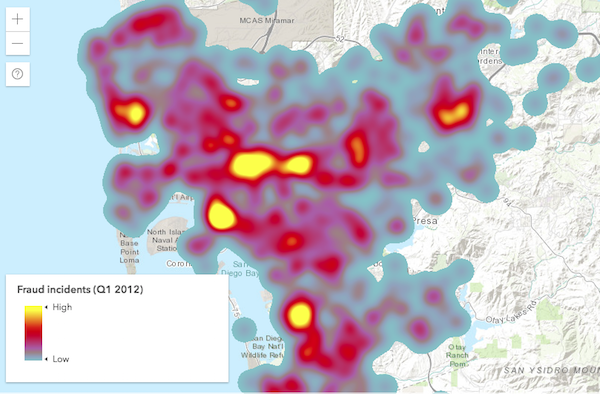
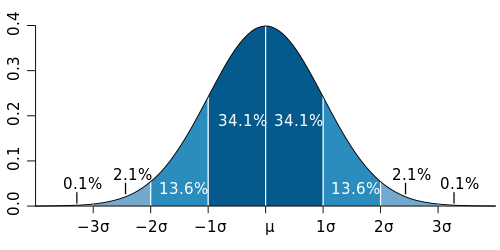
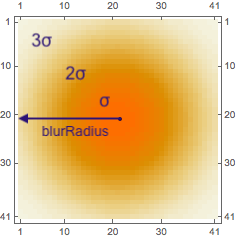
HeatmapRenderer 渲染器将点 FeatureLayers、CSVLayers、GeoJSONLayers 和 OGCFeatureLayers 渲染为栅格表面,从而强调具有高密度点的区域。此渲染器使用 Gaussian Blur 来确定每个点在由 blurRadius 确定的区域上的影响强度。高斯分布或正态分布用于传播点的颜色,使其看起来像一个模糊的圆。
 |
 |
上面标题中描述的过程对每个点重复。每次执行计算时,每个像素的强度值将根据其与多个点的接近程度累积。然后,根据分配给每个像素的总体强度值,沿连续色带对像素进行着色。这将生成一个连续的表面,显示高密度点出现的位置与数据很少或没有数据的区域。
如果在渲染器中指定了字段,则每个像素的强度值将乘以指定属性字段的值。这将根据附近点位置的指定属性值,为像素提供更高或更低的权重。
颜色根据其强度值分配给每个像素。由 colorStops 属性指定的色带将特定颜色映射到像素的强度值与 maxPixelIntensity 的比率。这简化了创建自己的颜色停靠点的过程,因为您不需要知道视图中的强度值范围。
已知限制
- HeatmapRenderer.referenceScale 目前在 2D MapView 中不受支持。
- 过滤器和时态可视化不能应用于具有器热点图渲染的图层。
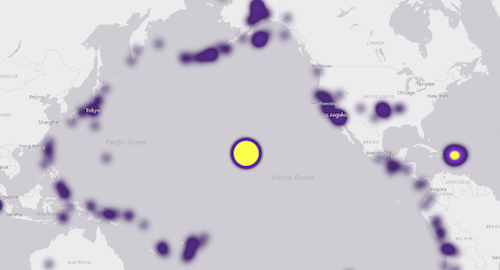
HeatmapRenderer 的默认值是一个很好的开始,但它们可能不适合您的数据集和您试图传达的消息。例如,下图描绘了地震的热点图,其中开发人员设置了自己的颜色停靠点,但接受默认的 blurRadius、maxPixelIntensity 和 minPixelIntensity。

模糊半径(影响区域)
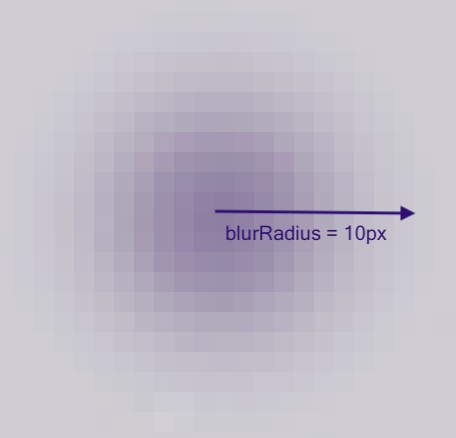
blurRadius 以像素表示每个点的影响区域。默认情况下,此值为 10。如果非常近地缩放到单个点,可以从点的中心验证 blurRadius。默认值为 10。

随着 blurRadius 的值的增加,整体热点图将变得更大,并且由于每个点的影响区域都会增加,因此看起来更热。下图显示了如果将 blurRadius 加倍到 20px,相同的热点图会是什么样子。

如果减小 blurRadius,热点图将显示得更冷、密度更低。下图显示了相同的热点图在 blurRadius 为 5px 时的样子。

使用强度值
默认情况下,渲染器的 maxPixelIntensity 为 100,minPixelIntensity 为 0。在大多数情况下,不需要更改 minPixelIntensity,因为 0 在大多数可视化中都有效。然而,很可能需要调整 maxPixelIntensity 。
maxPixelIntensity 设置一个上限,在该上限上,像素将使用 colorStops 中定义的最高(或最热)颜色进行着色。maxPixelIntensity 越低,地图看起来就越热,因为地图中的“热”标准越低,也越具包容性。
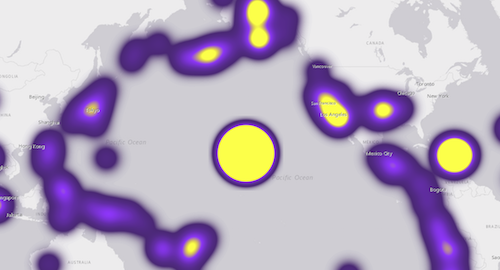
使用上面的相同示例,如果将 maxPixelIntensity 降低到 10 左右,您将看到以下视觉效果。
![]()
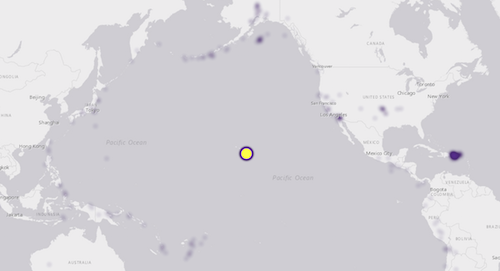
另一方面,如果将 maxPixelIntensity 增加到像 250 这样的高值,热点图看起来会冷得多。
![]()
增加 minPixelIntensity 基本上会过滤出点较少的区域。请记住,这不是一个真正的过滤器。数据仍然存在于视图中,因此您可以单击它并查看点的弹出窗口,即使它们似乎不存在。这是一种很好的去除某些热点图中多余噪声的技术。
下图显示了相同的热点图,minPixelIntensity 为 10。
![]()
colorStops 中定义的颜色映射到每个像素的强度值与渲染器的 maxPixelIntensity 的比率。因此,如果一个像素的强度值为 300,而 maxPixelIntensity 为 250,那么如果停靠点中定义的颜色比率为 1,则该像素将使用最热的颜色进行着色。如果像素的强度值为 50,则其比率为 0.2,并将指定给与该值对应的颜色。
因此,改变停靠点的比率可以产生与修改 maxPixelIntensity 和 minPixelIntensity 类似的效果,从而使热点图看起来更热或更冷。
