GraphicsLayer 包含一个或多个客户端 Graphics。 GraphicsLayer 中的每个 graphic 都在 SceneView 或 MapView 内的 LayerView 中呈现。 graphics 包含代表现实世界现象的离散矢量 geometries 图形。
与 FeatureLayer 和 MapImageLayer 不同,GraphicsLayer 没有模式。 因此,组成 GraphicsLayer 的图形可能有不止一种几何类型(points、lines 或 polygons)。 每个图形都必须有自己的符号,因为 GraphicsLayer 不能有关联的渲染器。 图形也可能包含彼此不同的属性模式。
在处理客户端 graphics 时,通常首选使用其 source 属性构造 FeatureLayer ,因为 FeatureLayer 比 GraphicsLayer 具有更多功能,包括渲染、查询和标记。
可以通过多种方式将图形添加到图形图层的实例中。它们可以通过 add() 方法添加,直接在构造函数中的 graphics 属性上添加,或者在创建实例之后添加。使用 Map.add() 将图形图层添加到 Map 实例。
require(["geoscene/layers/GraphicsLayer", "geoscene/Graphic"], function(GraphicsLayer, Graphic){
// Create graphics
let graphicA = new Graphic({ // line geometry graphic
geometry: new Polyline({...}), // 设置 geometry
symbol: new SimpleLineSymbol({...}) // 设置 symbol
});
let graphicB = new Graphic({ // point geometry graphic
geometry: new Point({...}), // 设置 geometry
symbol: new SimpleMarkerSymbol({...}) // 设置 symbol
});
let graphicC = new Graphic({ // polygon geometry graphiy
geometry: new Polygon({...}), // 设置 geometry
symbol: new SimpleFillSymbol({...}) // 设置 symbol
});
let graphicD = new Graphic();
let graphicE = new Graphic();
// GraphicsLayer 构建时添加图形
let layer = new GraphicsLayer({
graphics: [graphicA]
});
// 将图形添加到图形集合
layer.graphics.add(graphicB);
// 使用 add() 添加图形
layer.add(graphicC);
layer.addMany([graphicD, graphicE]);
// 使用push方法图形集合添加图形
layer.graphics.push(graphic1, graphic2);
// 将 GraphicsLayer 添加到地图
map.add(layer);
});
构造函数
属性列表
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| String | 更多信息 混合模式用于将图层混合在一起以在图层中创建有趣的效果,甚至可以生成看起来像新图层的效果。 | 更多信息 | GraphicsLayer | |
| String | 更多信息 类名。 | 更多信息 | Accessor | |
| Effect | 更多信息 Effect 提供了可以在图层上执行的各种滤镜功能,以实现类似于图像滤镜工作方式的不同视觉效果。 | 更多信息 | GraphicsLayer | |
| Object | 更多信息 指定图形在垂直轴 (z) 上的放置方式。 | 更多信息 | GraphicsLayer | |
| Extent | 更多信息 图层的完整范围。 | 更多信息 | Layer | |
