概述
StreamLayer 连接到流服务或自定义 WebSocket 服务,实时显示与一组跟踪对象关联的观察流。观测值可以包括对位置和/或属性的更改。流图层可以包含点、折线或面要素。
将流图层添加到地图后,用户能够查看服务器推送的实时更新。与在要素图层中显式调用服务以获取更新不同,流图层会主动侦听流服务广播的数据流。流图层会相应地更新其显示,并动态刷新以响应此数据广播。这意味着你无法使用或查看在订阅开始之前流式传输的任何功能。
创建 StreamLayer
StreamLayers可以通过以下两种方式之一创建:从服务URL创建,或者通过设置webSocketUrl从独立的Web套接字创建。
引用服务 URL
treamLayer 可以使用由 GeoScene GeoEvent Extension for Server 发布的流服务。要从服务创建 StreamLayer 实例,必须将图层的 url 属性设置为指向流服务的 REST 端点。要使图层在视图中可见,必须将其添加到视图所引用的地图中。有关向地图添加图层的信息,请参阅 Map.add()。
// 构建流图层
streamLayer = new StreamLayer({
url: "https://geoeventsample1.esri.com:6443/arcgis/rest/services/LABus/StreamServer",
purgeOptions: {
displayCount: 10000
},
maxReconnectionAttempts: 100,
maxReconnectionInterval: 10,
renderer: renderer
}
map.add(streamLayer);
引用自定义流服务
StreamLayer 可以通过将其 webSocketUrl 属性设置为指向自定义服务的 websocket 来使用自定义流服务。由于 StreamLayer 需要架构,因此在从自定义流服务创建图层时需要设置多个属性。必须使用 geometryType 属性设置要素的几何类型,因为每个图层只允许使用一种几何类型。必须将 objectId 字段和 trackIdField 与字段对象数组一起设置,从而提供每个字段的架构。
const layer = new StreamLayer({
popupTemplate: {
content: "OBJECTID={OBJECTID}, TRACKID={TRACKID}",
},
webSocketUrl: "ws://localhost:8000",
fields: [
{
name: "OBJECTID",
alias: "ObjectId",
type: "oid",
},
{
name: "TRACKID",
alias: "TrackId",
type: "oid",
}
],
timeInfo: {
trackIdField: "TRACKID"
},
geometryType: "point"
maxReconnectionAttempts: 100,
maxReconnectionInterval: 10,
renderer: renderer
});
map.add(layer); 跟踪感知 StreamLayer
跟踪感知流图层是与现实世界中的单个对象相对应的流要素通过称为 trackId 字段的公共属性链接在一起的图层。 例如,表示飞机的流图层可以使用 trackId field 将单个飞机的所有观测值组合在一起,以将它们与附近飞机的观测值区分开来。 当流图层感知轨迹时,您可以通过轨迹而不是视图中的观察总数来指定对象的过期。
清除规则
来自实时源的要素数量可能会使浏览器过载并使浏览器无响应。为了限制消耗的内存量,必须偶尔删除实时数据,或从内存中清除实时数据。使用图层构造函数中的 purgeOptions 可以定义规则,这些规则指定在收到新消息和刷新图层时如何删除数据。为流图层选择正确的清除规则对于最大化功能和性能至关重要。
附加信息
当流服务推送更新的速度快于客户端处理的速度时,API 关闭会限制客户端上的更新速率。这将防止快速更新流服务使浏览器过载。您可以在 StreamLayerView 上侦听更新速率事件,以检查 websocket 和客户端更新速率。
maxReconnectionAttempts 和 maxReconnectionInterval 属性可用于指定您尝试重新连接的次数,以及当图层失去与流服务的连接时,两次尝试之间要等待多长时间。
构造函数
属性列表
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| String | 更多信息 混合模式用于将图层混合在一起以在图层中创建有趣的效果,甚至可以生成看起来像新图层的效果。 | 更多信息 | StreamLayer | |
| String | 更多信息 图层的版权信息。 | 更多信息 | StreamLayer | |
| Object | 更多信息 附加到层获取的所有资源的 URL 的自定义参数列表。 | 更多信息 | StreamLayer | |
| String | 更多信息 类名。 | 更多信息 | Accessor | |
| String | 更多信息 SQL where 子句用于根据属性过滤要素。 | 更多信息 | StreamLayer | |
| String | 更多信息 图层的主要显示字段的名称。 | 更多信息 | StreamLayer | |
| Effect | 更多信息 Effect 提供了可以在图层上执行的各种滤镜功能,以实现类似于图像滤镜工作方式的不同视觉效果。 | 更多信息 | StreamLayer | |
| Object | 更多信息 指定图形在垂直轴 (z) 上的放置方式。 | 更多信息 | StreamLayer | |
| FeatureEffect | 更多信息 featureEffect 可用于关注感兴趣的要素。 | 更多信息 | StreamLayer | |
| FeatureReductionSelection | 更多信息 配置减少视图中点要素数量的方法。 | 更多信息 | StreamLayer | |
| Field[] | 更多信息 图层中的字段数组。 | 更多信息 | StreamLayer | |
| FieldsIndex | 更多信息 一个方便的属性,可用于按名称对字段进行不区分大小写的查找。 | 更多信息 | StreamLayer | |
| Extent | 更多信息 用于过滤要素的extent 对象。 | 更多信息 | StreamLayer | |
| String | 更多信息 图层中要素的几何类型。 | 更多信息 | StreamLayer | |
| String | 更多信息 分配给图层的唯一 ID。 | 更多信息 | Layer | |
| LabelClass[] | 更多信息 该层的标签定义,指定为数组 LabelClass. | 更多信息 | StreamLayer | |
| Boolean | 更多信息 指示是否显示该图层的标签。 | 更多信息 | StreamLayer | |
| Boolean | 更多信息 指示图层是否将包含在图例中。 | 更多信息 | StreamLayer | |
| String | 更多信息 指示图层应如何在 LayerList 小部件中显示。 | 更多信息 | Layer | |
