信息
GeoScene REST API 公开的要素服务的元数据 JSON。 |
更多信息 | FeatureLayer | |
| SpatialReference | 更多信息
图层的空间参考。 |
更多信息 | FeatureLayer | |
| FeatureTemplate[] | 更多信息
要素图层中定义的要素模板数组。 |
更多信息 | FeatureLayer | |
| TimeExtent | 更多信息
图层的时间范围。 |
更多信息 | FeatureLayer | |
| TimeInfo | 更多信息
TimeInfo 提供诸如存储每个要素的开始和结束时间的日期字段以及图层的fullTimeExtent等信息。 |
更多信息 | FeatureLayer | |
| TimeInterval | 更多信息
基于某个TimeInterval的时间数据的临时偏移量。 |
更多信息 | FeatureLayer | |
| String | 更多信息 | 更多信息 | FeatureLayer | |
| String | 更多信息 对于FeatureLayer 类型始终为 "feature"。 | 更多信息 | FeatureLayer | |
| String | 更多信息
保存要素类型 ID 或子类型的字段的名称。 |
更多信息 | FeatureLayer | |
| FeatureType[] | 更多信息
GeoScene REST API 公开的要素服务中定义的子类型数组。 |
更多信息 | FeatureLayer | |
| String | 更多信息
图层、非空间表或服务的 REST 端点的绝对 URL。 |
更多信息 | FeatureLayer | |
| 布尔值 | 更多信息
确定图层是否将根据视图的 timeExtent 更新其时间数据。 |
更多信息 | FeatureLayer | |
| 整数 | 更多信息
发布图层的 GeoScene Server 版本。 |
更多信息 | FeatureLayer | |
| 布尔值 | 更多信息
指示图层在视图中是否可见。 |
更多信息 | Layer |
属性详情
-
apiKey String起始版本:GeoScene API for JavaScript 4.20
-
用于访问资源或服务的授权字符串。API 密钥在 GeoScene Developer 仪表板中生成和管理。API 密钥明确绑定到 GeoScene 帐户; 它还用于监视服务使用情况。在特定类上设置细粒度 API 密钥会覆盖全局 API 密钥。
示例:// set the api key to access a protected service const layer = new FeatureLayer({ url: serviceUrl, apiKey: "YOUR_API_KEY" });
-
blendMode String起始版本:GeoScene API for JavaScript 4.16
-
混合模式用于将图层混合在一起,以在图层中创建有趣的效果,甚至产生看起来像新图层的内容。与使用透明度的方法不同,透明度会导致顶层褪色,混合模式可以通过混合图层及其下方的图层来创建各种非常生动和有趣的结果。
混合图层时,
top layer是应用了混合模式的图层。顶层下面的所有层都是background layers。默认混合模式是normal的,顶层只是显示在背景图层上。虽然这种默认行为是完全可以接受的,但在图层上使用混合模式为生成创意地图开辟了无限可能的世界。GroupLayer 中的图层与地图的其余部分隔离地混合在一起。
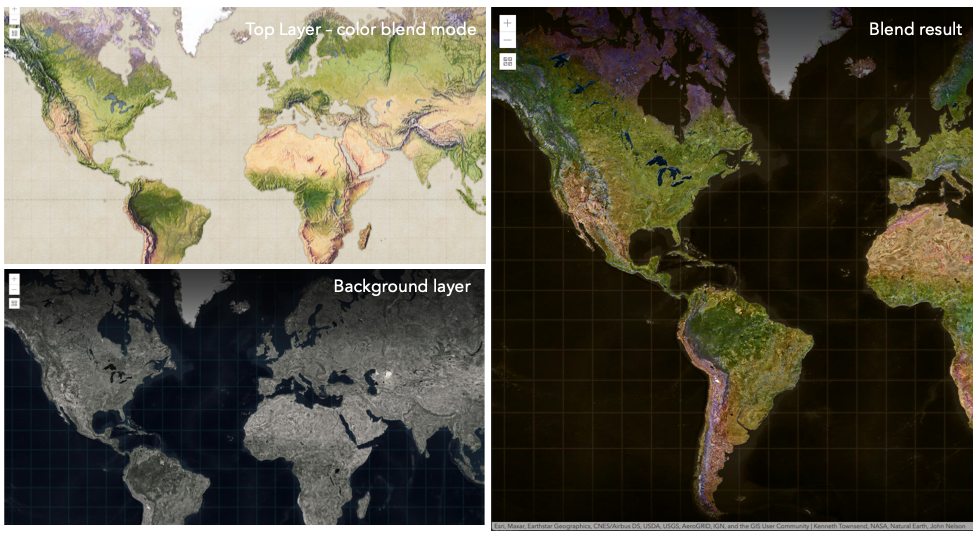
在以下屏幕截图中,复古阴影浮雕图层显示在萤火虫世界图像图层上。
color混合模式应用于复古阴影浮雕,结果看起来像一个新图层。
已知限制
- 3D SceneViews 不支持 blendMode。
- 图例中不支持 blendMode。
- 有关已知的打印限制,请参阅打印。
以下因素会影响混合结果:
- 所有图层的顺序
- 图层不透明度
- 图层中要素的不透明度
- 图层的可见性
- 默认情况下,地图中最底层的图层绘制在透明背景上。您可以更改 MapView 的背景色。
混合模式 说明 normal 顶层显示在背景图层上。顶层的数据会阻挡它们重叠的背景图层的数据。 average 取顶层和背景图层的数学平均值。 average混合模式的结果通常类似于将图层的不透明度设置为 50% 的效果淡化混合模式:
以下混合模式可产生比所有图层更轻的结果。在变亮混合模式下,顶层的纯黑色变为透明,允许背景图层显示出来。顶层的白色将保持不变。任何比纯黑色浅的颜色都会在不同程度上淡化顶层的颜色,一直到纯白色。
在增亮顶层的深色或从结果中删除黑色时,增亮混合模式非常有用。
plus,lighten和screen模式可用于使深色背景上颜色褪色或较暗的图层变亮。混合模式 说明 lighten 比较顶部图层和背景图层,并保留较浅的颜色。如果顶层中的颜色比背景图层中的重叠颜色暗,则它们将变为透明,从而允许背景图层完全显示出来。可以认为是 darken混合模式的反面。lighter 顶层和背景层的颜色乘以它们的 alpha(图层透明度和层的数据不透明度。再将生成的颜色相加在一起。所有重叠的中音颜色在顶层变亮。图层和图层数据的不透明度将影响混合结果。 plus 顶部图层和背景图层中的颜色将一起添加。所有重叠的中音颜色在顶层变亮。此模式也称为 add或linear-dodge。screen 将顶部和背景图层中的反转颜色相乘,然后再次反转颜色。生成的颜色将比原始颜色更亮,对比度更低屏幕可以产生许多不同程度的亮度,具体取决于顶层的亮度值。可以认为是 multiply模式的反面。color-dodge 将背景图层中的颜色除以倒置的顶层。这将根据顶层的值使背景图层变亮。顶层越亮,其颜色对背景图层的影响就越大。降低顶部图层和背景图层之间的对比度,从而产生饱和的中间色调和高光。 变暗混合模式:
以下混合模式可产生比所有图层更暗的结果。在变暗混合模式下,顶层的纯白色将变为透明,从而允许背景图层显示出来。顶层的黑色将保持不变。任何比纯白色更深的颜色都会在不同程度上使顶层变暗,一直到纯黑色。
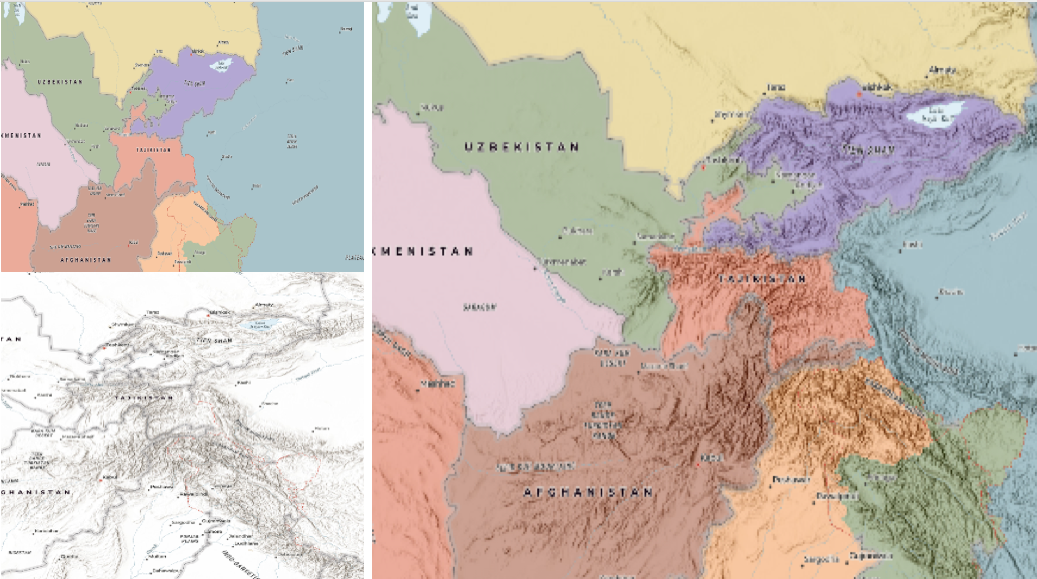
multiply混合模式通常用于突出阴影、显示对比度或突出地图的某个方面。例如,当您希望通过地形图层显示高程时,可以在显示在山体阴影上的地形图上使用multiply混合模式。请参阅 图层混合示例介绍。multiply和darken模式可用于将底图的深色标签显示在顶层。查看变暗的混合样品。color-burn模式适用于彩色顶部和背景层,因为它增加了中间色调的饱和度。它通过使顶层和底层重叠区域中的像素更接近顶层颜色来增加对比度。当您想要一个比multiply或darken具有更多对比度的效果时,请使用此混合模式。以下屏幕截图显示了
multiply混合模式如何用于创建显示边界和高程的世界物理地图。
混合模式 说明 darken 强调重叠图层中最暗的部分。如果顶层中的颜色比背景图层中的重叠颜色浅,则它们将变为透明,从而允许背景图层完全显示出来。 multiply 通过乘以顶层和背景图层的颜色来强调重叠图层的最暗部分。顶部和背景图层的中档颜色可以更均匀地混合在一起。 color-burn 强化所有图层的黑暗区域。它通过将重叠区域中的颜色着色为顶部颜色来增加顶部图层和背景图层之间的对比度。为此,它会反转背景层的颜色,将结果除以顶层的颜色,然后反转结果。 对比度混合模式:
以下混合模式通过使用变亮或变暗混合模式创建混合,使较亮的区域变亮,并使顶层较暗的区域变暗,从而产生对比度。对比度混合模式将使颜色变亮于 50% 灰度 ([128,128,128]),并使颜色变暗于 50% 灰度。50%的灰色在顶层将是透明的。每种模式都可以创建各种结果,具体取决于混合在一起的顶部和背景图层的颜色。
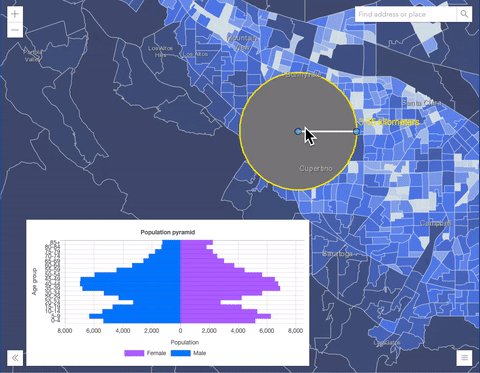
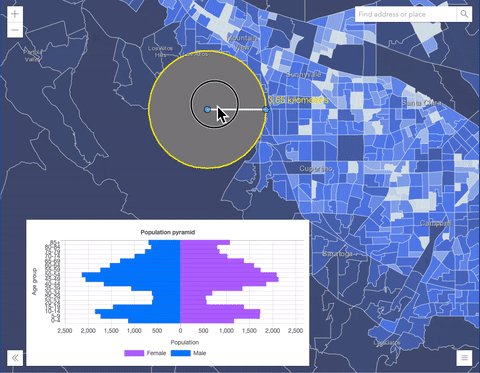
overlay混合模式根据背景图层中颜色的亮度进行计算,而所有其他对比度混合模式根据顶层的亮度进行计算。其中一些模式旨在模拟将光线照射穿过顶层的效果,从而有效地投射到其下方的图层上对比度混合模式可用于增加对比度和饱和度,以拥有更鲜艳的色彩,并为您的图层带来冲击力。例如,您可以复制一个图层并在顶层设置
overlay混合模式,以增加图层的对比度和色调。您还可以在深色影像图层上添加带有白色填充符号的多边形图层,并应用soft-light混合模式来增加影像图层的亮度。以下屏幕截图显示了
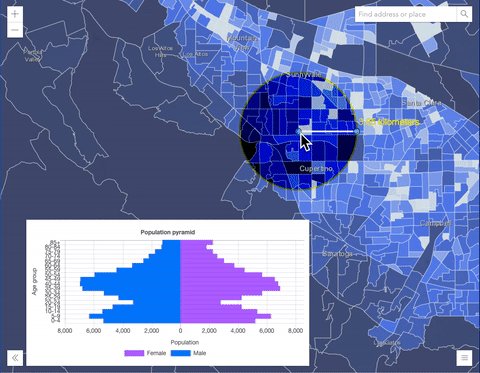
overlay混合模式对 GraphicsLayer 的影响。左图显示了缓冲区图形图层何时具有normal混合模式。如您所见,缓冲区多边形的灰色挡住了相交的人口普查区域。右图显示了何时将overlay混合模式应用于缓冲区图形图层。overlay混合模式根据背景图层的颜色使灰色缓冲区多边形变暗或变亮,而人口普查区域图层正在发光。查看实际操作。普通混合模式: 叠加混合模式: 

混合模式 说明 overlay 使用 multiply和screen模式的组合来使顶层中的颜色变暗和变亮,而背景层总是透出光来。结果是背景图层中较深的颜色值会增强顶层,而背景图层中较浅的颜色会清除顶层中的重叠区域。soft-light 将半强度 screen模式应用于较亮的区域,并将半强度multiply模式应用于使顶层区域变暗。您可以将soft-light视为overlay模式的更柔和版本。hard-light 根据顶层的颜色对颜色进行乘法或筛选。效果类似于在顶层上照射刺眼的聚光灯。 vivid-light 根据顶层中的颜色,通过增加或减少对比度来使用 color-burn和color-dodge的组合。组分混合模式:
以下混合模式使用原色分量,即色调、饱和度和亮度来混合顶部和背景图层。您可以在任何图层上添加带有简单渲染器的要素图层,并在此图层上设置
hue,saturation,color或luminosity混合模式。使用这种技术,您可以创建一个全新的地图。以下屏幕截图显示了一个地形图层与一个世界山体阴影图层与
luminosity混合模式的混合位置。结果是一个外观截然不同的地图,它保留了地形图层的亮度,同时调整了山体阴影图层的色调和饱和度。
混合模式 说明 色调 使用顶层的色调以及背景图层的亮度和饱和度创建效果。 饱和 使用顶层的饱和度以及背景图层的色相和亮度创建效果。背景图层中没有饱和度的50%灰度不会产生任何变化。 光度 使用顶层的亮度以及背景图层的色相和饱和度创建效果。可以认为是 color混合模式的反面。color 使用顶层的色相和饱和度以及背景图层的亮度创建效果。可以认为是 luminosity混合模式的反面。复合混合模式:
以下混合模式可用于遮盖顶部、背景或两个图层的内容。
Destination模式用于用背景图层的数据掩盖顶层的数据。Source模式用于用顶层的数据掩盖背景图层的数据。
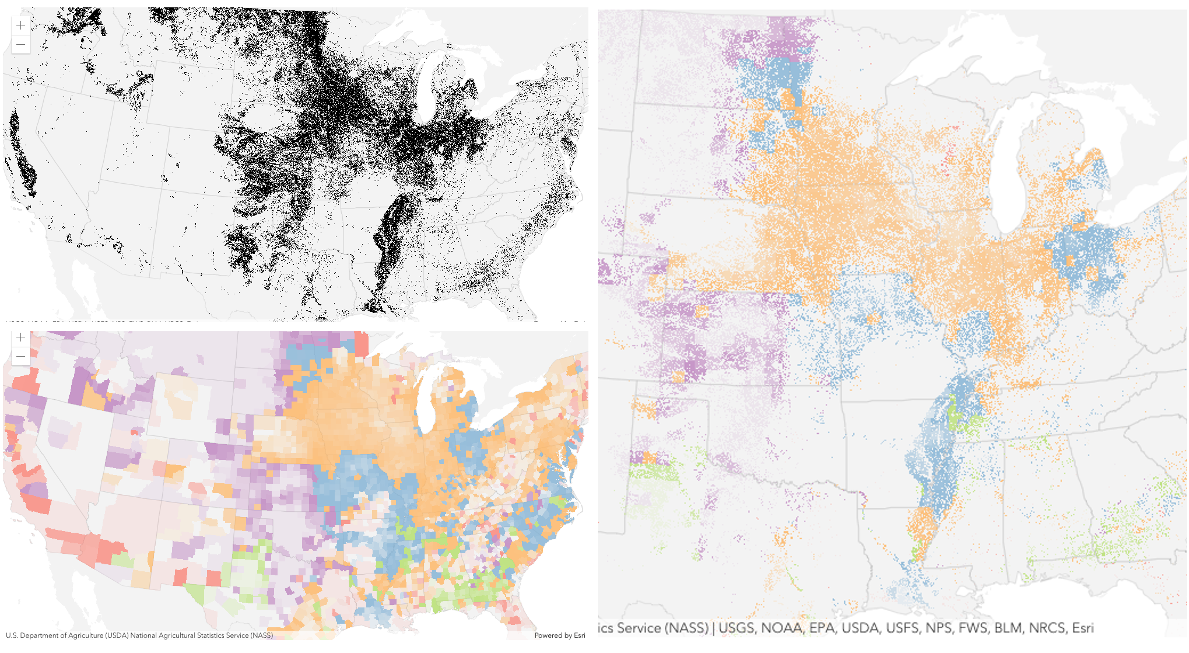
destination-in目的地混合模式可用于显示重点区域,例如地震、动物迁徙或点源污染,通过显示底层地图,提供现象的鸟瞰图。查看多个混合和 groupLayer 混合示例以查看实际的复合混合模式。以下屏幕截图按照要素和影像图层在视图中的绘制顺序,在左侧显示要素和影像图层。包含土地覆被分类栅格的影像图层。要素图层包含 2007 年县作物数据。右图显示了图层混合的结果,其中在图像图层上设置了
destination-inblendMode。如您所见,效果与原始图层有很大不同。混合结果仅显示栽培作物区域(影像和要素图层重叠)。
混合模式 说明 destination-over 目标/背景图层覆盖顶层。顶层显示在目标图层下。您将看到顶层通过背景图层透明或没有数据的任何位置进行透视。 destination-atop 仅当目标/背景图层与顶层重叠时,才会绘制目标/背景图层。顶层显示在背景图层下方。您将看到顶层通过背景图层透明或没有数据的任何位置进行透视。 destination-in 目标/背景图层仅在与顶层重叠的地方绘制。其他一切都是透明的。 destination-out 目标/背景图层在不与顶层重叠的位置绘制。其他一切都是透明的。 source-atop 源/顶层仅在与背景图层重叠的位置绘制。您将看到背景图层通过源图层透明或没有数据的任何位置进行透视。 source-in 源/顶层仅在与背景图层重叠的位置绘制。其他一切都是透明的。 source-out 源/顶层绘制在不与背景图层重叠的位置。其他一切都是透明的。 xor 顶部图层和背景图层在重叠处变为透明。这两层在其他任何地方都是正常绘制的。 反转混合模式:
以下混合模式根据背景图层的颜色反转或抵消颜色。这些混合模式查找顶部图层和背景图层之间的差异。例如,您可以在森林覆盖的两个影像图层上使用
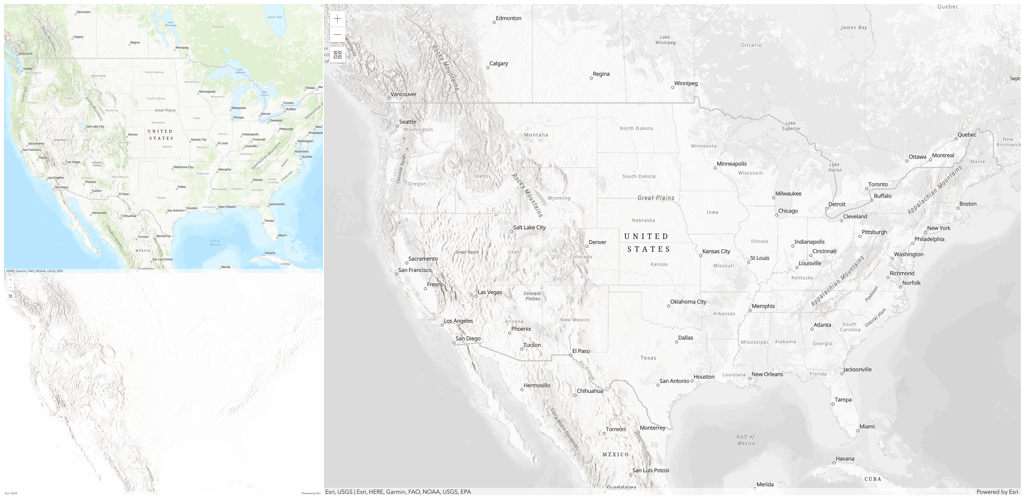
difference或exclusion混合模式,以可视化森林覆盖从一年到另一年的变化。invert混合模式可用于将任何浅色底图转换为深色底图,以适应在弱光条件下工作的人。以下屏幕截图显示了如何使用简单的渲染器在要素图层上设置invert混合模式,从而将世界地形地图立即变为深色主题底图。
混合模式 说明 difference 从较浅的颜色中减去重叠颜色中较深的颜色。减去两个具有相同值的像素时,结果为黑色。与黑色混合不会产生任何变化。与白色混合可反转颜色。此混合模式对于对齐具有相似内容的图层非常有用。 exclusion 类似于 difference混合模式,只是生成的图像整体更亮。具有较浅颜色值的重叠区域将变亮,而较暗的重叠颜色值将变为透明。minus 从背景图层的颜色中减去顶层的颜色,使混合结果更暗。对于负值,将显示黑色。 invert 在顶部和背景图层重叠的任何位置反转背景色。反转混合模式可反转类似于摄影底片的图层。 reflect 此混合模式创建的效果就像在图层中添加了闪亮的对象或光区域一样。背景图层中的黑色像素将被忽略,就好像它们是透明的一样。 可能值:"average"|"color-burn"|"color-dodge"|"color"|"darken"|"destination-atop"|"destination-in"|"destination-out"|"destination-over"|"difference"|"exclusion"|"hard-light"|"hue"|"invert"|"lighten"|"lighter"|"luminosity"|"minus"|"multiply"|"normal"|"overlay"|"plus"|"reflect"|"saturation"|"screen"|"soft-light"|"source-atop"|"source-in"|"source-out"|"vivid-light"|"xor"
-
默认值:normal
- 另请参阅:
-
capabilities Objectreadonly
-
描述图层支持的功能。
- 属性:
-
attachment Object
描述图层上启用了哪些附件要素。
data Object描述图层中数据的特征。
- 规范:
-
isVersioned Boolean
指示要素服务是否已版本化。
supportsAttachment Boolean指示是否在图层上启用了附件。
supportsM Boolean指示图层中的要素是否支持 m 值。
supportsZ Boolean指示图层中的要素是否支持 z 值。有关在 3D SceneViews 中使用 z 值放置和渲染要素的详细信息,请参阅 elevationInfo。
editing Object描述可通过 applyEdits() 对图层中的要素执行的编辑功能。
- 规范:
-
supportsDeleteByAnonymous Boolean
指示匿名用户是否可以删除其他人创建的要素。
supportsDeleteByOthers Boolean指示登录用户是否可以删除其他人创建的功能。
supportsGeometryUpdate Boolean指示图层中要素的几何是否可以编辑。
supportsGlobalId Boolean指示客户端提供的
globalId值是否在 applyEdits 中使用。supportsRollbackOnFailure Boolean指示在编辑要素时是否可以将
rollbackOnFailureEnabled参数设置为true或false。supportsUpdateByAnonymous Boolean指示匿名用户是否可以更新其他人创建的功能。
supportsUpdateByOthers Boolean指示登录用户是否可以更新其他人创建的功能。
supportsUploadWithItemId Boolean指示图层是否支持按 UploadId 上传附件。
supportsUpdateWithoutM Boolean指示更新要素时是否必须提供
m-values。
metadata Object描述图层中的要素所包含的元数据。
operations Object描述可对图层中的要素执行的操作。
- 规范:
-
supportsAdd Boolean
指示是否可以向图层添加新要素。
supportsCalculate Boolean指示图层中的一个或多个字段值的值是否可以更新。
supportsDelete Boolean指示是否可以向图层删除新要素。
supportsEditing Boolean指示图层中要素的几何是否可以编辑。使用
supportsAdd,supportsUpdate和supportsDelete来确定支持哪些编辑操作。supportsQuery Boolean指示是否可以查询图层中的要素。
supportsQueryAttachments Boolean指示图层是否支持 REST API 查询附件操作。如果为
false,则 queryAttachments() 方法 一次只能返回一个要素的附件。如果为true,queryAttachments()可以返回 objectIds 数组的附件。supportsResizeAttachments Boolean指示要素图层中是否支持调整大小的附件。这对于在弹出窗口中显示缩略图很有用。
supportsUpdate Boolean指示图层中要素的几何是否可以更新。
supportsValidateSql Boolean指示层是否支持 SQL-92 表达式或 where 子句。
query Object描述可对图层中的要素执行的查询 操作。
- 属性:
-
maxRecordCount Number
将为给定查询返回的最大记录数。
supportsCacheHint Boolean指示查询操作是否支持 缓存提示。这仅对托管要素服务有效。
supportsCentroid Boolean指示是否可以返回与每个面要素关联的几何质心。此操作仅在 GeoScene Online 托管要素服务中心受支持。
supportsDisjointSpatialRelationship Boolean指示查询操作是否支持
disjoint空间关系 。这仅对托管要素服务有效。supportsDistance Boolean指示图层的查询操作是否支持输入几何的缓冲区距离。
supportsDistinct Boolean指示图层是否支持基于 outFields 中指定的字段查询非重复值。
supportsExtent Boolean指示图层的查询响应是否包括要素范围。
supportsGeometryProperties Boolean指示图层的查询响应是否包含几何属性,包括形状面积和长度属性。
