- 概述
- BuildingSceneLayer 的结构
- 发布 BuildingSceneLayer
- 可视化
- Filtering
- Popups
- Querying
- 获取 BuildingSceneLayer 中的要素范围
概述
BuildingSceneLayer 设计用于在 SceneView 中可视化具有详细内部的建筑物。这些建筑模型通常从建筑信息模型 (BIM) 项目中导出。BuildingSceneLayer 中的数据可以表示墙壁,照明设备,机械系统,家具等。
BuildingSceneLayer 的结构
BuildingSceneLayers 可视化建筑物的复杂数字模型,并允许您与建筑物的所有组件进行交互。由于高度复杂,BuildingSceneLayer 中的数据被组织在 BuildingGroupSublayers 中,后者包含 BuildingComponentSublayers。
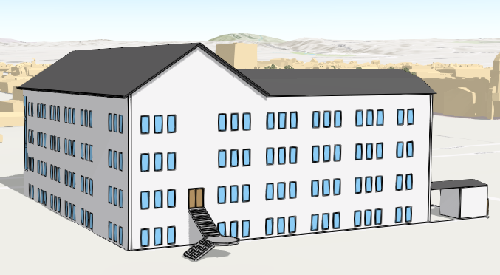
通常,BuildingSceneLayer 包含一个概览 BuildingComponentSublayer,可以加载该概览以显示建筑物的外壳。
这有助于更快地预览整个建筑物,而无需加载所有内部功能:

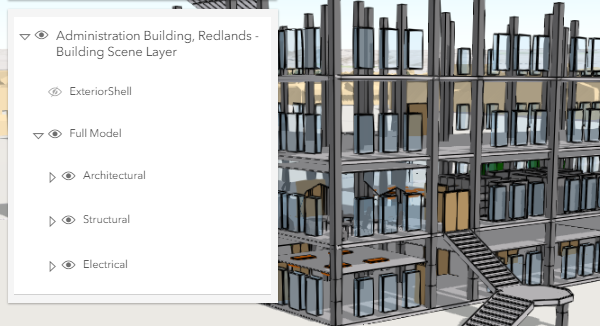
BuildingSceneLayer 还包含一个完整的模型 BuildingGroupSublayer,其中包含按学科分组的建筑物中的所有功能:建筑,结构,电气和机械。每个学科都是一个 BuildingGroupSublayer,其中包含具有屋顶、墙壁、门、AC 单元、照明装置、柱子或地基等功能的 BuildingComponentSublayer。
您可以在 BuildingSceneLayer with Slice 微件示例的 LayerList 中看到此图层结构:

发布 BuildingSceneLayer
可以使用 GeoScene Pro 导入来自 Revit 文件的建筑数据并将其发布为场景服务。
场景服务由 GeoScene Server REST 资源的 URL 或门户项目标识:
const buildingLayer = new BuildingSceneLayer({
url: "...",
title: "Administration Building, Redlands - Building Scene Layer"
});
可视化
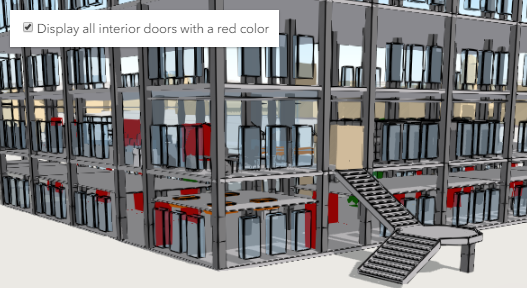
能够在其空间环境和景观中可视化详细的建筑信息是一项有用的功能。为了从可视化中提取更多信息,可以将属性驱动的渲染器和可视化变量分配给 BuildingComponentSublayer.renderer。例如,门子图层可以使用 UniqueValueRenderer 将所有需要更换的室内门渲染为红色:
筛选数据
通常,BuildingSceneLayer 中的要素可能会相互遮挡。基于属性的过滤可用于仅显示满足特定 SQL 表达式的要素。要根据要素的属性进行过滤,请使用 filters 集合。Filter BuildingScenelayer 示例演示如何在建筑场景图层中过滤楼层。
还可以通过应用客户端筛选器来筛选 BuildingSceneLayers。使用 BuildingComponentSublayerView 上的 filter 属性来应用基于空间或属性的过滤器。
Popups
BuildingSceneLayer 中的子图层可以使用 BuildingComponentSublayer.popupTemplate 属性自定义弹出窗口内容。还支持 popupTemplate 中的 Arcade 表达式。
查询
可以查询 BuildingSceneLayer 的组件子图层及其子图层视图,但它们返回不同的结果。对 BuildingComponentSublayer 的查询返回来自子图层中所有要素的结果,而对 BuildingComponentSublayerView 的查询返回视图中当前加载的要素的结果。
查询建筑组件子图层将从关联要素图层中的属性中检索结果。如果图层没有关联的要素图层,则查询将被拒绝并显示错误。对组件子图层的查询功能强大,因为它们是在组件子图层中的所有要素上进行的。
为了在 BuildingComponentSublayerView 上进行基于属性的查询,需要在 BuildingSceneLayer 的 outFields 属性中指定必填字段,以确保客户端上的属性值可用于查询。 您可以使用 availableFields 来检查客户端上可用的字段。 在 BuildingComponentSublayerView 上,可以通过设置查询的 geometry 和 spatialRelationship 来进行空间查询。 请注意,对于这种类型的图层,空间关系是基于 Extent 而不是要素的覆盖区进行评估的。 仅当空间关系设置为 intersects, contains 或者 disjoint 时,才支持空间查询。