| Collection<Graphic> | 更多信息 图层中的 graphics 集合。 | 更多信息 | GraphicsLayer | |
| String | 更多信息 分配给图层的唯一 ID。 | 更多信息 | Layer | |
| String | 更多信息 指示图层应如何在 LayerList 小部件中显示。 | 更多信息 | Layer | |
| Boolean | 更多信息 指示图层实例是否已加载。 | 更多信息 | GraphicsLayer | |
| Error | 更多信息 如果在加载时发生错误,则返回 Error 对象。 | 更多信息 | Layer | |
| String | 更多信息 表示加载操作的状态。 | 更多信息 | Layer | |
| Object[] | 更多信息 加载时出现的警告列表。 | 更多信息 | Layer | |
| Number | 更多信息 图层在视图中可见的最大比例(最大放大)。 | 更多信息 | GraphicsLayer | |
| Number | 更多信息 图层在视图中可见的最小比例(最大程度缩小)。 | 更多信息 | GraphicsLayer | |
| Number | 更多信息 图层的不透明度。 | 更多信息 | Layer | |
| Boolean | 更多信息 在 SceneView 中对屏幕大小的点符号应用透视缩放。 | 更多信息 | GraphicsLayer | |
| String | 更多信息 图层的标题,用于在 LayerList 微件等位置识别它。 | 更多信息 | Layer | |
| String | 更多信息 GraphicsLayer 类型总为 "graphics"。 | 更多信息 | GraphicsLayer | |
| Boolean | 更多信息 指示图层是否在视图中可见。 | 更多信息 | Layer |
属性详细说明
-
blendMode String起始版本: GeoScene API for JavaScript 4.22
-
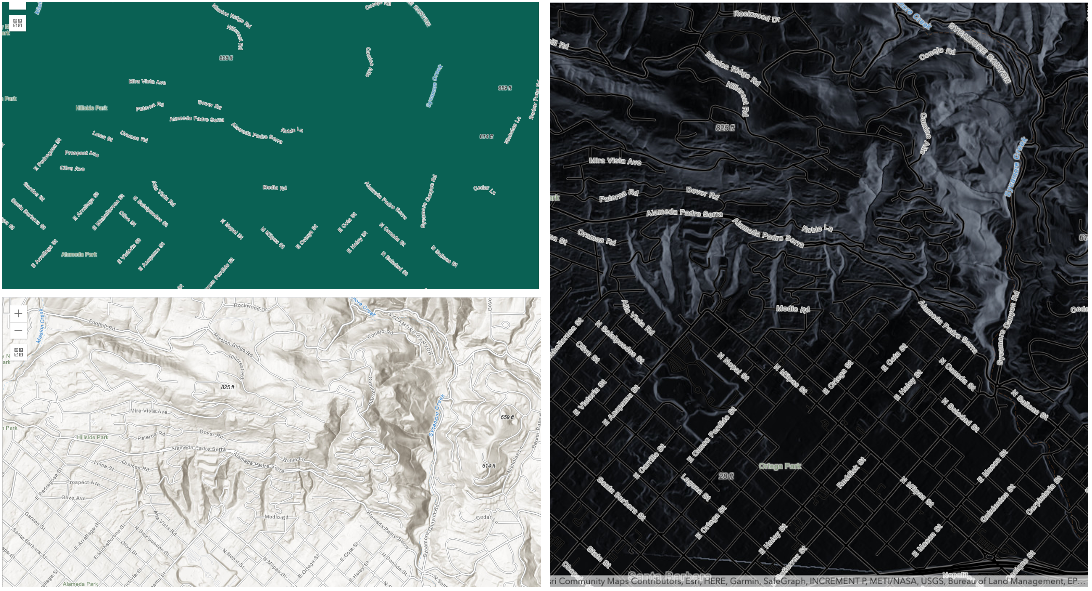
混合模式用于将图层混合在一起以在图层中创建有趣的效果,甚至可以生成看起来像新图层的效果。与使用透明度的方法不同这可能会导致顶层褪色,混合模式可以通过将图层与其下方的图层混合来创建各种非常生动和有趣的结果。
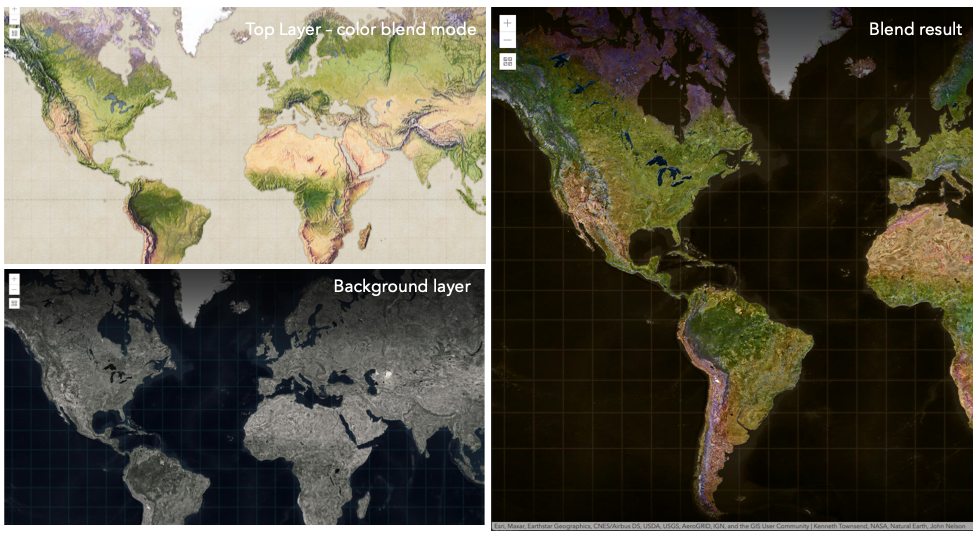
混合图层时,
top layer是应用了混合模式的图层。顶层下面的所有层都是背景层。默认的混合模式是normal,其中顶层简单地显示在背景层之上。虽然这种默认行为是完全可以接受的,但在图层上使用混合模式为生成创意地图开辟了无限可能。GroupLayer 中的图层混合在一起,与地图的其余部分隔离。
在以下屏幕截图中,复古阴影浮雕图层显示在萤火虫世界图像图层上。
color混合模式应用于复古阴影浮雕,结果看起来像一个新图层。
已知限制
- 3D SceneViews 不支持 blendMode。
- Legend 不支持 blendMode。
- 请参阅打印了解已知的打印限制。
以下因素会影响混合结果:
- 所有层的顺序
- 图层不透明度
- 图层中要素的不透明度
- 图层的可见性
- 默认情况下,地图的最底层绘制在透明背景上。 您可以更改 MapView 的背景 颜色。
混合模式 描述 normal 顶层显示在背景层之上。 顶层的数据在重叠的地方挡住了背景层的数据。 average 取顶层和背景层的数学平均值。 average混合模式的结果通常类似于将图层不透明度设置为 50% 的效果。淡化混合模式:
以下混合模式会产生比所有图层更亮的结果。 在淡化混合模式下,顶层中的纯黑色变得透明,从而使背景层能够透出。 顶层的白色将保持不变。 任何比纯黑色更亮的颜色都会在不同程度上使顶层的颜色变亮,直至纯白色。
淡化混合模式在淡化顶层的深色或从结果中移除黑色时非常有用。
