可以扩展此类以创建动态地图图层。 动态图层显示基于请求在服务器上动态生成的图像,包括图像的范围和大小。 导出的图像覆盖整个视图范围。 视图上的每次交互(例如平移、缩放)都会导致在服务器上导出新图像。 每个导出都是唯一的,因此无法在浏览器中缓存。
您可以通过调用其 createSubclass() 方法来创建自定义 DynamicLayer。 您可以出于以下原因之一创建自定义动态层:
通过 JavaScript 的 GeoScene API 方式未明确支持图像的来源
图像在视图中显示之前需要进行预处理
请求定义的图像
要请求从数据源预定义的图像,请覆盖 getTileUrl() 方法,以便它返回给定级别、行和列的请求切片的 URL。
let MyCustomDynamicLayer = BaseDynamicLayer.createSubclass({
// 自定义动态层的属性
properties: {
getMapUrl: null,
getMapParameters: null
},
// 覆盖 getImageUrl() 以生成图像的 URL
getImageUrl: function (extent, width, height) {
// 生成地图图像的 URL
let urlVariables = this._prepareQuery(this.getMapParameters, extent, width, height);
let queryString = this._joinUrlVariables(urlVariables);
// 返回生成图像的 URL
return this.getMapUrl + "?" + queryString;
},
...
});
有关此工作流的示例,请参阅自定义 DynamicLayer 示例。
在显示之前预处理图像
如果需要在显示前对数据进行预处理,则重写 fetchImage() 方法,通过处理服务器返回的数据来生成html 图像元素或画布元素。 例如,如果您需要在显示图像之前对从服务器返回的图像应用合成操作,那么您将覆盖此方法。
// 获取给定范围和大小的图像
fetchImage: function (extent, width, height){
let url = this.getImageUrl(extent, width, height);
// 根据生成的 url 请求图片
return geosceneRequest(url, {
responseType: "image"
})
.then(function(response) {
let image = response.data;
// 创建一个带有青色填充的画布
let canvas = document.createElement("canvas");
let context = canvas.getContext("2d");
canvas.width = width;
canvas.height = height;
// 对服务器返回的图像应用destination-atop操作
context.fillStyle = "rgb(0,200,200)";
context.fillRect(0, 0, width, height);
context.globalCompositeOperation = "destination-atop";
context.drawImage(image, 0, 0, width, height);
return canvas;
}.bind(this));
} 该图层负责生成图像 URL 并从服务器获取图像,以达到 LayerView 提供的范围和大小。 LayerView 显示获取的图块。
如果自定义动态层需要可加载资源,则必须在 load() 方法中加载该层上的所有可加载依赖项。 使用 addResolvingPromise() 方法添加从可加载资源返回的承诺。 然后,该图层将等待所有依赖项完成加载,然后才被视为已加载。
属性列表
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| String | 更多信息 混合模式用于将图层混合在一起以在图层中创建有趣的效果,甚至可以生成看起来像新图层的效果。 | 更多信息 | BaseDynamicLayer | |
| String | 更多信息 类名。 | 更多信息 | Accessor | |
| Effect | 更多信息 Effect 提供了可以在图层上执行的各种滤镜功能,以实现类似于图像滤镜工作方式的不同视觉效果。 | 更多信息 | BaseDynamicLayer | |
| Extent | 更多信息 图层的完整范围。 | 更多信息 | Layer | |
| String | 更多信息 分配给图层的唯一 ID。 | 更多信息 | Layer | |
| String | 更多信息 指示图层应如何在 LayerList 微件中显示。 | 更多信息 | Layer | |
| Boolean | 更多信息 指示图层的资源是否已加载。 | 更多信息 | Layer | |
| Error | 更多信息 如果加载时发生错误,则返回 Error 对象。 | 更多信息 | Layer | |
| String | 更多信息 表示加载操作的状态。 | 更多信息 | Layer | |
| Object[] | 更多信息 加载时发生的警告列表。 | 更多信息 | Layer | |
| Number | 更多信息 图层在视图中可见的最大比例(最大放大)。 | 更多信息 | BaseDynamicLayer | |
| Number | 更多信息 图层在视图中可见的最小比例(最大缩小)。 | 更多信息 | BaseDynamicLayer | |
| Number | 更多信息 图层的不透明度。 | 更多信息 | Layer | |
| Number | 更多信息 图层的刷新间隔,以分钟为单位。 | 更多信息 | BaseDynamicLayer | |
| String | 更多信息 图层的标题,用于在诸如 LayerList 微件之类的地方识别它。 | 更多信息 | Layer | |
| String | 更多信息对于 BaseDynamicLayer,类型始终为 "base-dynamic"。 | 更多信息 | BaseDynamicLayer | |
| Boolean | 更多信息 指示图层在视图中是否可见。 | 更多信息 | Layer |
属性详细说明
-
blendMode String起始版本: GeoScene API for JavaScript 4.22
-
混合模式用于将图层混合在一起以在图层中创建有趣的效果,甚至可以生成看起来像新图层的效果。 与使用透明度的方法会导致顶层褪色不同,混合模式可以通过将图层与其下方的图层混合来创建各种非常生动和有趣的结果。
混合图层时,顶层是应用了混合模式的图层。 顶层下面的所有层都是背景层。 默认混合模式是正常的,顶层只是显示在背景层上。 虽然这种默认行为是完全可以接受的,但在图层上使用混合模式为生成创意地图开辟了无限可能的世界。
GroupLayer 中的图层与地图的其余部分隔离地混合在一起。.