| Boolean | 更多信息 指示图层的资源是否已加载。 | 更多信息 | Layer | |
| Error | 更多信息 如果在加载时发生错误,则返回 Error 对象。 | 更多信息 | Layer | |
| String | 更多信息 表示加载操作的状态。 | 更多信息 | Layer | |
| Object[] | 更多信息 加载时出现的警告列表。 | 更多信息 | Layer | |
| Number | 更多信息 尝试重新连接的最大次数。 | 更多信息 | StreamLayer | |
| Number | 更多信息 尝试重新连接之间等待的最长时间(以秒为单位)。 | 更多信息 | StreamLayer | |
| Number | 更多信息 图层在视图中可见的最大比例(最大放大)。 | 更多信息 | StreamLayer | |
| Number | 更多信息 图层在视图中可见的最小比例(最大程度缩小)。 | 更多信息 | StreamLayer | |
| String | 更多信息
| 更多信息 | StreamLayer | |
| Number | 更多信息 图层的不透明度。 | 更多信息 | Layer | |
| Boolean | 更多信息 表示点击图层中的要素时是否显示弹出窗口。 | 更多信息 | StreamLayer | |
| PopupTemplate | 更多信息 图层的弹出模板。 | 更多信息 | StreamLayer | |
| Object | 更多信息 用于清除陈旧要素的选项。 | 更多信息 | StreamLayer | |
| Renderer | 更多信息 分配给图层的渲染器。 | 更多信息 | StreamLayer | |
| Boolean | 更多信息 在 SceneView 中对屏幕大小的点符号应用透视缩放。 | 更多信息 | StreamLayer | |
| Object | 更多信息 由 GeoScene REST API 公开的流服务的元数据 JSON。 | 更多信息 | StreamLayer | |
| SpatialReference | 更多信息 图层的空间参考。 | 更多信息 | StreamLayer | |
| TimeExtent | 更多信息 图层的时间范围。 | 更多信息 | StreamLayer | |
| TimeInfo | 更多信息 TimeInfo 提供诸如存储日期字段之类的信息 开始 以及每个功能的 结束 时间和 fullTimeExtent 用于图层。 | 更多信息 | StreamLayer | |
| TimeInterval | 更多信息 基于某个TimeInterval的时间数据的临时偏移量。 | 更多信息 | StreamLayer | |
| String | 更多信息 图层的标题,用于在 LayerList 微件等位置识别它。 | 更多信息 | Layer | |
| String | 更多信息 对于 StreamLayer,类型为 | 更多信息 | StreamLayer | |
| Number | 更多信息 通过 websocket 连接轮询更新的最小速率 (ms)。 | 更多信息 | StreamLayer | |
| String | 更多信息 流服务的 URL。 | 更多信息 | StreamLayer | |
| Boolean | 更多信息 确定图层是否会根据视图的 timeExtent 更新其时间数据。 | 更多信息 | StreamLayer | |
| Boolean | 更多信息 指示图层是否在视图中可见。 | 更多信息 | Layer | |
| String | 更多信息 websocket 连接的 URL。 | 更多信息 | StreamLayer |
属性详细说明
-
blendMode String起始版本: GeoScene API for JavaScript 4.22
-
混合模式用于将图层混合在一起以在图层中创建有趣的效果,甚至可以生成看起来像新图层的效果。与使用透明度的方法不同这可能会导致顶层褪色,混合模式可以通过将图层与其下方的图层混合来创建各种非常生动和有趣的结果。
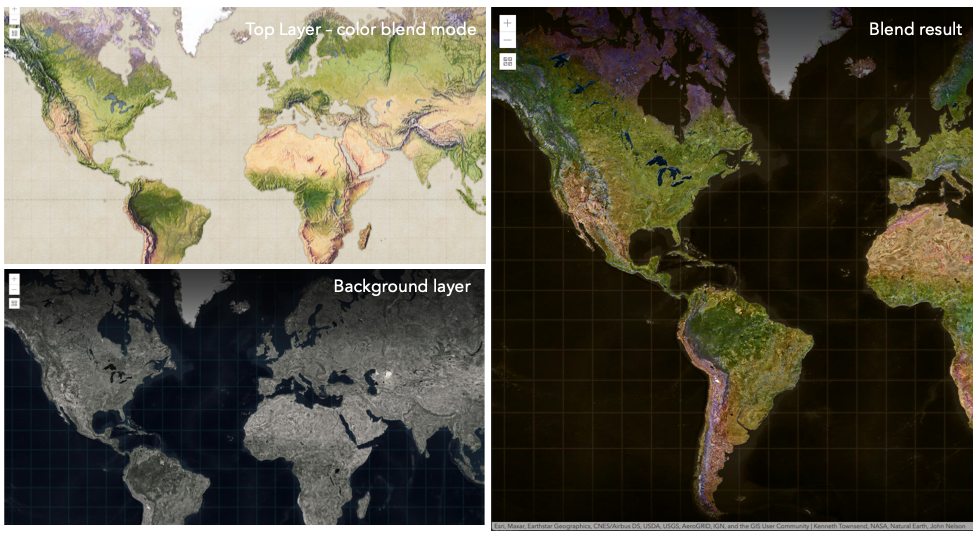
混合图层时,
top layer是应用了混合模式的图层。顶层下面的所有层都是背景层。默认的混合模式是normal,其中顶层简单地显示在背景层之上。虽然这种默认行为是完全可以接受的,但在图层上使用混合模式为生成创意地图开辟了无限可能。GroupLayer 中的图层混合在一起,与地图的其余部分隔离。
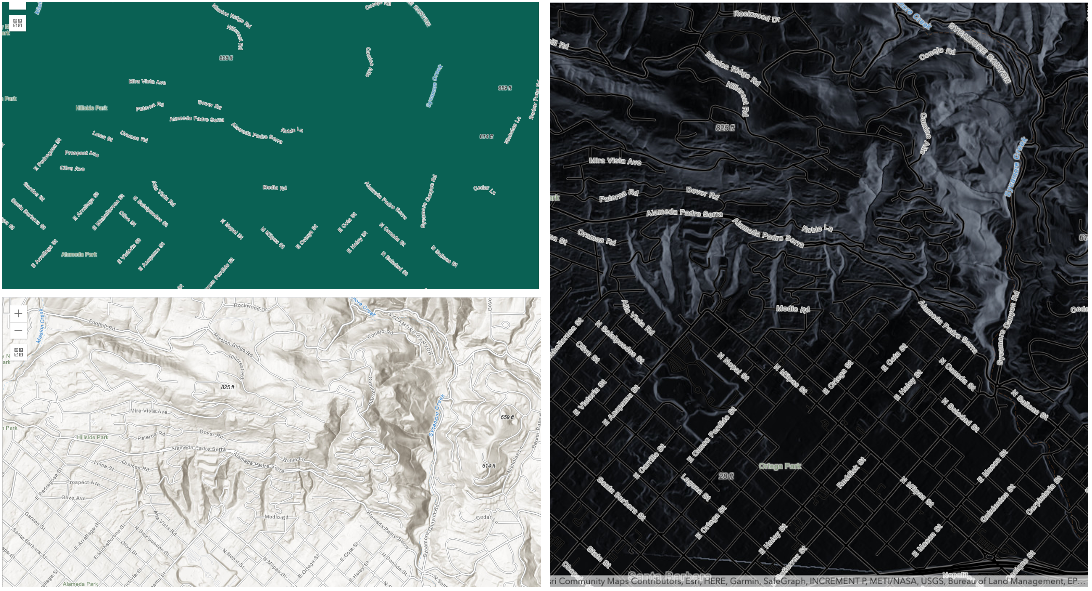
在以下屏幕截图中,复古阴影浮雕图层显示在萤火虫世界图像图层上。
color混合模式应用于复古阴影浮雕,结果看起来像一个新图层。
已知限制
- 3D SceneViews 不支持 blendMode。
- Legend 不支持 blendMode。
- 请参阅打印了解已知的打印限制。
以下因素会影响混合结果:
- 所有层的顺序
- 图层不透明度
- 图层中要素的不透明度
- 图层的可见性
- 默认情况下,地图的最底层绘制在透明背景上。 您可以更改 MapView 的背景 颜色。
混合模式 描述 normal 顶层显示在背景层之上。 顶层的数据在重叠的地方挡住了背景层的数据。 average 取顶层和背景层的数学平均值。 average混合模式的结果通常类似于将图层不透明度设置为 50% 的效果。淡化混合模式:
以下混合模式会产生比所有图层更亮的结果。 在淡化混合模式下,顶层中的纯黑色变得透明,从而使背景层能够透出。 顶层的白色将保持不变。 任何比纯黑色更亮的颜色都会在不同程度上使顶层的颜色变亮,直至纯白色。
淡化混合模式在淡化顶层的深色或从结果中移除黑色时非常有用。
plus、lighten和screen模式可用于使深色背景上褪色或深色的图层变亮。混合模式 描述 lighten 比较顶层和背景层并保留较浅的颜色。 如果顶层中的颜色比背景层中的重叠颜色更暗,则顶层中的颜色将变为透明,从而使背景层完全显示出来。 可以认为是 darken混合模式的反面。lighter 顶层和背景层的颜色乘以它们的 alphas(层 opacity 和层的 数据不透明度 。然后将生成的颜色相加。所有重叠的中间颜色在顶层变亮。图层和图层数据的不透明度会影响混合结果。 plus 顶部和背景层中的颜色相加。 所有重叠的中间颜色在顶层变亮。 此模式也称为 add或linear-dodge。screen 将顶部和背景层中的反转颜色相乘,然后再次反转颜色。 生成的颜色将比原始颜色更亮,对比度更小。 根据顶层的亮度值,屏幕可以产生许多不同级别的亮度。 可以认为是 multiply模式的对立面。color-dodge 将背景层中的颜色除以倒置的顶层。 这会根据顶层的值使背景层变亮。 顶层越亮,其颜色对背景层的影响越大。 降低顶层和背景层之间的对比度,导致中间色调饱和和高光溢出。 深色混合模式:
以下混合模式会产生比所有图层更暗的结果。 在深色混合模式下,顶层中的纯白色将变得透明,从而使背景层能够透出。顶层的黑色将保持不变。 任何比纯白色深的颜色都会在不同程度上使顶层变暗,直至纯黑色。
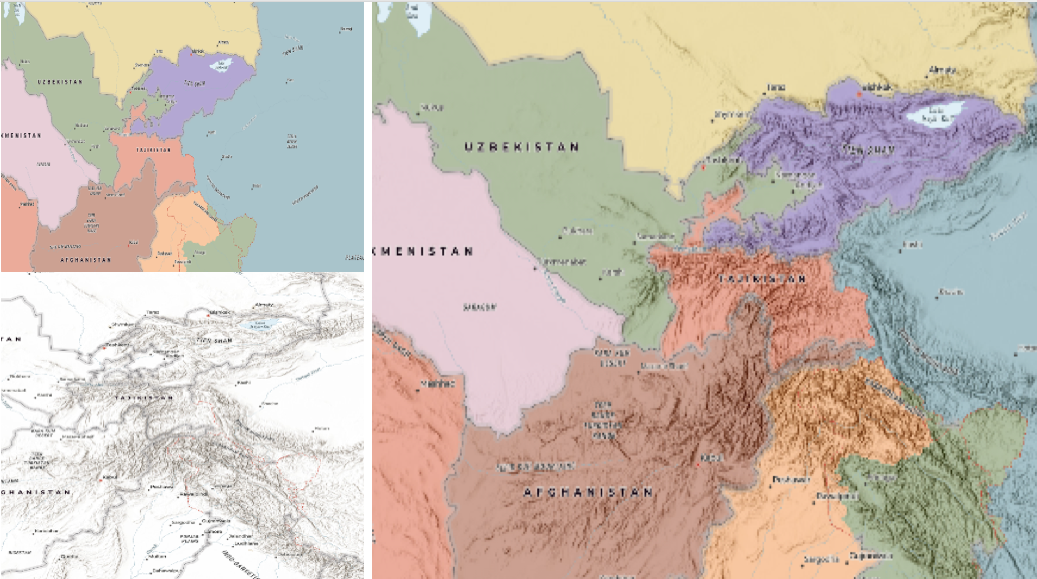
