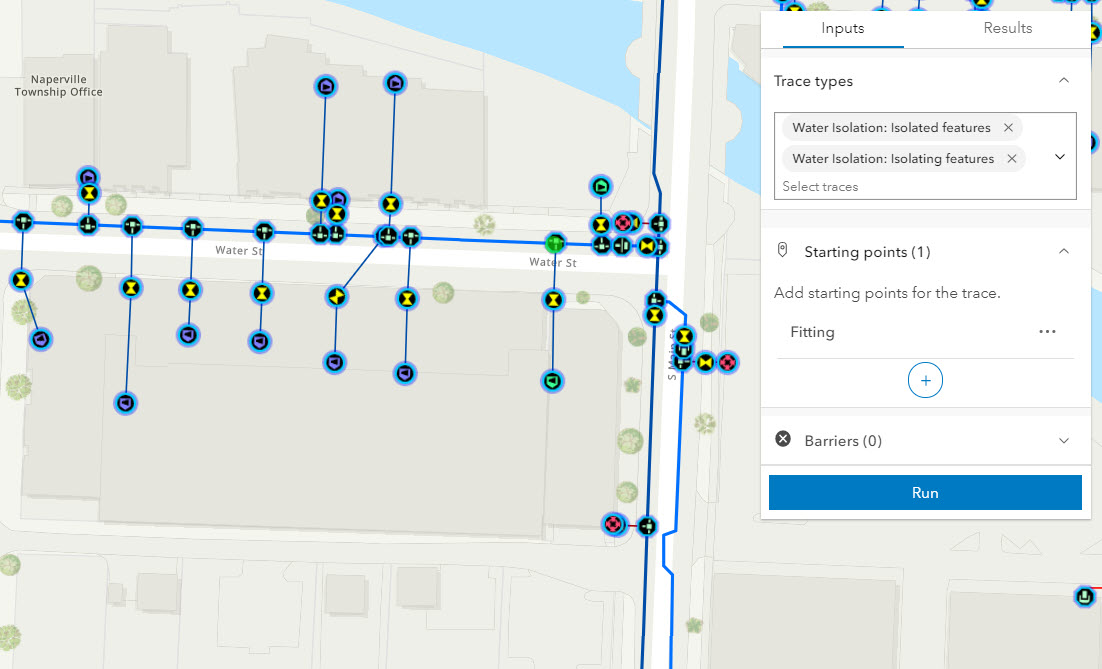
UtilityNetworkTrace 微件提供了一种基于连通性或基于设置的输入标志的可遍历性在公共设施网络中运行追踪的方法。可以通过单击视图来设置输入标志(起点和障碍)。或者,该微件允许在创建时以编程方式设置输入标志,或在运行时通过设置标志属性来设置输入标志。微件可以通过从追踪类型下拉列表中选择一个或多个追踪来同时执行它们。可以在创建时以编程方式在微件中预设跟踪类型,也可以在运行时通过设置 selectedTraces 属性来预设追踪类型。 