supportsHavingClause Boolean指示图层是否支持服务上的 having 子句。
supportsHistoricMoment Boolean指示图层是否支持历史时刻查询。
supportsOrderBy Boolean指示查询响应中返回的要素是否可以按一个或多个字段排序。
supportsPagination Boolean指示查询响应是否支持分页。
supportsPercentileStatistics Boolean指示图层是否支持百分位数统计类型。
supportsQuantization Boolean指示查询操作是否支持将几何图形投影到虚拟网格上。
supportsQuantizationEditMode Boolean指示查询操作是否支持设计为在编辑模式(给定空间参考处的最高分辨率)中使用的量化。
supportsQueryGeometry Boolean指示查询响应是否包括查询几何图形。
supportsResultType Boolean指示是否可以控制查询操作返回的要素数。
supportsStandardizedQueriesOnly Boolean指示图层是否支持使用标准化查询。在此处了解有关标准化查询的更多信息。
supportsStatistics Boolean指示图层是否支持基于字段的统计函数。
supportsSqlExpression Boolean指示图层是否支持 SQL 表达式。
supportsSpatialAggregationStatistics Boolean指示图层是否支持在使用 groupByFieldsForStatistics 时为每个不同的组返回空间范围、中心或凸包。仅支持 GeoScene Online 托管要素服务。
supportedSpatialStatisticAggregations Object使用 groupByFieldsForStatistics 时为每个不同组返回的支持的聚合几何列表。
- 规范:
-
centroid Boolean
指示图层是否可以为 groupByFieldsForStatistics 的每个不同组返回质心。
envelope Boolean指示图层是否可以为 groupByFieldsForStatistics 的每个不同组返回范围。
convexHull Boolean指示图层是否可以为 groupByFieldsForStatistics 的每个不同组返回凸包。
queryRelated Object指示图层的查询操作是否支持查询图层中的要素或与要素相关的记录。
示例:// Once the layer loads, check if the // supportsAdd operations is enabled on the layer featureLayer.when(function(){ if (featureLayer.capabilities.operations.supportsAdd) { // if new features can be created in the layer // set up the UI for editing setupEditing(); } });
-
copyright String
-
图层的版权信息。
-
customParameters Object起始版本:GeoScene API for JavaScript 4.18
-
附加到层提取的所有资源的 URL 的自定义参数列表。它是一个具有键值对的对象,其中 value 是一个字符串。
示例:// send a custom parameter to your special service let layer = new MapImageLayer({ url: serviceUrl, customParameters: { "key": "my-special-key" } });
-
datesInUnknownTimezone Booleanreadonly起始版本:GeoScene API for JavaScript 4.21
-
此属性由服务发布者设置,指示应考虑不带本地时区的日期。这适用于请求和响应。
已知限制
- 此功能仅适用于使用 GeoScene Server 3.0 或更高版本发布的服务。
- 如果
datesInUnknownTimezone为 true,则 FeatureLayers 不支持编辑。editingEnabled 属性将设置为false。 - 标签 和基于 Arcade 的 popupTemplates 不支持此属性。日期将以当地时区显示。
- 在查询,过滤器 或 图层中设置
timeExtent时,必须按照 UTC 定义日期,如下面的代码所示。 - 将
layer.timeInfo.fullTimeExtent与 TimeSlider 结合使用时,必须删除本地时区偏移量。请参阅下面的代码片段。
-
默认值:false
示例:// Only download data for the year 2020. // if the layer supports unknown time zone then create // the dates in UTC if (layer.datesInUnknownTimezone) { layer.timeExtent = new TimeExtent({ start: new Date(Date.UTC(2020, 0, 1)), end: new Date(Date.UTC(2021, 0, 1)) }); } else { layer.timeExtent = new TimeExtent({ start: new Date(2020, 0, 1), end: new Date(2021, 0, 1) }); }// set up the timeslider for a service with an unknown timezone if (layer.datesInUnknownTimezone) { const timeSlider = new TimeSlider({ view: view, container: "timeSliderDiv", timeVisible: true, }); view.ui.add(timeSlider, "bottom-left"); view.whenLayerView(layer).then((layerView) => { // get the layer's fullTimeExtent and remove the local // time zone offset const timExtent = new TimeExtent({ start: removeLocalOffset(layer.timeInfo.fullTimeExtent.start), end: removeLocalOffset(layer.timeInfo.fullTimeExtent.end) }); timeSlider.fullTimeExtent = timExtent; timeSlider.stops = { interval: layer.timeInfo.interval; }; }); } // Remove the local time zone offset from dates function removeLocalOffset(localTime) { return new Date( localTime.getUTCFullYear(), localTime.getUTCMonth(), localTime.getUTCDate(), localTime.getUTCHours(), localTime.getUTCMinutes(), localTime.getUTCSeconds(), localTime.getUTCMilliseconds() ); }
-
起始版本:GeoScene API for JavaScript 4.7
-
类的名称。声明的类名的格式为
geoscene.folder.className。
-
definitionExpression String
-
用于过滤客户端中要素的 SQL where 子句。仅满足定义表达式的要素才会显示在视图中。如果数据集很大,并且您不想将所有要素都提交给客户端以进行分析,则设置定义表达式是很有用的。 在将图层加载到视图中之前或将其添加到地图之后构造图层时,可以设置定义表达式。如果在将图层添加到地图后设置定义表达式,则视图将自动刷新以显示满足新定义表达式的要素。
示例:// Set definition expression in constructor to only display trees with scientific name Ulmus pumila const layer = new FeatureLayer({ url: "https://www.geosceneonline.cn/geoscene/rest/services/Landscape_Trees/FeatureServer/0", definitionExpression: "Sci_Name = 'Ulmus pumila'" });// Set the definition expression directly on layer instance to only display trees taller than 50ft layer.definitionExpression = "HEIGHT > 50";
-
displayField String起始版本:GeoScene API for JavaScript 4.4
-
图层的主要显示字段的名称。此属性的值与图层的其中一个字段的名称相匹配。
-
起始版本:GeoScene API for JavaScript 4.7
-
允许您使用来自地图服务子图层的数据或来自已注册工作空间的数据创建动态图层的对象。请参阅 DynamicMapLayer 以从地图服务图层创建动态图层以进行动态渲染、标注和过滤(定义表达式)。要从已注册工作空间(例如表和表连接)中的其他源创建动态图层,请参阅 DynamicDataLayer。
如果您已经有一个 Sublayer 实例,您可以在 Sublayer 上调用 createFeatureLayer() 方法为您构建图层。
这仅适用于启用了动态图层 的地图服务。
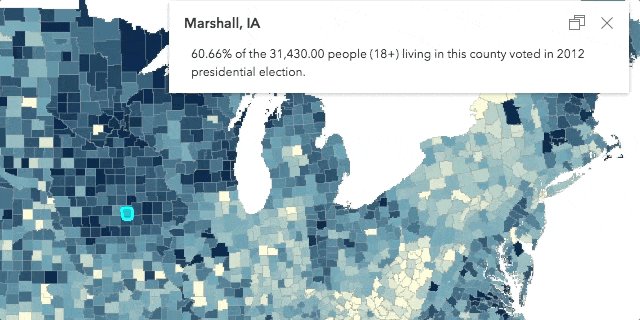
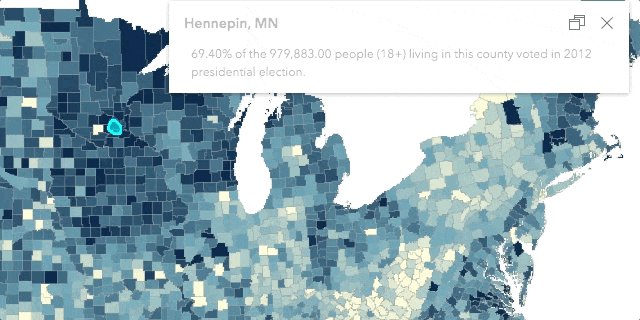
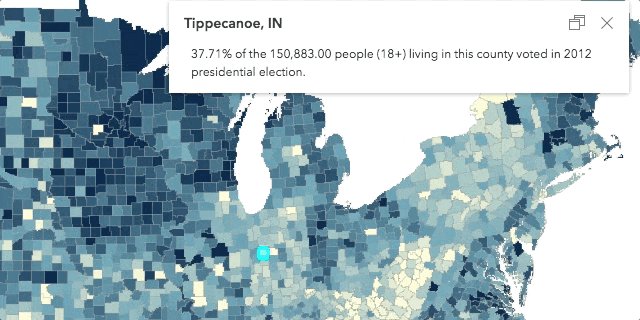
示例:const layer = new FeatureLayer({ url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/AGP/Census/MapServer", title: "United States Population", popupTemplate: { title: "{states.STATE_NAME}", content: "{expression/per_ancestry}% of the {states.POP2007} people in {states.STATE_NAME} have " + "Norwegian ancestry.", expressionInfos: [{ name: "per_ancestry", expression: "Round( ( $feature['ancestry.norwegian'] / $feature['states.POP2007'] ) * 100, 1)" }], fieldInfos: [{ fieldName: "states.POP2007", format: { digitSeparator: true, places: 0 } }] }, dynamicDataSource: { type: "data-layer", dataSource: { type: "join-table", leftTableSource: { type: "map-layer", mapLayerId: 3 }, rightTableSource: { type: "data-layer", dataSource: { type: "table", workspaceId: "CensusFileGDBWorkspaceID", dataSourceName: "ancestry" } }, leftTableKey: "STATE_NAME", rightTableKey: "State", joinType: "left-outer-join" } } });
-
editFieldsInfo EditFieldsInforeadonly起始版本:GeoScene API for JavaScript 4.11
-
编辑者追踪字段,记录谁通过要素服务添加或编辑数据以及何时进行编辑。
-
editingEnabled Boolean起始版本:GeoScene API for JavaScript 4.18
-
确定图层是否可编辑。
-
默认值:true
- 另请参阅:
-
-
editingInfo EditingInforeadonly起始版本:GeoScene API for JavaScript 4.12
-
如果存在,此值指定有关编辑的信息。
-
起始版本:GeoScene API for JavaScript 4.18
-
Effect 提供了可在图层上执行的各种滤镜要素,以实现类似于图像滤镜工作方式的不同视觉效果。这种强大的功能允许您将类似 css 过滤器的功能应用于图层以创建自定义视觉效果,从而提高地图的制图质量。这是通过将所需效果作为字符串或对象数组应用于图层的
effect属性来设置与比例相关的效果来完成的。注意
- 如果需要应用满足或未通过指定过滤器的不同效果的功能,请设置 featureEffect 属性。
- 如果应用了以下所有四个属性,则它们将按此顺序应用:
featureEffect, effect, opacity 和 blendMode。
已知限制
- 该效果在 3D SceneViews 不受支持。
- 该效果不能应用于具有热图渲染器的图层。
- 启用了
cluster类型的 featureReduction 的图层不支持该效果。 - 有关已知的打印限制,请参阅打印。
-
默认值:null
- 另请参阅:
示例:// the following effect will be applied to the layer at all scales // brightness will be applied first, then hue-rotate followed by contrast // changing order of the effects will change the final result layer.effect = "brightness(5) hue-rotate(270deg) contrast(200%)";// set a scale dependent bloom effect on the layer layer.effect = [ { scale: 36978595, value: "drop-shadow(3px, 3px, 4px)" }, { scale: 18489297, value: "drop-shadow(2px, 2px, 3px)" }, { scale: 4622324, value: "drop-shadow(1px, 1px, 2px)" } ];
-
elevationInfo Object
-
指定要素在垂直轴 (z) 上的放置方式。此属性只能在 SceneView 中使用。有关如何使用此属性的示例,请参阅 ElevationInfo 示例。
- 属性:
-
mode String
定义要素相对于地形表面或场景中 3D 对象的放置方式。如果几何图形由多个点(例如线或多边形)组成,则对每个点分别评估高程。有关可能值的列表,请参阅下表。

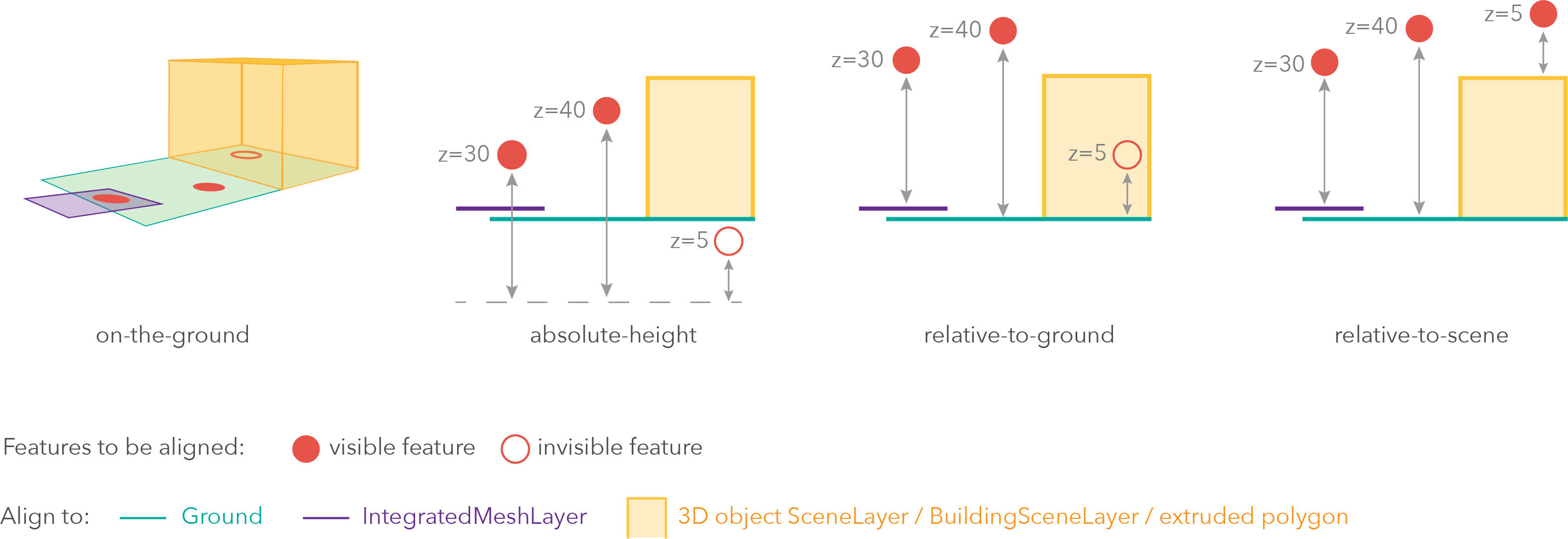
模式 说明 on-the-ground 要素与地面对齐。如果场景包含 IntegratedMeshLayer,则要素将与 IntegratedMeshLayer 对齐。如果要素具有 z 值,则在此模式下会忽略 z 值。带有 2D 符号的要素叠加在地面或 IntegratedMeshLayer 上。这是没有 z 值的图层的默认模式,其中包含使用 ObjectSymbol3DLayer 渲染的折线,多边形要素或点 要素。 absolute-height 要素放置在海平面以上的绝对高程(z 值)处。此 z 值由几何的 z 值(如果存在)确定。如果定义了 featureExpressionInfo,则使用表达式的结果而不是几何的 z 值。此模式不考虑地面或任何其他图层的高程。这是 hasZ 为true的任何几何类型的要素的默认值。relative-to-ground 要素放置在相对于地面或 IntegratedMeshLayer 的高程处。要素的高程是通过将地面或 IntegratedMeshLayer 的高程与几何的 z 值(如果存在)相加来确定的。如果定义了 featureExpressionInfo,则使用表达式的结果而不是几何的 z 值。如果几何图形没有 z 值,则relative-to-ground是使用 IconSymbol3DLayers 渲染的点几何图形的默认值。relative-to-scene 要素与拉伸多边形、3D SceneLayers 或 BuildingSceneLayers 对齐,具体取决于哪个具有更高的海拔。如果要素不在建筑物或任何其他要素的正上方,则将其与地面或 IntegratedMeshLayer 的高程对齐。如果存在,则将几何的 z 值添加到高程中。如果定义了 featureExpressionInfo,则使用表达式的结果而不是几何的 z 值。可能值:"on-the-ground"|"relative-to-ground"|"absolute-height"|"relative-to-scene"
可选offset Number高程偏移,添加到要素的垂直位置。如果未定义
unit,则偏移量以meters为单位。当mode = "on-the-ground"时,此属性不起作用。可选featureExpressionInfo Object定义如何根据其属性覆盖要素的 Z 值。
- 规范:
-
可选expression String
遵循 Arcade 要素 Z Profile 定义的规范的 Arcade 表达式。表达式可以使用
$feature全局变量引用字段值,并且必须返回一个表示要素 z 值的数字。当mode = "on-the-ground"时,此属性不起作用。对于线和面几何,表达式的结果对于要素的所有顶点都是相同的。
可选unit Stringoffset和featureExpressionInfo的单位。可能值:"feet"|"meters"|"kilometers"|"miles"|"us-feet"|"yards"
- 另请参阅:
-
featureEffect FeatureEffectautocast起始版本:GeoScene API for JavaScript 4.22
-
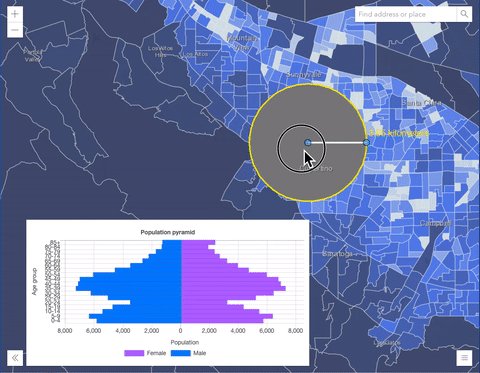
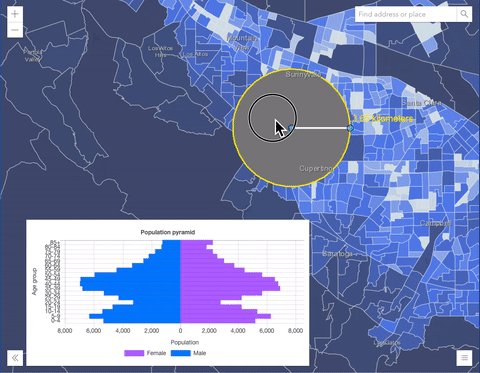
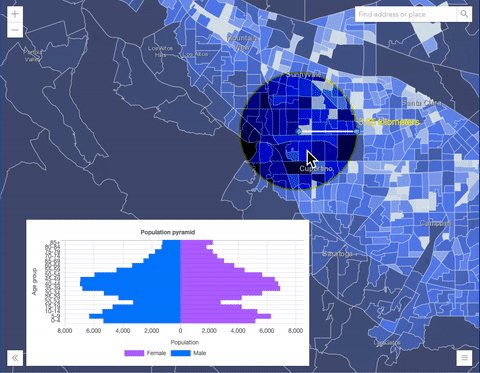
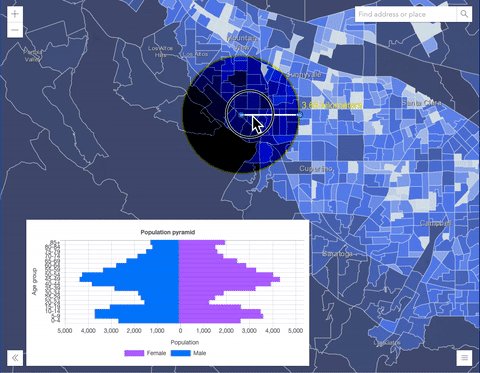
