渲染器定义如何在以下图层类型之一中直观地表示每个要素:
渲染器对象包含图层的图形信息,是所有渲染器的基类。
有几种类型的渲染器可用于可视化数据。每一种都有不同的用途,通过地理和统计相结合的方式,你可以探索你的数据并讲述一个关于它的视觉故事。大多数地图可视化可分为以下几类。
| Visualization type | Renderer |
|---|---|
| Location only | SimpleRenderer, HeatmapRenderer |
| Unique (typed) values | UniqueValueRenderer |
| Class breaks | ClassBreaksRenderer |
| Continuous color/size | SimpleRenderer 或者带有 visualVariables 的 UniqueValueRenderer |
| Multivariate | SimpleRenderer 或者带有 visualVariables 的 UniqueValueRenderer |
地点
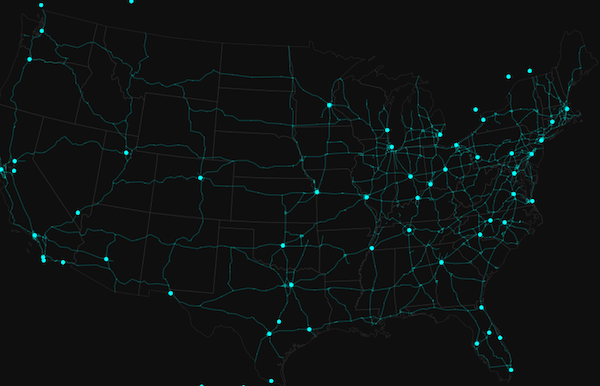
在许多情况下,用户只想看到一组功能的位置。一些示例可能是政治边界、城市、建筑、河流等。在这些场景中,您希望图层中的所有要素都具有相同的符号。要实现这一点,您需要使用 SimpleRenderer。
下面截图中的示例包含三层;每个都使用 SimpleRenderer 为所有要素指定相同的符号。面图层表示没有填充和灰色轮廓的状态;线图层用亮蓝色线显示高速公路;点图层将城市描述为具有相同亮蓝色的标记符号。
在 SimpleRenderer 页面上阅读更多内容。
唯一类型
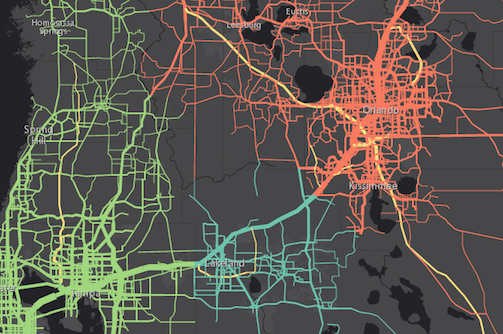
UniqueValueRenderer 允许您基于一个或多个匹配的字符串属性值对要素进行符号化。唯一值通常通过颜色、填充样式或图像进行区分,以表示各种类型的要素。
在下图中,根据高速公路所属的辖区,每条线都用不同的颜色表示。例如,绿线是“坦帕区”的高速公路,而红线是“中心区”的高速公路。
在 UniqueValueRenderer 页面上阅读更多信息。
分类
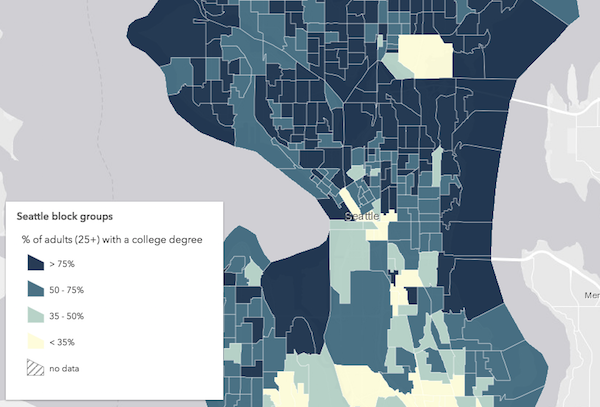
ClassBreaksRenderer 根据数值属性的值设置图层中每个要素的符号。符号被分配给类或数据范围。每个特征都会根据属性值所在的类别指定一个符号。在下面的示例中,表示块组的 FeatureLayer 使用 ClassBreaksRenderer 进行渲染。“只有不到35%的人口拥有大学学位“的特征用深绿色呈现。“35%到50%的人口拥有大学学位“的特征用淡绿色符号呈现。其他特征基于感兴趣属性的值进行类似的渲染。
在 ClassBreaksRenderer 页面上阅读更多信息。
连续渐变和多元可视化
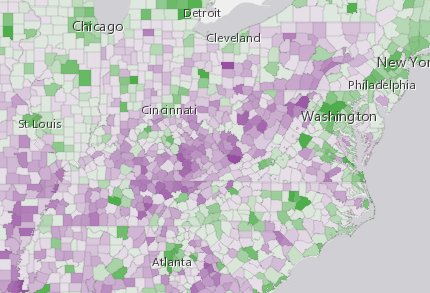
您可以使用连续样式在图层中描绘更多变化,而不是手动创建多个分类分隔符来可视化数字数据。颜色、大小、不透明度和旋转 visualVariables 允许您在 SimpleRenderer, UniqueValueRenderer, 或 ClassBreaksRenderer 中执行此操作。