必须启用启用网络拓扑,并且如果追踪脏区,则不能保证追踪的结果准确无误。必须验证要追踪区域的网络拓扑,以反映对网络所做的最新编辑或更新。
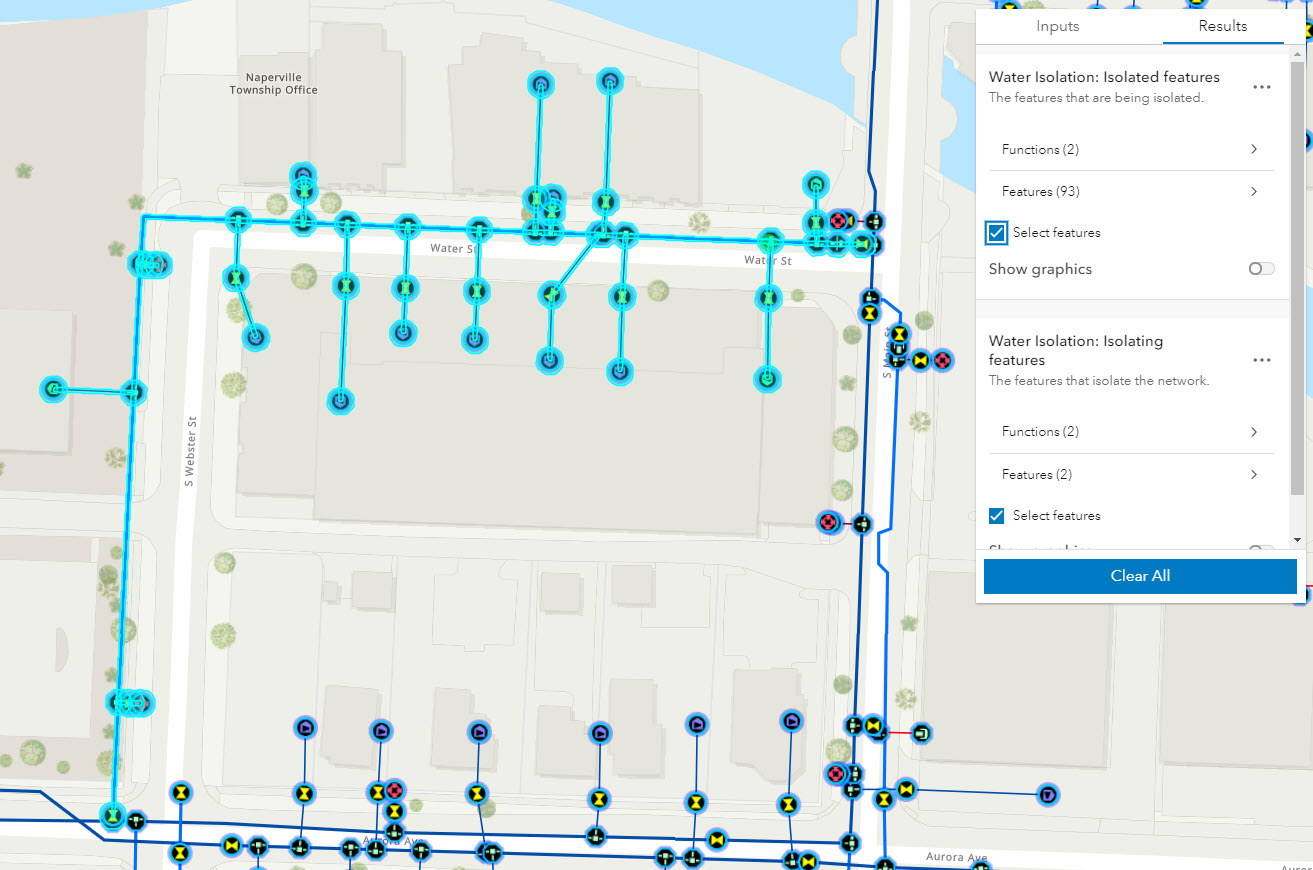
追踪结果将作为选区和/或图形返回(如果将聚合几何设置为结果类型结果类型)。 
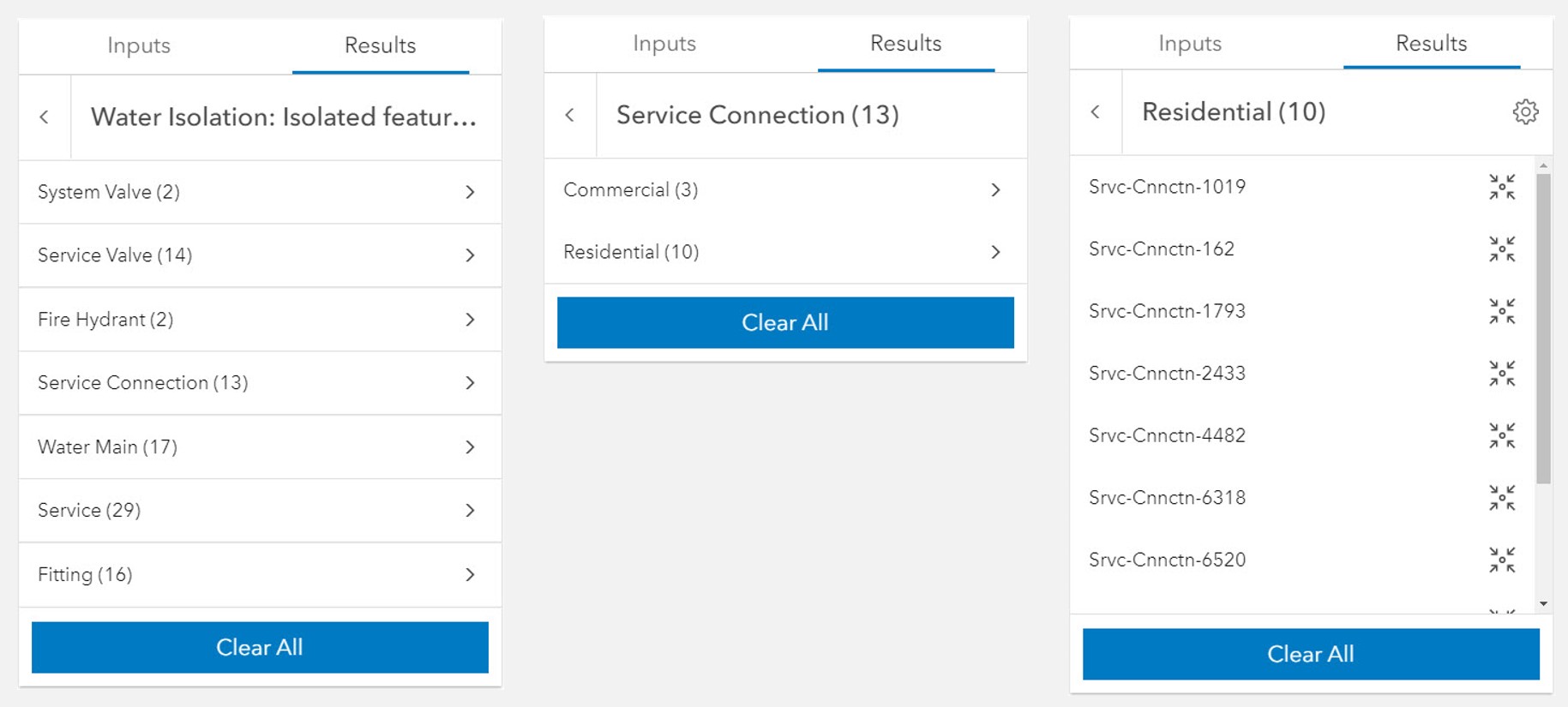
如果 showSelectionAttributes 属性为 true,则可以在按资产群组和资产类型组织的列表中可视化生成的要素选择。
 在上图中,左图显示了按资产群组过滤的追踪结果列表。中心图像显示资产组“服务连接”的资产类型列表。右图显示了资产类型“住宅”的要素列表。
在上图中,左图显示了按资产群组过滤的追踪结果列表。中心图像显示资产组“服务连接”的资产类型列表。右图显示了资产类型“住宅”的要素列表。
- 另请参阅:
// Create a new instance of the UtilityNetworkTrace widget and set
// its required parameters.