plus、lighten和screen模式可用于使深色背景上褪色或深色的图层变亮。混合模式 描述 lighten 比较顶层和背景层并保留较浅的颜色。 如果顶层中的颜色比背景层中的重叠颜色更暗,则顶层中的颜色将变为透明,从而使背景层完全显示出来。 可以认为是 darken混合模式的反面。lighter 顶层和背景层的颜色乘以它们的 alphas(层 opacity 和层的 数据不透明度 。然后将生成的颜色相加。所有重叠的中间颜色在顶层变亮。图层和图层数据的不透明度会影响混合结果。 plus 顶部和背景层中的颜色相加。 所有重叠的中间颜色在顶层变亮。 此模式也称为 add或linear-dodge。screen 将顶部和背景层中的反转颜色相乘,然后再次反转颜色。 生成的颜色将比原始颜色更亮,对比度更小。 根据顶层的亮度值,屏幕可以产生许多不同级别的亮度。 可以认为是 multiply模式的对立面。color-dodge 将背景层中的颜色除以倒置的顶层。 这会根据顶层的值使背景层变亮。 顶层越亮,其颜色对背景层的影响越大。 降低顶层和背景层之间的对比度,导致中间色调饱和和高光溢出。 深色混合模式:
以下混合模式会产生比所有图层更暗的结果。 在深色混合模式下,顶层中的纯白色将变得透明,从而使背景层能够透出。顶层的黑色将保持不变。 任何比纯白色深的颜色都会在不同程度上使顶层变暗,直至纯黑色。
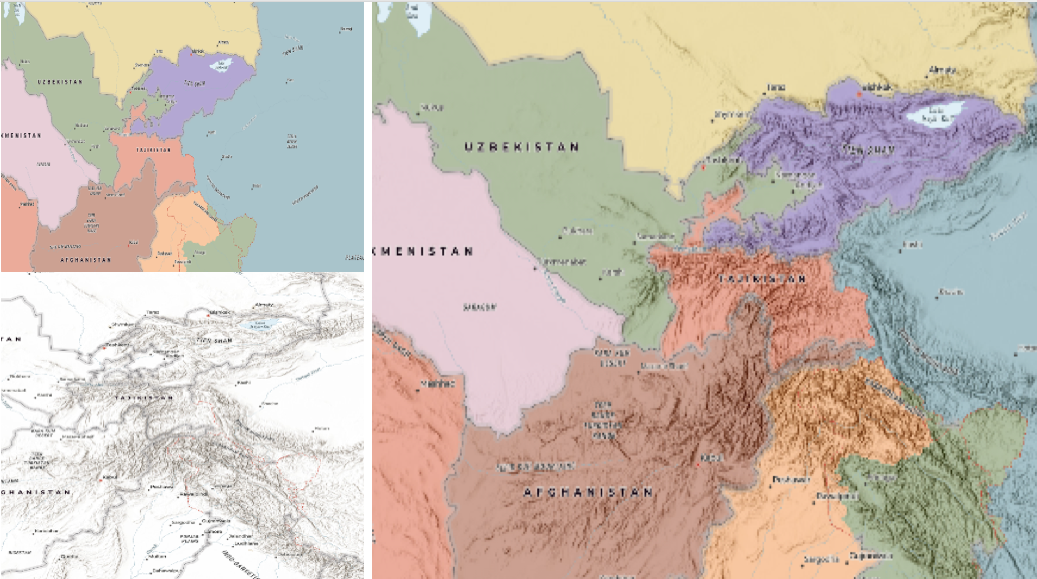
multiply混合模式通常用于突出阴影、显示对比度或突出地图的某个方面。 例如,当您希望通过地形图层显示高程时,可以在显示在山体阴影上的地形图上使用multiply混合模式。multiply和darken模式可用于将底图的深色标签显示在顶层。color-burn模式适用于彩色顶层和背景层,因为它增加了中间色调的饱和度。 它通过着色重叠区域的像素来增加对比度 顶层和底层更倾向于顶层颜色。 当您想要比multiply或darken对比度更高的效果时,请使用此混合模式。以下屏幕截图显示了
multiply混合模式如何用于创建显示边界和海拔的世界物理地图。
混合模式 描述 darken 强调重叠图层的最暗部分。 如果顶层的颜色比背景层中的重叠颜色浅,则它们会变得透明,从而使背景层完全显示出来。 multiply 通过叠加顶层和背景层的颜色来强调重叠层的最暗部分。 顶层和背景层的中间颜色更均匀地混合在一起。 color-burn 加强所有图层中的暗区。 它通过将重叠区域中的颜色向顶部颜色着色来增加顶部和背景层之间的对比度。 为此,它会反转背景层的颜色,将结果除以顶层的颜色,然后反转结果。 对比混合模式:
以下混合模式通过使用变亮或变暗混合模式来使顶层中较亮的区域变亮和使较暗区域变暗来创建混合。对比度混合模式将使比 50% 灰色更亮的颜色变亮( [128,128,128]),并将比 50% 灰色深的颜色变暗。 50% 的灰色在顶层是透明的。每种模式都可以根据混合在一起的顶层和背景层的颜色创建各种结果。
overlay混合模式根据亮度进行计算背景层中的颜色,而所有其他对比度混合模式都根据顶层的亮度进行计算。其中一些模式旨在模拟光线穿过顶层的效果,有效地投射在它下面的层。对比度混合模式可用于增加对比度和饱和度,以获得更鲜艳的色彩并为您的图层提供冲击力。例如,您可以复制一个图层并在图层上设置
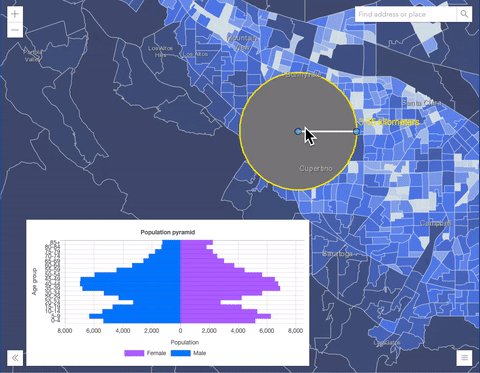
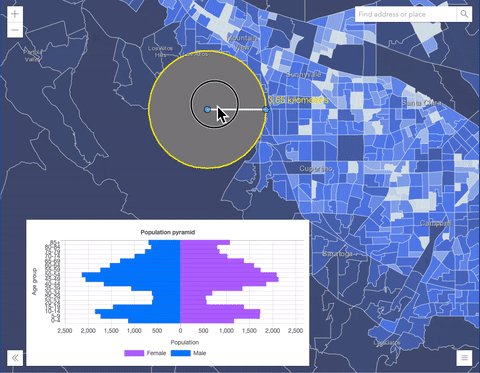
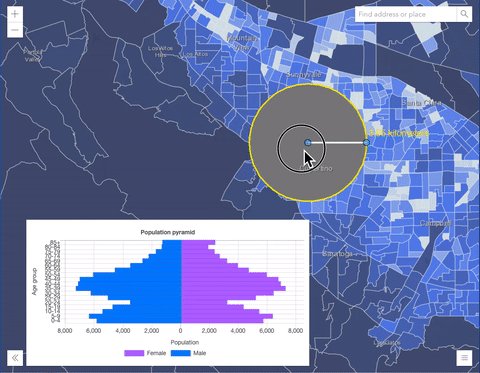
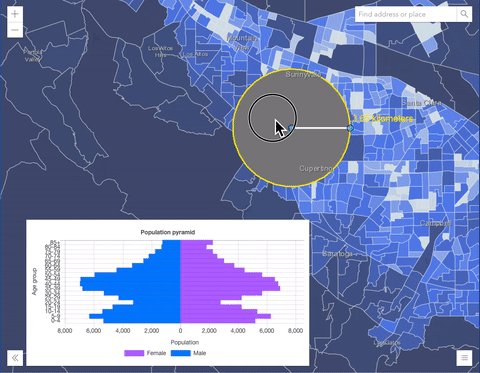
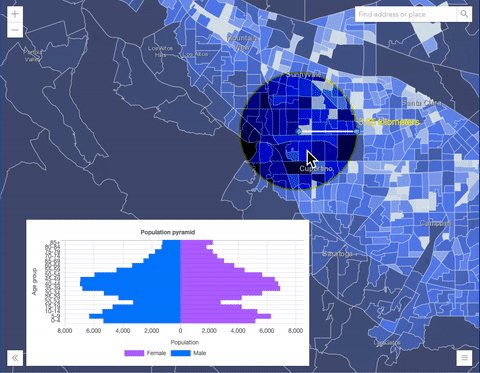
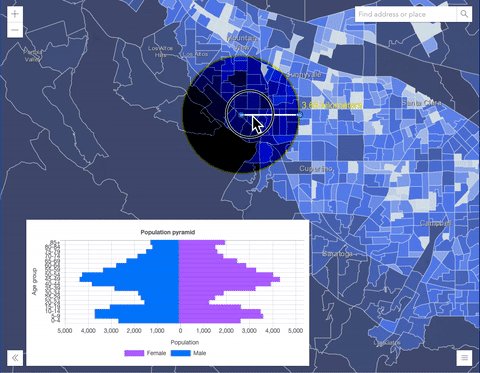
overlay混合模式顶层以增加图层的对比度和色调。您还可以在深色图像图层上添加带有白色填充符号的多边形图层,并应用soft-light混合模式以增加图像的亮度层。以下屏幕截图显示了
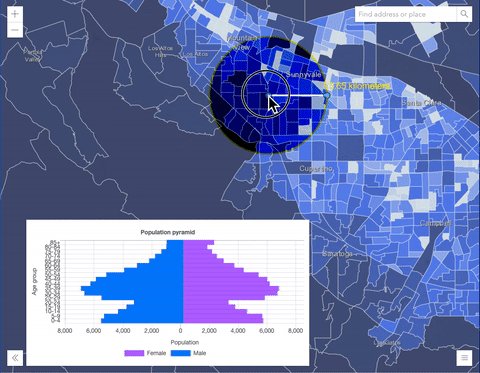
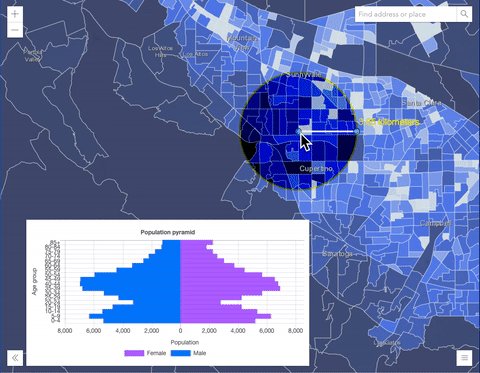
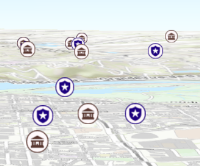
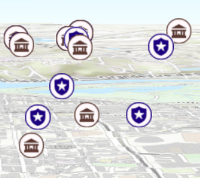
