SimpleRenderer使用一个 Symbol 渲染 Layer 中的所有要素。该渲染器可用于简单地可视化地理要素的位置。例如,代表政治边界、城市、建筑、河流等的层通常用于在应用程序中提供地理上下文,可以用每层一个符号来定义。
支持的图层
SimpleRenderer 只能用于为以下图层类型创建可视化:
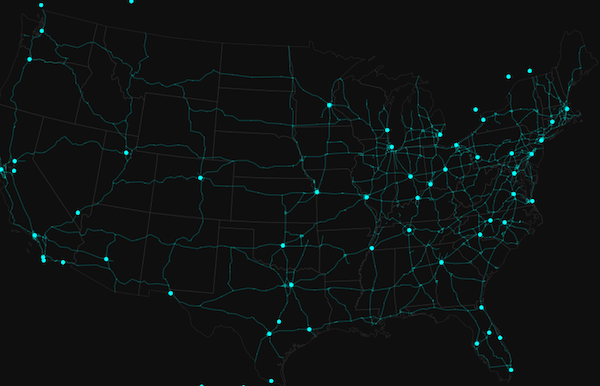
下面屏幕截图中的示例包含三层:一个州边界、另一个高速公路和另一个城市。每个都为地图提供地理要素。
还可用于以主题方式可视化数字数据属性。这是通过视觉变量完成的。视觉变量定义了数值数据的数据驱动可视化参数。它们允许您轻松地将 颜色、大小或透明度的连续渐变映射到图层某一数字属性字段的最小和最大值上。
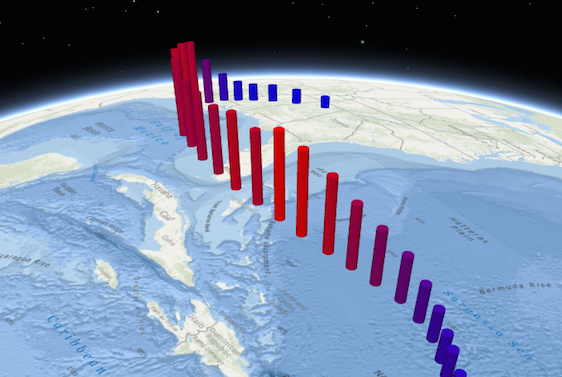
下面的示例在 3D SceneView 中添加大小和颜色视觉变量可视化飓风沿路径不同位置的风速。
要了解有关可视变量的更多信息,请参阅 visualVariables 。
// Set a basic symbol on a layer to visualize all features the same way
let citiesRenderer = {
type: "simple", // 转换成 new SimpleRenderer()
symbol: {
type: "simple-marker", // 转换成 new SimpleMarkerSymbol()
size: 6,
color: "black",
outline: { // 转换成 new SimpleLineSymbol()
width: 0.5,
color: "white"
}
}
};
let citiesLayer = new FeatureLayer({
url: "http://url.to.service",
renderer: citiesRenderer
});// Set a continuous color ramp on the renderer with visual variables
let citiesRenderer = {
type: "simple", // 转换成 new SimpleRenderer()
symbol: { type: "simple-fill" }, // 转换成 new SimpleFillSymbol()
visualVariables: [{
type: "color",
field: "POPULATION",
normalizationField: "SQ_KM",
// features with 30 ppl/sq km or below are assigned the first color
stops: [{ value: 100, color: "#FFFCD4" },
{ value: 500, color: "#0D2644" }]
}]
};
let citiesLayer = new FeatureLayer({
url: "http://url.to.service",
renderer: citiesRenderer
});构造函数
属性列表
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| String | 更多信息 类名。 | 更多信息 | Accessor | |
| String | 更多信息 渲染器的标签。 | 更多信息 | SimpleRenderer | |
| Symbol | 更多信息 渲染器用来可视化图层中所有要素的符号。 | 更多信息 | SimpleRenderer | |
| String | 更多信息 渲染器的类型。 | 更多信息 | SimpleRenderer | |
| VisualVariable[] | 更多信息 一组 VisualVariable 对象。 | 更多信息 | SimpleRenderer |
属性详细说明
-
起始版本: GeoScene API for JavaScript 4.22
-
类名。类的名称声明格式为
geoscene.folder.className。
-
label String
-
渲染器的标签。这描述了具有给定符号的要素在现实世界中代表什么。 这将显示在图例微件内的图层符号旁边。
当使用 visualVariables 时,图例中不会显示文本。 当渲染器包含 visualVariables 时,您应该在每个
legendOptions上设置title属性来描述可视化。
-
渲染器用来可视化图层中所有要素的符号。
示例代码:let renderer = { type: "simple", // 转换成 new SimpleRenderer() symbol: { type: "simple-fill", // 转换成 new SimpleFillSymbol() color: [ 255, 128, 0, 0.5 ], outline: { // 转换成 new SimpleLineSymbol() width: 1, color: "white" } } };
