- 示例:
构造函数
属性列表
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| Collection<WMSSublayer> | 更多信息 基于 | 更多信息 | WMSLayer | |
| String | 更多信息 混合模式用于将图层混合在一起以在图层中创建有趣的效果,甚至可以生成看起来像新图层的效果。 | 更多信息 | WMSLayer | |
| String | 更多信息 WMS 服务的版权信息。 | 更多信息 | WMSLayer | |
| Object | 更多信息 使用此选项可将不同的自定义参数追加到 WMS 地图请求中。 | 更多信息 | WMSLayer | |
| Object | 更多信息 使用此选项可将自定义参数追加到所有 WMS 请求。 | 更多信息 | WMSLayer | |
| String | 更多信息 类名。 | 更多信息 | Accessor | |
| String | 更多信息 WMS 图层的描述。 | 更多信息 | WMSLayer | |
| Array<(TimeDimension|ElevationDimension|GenericDimension)> | 更多信息 根图层的时间、高程和其他维度的数组。 | 更多信息 | WMSLayer | |
| Effect | 更多信息 Effect 提供了可以在图层上执行的各种滤镜功能,以实现类似于图像滤镜工作方式的不同视觉效果。 | 更多信息 | WMSLayer | |
| String | 更多信息 返回要素信息的格式(MIME 类型)。 | 更多信息 | WMSLayer | |
| String | 更多信息 WMS GetFeatureInfo 调用的 URL。 | 更多信息 | WMSLayer | |
| Extent | 更多信息 图层的完整范围。 | 更多信息 | Layer | |
| Extent[] | 更多信息 为图层定义的所有边界框。 | 更多信息 | WMSLayer | |
| String | 更多信息 分配给图层的唯一 ID。 | 更多信息 | Layer | |
| String | 更多信息 要请求的地图图像格式(MIME 类型)。 | 更多信息 | WMSLayer | |
| Number | 更多信息 表示服务导出的图片的最大高度。 | 更多信息 | WMSLayer | |
| Number | 更多信息 表示服务导出的图片的最大宽度。 | 更多信息 | WMSLayer | |
| Boolean | 更多信息 表示服务导出的图片背景是否透明。 | 更多信息 | WMSLayer | |
| Boolean | 更多信息 指示图层是否将包含在图例中。 | 更多信息 | WMSLayer | |
| String | 更多信息 指示图层应如何在 LayerList 微件中显示。 | 更多信息 | Layer | |
| Boolean | 更多信息 指示图层的资源是否已加载。 | 更多信息 | Layer | |
| Error | 更多信息 如果在加载时发生错误,则返回 Error 对象。 | 更多信息 | Layer | |
| String | 更多信息 表示加载操作的状态。 | 更多信息 | Layer | |
| Object[] | 更多信息 加载时出现的警告列表。 | 更多信息 | Layer | |
| Number | 更多信息 图层在视图中可见的最大比例(最大放大)。 | 更多信息 | WMSLayer | |
| Number | 更多信息 图层在视图中可见的最小比例(最大程度缩小)。 | 更多信息 | WMSLayer | |
| Number | 更多信息 图层的不透明度。 | 更多信息 | Layer | |
| PortalItem | 更多信息 加载图层的门户项目。 | 更多信息 | WMSLayer | |
| Number | 更多信息 图层的刷新间隔,以分钟为单位。 | 更多信息 | WMSLayer | |
| SpatialReference | 更多信息 图层的空间参考。 | 更多信息 | WMSLayer | |
| Number[] | 更多信息 从 GetCapabilities 请求中第一层的 CRS 元素派生的空间引用已知 ID 的列表。 | 更多信息 | WMSLayer | |
| Collection<WMSSublayer> | 更多信息 将显示的图层的 WMSSublayer 的子集 | 更多信息 | WMSLayer | |
| TimeExtent | 更多信息 图层的时间范围。 | 更多信息 | WMSLayer | |
| TimeInfo | 更多信息 TimeInfo 提供诸如存储日期字段之类的信息 开始 以及每个功能的 结束 时间和 fullTimeExtent 用于图层。 | 更多信息 | WMSLayer | |
| TimeInterval | 更多信息 基于某个TimeInterval的时间数据的临时偏移量。 | 更多信息 | WMSLayer | |
| String | 更多信息 | 更多信息 | WMSLayer | |
| String | 更多信息对于 WMSLayer,类型始终为 "wms". | 更多信息 | WMSLayer | |
| String | 更多信息 WMS 服务的 URL。 | 更多信息 | WMSLayer | |
| Boolean | 更多信息 确定图层是否会根据视图的 timeExtent 更新其时间数据。 | 更多信息 | WMSLayer | |
| String | 更多信息 要使用的 WMS 规范的版本。 | 更多信息 | WMSLayer | |
| Boolean | 更多信息 指示图层是否在视图中可见。 | 更多信息 | Layer |
属性详细说明
-