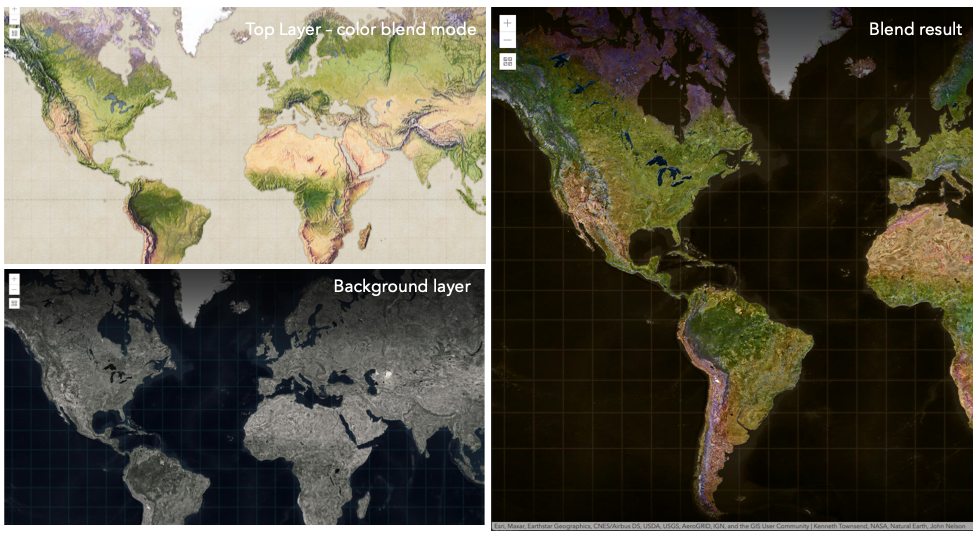
在以下屏幕截图中,复古阴影浮雕图层显示在萤火虫世界图像图层上。
color混合模式应用于复古阴影浮雕,结果看起来像一个新图层。
以下因素会影响混合结果:
所有层的顺序
图层不透明度
图层中要素的不透明度
图层的可见性
- 默认情况下,地图的最底层绘制在透明背景上。 您可以更改 MapView 的背景颜色。
混合模式 描述 normal 顶层显示在背景层之上。 顶层的数据在重叠的地方挡住了背景层的数据。 average 取顶层和背景层的数学平均值。 average混合模式的结果通常类似于将图层不透明度设置为 50% 的效果。淡化混合模式:
以下混合模式会产生比所有图层更亮的结果。 在淡化混合模式下,顶层中的纯黑色变得透明,从而使背景层能够透出。 顶层的白色将保持不变。 任何比纯黑色更亮的颜色都会在不同程度上使顶层的颜色变亮,直至纯白色。
淡化混合模式在淡化顶层的深色或从结果中移除黑色时非常有用。
plus、lighten和screen模式可用于使深色背景上褪色或深色的图层变亮。混合模式 描述 lighten 比较顶层和背景层并保留较浅的颜色。 如果顶层中的颜色比背景层中的重叠颜色更暗,则顶层中的颜色将变为透明,从而使背景层完全显示出来。 可以认为是 darken混合模式的反面。lighter 顶层和背景层的颜色乘以它们的 alphas(层 opacity 和层的 数据不透明度 。然后将生成的颜色相加。所有重叠的中间颜色在顶层变亮。图层和图层数据的不透明度会影响混合结果。 plus 顶部和背景层中的颜色相加。 所有重叠的中间颜色在顶层变亮。 此模式也称为 add或linear-dodge。screen 将顶部和背景层中的反转颜色相乘,然后再次反转颜色。 生成的颜色将比原始颜色更亮,对比度更小。 根据顶层的亮度值,屏幕可以产生许多不同级别的亮度。 可以认为是 multiply模式的对立面。color-dodge 将背景层中的颜色除以倒置的顶层。 这会根据顶层的值使背景层变亮。 顶层越亮,其颜色对背景层的影响越大。 降低顶层和背景层之间的对比度,导致中间色调饱和和高光溢出。 深色混合模式:
以下混合模式会产生比所有图层更暗的结果。 在深色混合模式下,顶层中的纯白色将变得透明,从而使背景层能够透出。顶层的黑色将保持不变。 任何比纯白色深的颜色都会在不同程度上使顶层变暗,直至纯黑色。
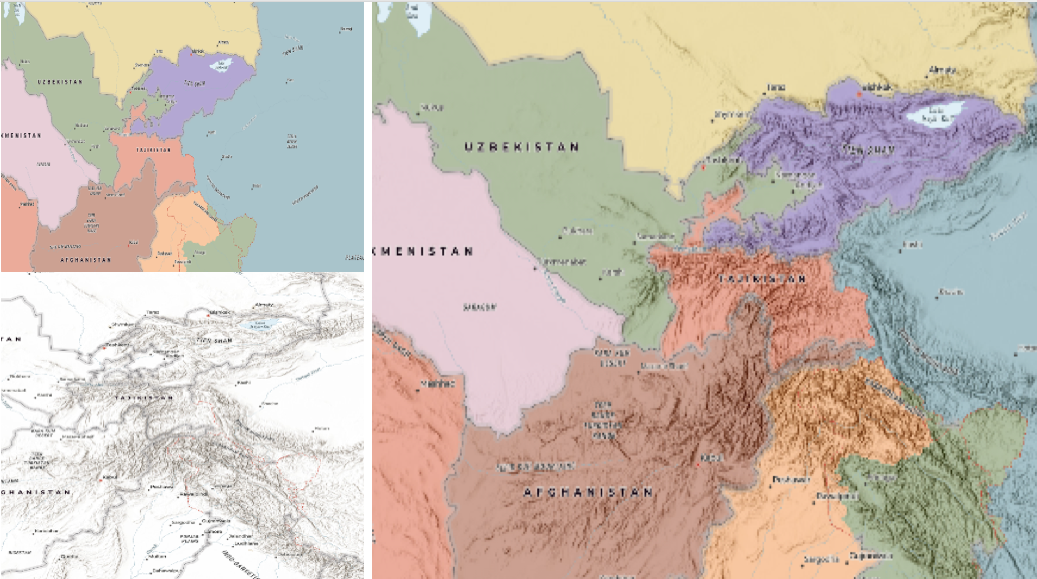
multiply混合模式通常用于突出阴影、显示对比度或突出地图的某个方面。 例如,当您希望通过地形图层显示高程时,可以在显示在山体阴影上的地形图上使用multiply混合模式。multiply和darken模式可用于将底图的深色标签显示在顶层。color-burn模式适用于彩色顶层和背景层,因为它增加了中间色调的饱和度。 它通过着色重叠区域的像素来增加对比度 顶层和底层更倾向于顶层颜色。 当您想要比multiply或darken对比度更高的效果时,请使用此混合模式。以下屏幕截图显示了
multiply混合模式如何用于创建显示边界和海拔的世界物理地图。