multiply混合模式通常用于突出阴影、显示对比度或突出地图的某个方面。 例如,当您希望通过地形图层显示高程时,可以在显示在山体阴影上的地形图上使用multiply混合模式。multiply和darken模式可用于将底图的深色标签显示在顶层。color-burn模式适用于彩色顶层和背景层,因为它增加了中间色调的饱和度。 它通过着色重叠区域的像素来增加对比度 顶层和底层更倾向于顶层颜色。 当您想要比multiply或darken对比度更高的效果时,请使用此混合模式。以下屏幕截图显示了
multiply混合模式如何用于创建显示边界和海拔的世界物理地图。
混合模式 描述 darken 强调重叠图层的最暗部分。 如果顶层的颜色比背景层中的重叠颜色浅,则它们会变得透明,从而使背景层完全显示出来。 multiply 通过叠加顶层和背景层的颜色来强调重叠层的最暗部分。 顶层和背景层的中间颜色更均匀地混合在一起。 color-burn 加强所有图层中的暗区。 它通过将重叠区域中的颜色向顶部颜色着色来增加顶部和背景层之间的对比度。 为此,它会反转背景层的颜色,将结果除以顶层的颜色,然后反转结果。 对比混合模式:
以下混合模式通过使用变亮或变暗混合模式来使顶层中较亮的区域变亮和使较暗区域变暗来创建混合。对比度混合模式将使比 50% 灰色更亮的颜色变亮( [128,128,128]),并将比 50% 灰色深的颜色变暗。 50% 的灰色在顶层是透明的。每种模式都可以根据混合在一起的顶层和背景层的颜色创建各种结果。
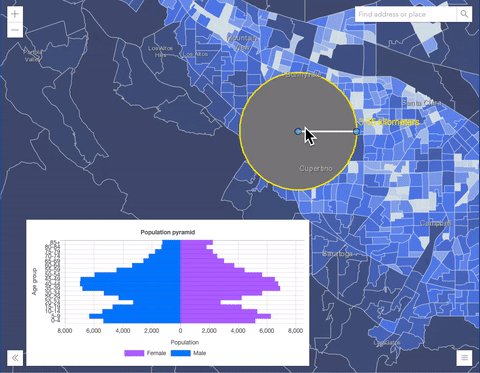
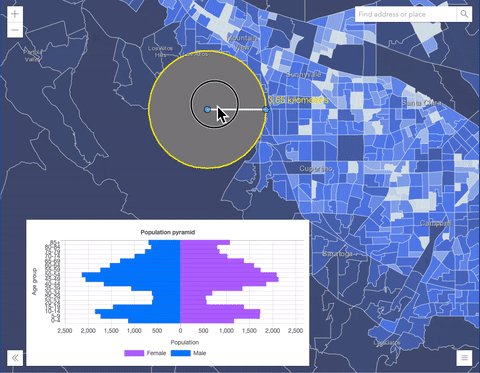
overlay混合模式根据亮度进行计算背景层中的颜色,而所有其他对比度混合模式都根据顶层的亮度进行计算。其中一些模式旨在模拟光线穿过顶层的效果,有效地投射在它下面的层。对比度混合模式可用于增加对比度和饱和度,以获得更鲜艳的色彩并为您的图层提供冲击力。例如,您可以复制一个图层并在图层上设置
overlay混合模式顶层以增加图层的对比度和色调。您还可以在深色图像图层上添加带有白色填充符号的多边形图层,并应用soft-light混合模式以增加图像的亮度层。以下屏幕截图显示了
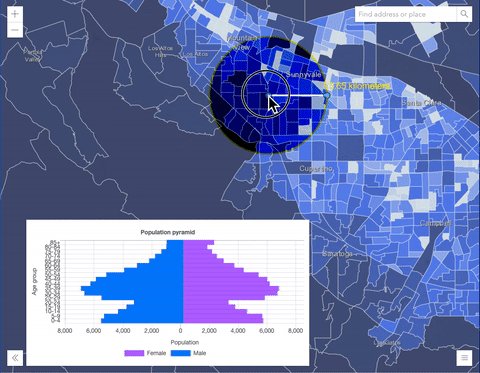
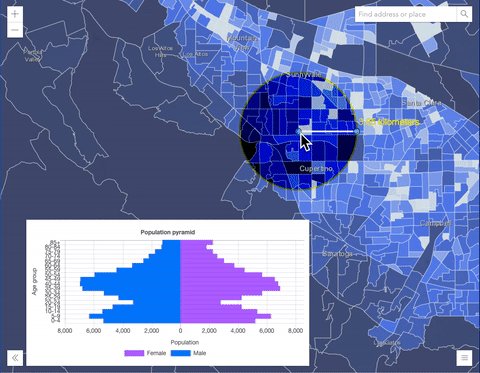
overlay混合模式对 GraphicsLayer 的影响。左图显示了缓冲区图形图层具有normal混合模式的情况。如您所见,缓冲区多边形的灰色挡住了相交的人口普查区。右图显示当overlay混合模式应用于缓冲图形图层时。overlay混合模式根据背景图层的颜色使灰色缓冲多边形变暗或变亮当人口普查区域层发光时。Normal blend mode Overlay blend mode 

混合模式 描述 overlay 结合使用 multiply和screen模式来使顶层中的颜色变暗和变亮,而背景层始终透出。 结果是背景层中较暗的颜色值会增强顶层,而背景层中较浅的颜色会冲掉顶层中的重叠区域。soft-light 将半强度 screen模式应用于较亮区域,将半强度multiply模式应用于顶层区域。 您可以将soft-light视为overlay模式的更柔和版本。hard-light 根据顶层的颜色对颜色进行倍增或筛选。 效果类似于将刺眼的聚光灯照射在顶层。 vivid-light 通过增加或减少对比度来使用 color-burn或color-dodge的组合,具体取决于顶层中的颜色。组件混合模式:
以下混合模式使用原色组件,即色相、饱和度和亮度来混合顶部和背景图层。您可以在任何图层上添加带有简单渲染器的要素图层并设置
hue,saturation、color或luminosity在此图层上的混合模式。 使用这种技术,您可以创建一个全新的地图。以下屏幕截图显示了一个地形图层与一个世界山体阴影图层与
luminosity混合 模式。结果是一个外观截然不同的地图,它保留了地形层的亮度,同时适应了山体阴影层的色调和饱和度。
混合模式 描述 hue 使用顶层的色调和背景层的亮度和饱和度创建效果。 saturation 使用顶层的饱和度和背景层的色调和亮度创建效果。 50%的灰色背景层没有饱和度不会产生任何变化。 luminosity 使用顶层的亮度和背景层的色调和饱和度创建效果。 可以认为是 color混合模式的对立面。color 使用顶层的色调和饱和度以及背景层的亮度创建效果。 可以认为是 luminosity混合模式的对立面。复合混合模式:
以下混合模式可用于遮盖顶层、背景或两者的内容。
Destination模式用于用背景层的数据屏蔽顶层的数据。Source模式是用于用顶层的数据对背景层的数据进行掩蔽。
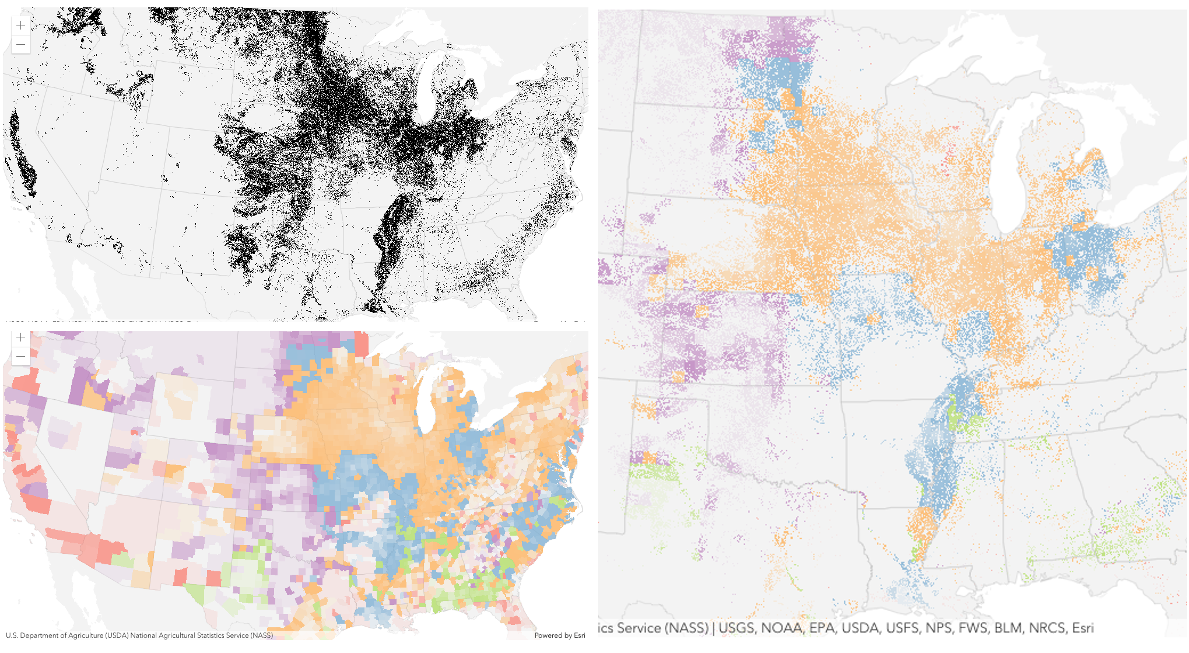
destination-in混合模式可用于显示重点区域,例如地震、动物迁徙或点源污染,通过显示底层地图,提供现象的鸟瞰图.以下屏幕截图按照它们在视图中的绘制顺序分别在左侧显示了要素和图像图层。包含土地覆盖分类栅格的影像图层。要素图层包含 2007 年县农作物数据。右图显示了图层混合的结果,其中在图像图层上设置了
destination-inblendMode。可以看到,效果是 与原始图层非常不同。混合结果仅显示种植作物的区域(图像和要素图层重叠的区域)。
混合模式 描述 destination-over 目标/背景层覆盖顶层。 顶层绘制在目标层下方。 无论背景层是透明的还是没有数据,您都会看到顶层。 destination-atop 仅在与顶层重叠的地方绘制目标/背景层。 顶层绘制在背景层之下。 无论背景层是透明的还是没有数据,您都会看到顶层。 destination-in 仅在与顶层重叠的地方绘制目标/背景层。 其他一切都是透明的。 destination-out 目标/背景层在不与顶层重叠的地方绘制。 其他一切都是透明的。 source-atop 源/顶层仅在与背景层重叠的地方绘制。 您将在源层透明或没有数据的地方看到背景层。 source-in 源/顶层仅在与背景层重叠的地方绘制。 其他一切都是透明的。 source-out 源/顶层在不与背景层重叠的地方绘制。 其他一切都是透明的。 xor 顶部和背景层在它们重叠的地方是透明的。 两个图层在其他地方都是正常绘制的。 反转混合模式:
以下混合模式会根据背景层的颜色反转或取消颜色。这些混合模式会寻找顶层和背景层之间的变化。例如,您可以使用
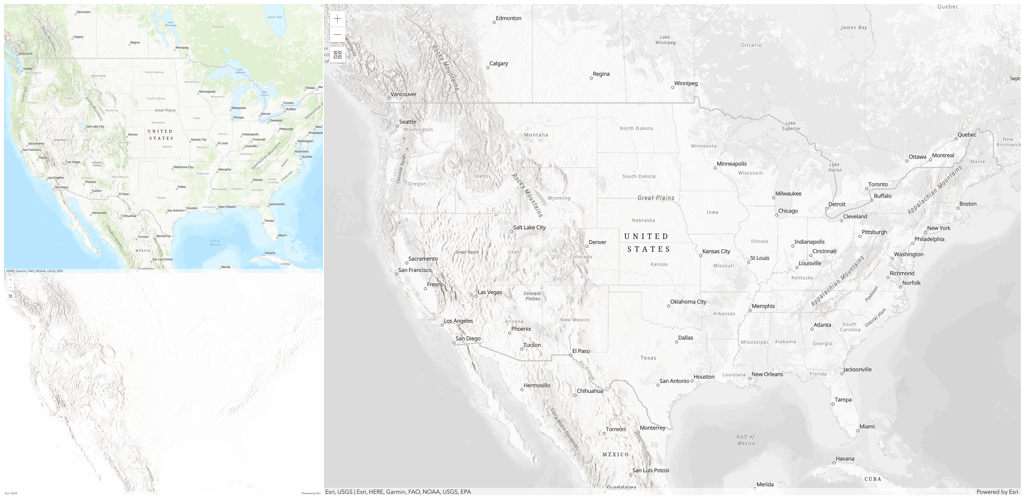
difference或exclusion在森林覆盖的两个图像层上混合模式,以可视化森林覆盖从一年到另一年的变化。invert混合模式可用于将任何浅色底图转换为深色底图,以适应在弱光条件下工作的人。 以下截图显示 如何使用简单的渲染器在要素图层上设置invert混合模式来改变 世界地形底图立即转换为深色主题底图。