featureEffect 可用于吸引感兴趣的注意力要素。它允许通过过滤器选择要素,并将 includedEffect 和 excludedEffect 应用于分别通过或未通过过滤器要求的那些要素。
已知限制
- 以下场景不支持 FeatureEffect:
- 在 3D SceneViews
- 在使用 HeatmapRenderer 渲染的图层中
- 启用 FeatureReductionCluster 时
- 有关已知的打印限制,请参阅打印。
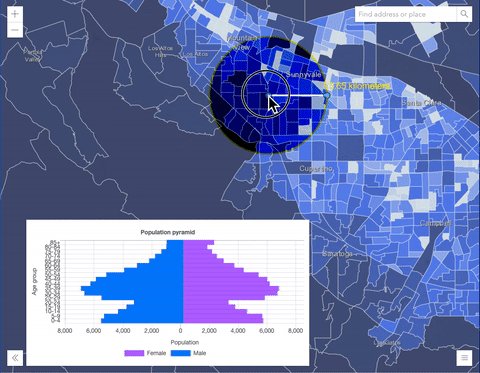
示例:// gray out features that fall outside of the 3 mile buffer of the mouse's location // by setting feature effect on excluded features layer.featureEffect = new FeatureEffect({ filter: new FeatureFilter({ geometry: filterGeometry, spatialRelationship: "intersects", distance: 3, units: "miles" }), excludedEffect: "grayscale(100%) opacity(30%)" });// Apply a drop-shadow feature effect to the features that intersect the borough boundaries, // while applying blur and brightness effects to the features that are excluded from filter criteria. // The resulting map will make it easier to spot if the residents are more likely to experience deprivation // if they live on a borough boundary. const featureFilter = new FeatureFilter({ where: "BoroughEdge='true'" }); layer.featureEffect = new FeatureEffect({ filter: featureFilter, includedEffect: "drop-shadow(3px, 3px, 3px, black)", excludedEffect: "blur(1px) brightness(65%)" }); - 以下场景不支持 FeatureEffect:
-
起始版本:GeoScene API for JavaScript 4.4
-
配置减少视图中点要素数量的方法。默认情况下,此属性为
null,表示图层视图应绘制每个要素。有两种类型的要素缩减:
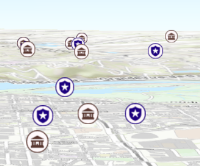
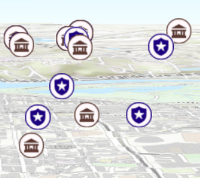
selection和cluster。示例:// clusters points based on their spatial proximity to other points layer.featureReduction = { type: "cluster", clusterRadius: 100 };// thins features in the view layer.featureReduction = { type: "selection" };
-
图层中的字段数组。每个字段表示一个属性,该属性可能包含图层中每个要素的值例如,名为
POP_2015的字段将有关总人口的信息存储为每个要素的数值; 此值表示居住在要素地理范围内的总人数。从 客户端要素创建 FeatureLayer 时,应在构造函数中设置此属性以及源属性。
objectId字段也必须在此数组或 objectIdField 属性中设置。- 另请参阅:
示例:// define each field's schema const fields = [ new Field({ name: "ObjectID", alias: "ObjectID", type: "oid" }), new Field({ name: "description", alias: "Description", type: "string" }), new Field ({ name: "title", alias: "Title", type: "string" }) ]; // See the sample snippet for the source and renderer properties const layer = new FeatureLayer({ // geometryType and spatialReference are inferred // from the input source features source: features, // Object ID field is inferred from the fields array fields: fields, renderer: renderer });
-
fieldsIndex FieldsIndexreadonly起始版本:GeoScene API for JavaScript 4.12
-
可用于按名称对字段进行不区分大小写的查找的便捷属性。它还可以提供图层中日期字段的列表。
示例:// lookup a field by name. name is case-insensitive const field = layer.fieldsIndex.get("SoMeFiEld"); if (field) { console.log(field.name); // SomeField }
-
floorInfo LayerFloorInfoautocast起始版本:GeoScene API for JavaScript 4.19
-
当要素图层配置为地板感知时,它定义了一个 floorInfo 属性。楼层感知图层是包含室内 GIS 数据的图层,这些数据表示可位于建筑物特定楼层的要素。
-
formTemplate FormTemplateautocast起始版本:GeoScene API for JavaScript 4.16
-
关联图层的 FeatureForm 中使用的模板。图层 FeatureForm 上设置的所有属性和字段配置都通过 FormTemplate 处理。
- 另请参阅:
示例:// Create the Field Elements to pass into the template const fieldElement1 = new FieldElement({ fieldName: "firstname", label: "First name", description: "First name of emergency contact" }); const fieldElement2 = new FieldElement({ fieldName: "lastname", label: "Last name", description: "Last name of emergency contact" }); // Create the form's template const formTemplate = new FormTemplate({ title: "Emergency information", description: "In case of emergency, update any additional information needed", elements: [fieldElement1, fieldElement2] // pass in array of field elements from above }); // Pass the template to the layer featureLayer.formTemplate = formTemplate; // Pass the layer to the FeatureForm const form = new FeatureForm({ container: "form", // html div referencing the form layer: featureLayer });
-
图层的全图范围。默认情况下,这是全球性的。此属性可用于设置视图范围以匹配图层的范围,以便其要素显示为填充视图。请参阅下面的示例代码段。
示例:// Once the layer loads, set the view's extent to the layer's fullextent layer.when(function(){ view.extent = layer.fullExtent; });
-
gdbVersion String
-
要素服务数据的地理数据库版本。
-
geometryFieldsInfo GeometryFieldsInforeadonly起始版本:GeoScene API for JavaScript 4.19
-
提供有关系统维护的面积和长度字段及其各自单位的信息。
-
geometryType String
-
图层中要素的几何类型。所有要素必须属于同一类型。从 url 创建图层时,此属性为只读。
从客户端要素创建 FeatureLayer 时,此属性由图层源属性中提供要素的 geometryType 推断。如果层的源在初始化时是一个空数组,则必须设置该属性。
可能值:"point"|"multipoint"|"polyline"|"polygon"|"multipatch"|"mesh"
- 另请参阅:
-
hasM Boolean
-
指示图层中的客户端要素是否具有
M(测量)值。使用 FeatureLayer 的 capabilities.data 对象中的supportsM属性来验证要素服务要素是否支持M值。-
默认值:undefined
-
-
hasZ Boolean
-
指示图层中的客户端要素是否具有
Z(高程)值。有关在 3D SceneViews 中使用 z 值放置和渲染要素的详细信息,请参阅 elevationInfo。 使用 FeatureLayer 的 capabilities.data 对象中的supportsZ属性来验证要素服务要素是否支持Z值。-
默认值:undefined
-
-
起始版本:GeoScene API for JavaScript 4.7
-
要查询的历史时刻。如果未指定 historicMoment,则查询将应用于当前要素。
-
分配给图层的唯一 ID。如果未由开发人员设置,则会在加载图层时自动生成。
-
isTable Booleanreadonly起始版本:GeoScene API for JavaScript 4.11
-
如果图层是从服务中的非空间表加载的,则返回
true。非空间表没有表示地理要素的空间列。-
默认值:false
- 另请参阅:
-
-
labelingInfo LabelClass[]autocast
-
此图层的标签定义,指定为 LabelClass 的数组。使用此属性可以指定图层的标注属性,例如标注表达式、放置和大小。
具有不同
where子句的多个标注类可用于在同一要素上定义具有不同样式的多个标注。同样,可以使用多个标注类别来标注不同类型的要素(例如,湖泊的蓝色标注和公园的绿色标注)。有关更多信息和已知限制,请参阅标签指南页面。
已知限制
3D SceneViews 仅支持为每个要素显示一个 LabelClass。
示例:const statesLabelClass = new LabelClass({ labelExpressionInfo: { expression: "$feature.NAME" }, symbol: { type: "text", // autocasts as new TextSymbol() color: "black", haloSize: 1, haloColor: "white" } }); featureLayer.labelingInfo = [ statesLabelClass ];
-
labelsVisible Boolean
-
指示是否显示此图层的标注。如果为
true,标签将按照 labelingInfo 属性中的定义显示。已知限制
3D SceneViews 仅支持为每个要素显示一个 LabelClass。
-
默认值:true
-
-
layerId Number
-
要素服务图层的图层 ID 或图层索引。这在从包含多个图层的服务加载具有 portalItem 属性的单个要素图层时特别有用。您可以在以下两种情况之一中指定此值:
- 通过 portalItem 属性加载图层时。
- 将图层 url 直接指向要素服务时。
如果上述任一场景中均未指定 layerId,则选择服务中的第一层(
layerId = 0)。示例:// loads the third layer in the given Portal Item const layer = new FeatureLayer({ portalItem: { id: "8d26f04f31f642b6828b7023b84c2188" }, layerId: 2 });// If not specified, the first layer (layerId: 0) will be returned const layer = new FeatureLayer({ portalItem: { id: "8d26f04f31f642b6828b7023b84c2188" } });// Can also be used if URL points to service and not layer const layer = new FeatureLayer({ // Notice that the url doesn't end with /2 url: "https://www.geosceneonline.cn/geoscene/rest/services/MonterreyBayCanyon_WFL/FeatureServer", layerId: 2 });// This code returns the same layer as the previous snippet const layer = new FeatureLayer({ // The layer id is specified in the URL url: "https://www.geosceneonline.cn/geoscene/rest/services/MonterreyBayCanyon_WFL/FeatureServer/2", });
-
legendEnabled Boolean
-
指示图层是否将包括在图例中。
-
默认值:true
-
-
指示图层在图层列表微件中的显示方式。下面列出可能值为:
值 说明 show 该图层在内容列表中可见。 hide 图层隐藏在内容列表中。 hide-children 如果图层时 GroupLayer, BuildingSceneLayer, KMLLayer, MapImageLayer, TileLayer 或 WMSLayer,请从内容列表中隐藏子图层。 可能值:"show"|"hide"|"hide-children"
-
默认值:show
-
-
指示图层的资源是否已加载。当
true时,可以访问对象的所有属性。-
默认值:false
-
-
如果加载时发生错误,则返回 Error 对象。
-
默认值:null
-
-
表示加载操作的状态。
值 说明 not-loaded 对象的资源尚未加载。 loading 对象的资源当前正在加载。 loaded 对象的资源已加载且未出现错误。 failed 无法加载对象的资源。有关更多详情,请参阅加载错误。 可能值:"not-loaded"|"loading"|"failed"|"loaded"
-
默认值:not-loaded
-
-
加载时发生的警告列表。
-
maxScale Number
-
图层在视图中可见时的最大比例 (放至最大)。如果地图放大至超过此比例,则图层将不可见。值为
0时,表示该图层没有最大比例。maxScale 值应始终小于 minScale 值,并且大于或等于服务规范。-
默认值:0
示例:// The layer will not be visible when the view is zoomed in beyond a scale of 1:1,000 layer.maxScale = 1000;// The layer's visibility is not restricted to a maximum scale. layer.maxScale = 0; -
-
minScale Number
-
图层在视图中可见的最小比例(最大缩小)。如果地图缩小到超出此比例,则图层将不可见。值为
0表示该图层没有最小比例。minScale 应始终大于 maxScale 值,并且小于或等于服务规范。-
默认值:0
示例:// The layer will not be visible when the view is zoomed out beyond a scale of 1:3,000,000 layer.minScale = 3000000;// The layer's visibility is not restricted to a minimum scale. layer.minScale = 0; -
-
objectIdField String
-
示例:
// See the sample snippet for the source and fields properties const layer = new FeatureLayer({ source: features, fields: fields, objectIdField: "ObjectID", // field name of the Object IDs geometryType: "point", renderer: <renderer> });
-
图层不透明。此值的范围在
1到0之间,其中0是 100% 透明,而1为完全不透明。-
默认值:1
示例:// Makes the layer 50% transparent layer.opacity = 0.5; -
-
起始版本:GeoScene API for JavaScript 4.21
-
确定在视图中绘制要素的顺序。您可以按字段值或从 Arcade 表达式返回的值按升序或降序对要素进行排序。
如果为
null(默认),则按照从服务或客户端返回的顺序绘制要素。- 属性:
-
可选field String
其值将用于对要素进行排序的数字或日期字段。
可选valueExpression String遵循 Arcade 要素 Z Profile 定义的规范的 Arcade 表达式。表达式可以使用
$feature全局变量引用字段值,并且必须返回表示用于对要素进行排序的 z 值的数字或日期。可选order String默认值:ascending排序顺序。如果
ascending,则具有较小数据值的要素(在尺寸可视化中通常具有较小的符号)将绘制在具有较大数据值的要素之上。如果descending,则具有较小数据值的要素(在尺寸可视化中通常具有较小的符号)将绘制在具有较小数据值的要素之上。如果使用日期值,则ascending意味着具有较旧值的要素将绘制在具有较新日期的要素之上。日期的descending表示具有较新值的要素将绘制在具有较旧值的要素之上。可能值:"ascending"|"descending"
