SimpleLineSymbol 用于在 2D MapView 中渲染 2D polyline geometries 。 SimpleLineSymbol 还用于渲染 marker symbols 和 fill symbols 的轮廓。
SimpleLineSymbol 还可用于对 SceneView 中的 2D 折线要素进行符号化。但是,建议您改用LineSymbol3D。
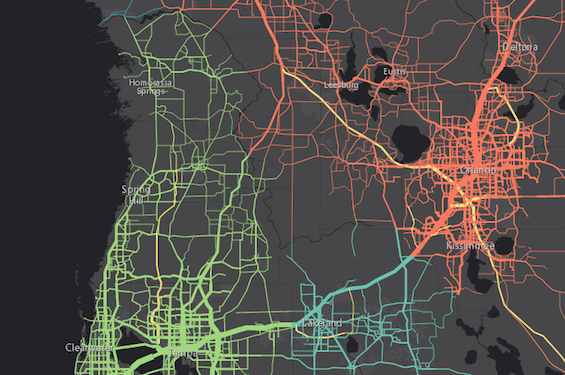
下图描述了一个 FeatureLayer,其图形使用 SimpleLineSymbols 设置样式。
// this symbol can be used to visualize polyline
// features or the outline of a fill symbol
let symbol = {
type: "simple-line", // 转换成 new SimpleLineSymbol()
color: "lightblue",
width: "2px",
style: "short-dot"
};构造函数
属性列表
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| String | 更多信息 指定大写字母样式。 | 更多信息 | SimpleLineSymbol | |
| Color | 更多信息 符号的颜色。 | 更多信息 | Symbol | |
| String | 更多信息 类名。 | 更多信息 | Accessor | |
| String | 更多信息 指定连接样式。 | 更多信息 | SimpleLineSymbol | |
| LineSymbolMarker | 更多信息 指定符号标记在行上的颜色、样式和位置。 | 更多信息 | SimpleLineSymbol | |
| Number | 更多信息 斜接连接的宽度与线宽的最大允许比率。 | 更多信息 | SimpleLineSymbol | |
| String | 更多信息 指定线条样式。 | 更多信息 | SimpleLineSymbol | |
| String | 更多信息 符号类型。 | 更多信息 | SimpleLineSymbol | |
| Number | 更多信息 符号的宽度,以磅为单位。 | 更多信息 | LineSymbol |
属性详细说明
-
cap String
-
指定大写字母样式。帽是折线的端点,或不与同一折线的另一段连接的线段的末端。
有关可能的值,请参阅下表。
可选值 示例 butt 
round 
square 
已知限制
- 当应用于保存到 web 地图或门户项目的图层中使用的符号时,此属性不会保留。有关将 SimpleLineSymbol 保存到 GeoScene Online 或 Portal 项目时仍然存在的属性的更多详细信息,请参阅 web 地图规范 。
可选值:"butt"|"round"|"square"
- 默认值:round
示例代码:symbol.cap = "square";
-
符号的颜色。 这可以使用 rgb(a) 值数组、命名字符串、十六进制字符串或 hsl(a) 字符串进行自动转换, 具有
r、g、b和a属性或 颜色对象。- 默认值:black
示例代码:// CSS color string symbol.color = "dodgerblue";// HEX string symbol.color = "#33cc33";// array of RGBA values symbol.color = [51, 204, 51, 0.3];// object with rgba properties symbol.color = { r: 51, g: 51, b: 204, a: 0.7 };
-
起始版本: GeoScene API for JavaScript 4.22
-
类名。类的名称声明格式为
geoscene.folder.className。
-
join String
-
指定连接样式。
join是指折线的接头,或连接到同一折线的另一段线段的线段的末端。有关可能的值,请参阅下表。可选值 示例 bevel 
miter 
round 
可选值:"miter"|"round"|"bevel"
- 默认值:round
示例代码:symbol.join = "bevel";
-
marker LineSymbolMarkerautocast起始版本: GeoScene API for JavaScript 4.22
-
指定线条上符号标记的颜色、样式和位置。
已知限制
- 这在 3D SceneView 中当前不受支持。