查询方式 |
BuildingComponentSubLayer (仅当 BuildingSceneLayer 具有关联的要素图层时才有效) |
BuildingComponentSublayerView (适用于所有 BuildingSceneLayers) |
|---|---|---|
| queryExtent | 返回子图层中满足查询的所有要素的 2D 范围 |
返回子图层中满足查询的当前加载要素的 3D 范围 |
| queryFeatureCount | 返回子图层中满足查询的所有要素的数量 |
返回子图层中满足查询的当前加载要素数 |
| queryFeatures | 返回子图层中满足查询的所有要素 |
返回子图层中满足查询的当前加载要素 |
| queryObjectIds | 返回子图层中满足查询的所有要素的 objectId |
返回子图层中满足查询的所有要素的 objectId |
获取 BuildingSceneLayer 中的要素范围
BuildingSceneLayers 不返回原始几何图形,因为这是一种二进制格式。要获取空间信息,可以查询组件子图层中要素的 2D 范围或 3D 范围。可以使用 BuildingComponentSublayer 上的 queryExtent() 方法检索所有要素(甚至是尚未加载的要素)的 2D 范围。仅当 BuildingSceneLayer 具有关联的要素图层时,此方法才会成功。只能使用 BuildingComponentSublayerView 上的 queryExtent() 方法查询已加载要素的 3D 范围。
- 示例:
构造函数
属性列表
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| String | 更多信息 当前活动筛选器的 ID。 | 更多信息 | BuildingSceneLayer | |
| Collection<(BuildingGroupSublayer|BuildingComponentSublayer)> | 更多信息 | 更多信息 | BuildingSceneLayer | |
| String | 更多信息 由场景服务定义的版权文本。 | 更多信息 | BuildingSceneLayer | |
| String | 更多信息 类名。 | 更多信息 | Accessor | |
| Object | 更多信息 指定要素在垂直轴 (z) 上的放置方式。 | 更多信息 | BuildingSceneLayer | |
| Collection<BuildingFilter> | 更多信息 可用于在 SceneView 中显示或隐藏特定要素的筛选器集合。 | 更多信息 | BuildingSceneLayer | |
| Extent | 更多信息 图层的完整范围。 | 更多信息 | Layer | |
| String | 更多信息 分配给图层的唯一 ID。 | 更多信息 | Layer | |
| Number | 更多信息 场景服务图层的图层 ID 或图层索引。 | 更多信息 | BuildingSceneLayer | |
| String | 更多信息 指示图层应如何在 LayerList 微件中显示。 | 更多信息 | Layer | |
| Boolean | 更多信息 指示图层的资源是否已加载。 | 更多信息 | Layer | |
| Error | 更多信息 如果在加载时发生错误,则返回 Error 对象。 | 更多信息 | Layer | |
| String | 更多信息 表示加载操作的状态。 | 更多信息 | Layer | |
| Object[] | 更多信息 加载时出现的警告列表。 | 更多信息 | Layer | |
| Number | 更多信息 图层在视图中可见的最大比例(最大放大)。 | 更多信息 | BuildingSceneLayer | |
| Number | 更多信息 图层在视图中可见的最小比例(最大程度缩小)。 | 更多信息 | BuildingSceneLayer | |
| Number | 更多信息 图层的不透明度。 | 更多信息 | Layer | |
| String[] | 更多信息 服务中要包含在所有子图层中的每个要素中的字段名称数组。 | 更多信息 | BuildingSceneLayer | |
| PortalItem | 更多信息 加载图层的门户项目。 | 更多信息 | BuildingSceneLayer | |
| SpatialReference | 更多信息 图层的空间参考。 | 更多信息 | BuildingSceneLayer | |
| Collection<(BuildingGroupSublayer|BuildingComponentSublayer)> | 更多信息 建筑场景图层中子图层的层次结构。 | 更多信息 | BuildingSceneLayer | |