const unTraceWidget = new UtilityNetworkTrace({
view: view
});
view.ui.add(unTraceWidget, "top-right");构造函数
属性概述
| 名称 | 类型 | 描述 | 类: | |
|---|---|---|---|---|
| String|HTMLElement | 更多详情 表示包含微件的 DOM 元素的 ID 或节点。 | 更多详情 | Widget | |
| String | 更多详情 类的名称。 | 更多详情 | Accessor | |
| GraphicColor | 更多详情 用于指定追踪结果的聚合几何的默认颜色。 | 更多详情 | UtilityNetworkTrace | |
| Boolean | 更多详情 如果为 true,则微件在视觉上被撤回,并且无法与之交互。 | 更多详情 | UtilityNetworkTrace | |
| FlagProperty[] | 更多详情 要加载到微件中以查找标志的映射点数组。 | 更多详情 | UtilityNetworkTrace | |
| String | 更多详情 要传递到追踪中的地理数据库版本。 | 更多详情 | UtilityNetworkTrace | |
| String | 更多详情 微件的默认 CSS 图标类。 | 更多详情 | UtilityNetworkTrace | |
| String | 更多详情 创建微件时分配给微件的唯一 ID。 | 更多详情 | Widget | |
| InputSetting[] | 更多详情 输入标志的自定义标注、说明和符号。 | 更多详情 | UtilityNetworkTrace | |
| String | 更多详情 微件的默认标注。 | 更多详情 | UtilityNetworkTrace | |
| String[] | 更多详情 加载时要选择的追踪的全局 ID 列表 | 更多详情 | UtilityNetworkTrace | |
| Boolean | 更多详情 如果为 true,则在追踪完成后在视图中选择公共设施网络元素。 | 更多详情 | UtilityNetworkTrace | |
| Boolean | 更多详情 如果为 true,则将图形图层添加到视图中,以便在追踪完成时高亮显示公共设施网络元素。 | 更多详情 | UtilityNetworkTrace | |
| Boolean | 更多详情 确定是否显示选择属性列表 | 更多详情 | UtilityNetworkTrace | |
| MapView | 更多详情 微件将从中操作的视图。 | 更多详情 | UtilityNetworkTrace | |
| UtilityNetworkTraceViewModel | 更多详情 此微件的视图模型。 | 更多详情 | UtilityNetworkTrace | |
| Boolean | 更多详情 指示微件是否可见。 | 更多详情 | Widget |
属性详细信息
-
-
表示包含微件的 DOM 元素的 ID 或节点。此属性只能设置一次。以下示例是使用微件时的所有有效用例。
示例:// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
类的名称。声明的类名格式为
geoscene.folder.className。
-
defaultGraphicColor GraphicColor起始版本:GeoScene API for JavaScript 4.23
-
用于指定追踪结果的聚合几何的默认颜色。
- 默认值:{ color: [255, 255, 0, 0.6], haloOpacity: 0.9, fillOpacity: 0.2, hex: "#FFFF00" }
-
disabled Boolean
-
如果为 true,则微件在视觉上被撤回,并且无法与之交互。
- 默认值:true
-
flags FlagProperty[]
-
要加载到微件中以查找标志的映射点数组。
- 默认值:[]
示例:const unt = new UtilityNetworkTrace({ view: view, showSelectionAttributes: true, selectOnComplete: true, showGraphicsOnComplete: true, selectedTraces: ["{E8D545B8-596D-4656-BF5E-16C1D7CBEC9B}"], flags: [ { type: "starting-point", mapPoint: { spatialReference: { latestWkid: 3857, wkid: 102100 }, x: -9814829.166046409, y: 5127094.1017433 } }, { type: "barrier", mapPoint: { spatialReference: { latestWkid: 3857, wkid: 102100 }, x: -9814828.449441982, y: 5127089.085566963 } } ] });
-
gdbVersion String
-
要传递到追踪中的地理数据库版本。
- 默认值:PictureMarkerSymbol
-
iconClass String
-
微件的默认 CSS 图标类。