overlay混合模式对 GraphicsLayer 的影响。左图显示了缓冲区图形图层具有normal混合模式的情况。如您所见,缓冲区多边形的灰色挡住了相交的人口普查区。右图显示当overlay混合模式应用于缓冲图形图层时。overlay混合模式根据背景图层的颜色使灰色缓冲多边形变暗或变亮当人口普查区域层发光时。Normal blend mode Overlay blend mode 

混合模式 描述 overlay 结合使用 multiply和screen模式来使顶层中的颜色变暗和变亮,而背景层始终透出。 结果是背景层中较暗的颜色值会增强顶层,而背景层中较浅的颜色会冲掉顶层中的重叠区域。soft-light 将半强度 screen模式应用于较亮区域,将半强度multiply模式应用于顶层区域。 您可以将soft-light视为overlay模式的更柔和版本。hard-light 根据顶层的颜色对颜色进行倍增或筛选。 效果类似于将刺眼的聚光灯照射在顶层。 vivid-light 通过增加或减少对比度来使用 color-burn或color-dodge的组合,具体取决于顶层中的颜色。组件混合模式:
以下混合模式使用原色组件,即色相、饱和度和亮度来混合顶部和背景图层。您可以在任何图层上添加带有简单渲染器的要素图层并设置
hue,saturation、color或luminosity在此图层上的混合模式。 使用这种技术,您可以创建一个全新的地图。以下屏幕截图显示了一个地形图层与一个世界山体阴影图层与
luminosity混合 模式。结果是一个外观截然不同的地图,它保留了地形层的亮度,同时适应了山体阴影层的色调和饱和度。
混合模式 描述 hue 使用顶层的色调和背景层的亮度和饱和度创建效果。 saturation 使用顶层的饱和度和背景层的色调和亮度创建效果。 50%的灰色背景层没有饱和度不会产生任何变化。 luminosity 使用顶层的亮度和背景层的色调和饱和度创建效果。 可以认为是 color混合模式的对立面。color 使用顶层的色调和饱和度以及背景层的亮度创建效果。 可以认为是 luminosity混合模式的对立面。复合混合模式:
以下混合模式可用于遮盖顶层、背景或两者的内容。
Destination模式用于用背景层的数据屏蔽顶层的数据。Source模式是用于用顶层的数据对背景层的数据进行掩蔽。
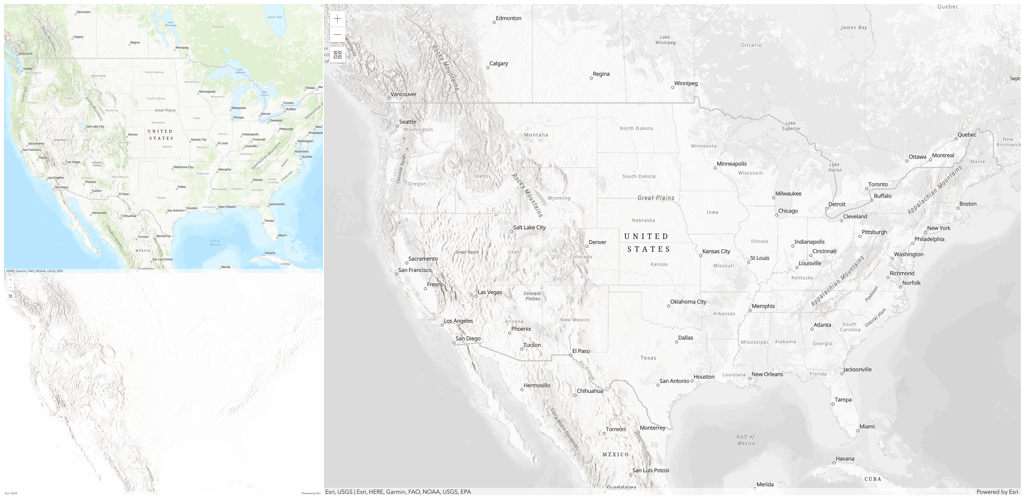
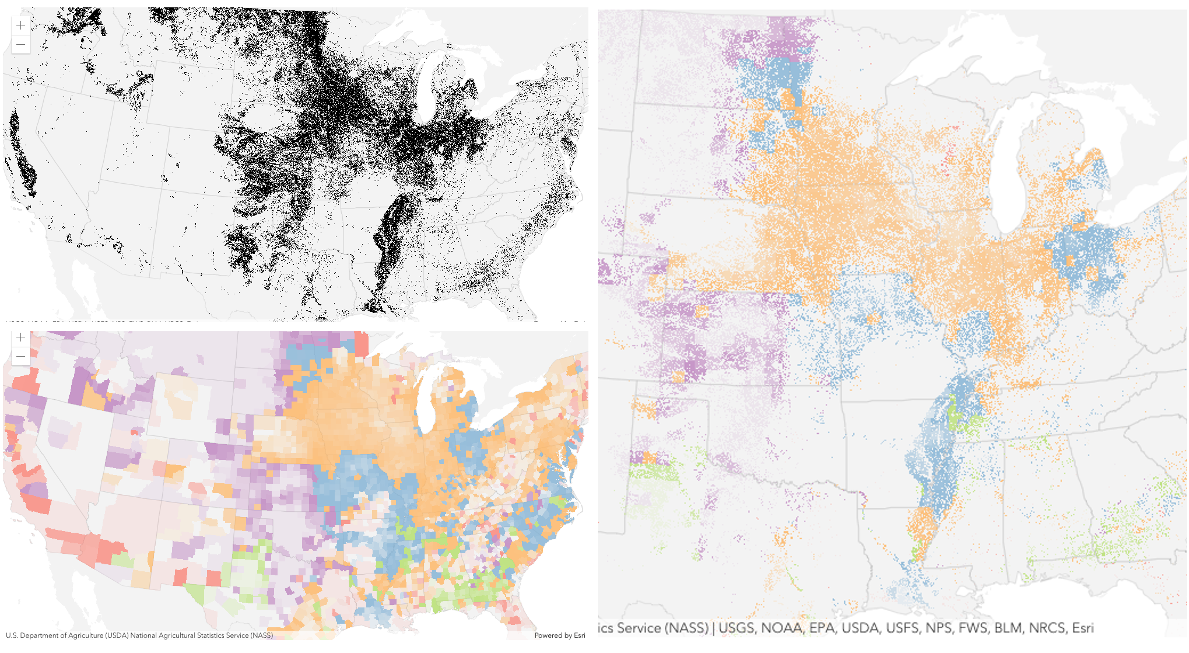
destination-in混合模式可用于显示重点区域,例如地震、动物迁徙或点源污染,通过显示底层地图,提供现象的鸟瞰图.以下屏幕截图按照它们在视图中的绘制顺序分别在左侧显示了要素和图像图层。包含土地覆盖分类栅格的影像图层。要素图层包含 2007 年县农作物数据。右图显示了图层混合的结果,其中在图像图层上设置了
destination-inblendMode。可以看到,效果是 与原始图层非常不同。混合结果仅显示种植作物的区域(图像和要素图层重叠的区域)。
混合模式 描述 destination-over 目标/背景层覆盖顶层。 顶层绘制在目标层下方。 无论背景层是透明的还是没有数据,您都会看到顶层。 destination-atop 仅在与顶层重叠的地方绘制目标/背景层。 顶层绘制在背景层之下。 无论背景层是透明的还是没有数据,您都会看到顶层。 destination-in 仅在与顶层重叠的地方绘制目标/背景层。 其他一切都是透明的。 destination-out 目标/背景层在不与顶层重叠的地方绘制。 其他一切都是透明的。 source-atop 源/顶层仅在与背景层重叠的地方绘制。 您将在源层透明或没有数据的地方看到背景层。 source-in 源/顶层仅在与背景层重叠的地方绘制。 其他一切都是透明的。 source-out 源/顶层在不与背景层重叠的地方绘制。 其他一切都是透明的。 xor 顶部和背景层在它们重叠的地方是透明的。 两个图层在其他地方都是正常绘制的。 反转混合模式:
以下混合模式会根据背景层的颜色反转或取消颜色。这些混合模式会寻找顶层和背景层之间的变化。例如,您可以使用
difference或exclusion在森林覆盖的两个图像层上混合模式,以可视化森林覆盖从一年到另一年的变化。invert混合模式可用于将任何浅色底图转换为深色底图,以适应在弱光条件下工作的人。 以下截图显示 如何使用简单的渲染器在要素图层上设置invert混合模式来改变 世界地形底图立即转换为深色主题底图。