| BuildingSummaryStatistics | 更多信息 建筑物场景图层中所有组件图层的汇总统计数据。 | 更多信息 | BuildingSceneLayer | |
| String | 更多信息 | 更多信息 | BuildingSceneLayer | |
| String | 更多信息对于 BuildingSceneLayer,类型始终为"building-scene". | 更多信息 | BuildingSceneLayer | |
| String | 更多信息 图层或场景服务的 REST 端点的 URL。 | 更多信息 | BuildingSceneLayer | |
| Object | 更多信息 用于该服务的场景服务规范的版本。 | 更多信息 | BuildingSceneLayer | |
| Boolean | 更多信息 指示图层是否在视图中可见。 | 更多信息 | Layer |
属性详细说明
-
activeFilterId String起始版本: GeoScene API for JavaScript 4.22
-
-
allSublayers Collection<(BuildingGroupSublayer|BuildingComponentSublayer)>readonly
-
示例代码:
// 查询包含门的子图层层
// 使用 modelName 来标识每一层,因为这是一个标准名称
const doorslayer = buildingSceneLayer.allSublayers.find(function(sublayer) { return sublayer.modelName === "Doors"; });
-
copyright String
-
由场景服务定义的版权文本。
-
类名。类的名称声明格式为
geoscene.folder.className。
-
elevationInfo Object
-
指定要素在垂直轴 (z) 上的放置方式。此属性仅在使用
absolute-height模式时影响建筑场景图层。- 属性:
-
mode String
定义要素在垂直轴 (z) 上的放置方式。目前仅支持
absolute-height模式。Mode 描述 absolute-height 要素放置在海平面以上的绝对高程(z 值)处。此 z 值是通过对 offset值和点的 z 值求和来确定的。它不考虑地形的高程。这是 BuildingSceneLayer 唯一受支持的提升模式。该值始终为 "absolute-height"。
optionaloffset Number默认值:0高程偏移,将其添加到每个要素的垂直位置。
optionalunit String默认值:metersoffset值的单位。可选值:"feet"|"meters"|"kilometers"|"miles"|"us-feet"|"yards"
-
filters Collection<BuildingFilter>autocast起始版本: GeoScene API for JavaScript 4.22
-
可用于在 SceneView 中显示或隐藏特定要素的筛选器集合。当仅应显示图层中数据的子集时,使用过滤器非常有用。要激活 BuildingFilter,请将其添加到此集合中,并将其 id 分配给 activeFilterId。激活后,只有满足过滤器定义的条件的功能才会显示在 SceneView 中。
示例代码:// 定义过滤器
const buildingFilter = new BuildingFilter({ filterBlocks: [{ // 使用 BldgLevel 字段进行筛选的 SQL 表达式
filterExpression: "BldgLevel = 3" }] }); // 在图层上的过滤器数组中设置过滤器
buildingLayer.filters = [buildingFilter]; // 指定应该应用哪个过滤器
buildingLayer.activeFilterId = buildingFilter.id;
-
图层的完整范围。 默认情况下,这是全球范围的。 可以使用此属性设置视图的范围以匹配图层的范围,这样看起来要素填充了视图。 请参阅下面的示例片段。
示例代码:// 图层加载后,将视图的范围设置为图层的全范围
layer.when(function(){ view.extent = layer.fullExtent; });
-
分配给图层的唯一 ID。 如果没有开发者设置,则在图层加载时自动生成。
-
layerId Number
-
场景服务图层的图层 ID 或图层索引。这在从包含多个图层的服务加载具有 portalItem属性的单个图层时特别有用。 您可以在以下两种情况之一中指定此值:
- 通过 portalItem 属性加载图层时。
- 将图层 url 直接指向场景服务时。