混合模式 描述 darken 强调重叠图层的最暗部分。 如果顶层的颜色比背景层中的重叠颜色浅,则它们会变得透明,从而使背景层完全显示出来。 multiply 通过叠加顶层和背景层的颜色来强调重叠层的最暗部分。 顶层和背景层的中间颜色更均匀地混合在一起。 color-burn 加强所有图层中的暗区。 它通过将重叠区域中的颜色向顶部颜色着色来增加顶部和背景层之间的对比度。 为此,它会反转背景层的颜色,将结果除以顶层的颜色,然后反转结果。 对比混合模式:
以下混合模式通过使用变亮或变暗混合模式来使顶层中较亮的区域变亮和使较暗区域变暗来创建混合。对比度混合模式将使比 50% 灰色更亮的颜色变亮( [128,128,128]),并将比 50% 灰色深的颜色变暗。 50% 的灰色在顶层是透明的。每种模式都可以根据混合在一起的顶层和背景层的颜色创建各种结果。
overlay混合模式根据亮度进行计算背景层中的颜色,而所有其他对比度混合模式都根据顶层的亮度进行计算。其中一些模式旨在模拟光线穿过顶层的效果,有效地投射在它下面的层。对比度混合模式可用于增加对比度和饱和度,以获得更鲜艳的色彩并为您的图层提供冲击力。例如,您可以复制一个图层并在图层上设置
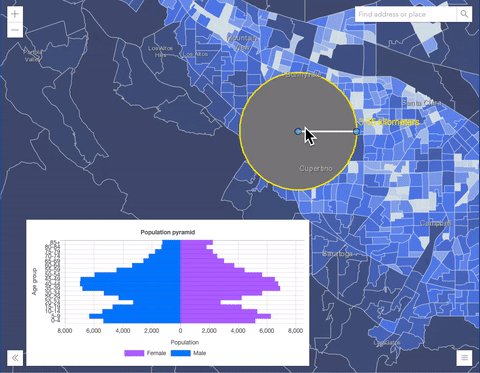
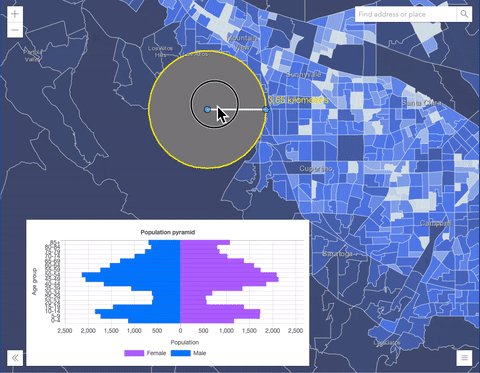
overlay混合模式顶层以增加图层的对比度和色调。您还可以在深色图像图层上添加带有白色填充符号的多边形图层,并应用soft-light混合模式以增加图像的亮度层。以下屏幕截图显示了
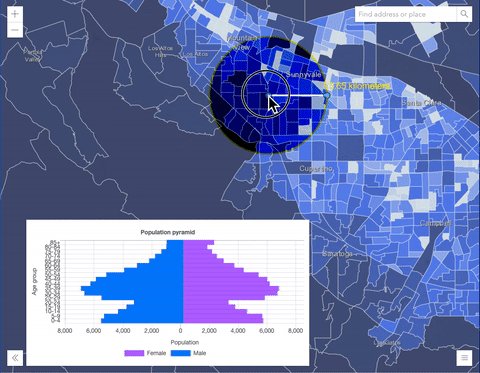
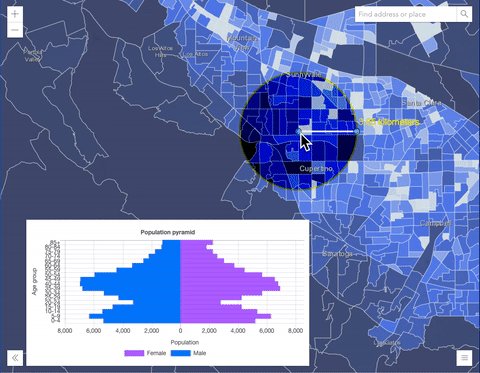
overlay混合模式对 GraphicsLayer 的影响。左图显示了缓冲区图形图层具有normal混合模式的情况。如您所见,缓冲区多边形的灰色挡住了相交的人口普查区。右图显示当overlay混合模式应用于缓冲图形图层时。overlay混合模式根据背景图层的颜色使灰色缓冲多边形变暗或变亮当人口普查区域层发光时。Normal blend mode Overlay blend mode 

混合模式 描述 overlay 结合使用 multiply和screen模式来使顶层中的颜色变暗和变亮,而背景层始终透出。 结果是背景层中较暗的颜色值会增强顶层,而背景层中较浅的颜色会冲掉顶层中的重叠区域。soft-light 将半强度 screen模式应用于较亮区域,将半强度multiply模式应用于顶层区域。 您可以将soft-light视为overlay模式的更柔和版本。hard-light 根据顶层的颜色对颜色进行倍增或筛选。 效果类似于将刺眼的聚光灯照射在顶层。 vivid-light 通过增加或减少对比度来使用 color-burn或color-dodge的组合,具体取决于顶层中的颜色。组件混合模式:
以下混合模式使用原色组件,即色相、饱和度和亮度来混合顶部和背景图层。您可以在任何图层上添加带有简单渲染器的要素图层并设置
hue,saturation、color或luminosity在此图层上的混合模式。 使用这种技术,您可以创建一个全新的地图。以下屏幕截图显示了一个地形图层与一个世界山体阴影图层与
luminosity混合 模式。结果是一个外观截然不同的地图,它保留了地形层的亮度,同时适应了山体阴影层的色调和饱和度。