下面的示例使用具有不透明度变量的 UniqueValueRenderer 来映射主要类型及其相对于其他变量的优势度。
有关更多信息,请参见视觉变量。
属性列表
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| AuthoringInfo | 更多信息 创作元数据仅包含在从在线地图创建器方法之一生成的渲染器中,例如 sizeRendererCreator.createContinuousRenderer() 或者 colorRendererCreator.createContinuousRenderer(). | 更多信息 | Renderer | |
| String | 更多信息 类名。 | 更多信息 | Accessor | |
| String | 更多信息 渲染器类型。 | 更多信息 | Renderer |
属性详细说明
-
authoringInfo AuthoringInfoautocast
-
该元数据仅包含在从在线地图创建方法之一生成的渲染器中, 比如 sizeRendererCreator.createContinuousRenderer() 和 colorRendererCreator.createContinuousRenderer()。这包括来自 UI 元素的信息,如滑块和选定的分类方法和主题。这允许创作客户端保存特定的可覆盖设置,以便下次通过 UI 访问时,可以记住他们的选择。
-
起始版本: GeoScene API for JavaScript 4.22
-
类名。类的名称声明格式为
geoscene.folder.className。
-
type Stringreadonly
-
渲染器类型。
可选值:"class-breaks"|"dictionary"|"dot-density"|"heatmap"|"simple"|"unique-value"
方法列表
| 属性 | 返回值类型 | 描述 | 类 | |
|---|---|---|---|---|
| * | 更多信息 创建此类的新实例并使用从 GeoScene 产品生成的 JSON 对象的值对其进行初始化。 | 更多信息 | Renderer | |
| Object | 更多信息 将此类的实例转换为其 GeoScene portal JSON 格式。 | 更多信息 | Renderer |
方法详细说明
-
fromJSON(json){*}static
-
创建此类的新实例,并使用从 GeoScene 产品生成的 JSON 对象的值对其进行初始化。传递给输入
json参数的对象通常来自对 REST API 中的查询操作的响应,或者来自另一个 GeoScene产品的 toJSON() 方法。有关何时以及如何使用此函数的详细信息和示例,请参阅指南中的使用 fromJSON() 主题。参数:json Object实例的 json 表达式,以 geoscene 格式显示。
返回值:类型 描述 * 返回一个该类的新实例。
-
toJSON(){Object}
-
将此类的实例转换为 GeoScene portal JSON 格式。 有关更多信息,请参阅使用 fromJSON() 指南。
返回值:类型 描述 Object 此类实例的 GeoScene portal JSON 格式。