如果以上两种情况下均未指定layerId,则选择服务中的第一层(
layerId = 0)。示例代码:// 虽然这些示例使用 SceneLayer,但相同的模式可用于从 portalItem id 加载的其他图层
// 加载项目的第三层 let layer = new SceneLayer({ portalItem: { id: "73df987984b24094b848d580eb83b0fb" }, layerId: 2 });// 如果不指定,则返回第一层(layerId: 0)
let layer = new SceneLayer({ portalItem: { id: "73df987984b24094b848d580eb83b0fb" } });// 如果 URL 指向服务而不是层,也可以使用
let layer = new SceneLayer({ url: "https://www.geosceneonline.cn/server/rest/services/Hosted/4%E5%85%A8%E5%B1%80%E5%9C%BA%E6%99%AF_WSL1/SceneServer", layerId: 0 // 请注意,url不以 /2 结尾
});// 此代码返回与上一个片段相同的层
let layer = new SceneLayer({ url: "https://www.geosceneonline.cn/server/rest/services/Hosted/4%E5%85%A8%E5%B1%80%E5%9C%BA%E6%99%AF_WSL1/SceneServer/layers/0", // 图层 ID 在 URL 中指定
});
-
指示图层应如何在 LayerList 微件中显示。 下面列出了可能的值。
值 描述 show 该图层在内容列表中可见。 hide 该图层在内容列表中不可见。 hide-children 如果图层是 GroupLayer、BuildingSceneLayer、KMLLayer、MapImageLayer、TileLayer 或 WMSLayer,请从内容列表中隐藏子图层。 可选值:"show"|"hide"|"hide-children"
- 默认值:show
-
指示图层的资源是否已加载。 当
true时, 对象的所有属性都可以访问。- 默认值:false
-
如果在加载时发生错误,则返回 Error 对象。
- 默认值:null
-
表示加载操作的状态。
值 描述 not-loaded 该对象的资源尚未加载。 loading 该对象的资源正在加载。 loaded 该对象的资源已正确加载。 failed 对象的资源加载失败。 有关详细信息,请参阅 loadError。 可选值:"not-loaded"|"loading"|"failed"|"loaded"
- 默认值:not-loaded
-
加载时出现的警告列表。
-
maxScale Number
-
图层在视图中可见的最大比例(最大放大)。 如果地图放大超过此比例,则图层将不可见。
0的值表示图层没有最大比例。 maxScale 值应始终小于 minScale 值,并且大于或等于服务规范。- 默认值:0
示例代码:// 当视图放大到超过 1:1,000 的比例时,图层将不可见 layer.maxScale = 1000;// 图层的可见性不限于最大比例。 layer.maxScale = 0;
-
minScale Number
-
图层在视图中可见的最小比例(最大缩小)。如果地图缩小超过此比例,图层将不可见。值
0表示图层不可见 没有最小比例。minScale 值应始终大于 maxScale 值,并且小于或等于服务规范。- 默认值:0
示例代码:// 当视图缩小到超过 1:3,000,000 的比例时,图层将不可见 layer.minScale = 3000000;// 图层的可见性不限于最小比例。 layer.minScale = 0;
-
图层的不透明度。 该值的范围可以在
1和0之间,其中0是 100% 透明的,而1是完全不透明的。- 默认值:1
示例代码:// 使图层 50% 透明 layer.opacity = 0.5;
-
起始版本: GeoScene API for JavaScript 4.22
-
来自服务的字段名称数组,包含在所有子图层中的每个要素中。 要从所有子层中的所有字段中获取值,请使用
["*"]。 BuildingSceneLayers 通常具有大量字段,因此获取所有值可能会导致加载时间变慢。 在outFields中指定的字段将与所需字段一起被请求,以在所有子图层上进行 rendering 和 filtering 。要仅在特定子图层中包括字段,请使用子图层的 outFields 属性。
- 默认值:null
- 示例:
示例代码:// 从所有子图层中的服务中获取指定字段
sl.outFields = ["CreatedPhase", "DemolishedPhase", "BldgLevel"];