混合模式 描述 hue 使用顶层的色调和背景层的亮度和饱和度创建效果。 saturation 使用顶层的饱和度和背景层的色调和亮度创建效果。 50%的灰色背景层没有饱和度不会产生任何变化。 luminosity 使用顶层的亮度和背景层的色调和饱和度创建效果。 可以认为是 color混合模式的对立面。color 使用顶层的色调和饱和度以及背景层的亮度创建效果。 可以认为是 luminosity混合模式的对立面。复合混合模式:
以下混合模式可用于遮盖顶层、背景或两者的内容。
Destination模式用于用背景层的数据屏蔽顶层的数据。Source模式是用于用顶层的数据对背景层的数据进行掩蔽。
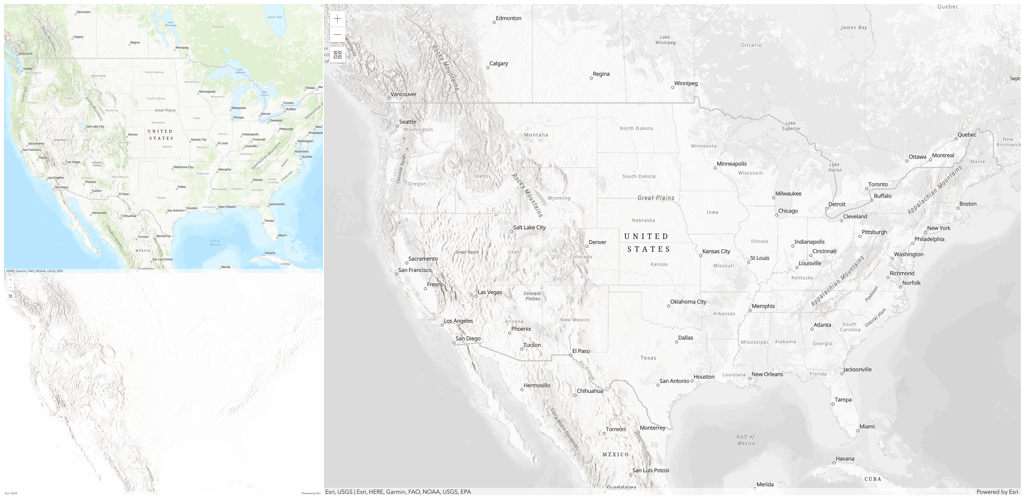
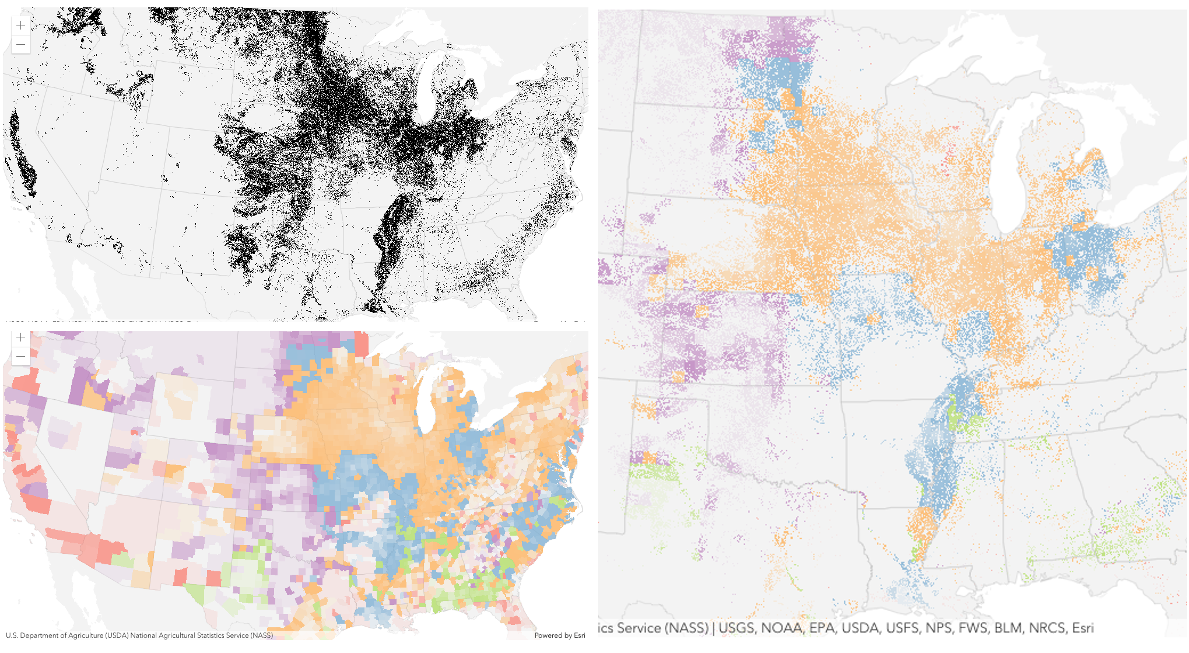
destination-in混合模式可用于显示重点区域,例如地震、动物迁徙或点源污染,通过显示底层地图,提供现象的鸟瞰图。以下屏幕截图按照它们在视图中的绘制顺序分别在左侧显示了要素和图像图层。包含土地覆盖分类栅格的影像图层。要素图层包含 2007 年县农作物数据。右图显示了图层混合的结果,其中在图像图层上设置了
destination-inblendMode。可以看到,效果是 与原始图层非常不同。混合结果仅显示种植作物的区域(图像和要素图层重叠的区域)。
混合模式 描述 destination-over 目标/背景层覆盖顶层。 顶层绘制在目标层下方。 无论背景层是透明的还是没有数据,您都会看到顶层。 destination-atop 仅在与顶层重叠的地方绘制目标/背景层。 顶层绘制在背景层之下。 无论背景层是透明的还是没有数据,您都会看到顶层。 destination-in 仅在与顶层重叠的地方绘制目标/背景层。 其他一切都是透明的。 destination-out 目标/背景层在不与顶层重叠的地方绘制。 其他一切都是透明的。 source-atop 源/顶层仅在与背景层重叠的地方绘制。 您将在源层透明或没有数据的地方看到背景层。 source-in 源/顶层仅在与背景层重叠的地方绘制。 其他一切都是透明的。 source-out 源/顶层在不与背景层重叠的地方绘制。 其他一切都是透明的。 xor 顶部和背景层在它们重叠的地方是透明的。 两个图层在其他地方都是正常绘制的。 反转混合模式:
以下混合模式会根据背景层的颜色反转或取消颜色。这些混合模式会寻找顶层和背景层之间的变化。例如,您可以使用
difference或exclusion在森林覆盖的两个图像层上混合模式,以可视化森林覆盖从一年到另一年的变化。invert混合模式可用于将任何浅色底图转换为深色底图,以适应在弱光条件下工作的人。 以下截图显示 如何使用简单的渲染器在要素图层上设置invert混合模式来改变 世界地形底图立即转换为深色主题底图。
混合模式 描述 difference 从较浅的颜色中减去重叠颜色中较深的颜色。 当两个具有相同值的像素相减时,结果为黑色。 与黑色混合不会产生任何变化。 与白色混合会反转颜色。 这种混合模式对于对齐具有相似内容的图层很有用。 exclusion 类似于 difference混合模式,只是生成的图像整体更亮。 颜色值较浅的重叠区域会变亮,而颜色值较深的重叠区域会变得透明。minus 从背景层的颜色中减去顶层的颜色,使混合结果更暗。 在负值的情况下,显示黑色。 invert 在顶部和背景层重叠的地方反转背景颜色。 反转混合模式反转图层,类似于摄影底片。 reflect 这种混合模式创建的效果就像您在图层中添加了闪亮的对象或光区域一样。 