PathSymbol3DLayer 通过沿Polyline拉伸 2D 轮廓来渲染折线几何图形。PathSymbol3DLayer 必须添加到 LineSymbol3D 的 symbolLayers 属性中。这是一个 3D 符号,因此仅在 SceneView 中受支持。
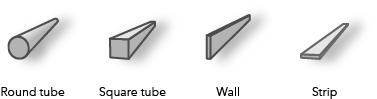
可以通过组合profile, width 和 height属性来创建不同的样式。路径可以具有将路径显示为管的 circle配置文件,并可用于管道或任何其他类似管状特征的可视化。将截面梁设置为 quad 显示具有矩形形状的路径。通过改变高度和宽度,可以创建不同的样式,如墙壁或条带。以下是可以通过组合这些属性创建的一些路径可视化效果:

路径的颜色在material 属性中设置。通过将颜色可视变量添加到使用此符号图层的任何 Renderer 中,可以对颜色进行数据驱动。宽度和高度也可以使用大小视觉变量进行驱动。
可以设置更多属性,如 cap、join 和 profileRotation,以增强 PathSymbol3DLayer 可视化。
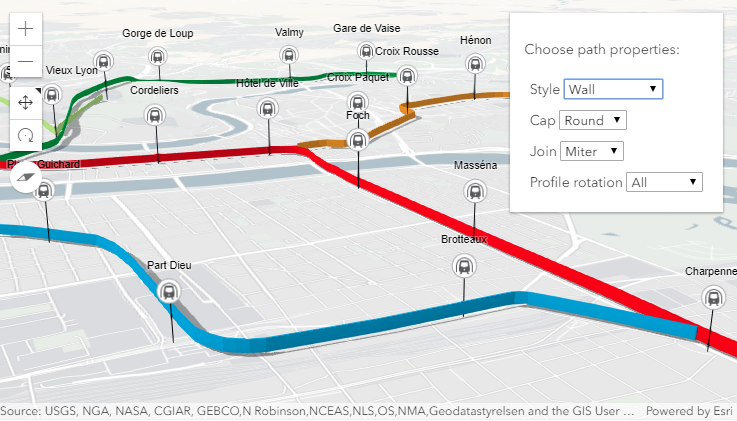
在下图中,FeatureLayer 描绘了城市中的交通线路。折线要素通过在LineSymbol3D上设置的 PathSymbol3DLayer 进行可视化。

3D 示例中的路径可视化3D 示例中的路径可视化演示了不同的属性如何更改 PathSymbol3DLayer 的样式。
- 示例:
// create a PathSymbol3DLayer with a strip style
let stripPath = {
type: "line-3d", // 转换成 new LineSymbol3D()
symbolLayers: [{
type: "path", // 转换成 new PathSymbol3DLayer()
profile: "quad", // creates a rectangular shape
width: 20, // path width in meters
height: 5, // path height in meters
material: { color: "#ff7380" },
cap: "square",
profileRotation: "heading"
}]
};
// create a PathSymbol3DLayer with a pipe style
let pipePath = {
type: "line-3d", // 转换成 new LineSymbol3D()
symbolLayers: [{
type: "path", // 转换成 new PathSymbol3DLayer()
profile: "circle", // creates a rectangular shape
width: 20, // path width will also set the height to the same value
material: { color: "#ff7380" },
cap: "round"
}]
};构造函数
属性列表
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| String | 更多信息 定义路径横截面相对于 折线几何。 | 更多信息 | PathSymbol3DLayer | |
| String | 更多信息 控制路径起点和终点处的形状。 | 更多信息 | PathSymbol3DLayer | |
| Boolean | 更多信息 指示符号层几何是否在场景中投射阴影。 | 更多信息 | PathSymbol3DLayer | |
| String | 更多信息 类名。 | 更多信息 | Accessor | |
| Number | 更多信息 路径横截面的垂直尺寸(以米为单位)。 | 更多信息 | PathSymbol3DLayer | |
| String | 更多信息 控制路径的两段之间的连接形状。 | 更多信息 | PathSymbol3DLayer | |
| Object | 更多信息 用于遮蔽路径的材料。 | 更多信息 | PathSymbol3DLayer | |
| String | 更多信息 路径几何图形的横截面轮廓。 | 更多信息 | PathSymbol3DLayer | |
| String | 更多信息 定义 profile 几何拉伸时如何旋转轮廓。 | 更多信息 | PathSymbol3DLayer | |
| String | 更多信息 符号类型。 | 更多信息 | PathSymbol3DLayer | |
| Number | 更多信息 路径横截面的水平尺寸(以米为单位)。 | 更多信息 | PathSymbol3DLayer |
属性详细说明