-
创建微件时分配给构件的唯一 ID。如果未由开发人员设置,它将默认为容器 ID,或者如果不存在,则将自动生成。
-
inputSettings InputSetting[]起始版本:GeoScene API for JavaScript 4.23
-
输入标志的自定义标注、说明和符号。
- 默认值:[]
-
label String
-
微件的默认标注。
-
加载时要选择的追踪的全局 ID 列表
- 默认值:[]
-
selectOnComplete Boolean
-
如果为 true,则在追踪完成后在视图中选择公共设施网络元素。
- 默认值:true
-
showGraphicsOnComplete Boolean
-
如果为 true,则将图形图层添加到视图中,以便在追踪完成时高亮显示公共设施网络元素。
- 默认值:true
-
showSelectionAttributes Boolean
-
确定是否显示选择属性列表
- 默认值:true
-
view MapView
-
微件将从中操作的视图。
-
viewModel UtilityNetworkTraceViewModelautocast
-
此微件的视图模型。这是一个包含控制此微件行为的所有逻辑(属性和方法)的类。请参阅 UtilityNetworkTraceViewModel 类以访问微件上的所有属性和方法。
-
指示微件是否可见。
如果
false,则该微件将不再呈现在 web 文档中。这可能会影响文档中其他元素或微件的布局。例如,如果此微件是与视图 UI 右上角关联的三个微件中的第一个,则当此微件变为不可见时,其他微件将重新定位。有关详细信息,请参阅"none"的 CSS 显示值。- 默认值:true
示例:// Hides the widget in the view widget.visible = false;
方法概述
| 名称 | 返回类型 | 描述 | 类: | |
|---|---|---|---|---|
| Promise<void> | 更多详情 检查是否满足执行追踪的要求。 | 更多详情 | UtilityNetworkTrace | |
| String | 更多详情 用于为微件的 | 更多详情 | Widget | |
| 更多详情 提示清除所有输入标志、选定的追踪类型和追踪结果。 | 更多详情 | UtilityNetworkTrace | ||
| 更多详情 销毁微件实例。 | 更多详情 | Widget | ||
| Boolean | 更多详情 在实例上发出事件。 | 更多详情 | Widget | |
| Boolean | 更多详情 指示实例上是否存在与提供的事件名称匹配的事件侦听器。 | 更多详情 | Widget | |
| Boolean | 更多详情
| 更多详情 | Widget | |
| Boolean | 更多详情
| 更多详情 | Widget | |
| Boolean | 更多详情
| 更多详情 | Widget | |
| Object | 更多详情 在实例上注册事件处理程序。 | 更多详情 | Widget | |
| 更多详情 微件拆解助手。 | 更多详情 | Widget | ||
| 更多详情 此方法主要由开发人员在实现自定义微件时使用。 | 更多详情 | Widget | ||
| Object | 更多详情 此方法主要由开发人员在实现自定义微件时使用。 | 更多详情 | Widget | |
| 更多详情 立即将微件渲染给 DOM。 | 更多详情 | Widget | ||
| 更多详情 此方法主要由开发人员在实现自定义微件时使用。 | 更多详情 | Widget | ||
| Promise | 更多详情
| 更多详情 | Widget |
方法详细信息
-
checkCanTrace(){Promise<void>}
-
检查是否满足执行追踪的要求。如果未满足任何要求,则返回错误。
返回:类型 说明 Promise<void> 解决后,如果未满足执行追踪的要求,则会返回错误。
-
用于为微件的
class属性构建值的实用程序方法。这有助于简化 CSS 类设置。参数:repeatable 类名称。
返回:类型 说明 String 计算的类名。 - 另请参阅:
示例:// .tsx syntax showing how to set CSS classes while rendering the widget render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
-
confirmReset()
-
提示清除所有输入标志、选定的追踪类型和追踪结果。
-
destroy()inherited
-
销毁微件实例。
-
在实例上发出事件。仅当创建此类的子类时,才应使用此方法。
参数:type String事件的名称。
event Objectoptional事件负载。
返回:类型 说明 Boolean true如果听取了侦听者的通知
-
isFulfilled()可用于验证是否满足类的创建实例(已解决或已拒绝)。如果已完成,将返回true。返回:类型 说明 Boolean 指示是否已完成创建类的实例(已解决或已拒绝)。
-
isRejected()可用于验证创建类的实例是否被拒绝。如果被拒绝,将返回true。返回:类型 说明 Boolean 指示创建类的实例是否已被拒绝。
-