背景层中的黑色像素被忽略,就好像它们是透明的一样。 可选值:"average"|"color-burn"|"color-dodge"|"color"|"darken"|"destination-atop"|"destination-in"|"destination-out"|"destination-over"|"difference"|"exclusion"|"hard-light"|"hue"|"invert"|"lighten"|"lighter"|"luminosity"|"minus"|"multiply"|"normal"|"overlay"|"plus"|"reflect"|"saturation"|"screen"|"soft-light"|"source-atop"|"source-in"|"source-out"|"vivid-light"|"xor"
- 默认值:normal
- 示例:
-
起始版本: GeoScene API for JavaScript 4.22
-
类名。类的名称声明格式为
geoscene.folder.className。
-
起始版本: GeoScene API for JavaScript 4.22
-
Effect 提供了可以在图层上执行的各种滤镜功能,以实现类似于图像滤镜工作方式的不同视觉效果。 这种强大的功能允许您将类似 css 过滤器的功能应用于图层以创建自定义视觉效果,从而提高地图的制图质量。 这是通过将所需效果作为字符串或对象数组应用于图层的
effect属性来设置与比例相关的效果来完成的。笔记
- 如果需要应用满足或未通过指定过滤器的不同效果的功能,请设置 featureEffect 属性。
- 如果以下四个属性都被应用,那么它们将按以下顺序应用:
featureEffect、effect、opacity 和 blendMode。
已知限制
- 3D 场景视图不支持该效果。
- 该效果不能应用于具有 heatmap renderer 的图层。
- 启用了
cluster类型的 featureReduction 的图层不支持该效果。 - 有关已知的打印限制,请参阅打印。
- 默认值:null
- 示例:
示例代码:// 以下效果将应用于所有比例的图层
// 首先应用亮度,然后是色调旋转,然后是对比度
// 改变效果的顺序将改变最终的结果
layer.effect = "brightness(5) hue-rotate(270deg) contrast(200%)";// 在图层上设置与比例有关的绽放效果
layer.effect = [ { scale: 36978595, value: "drop-shadow(3px, 3px, 4px)" }, { scale: 18489297, value: "drop-shadow(2px, 2px, 3px)" }, { scale: 4622324, value: "drop-shadow(1px, 1px, 2px)" } ]; - 如果需要应用满足或未通过指定过滤器的不同效果的功能,请设置 featureEffect 属性。
-
图层的完整范围。 默认情况下,这是全球范围的。 此属性可用于设置视图的范围以匹配图层的范围,以便其要素看起来填充视图。 请参阅下面的示例片段。
示例代码:// 图层加载后,将视图的范围设置为图层的全范围