-
portalItem PortalItem
-
加载图层的门户项目。 如果门户项目引用要素服务或场景服务,则可以使用 layerId 属性指定要加载的单个图层。
从版本 4.17 开始,可以从 GeoScene Online 和 GeoScene Enterprise 中托管的要素服务项目加载表。这仅适用于要素图层,如果 FeatureLayer.isTable 返回
true,则将成功加载。示例代码:// 虽然此示例使用 FeatureLayer,但同样的模式可用于从 portalItem id 加载的其他图层。
const lyr = new FeatureLayer({ portalItem: { // 自动转换为 new PortalItem()
id: "caa9bd9da1f4487cb4989824053bb847" } // 返回服务中的第一层
});// 虽然此示例使用 FeatureLayer,但同样的模式也可用于 SceneLayers。 const lyr = new FeatureLayer({ portalItem: { // 自动转换为 new PortalItem() id: "8d26f04f31f642b6828b7023b84c2188" }, // 加载给定要素服务中的第三项
layerId: 2 });// 此片段加载托管在 GeoScene Online 中的表。
const table = new FeatureLayer({ portalItem: { // 自动转换为 geoscene/portal/PortalItem id: "123f4410054b43d7a0bacc1533ceb8dc" } }); // 在将表格添加到地图之前,必须先加载它并确认它是正确的类型。
table.load().then(function() { if (table.isTable) { map.tables.add(table); } });
-
spatialReference SpatialReferenceautocast
-
图层的空间参考。
-
sublayers Collection<(BuildingGroupSublayer|BuildingComponentSublayer)>readonly
-
BuildingSceneLayer 中子层的层次结构。 通常包含一个 概貌模型 BuildingComponentSublayer 和一个完整模型 BuildingGroupSublayer。 但是,某些 BuildingSceneLayers 只能包含完整模型 BuildingGroupSublayer 或直接包含学科 BuildingGroupSublayers。
-
summaryStatistics BuildingSummaryStatisticsreadonly起始版本: GeoScene API for JavaScript 4.22
-
建筑物场景图层中所有组件图层的汇总统计数据。在访问其属性之前,必须加载此对象。
示例代码:// 加载图层
buildingLayer.load().then(function() { // 在摘要统计属性上加载统计信息以便能够访问它们
buildingLayer.summaryStatistics.load().then(function() { console.log(buildingLayer.summaryStatistics); }); });
-
title String
-
图层的标题用于在 Legend 和 LayerList 微件识别它。
按服务 URL 加载图层时,标题派生自服务名称。如果服务具有多个图层,则每个图层的标题将是服务名称和图层名称的串联。从门户项目加载图层时,将改用门户项目的标题。最后,如果图层作为 web 地图或 web 场景的一部分加载,则存储的图层标题
- type Stringreadonly
对于 BuildingSceneLayer,类型始终为"building-scene"。
-
url String
-
图层或场景服务的 REST 端点的 URL。 URL 可能指向一个GeoScene Enterprise 或 GeoScene Online 上的资源。
当 url 直接指向服务而不是特定层时,可以使用 layerId 属性指定层。如果 layerId 未指定,则默认为服务中的第一层。
示例代码:// GeoScene 服务器上的场景服务图层
let sceneLayer = new SceneLayer({ url: "https://www.geosceneonline.cn/geoscene/rest/services/Hosted/Building_Hamburg/SceneServer/layers/0" });// 如果 URL 指向服务而不是层,也可以使用
let layer = new SceneLayer({ // 请注意,url不以 /0 结尾