isResolved()可用于验证是否解析了类的创建实例。如果被解析,将返回true。返回:类型 说明 Boolean 指示是否已解析创建类的实例。
-
在实例上注册事件处理程序。调用此方法将事件与侦听器挂钩。
参数:要侦听的事件或事件数组。
listener Function事件激发时要调用的函数。
返回:类型 说明 Object 返回具有 remove()方法的事件处理程序,应调用该方法以停止侦听事件。属性 类型 说明 remove Function 调用时,从事件中删除侦听器。 示例:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
own(handles)inherited
-
微件拆解助手。当微件被销毁时,添加到其中的任何句柄都将自动删除。
参数:handles WatchHandle|WatchHandle[]在微件被销毁后标记为删除的句柄。
-
postInitialize()inherited
-
此方法主要由开发人员在实现自定义微件时使用。在微件准备好进行渲染后执行。
-
此方法主要由开发人员在实现自定义微件时使用。它必须由子类实现以进行渲染。
返回:类型 说明 Object 渲染的虚拟节点。
-
renderNow()inherited
-
立即将微件渲染给 DOM。
-
scheduleRender()inherited
-
此方法主要由开发人员在实现自定义微件时使用。计划微件渲染。此方法对于影响 UI 的更改很有用。
-
when()可以在创建类的实例后利用。此方法采用两个输入参数:callback函数和errback函数。在类的实例加载时执行callback。如果类的实例无法加载,则执行errback。参数:callback Functionoptional解析 promise 时要调用的函数。
errback Functionoptionalpromise 失败时要执行的函数。
返回:类型 说明 Promise 返回回调结果的新 promise, callback结果可用于链接其他函数。示例:// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
类型定义
-
InputSetting Object
-
InputSetting 表示可以为实用程序网络追踪微件中的标志用户界面 (UI) 覆盖的标注、说明和符号。
- 属性:
-
type String
标志类型指示将覆盖其设置的部分。
可能的值:"starting-point"|"barrier"
label String根据传递的标志类型替换默认“起点”或“障碍”标题的标注。
description String替换起点或障碍的默认子标题的说明。
显示在“起点”或“障碍”标题旁边的符号。
示例:// Set inputSettings with a SimpleMarkerSymbol utilityNetworkTrace.inputSettings = [ { type: "starting-point", label: "Start locations", description: "Add starting locations before running a trace!", symbol: { type: "simple-marker", style: "cross", color: "blue", size: "8px", outline: { color: [ 255, 255, 0 ], width: 3 } } } ]
事件概述
| 名称 | 类型 | 描述 | 类: | |
|---|---|---|---|---|
{type: "starting-point""barrier"} |
更多详情 单击用于添加起点或障碍的按钮时激发。 |
更多详情 | UtilityNetworkTrace | |
{type: "starting-point","barrier",symbol: SimpleMarkerSymbolPictureMarkerSymbol} |
更多详情 将标志点图形添加到地图时触发。 |
更多详情 | UtilityNetworkTrace | |
{type: "starting-point","barrier",symbol: SimpleMarkerSymbolPictureMarkerSymbol} |
更多详情 向地图添加标志点图形失败时触发。 |
更多详情 | UtilityNetworkTrace |
事件详细信息
-
add-flag起始版本:GeoScene API for JavaScript 4.23
-
单击用于添加起点或障碍的按钮时激发。
- 属性:
-
type String
添加的标志类型。
可能的值:"starting-point"|"barrier"
-
add-flag-complete起始版本:GeoScene API for JavaScript 4.23
-
将标志点图形添加到地图时触发。
- 属性:
-
type String
添加的标志类型。
可能的值:"starting-point"|"barrier"
标志点图形的符号。
-
add-flag-error起始版本:GeoScene API for JavaScript 4.23
-
向地图添加标志点图形失败时触发。
- 属性:
-
type String
添加的标志类型。
可能的值:"starting-point"|"barrier"
标志点图形的符号。