混合模式 描述 difference 从较浅的颜色中减去重叠颜色中较深的颜色。 当两个具有相同值的像素相减时,结果为黑色。 与黑色混合不会产生任何变化。 与白色混合会反转颜色。 这种混合模式对于对齐具有相似内容的图层很有用。 exclusion 类似于 difference混合模式,只是生成的图像整体更亮。 颜色值较浅的重叠区域会变亮,而颜色值较深的重叠区域会变得透明。minus 从背景层的颜色中减去顶层的颜色,使混合结果更暗。 在负值的情况下,显示黑色。 invert 在顶部和背景层重叠的地方反转背景颜色。 反转混合模式反转图层,类似于摄影底片。 reflect 这种混合模式创建的效果就像您在图层中添加了闪亮的对象或光区域一样。 背景层中的黑色像素被忽略,就好像它们是透明的一样。 可选值:"average"|"color-burn"|"color-dodge"|"color"|"darken"|"destination-atop"|"destination-in"|"destination-out"|"destination-over"|"difference"|"exclusion"|"hard-light"|"hue"|"invert"|"lighten"|"lighter"|"luminosity"|"minus"|"multiply"|"normal"|"overlay"|"plus"|"reflect"|"saturation"|"screen"|"soft-light"|"source-atop"|"source-in"|"source-out"|"vivid-light"|"xor"
- 默认值:normal
- 示例:
-
copyright String起始版本: GeoScene API for JavaScript 4.22
-
图层的版权信息。
-
customParameters Object起始版本: GeoScene API for JavaScript 4.22
-
附加到层获取的所有资源的 URL 的自定义参数列表。它是一个具有键值对的对象,其中 value 是一个字符串。
示例代码:// 设置 customParameters 以包含流服务所需的令牌
const layer = new StreamLayer({ url: "streamSericeUrl", customParameters: { token: "token" } });
-
起始版本: GeoScene API for JavaScript 4.22
-
类名。类的名称声明格式为
geoscene.folder.className。
-
definitionExpression String
-
用于筛选客户端上的要素的 SQL where 子句。只有满足定义表达式的要素才会显示在视图中。当数据集很大并且您不希望将所有要素带到客户端进行分析时,设置定义表达式非常有用。定义表达式可在图层加载到视图中之前或添加到地图后构建时设置。如果在将图层添加到地图后设置定义表达式,则视图将自动刷新以显示满足新定义表达式的要素
示例代码:// 在构造函数中设置定义表达式以仅显示“region = 'central'”的要素。
// 此外,每个轨道 ID 仅保留最新的 10 个功能。
const streamLayer = new StreamLayer({ url: svcUrl, definitionExpression: "region = 'central'", purgeOptions: { displayCount: 10000, maxObservations: 10 } });// 直接在图层实例上设置定义表达式,只显示路线 70 上的公交车。 streamLayer.definitionExpression = "route_id = '70'";
-
displayField String起始版本: GeoScene API for JavaScript 4.22
-
图层的主要显示字段的名称。 此属性的值与图层的其中一个字段的名称相匹配。
-
起始版本: GeoScene API for JavaScript 4.22
-
Effect 提供了可以在图层上执行的各种滤镜功能,以实现类似于图像滤镜工作方式的不同视觉效果。 这种强大的功能允许您将 css filter-like 函数应用于 图层以创建自定义视觉效果,以提高地图的制图质量。 这是通过将所需效果作为字符串或对象数组应用到图层的
effect属性以设置与比例相关的效果来完成的。备注
- 设置featureEffect属性,如果需要应用不同的效果满足或不符合指定过滤器。
- 如果以下四个属性全部应用,那么它们将按以下顺序应用:
featureEffect、effect、不透明度和blendMode。
已知限制
- 3D SceneViews不支持该效果。
- 无法将效果应用于具有热图渲染器的图层。
- 启用 featureReduction 类型为
cluster的图层不支持此效果。 - 请参阅打印了解已知的打印限制。
- 默认值:null
- 示例:
示例代码://下面的效果将应用于所有尺度的图层 //先应用亮度,然后是色调旋转,然后是对比度 //改变效果的顺序会改变最终结果 layer.effect = "brightness(5) hue-rotate(270deg) contrast(200%)";// 在图层上设置一个比例相关的绽放效果 layer.effect = [ { scale: 36978595, value: "drop-shadow(3px, 3px, 4px)" }, { scale: 18489297, value: "drop-shadow(2px, 2px, 3px)" }, { scale: 4622324, value: "drop-shadow(1px, 1px, 2px)" } ];
-
elevationInfo Object
-
指定图形在垂直轴 (z) 上的放置方式。 此属性只能在 SceneView 中使用。
- 属性:
-
mode String
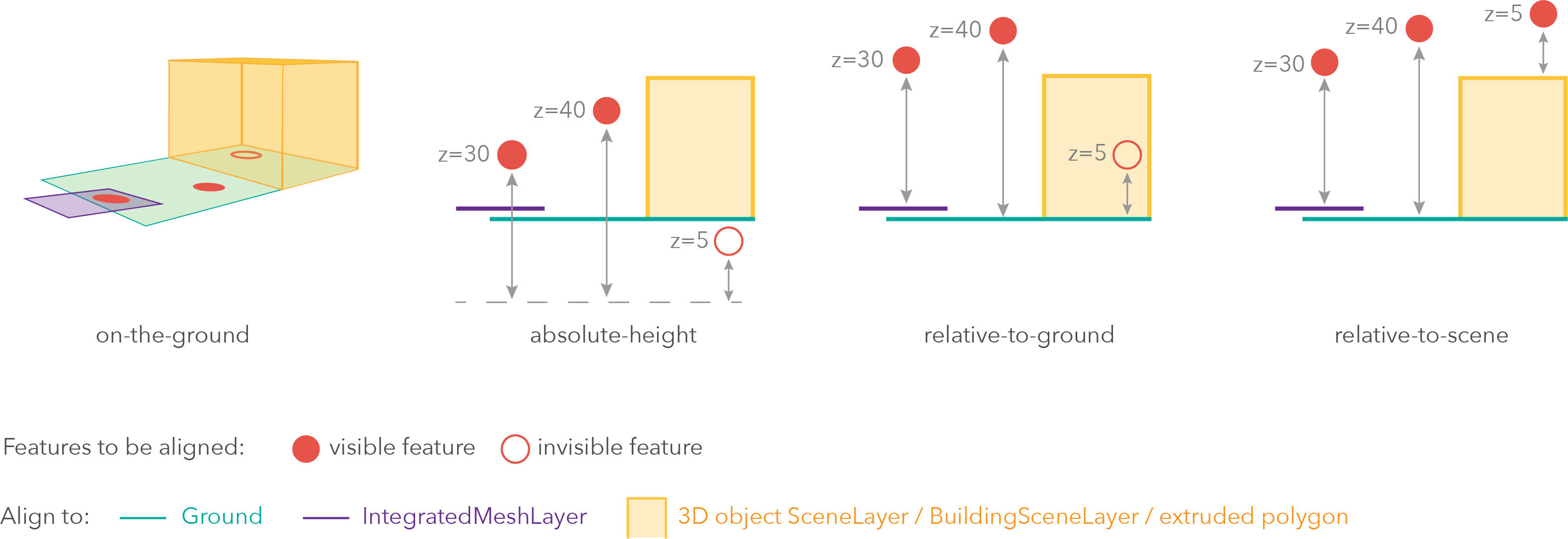
定义要素相对于地形表面或场景中 3D 对象的放置方式。 如果几何图形由多个点(例如线或多边形)组成,则对每个点分别评估高程。 有关可能值的列表,请参见下表。

模式 描述 on-the-ground 要素与 Ground 对齐。 如果场景包含 IntegratedMeshLayer,则要素将与 IntegratedMeshLayer 对齐 . 如果要素具有 z 值,则在此模式下会忽略 z 值。 带有 2D 符号的要素叠加在 Ground 或 IntegratedMeshLayer 上。 这是没有 z 值的图层的默认模式,其中包含 Polyline、Polygon 使用 ObjectSymbol3DLayer 渲染的要素或 Point 要素。 absolute-height 要素放置在海平面以上的绝对高程(z 值)处。 此 z 值由几何的 z 值(如果存在)确定。 如果定义了 featureExpressionInfo,则使用表达式的结果而不是几何的 z 值。 此模式不考虑 Ground 或任何其他图层的高程。 这是任何几何类型的要素的默认值,其中 hasZ 为true。relative-to-ground 要素放置在相对于 Ground 或 IntegratedMeshLayer 的高度上。 要素的高程由 Ground 或 IntegratedMeshLayer 的高程和几何的 z 值(如果存在)。 如果定义了 featureExpressionInfo,则使用表达式的结果而不是几何的 z 值。 如果几何图形没有 z 值,则relative-to-ground是 Point 几何图形的默认值 IconSymbol3DLayers.relative-to-scene 要素与extruded polygons、3D对象SceneLayers或 BuildingSceneLayers对齐,取决于哪个海拔更高。 如果该要素不在建筑物或任何其他要素的正上方,则将其与 Ground 或 IntegratedMeshLayer。 如果存在,则将几何的 z 值添加到高程中。 如果定义了 featureExpressionInfo,则使用表达式的结果而不是几何的 z 值。可选值:"on-the-ground"|"relative-to-ground"|"absolute-height"|"relative-to-scene"