layer.renderer = {
type: "heatmap",
field: "crime_count",
colorStops: [
{ ratio: 0, color: "rgba(255, 255, 255, 0)" },
{ ratio: 0.2, color: "rgba(255, 255, 255, 1)" },
{ ratio: 0.5, color: "rgba(255, 140, 0, 1)" },
{ ratio: 0.8, color: "rgba(255, 140, 0, 1)" },
{ ratio: 1, color: "rgba(255, 0, 0, 1)" }
],
minPixelIntensity: 0,
maxPixelIntensity: 5000
};构造函数
属性概览
| 名称 | 类型 | 描述 | 类: | |
|---|---|---|---|---|
| AuthoringInfo | 更多详情 创作元数据仅包含在从智能制图创建者方法之一生成的渲染器中,例如 sizeRendererCreator.createContinuousRenderer() 或 colorRendererCreator.createContinuousRenderer()。 | 更多详情 | Renderer | |
| Number | 更多详情 图层中每个点的影响区域。 | 更多详情 | HeatmapRenderer | |
| HeatmapColorStop[] | 更多详情 图层中每个点的影响区域。 | 更多详情 | HeatmapRenderer | |
| String | 更多详情 类的名称。 | 更多详情 | Accessor | |
| String | 更多详情 用于对每个热点图点的强度进行加权的属性字段的名称。 | 更多详情 | HeatmapRenderer | |
| Number | 更多详情 确定在 colorStops 中为哪些像素分配最终颜色的像素强度值。 | 更多详情 | HeatmapRenderer | |
| Number | 更多详情 用于确定将在 colorStops 中为哪些像素分配初始颜色的像素强度值。 | 更多详情 | HeatmapRenderer | |
| Number | 更多详情 可选参考比例,用于使热点图可视化效果保持静态(将每个点的影响半径固定为不随缩放级别而变化的实际范围)。 | 更多详情 | HeatmapRenderer | |
| String | 更多详情 渲染器的类型。 | 更多详情 | HeatmapRenderer |
属性详细信息
-
-
创作元数据仅包含在从智能制图创建者方法之一生成的渲染器中,例如 sizeRendererCreator.createContinuousRenderer() 或 colorRendererCreator.createContinuousRenderer()。这包括来自 UI 元素(如滑块)和所选分类方法和主题的信息。这允许创作客户端保存特定的可重写设置,以便下次通过 UI 访问它时,可以记住它们的选择。
-
blurRadius Number
-
图层中每个点的影响区域。这被定义为以像素为单位的半径。默认值为
10,这意味着点位置的 10 像素半径内的像素被分配一个强度值,该值对应于它们与附近点的距离。增加此值会创建具有更多热点的更大热点图。减小它会使热点图变小,热点更少。已知限制
- 在 3D SceneViews HeatmapRenderer.blurRadius 限制为
50。
- 默认值:10
- 在 3D SceneViews HeatmapRenderer.blurRadius 限制为
-
colorStops HeatmapColorStop[]
-
描述渲染器色带的对象数组。像素的强度值与渲染器的 maxPixelIntensity 之比沿连续渐变映射到相应的颜色。第一个停靠点的颜色(即具有最低
ratio值的停靠点)的 alpha 值必须为0,以便基础底图在应用程序中可见。默认值如下:
[ { ratio: 0, color: "rgba(255, 140, 0, 0)" }, { ratio: 0.75, color: "rgba(255, 140, 0, 1)" }, { ratio: 0.9, color: "rgba(255, 0, 0, 1)" } ]
-
类的名称。声明的类名的格式为
geoscene.folder.className。
-
field String
-
用于对每个热点图点的强度进行加权的属性字段的名称。
例如,假设您有一个表示建筑物的点图层,其中包含一个字段