allSublayers Collection<WMSSublayer>起始版本: GeoScene API for JavaScript 4.22
-
基于
sublayers属性的所有 WMSSublayers 的扁平化集合。示例代码:// 打印用于渲染的所有子层的名称。
const layer = new WMSLayer({ url: "https://geo.weather.gc.ca/geomet" }); layer.load().then(() => { const names = layer.allSublayers .filter((sublayer) => !sublayer.sublayers) // 非分组图层将没有任何 "sublayers"。
.map((sublayer) => sublayer.name); console.log("Names of all child sublayers", names.join()); });
-
blendMode String起始版本: GeoScene API for JavaScript 4.22
-
混合模式用于将图层混合在一起以在图层中创建有趣的效果,甚至可以生成看起来像新图层的效果。与使用透明度的方法不同这可能会导致顶层褪色,混合模式可以通过将图层与其下方的图层混合来创建各种非常生动和有趣的结果。
混合图层时,
top layer是应用了混合模式的图层。顶层下面的所有层都是背景层。默认的混合模式是normal,其中顶层简单地显示在背景层之上。虽然这种默认行为是完全可以接受的,但在图层上使用混合模式为生成创意地图开辟了无限可能。GroupLayer 中的图层混合在一起,与地图的其余部分隔离。
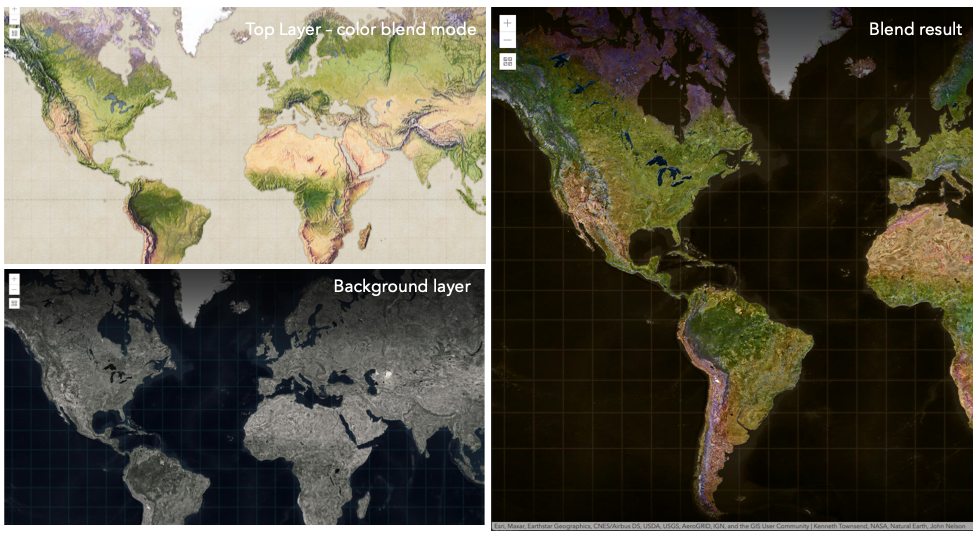
在以下屏幕截图中,复古阴影浮雕图层显示在萤火虫世界图像图层上。
color混合模式应用于复古阴影浮雕,结果看起来像一个新图层。
已知限制
- 3D SceneViews 不支持 blendMode。
- Legend 不支持 blendMode。
- 请参阅打印了解已知的打印限制。
以下因素会影响混合结果:
- 所有层的顺序
- 图层不透明度
- 图层中要素的不透明度
- 图层的可见性
- 默认情况下,地图的最底层绘制在透明背景上。 您可以更改 MapView 的背景 颜色。
混合模式 描述 normal 顶层显示在背景层之上。 顶层的数据在重叠的地方挡住了背景层的数据。 average 取顶层和背景层的数学平均值。 average混合模式的结果通常类似于将图层不透明度设置为 50% 的效果。淡化混合模式:
以下混合模式会产生比所有图层更亮的结果。 在淡化混合模式下,顶层中的纯黑色变得透明,从而使背景层能够透出。 顶层的白色将保持不变。 任何比纯黑色更亮的颜色都会在不同程度上使顶层的颜色变亮,直至纯白色。
淡化混合模式在淡化顶层的深色或从结果中移除黑色时非常有用。
plus、lighten和screen模式可用于使深色背景上褪色或深色的图层变亮。混合模式 描述 lighten 比较顶层和背景层并保留较浅的颜色。 如果顶层中的颜色比背景层中的重叠颜色更暗,则顶层中的颜色将变为透明,从而使背景层完全显示出来。 可以认为是 darken混合模式的反面。lighter 顶层和背景层的颜色乘以它们的 alphas(层 opacity 和层的 数据不透明度 。然后将生成的颜色相加。所有重叠的中间颜色在顶层变亮。图层和图层数据的不透明度会影响混合结果。 plus 顶部和背景层中的颜色相加。 所有重叠的中间颜色在顶层变亮。 此模式也称为 add或linear-dodge。screen 将顶部和背景层中的反转颜色相乘,然后再次反转颜色。 生成的颜色将比原始颜色更亮,对比度更小。 根据顶层的亮度值,屏幕可以产生许多不同级别的亮度。 可以认为是 multiply模式的对立面。color-dodge 将背景层中的颜色除以倒置的顶层。 这会根据顶层的值使背景层变亮。 顶层越亮,其颜色对背景层的影响越大。 降低顶层和背景层之间的对比度,导致中间色调饱和和高光溢出。 深色混合模式:
以下混合模式会产生比所有图层更暗的结果。 在深色混合模式下,顶层中的纯白色将变得透明,从而使背景层能够透出。顶层的黑色将保持不变。 任何比纯白色深的颜色都会在不同程度上使顶层变暗,直至纯黑色。
multiply混合模式通常用于突出阴影、显示对比度或突出地图的某个方面。 例如,当您希望通过地形图层显示高程时,可以在显示在山体阴影上的地形图上使用multiply混合模式。multiply和darken模式可用于将底图的深色标签显示在顶层。color-burn模式适用于彩色顶层和背景层,因为它增加了中间色调的饱和度。 它通过着色重叠区域的像素来增加对比度 顶层和底层更倾向于顶层颜色。 当您想要比multiply或darken对比度更高的效果时,请使用此混合模式。以下屏幕截图显示了
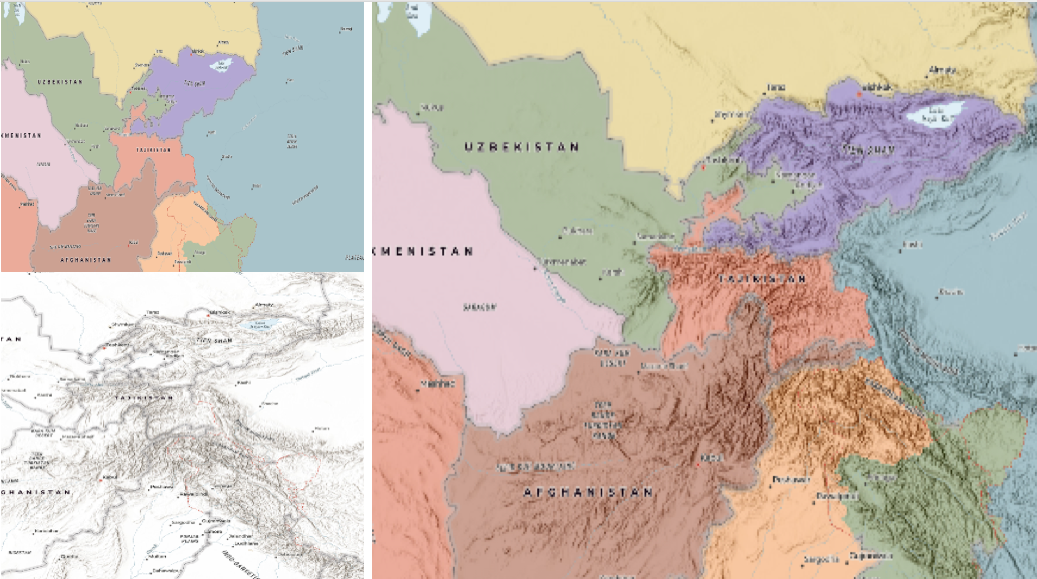
multiply混合模式如何用于创建显示边界和海拔的世界物理地图。
混合模式 描述 darken 强调重叠图层的最暗部分。 如果顶层的颜色比背景层中的重叠颜色浅,则它们会变得透明,从而使背景层完全显示出来。 multiply 通过叠加顶层和背景层的颜色来强调重叠层的最暗部分。 顶层和背景层的中间颜色更均匀地混合在一起。 color-burn 加强所有图层中的暗区。 它通过将重叠区域中的颜色向顶部颜色着色来增加顶部和背景层之间的对比度。 为此,它会反转背景层的颜色,将结果除以顶层的颜色,然后反转结果。 对比混合模式:
以下混合模式通过使用变亮或变暗混合模式来使顶层中较亮的区域变亮和使较暗区域变暗来创建混合。对比度混合模式将使比 50% 灰色更亮的颜色变亮( [128,128,128]),并将比 50% 灰色深的颜色变暗。 50% 的灰色在顶层是透明的。每种模式都可以根据混合在一起的顶层和背景层的颜色创建各种结果。