混合模式 描述 difference 从较浅的颜色中减去重叠颜色中较深的颜色。 当两个具有相同值的像素相减时,结果为黑色。 与黑色混合不会产生任何变化。 与白色混合会反转颜色。 这种混合模式对于对齐具有相似内容的图层很有用。 exclusion 类似于 difference混合模式,只是生成的图像整体更亮。 颜色值较浅的重叠区域会变亮,而颜色值较深的重叠区域会变得透明。minus 从背景层的颜色中减去顶层的颜色,使混合结果更暗。 在负值的情况下,显示黑色。 invert 在顶部和背景层重叠的地方反转背景颜色。 反转混合模式反转图层,类似于摄影底片。 reflect 这种混合模式创建的效果就像您在图层中添加了闪亮的对象或光区域一样。 背景层中的黑色像素被忽略,就好像它们是透明的一样。 可选值:"average"|"color-burn"|"color-dodge"|"color"|"darken"|"destination-atop"|"destination-in"|"destination-out"|"destination-over"|"difference"|"exclusion"|"hard-light"|"hue"|"invert"|"lighten"|"lighter"|"luminosity"|"minus"|"multiply"|"normal"|"overlay"|"plus"|"reflect"|"saturation"|"screen"|"soft-light"|"source-atop"|"source-in"|"source-out"|"vivid-light"|"xor"
- 默认值:normal
- 示例:
-
起始版本: GeoScene API for JavaScript 4.22
-
类名。类的名称声明格式为
geoscene.folder.className。
-
起始版本: GeoScene API for JavaScript 4.22
-
Effect 提供了可以在图层上执行的各种滤镜功能,以实现类似于图像滤镜工作方式的不同视觉效果。 这种强大的功能允许您将 css filter-like 函数应用于 图层以创建自定义视觉效果,以提高地图的制图质量。 这是通过将所需效果作为字符串或对象数组应用到图层的
effect属性以设置与比例相关的效果来完成的。备注
- 设置featureEffect属性,如果需要应用不同的效果满足或不符合指定过滤器。
- 如果以下四个属性全部应用,那么它们将按以下顺序应用:
featureEffect、effect、不透明度和blendMode。
已知限制
- 3D SceneViews不支持该效果。
- 无法将效果应用于具有热图渲染器的图层。
- 启用 featureReduction 类型为
cluster的图层不支持此效果。 - 请参阅打印了解已知的打印限制。
- 默认值:null
- 示例:
示例代码://下面的效果将应用于所有尺度的图层 //先应用亮度,然后是色调旋转,然后是对比度 //改变效果的顺序会改变最终结果 layer.effect = "brightness(5) hue-rotate(270deg) contrast(200%)";// 在图层上设置一个比例相关的绽放效果 layer.effect = [ { scale: 36978595, value: "drop-shadow(3px, 3px, 4px)" }, { scale: 18489297, value: "drop-shadow(2px, 2px, 3px)" }, { scale: 4622324, value: "drop-shadow(1px, 1px, 2px)" } ];
-
elevationInfo Object
-
指定图形在垂直轴 (z) 上的放置方式。 此属性只能在 SceneView 中使用。
- 属性:
-
mode String
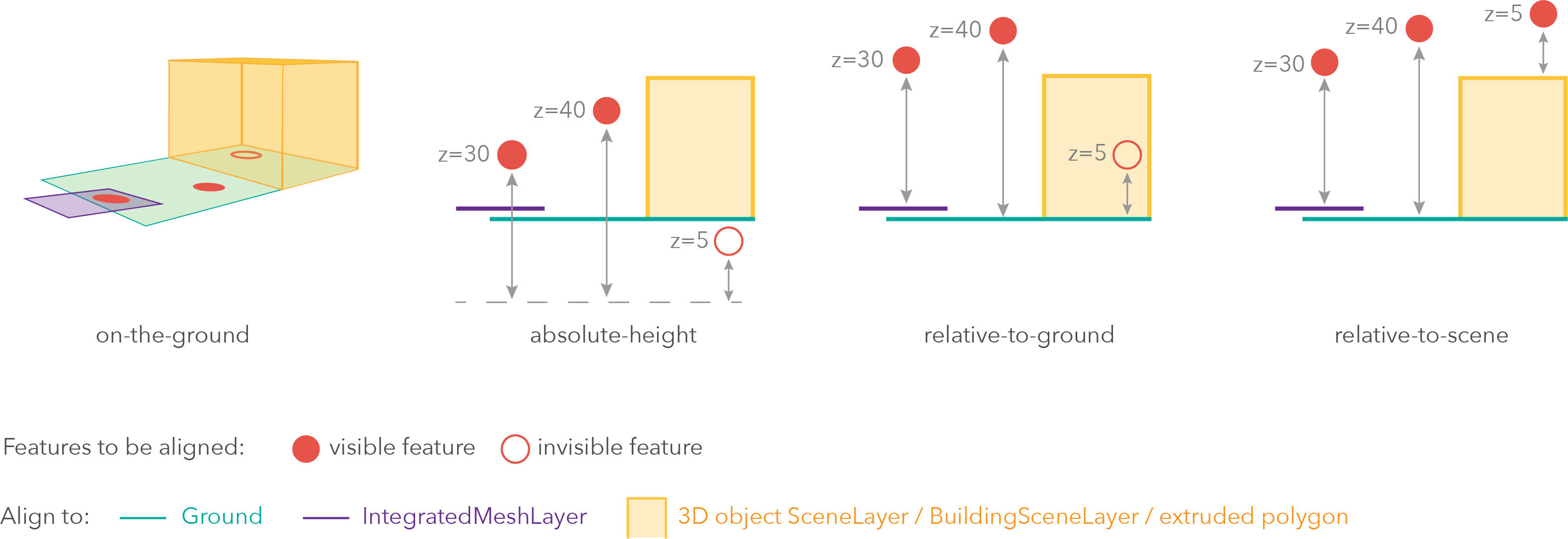
定义要素相对于地形表面或场景中 3D 对象的放置方式。 如果几何图形由多个点(例如线或多边形)组成,则对每个点分别评估高程。 有关可能值的列表,请参见下表。