layer.when(function(){ view.extent = layer.fullExtent; });
-
分配给图层的唯一 ID。 如果没有开发者设置,则在图层加载时自动生成。
-
指示图层应如何在 LayerList 小部件中显示。 下面列出了可能的值。
值 描述 show 该图层在内容列表中可见。
hide 该图层隐藏在内容列表中。
hide-children 如果图层是 GroupLayer、BuildingSceneLayer、KMLLayer、MapImageLayer、TileLayer或 WMSLayer,则从内容列表中隐藏子图层。 可选值:"show"|"hide"|"hide-children"
- 默认值:show
-
指示图层的资源是否已加载。 如果为
true,则可以访问对象的所有属性。- 默认值:false
-
如果加载时发生错误,则返回 Error 对象。
- 默认值:null
-
表示加载操作的状态。
值 描述 not-loaded 对象的资源尚未加载。
loading 对象的资源当前正在加载。
loaded 对象的资源已加载且没有错误。
failed 无法加载对象的资源。 有关详细信息,请参阅 loadError。 可选值:"not-loaded"|"loading"|"failed"|"loaded"
- 默认值:not-loaded
-
加载时发生的警告列表。
-
maxScale Number
-
图层在视图中可见的最大比例(最大放大)。 如果地图放大超过此比例,则图层将不可见。 值 0 表示图层没有最大比例。 maxScale 值应始终小于 minScale 值,并且大于或等于服务规范。
- 默认值:0
例子:// 当视图放大到超过 1:1,000 的比例时,图层将不可见
layer.maxScale = 1000;// 图层的可见性不限于最大比例。
layer.maxScale = 0;
-
minScale Number
-
图层在视图中可见的最小比例(最大缩小)。 如果地图缩小到超出此比例,则图层将不可见。 值 0 表示图层没有最小比例。 minScale 值应始终大于 maxScale 值,并且小于或等于服务规范。
- 默认值:0
示例代码:// 当视图缩小到超过 1:3,000,000 的比例时,图层将不可见。
layer.minScale = 3000000;// 图层的可见性不限于最小比例。
layer.minScale = 0;
-
图层的不透明度。 该值的范围可以在
1和0之间,其中0表示 100% 透明,1表示完全不透明。- 默认值:1
示例代码:// 使图层 50% 透明
layer.opacity = 0.5;
-
refreshInterval Number起始版本: GeoScene API for JavaScript 4.22
-
图层的刷新间隔,以分钟为单位。 值为
0表示不刷新。示例代码:// 该图层将每 6 秒刷新一次。
layer.refreshInterval = 0.1;
-
层的标题,用于在诸如 LayerList小部件之类的地方识别它。
如果图层是从门户项目加载的,则将使用门户项目的标题。 如果图层作为 webmap 或 webscene 的一部分加载,则将使用存储在 webmap/webscene 中的图层标题。
-
type Stringreadonly
-
对于BaseDynamicLayer ,类型始终是 "base-dynamic".