overlay混合模式根据亮度进行计算背景层中的颜色,而所有其他对比度混合模式都根据顶层的亮度进行计算。其中一些模式旨在模拟光线穿过顶层的效果,有效地投射在它下面的层。对比度混合模式可用于增加对比度和饱和度,以获得更鲜艳的色彩并为您的图层提供冲击力。例如,您可以复制一个图层并在图层上设置
overlay混合模式顶层以增加图层的对比度和色调。您还可以在深色图像图层上添加带有白色填充符号的多边形图层,并应用soft-light混合模式以增加图像的亮度层。以下屏幕截图显示了
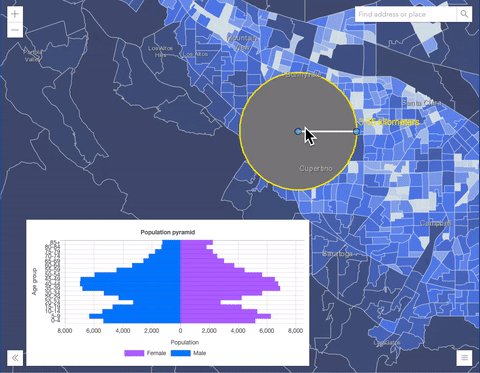
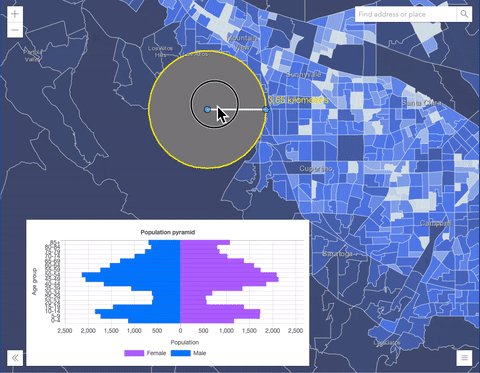
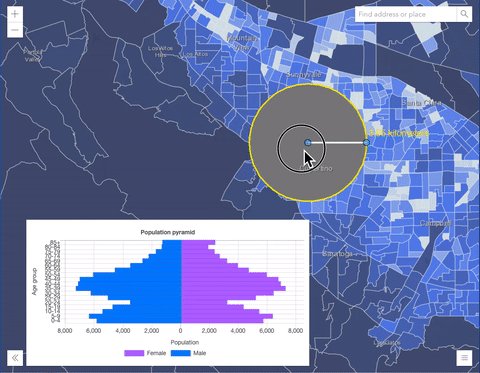
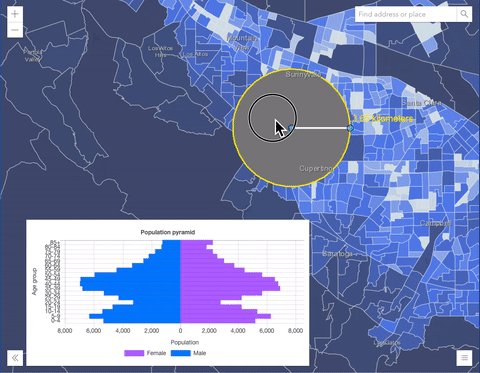
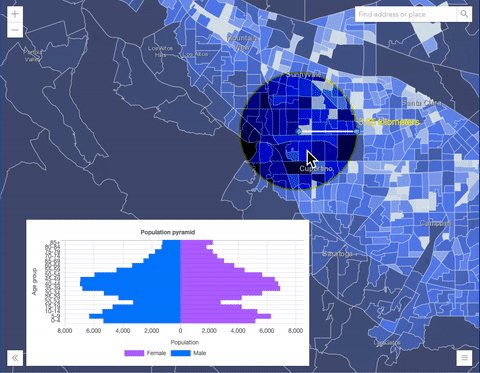
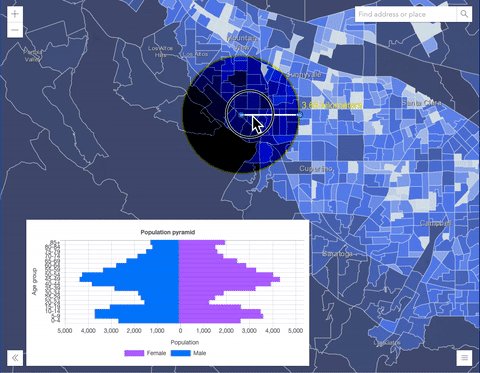
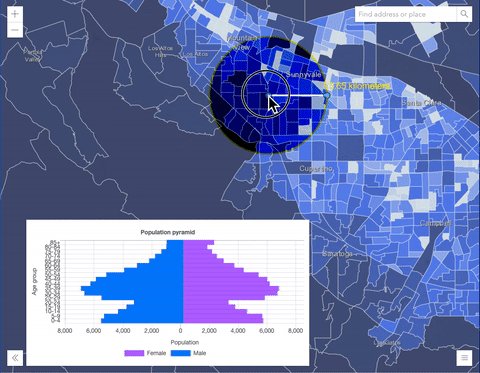
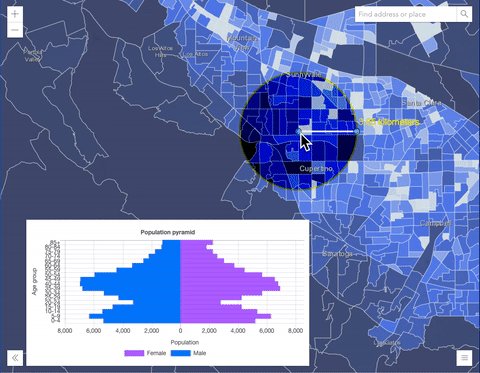
overlay混合模式对 GraphicsLayer 的影响。左图显示了缓冲区图形图层具有normal混合模式的情况。如您所见,缓冲区多边形的灰色挡住了相交的人口普查区。右图显示当overlay混合模式应用于缓冲图形图层时。overlay混合模式根据背景图层的颜色使灰色缓冲多边形变暗或变亮当人口普查区域层发光时。Normal blend mode Overlay blend mode 

混合模式 描述 overlay 结合使用 multiply和screen模式来使顶层中的颜色变暗和变亮,而背景层始终透出。 结果是背景层中较暗的颜色值会增强顶层,而背景层中较浅的颜色会冲掉顶层中的重叠区域。soft-light 将半强度 screen模式应用于较亮区域,将半强度multiply模式应用于顶层区域。 您可以将soft-light视为overlay模式的更柔和版本。hard-light 根据顶层的颜色对颜色进行倍增或筛选。 效果类似于将刺眼的聚光灯照射在顶层。 vivid-light 通过增加或减少对比度来使用 color-burn或color-dodge的组合,具体取决于顶层中的颜色。组件混合模式:
以下混合模式使用原色组件,即色相、饱和度和亮度来混合顶部和背景图层。您可以在任何图层上添加带有简单渲染器的要素图层并设置
hue,saturation、color或luminosity在此图层上的混合模式。 使用这种技术,您可以创建一个全新的地图。以下屏幕截图显示了一个地形图层与一个世界山体阴影图层与
luminosity混合 模式。结果是一个外观截然不同的地图,它保留了地形层的亮度,同时适应了山体阴影层的色调和饱和度。
混合模式 描述 hue 使用顶层的色调和背景层的亮度和饱和度创建效果。 saturation 使用顶层的饱和度和背景层的色调和亮度创建效果。 50%的灰色背景层没有饱和度不会产生任何变化。 luminosity 使用顶层的亮度和背景层的色调和饱和度创建效果。 可以认为是 color混合模式的对立面。color 使用顶层的色调和饱和度以及背景层的亮度创建效果。 可以认为是 luminosity混合模式的对立面。复合混合模式:
以下混合模式可用于遮盖顶层、背景或两者的内容。
Destination模式用于用背景层的数据屏蔽顶层的数据。Source模式是用于用顶层的数据对背景层的数据进行掩蔽。
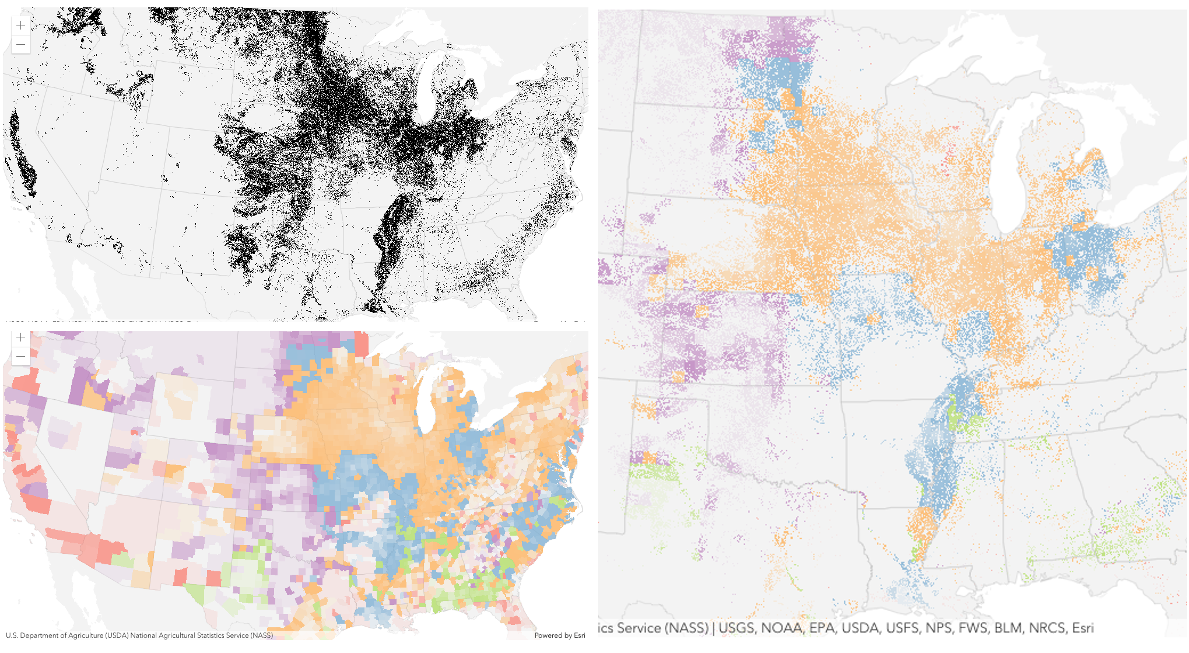
destination-in混合模式可用于显示重点区域,例如地震、动物迁徙或点源污染,通过显示底层地图,提供现象的鸟瞰图.以下屏幕截图按照它们在视图中的绘制顺序分别在左侧显示了要素和图像图层。包含土地覆盖分类栅格的影像图层。要素图层包含 2007 年县农作物数据。右图显示了图层混合的结果,其中在图像图层上设置了
destination-inblendMode。可以看到,效果是 与原始图层非常不同。混合结果仅显示种植作物的区域(图像和要素图层重叠的区域)。
混合模式 描述 destination-over 目标/背景层覆盖顶层。 顶层绘制在目标层下方。 无论背景层是透明的还是没有数据,您都会看到顶层。 destination-atop 仅在与顶层重叠的地方绘制目标/背景层。 顶层绘制在背景层之下。 无论背景层是透明的还是没有数据,您都会看到顶层。 destination-in 仅在与顶层重叠的地方绘制目标/背景层。 其他一切都是透明的。 destination-out 目标/背景层在不与顶层重叠的地方绘制。 其他一切都是透明的。 source-atop 源/顶层仅在与背景层重叠的地方绘制。 您将在源层透明或没有数据的地方看到背景层。 source-in 源/顶层仅在与背景层重叠的地方绘制。 其他一切都是透明的。 source-out 源/顶层在不与背景层重叠的地方绘制。 其他一切都是透明的。 xor 顶部和背景层在它们重叠的地方是透明的。 两个图层在其他地方都是正常绘制的。 反转混合模式:
以下混合模式会根据背景层的颜色反转或取消颜色。这些混合模式会寻找顶层和背景层之间的变化。例如,您可以使用
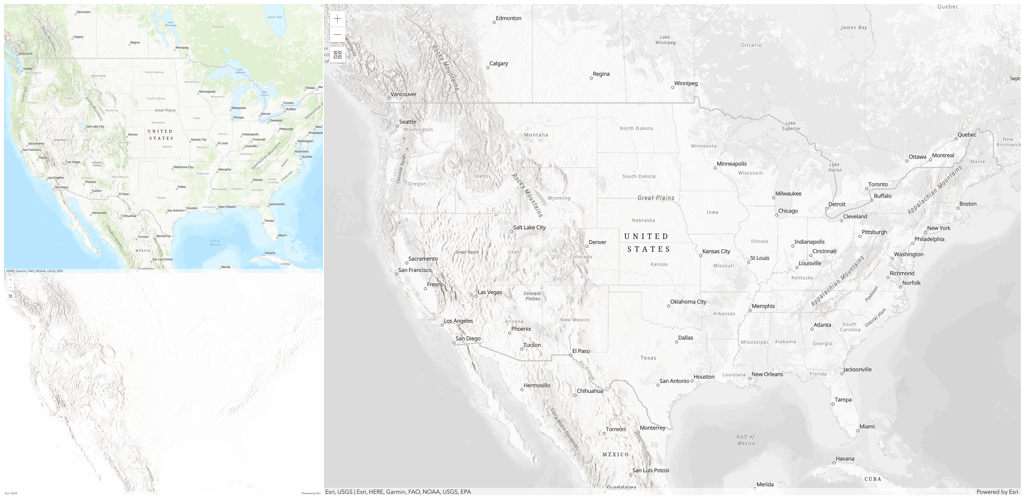
difference或exclusion在森林覆盖的两个图像层上混合模式,以可视化森林覆盖从一年到另一年的变化。invert混合模式可用于将任何浅色底图转换为深色底图,以适应在弱光条件下工作的人。 以下截图显示 如何使用简单的渲染器在要素图层上设置invert混合模式来改变 世界地形底图立即转换为深色主题底图。