-
anchor String起始版本: GeoScene API for JavaScript 4.22
-
定义路径横截面相对于 Polyline 几何的偏移量。
可选值 示例 center 
bottom 
top 
可选值:"center"|"bottom"|"top"
- 默认值:"center"
-
cap String起始版本: GeoScene API for JavaScript 4.22
-
控制路径起点和终点处的形状。
none不会渲染关闭路径的面。有关可能的值,请参阅下表。可选值 示例 butt 
round 
square 
none 
可选值:"none"|"butt"|"square"|"round"
- 默认值:"butt"
-
castShadows Boolean起始版本: GeoScene API for JavaScript 4.22
-
表示符号图层几何是否在场景中投射阴影。将此属性设置为
false将禁用符号图层的阴影,即使在 SceneView.environment 中启用了直接阴影也是如此。- 默认值:true
示例代码:// disables shadow casting symbolLayer.castShadows = false;
-
起始版本: GeoScene API for JavaScript 4.22
-
类名。类的名称声明格式为
geoscene.folder.className。
-
height Number起始版本: GeoScene API for JavaScript 4.22
-
路径横截面的垂直尺寸(以米为单位)。如果仅设置了 width ,则高度将设置为与宽度相同的值。如果未设置宽度或高度,则不显示路径。
示例代码:// create a path with a wall style let wallPath = { type: "line-3d", // 转换成 new LineSymbol3D() symbolLayers: [{ type: "path", // 转换成 new PathSymbol3DLayer() profile: "quad", // creates a rectangular shape width: 1, // path width in meters height: 20, // path height in meters material: { color: "#a382cc" } }] };// create a path with a pipe style let wallPath = { type: "line-3d", // 转换成 new LineSymbol3D() symbolLayers: [{ type: "path", // 转换成 new PathSymbol3DLayer() profile: "circle", height: 20, // path width in meters this also sets the width to 20 meters material: { color: "##a382cc" } }] };
-
join String起始版本: GeoScene API for JavaScript 4.22
-
控制路径的两段之间的连接形状。有关可能的值,请参阅下表。
可选值 示例 bevel 
miter 
round 
可选值:"miter"|"bevel"|"round"
- 默认值:"miter"
-
用于遮蔽路径的材料。此属性定义路径的颜色。
- 属性:
-
optionalcolor Color默认值:white
路径的颜色。这可以是使用 rgb(a) 值数组、命名字符串、十六进制字符串或 hsl(a) 字符串、具有
r,g,b, 和a属性的对象或 Color 对象自动转换的。
示例代码:// CSS color string symbolLayer.material = { color: "dodgerblue" };// HEX string symbolLayer.material = { color: "#33cc33"; }// array of RGBA values symbolLayer.material = { color: [51, 204, 51, 0.3]; }// object with rgba properties symbolLayer.material = { color: { r: 51, g: 51, b: 204, a: 0.7 } };
-
profile String起始版本: GeoScene API for JavaScript 4.22
-
路径几何图形的横截面轮廓。将其设置为
circle创建具有管道形状的路径,并将其设置为quad使路径为矩形。可选值:"circle"|"quad"
- 默认值:"circle"
-