-
- 默认值:true
示例代码:// 该图层在视图中不再可见。
layer.visible = false;
方法列表
| 属性 | 返回值类型 | 描述 | 类 | |
|---|---|---|---|---|
| Promise | 更多信息 向层的可加载链添加一个promise。 | 更多信息 | BaseDynamicLayer | |
| 更多信息 如果 load() 操作已经在进行中,则取消它。 | 更多信息 | Layer | ||
| Promise<LayerView> | 更多信息 当图层添加到 Map.layers 集合并且必须为其创建图层视图时,由视图(例如 MapView 和 SceneView)调用。 | 更多信息 | Layer | |
| 更多信息 销毁图层和任何关联的资源(包括其 portalItem,如果它是图层上的属性)。 | 更多信息 | Layer | ||
| Boolean | 更多信息 在实例上发出事件。 | 更多信息 | Layer | |
| Promise<Object> | 更多信息 当图层可用时获取图层的自定义属性数据。 | 更多信息 | Layer | |
| Promise<(HTMLImageElement|HTMLCanvasElement)> | 更多信息 此方法获取指定范围和大小的图像。 | 更多信息 | BaseDynamicLayer | |
| Promise<String>|String | 更多信息 此方法返回给定范围、宽度和高度的图像的 URL。 | 更多信息 | BaseDynamicLayer | |
| Boolean | 更多信息 指示实例上是否存在与提供的事件名称匹配的事件侦听器。 | 更多信息 | Layer | |
| Boolean | 更多信息
| 更多信息 | Layer | |
| Boolean | 更多信息
| 更多信息 | Layer | |
| Boolean | 更多信息
| 更多信息 | Layer | |
| Promise | 更多信息 加载此类引用的资源。 | 更多信息 | Layer | |
| Object | 更多信息 在实例上注册事件处理程序。 | 更多信息 | Layer | |
| 更多信息 获取图层的所有数据。 | 更多信息 | BaseDynamicLayer | ||
| Promise | 更多信息 一旦创建了类的实例,就可以利用 | 更多信息 | Layer |
方法详细说明
-
addResolvingPromise(promiseToLoad){Promise}
-
参数:promiseToLoad Promise返回值:
类型 描述 Promise promise示例代码:// externalLayer 必须在 MyDynamicLayer 之前 load()
// resolving 并且改变 "loaded" status let MyDynamicLayer = BaseElevationLayer.createSubclass({ load: function() { let promise = this.requiredLayer.load(); this.addResolvingPromise(promise); } });
-
当图层添加到 Map.layers 集合并且必须为其创建图层视图时,由视图(例如 MapView和 SceneView)调用。此方法在内部使用,没有直接调用它的用例。
参数:view *父视图。
options Object可选指定附加选项的对象。 有关此对象所需的属性,请参阅下面的对象规范表。
规范:signal AbortSignal可选中止层视图创建的信号。
返回值:类型 描述 Promise<LayerView> 使用 LayerView 实例解析。
-
destroy()inherited起始版本: GeoScene API for JavaScript 4.22
-
销毁图层和任何关联的资源(包括其 portalItem,如果它是图层上的属性)。 该图层一旦被销毁就不能再使用了。
被销毁的图层将从其父对象(如 Map、WebMap、WebScene、Basemap、Ground或 GroupLayer)中移除。
-
起始版本: GeoScene API for JavaScript 4.22
-
在实例上发出事件。 此方法仅应在创建此类的子类时使用。
参数:type String事件的名称。
event Object可选与事件相关的数据
返回值:类型 描述 Boolean 如果通知了侦听器返回 true
-
fetchImage(extent, width, height, options){Promise<(HTMLImageElement|HTMLCanvasElement)>}
-
此方法获取指定范围和大小的图像。 如果从服务器返回的数据需要经过处理才能显示,则覆盖此方法。 例如,如果服务器返回二进制数据,则重写此方法以将二进制数据转换为图像。
参数:extent Extent视图的范围。 该值由 LayerView 提供。
width Number视图的宽度(以像素为单位)。 该值由 LayerView LayerView 提供。
height Number视图的高度(以像素为单位)。 该值由 LayerView LayerView 提供。
options Object可选参数 options 是具有以下属性的对象。
规范:signal AbortSignal可选中止请求的 AbortSignal 。 如果取消,promise 将被拒绝并出现名为
AbortError的错误。 另请参见AbortController。返回值:类型 描述 Promise<(HTMLImageElement|HTMLCanvasElement)> 返回解析为 HTMLImageElement 或 HTMLCanvasElement 的 Promise。 示例代码:// 获取给定范围和大小的图像
fetchImage: function (extent, width, height){ let url = this.getImageUrl(extent, width, height); // 根据生成的 url 请求图片
return geosceneRequest(url, { responseType: "image" }) .then(function(response) { let image = response.data; let canvas = document.createElement("canvas"); let context = canvas.getContext("2d"); canvas.width = width; canvas.height = height; // 对服务器返回的图像应用destination-atop操作
context.fillStyle = "rgb(0,200,200)"; context.fillRect(0, 0, width, height); context.globalCompositeOperation = "destination-atop"; context.drawImage(image, 0, 0, width, height); return canvas; }.bind(this)); }
-
此方法返回给定范围、宽度和高度的图像的 URL。 重写此方法以根据用户交互构造图像的 URL。
参数:extent Extent视图的范围。 该值由 LayerView 填充。