混合模式 描述 difference 从较浅的颜色中减去重叠颜色中较深的颜色。 当两个具有相同值的像素相减时,结果为黑色。 与黑色混合不会产生任何变化。 与白色混合会反转颜色。 这种混合模式对于对齐具有相似内容的图层很有用。 exclusion 类似于 difference混合模式,只是生成的图像整体更亮。 颜色值较浅的重叠区域会变亮,而颜色值较深的重叠区域会变得透明。minus 从背景层的颜色中减去顶层的颜色,使混合结果更暗。 在负值的情况下,显示黑色。 invert 在顶部和背景层重叠的地方反转背景颜色。 反转混合模式反转图层,类似于摄影底片。 reflect 这种混合模式创建的效果就像您在图层中添加了闪亮的对象或光区域一样。 背景层中的黑色像素被忽略,就好像它们是透明的一样。 可选值:"average"|"color-burn"|"color-dodge"|"color"|"darken"|"destination-atop"|"destination-in"|"destination-out"|"destination-over"|"difference"|"exclusion"|"hard-light"|"hue"|"invert"|"lighten"|"lighter"|"luminosity"|"minus"|"multiply"|"normal"|"overlay"|"plus"|"reflect"|"saturation"|"screen"|"soft-light"|"source-atop"|"source-in"|"source-out"|"vivid-light"|"xor"
- 默认值:normal
- 示例:
-
copyright String
-
WMS 服务的版权信息。这默认为 GetCapabilities 请求中的 AccessConstraints 属性的值。
-
customLayerParameters Object
-
使用此选项可将不同的自定义参数追加到 WMS 地图请求中。自定义图层参数将应用于 GetMap 和 GetFeatureInfo。
-
customParameters Object
-
使用此选项可将自定义参数追加到所有 WMS 请求。自定义参数应用于 GetCapabilities、GetMap 和 GetFeatureInfo。例如,如果需要访问密钥,则可以将该密钥配置为自定义参数。
-
起始版本: GeoScene API for JavaScript 4.22
-
类名。类的名称声明格式为
geoscene.folder.className。
-
description String
-
WMS 图层的描述。这默认为 WMS GetCapabilities 请求中的 Abstract 属性的值。
-
dimensions Array<(TimeDimension|ElevationDimension|GenericDimension)>readonly起始版本: GeoScene API for JavaScript 4.22
-
根图层的时间、高程和其他维度的数组。来自时间维度的信息可用于更新 View.timeExtent、WMSLayer.timeExtent 或配置 TimeSlider 微件。
一个 WMSLayer 或 WMSSublayer 只能有一个时间维度。以下示例显示如何查找基础图层的时间维度(如果有)。
const layer = new WMSLayer({ url: "https://public-wms.met.no/verportal/verportal.map?request=GetCapabilities&service=WMS&version=1.3.0" }); await layer.load(); const timeDimension = layer.dimensions.find((dimension) => dimension.name === "time");数据可以存在于特定时间或时间范围内。 我们可以从 TimeDimension 的
extent属性中以离散日期数组或 TimeDimensionIntervals的形式访问此信息。 例如,继续上一个示例,使用 TimeDimension 的范围配置 TimeSlider 。const dates = timeDimension.extent; // 此时间维度表示为日期数组。
const start = dates[0]; // 获取第一个和最早的日期
const end = dates[dates.length -1]; // 获取最后日期
const timeSlider = new TimeSlider({ container: "timeSliderDiv", view: view, mode: "instant", timeVisible: true, loop: true, fullTimeExtent: { // TimeSlider UI 将跨越所有日期
start, end }, stops: { dates // TimeSlider thumb 将准确捕捉到每个有效日期
} })
-
起始版本: GeoScene API for JavaScript 4.22
-
Effect 提供了可以在图层上执行的各种滤镜功能,以实现类似于图像滤镜工作方式的不同视觉效果。 这种强大的功能允许您将 css filter-like 函数应用于 图层以创建自定义视觉效果,以提高地图的制图质量。 这是通过将所需效果作为字符串或对象数组应用到图层的
effect属性以设置与比例相关的效果来完成的。备注
- 设置featureEffect属性,如果需要应用不同的效果满足或不符合指定过滤器。
- 如果以下四个属性全部应用,那么它们将按以下顺序应用:
featureEffect、effect、不透明度和blendMode。
已知限制
- 3D SceneViews不支持该效果。