profileRotation String起始版本: GeoScene API for JavaScript 4.22
-
定义 profile 沿 Polyline 几何拉伸时如何旋转轮廓。可以限制旋转轴(航向、倾斜、滚动)以约束场景中轮廓的方向。 设置
profileRotation为all最小化沿线的扭曲,并确保生成的可视化效果的直径与 width 和 height 相对应。设置profileRotation为"heading"确保型材保持直立(无倾斜或扭曲)。通常,
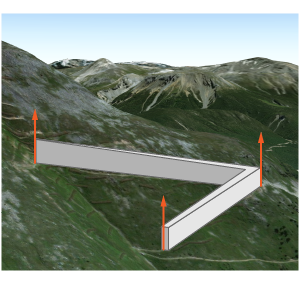
all用于配置circle文件,heading用于配置quad文件.例如,在具有
quad截面梁的路径上进行设置heading时,路径的方向是直立的:
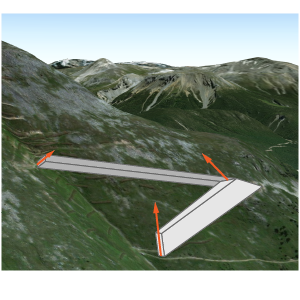
profileRotation设置为all的相同路径将在三个自由度下旋转:
可选值:"heading"|"all"
- 默认值:"all"
-
type Stringreadonly
-
符号类型。
对于PathSymbol3DLayer ,类型始终为"path"。
-
width Number起始版本: GeoScene API for JavaScript 4.22
-
径横截面的水平尺寸(以米为单位)。如果仅设置了 height ,则宽度将设置为与高度相同的值。如果未设置宽度或高度,则不显示路径。
示例代码:// create a path with a strip style let wallPath = { type: "line-3d", // 转换成 new LineSymbol3D() symbolLayers: [{ type: "path", // 转换成 new PathSymbol3DLayer() profile: "quad", // creates a rectangular shape width: 20, // path width in meters height: 1, // path height in meters material: { color: "#a382cc" } }] };// create a path with a square style let wallPath = { type: "line-3d", // 转换成 new LineSymbol3D() symbolLayers: [{ type: "path", // 转换成 new PathSymbol3DLayer() profile: "quad", // creates a rectangular shape width: 20, // this property also sets the height to 20 meters material: { color: "#a382cc" } }] };
方法列表
| 属性 | 返回值类型 | 描述 | 类 | |
|---|---|---|---|---|
| PathSymbol3DLayer | 更多信息 创建符号层的深层克隆。 | 更多信息 | PathSymbol3DLayer | |
| * | 更多信息 创建此类的新实例并使用从 GeoScene产品生成的 JSON 对象的值对其进行初始化。 | 更多信息 | Symbol3DLayer | |
| Object | 更多信息 将此类的实例转换为其 GeoScene portal JSON 格式。 | 更多信息 | Symbol3DLayer |
方法详细说明
-
clone(){PathSymbol3DLayer}
-
创建符号层的深层克隆。
返回值:类型 描述 PathSymbol3DLayer 返回调用此方法对象的深拷贝。 示例代码:// Creates a deep clone of the graphic's first symbol layer let symLyr = graphic.symbol.symbolLayers.getItemAt(0).clone();
-
fromJSON(json){*}static
-
创建此类的新实例,并使用从 GeoScene 产品生成的 JSON 对象的值对其进行初始化。传递给输入
json参数的对象通常来自对 REST API 中的查询操作的响应,或者来自另一个 GeoScene产品的 toJSON() 方法。有关何时以及如何使用此函数的详细信息和示例,请参阅指南中的 使用 fromJSON() 主题。参数:json Object实例的 json 表达式,以geoscene 格式显示。
返回值:类型 描述 * 返回一个该类的新实例。
-
将此类的实例转换为 GeoScene portal JSON 格式。 有关更多信息,请参阅 使用 fromJSON() 指南。
返回值:类型 描述 Object 此类实例的 GeoScene portal JSON 格式。