ExtrudeSymbol3DLayer 用于渲染多边形几何体,方法是从地面向上拉伸 Polygon 几何体,从而创建3D体积对象。这是通过 SceneView 中的 PolygonSymbol3D 完成的。 MapView 不支持 3D 符号。
符号的颜色在 material 属性中设置。拉伸的高度始终以米为单位定义,并具有 size 属性。还可以通过向使用此符号图层的任何 Renderer 添加大小和/或颜色可视变量来数据驱动拉伸高度和颜色。
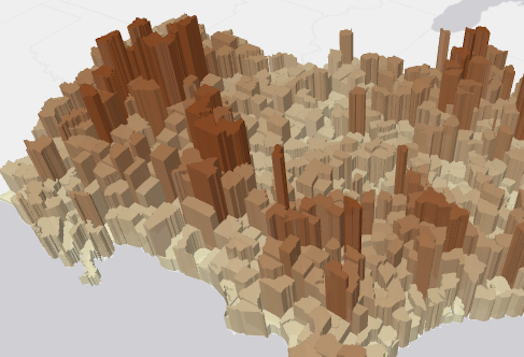
必须将 ExtrudeSymbol3DLayer 添加到 PolygonSymbol3D 的 symbolLayers 属性中。可在单个符号中使用多个符号图层。下图描绘了表示建筑物覆盖区的面 FeatureLayer 。这些要素使用包含 PolygonSymbol3D 进行符号化。拉伸基于建筑物的高度。
请参阅 Symbol3DLayer 和Symbol3D 以阅读有关 3D 符号、符号图层及其相互关系的更多常规信息。
- 示例:
let symbol = {
type: "polygon-3d", // 转换成 new PolygonSymbol3D()
symbolLayers: [{
type: "extrude", // 转换成 new ExtrudeSymbol3DLayer()
size: 100000, // 100,000 meters in height
material: { color: "red" }
}]
};构造函数
属性列表
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| Boolean | 更多信息 表示符号图层几何是否在场景中投射阴影。 | 更多信息 | ExtrudeSymbol3DLayer | |
| String | 更多信息 类名。 | 更多信息 | Accessor | |
| Edges3D | 更多信息 设置使用 ExtrudeSymbol3DLayer 的面上的等高线边。 | 更多信息 | ExtrudeSymbol3DLayer | |
| Object | 更多信息 用于遮蔽挤出的材料。 | 更多信息 | ExtrudeSymbol3DLayer | |
| Number | 更多信息 以米为单位的挤压高度。 | 更多信息 | ExtrudeSymbol3DLayer | |
| String | 更多信息 符号类型。 | 更多信息 | ExtrudeSymbol3DLayer |
属性详细说明
-
castShadows Boolean起始版本: GeoScene API for JavaScript 4.22
-
表示符号图层几何是否在场景中投射阴影。将此属性设置为
false将禁用符号图层的阴影,即使在 SceneView.environment 中启用了直接阴影也是如此。- 默认值:true
示例代码:// disables shadow casting symbolLayer.castShadows = false;
-
起始版本: GeoScene API for JavaScript 4.22
-
类名。类的名称声明格式为
geoscene.folder.className。
-
起始版本: GeoScene API for JavaScript 4.22
-
设置使用 ExtrudeSymbol3DLayer 面上的等高线边。
示例代码:let symbol = { type: "polygon-3d", // 转换成 new PolygonSymbol3D() symbolLayers: [{ type: "extrude", // 转换成 new ExtrudeSymbol3DLayer() material: { color: [244, 247, 134] }, edges: { type: "solid", // 转换成 new SolidEdges3D() color: [50, 50, 50, 0.5] } }] };
-
用于遮蔽挤出的材料。此属性定义拉伸的颜色。
- 属性:
-
optionalcolor Color默认值:white
挤压的填充颜色。这可以是使用 rgb(a) 值数组、命名字符串、十六进制字符串或 hsl(a) 字符串、具有
r,g,b, 和a属性的对象或 Color 对象自动转换的。
示例代码:// CSS color string symbolLayer.material = { color: "dodgerblue" };// HEX string symbolLayer.material = { color: "#33cc33"; }// array of RGBA values symbolLayer.material = { color: [51, 204, 51, 0.3]; }// object with rgba properties symbolLayer.material = { color: { r: 51, g: 51, b: 204, a: 0.7 } };
-
size Number
-
挤出的高度(以米为单位)。负值会将面表面向下拉伸到地面或地面下方。
- 默认值:1
示例代码:// polygon is extruded 50,000 meters symbolLayer.size = 50000;// polygon is extruded 50,000 meters below the ground symbolLayer.size = -50000;
-
type Stringreadonly
-
符号类型。
对于 ExtrudeSymbol3DLayer,类型始终为"extrude"。
方法列表
| 属性 | 返回值类型 | 描述 | 类 | |
|---|---|---|---|---|
| ExtrudeSymbol3DLayer | 更多信息 创建符号图层的深度克隆。 | 更多信息 | ExtrudeSymbol3DLayer | |
| * | 更多信息 创建此类的新实例并使用从 GeoScene产品生成的 JSON 对象的值对其进行初始化。 | 更多信息 | Symbol3DLayer | |
| Object | 更多信息 将此类的实例转换为其 GeoScene portal JSON 格式。 | 更多信息 | Symbol3DLayer |
方法详细说明
-
clone(){ExtrudeSymbol3DLayer}
-
创建符号图层的深度克隆。
返回值:类型 描述 ExtrudeSymbol3DLayer 返回调用此方法对象的深拷贝。 示例代码:// Creates a deep clone of the graphic's first symbol layer let symLyr = graphic.symbol.symbolLayers.getItemAt(0).clone();
-
fromJSON(json){*}static
-
创建此类的新实例,并使用从 GeoScene 产品生成的 JSON 对象的值对其进行初始化。传递给输入
json参数的对象通常来自对 REST API 中的查询操作的响应,或者来自另一个 GeoScene产品的 toJSON() 方法。有关何时以及如何使用此函数的详细信息和示例,请参阅指南中的 使用 fromJSON() 主题。参数:json Object实例的 json 表达式,以geoscene 格式显示。
返回值:类型 描述 * 返回一个该类的新实例。
-
将此类的实例转换为 GeoScene portal JSON 格式。 有关更多信息,请参阅 使用 fromJSON() 指南。
返回值:类型 描述 Object 此类实例的 GeoScene portal JSON 格式。