- 无法将效果应用于具有热图渲染器的图层。
- 启用 featureReduction 类型为
cluster的图层不支持此效果。 - 请参阅打印了解已知的打印限制。
- 默认值:null
- 示例:
示例代码://下面的效果将应用于所有尺度的图层 //先应用亮度,然后是色调旋转,然后是对比度 //改变效果的顺序会改变最终结果 layer.effect = "brightness(5) hue-rotate(270deg) contrast(200%)";// 在图层上设置一个比例相关的绽放效果 layer.effect = [ { scale: 36978595, value: "drop-shadow(3px, 3px, 4px)" }, { scale: 18489297, value: "drop-shadow(2px, 2px, 3px)" }, { scale: 4622324, value: "drop-shadow(1px, 1px, 2px)" } ];
-
featureInfoFormat String
-
返回要素信息的格式(MIME 类型)。
-
featureInfoUrl String
-
WMS GetFeatureInfo 调用的 URL。
-
图层的完整范围。 默认情况下,这是全球范围的。 可以使用此属性设置视图的范围以匹配图层的范围,这样看起来要素填充了视图。 请参阅下面的示例片段。
示例代码:// 图层加载后,将视图的范围设置为图层的全范围 layer.when(function(){ view.extent = layer.fullExtent; });
-
为图层定义的所有边界框。
-
分配给图层的唯一 ID。 如果没有开发者设置,则在图层加载时自动生成。
-
imageFormat String
-
要请求的地图图像格式(MIME 类型)。 如果 WMS 服务支持,则默认为
image/png。 如果不是,则默认为 GetCapabilities 响应中<GetMap>中第一个<Format>的值。
-
imageMaxHeight Number
-
表示服务导出的图片的最大高度。
- 默认值:2048
-
imageMaxWidth Number
-
表示服务导出的图片的最大宽度。
- 默认值:2048
-
imageTransparency Boolean
-
表示服务导出的图片背景是否透明。
- 默认值:true
-
legendEnabled Boolean
-
指示图层是否将包含在图例中。
- 默认值:true
-
指示图层应如何在 LayerList 微件中显示。 下面列出了可能的值。
值 描述 show 该图层在内容列表中可见。 hide 该图层在内容列表中不可见。 hide-children 如果图层是GroupLayer,BuildingSceneLayer,KMLLayer, MapImageLayer, TileLayer 或 WMSLayer,从内容表中隐藏子图层。 可选值:"show"|"hide"|"hide-children"
- 默认值:show
-
指示图层的资源是否已加载。 当
true时, 对象的所有属性都可以访问。- 默认值:false
-
如果在加载时发生错误,则返回 Error 对象。
- 默认值:null
-
表示加载操作的状态。
值 描述 not-loaded 该对象的资源尚未加载。 loading 该对象的资源正在加载。 loaded 该对象的资源已正确加载。 failed 对象的资源加载失败。 有关详细信息,请参阅 loadError。 可选值:"not-loaded"|"loading"|"failed"|"loaded"
- 默认值:not-loaded
-
加载时出现的警告列表。
-
maxScale Number
-
图层在视图中可见的最大比例(最大放大)。 如果地图放大超过此比例,则图层将不可见。
0的值表示图层没有最大比例。 maxScale 值应始终小于 minScale 值,并且大于或等于服务规范。- 默认值:0
示例代码:// 当视图放大到超过 1:1,000 的比例时,图层将不可见 layer.maxScale = 1000;// 图层的可见性不限于最大比例。 layer.maxScale = 0;
-
minScale Number
-
图层在视图中可见的最小比例(最大缩小)。如果地图缩小超过此比例,图层将不可见。值
0表示图层不可见 没有最小比例。minScale 值应始终大于 maxScale 值,并且小于或等于服务规范。- 默认值:0
示例代码:// 当视图缩小到超过 1:3,000,000 的比例时,图层将不可见 layer.minScale = 3000000;// 图层的可见性不限于最小比例。 layer.minScale = 0;
-
图层的不透明度。 该值的范围可以在
1和0之间,其中0是 100% 透明的,而1是完全不透明的。- 默认值:1
示例代码:// 使图层 50% 透明 layer.opacity = 0.5;
-
portalItem PortalItem
-
加载图层的门户项目。 如果门户项目引用要素服务或场景服务,则可以使用 layerId 属性指定要加载的单个图层。
从 4.17 版开始,可以从 GeoScene Online 和 GeoScene Enterprise 中托管的要素服务项目加载表格。 这仅适用于要素图层,并且会成功加载 如果 FeatureLayer.isTable 返回