-
默认值:null
- 另请参阅:
示例:// Features with smaller population values will // be rendered on top of larger features. layer.orderBy = [{ field: "POPULATION" }];// Features with larger population values will // be rendered on top of smaller features. layer.orderBy = [{ field: "POPULATION", order: "descending" }];// Orders features by date in descending order. // The most recent features will be rendered // on top of older features. layer.orderBy = [{ field: "Alarm_Date", order: "descending" }];// Orders features by storm warning duration in descending order. // Warnings with longer durations // be rendered on top of warnings with shorter durations. layer.orderBy = [{ valueExpression: "DateDiff($feature.Watch_End, $feature.Watch_Start, 'hours' )", order: "descending" }];// Orders features by data values used in a size visual variable const sizeVariable = layer.renderer.visualVariables.find( vv => vv.type === "size"); const { field, valueExpression } = sizeVariable; layer.orderBy = [{ field, valueExpression, order: "ascending" }];
-
服务中要包含在每个要素中的字段名称的数组。要从图层中的所有字段中获取值,请使用
["*"]。将请求在outFields中指定的字段以及用于渲染、标记和设置图层高程信息的必填字段。必填字段和outFields用于填充 FeatureLayerView.availableFields。如果字段不是用于呈现的必填字段的一部分,则设置此属性以包括将用于客户端查询的字段。-
默认值:null
- 另请参阅:
示例:// Includes all fields from the service in the layer fl.outFields = ["*"];// Get the specified fields from the service in the layer // These fields will be added to FeatureLayerView.availableFields // along with rendering and labeling fields. Use these fields // for client-side filtering and querying. fl.outFields = ["NAME", "POP_2010", "FIPS", "AREA"];// set the outFields for the layer coming from webmap webmap.when(function () { layer = webmap.layers.getItemAt(1); layer.outFields = ["*"]; }); -
-
popupEnabled Boolean
-
指示在单击图层中的要素时是否显示弹出窗口。图层需要有一个弹出窗口模板 来定义应在弹出窗口中显示的信息。或者,如果 Popup.defaultPopupTemplateEnabled 设置为
true,则可以自动使用默认弹出窗口模板。
-
popupTemplate PopupTemplateautocast
-
图层的弹窗模板。在图层上设置时,
popupTemplate允许用户在使用文本和/或图表选择功能时访问属性并在视图的弹出窗口中显示其值。有关 PopupTemplate 如何与 FeatureLayer 交互的示例,请参阅 PopupTemplate 示例。当 Popup.defaultPopupTemplateEnabled 设置为
true时,如果没有定义popupTemplate,则会自动使用默认弹出模板。
-
portalItem PortalItem
-
从中加载图层的门户项目。如果门户项目引用要素服务或场景服务,则可以使用 layerId 属性指定要加载的单个图层。
从版本 4.17 开始,可以从 GeoScene Online 和 GeoScene Enterprise 中托管的要素服务项目加载表。这仅适用于要素图层,如果 FeatureLayer.isTable 返回
true,将成功加载。示例:// While this example uses FeatureLayer, this same pattern can be // used for other layers that may be loaded from portalItem ids. const lyr = new FeatureLayer({ portalItem: { // autocasts as new PortalItem() id: "caa9bd9da1f4487cb4989824053bb847" } // the first layer in the service is returned });// Set hostname when using an on-premise portal (default is GeoScene Online) // geosceneConfig.portalUrl = "http://myHostName.geoscene.cn/geoscene"; // While this example uses FeatureLayer, this same pattern can be // used for SceneLayers. const lyr = new FeatureLayer({ portalItem: { // autocasts as new PortalItem() id: "8d26f04f31f642b6828b7023b84c2188" }, // loads the third item in the given feature service layerId: 2 });// This snippet loads a table hosted in GeoScene Online. const table = new FeatureLayer({ portalItem: { // autocasts as geoscene/portal/PortalItem id: "123f4410054b43d7a0bacc1533ceb8dc" } }); // Before adding the table to the map, it must first be loaded and confirm it is the right type. table.load().then(function() { if (table.isTable) { map.tables.add(table); } });
-
refreshInterval Number起始版本:GeoScene API for JavaScript 4.6
-
图层的刷新间隔,以分钟为单位。值为
0表示不刷新。在每个刷新间隔,仅当图层元数据中的lastEditDate与lastEditDate字段不同时,才会更新数据。如果lastEditDate元数据信息不可用,FeatureLayer 将无条件刷新。-
默认值:0
- 另请参阅:
示例:// the layer will be refreshed every 6 seconds. layer.refreshInterval = 0.1; -
-
relationships Relationship[]readonly起始版本:GeoScene API for JavaScript 4.9
-
示例:
// print out layer's relationship length and each relationship info to console featureLayer.when(function () { console.log("layer relationships", featureLayer.relationships.length); featureLayer.relationships.forEach(function (relationship) { console.log("relationship id:", relationship.id) console.log("relationship cardinality:", relationship.cardinality) console.log("relationship key field:", relationship.keyField) console.log("relationship name:", relationship.name) console.log("relationship relatedTableId:", relationship.relatedTableId) }); });
-
分配给图层的渲染器。渲染器定义了如何可视化层中的每个要素。根据渲染器类型,可以使用相同的符号或基于提供的属性字段或函数的值使用不同的符号来可视化要素。
但是,当从客户端要素创建 FeatureLayer 时,应在图层的构造函数中设置此属性以及源,字段, objectIdField 属性。
示例:// all features in the layer will be visualized with // a 6pt black marker symbol and a thin, white outline layer.renderer = { type: "simple", // autocasts as new SimpleRenderer() symbol: { type: "simple-marker", // autocasts as new SimpleMarkerSymbol() size: 6, color: "black", outline: { // autocasts as new SimpleLineSymbol() width: 0.5, color: "white" } } };
-
returnM Boolean
-
当为
true时,表示将返回 M 个值。当为false时,表示永远不会返回 M 值。当属性值undefined时,图层视图确定是否在要素查询中包含 M 值。-
默认值:undefined
-
-
returnZ Boolean
-
如果为
true时,则表示将始终返回 z 值。如果为false时,则表示永远不会返回 z 值。当属性值undefined时,图层视图确定是否在要素查询中包含 z 值。-
默认值:undefined
-
-
screenSizePerspectiveEnabled Boolean起始版本:GeoScene API for JavaScript 4.4
-
将透视缩放应用于 SceneView 中屏幕大小的点符号。如果为
true,屏幕大小的对象(如图标, 标签 或标注 )通过将特定透视投影应用于要素大小,可以更好地集成到 3D 场景中。这仅适用于使用 SceneView 时。layer.screenSizePerspectiveEnabled = true
layer.screenSizePerspectiveEnabled = false
已知限制
屏幕尺寸透视目前未针对摄像机非常靠近地面的情况或点要素远离地面的场景进行优化。在这些情况下,最好关闭屏幕大小透视。由于屏幕尺寸透视会根据到摄像机的距离而改变尺寸,因此在使用尺寸可视变量时应将其设置为 false。
-
默认值:true
- 另请参阅:
-
-
serviceDefinitionExpression Stringreadonly起始版本:GeoScene API for JavaScript 4.16
-
服务定义表达式限制了可用于显示和查询的功能。除了服务定义表达式之外,您还可以通过设置图层的定义表达式在图层上定义其他过滤器。例如,如果服务定义表达式设置为显示
"STATE_NAME = 'California'"的数据,您可以使用definitionExpression仅显示加利福尼亚州的一部分要素,例如使用"COUNTY='San Diego'"。
-
source Collection<Graphic>autocast
-
用于创建 FeatureLayer 的 Graphic 对象的集合。每个要素的几何都必须有一个匹配的 geometryType。从客户端功能创建 FeatureLayer 时必须设置此属性。从客户端功能创建 FeatureLayer 时,必须在字段数组中或通过 objectIdField 设置
objectId字段。spatialReference 和 geometryType 属性是根据提供给该属性的特征确定的。如果初始化时
source是空数组,则必须设置 geometryType。初始化 FeatureLayer 后不会更新源。使用 applyEdits() 方法在运行时从客户端要素图层添加、删除和更新要素。一旦
applyEdits()成功解析,使用 queryFeatures() 返回更新的要素。- 另请参阅:
示例:let features = [ { geometry: { type: "point", x: -100, y: 38 }, attributes: { ObjectID: 1, DepArpt: "KATL", MsgTime: Date.now(), FltId: "UAL1" } }, ... ]; // geometryType and spatialReference of the layer // will be inferred from the first feature in the array // if it has a geometry. let layer = new FeatureLayer({ source: features, // autocast as a Collection of new Graphic() objectIdField: "ObjectID" });
-
sourceJSON Object起始版本:GeoScene API for JavaScript 4.13
-
GeoScene REST API 公开的要素服务的元数据 JSON。虽然最常用的属性直接显示在 FeatureLayer 类上公开,但此属性允许访问要素服务返回的所有信息。如果在使用较旧版本的 API 构建的应用程序中工作,该应用程序需要访问较新版本的要素服务属性,则此属性非常有用。
-
spatialReference SpatialReferenceautocast
-
-
templates FeatureTemplate[]起始版本:GeoScene API for JavaScript 4.4
-
要素图层中定义的要素模板数组。
-
timeExtent TimeExtentautocast起始版本:GeoScene API for JavaScript 4.14
-
图层的时间范围。当图层的 useViewTime 为
false时,图层指示视图根据此时间范围显示来自图层的数据。如果useViewTime为true,并且同时设置了图层和视图时间范围,则将显示属于视图和图层时间范围交集的要素。例如,如果图层的时间范围设置为显示 1970 和 1975 之间的要素,并且视图的时间范围设置为 1972-1980,则要素图层的有效时间将为 1972-1975。-
默认值:null
示例:if (!layer.useViewTime) { if (layer.timeExtent) { console.log("Current timeExtent:", layer.timeExtent.start, " - ", layer.timeExtent.end} } else { console.log("The layer will display data within the view's timeExtent."); console.log("Current view.timeExtent:", view.timeExtent.start, " - ", view.timeExtent.end} } }// set the timeExtent on the layer and useViewTime false // In this case, the layer will honor its timeExtent and ignore // the view's timeExtent const layer = new ImageryLayer({ url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/ScientificData/SeaTemperature/ImageServer", timeExtent: { start: new Date(2014, 4, 18), end: new Date(2014, 4, 19) }, useViewTime: false });// timeExtent is set on the layer and the view // In this case, the layer will display features that fall // within the intersection of view and layer time extents // features within Jan 1, 1976 - Jan 1, 1981 will be displayed const view = new MapView({ timeExtent: { start: new Date(1976, 0, 1), end: new Date(2002, 0, 1) } }); const layer = new FeatureLayer({ url: myUrl, timeExtent: { start: new Date(1974, 0, 1), end: new Date(1981, 0, 1) } }); -
-
起始版本:GeoScene API for JavaScript 4.11
-
TimeInfo 提供诸如存储每个要素的开始和结束时间的日期字段以及图层的fullTimeExtent等信息。如果为从客户端要素初始化的 CSVLayer,GeoJSONLayer 或 FeatureLayer 设置