模式 描述 on-the-ground 要素与 Ground 对齐。 如果场景包含 IntegratedMeshLayer,则要素将与 IntegratedMeshLayer 对齐 . 如果要素具有 z 值,则在此模式下会忽略 z 值。 带有 2D 符号的要素叠加在 Ground 或 IntegratedMeshLayer 上。 这是没有 z 值的图层的默认模式,其中包含 Polyline、Polygon 使用 ObjectSymbol3DLayer 渲染的要素或 Point 要素。 absolute-height 要素放置在海平面以上的绝对高程(z 值)处。 此 z 值由几何的 z 值(如果存在)确定。 如果定义了 featureExpressionInfo,则使用表达式的结果而不是几何的 z 值。 此模式不考虑 Ground 或任何其他图层的高程。 这是任何几何类型的要素的默认值,其中 hasZ 为true。relative-to-ground 要素放置在相对于 Ground 或 IntegratedMeshLayer 的高度上。 要素的高程由 Ground 或 IntegratedMeshLayer 的高程和几何的 z 值(如果存在)。 如果定义了 featureExpressionInfo,则使用表达式的结果而不是几何的 z 值。 如果几何图形没有 z 值,则relative-to-ground是 Point 几何图形的默认值 IconSymbol3DLayers.relative-to-scene 要素与extruded polygons、3D对象SceneLayers或 BuildingSceneLayers对齐,取决于哪个海拔更高。 如果该要素不在建筑物或任何其他要素的正上方,则将其与 Ground 或 IntegratedMeshLayer。 如果存在,则将几何的 z 值添加到高程中。 如果定义了 featureExpressionInfo,则使用表达式的结果而不是几何的 z 值。可选值:"on-the-ground"|"relative-to-ground"|"absolute-height"|"relative-to-scene"
optionaloffset Number高程偏移,添加到图形的垂直位置。 如果未定义
unit,则偏移量以米为单位。 当mode = "on-the-ground"时,此属性无效。optionalfeatureExpressionInfo Object定义如何根据其属性覆盖要素的 Z 值。
- 规范:
-
optionalexpression String
Arcade 表达式 遵循 Arcade Feature Z Profile 定义的规范。 表达式可以使用
$feature全局变量引用字段值,并且必须返回一个表示特征 z 值的数字。mode = "on-the-ground"时,该属性无效。 对于线和多边形几何,表达式的结果对于要素的所有顶点都是相同的。
optionalunit StringfeatureExpressionInfo和offset值的单位。可选值:"feet"|"meters"|"kilometers"|"miles"|"us-feet"|"yards"
- 示例:
-
图层的完整范围。 默认情况下,这是全球范围的。 可以使用此属性设置视图的范围以匹配图层的范围,这样看起来要素填充了视图。 请参阅下面的示例片段。
示例代码:// 图层加载后,将视图的范围设置为图层的全范围 layer.when(function(){ view.extent = layer.fullExtent; });
-
graphics Collection<Graphic>autocast
-
图层中 graphics 的集合。每个图形都是真实世界要素位置的矢量表示形式。单个图形图层中的每个图形都可能包含Point、Polyline或Polygon geometry。此外,集合中的每个 Graphic 可能包含其自己的 attributes、Symbol和 PopupTemplate。
要将图形添加到图形图层,请使用 add()、GraphicsLayer.graphics.add() 或 GraphicsLayer.graphics.push()。
- 示例:
示例代码:// 直接将图形作为数组添加到 GraphicsLayer