true。示例代码://虽然这个例子使用了FeatureLayer,但同样的模式也可以 // 用于可能从 portalItem ids 加载的其他层。 const lyr = new FeatureLayer({ portalItem: { // 转换成 new PortalItem() id: "caa9bd9da1f4487cb4989824053bb847" } //返回服务中的第一层 });// 虽然此示例使用 FeatureLayer,但同样的模式也可以 // 用于 SceneLayers。 const lyr = new FeatureLayer({ portalItem: { // 转换成 new PortalItem() id: "8d26f04f31f642b6828b7023b84c2188" }, //加载给定要素服务中的第三项 layerId: 2 });// 这个片段加载一个托管在 GeoScene Online 中的表格。 const table = new FeatureLayer({ portalItem: { id: "123f4410054b43d7a0bacc1533ceb8dc" } }); // 将表格添加到地图之前,必须先加载并确认它是正确的类型。 table.load().then(function() { if (table.isTable) { map.table.add(table); } });
-
refreshInterval Number起始版本: GeoScene API for JavaScript 4.22
-
图层的刷新间隔,以分钟为单位。
0的值表示不刷新。- 默认值:0
- 示例:
示例代码:// 图层将每 6 秒刷新一次。 layer.refreshInterval = 0.1;
-
spatialReference SpatialReference
-
图层的空间参考。
-
从 GetCapabilities 请求中第一层的 CRS 元素派生的空间引用已知 ID 的列表。
-
sublayers Collection<WMSSublayer>
-
将显示的图层的 WMSSublayer 的子集。
-
timeExtent TimeExtentautocast起始版本: GeoScene API for JavaScript 4.22
-
图层的时间范围。 当图层的 useViewTime 为
false时,图层指示视图根据此时间范围显示来自图层的数据。 如果useViewTime为true,并且同时设置了图层和视图时间范围,则将显示位于视图和图层时间范围交集内的要素。 例如,如果图层的时间范围设置为显示 1970 年到 1975 年之间的要素,并且视图的时间范围设置为 1972-1980 年,则要素图层上的有效时间将为 1972-1975 年。示例代码:if (!layer.useViewTime) { if (layer.timeExtent) { console.log("Current timeExtent:", layer.timeExtent.start, " - ", layer.timeExtent.end} } else { console.log("该层将在视图的 timeExtent 内显示数据。"); console.log("Current view.timeExtent:", view.timeExtent.start, " - ", view.timeExtent.end} } }//设置图层的timeExtent和useViewTime false // 在这种情况下,图层将遵循其 timeExtent 并忽略 //视图的 timeExtent const layer = new WMSLayer({ url: "https://geo.weather.gc.ca/geomet", timeExtent: { start: new Date(Date.UTC(2020, 8, 12)), end: new Date(Date.UTC(2020, 8, 14)), }, useViewTime: false });// 在图层和视图上设置 timeExtent 在这种情况下,图层将显示属于视图和图层交集的要素 将显示 1976 年 1 月 1 日 - 1981 年 1 月 1 日的时间范围要素 const view = new MapView({ timeExtent: { start: new Date(1976, 0, 1), end: new Date(2002, 0, 1) } }); const layer = new WMSLayer({ url: myUrl, timeExtent: { start: new Date(1974, 0, 1), end: new Date(1981, 0, 1) } });
-
起始版本: GeoScene API for JavaScript 4.22
-
TimeInfo 提供诸如存储每个要素的 start 和 end 时间的日期字段以及图层的 fullTimeExtent 等信息。 如果层具有一个或多个时间维度,则
timeInfo属性会在层初始化时自动设置。timeInfo的 fullTimeExtent 自动设置为所有时间维度范围的并集。 加载图层后无法更改 timeInfo 参数。- 默认值:null
-
timeOffset TimeIntervalautocast起始版本: GeoScene API for JavaScript 4.22
-
基于某个TimeInterval的时间数据的临时偏移。 这允许用户覆盖两个或多个具有不同时间范围的时间感知层的特征。 例如,如果图层记录了 1970 年的数据,则 2 年的偏移值会将数据暂时移至 1972 年。然后您可以将此数据与 1972 年记录的数据叠加。时间偏移仅可用于显示目的 . 查询和选择不受偏移量的影响。
- 默认值:null
示例代码:// 偏移包含 2015 年飓风的 CSV 图层,以便它们出现在 2019 年(+4 年)。 let layer = new CSVLayer({ url: `hurricanes-and-storms-2015.csv`, timeOffset: { value: 4, unit: "years" }, timeInfo: { startField: "ISO_time" }, renderer: { type: "simple", symbol: { type: "simple-marker", size: 6, color: "red", outline: { width: 0.5, color: "black" } } } });