timeInfo属性及其startField和endField属性,则必须在图层初始化时进行设置。timeInfo的 fullTimeExtent 是根据其startField和endField属性自动计算的。加载图层后无法更改 timeInfo 参数。-
默认值:null
示例:// create geojson layer from usgs earthquakes geojson feed const geojsonLayer = new GeoJSONLayer({ url: "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_month.geojson", copyright: "USGS Earthquakes", fields: [ { "name": "mag", "type": "double" }, { "name": "place", "type": "string" }, { "name": "time", "type": "date" }, // date field { "name": "depth", "type": "double" } ], // timeInfo can be used to do temporal queries // set the startField and endField. // timeExtent is automatically calculated from the // the start and end date fields // The date values must be in milliseconds number from the UNIX epoch specified in UTC. timeInfo: { startField: "time" } }); -
-
timeOffset TimeIntervalautocast起始版本:GeoScene API for JavaScript 4.14
-
基于某个TimeInterval的时间数据的临时偏移量。这允许用户覆盖两个或多个具有不同时间范围的时间感知层的要素。例如,如果图层记录了 1970 年的数据,则 2 年的偏移值会将数据暂时转移到 1972 年。然后,您可以将此数据与 1972 年记录的数据叠加。时间偏移仅可用于显示目的。查询和选择不受偏移量的影响。
-
默认值:null
示例:// Offset a CSV Layer containing hurricanes from 2015 so that they appear in 2019 (+4 years). let layer = new CSVLayer({ url: `hurricanes-and-storms-2015.csv`, timeOffset: { value: 4, unit: "years" }, timeInfo: { startField: "ISO_time" }, renderer: { type: "simple", symbol: { type: "simple-marker", size: 6, color: "red", outline: { width: 0.5, color: "black" } } } }); -
-
title String
-
按服务 URL 加载图层时,标题派生自服务名称。如果服务具有多个图层,则每个图层的标题将是服务名称和图层名称的串联。从门户项目加载图层时,将改用门户项目的标题。最后,如果将图层作为 web 地图或 webscene 的一部分进行加载,则将使用存储在 webmap/webscene 中的图层标题。
-
type Stringreadonly
-
对于 FeatureLayer 类型总为 “feature”。
-
typeIdField String起始版本:GeoScene API for JavaScript 4.4
-
保存要素类型 ID 或子类型的字段的名称。
-
types FeatureType[]起始版本:GeoScene API for JavaScript 4.4
-
GeoScene REST API 公开的要素服务中定义的子类型数组。每个项目都包含有关类型的信息,例如类型 ID、名称和定义表达式。
-
url String
-
图层、非空间表或服务的 REST 端点的绝对 URL。URL 可以指向 GeoScene Enterprise 或 GeoScene Online 上的资源。
如果 url 直接指向服务,则必须在 layerId 属性中指定图层。如果没有给定 layerId,则将加载服务中的第一层。
示例:// Hosted Feature Service on GeoScene Online layer.url = "http://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/origins/FeatureServer/0";// Layer from Map Service on GeoScene Server layer.url = "http://sampleserver6.geosceneonline.cn/arcgis/rest/services/Census/MapServer/2";// Can also be used if URL points to service and not layer const layer = new FeatureLayer({ // Notice that the url doesn't end with /2 url: "http://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/MonterreyBayCanyon_WFL/FeatureServer", layerId: 2 });// Non-spatial table in San Francisco incidents service. const table = new FeatureLayer({ url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/SF311/FeatureServer/1" }); // table must be loaded so it can be used in the app. table.load().then(function() { // table is loaded. ready to be queried. });
-
useViewTime Boolean起始版本:GeoScene API for JavaScript 4.14
-
确定图层是否将根据视图的 timeExtent 更新其时间数据。当为
false时,图层将根据图层的 timeExtent 显示其时间数据,而不管视图的更改。如果在此属性为true时同时设置了视图和图层时间范围,则将显示位于视图和图层时间范围交集内的要素。例如,如果图层的时间范围设置为显示 1970 和 1975 之间的要素,并且视图的时间范围设置为 1972-1980,则要素图层的有效时间将为 1972-1975。-
默认值:true
示例:if (featureLayer.useViewTime) { console.log("Displaying data between:", view.timeExtent.start, " - ", view.timeExtent.end); } -
-
version Numberreadonly
-
发布图层的 GeoScene Server 版本。
示例:// Prints the version number to the console - e.g. 10.2, 10.3, 10.41, etc. console.log(layer.version);
-
-
默认值:true
示例:// The layer is no longer visible in the view layer.visible = false; -
方法概述
| 名称 | 返回类型 | 描述 | 类 | |
|---|---|---|---|---|
| Promise<FeatureEditResult> | 更多信息
向要素添加附件。 |
更多信息 | FeatureLayer | |
| Promise<EditsResult> | 更多信息
将编辑应用到图层中的要素。 |
更多信息 | FeatureLayer | |
| 更多信息
如果 load() 操作已在进行中,则取消该操作。 |
更多信息 | Layer | ||
| this | 更多信息
创建此对象的深度克隆。 |
更多信息 | FeatureLayer | |
| Promise<LayerView> | 更多信息
当图层添加到 Map.layers 集合并且必须为其创建图层视图时,由视图(例如 MapView 和 SceneView)调用。 |
更多信息 | Layer | |
| PopupTemplate | 更多信息
为图层创建一个弹出模板,填充图层的所有字段。 |
更多信息 | FeatureLayer | |
| 查询 | 更多信息
创建查询参数对象,该对象可用于获取满足层配置的要素,例如 definitionExpression,gdbVersion 和 historicMoment。 |
更多信息 | FeatureLayer | |
| Promise<FeatureEditResult[]> | 更多信息
从要素中删除附件。 |
更多信息 | FeatureLayer | |
| 更多信息
销毁图层和任何关联的资源(包括其 portalItem,如果它是图层上的属性)。 |
更多信息 | Layer | ||
| 布尔值 | 更多信息
在实例上发出事件。 |
更多信息 | Layer | |
| Promise<Object> | 更多信息
在图层可用时提取图层的自定义归因数据。 |
更多信息 | Layer | |
| FeatureType | 更多信息
返回描述要素类型的 FeatureType。 |
更多信息 | FeatureLayer | |
| Field | 更多信息
返回字段名称的 Field 实例(不区分大小写)。 |
更多信息 | FeatureLayer | |
| 属性域 | 更多信息
返回与给定字段名称关联的域。 |
更多信息 | FeatureLayer | |
| 布尔值 | 更多信息
指示实例上是否存在与提供的事件名称匹配的事件侦听器。 |
更多信息 | Layer | |
| 布尔值 | 更多信息
|
更多信息 | Layer | |
| 布尔值 | 更多信息
|
更多信息 | Layer | |
| 布尔值 | 更多信息
|
更多信息 | Layer | |
| Promise | 更多信息
加载此类引用的资源。 |
更多信息 | Layer | |
| Object | 更多信息
在实例上注册事件处理程序。 |
更多信息 | Layer | |
| Promise<Object> | 更多信息
查询与要素关联的附件信息。 |
更多信息 | FeatureLayer | |
| Promise<Object> | 更多信息 | 更多信息 | FeatureLayer | |
| Promise<Number> | 更多信息
对要素服务执行查询并返回满足查询的要素数。 |
更多信息 | FeatureLayer | |
| Promise<FeatureSet> | 更多信息
对要素服务执行 Query 并返回 FeatureSet,一旦 promise 解决,就可以使用
|
更多信息 | FeatureLayer | |
| Promise<Number[]> | 更多信息
对要素服务执行查询并返回满足输入查询的要素的 ObjectID 数组。 |
更多信息 | FeatureLayer | |
| Promise<Object> | 更多信息
对要素服务执行 RelationshipQuery 并返回按源图层或表 objectId 分组的 FeatureSets。 |
更多信息 | FeatureLayer | |
| Promise<Object> | 更多信息
针对要素服务执行 RelationshipQuery,并在解析后返回一个包含键值对的
|
更多信息 | FeatureLayer | |
| Promise<Number> | 更多信息
针对要素服务执行 TopFeaturesQuery 并返回满足查询的要素或记录的计数。 |
更多信息 | FeatureLayer | |
| Promise<FeatureSet> | 更多信息
对要素服务执行 TopFeaturesQuery 并在承诺解决后返回 FeatureSet。 |
更多信息 | FeatureLayer | |
| Promise<Object> | 更多信息
对要素服务执行 TopFeaturesQuery 并返回满足查询的要素的范围。 |
更多信息 | FeatureLayer | |
| Promise<Number[]> | 更多信息
针对要素服务执行 TopFeaturesQuery 并返回满足输入查询的要素的 ObjectID 数组。 |
更多信息 | FeatureLayer | |
| 更多信息
获取图层的所有数据。 |
更多信息 | FeatureLayer | ||
| Promise<FeatureEditResult> | 更多信息
更新要素的现有附件。 |
更多信息 | FeatureLayer | |
| Promise | 更多信息
|
更多信息 | Layer |
方法详情
-
addAttachment(feature, attachment){Promise<FeatureEditResult>}起始版本:GeoScene API for JavaScript 4.9
-
向要素添加附件。仅当图层的 capabilities.data.supportsAttachment 设置为
true时,此操作才可用。参数:feature Graphic要添加附件的要素。
attachment HTMLFormElement|FormData包含文件上传字段的 HTML 表单,该字段指向要作为附件添加的文件。
返回:类型 说明 Promise<FeatureEditResult> 解析后,将返回 FeatureEditResult 对象。FeatureEditResult 表示编辑是否成功。如果成功,结果的 objectId是新附件的 Id。如果不成功,它还包括错误name和错误message。示例:view.when(function () { view.on("click", function (event) { view.hitTest(event).then(function (response) { const feature = response.results[0].graphic; // The form is defined as below in the html. // For enterprise services: // 1. File input name must be "attachment" // <form id="attachmentForm"> // Select a file: <input type="file" name="attachment"> // </form> const attachmentForm = document.getElementById("attachmentForm"); const formData = new FormData(attachmentForm); // For enterprise services - add input with name:f and value:json formData.append("f","json"); const form = new FormData(); form.set("attachment", file); form.append("f","json") let form = document.getElementById("myForm"); // Add an attachment to the clicked feature. // The attachment is taken from the form. layer.addAttachment(feature, form).then(function (result) { console.log("attachment added: ", result); }) .catch(function (err) { console.log("attachment adding failed: ", err); }); }); }); });
-
applyEdits(edits, options){Promise<EditsResult>}
-
将编辑应用到图层中的要素。可以创建新要素,也可以更新或删除现有要素。可以修改要素几何和/或属性。仅适用于要素服务中的图层和通过图层源设置的客户端要素。也可以添加、更新或删除附件。
如果在运行时使用 applyEdits() 添加、删除或更新客户端要素,则使用 queryFeatures() 返回更新的要素。
在没有垂直坐标系信息的服务上调用 applyEdits 方法时,
edits对象中几何的 z 值将自动转换以匹配图层的空间参考。示例:该服务有一个feet单位的水平空间参考,applyEdits()调用基于meter单位的 z 值,然后该方法将自动将 z 值从meter转换为feet单位。从版本 4.17 开始,使用 applyEdits 将具有 z 值的几何图形添加到具有
hasZ: false的 FeatureLayer 不再静默删除 z 值,现在会引发错误。参数:规范:edits Object包含要添加、更新或删除的要素和附件的对象。
规范:addFeatures Graphic[]|Collection<Graphic>可选updateFeatures Graphic[]|Collection<Graphic>可选要更新的数组或要素集合。每个要素都必须具有有效的 objectId。更新要素时必须提供不可为空的字段的值。日期字段必须具有表示通用时间的数 值。
可选 一个数组或一个要素集合,或者一个对象数组,其中包含要删除的每个要素的
objectId或globalId。当传递一个数组或要素集合时,每个要素都必须有一个有效的 objectId。使用对象数组时,每个对象都必须为objectId或globalId属性设置一个有效值。addAttachments AttachmentEdit[]可选要添加的附件数组。仅当
options.globalIdUsed参数设置为true时,才可应用此参数。用户必须为要添加的所有附件提供 globalId。updateAttachments AttachmentEdit[]可选要更新的附件数组。仅当
options.globalIdUsed参数设置为true时,才可应用此参数。用户必须为要更新的所有附件提供 globalId。可选 要删除的附件的 globalId 数组。仅当
options.globalIdUsed参数设置为true时,才可应用此参数。options Object可选编辑要素或附件时要指定的其他编辑选项。
规范:gdbVersion String可选要应用编辑的地理数据库版本。仅当图层的 capabilities.data.isVersioned 属性为
true时,此参数才适用。如果未指定 gdbVersion 参数,则会对已发布地图的版本进行编辑。returnEditMoment Boolean可选指示编辑结果是否应返回应用编辑的时间。如果为