optionaloffset Number高度偏移,添加到图形的垂直位置。 如果未定义
unit,则偏移量为meters。当mode = "on-the-ground"时,该属性无效。optionalfeatureExpressionInfo Object定义如何根据其属性覆盖要素的 Z 值。
- 规范:
-
optionalexpression String
Arcade 表达式 遵循 Arcade Feature Z Profile 定义的规范。 表达式可以使用
$feature全局变量引用字段值,并且必须返回一个表示特征 z 值的数字。mode = "on-the-ground"时,该属性无效。 对于线和多边形几何,表达式的结果对于要素的所有顶点都是相同的。
optionalunit StringfeatureExpressionInfo和offset值的单位。可选值:"feet"|"meters"|"kilometers"|"miles"|"us-feet"|"yards"
- 示例:
-
featureEffect FeatureEffectautocast起始版本: GeoScene API for JavaScript 4.22
-
featureEffect 可用于吸引感兴趣的注意力要素。 它允许通过 过滤器和一个includedEffect和 excludedEffect 应用于分别通过或未通过过滤器要求的那些要素。
已知限制
- 以下场景不支持 FeatureEffect:
- 3D 场景
- 在使用 HeatmapRenderer 渲染的图层中。
- 启用 FeatureReductionCluster 时
- 请参阅打印了解已知的打印限制。
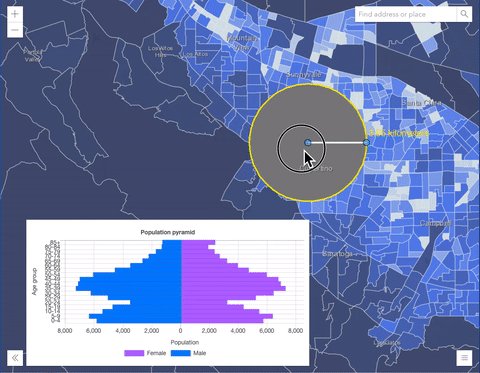
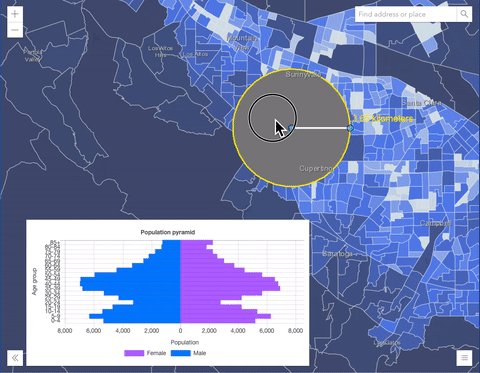
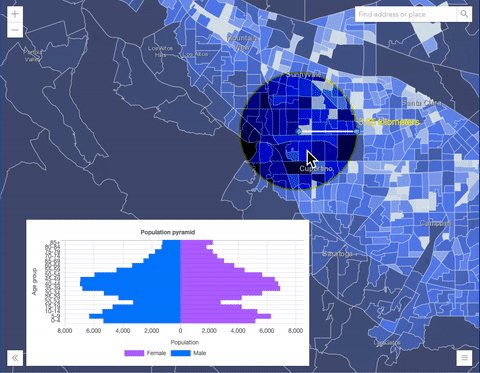
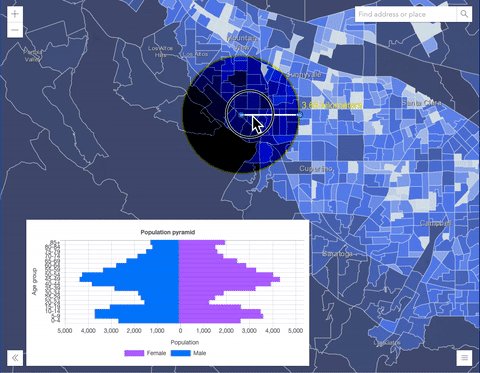
示例代码:// 将超出鼠标位置 3 英里缓冲区的要素变灰 //通过设置排除要素的要素效果 layer.featureEffect = new FeatureEffect({ filter: new FeatureFilter({ geometry: filterGeometry, spatialRelationship: "intersects", distance: 3, units: "miles" }), excludedEffect: "grayscale(100%) opacity(30%)" });// 对与行政区边界相交的要素应用投影要素效果, // 同时对从过滤条件中排除的要素应用模糊和亮度效果。 // 由此产生的地图将使人们更容易发现居住在自治区 // 边界上的居民是否更有可能遭受贫困。 const featureFilter = new FeatureFilter({ where: "BoroughEdge='true'" }); layer.featureEffect = new FeatureEffect{ filter: featureFilter, includedEffect: "drop-shadow(3px, 3px, 3px, black)", excludedEffect: "blur(1px) brightness(65%)" }); - 以下场景不支持 FeatureEffect:
-
featureReduction FeatureReductionSelectionautocast起始版本: GeoScene API for JavaScript 4.22
-
配置减少视图中点要素数量的方法。 默认情况下,该属性为
null,表示图层视图应该绘制每个要素。StreamLayer 支持一种类型的要素缩减:
selection。 Selection 仅适用于 SceneView 中的点,并且涉及细化重叠要素,因此没有要素在屏幕上相交。- 示例:
示例代码:// 细化视图中的要素 layer.featureReduction = { type: "selection" };
-
起始版本: GeoScene API for JavaScript 4.22
-
图层中的字段数组。
示例代码:// 定义每个字段的模式 let fields = [ new Field({ "name": "ObjectID", "alias": "ObjectID", "type": "oid" }), new Field({ "name": "description", "alias": "Description", "type": "string" }), new Field ({ "name": "title", "alias": "Title", "type": "string" }) ];
-
fieldsIndex FieldsIndexreadonly起始版本: GeoScene API for JavaScript 4.22
-
一个方便的属性,可用于按名称对字段进行不区分大小写的查找。它还可以提供图层中日期字段的列表。
示例代码:// 按名称查找字段。 名称不区分大小写 const field = layer.fieldsIndex.get("SoMeFiEld"); if (field) { console.log(field.name); // 一些字段 }
-
用于过滤要素的 extent 对象。 只有与范围对象相交的要素才会显示在视图中。 例如,
geometryDefinition可以设置为城市边界范围以显示仅与该范围相交的要素。示例代码:// 获取地图视图的当前范围并将范围扩大0.9倍
// 然后将此范围应用于流图层几何定义。
// 只有与此范围相交的要素才会显示在视图上。
let extent = mapView.extent.clone().expand(0.9); streamLayer.geometryDefinition = extent;
-
geometryType String
-
图层中要素的几何类型。 所有要素必须属于同一类型。
可选值:"point"|"polygon"|"polyline"|"multipoint"
-
分配给图层的唯一 ID。 如果没有开发者设置,则在图层加载时自动生成。
-
labelingInfo LabelClass[]autocast
-
此图层的标注定义,指定为 LabelClass 数组。使用此属性可以为图层指定标注属性,例如标注表达式、放置位置和大小。
具有不同