-
title String
-
图层的标题用于在 Legend 和 LayerList 微件等位置识别它
如果图层是从门户项目加载的,则将使用门户项目的标题。如果图层作为 webmap 或 webscene 的一部分加载,则将使用存储在 webmap/webscene 中的图层标题
-
url String
-
WMS 服务的 URL。
-
useViewTime Boolean起始版本: GeoScene API for JavaScript 4.22
-
确定图层是否将根据视图的 timeExtent 更新其时间数据。 当为
false时,图层将根据图层的 timeExtent 显示其时间数据,而不管视图的更改。 如果在此属性为true时同时设置了视图和图层时间范围,则将显示位于视图和图层时间范围交集内的要素。 例如,如果图层的时间范围设置为显示 1970 和 1975 之间的要素,并且视图的时间范围设置为 1972-1980,则要素图层的有效时间将为 1972-1975。- 默认值:true
示例代码:if (wmsLayer.useViewTime) { console.log("Displaying data between:", view.timeExtent.start, " - ", view.timeExtent.end); }
-
- 默认值:true
示例代码:// 该层在视图中不可见 layer.visible = false;
方法列表
| 属性 | 返回值类型 | 描述 | 类 | |
|---|---|---|---|---|
| 更多信息 如果 load() 操作已经在进行中,则取消它。 | 更多信息 | Layer | ||
| Promise<LayerView> | 更多信息 当图层被添加到 Map.layers 集合并且必须为其创建图层视图时,由视图调用,例如 MapView 和 SceneView 。 | 更多信息 | Layer | |
| 更多信息 销毁图层和任何相关资源(包括其portalItem,如果它是图层上的属性)。 | 更多信息 | Layer | ||
| Boolean | 更多信息 在实例上触发事件。 | 更多信息 | Layer | |
| Promise<Object> | 更多信息 获取 WMS 图像。 | 更多信息 | WMSLayer | |
| WMSSublayer | 更多信息 返回基于给定子图层 ID 的 WMSSublayer。 | 更多信息 | WMSLayer | |
| WMSSublayer | 更多信息 基于给定的子图层名称返回 WMSSublayer。 | 更多信息 | WMSLayer | |
| Boolean | 更多信息 指示实例上是否存在与提供的事件名称匹配的事件侦听器。 | 更多信息 | Layer | |
| Boolean | 更多信息
| 更多信息 | Layer | |
| Boolean | 更多信息
| 更多信息 | Layer | |
| Boolean | 更多信息
| 更多信息 | Layer | |
| Promise | 更多信息 加载该类引用的资源。 | 更多信息 | Layer | |
| Object | 更多信息 在实例上注册事件处理程序。 | 更多信息 | Layer | |
| 更多信息 获取图层的所有数据。 | 更多信息 | WMSLayer | ||
| Promise | 更多信息
| 更多信息 | Layer |
方法详细说明
-
当图层被添加到 Map.layers 集合并且图层视图必须为其创建时,由MapView和SceneView等视图调用, 该方法内部使用,没有直接调用的用例。
参数:view *父视图
options Objectoptional指定附加选项的对象。 有关此对象所需的属性,请参阅下面的对象规格表。
规范:signal AbortSignaloptional一个中止图层视图创建的信号。
返回值:类型 描述 Promise<LayerView> 用 LayerView 实例解析。
-
destroy()inherited起始版本: GeoScene API for JavaScript 4.22
-
销毁图层和任何相关资源(包括其portalItem,如果它是图层上的属性)。该层一旦被销毁就不能再使用了。
被破坏的图层将从其父对象中删除,例如 Map、WebMap、WebScene,Basemap, Ground ,或 GroupLayer。
-
起始版本: GeoScene API for JavaScript 4.22
-
在实例上触发事件。仅当创建此类的子类时才应使用此方法。
参数:type String事件名称
event Objectoptional事件负载。
返回值:类型 描述 Boolean 如果侦听器收到通知,则为 true
-
获取 WMS 图像。
参数:规范:extent Extent视图的范围。
width Number视图的宽度(以像素为单位)。
height Number视图的高度(以像素为单位)。
options Objectoptional参数 options 是一个具有以下属性的对象。
规范:pixelRatio Numberoptional以物理像素为单位的分辨率与图像显示的分辨率之比。
rotation Numberoptional导出图像的旋转度数。
signal AbortSignaloptionalAbortSignal 中止请求。 如果取消,promise 将被拒绝,并出现名为