true,要素服务将在编辑结果的editMoment属性中返回应用编辑的时间。仅适用于 GeoScene Server 服务。此选项是在 4.20 版本中添加的。returnServiceEditsOption String可选如果设置为
original-and-current-features,EditedFeatureResult 参数将包含在applyEdits响应中。它包含作为编辑要素的结果参与数据库中复合关系的所有已编辑要素。请注意,即使对于删除,也会返回已删除要素的几何和属性。original-and-current-features选项仅在rollbackOnFailureEnabled为true时有效。默认值为none,它不会在响应中包含EditedFeatureResult参数。仅适用于 GeoScene Server 服务。 此选项是在 4.20 版本中添加的。可能值:"none"|"original-and-current-features"
rollbackOnFailureEnabled Boolean可选指示是否仅当所有提交的编辑都成功时才应用编辑。如果为
false,则即使某些提交的编辑失败,服务器也会应用成功的编辑。如果为true,则服务器将仅在所有编辑均成功后才应用编辑。如果使用此参数,图层的 capabilities.editing.supportsRollbackOnFailure 属性必须为true。如果某个层的supportsRollbackOnFailure为false,则无论参数如何设置,rollbackOnFailureEnabled都始终为 true。globalIdUsed Boolean可选指示是否可以使用要素或附件的 globalId 应用编辑。仅当图层的 geometryType 属性为
true时,此参数才适用。当为false时,与要素一起提交的 globalIds 将被忽略,并且服务将新的 globalIds 分配给新要素。如果为true,则 globalIds 必须与新要素一起提交。更新现有要素时,如果globalIdUsed为false,则必须提供要更新要素的 objectIds。如果globalIdUsed为true,则必须提供要更新的要素的 globalIds。删除现有要素时,请将此属性设置为false,因为删除操作仅接受 API 当前版本的objectIds。添加、更新或删除附件时,必须将
globalIdUsed参数设置为true,并且必须设置附件 globalId。对于新附件,用户必须提供 globalIds。为了更新或删除附件,客户端必须包含其 globalId。当globalIdUsed为false时,不支持将附件作为编辑有效负载。// add an image attachments to features function addAttachment(selectedFeature) { const blob = new Blob(byteArrays, { type: "image/png" }); addAttachments.push({ feature: selectedFeature, attachment: { globalId: "8c4d6085-a33c-42a0-8e11-21e9528bca0d", name: "brokenLight", data: blob } }); const edits = { addAttachments: addAttachments }; const options = { // globalIdUsed has to be true when adding, updating or deleting attachments globalIdUsed: true, rollbackOnFailureEnabled: true }; featureLayer.applyEdits(edits, options).then(function(results) { console.log("edits added: ", results); }); }返回:类型 说明 Promise<EditsResult> 解析后,将返回 EditsResult 对象。 - 另请参阅:
示例:function addFeature(geometry) { const attributes = {}; attributes["Description"] = "This is the description"; attributes["Address"] = "380 New York St"; // Date.now() returns number of milliseconds elapsed // since 1 January 1970 00:00:00 UTC. attributes["Report_Date"] = Date.now(); const addFeature = new Graphic({ geometry: geometry, attributes: attributes }); const deleteFeatures = [ { objectId: 467 }, { objectId: 500 } ]; // or specify globalIds of features to be deleted // const deleteFeature = [ // { globalId: "18633204-1801-4d35-a73a-174563608ad9" } // ]; const promise = featureLayer.applyEdits({ addFeatures: [addFeature], deleteFeatures: deleteFeatures }); }
-
clone(){this}
-
创建此对象的深度克隆。任何通过引用存储值的属性都将被分配克隆实例上引用值的副本。
返回:类型 说明 this 调用此方法的类实例的深层克隆。
-
当图层添加到 Map.layers 集合并且必须为其创建图层视图时,由视图(例如 MapView 和 SceneView)调用。此方法在内部使用,没有直接调用它的用例。
参数:view *父视图。
options Object可选指定其他选项的对象。有关此对象的必需属性,请参阅下面的对象规范表。
规范:signal AbortSignal可选中止层视图创建的信号。
返回:类型 说明 Promise<LayerView> 使用 LayerView 实例进行解析。 - 另请参阅:
-
createPopupTemplate(options){PopupTemplate}起始版本:GeoScene API for JavaScript 4.11
-
为图层创建一个弹出模板,填充图层的所有字段。
参数:options CreatePopupTemplateOptions可选用于创建弹出模板的选项。
返回:类型 说明 PopupTemplate 弹出模板,如果图层没有任何字段,则为 null。
-
createQuery(){Query}
-
创建查询参数对象,该对象可用于获取满足层配置的要素,例如 definitionExpression,gdbVersion 和 historicMoment。它将根据图层的数据要素返回
Z和M值。它将查询参数的 outFields 属性设置为["*"]。结果将包括客户端查询的所有可用字段或服务器端查询图层中所有字段的几何特征和值。返回:类型 说明 查询 表示图层定义表达式和其他配置的查询对象。 - 另请参阅:
示例:// this snippet shows the query parameter object that is returned // from FeatureLayer.createQuery(). const queryParams = new Query(); const dataCapabilities = layer.get<DataCapabilities>("capabilities.data"); queryParams.gdbVersion = layer.gdbVersion; queryParams.historicMoment = layer.historicMoment; queryParams.returnGeometry = true; if (dataCapabilities) { if (dataCapabilities.supportsZ && layer.returnZ != null) { queryParams.returnZ = layer.returnZ; } if (dataCapabilities.supportsM && layer.returnM != null) { queryParams.returnM = layer.returnM; } } queryParams.outFields = ["*"]; queryParams.where = layer.definitionExpression || "1=1"; queryParams.multipatchOption = layer.geometryType === "multipatch" ? "xyFootprint" : null;// Get a query object for the layer's current configuration // queryParams.outFields will be set to ["*"] to get values // for all available fields. const queryParams = layer.createQuery(); // set a geometry for filtering features by a region of interest queryParams.geometry = extentForRegionOfInterest; // Add to the layer's current definitionExpression queryParams.where = queryParams.where + " AND TYPE = 'Extreme'"; // query the layer with the modified params object layer.queryFeatures(queryParams).then(function(results){ // prints the array of result graphics to the console console.log(results.features); });
-
deleteAttachments(feature, attachmentIds){Promise<FeatureEditResult[]>}起始版本:GeoScene API for JavaScript 4.9
-
从要素中删除附件。仅当图层的 capabilities.data.supportsAttachment 设置为
true时,此操作才可用。参数:feature Graphic包含要删除的附件的要素。
要删除的附件的 ID。
返回:类型 说明 Promise<FeatureEditResult[]> 解析后,返回 FeatureEditResults 数组。FeatureEditResult 表示编辑是否成功。如果成功,结果的 objectId是新附件的 Id。如果不成功,它还包括错误name和错误message。
-
destroy()inherited起始版本:GeoScene API for JavaScript 4.17
-
销毁图层和任何关联的资源(包括其 portalItem,如果它是图层上的属性)。该图层一旦被破坏就不能再使用了。
被破坏的图层将从其父对象(如 Map、 WebMap、 WebScene、 Basemap、 Ground、GroupLayer)中移除。
-
起始版本:GeoScene API for JavaScript 4.5
-
在实例上发出事件。仅当创建此类的子类时,才应使用此方法。
参数:type String事件的名称。
event Object可选事件负载。
返回:类型 说明 布尔值 true如果通知了侦听器
-
getFeatureType(feature){FeatureType}起始版本:GeoScene API for JavaScript 4.7
-
返回描述要素类型的 FeatureType。如果包含该要素的图层具有 typeIdField,则此方法适用。
参数:feature Graphic该层的一个要素。
返回:类型 说明 FeatureType 描述要素类型的 FeatureType。
-
getField(fieldName){Field}起始版本:GeoScene API for JavaScript 4.11
-
返回字段名称的 Field 实例(不区分大小写)。
参数:fieldName String字段的名称。
返回:类型 说明 Field 匹配字段或 undefined- 另请参阅:
-
getFieldDomain(fieldName, options){Domain}
-
返回与给定字段名称关联的域。域可以是 CodedValueDomain 或 RangeDomain。
参数:fieldName String字段的名称。
options Object可选指定其他选项的对象。有关此对象的必需属性,请参阅下面的对象规范表。
规范:feature Graphic域分配到的功能。
返回:类型 说明 属性域 与给定要素的给定字段名称关联的域对象。 示例:// Get a range domain associated with the first feature // returned from queryFeatures(). featureLayer.queryFeatures(query).then(function(results){ const domain = featureLayer.getFieldDomain("Height", {feature: results.features[0]}); console.log("domain", domain) });
-
isFulfilled()可用于验证创建类的实例是否已完成(已解决或已拒绝)。如果满足,则返回true。返回:类型 说明 布尔值 指示创建类的实例是否已完成(已解决或已拒绝)。
-
isRejected()可用于验证创建类的实例是否被拒绝。如果拒绝,则返回true。返回:类型 说明 布尔值 指示创建类的实例是否已被拒绝。
-
isResolved()可用于验证创建类的实例是否已解决。如果已解决,则返回true。返回:类型 说明 布尔值 指示创建类的实例是否已解决。
-
加载此类引用的资源。如果视图是使用地图实例构造的,则此方法会自动为视图及其在地图中引用的所有资源执行。
开发人员在访问不会在视图中加载的资源时必须调用此方法。
load()方法仅在第一次调用时触发资源的加载。随后的调用返回相同的promise。可以提供一个
signal来停止对Loadable实例的加载状态感兴趣。当信号中止时,实例不会停止其加载过程,只有 cancelLoad 可以中止它。参数:signal AbortSignal可选可用于中止异步任务的信号对象。当发出中止信号时,返回的 Promise 将被一个名为
AbortError的错误 拒绝。另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回:类型 说明 Promise 资源已加载时解析。
-
在实例上注册事件处理程序。调用此方法以将事件与侦听器挂钩。
参数:要侦听的事件或事件数组。
listener Function事件触发时调用的函数。
返回:类型 说明 Object 返回带有 remove()方法的事件处理程序,应调用该方法以停止侦听事件。属性 类型 说明 remove 函数 调用时,从事件中删除侦听器。 示例:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
起始版本:GeoScene API for JavaScript 4.9
-
查询与要素关联的附件信息。如果图层的 capabilities.data.supportsAttachment 属性为
false,它将返回错误。如果图层的 capabilities.operations.supportsQueryAttachments 为true,则可以查询多个要素的附件。已知限制
当图层的 capabilities.operations.supportsQueryAttachments 属性为
false时,AttachmentQuery.objectIds 属性仅接受单个objectId。参数:Autocasts from Object指定查询的附件参数。
options Object可选具有以下属性的对象。
规范:signal AbortSignal可选可用于中止异步任务的信号对象。当发出中止信号时,返回的 Promise 将被一个名为
AbortError的错误 拒绝。另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回:类型 说明 Promise<Object> 解析后,返回包含按源要素 objectId 分组的 AttachmentInfos 的对象。 示例:featureLayer.when(function () { // queryObjectIds for all features within the layer featureLayer.queryObjectIds().then(function (objectIds) { // Define parameters for querying attachments, // query features where objectIds are less than 735, // and only query jpeg attachments for these features. let attachmentQuery = { objectIds: objectIds, definitionExpression: "OBJECTID < 735", attachmentTypes: ["image/jpeg"] }; // Only pass in one objectId for attachmentQuery.objectIds // if the layer's capabilities.operations.supportsQueryAttachments is false featureLayer.queryAttachments(attachmentQuery).then(function (attachments) { // Print out all returned attachment infos to the console. attachmentQuery.objectIds.forEach(function (objectId) { if (attachments[objectId]) { let attachment = attachments[objectId]; console.group("attachment for", objectId); attachment.forEach(function (item) { console.log("attachment id", item.id); console.log("content type", item.contentType); console.log("name", item.name); console.log("size", item.size); console.log("url", item.url); console.groupEnd(); }); } }); }) .catch(function (error) { console.log("attachment query error", error); }) }); });