layer.graphics = [graphicA, graphicB]; // 通过 Collection 将图形添加到图层
layer.graphics.addMany([graphicC, graphicD]); // 通过 Collection 将图形添加到图层
layer.graphics.push(graphicC, graphicD);
-
分配给图层的唯一 ID。 如果没有开发者设置,则在图层加载时自动生成。
-
指示图层应如何在 LayerList 小部件中显示。 下面列出了可能的值。
值 描述 show 该图层在内容列表中可见。 hide 该图层在内容列表中不可见。 hide-children 如果图层是GroupLayer,BuildingSceneLayer,KMLLayer, MapImageLayer, TileLayer 或 WMSLayer,从内容表中隐藏子图层。 可选值:"show"|"hide"|"hide-children"
- 默认值:show
-
loaded Booleanreadonly
-
指示图层实例是否已加载。 当
true时,可以访问对象的所有属性。- 默认值:false
-
如果在加载时发生错误,则返回 Error 对象。
- 默认值:null
-
表示加载操作的状态。
值 描述 not-loaded 该对象的资源尚未加载。 loading 该对象的资源正在加载。 loaded 该对象的资源已正确加载。 failed 对象的资源加载失败。 有关详细信息,请参阅 loadError。 可选值:"not-loaded"|"loading"|"failed"|"loaded"
- 默认值:not-loaded
-
加载时出现的警告列表。
-
maxScale Number
-
图层在视图中可见的最大比例(最大放大)。 如果地图放大超过此比例,则图层将不可见。
0的值表示图层没有最大比例。 maxScale 值应始终小于 minScale 值,并且大于或等于服务规范。- 默认值:0
示例代码:// 当视图放大到超过 1:1,000 的比例时,图层将不可见 layer.maxScale = 1000;// 图层的可见性不限于最大比例。 layer.maxScale = 0;
-
minScale Number
-
图层在视图中可见的最小比例(最大缩小)。如果地图缩小超过此比例,图层将不可见。值
0表示图层不可见 没有最小比例。minScale 值应始终大于 maxScale 值,并且小于或等于服务规范。- 默认值:0
示例代码:// 当视图缩小到超过 1:3,000,000 的比例时,图层将不可见 layer.minScale = 3000000;// 图层的可见性不限于最小比例。 layer.minScale = 0;
-
图层的不透明度。 该值的范围可以在
1和0之间,其中0是 100% 透明的,而1是完全不透明的。- 默认值:1
示例代码:// 使图层 50% 透明 layer.opacity = 0.5;
-
screenSizePerspectiveEnabled Boolean起始版本: GeoScene API for JavaScript 4.22
-
在 SceneView 中对屏幕大小的点符号应用透视缩放。 当
true时,屏幕大小的对象,例如 icons、labels 或 callouts 通过将特定透视投影应用于要素大小,可以更好地集成到 3D 场景中。 这仅在使用 SceneView 时适用。layer.screenSizePerspectiveEnabled = true
layer.screenSizePerspectiveEnabled = false
已知限制
屏幕尺寸透视目前没有针对相机非常靠近地面的情况进行优化,或者对于点特征远离地面的场景进行优化。 在这些情况下,最好关闭屏幕尺寸透视。
- 默认值:true
-
图层的标题,用于在 LayerList 小部件等位置识别它。
如果图层是从门户项目加载的,则将使用门户项目的标题。如果图层作为 webmap 或 webscene 的一部分加载,则将使用存储在 webmap/webscene 中的图层标题。
-
type Stringreadonly
-
对于 GraphicsLayer ,类型始终为"graphics".