示例代码:// Places a blue diamond marker at the beginning of the line symbol simpleLineSymbol.marker = { color: "blue", placement: "begin", style: "diamond" }
-
miterLimit Number
-
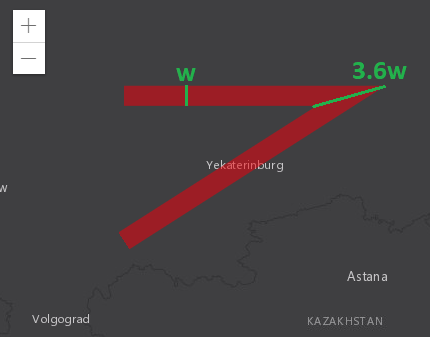
斜接连接的宽度与线宽的最大允许比率。斜接连接可以在尖锐的线角下变得非常宽;这可能会在视觉上令人不快或干扰制图。在下面的示例中,斜接连接的宽度约为直线宽度的 3.6 倍。

X的斜接限制意味着斜接连接最多可以是X次与直线本身一样宽。超过该阈值,它将替换为斜角连接。参考前面的示例,将斜接限制设置为 3.6 或更高对生成的视觉对象没有影响。将斜接限制设置为 3.5 或更小会导致使用斜角连接进行替换。
已知限制
3D SceneViews 目前不支持此属性。
- 默认值:2
示例代码:// Miter joins that would be twice as wide as the line itself are // replaced by bevel joins. symbol.miterLimit = 2;
-
style String
-
指定线条样式。下表列出了可能的值:
值 描述 dash 
dash-dot 
dot 
long-dash 
long-dash-dot 
long-dash-dot-dot 
none 该行没有符号。 short-dash 
short-dash-dot 
short-dash-dot-dot 
short-dot 
solid 
可选值:"dash"|"dash-dot"|"dot"|"long-dash"|"long-dash-dot"|"long-dash-dot-dot"|"none"|"short-dash"|"short-dash-dot"|"short-dash-dot-dot"|"short-dot"|"solid"
- 默认值:solid
示例代码:symbol.style = "short-dash-dot";
-
type Stringreadonly
-
符号类型。
对于 SimpleLineSymbol ,类型始终是 "simple-line"。
-
符号的宽度(以磅为单位)。此值可以是自动转换的,其字符串以磅或像素表示大小(例如
12px)。- 默认值:0.75
示例代码:// width in points symbol.width = 4;// width in pixels symbol.width = "2px";// width in points symbol.width = "4pt";
方法列表
| 属性 | 返回值类型 | 描述 | 类 | |
|---|---|---|---|---|
| SimpleLineSymbol | 更多信息 创建符号的深层克隆。 | 更多信息 | SimpleLineSymbol | |
| * | 更多信息 创建此类的新实例并使用从 GeoScene产品生成的 JSON 对象的值对其进行初始化。 | 更多信息 | Symbol | |
| Object | 更多信息 将此类的实例转换为其 GeoScene portal JSON 格式。 | 更多信息 | Symbol |
方法详细说明
-
clone(){SimpleLineSymbol}
-
创建符号的深层克隆。
返回值:类型 描述 SimpleLineSymbol 返回调用此方法对象的深拷贝。 示例代码:// Creates a deep clone of the graphic's symbol let symLyr = graphic.symbol.clone();
-
fromJSON(json){*}static
-
创建此类的新实例,并使用从 GeoScene 产品生成的 JSON 对象的值对其进行初始化。传递给输入
json参数的对象通常来自对 REST API 中的查询操作的响应,或者来自另一个 GeoScene产品的 toJSON() 方法。有关何时以及如何使用此函数的详细信息和示例,请参阅指南中的 使用 fromJSON() 主题。参数:json Object实例的 json 表达式,以geoscene 格式显示。
返回值:类型 描述 * 返回一个该类的新实例。
-
将此类的实例转换为 GeoScene portal JSON 格式。 有关更多信息,请参阅 使用 fromJSON() 指南。
返回值:类型 描述 Object 此类实例的 GeoScene portal JSON 格式。