-
对要素服务执行查询并返回满足查询的要素的范围。如果未指定参数,则返回满足图层配置/过滤器的所有要素的范围和计数。
要查询客户端视图中可用或可见的要素/图形的范围,而不是进行服务器端查询,您必须使用 FeatureLayerView.queryExtent() 方法。
参数:可选 Autocasts from Object指定查询的属性和空间过滤器。如果未指定参数,则返回满足图层配置/过滤器的所有要素的范围和计数。
options Object可选具有以下属性的对象。
规范:signal AbortSignal可选可用于中止异步任务的信号对象。当发出中止信号时,返回的 Promise 将被一个名为
AbortError的错误 拒绝。另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回:类型 说明 Promise<Object> 解析后,返回满足输入查询的要素的范围和计数。有关详细信息,请参阅下面的对象规范表。 属性 类型 说明 count 整数 满足输入查询的要素数。 extent 范围 满足查询的要素的范围。 示例:// Queries for the extent of all features matching the layer's configurations // e.g. definitionExpression layer.queryExtent().then(function(results){ // go to the extent of the results satisfying the query view.goTo(results.extent); });const layer = new FeatureLayer({ url: fsUrl // points to a Feature Service layer url }); const query = new Query(); query.where = "region = 'Southern California'"; layer.queryExtent(query).then(function(results){ view.goTo(results.extent); // go to the extent of the results satisfying the query });
-
对要素服务执行查询并返回满足查询的要素数。如果未指定参数,则返回满足层配置/过滤器的特征总数。
要查询客户端视图中可用或可见的要素/图形计数,而不是进行服务器端查询,您必须使用 FeatureLayerView.queryFeatureCount() 方法。
参数:可选 Autocasts from Object指定查询的属性和空间过滤器。如果未指定参数,则返回满足层配置/过滤器的特征总数。
options Object可选具有以下属性的对象。
规范:signal AbortSignal可选可用于中止异步任务的信号对象。当发出中止信号时,返回的 Promise 将被一个名为
AbortError的错误 拒绝。另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回:类型 说明 Promise<Number> 解析后,返回满足查询的要素数。 示例:// Queries for the count of all features matching the layer's configurations // e.g. definitionExpression layer.queryFeatureCount().then(function(numFeatures){ // prints the total count to the console console.log(numFeatures); });const layer = new FeatureLayer({ url: fsUrl // points to a Feature Service layer url }); const query = new Query(); query.where = "region = 'Southern California'"; layer.queryFeatureCount(query).then(function(numResults){ console.log(numResults); // prints the number of results satisfying the query });
-
queryFeatures(query, options){Promise<FeatureSet>}
-
对要素服务执行 Query 并返回 FeatureSet,一旦 promise 解决,就可以使用
.then()方法访问它。FeatureSet 包含一组图形要素。有关如何从图层查询要素的更多信息,请参阅查询部分。要查询客户端视图中可用或可见的功能/图形,而不是进行服务器端查询,您必须使用 FeatureLayerView.queryFeatures() 方法。
当查询具有 z 值且没有垂直坐标系信息的服务时,z 值将自动转换以匹配 outSpatialReference 单位。示例:该服务具有使用
feet单位的水平空间参考,并且使用基 于meter单位的outSpatialReference进行查询,然后 queryFeatures() 自动将值从feet转换为meter单位。参数:可选 Autocasts from Object指定查询的属性和空间过滤器。如果未指定参数,则返回满足层配置/过滤器的所有特征。
options Object可选具有以下属性的对象。
规范:signal AbortSignal可选可用于中止异步任务的信号对象。当发出中止信号时,返回的 Promise 将被一个名为
AbortError的错误 拒绝。另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回:类型 说明 Promise<FeatureSet> 解析后,将返回包含图形要素数组的 FeatureSet。 示例:// Queries for all the features matching the layer's configurations // e.g. definitionExpression layer.queryFeatures().then(function(results){ // prints the array of result graphics to the console console.log(results.features); });const layer = new FeatureLayer({ url: fsUrl // points to a Feature Service layer url }); const query = new Query(); query.where = "STATE_NAME = 'Washington'"; query.outSpatialReference = { wkid: 102100 }; query.returnGeometry = true; query.outFields = [ "CITY_NAME" ]; layer.queryFeatures(query).then(function(results){ console.log(results.features); // prints the array of features to the console });// Get a query object for the layer's current configuration const queryParams = layer.createQuery(); // set a geometry for filtering features by a region of interest queryParams.geometry = extentForRegionOfInterest; // Add to the layer's current definitionExpression queryParams.where = queryParams.where + " AND TYPE = 'Extreme'"; // query the layer with the modified params object layer.queryFeatures(queryParams).then(function(results){ // prints the array of result graphics to the console console.log(results.features); });const layer = new FeatureLayer({ url: fsUrl // points to a Feature Service layer url }); // query all features from the layer and only return // attributes specified in outFields. const query = { // autocasts as Query where: "1=1", // select all features returnGeometry: false, outFields: ["State_Name", "City_Name", "pop2010"] }; layer.queryFeatures(query).then(function(results){ console.log(results.features); // prints the array of features to the console });
-
对要素服务执行查询并返回满足输入查询的要素的 ObjectID 数组。如果未指定参数,则返回满足图层配置/过滤器的所有要素的对象 ID。
要查询客户端视图中可用或可见的要素/图形的 ObjectID ,而不是进行服务器端查询,您必须使用 FeatureLayerView.queryObjectIds() 方法。
参数:可选 Autocasts from Object指定查询的属性和空间过滤器。如果未指定参数,则返回满足图层配置/过滤器的所有要素的对象 ID。
options Object可选具有以下属性的对象。
规范:signal AbortSignal可选可用于中止异步任务的信号对象。当发出中止信号时,返回的 Promise 将被一个名为
AbortError的错误 拒绝。另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回:类型 说明 Promise<Number[]> 解析后,返回一个数字数组,表示满足查询的要素的对象 ID。 示例:// Queries for all the Object IDs of features matching the layer's configurations // e.g. definitionExpression layer.queryObjectIds().then(function(results){ // prints the array of Object IDs to the console console.log(results); });const layer = new FeatureLayer({ url: fsUrl // points to a Feature Service layer url }); const query = new Query(); query.where = "region = 'Southern California'"; layer.queryObjectIds(query).then(function(ids){ console.log(ids); // an array of object IDs });
-
起始版本:GeoScene API for JavaScript 4.9
-
对要素服务执行 RelationshipQuery 并返回按源图层或表 objectId 分组的 FeatureSets。
参数:Autocasts from Object指定用于从图层或表中查询相关要素或记录的关系参数。
options Object可选具有以下属性的对象。
规范:signal AbortSignal可选可用于中止异步任务的信号对象。当发出中止信号时,返回的 Promise 将被一个名为
AbortError的错误 拒绝。另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回:类型 说明 Promise<Object> 解析后,返回按源层/表 objectIds 分组的 FeatureSets。每个 FeatureSet 包含一个图形要素数组,包括用户请求的字段的值。 示例:const objectIds = [385, 416]; // relationship query parameter const query = { outFields: ["*"], relationshipId: relationshipId, objectIds: objectIds } // query related features for given objectIds featureLayer.queryRelatedFeatures(query).then(function (result) { objectIds.forEach(function (objectId) { // print out the attributes of related features if the result // is returned for the specified objectId if (result[objectId]) { console.group("relationship for feature:", objectId) result[objectId].features.forEach(function (feature) { console.log("attributes", JSON.stringify(feature.attributes)); }); console.groupEnd(); } }); }).catch(function (error) { console.log("error from queryRelatedFeatures", error); });
-
起始版本:GeoScene API for JavaScript 4.17
-
针对要素服务执行 RelationshipQuery,并在解析后返回一个包含键值对的
object。在这种情况下,键是要素的objectId,值是与要素关联的相关要素的数量。参数:Autocasts from Object指定用于从图层或表中查询相关要素或记录的关系参数。
options Object可选具有以下属性的对象。
规范:signal AbortSignal可选可用于中止异步任务的信号对象。当发出中止信号时,返回的 Promise 将被一个名为
AbortError的错误 拒绝。另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回:类型 说明 Promise<Object> 解析后,返回一个包含键值对的对象。在这种情况下,键是要素的 objectId,值是相关要素的数量。示例:const objectIds = [385, 416]; // relationship query parameter const query = { outFields: ["*"], relationshipId: relationshipId, objectIds: objectIds } // query related features for given objectIds featureLayer.queryRelatedFeaturesCount(query).then(function (count) { console.log("queryRelatedFeaturesCount", count); // this will print out // {385: 91, 416: 23} }).catch(function (error) { console.log("error from queryRelatedFeatures", error); });
-
起始版本:GeoScene API for JavaScript 4.20
-
针对要素服务执行 TopFeaturesQuery 并返回满足查询的要素或记录的计数。
已知限制
- 目前,
queryTopFeatureCount仅支持服务器端 FeatureLayers。
参数:Autocasts from Object指定查询的属性、空间、时间和顶部过滤器。必须设置 topFilter 参数。
options Object可选具有以下属性的对象。
规范:signal AbortSignal可选可用于中止异步任务的信号对象。当发出中止信号时,返回的 Promise 将被一个名为
AbortError的错误 拒绝。另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回:类型 说明 Promise<Number> 解析后,返回满足查询的要素数。 示例:// set the query to return a count // of features that has most sales grouped by regions. // top query will run against all features available in the service const query = new TopFeaturesQuery({ topFilter: new TopFilter({ topCount: 1, groupByFields: ["Region"], orderByFields: ["Sales DESC"] }) }); featureLayer.queryTopFeatureCount(query) .then(function(response){ // returns the number of the features that have the most sales by region. }); - 目前,
-
queryTopFeatures(topFeaturesQuery, options){Promise<FeatureSet>}起始版本:GeoScene API for JavaScript 4.20
-
对要素服务执行 TopFeaturesQuery 并在承诺解决后返回 FeatureSet。FeatureSet 包含一组按指定字段分组和排序的顶级要素。例如,您可以调用此方法来查询按州名分组的前三个县,同时根据其人口按降序排列。
已知限制
- 目前,
queryTopFeatures仅支持服务器端 FeatureLayers。
参数:Autocasts from Object指定查询的属性、空间、时间和顶部过滤器。必须设置 topFilter 参数。
options Object可选具有以下属性的对象。
规范:signal AbortSignal可选可用于中止异步任务的信号对象。当发出中止信号时,返回的 Promise 将被一个名为