where子句的多个标注类可用于在同一要素上定义具有不同样式的多个标注。 同样,可以使用多个标签类别来标记不同类型的要素(例如,船的蓝色标签和卡车的绿色标签)。已知限制
3D SceneViews 每个要素仅支持一个 LabelClass。
示例代码:const boatLabelClass = new LabelClass({ labelExpressionInfo: { expression: "$feature.NAME" }, symbol: { type: "label-3d", // 转换成 new LabelSymbol3D() symbolLayers: [{ type: "text", // 转换成 new TextSymbol3DLayer() material: { color: [ 49,163,84 ] }, size: 12 // points }] } }); streamLayer.labelingInfo = [ boatLabelClass ];
-
labelsVisible Boolean
-
指示是否显示该图层的标签。 如果
true,标签将 按照 labelingInfo 属性中的定义显示。- 默认值:true
-
legendEnabled Boolean
-
指示图层是否将包含在图例中。
- 默认值:true
-
指示图层应如何在 LayerList 微件中显示。 下面列出了可能的值。
值 描述 show 该图层在内容列表中可见。 hide 该图层在内容列表中不可见。 hide-children 如果图层是GroupLayer,BuildingSceneLayer,KMLLayer, MapImageLayer, TileLayer 或 WMSLayer,从内容表中隐藏子图层。 可选值:"show"|"hide"|"hide-children"
- 默认值:show
-
指示图层的资源是否已加载。 当
true时, 对象的所有属性都可以访问。- 默认值:false
-
如果在加载时发生错误,则返回 Error 对象。
- 默认值:null
-
表示加载操作的状态。
值 描述 not-loaded 该对象的资源尚未加载。 loading 该对象的资源正在加载。 loaded 该对象的资源已正确加载。 failed 对象的资源加载失败。 有关详细信息,请参阅 loadError。 可选值:"not-loaded"|"loading"|"failed"|"loaded"
- 默认值:not-loaded
-
加载时出现的警告列表。
-
maxReconnectionAttempts Number起始版本: GeoScene API for JavaScript 4.22
-
尝试重新连接的最大次数。如果为 0,则客户端将始终继续尝试重新连接。加载图层后无法更改。
-
maxReconnectionInterval Number起始版本: GeoScene API for JavaScript 4.22
-
尝试重新连接之间等待的最长时间(以秒为单位)。加载图层后无法更改。
-
maxScale Number
-
图层在视图中可见的最大比例(最大放大)。 如果地图放大超过此比例,则图层将不可见。
0的值表示图层没有最大比例。 maxScale 值应始终小于 minScale 值,并且大于或等于服务规范。- 默认值:0
示例代码:// 当视图放大到超过 1:1,000 的比例时,图层将不可见 layer.maxScale = 1000;// 图层的可见性不限于最大比例。 layer.maxScale = 0;
-
minScale Number
-
图层在视图中可见的最小比例(最大缩小)。如果地图缩小超过此比例,图层将不可见。值
0表示图层不可见 没有最小比例。minScale 值应始终大于 maxScale 值,并且小于或等于服务规范。- 默认值:0
示例代码:// 当视图缩小到超过 1:3,000,000 的比例时,图层将不可见 layer.minScale = 3000000;// 图层的可见性不限于最小比例。 layer.minScale = 0;
-
图层的不透明度。 该值的范围可以在
1和0之间,其中0是 100% 透明的,而1是完全不透明的。- 默认值:1
示例代码:// 使图层 50% 透明 layer.opacity = 0.5;
-
popupEnabled Boolean
-
表示单击图层中的要素时是否显示弹出窗口。 该层需要有一个 popupTemplate 来定义什么 信息应显示在弹出窗口中。 或者,如果 Popup.defaultPopupTemplateEnabled 设置为
true,则可以自动使用默认弹出模板。- 默认值:true
- 示例:
-
popupTemplate PopupTemplateautocast
-
图层的弹出模板。 当在图层上设置时,
popupTemplate允许用户访问属性并在 视图的弹出窗口中显示它们的值。 使用文本和/或图表选择功能。 查看 PopupTemplate 如何与一个 FeatureLayer作用.当 Popup.defaultPopupTemplateEnabled 设置为时,如果没有定义
popupTemplate,则自动使用默认弹出模板true。
-
purgeOptions Object
-
用于清除陈旧要素的选项。清除选项控制从 StreamLayerView 中删除的数据量和删除频率。为流图层选择正确的清除规则对于最大化功能和性能至关重要。加载图层后无法更改。
- 属性:
-
optionalage Number
以分钟为单位指定要素的最长使用期限。 它会清除在要素的 startField 中指定的
start time早于年龄的要素。 如果没有新要素出现,则应用程序的age不会提前。optionalageReceived Number指定功能到达应用程序后的最大使用时间(以分钟为单位)。 早于指定
ageReceived的要素将被删除。optionaldisplayCount Number控制要素的总最大数量。
optionalmaxObservations Number控制要在轨迹中显示的最大观测值数。如果未在 geoevent 服务上配置 trackIdField,则此属性将不起作用。默认值为 1。
示例代码:// 显示每个航班的最后 5 个已知位置,但总体上仅显示 100,000 个位置 streamLayer = new StreamLayer({ url: url, purgeOptions: { displayCount: 100000, maxObservations: 5 } });
-
分配给图层的渲染器。 渲染器定义了如何可视化层中的每个要素。 根据渲染器类型,可以使用相同的符号或基于提供的属性字段或函数的值使用不同的符号来可视化要素。 如果未指定,将根据几何类型生成默认渲染器。
- 示例:
-
screenSizePerspectiveEnabled Boolean起始版本: GeoScene API for JavaScript 4.22
-
在 SceneView 中对屏幕大小的点符号应用透视缩放。 当
true时,屏幕大小的对象,例如 icons、labels 或 callouts 通过将特定透视投影应用于要素大小,可以更好地集成到 3D 场景中。 这仅在使用 SceneView 时适用。layer.screenSizePerspectiveEnabled = true