-
type Stringreadonly
-
渲染器类型。
对于 SimpleRenderer,类型始终为 "simple"。
-
visualVariables VisualVariable[]autocast
-
VisualVariable 对象数组。 每个对象必须指明要应用的视觉变量类型(例如, ColorVisualVariable、SizeVisualVariable、OpacityVisualVariable、 RotationVisualVariable)、驱动可视化的数值字段或表达式,以及映射到数据的视觉值。下面的列表标识了每种可视变量类型,并提供了指向每种类型规范表的链接。
类型 对象规范 图例示例 color ColorVariable 
size SizeVisualVariable 
opacity OpacityVisualVariable 
rotation RotationVisualVariable - 视觉变量主要有两种使用方式。
1. 专题制图
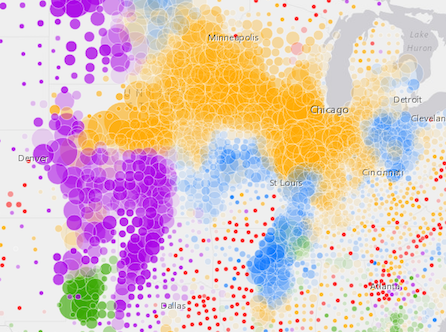
在大多数情况下,视觉变量用于基于2D或3D中的主题属性(例如人口、教育、等级、金钱、大小等)创建可视化。
renderer.visualVariables = [{ type: "size", field: "POP_POVERTY", normalizationField: "TOTPOP_CY", legendOptions: { title: "% population in poverty by county" }, stops: [ { value: 0.15, size: 4, label: "<15%" }, { value: 0.25, size: 12, label: "25%" }, { value: 0.35, size: 24, label: ">35%" } ] }];您可以进一步进行可视化,并在同一渲染器中使用多个视觉变量。下面的示例使用了三个视觉变量(大小、颜色和透明度)。
2. 真实世界制图
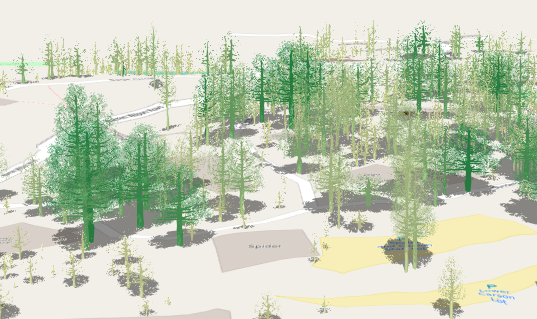
大小视觉变量可用于根据要素在现实世界中的大小可视化要素的真实尺寸(例如树冠、道路宽度、建筑高度等)。在3D SceneView 中工作时,这种功能尤其强大。下图显示了一层树,它使用视觉变量根据存储在多个属性字段中的数据将每个要素的大小调整为每个树的真实尺寸。
有关使用多个可视化变量可视化数据的示例,请参阅使用逼真的 3D 符号进行专题可视化。
已知限制
颜色和不透明度视觉变量的停止次数不得超过 8 次,大小视觉变量的停止次数不得超过 6 次。这不适用于由视图比例驱动的变量。
对于用户可以交互更改可视变量的
field或valueExpression的应用程序,我们建议您将可视变量引用的所有潜在字段包含在图层的 outFields 中。这样可以确保在切换或更新渲染器中的字段时获得最佳用户体验。
方法列表
| 属性 | 返回值类型 | 描述 | 类 | |
|---|---|---|---|---|
| SimpleRenderer | 更多信息 创建渲染器的深拷贝。 | 更多信息 | SimpleRenderer | |
| * | 更多信息 创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象的值对其进行初始化。 | 更多信息 | Renderer | |
| Object | 更多信息 将此类的实例转换为其 GeoScene portal JSON 格式。 | 更多信息 | Renderer |
方法详细说明
-
clone(){SimpleRenderer}
-
创建渲染器的深拷贝。
返回值:类型 描述 SimpleRenderer 返回调用此方法对象的深拷贝。 示例代码:// 创建第一个图层渲染器的深拷贝 let renderer = view.map.layers.getItemAt(0).renderer.clone();
-
fromJSON(json){*}static
-
创建此类的新实例,并使用从 GeoScene 产品生成的 JSON 对象的值对其进行初始化。传递给输入
json参数的对象通常来自对 REST API 中的查询操作的响应,或者来自另一个 GeoScene 产品的 toJSON() 方法。有关何时以及如何使用此函数的详细信息和示例,请参阅指南中的使用 fromJSON() 主题。参数:json Object实例的 json 表达式,以 geoscene 格式显示。
返回值:类型 描述 * 返回一个该类的新实例。
-
将此类的实例转换为 GeoScene portal JSON 格式。 有关更多信息,请参阅使用 fromJSON() 指南。
返回值:类型 描述 Object 此类实例的 GeoScene portal JSON 格式。