num_units,表示建筑中的单元数(如果是公寓综合体)。您可以根据num_units字段对热点图渲染器进行加权,以创建表示城市中住房单元密度的热点图。示例:renderer.field = "num_units";
-
maxPixelIntensity Number
-
确定在 colorStops 中为哪些像素分配最终颜色的像素强度值。强度值高于此数字的像素将在色带中分配最终(或最热)颜色。
通常,
minPixelIntensity将为零,并maxPixelIntensity将设置为适合数据集的高值。默认值可能不适合数据集,因此此值可能需要更改。确定
minPixelIntensity和maxPixelIntensity的最佳值是留给开发人员的一项练习,因为不同类型的数据、比例、密度和分布需要为这些属性提供不同的值,以创建适合数据和应用程序的高强度和低强度区域的视觉上令人愉悦的分离。- 默认值:100
示例:renderer.maxPixelIntensity = 5000;
-
minPixelIntensity Number
-
用于确定将在 colorStops 中为哪些像素分配初始颜色的像素强度值。强度值低于此数字的像素将从可视化中排除。
使用字段对点进行加权时,将
minPixelIntensity设置为零以上可能有助于从视觉上降低频繁出现但值较低的点群集的重要性。此属性实际上不会过滤数据或修改计算的强度值。相反,它会缩放色带,以便像素需要更高的强度值才能获得明显的颜色。确定
minPixelIntensity和maxPixelIntensity的最佳值是留给开发人员的一项练习,因为不同类型的数据、比例、密度和分布需要为这些属性提供不同的值,以创建适合数据和应用程序的高强度和低强度区域的视觉上令人愉悦的分离。- 默认值:0
示例:renderer.minPixelIntensity = 50;
-
referenceScale Number
-
可选参考比例,用于使热点图可视化效果保持静态(将每个点的影响半径固定为不随缩放级别而变化的实际范围)。
blurRadius的像素在参考比例下定义。例如,如果
referenceScale设置为 5000,则view.scale设置为 5000 时,半径 10 将对应于 10 像素。值为 0 表示热点图没有
referenceScale。已知限制
- HeatmapRenderer.referenceScale 目前在 2D MapView 中不受支持。
- 默认值:0
-
type Stringreadonly
-
渲染器的类型。
对于 HeatmapRenderer,类型始终是"heatmap"。
方法概述
| 名称 | 返回类型 | 描述 | 类: | |
|---|---|---|---|---|
| HeatmapRenderer | 更多详情 创建渲染器的深度克隆。 | 更多详情 | HeatmapRenderer | |
| * | 更多详情 创建此类的新实例,并使用从 GeoScene 产品生成的 JSON 对象中的值对其进行初始化。 | 更多详情 | Renderer | |
| Object | 更多详情 将此类的实例转换为其 GeoScene portal JSON 表示形式。 | 更多详情 | Renderer |
方法详细信息
-
clone(){HeatmapRenderer}
-
创建渲染器的深度克隆。
返回:类型 说明 HeatmapRenderer 调用此方法的对象的深度克隆。 示例:// Creates a deep clone of the first layer's renderer let renderer = view.map.layers.getItemAt(0).renderer.clone();
-
fromJSON(json){*}static
-
创建此类的新实例,并使用从 GeoScene 产品生成的 JSON 对象中的值对其进行初始化。传递到输入
json参数中的对象通常来自对 REST API 中查询操作的响应或来自其他 GeoScene 产品的 toJSON() 方法。请参阅指南中的使用 fromJSON() 主题,了解有关何时以及如何使用此功能的详细信息和示例。参数:json ObjectGeoScene 格式的实例的 JSON 表示形式。有关各种输入 JSON 对象的结构示例,请参阅 GeoScene REST API 文档。
返回:类型 说明 * 返回此类的新实例。
-
将此类的实例转换为其 GeoScene portal JSON 表示形式。有关详细信息,请参阅使用 fromJSON() 指南主题。
返回:类型 说明 Object 此类实例的 GeoScene portal JSON 表示形式。