url: "https://www.geosceneonline.cn/geoscene/rest/services/Hosted/DevA_Trees/SceneServer", layerId: 0 });
-
version Objectreadonly
-
用于该服务的场景服务规范的版本。
示例代码:// 将版本打印到控制台 - 例如 1.4、1.5 等
console.log(layer.version.versionString);
-
- 默认值:true
示例代码:// 该层在视图中不可见 layer.visible = false;
方法列表
| 属性 | 返回值类型 | 描述 | 类 | |
|---|---|---|---|---|
| 更多信息 如果 load() 操作已经在进行中,则取消它。 | 更多信息 | Layer | ||
| Promise<LayerView> | 更多信息 当将图层添加到 Map.layers 集合并且必须为其创建图层视图时,由视图(如 MapView 和 SceneView)调用。 | 更多信息 | Layer | |
| 更多信息 销毁图层和任何相关资源(包括其portalItem,如果它是图层上的属性)。 | 更多信息 | Layer | ||
| Boolean | 更多信息 在实例上触发事件。 | 更多信息 | Layer | |
| Promise<Object> | 更多信息 在图层可用时获取图层的自定义属性数据。 | 更多信息 | Layer | |
| Boolean | 更多信息 指示实例上是否存在与提供的事件名称匹配的事件侦听器。 | 更多信息 | Layer | |
| Boolean | 更多信息
| 更多信息 | Layer | |
| Boolean | 更多信息
| 更多信息 | Layer | |
| Boolean | 更多信息
| 更多信息 | Layer | |
| Promise | 更多信息 加载该类引用的资源。 | 更多信息 | Layer | |
| Promise<BuildingSceneLayer> | 更多信息 加载图层及其所有子图层。 | 更多信息 | BuildingSceneLayer | |
| Object | 更多信息 在实例上注册事件处理程序。 | 更多信息 | Layer | |
| Promise | 更多信息
| 更多信息 | Layer |
方法详细说明
-
当将图层添加到 Map.layers 集合并且必须为其创建图层视图时,由视图(如 MapView 和 SceneView)调用。此方法在内部使用,没有直接调用它的用例。
参数:view *父视图
options Objectoptional指定附加选项的对象。 有关此对象所需的属性,请参阅下面的对象规格表。
规范:signal AbortSignaloptional一个中止图层视图创建的信号。
返回值:类型 描述 Promise<LayerView> 用 LayerView 实例解析。
-
destroy()inherited起始版本: GeoScene API for JavaScript 4.22
-
销毁图层和任何相关资源(包括其portalItem,如果它是图层上的属性)。该层一旦被销毁就不能再使用了。
被破坏的图层将从其父对象中删除,例如 Map、WebMap、WebScene,Basemap, Ground ,或 GroupLayer。
-
在实例上触发事件。仅当创建此类的子类时才应使用此方法。
参数:type String事件名称
event Objectoptional事件负载。
返回值:类型 描述 Boolean 如果侦听器收到通知,则为 true
-
isFulfilled()可用于验证创建类的实例是否已完成(无论成功或失败)。 如果已完成,将会返回true。返回值:类型 描述 Boolean 指示创建类的实例是否已完成(无论成功或失败)。
-
isRejected()可用于验证创建类的实例是否失败。 如果失败, 将会返回true。返回值:类型 描述 Boolean 指示是否已拒绝创建类的实例。
-
isResolved()可用于验证创建类的实例是否成功。 如果成功, 将会返回true。返回值:类型 描述 Boolean 指示是否已解析创建类的实例。
-
加载此类引用的资源。如果视图是使用映射实例构造的,则此方法将自动对 View 及其在Map中引用的所有资源执行。
开发人员在访问不会在View中加载的资源时,必须调用此方法。
load()方法仅在首次调用资源时触发资源的加载。后续调用返回相同的promise。可提供一个
signal来停止对Loadable实例加载状态的关注。 当信号中止时,实例不会停止其加载过程,只有cancelLoad 可以中止它。参数:signal AbortSignaloptional用于中止异步任务的信号对象。 当发出中止信号时,返回的 Promise 将被一个名为