AbortError的错误 拒绝。另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回:类型 说明 Promise<FeatureSet> 解析后,返回一个 FeatureSet,其中包含对指定字段进行分组和排序的要素数组。 示例:// Query the most visited national parks in each state // and order them by the most visited // query will run against all features available in the service const query = new TopFeaturesQuery({ outFields: ["State, TOTAL, Park"], topFilter: new TopFilter({ topCount: 1, groupByFields: ["State"], orderByFields: ["TOTAL DESC"] }) }); featureLayer.queryTopFeatures(query) .then(function(response){ // returns a feature set with features containing the most visited // national park in each state ordered by the number of visits. // The following attributes are returned as well: State, TOTAL, Park }); - 目前,
-
起始版本:GeoScene API for JavaScript 4.20
-
对要素服务执行 TopFeaturesQuery 并返回满足查询的要素的范围。
已知限制
- 目前,
queryTopFeaturesExtent仅支持服务器端 FeatureLayers。
参数:Autocasts from Object指定查询的属性、空间、时间和顶部过滤器。必须设置 topFilter 参数。
options Object可选具有以下属性的对象。
规范:signal AbortSignal可选可用于中止异步任务的信号对象。当发出中止信号时,返回的 Promise 将被一个名为
AbortError的错误 拒绝。另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回:类型 说明 Promise<Object> 解析后,返回满足输入查询的要素的范围和计数。有关详细信息,请参阅下面的对象规范表。 属性 类型 说明 count 整数 满足查询的要素数。 extent 范围 满足查询的要素的范围。 示例:// Get the count and extent of the three highest magnitude earthquakes // in each region. const query = new TopFeaturesQuery({ where: "mag >= 6", geometry: studyExtent, topFilter: new TopFilter({ topCount: 3, groupByFields: ["region"], orderByFields: ["mag DESC"] }) }); featureLayer.queryTopFeaturesExtent(query) .then(function(response){ // returns the count and extent of top three earthquakes within each region }); - 目前,
-
起始版本:GeoScene API for JavaScript 4.20
-
针对要素服务执行 TopFeaturesQuery 并返回满足输入查询的要素的 ObjectID 数组。
已知限制
- 目前,
queryTopObjectIds仅支持服务器端 FeatureLayers。
参数:Autocasts from Object指定查询的属性、空间、时间和顶部过滤器。必须设置 topFilter 参数。
options Object可选具有以下属性的对象。
规范:signal AbortSignal可选可用于中止异步任务的信号对象。当发出中止信号时,返回的 Promise 将被一个名为
AbortError的错误 拒绝。另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回:类型 说明 Promise<Number[]> 解析后,返回一个数字数组,表示满足查询的要素的对象 ID。 示例:// Get the objectIds top three earthquakes // grouped by regions and ordered by their magnitude levels // top query will only run against earthquakes that have mag >=6. const query = new TopFeaturesQuery({ where: "mag >= 6", topFilter: new TopFilter({ topCount: 3, groupByFields: ["region"], orderByFields: ["mag DESC"] }) }); featureLayer.queryTopObjectIds(query) .then(function(response){ // returns an array of object ids of top three earthquakes within each region }); - 目前,
-
refresh()起始版本:GeoScene API for JavaScript 4.6
-
获取图层的所有数据。仅当图层元数据中的
lastEditDate与lastEditDate字段不同时,才会更新数据。如果lastEditDate元数据信息不可用,FeatureLayer 将无条件刷新。- 另请参阅:
-
updateAttachment(feature, attachmentId, attachment){Promise<FeatureEditResult>}起始版本:GeoScene API for JavaScript 4.9
-
更新要素的现有附件。仅当图层的 capabilities.data.supportsAttachment 设置为
true时,此操作才可用。参数:feature Graphic包含要更新的附件的要素。
attachmentId Number要更新的附件的 ID。
attachment HTMLFormElement|FormData包含文件上传字段的 HTML 表单,该字段指向要作为附件添加的文件。
返回:类型 说明 Promise<FeatureEditResult> 解析后,将返回 FeatureEditResult 对象。FeatureEditResult 表示编辑是否成功。如果成功,结果的 objectId是新附件的 Id。如果不成功,它还包括错误name和错误message。
-
起始版本:GeoScene API for JavaScript 4.6
-
when()可以在创建类的实例后利用。这个方法有两个输入参数:一个callback函数和一个errback函数。callback在类的实例加载时执行。errback在类的实例无法加载时执行。参数:callback Function可选当 promise 解决时调用的函数。
errback Function可选当 promise 失败时执行的函数。
返回:类型 说明 Promise 返回 callback结果的新承诺,可用于链接其他函数。示例:// Although this example uses MapView, any class instance that is a promise may use when() in the same way let view = new MapView(); view.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
类型定义
-
AttachmentEdit Object
-
AttachmentEdit 表示可以通过 applyEdits 添加、更新或删除的附件。该对象可以是预先上传的数据或 base 64 编码数据。
-
EditedFeatureResult Object起始版本:GeoScene API for JavaScript 4.20
-
如果
returnServiceEditsOption参数设置为original-and-current-features,则从 applyEdits 方法返回的结果。它包含因编辑参与数据库中复合关系的单个要素而在要素服务的不同要素图层中添加、删除或更新的要素。结果按受编辑影响的每个图层进行组织。例如,如果一个要素被删除并且它是复合关系中的原点,则返回由于此删除而编辑的要素。editedFeatures对象返回完整的要素,包括新添加的要素、删除之前的原始要素、要更新的原始要素和当前要素。- 属性:
-
layerId Number
编辑要素的要素图层的 layerId。
editedFeatures Object包含属于指定图层的所有已编辑要素的对象。
- 规范:
-
可选 由于编辑参与复合关系的要素而新添加的要素。
可选 由于编辑参与复合关系的要素而包含原始要素和更新要素的对象。
- 规范:
-
可选 更新前的原始要素。
可选 由于编辑参与复合关系的要素而更新要素。
可选 由于编辑参与复合关系的要素而删除的要素。
可选spatialReference SpatialReference已编辑的要素将在要素服务的空间参考中返回。
-
EditFieldsInfo Object起始版本:GeoScene API for JavaScript 4.11
-
记录谁在要素服务中添加或编辑数据以及何时进行编辑的字段。
-
EditingInfo Object起始版本:GeoScene API for JavaScript 4.12
-
指定有关编辑的信息。
- 属性:
-
lastEditDate Date
表示上次编辑图层的时间。每次编辑图层数据或其任何属性更改时,都会更新此值。
-
EditsResult Object
-
从 applyEdits 方法返回的结果。
- 属性:
-
addFeatureResults FeatureEditResult[]
添加要素的结果。
updateFeatureResults FeatureEditResult[]更新要素的结果。
deleteFeatureResults FeatureEditResult[]删除要素的结果。
addAttachmentResults FeatureEditResult[]添加附件的结果。
updateAttachmentResults FeatureEditResult[]更新附件的结果。
deleteAttachmentResults FeatureEditResult[]删除附件的结果。
可选editedFeatureResults EditedFeatureResult[]由于编辑参与数据库中复合关系的要素而编辑的要素。仅当 applyEdits() 方法的
returnServiceEditsOption参数设置为original-and-current-features时,才会返回此参数。在 4.20 版本中,添加了此参数。可选editMoment Number时间编辑已应用于要素服务。仅当 applyEdits() 方法的
returnEditMoment参数设置为true时,才会返回此参数。此选项是在 4.20 版本中添加的。
-
FeatureEditResult Object
-
FeatureEditResult 表示添加、更新或删除要素或附件的结果。
事件概述
| 名称 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
{addedFeatures: FeatureEditResult[],deletedFeatures: FeatureEditResult[],updatedFeatures: FeatureEditResult[],addedAttachments: FeatureEditResult[],deletedAttachments: FeatureEditResult[],updatedAttachments: FeatureEditResult[],editedFeatures: EditedFeatureResult} |
更多信息
在 applyEdits() 成功完成后触发。 |
更多信息 | FeatureLayer | |
{view: View,layerView: LayerView} |
更多信息
在视图中创建并渲染图层的 LayerView 后激发。 |
更多信息 | Layer | |
{view: View,error: Error} |
更多信息
在将图层添加到地图后,在创建 LayerView 期间发出错误时触发。 |
更多信息 | Layer | |
{view: View,layerView: LayerView} |
更多信息
在图层的 LayerView 被销毁且不再在视图中渲染后触发。 |
更多信息 | Layer | |
{dataChanged: Boolean} |
更多信息
如果图层设置了 refreshInterval 或调用 refresh() 方法时触发。 |
更多信息 | FeatureLayer |
事件详述
-
edits起始版本:GeoScene API for JavaScript 4.12
-
在 applyEdits() 成功完成后触发。事件负载仅包括成功的编辑,不包括失败的编辑。
- 属性:
-
addedFeatures FeatureEditResult[]
已成功添加的要素的数组。
deletedFeatures FeatureEditResult[]已成功删除的要素的数组。
updatedFeatures FeatureEditResult[]已成功更新的要素的数组。
addedAttachments FeatureEditResult[]一组成功添加的附件。
deletedAttachments FeatureEditResult[]一组成功删除的附件。
updatedAttachments FeatureEditResult[]一组成功更新的附件。
editedFeatures EditedFeatureResult由于编辑参与数据库中复合关系的要素而编辑的要素。仅当 applyEdits() 方法的
returnServiceEditsOption参数设置为original-and-current-features时,才会返回此参数。在 4.20 版本中,添加了此参数。 - 另请参阅:
示例:// This function will fire each time applyEdits() is completed successfully featureLayer.on("edits", function(event) { const extractObjectId = function(result) { return result.objectId; }; const adds = event.addedFeatures.map(extractObjectId); console.log("addedFeatures: ", adds.length, adds); const updates = event.updatedFeatures.map(extractObjectId); console.log("updatedFeatures: ", updates.length, updates); const deletes = event.deletedFeatures.map(extractObjectId); console.log("deletedFeatures: ", deletes.length, deletes); });
-
layerview-createinherited
-
在视图中创建并渲染图层的 LayerView 后激发。
示例:// This function will fire each time a layer view is created for this // particular view. layer.on("layerview-create", function(event){ // The LayerView for the layer that emitted this event event.layerView; });
-
layerview-create-errorinherited
-
在将图层添加到地图后,在创建 LayerView 期间发出错误时触发。
示例:// This function fires when an error occurs during the creation of the layer's layerview layer.on("layerview-create-error", function(event) { console.error("LayerView failed to create for layer with the id: ", layer.id, " in this view: ", event.view); });
-
refresh起始版本:GeoScene API for JavaScript 4.21
-
如果图层设置了 refreshInterval 或调用 refresh() 方法时触发。事件有效负载指示图层的数据是否已更改。
- 属性:
-
dataChanged Boolean
指示图层的数据是否已更改。
- 另请参阅:
示例:// listen to layer's refresh event to fetch the attachments // for the updated features. layer.on("refresh", function(event){ if (event.dataChanged){ const query = layer.createQuery(); layer.queryObjectIds(query).then(function (objectIds) { let attachmentQuery = { objectIds: objectIds, definitionExpression: layer.definitionExpression, attachmentTypes: ["image/jpeg"] }; layer.queryAttachments(attachmentQuery).then(function (attachments) { attachmentQuery.objectIds.forEach(function (objectId) { if (attachments[objectId]) { // process the updated attachments let attachment = attachments[objectId]; } }); }) .catch(function (error) { console.log("attachment query error", error); }); }); } });