-
- 默认值:true
示例代码:// 该层在视图中不可见 layer.visible = false;
方法列表
| 属性 | 返回值类型 | 描述 | 类 | |
|---|---|---|---|---|
| 更多信息 将图形添加到图层的图形集合中。 | 更多信息 | GraphicsLayer | ||
| 更多信息 将图形数组添加到图层。 | 更多信息 | GraphicsLayer | ||
| 更多信息 如果 load() 操作已经在进行中,则取消它。 | 更多信息 | Layer | ||
| Promise<LayerView> | 更多信息 当图层被添加到 Map.layers 集合并且必须为其创建图层视图时,由视图调用,例如 MapView 和 SceneView 。 | 更多信息 | Layer | |
| 更多信息 销毁图层和任何相关资源(包括其portalItem,如果它是图层上的属性)。 | 更多信息 | Layer | ||
| Boolean | 更多信息 在实例上触发事件。 | 更多信息 | Layer | |
| Boolean | 更多信息 指示实例上是否存在与提供的事件名称匹配的事件侦听器。 | 更多信息 | Layer | |
| Boolean | 更多信息
| 更多信息 | Layer | |
| Boolean | 更多信息
| 更多信息 | Layer | |
| Boolean | 更多信息
| 更多信息 | Layer | |
| Promise | 更多信息 加载该类引用的资源。 | 更多信息 | Layer | |
| Object | 更多信息 在实例上注册事件处理程序。 | 更多信息 | Layer | |
| 更多信息 从图层中移除图形。 | 更多信息 | GraphicsLayer | ||
| 更多信息 清除图层中的所有图形。 | 更多信息 | GraphicsLayer | ||
| 更多信息 从图层中移除图形数组。 | 更多信息 | GraphicsLayer | ||
| Promise | 更多信息
| 更多信息 | Layer |
方法详细说明
-
add(graphic)
-
将图形添加到图层的图形集合中。调用此方法时,将发出 before-changes, before-add, after-add, after-changes 和change 事件。
参数:graphic Graphic要添加到图层的图形。
-
addMany(graphics)
-
将图形数组添加到图层。调用此方法时,将发出before-changes, before-add, after-add, after-changes 和 change 事件。
参数:要添加到图层的图形。
-
当图层被添加到 Map.layers 集合并且图层视图必须为其创建时,由MapView和SceneView等视图调用, 该方法内部使用,没有直接调用的用例。
参数:view *父视图
options Objectoptional指定附加选项的对象。 有关此对象所需的属性,请参阅下面的对象规格表。
规范:signal AbortSignaloptional一个中止图层视图创建的信号。
返回值:类型 描述 Promise<LayerView> 用 LayerView 实例解析。
-
destroy()inherited起始版本: GeoScene API for JavaScript 4.22
-
销毁图层和任何相关资源(包括其portalItem,如果它是图层上的属性)。该层一旦被销毁就不能再使用了。
被破坏的图层将从其父对象中删除,例如 Map、WebMap、WebScene,Basemap, Ground ,或 GroupLayer。
-
起始版本: GeoScene API for JavaScript 4.22
-
在实例上触发事件。仅当创建此类的子类时才应使用此方法。
参数:type String事件名称
event Objectoptional事件负载。
返回值:类型 描述 Boolean 如果侦听器收到通知,则为 true
-
isFulfilled()可用于验证创建类的实例是否已完成(无论成功或失败)。 如果已完成,将会返回true。返回值:类型 描述 Boolean 指示创建类的实例是否已完成(无论成功或失败)。
-
isRejected()可用于验证创建类的实例是否失败。 如果失败, 将会返回true。返回值:类型 描述 Boolean 指示是否已拒绝创建类的实例。
-
isResolved()可用于验证创建类的实例是否成功。 如果成功, 将会返回true。返回值:类型 描述 Boolean 指示是否已解析创建类的实例。
-
加载此类引用的资源。 此方法自动为 View 及其在 Map 中引用的所有资源执行 如果视图是用地图实例构造的。
当访问一个不会在View中加载的资源时,开发者必须调用这个方法。
load()方法仅在第一次调用时触发资源的加载。 随后的调用返回相同的promise。可以提供一个
signal来停止对Loadable实例加载状态的关注。 当信号中止时,实例不会停止其加载过程,只有 cancelLoad 可以中止它。参数:signal AbortSignaloptional可用于中止异步任务的 Signal 对象。 当发出中止信号时,返回的 Promise 将被一个名为
AbortError的 Error 拒绝。另请参阅 AbortController 以获取有关如何构造可用于传递中止 signals 的控制器的更多信息。返回值:类型 描述 Promise 资源已加载时解析。
-
在实例上注册事件处理程序。调用此方法将事件与侦听器挂钩
参数:要监听的event 或者事件数组
listener Function事件触发时要调用的函数
返回值:类型 描述 Object 返回一个 remove()方法的事件处理程序,该方法用以停止侦听事件。属性 类型 描述 remove Function 当被调用时,从事件中移除监听器。 示例代码:view.on("click", function(event){ // event是事件触发后返回的事件句柄。 console.log(event.mapPoint); });
-
remove(graphic)
-
从图层中移除图形。调用此方法时,将发出 before-changes, before-remove, after-remove, after-changes 和 change 事件。
参数:graphic Graphic要从图层中移除的图形。
- 示例:
-
removeAll()
-
移除图层中的所有图形。调用此方法时,将发出 before-changes, before-remove, after-remove, after-changes 和 change事件。
- 示例:
-
removeMany(graphics)
-
从图层中移除图形数组。调用此方法时,将发出 before-changes, before-remove, after-remove, after-changes 和 change 事件。
参数:要从图层中移除的图形。
- 示例:
-
起始版本: GeoScene API for JavaScript 4.22
-
when()创建类的实例后,会被执行一次。该方法接受两个参数:callback函数和errback函数。callback在类的实例加载时执行。 如果类的实例无法加载,则执行errback。参数:callback Functionoptional当 Promise 成功时,该函数将被调用。
errback Functionoptional当 Promise 失败时,该函数将被调用。
返回值:类型 描述 Promise 返回回调结果的新promise,可用于 链接其他函数。 示例代码:// 尽管此示例使用 MapView,但任何作为 Promise 的类实例都可以以相同的方式使用 when() let view = new MapView(); view.when(function(){ // 当 Promise resolved 时,函数将被执行 }, function(error){ // 当 Promise 通过 rejected 抛错时,这个函数将被执行 });
事件概述
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
{view: View,layerView: LayerView} |
更多信息
在图层的 LayerView创建并在视图中呈现后触发。 |
更多信息 | Layer | |
{view: View,error: Error} |
更多信息
将图层添加到地图后,在创建 LayerView 期间发出错误时触发。 |
更多信息 | Layer | |
{view: View,layerView: LayerView} |
更多信息
在层的 LayerView 被销毁并且不再在视图中呈现后触发。 |
更多信息 | Layer |
事件详述
-
layerview-createinherited
-
在图层的 LayerView创建并在视图中呈现后触发。
示例代码:// 每次为此特定视图创建图层视图时,都会触发此函数。 layer.on("layerview-create", function(event){ / 发出此事件的图层的 LayerView event.layerView; });
-
layerview-create-errorinherited
-
将图层添加到地图后,在创建 LayerView 期间发出错误时触发。
示例代码:// 在创建图层的图层视图期间发生错误时会触发此函数 layer.on("layerview-create-error", function(event) { console.error("LayerView failed to create for layer with the id: ", layer.id, " in this view: ", event.view); });