layer.screenSizePerspectiveEnabled = false
已知限制
屏幕尺寸透视目前没有针对相机非常靠近地面的情况进行优化,或者对于点特征远离地面的场景进行优化。 在这些情况下,最好关闭屏幕尺寸透视。 由于屏幕尺寸透视图会根据与相机的距离来改变尺寸,因此在使用尺寸视觉变量时应将其设置为 false。
- 默认值:true
- 示例:
-
sourceJSON Object起始版本: GeoScene API for JavaScript 4.22
-
由 GeoScene REST API 公开的流服务的元数据 JSON。虽然最常用的属性直接在 StreamLayer 类上公开,但此属性允许访问流服务返回的所有信息。如果在使用较旧版本的 API 构建的应用程序中工作,此属性很有用,该应用程序需要从较新版本访问流服务属性。
-
spatialReference SpatialReferenceautocast
-
-
timeExtent TimeExtentautocast起始版本: GeoScene API for JavaScript 4.22
-
图层的时间范围。 当图层的 useViewTime 为
false时,图层指示视图根据此时间范围显示来自图层的数据。 如果useViewTime为true,并且同时设置了图层和视图时间范围,则将显示位于视图和图层时间范围交集内的要素。 例如,如果图层的时间范围设置为显示 1970 年到 1975 年之间的要素,并且视图的时间范围设置为 1972-1980 年,则要素图层上的有效时间将为 1972-1975 年。- 默认值:null
示例代码:if (!layer.useViewTime) { if (layer.timeExtent) { console.log("Current timeExtent:", layer.timeExtent.start, " - ", layer.timeExtent.end} } else { console.log("该层将在视图的 timeExtent 内显示数据。"); console.log("Current view.timeExtent:", view.timeExtent.start, " - ", view.timeExtent.end} } }//设置图层的timeExtent和useViewTime false // 在这种情况下,图层将遵循其 timeExtent 并忽略 //视图的 timeExtent const layer = new ImageryLayer({ url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/ScientificData/SeaTemperature/ImageServer", timeExtent: { start: new Date(2014, 4, 18), end: new Date(2014, 4, 19) }, useViewTime: false });// 在图层和视图上设置 timeExtent 在这种情况下,图层将显示属于视图和图层交集的要素 将显示 1976 年 1 月 1 日 - 1981 年 1 月 1 日的时间范围要素 const view = new MapView({ timeExtent: { start: new Date(1976, 0, 1), end: new Date(2002, 0, 1) } }); const layer = new FeatureLayer({ url: myUrl, timeExtent: { start: new Date(1974, 0, 1), end: new Date(1981, 0, 1) } });
-
起始版本: GeoScene API for JavaScript 4.22
-
TimeInfo 提供诸如存储日期字段之类的信息 start 以及每个功能的 end 时间和 fullTimeExtent 用于图层。
timeInfo属性及其startField和endField属性必须在层初始化时设置 CSVLayer, GeoJSONLayer 或 FeatureLayer 从客户端功能初始化。timeInfo的 fullTimeExtent 是根据其startField和endField属性自动计算的。 图层加载后,timeInfo参数无法更改。- 默认值:null
示例代码:// 从 usgs 地震 geojson 提要创建 geojson 层 const geojsonLayer = new GeoJSONLayer({ url: "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_month.geojson", copyright: "USGS Earthquakes", fields: [ { "name": "mag", "type": "double" }, { "name": "place", "type": "string" }, { "name": "time", "type": "date" }, // date field { "name": "depth", "type": "double" } ], // timeInfo 可以用来做时间查询 //设置startField和endField。 //timeExtent 是自动计算出来的 //开始和结束日期字段 // 日期值必须是 UTC 中指定的 UNIX 纪元的毫秒数。 timeInfo: { startField: "time" } });
-
timeOffset TimeIntervalautocast起始版本: GeoScene API for JavaScript 4.22
-
基于某个TimeInterval的时间数据的临时偏移。 这允许用户覆盖两个或多个具有不同时间范围的时间感知层的特征。 例如,如果图层记录了 1970 年的数据,则 2 年的偏移值会将数据暂时移至 1972 年。然后您可以将此数据与 1972 年记录的数据叠加。时间偏移仅可用于显示目的 . 查询和选择不受偏移量的影响。
- 默认值:null
示例代码:// 偏移包含 2015 年飓风的 CSV 图层,以便它们出现在 2019 年(+4 年)。 let layer = new CSVLayer({ url: `hurricanes-and-storms-2015.csv`, timeOffset: { value: 4, unit: "years" }, timeInfo: { startField: "ISO_time" }, renderer: { type: "simple", symbol: { type: "simple-marker", size: 6, color: "red", outline: { width: 0.5, color: "black" } } } });
-
图层的标题,用于在 LayerList 微件等位置识别它。
如果图层是从门户项目加载的,则将使用门户项目的标题。如果图层作为 webmap 或 webscene 的一部分加载,则将使用存储在 webmap/webscene 中的图层标题
-
type Stringreadonly
-
对于 StreamLayer,类型始终为 "stream".