AbortError的 Error 拒绝。 另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回值:类型 描述 Promise 资源 loaded 时解析。
-
loadAll(){Promise<BuildingSceneLayer>}起始版本: GeoScene API for JavaScript 4.22
-
加载图层及其所有子图层。
返回值:类型 描述 Promise<BuildingSceneLayer> 在加载完所有子图层时解析。如果至少一个子图层无法加载,则拒绝。 - 示例:
示例代码:// 确保加载完成后打印建筑场景图层中所有组件的名称
buildingSceneLayer.loadAll() .then(function() { const allComponentNames = buildingSceneLayer.allSublayers .filter(function(sublayer) { return sublayer.type === "building-component"; }) .map(function(sublayer) { return sublayer.title; }) console.log(allComponentNames.join("\n")); }); .catch(function(error) { console.log("Error: one or more sublayer failed to load"); });
-
在实例上注册事件处理程序。调用此方法将事件与侦听器挂钩
参数:要监听的event 或者事件数组
listener Function事件触发时要调用的函数
返回值:类型 描述 Object 返回一个 remove()方法的事件处理程序,该方法用以停止侦听事件。属性 类型 描述 remove Function 当被调用时,从事件中移除监听器。 示例代码:view.on("click", function(event){ // event是事件触发后返回的事件句柄。 console.log(event.mapPoint); });
-
when()创建类的实例后,会被执行一次。该方法接受两个参数:callback函数和errback函数。callback在类的实例加载时执行。 如果类的实例无法加载,则执行errback。参数:callback Functionoptional当 Promise 成功时,该函数将被调用。
errback Functionoptional当 Promise 失败时,该函数将被调用。
返回值:类型 描述 Promise 返回回调结果的新promise,可用于 链接其他函数。 示例代码:// 尽管此示例使用 MapView,但任何作为 Promise 的类实例都可以以相同的方式使用 when() let view = new MapView(); view.when(function(){ // 当 Promise resolved 时,函数将被执行 }, function(error){ // 当 Promise 通过 rejected 抛错时,这个函数将被执行 });
事件概述
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
{view: View,layerView: LayerView} |
更多信息
在图层的 LayerView创建并在视图中呈现后触发。 |
更多信息 | Layer | |
{view: View,error: Error} |
更多信息
将图层添加到地图后,在创建 LayerView 期间发出错误时触发。 |
更多信息 | Layer | |
{view: View,layerView: LayerView} |
更多信息
在层的 LayerView 被销毁并且不再在视图中呈现后触发。 |
更多信息 | Layer |
事件详述
-
layerview-createinherited
-
在图层的 LayerView创建并在视图中呈现后触发。
示例代码:// 每次为此特定视图创建图层视图时,都会触发此函数。 layer.on("layerview-create", function(event){ / 发出此事件的图层的 LayerView event.layerView; });
-
layerview-create-errorinherited
-
将图层添加到地图后,在创建 LayerView 期间发出错误时触发。
示例代码:// 在创建图层的图层视图期间发生错误时会触发此函数 layer.on("layerview-create-error", function(event) { console.error("LayerView failed to create for layer with the id: ", layer.id, " in this view: ", event.view); });