width Number视图的宽度(以像素为单位)。 该值由 LayerView 填充。
height Number视图的高度(以像素为单位)。 该值由 LayerView 填充。
返回值:类型 描述 Promise<String> | String 返回一个字符串或解析为字符串的承诺。 该字符串是图像的 URL。
-
isFulfilled()可用于验证创建类的实例是否已完成(已解决或已拒绝)。 如果满足,则返回 true。返回值:类型 描述 Boolean 指示创建类的实例是否已完成(已解决或已拒绝)。
-
isRejected()可用于验证创建类的实例是否被拒绝。 如果被拒绝,则返回 true。返回值:类型 描述 Boolean 指示创建类的实例是否已被拒绝。
-
isResolved()可用于验证创建类的实例是否已解决。 如果已解决,将返回 true。返回值:类型 描述 Boolean 指示创建类的实例是否已解决。
-
加载此类引用的资源。 如果视图是使用地图实例构造的,则此方法会自动为视图及其在 Map 中引用的所有资源执行。
开发人员在访问不会在视图中加载的资源时必须调用此方法。
load()方法仅在第一次调用时触发资源的加载。 随后的调用返回相同的 promise。可提供一个
signal来停止对Loadable实例加载状态的关注。 当信号中止时,实例不会停止其加载过程,只有 cancelLoad 可以中止它。参数:signal AbortSignal可选可用于中止异步任务的信号对象。 当发出中止信号时,返回的 Promise 将被一个名为
AbortError的错误拒绝。 另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回值:类型 描述 Promise 资源加载后解析。
-
在实例上注册事件处理程序。 调用此方法以将事件与侦听器挂钩。
参数:要侦听的事件或事件数组。
listener Function事件触发时调用的函数。
返回值:类型 描述 Object 返回带有 remove()方法的事件处理程序,应调用该方法以停止侦听事件。属性 类型 描述 remove Function 调用时,从事件中删除侦听器。
示例代码:view.on("click", function(event){ // event 是事件触发后返回的事件句柄。
console.log(event.mapPoint); });
-
refresh()起始版本: GeoScene API for JavaScript 4.22
-
获取图层的所有数据。
-
起始版本: GeoScene API for JavaScript 4.22
-
一旦创建了类的实例,就可以利用 when() 。 这个方法有两个输入参数:一个
callback函数和一个errback函数。callback在类的实例加载时执行。 如果类的实例无法加载,则执行errback。参数:callback Function可选当 promise 解决时调用的函数。
errback Function可选当 promise 失败时执行的函数。
返回值:类型 描述 Promise 返回回调结果的新promise,可用于链接其他函数。 示例代码:// 尽管此示例使用 MapView,但任何作为 Promise 的类实例都可以以相同的方式使用 when()
let view = new MapView(); view.when(function(){ // 一旦 promise 被解决,这个函数就会执行
}, function(error){ // 如果 promise 由于错误而被拒绝,此函数将执行
});
事件概览
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
{view: View,layerView: LayerView} |
更多信息
在图层的 LayerView 创建并在视图中呈现后触发。 |
更多信息 | Layer | |
{view: View,error: Error} |
更多信息
将图层添加到地图后,在创建 LayerView 期间发出错误时触发。 |
更多信息 | Layer | |
{view: View,layerView: LayerView} |
更多信息
在层的 LayerView 被销毁并且不再在视图中呈现后触发。 |
更多信息 | Layer | |
{dataChanged: Boolean} |
更多信息
如果图层设置了 refreshInterval 或调用 refresh() 方法时触发。 |
更多信息 | BaseDynamicLayer |
Event Details
-
layerview-createinherited
-
在图层的 LayerView 创建并在视图中呈现后触发。
示例代码:// 每次为此特定视图创建图层视图时,都会触发此函数。
layer.on("layerview-create", function(event){ // 发出此事件的图层的 LayerView
event.layerView; });
-
layerview-create-errorinherited
-
在将图层添加到地图后创建 LayerView 期间发出错误时触发。
示例代码:// 在创建图层的图层视图期间发生错误时会触发此函数
layer.on("layerview-create-error", function(event) { console.error("LayerView failed to create for layer with the id: ", layer.id, " in this view: ", event.view); });
-
refresh起始版本: GeoScene API for JavaScript 4.22
-
如果图层设置了 refreshInterval 或调用 refresh() 方法时触发。 事件有效负载指示图层的数据是否已更改。
- 属性:
-
dataChanged Boolean
指示图层的数据是否已更改。
- 示例:
示例代码:// 监听图层的刷新事件以获取附件
// 对于更新的功能。
layer.on("refresh", function(event){ if (event.dataChanged){ const query = layer.createQuery(); layer.queryObjectIds(query).then(function (objectIds) { let attachmentQuery = { objectIds: objectIds, definitionExpression: layer.definitionExpression, attachmentTypes: ["image/jpeg"] }; layer.queryAttachments(attachmentQuery).then(function (attachments) { attachmentQuery.objectIds.forEach(function (objectId) { if (attachments[objectId]) { // 处理更新的附件
let attachment = attachments[objectId]; } }); }) .catch(function (error) { console.log("attachment query error", error); }); }); } });