-
updateInterval Number起始版本: GeoScene API for JavaScript 4.22
-
通过 websocket 连接轮询更新的最小速率 (ms)。 增加
updateInterval会降低应用要素更新的速度。- 默认值:300
-
url String
-
流服务的 URL。 这是在 constructor 的
url参数中设置的。示例代码:let layer = new StreamLayer({ url: "https://geoeventsample3.esri.com:6443/arcgis/rest/services/SeattleBus/StreamServer" });
-
useViewTime Boolean起始版本: GeoScene API for JavaScript 4.22
-
确定图层是否将根据视图的 timeExtent 更新其时间数据。 当为
false时,图层将根据图层的 timeExtent 显示其时间数据,而不管视图的更改。 如果在此属性为true时同时设置了视图和图层时间范围,则将显示位于视图和图层时间范围交集内的要素。 例如,如果图层的时间范围设置为显示 1970 和 1975 之间的要素,并且视图的时间范围设置为 1972-1980,则要素图层的有效时间将为 1972-1975。- 默认值:true
示例代码:if (featureLayer.useViewTime) { console.log("Displaying data between:", view.timeExtent.start, " - ", view.timeExtent.end); }
-
- 默认值:true
示例代码:// 该层在视图中不可见 layer.visible = false;
-
webSocketUrl String起始版本: GeoScene API for JavaScript 4.22
-
websocket 连接的 URL。可以使用代替 url 来指定独立的 WebSocket 连接。有关详细信息,请参阅自定义流服务的 StreamLayer 部分。
- 示例:
方法列表
| 属性 | 返回值类型 | 描述 | 类 | |
|---|---|---|---|---|
| 更多信息 如果 load() 操作已经在进行中,则取消它。 | 更多信息 | Layer | ||
| Promise<LayerView> | 更多信息 当图层被添加到 Map.layers 集合并且必须为其创建图层视图时,由视图调用,例如 MapView 和 SceneView 。 | 更多信息 | Layer | |
| PopupTemplate | 更多信息 为图层创建一个弹出模板,其中填充了图层的所有字段。 | 更多信息 | StreamLayer | |
| 更多信息 销毁图层和任何相关资源(包括其portalItem,如果它是图层上的属性)。 | 更多信息 | Layer | ||
| Boolean | 更多信息 在实例上触发事件。 | 更多信息 | Layer | |
| Field | 更多信息 返回字段名称的 Field 实例(不区分大小写)。 | 更多信息 | StreamLayer | |
| Domain | 更多信息 返回与给定字段名称关联的Domain。 | 更多信息 | StreamLayer | |
| Boolean | 更多信息 指示实例上是否存在与提供的事件名称匹配的事件侦听器。 | 更多信息 | Layer | |
| Boolean | 更多信息
| 更多信息 | Layer | |
| Boolean | 更多信息
| 更多信息 | Layer | |
| Boolean | 更多信息
| 更多信息 | Layer | |
| Promise | 更多信息 加载该类引用的资源。 | 更多信息 | Layer | |
| Object | 更多信息 在实例上注册事件处理程序。 | 更多信息 | Layer | |
| Promise | 更多信息
| 更多信息 | Layer |
方法详细说明
-
当图层被添加到 Map.layers 集合并且图层视图必须为其创建时,由MapView和SceneView等视图调用, 该方法内部使用,没有直接调用的用例。
参数:view *父视图
options Objectoptional指定附加选项的对象。 有关此对象所需的属性,请参阅下面的对象规格表。
规范:signal AbortSignaloptional一个中止图层视图创建的信号。
返回值:类型 描述 Promise<LayerView> 用 LayerView 实例解析。
-
createPopupTemplate(options){PopupTemplate}起始版本: GeoScene API for JavaScript 4.22
-
为图层创建一个弹出模板,其中填充了图层的所有字段。
参数:options CreatePopupTemplateOptionsoptional用于创建弹出模板的选项。
返回值:类型 描述 PopupTemplate 弹出模板,如果图层没有任何字段,则为 null。
-
destroy()inherited起始版本: GeoScene API for JavaScript 4.22
-
销毁图层和任何相关资源(包括其portalItem,如果它是图层上的属性)。该层一旦被销毁就不能再使用了。
被破坏的图层将从其父对象中删除,例如 Map、WebMap、WebScene,Basemap, Ground ,或 GroupLayer。
-
起始版本: GeoScene API for JavaScript 4.22
-
在实例上触发事件。仅当创建此类的子类时才应使用此方法。
参数:type String事件名称
event Objectoptional事件负载。
返回值:类型 描述 Boolean 如果侦听器收到通知,则为 true
-
getField(fieldName){Field}起始版本: GeoScene API for JavaScript 4.22
-
返回字段名称的 Field 实例(不区分大小写)。
参数:fieldName String字段名称。
返回值:类型 描述 Field 匹配字段或 undefined- 示例:
-
getFieldDomain(fieldName, options){Domain}起始版本: GeoScene API for JavaScript 4.22
-
返回与给定字段名称关联的Domain。 Domain可以是 CodedValueDomain 或 RangeDomain。
参数:fieldName String字段名称。
options Objectoptional指定附加选项的对象。 有关此对象所需的属性,请参阅下面的对象规格表。
规范:feature GraphicDomain 被分配到的要素。
返回值:类型 描述 Domain 与给定要素的给定字段名称相关联的Domain对象。
-
isFulfilled()可用于验证创建类的实例是否已完成(无论成功或失败)。 如果已完成,将会返回true。返回值:类型 描述 Boolean 指示创建类的实例是否已完成(无论成功或失败)。
-
isRejected()可用于验证创建类的实例是否失败。 如果失败, 将会返回true。返回值:类型 描述 Boolean 指示是否已拒绝创建类的实例。
-
isResolved()可用于验证创建类的实例是否成功。 如果成功, 将会返回true。返回值:类型 描述 Boolean 指示是否已解析创建类的实例。
-
加载此类引用的资源。 此方法自动为 View 及其在 Map 中引用的所有资源执行 如果视图是用地图实例构造的。
当访问一个不会在View中加载的资源时,开发者必须调用这个方法。
load()方法仅在第一次调用时触发资源的加载。 随后的调用返回相同的promise。可以提供一个
signal来停止对Loadable实例加载状态的关注。 当信号中止时,实例不会停止其加载过程,只有 cancelLoad 可以中止它。参数:signal AbortSignaloptional可用于中止异步任务的 Signal 对象。 当发出中止信号时,返回的 Promise 将被一个名为
AbortError的 Error 拒绝。另请参阅 AbortController 以获取有关如何构造可用于传递中止 signals 的控制器的更多信息。返回值:类型 描述 Promise 资源已加载时解析。
-
在实例上注册事件处理程序。调用此方法将事件与侦听器挂钩
参数:要监听的event 或者事件数组
listener Function事件触发时要调用的函数
返回值:类型 描述 Object 返回一个 remove()方法的事件处理程序,该方法用以停止侦听事件。属性 类型 描述 remove Function 当被调用时,从事件中移除监听器。 示例代码:view.on("click", function(event){ // event是事件触发后返回的事件句柄。 console.log(event.mapPoint); });
-
起始版本: GeoScene API for JavaScript 4.22
-
when()创建类的实例后,会被执行一次。该方法接受两个参数:callback函数和errback函数。callback在类的实例加载时执行。 如果类的实例无法加载,则执行errback。参数:callback Functionoptional当 Promise 成功时,该函数将被调用。
errback Functionoptional当 Promise 失败时,该函数将被调用。
返回值:类型 描述 Promise 返回回调结果的新promise,可用于 链接其他函数。 示例代码:// 尽管此示例使用 MapView,但任何作为 Promise 的类实例都可以以相同的方式使用 when() let view = new MapView(); view.when(function(){ // 当 Promise resolved 时,函数将被执行 }, function(error){ // 当 Promise 通过 rejected 抛错时,这个函数将被执行 });
事件概述
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
{view: View,layerView: LayerView} |
更多信息
在图层的 LayerView创建并在视图中呈现后触发。 |
更多信息 | Layer | |
{view: View,error: Error} |
更多信息
将图层添加到地图后,在创建 LayerView 期间发出错误时触发。 |
更多信息 | Layer | |
{view: View,layerView: LayerView} |
更多信息
在层的 LayerView 被销毁并且不再在视图中呈现后触发。 |
更多信息 | Layer |
事件详述
-
layerview-createinherited
-
在图层的 LayerView创建并在视图中呈现后触发。
示例代码:// 每次为此特定视图创建图层视图时,都会触发此函数。 layer.on("layerview-create", function(event){ / 发出此事件的图层的 LayerView event.layerView; });
-
layerview-create-errorinherited
-
将图层添加到地图后,在创建 LayerView 期间发出错误时触发。
示例代码:// 在创建图层的图层视图期间发生错误时会触发此函数 layer.on("layerview-create-error", function(event) { console.error("LayerView failed to create for layer with the id: ", layer.id, " in this view: ", event.view); });