AbortError的错误。 另请参阅 AbortController。返回值:类型 描述 Promise<Object> 解析为包含图像数据的对象。
-
findSublayerById(id){WMSSublayer}
-
返回基于给定子图层 ID 的 WMSSublayer。
参数:id NumberWMS 子图层的id。
返回值:类型 描述 WMSSublayer 返回请求的 IWMSSublayer。
-
findSublayerByName(name){WMSSublayer}起始版本: GeoScene API for JavaScript 4.22
-
基于给定的子图层名称返回 WMSSublayer。
参数:name StringWMS 子图层名称。
返回值:类型 描述 WMSSublayer 返回请求的 WMSSublayer。 示例代码:// 显示名为“RADAR_1KM_RDBR”的 WMS 子图层的标题和描述。
const wmsLayer = new WMSLayer({ url: "https://geo.weather.gc.ca/geomet" }); wmsLayer.load().then(() => { const subLayer = layer.findSublayerByName("RADAR_1KM_RDBR"); console.log(`${subLayer.title}`); // “雷达 - 雷达反射率(雨)(1 公里)[dBZ]”
console.log(`${subLayer.description}`); // “美国和加拿大的综合天气雷达每 10 分钟更新一次”
});
-
isFulfilled()可用于验证创建类的实例是否已完成(无论成功或失败)。 如果已完成,将会返回true。返回值:类型 描述 Boolean 指示创建类的实例是否已完成(无论成功或失败)。
-
isRejected()可用于验证创建类的实例是否失败。 如果失败, 将会返回true。返回值:类型 描述 Boolean 指示是否已拒绝创建类的实例。
-
isResolved()可用于验证创建类的实例是否成功。 如果成功, 将会返回true。返回值:类型 描述 Boolean 指示是否已解析创建类的实例。
-
加载此类引用的资源。 此方法自动为 View 及其在 Map 中引用的所有资源执行 如果视图是用地图实例构造的。
当访问一个不会在View中加载的资源时,开发者必须调用这个方法。
load()方法仅在第一次调用时触发资源的加载。 随后的调用返回相同的promise。可以提供一个
signal来停止对Loadable实例加载状态的关注。 当信号中止时,实例不会停止其加载过程,只有 cancelLoad 可以中止它。参数:signal AbortSignaloptional可用于中止异步任务的 Signal 对象。 当发出中止信号时,返回的 Promise 将被一个名为
AbortError的 Error 拒绝。另请参阅 AbortController 以获取有关如何构造可用于传递中止 signals 的控制器的更多信息。返回值:类型 描述 Promise 资源已加载时解析。
-
在实例上注册事件处理程序。调用此方法将事件与侦听器挂钩
参数:要监听的event 或者事件数组
listener Function事件触发时要调用的函数
返回值:类型 描述 Object 返回一个 remove()方法的事件处理程序,该方法用以停止侦听事件。属性 类型 描述 remove Function 当被调用时,从事件中移除监听器。 示例代码:view.on("click", function(event){ // event是事件触发后返回的事件句柄。 console.log(event.mapPoint); });
-
refresh()起始版本: GeoScene API for JavaScript 4.22
-
获取图层的所有数据。
-
起始版本: GeoScene API for JavaScript 4.22
-
when()创建类的实例后,会被执行一次。该方法接受两个参数:callback函数和errback函数。callback在类的实例加载时执行。 如果类的实例无法加载,则执行errback。参数:callback Functionoptional当 Promise 成功时,该函数将被调用。
errback Functionoptional当 Promise 失败时,该函数将被调用。
返回值:类型 描述 Promise 返回回调结果的新promise,可用于 链接其他函数。 示例代码:// 尽管此示例使用 MapView,但任何作为 Promise 的类实例都可以以相同的方式使用 when() let view = new MapView(); view.when(function(){ // 当 Promise resolved 时,函数将被执行 }, function(error){ // 当 Promise 通过 rejected 抛错时,这个函数将被执行 });
事件概述
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
{view: View,layerView: LayerView} |
更多信息
在图层的 LayerView创建并在视图中呈现后触发。 |
更多信息 | Layer | |
{view: View,error: Error} |
更多信息
将图层添加到地图后,在创建 LayerView 期间发出错误时触发。 |
更多信息 | Layer | |
{view: View,layerView: LayerView} |
更多信息
在层的 LayerView 被销毁并且不再在视图中呈现后触发。 |
更多信息 | Layer | |
{dataChanged: Boolean} |
更多信息
如果图层设置了 refreshInterval 或调用 refresh() 方法时触发。 |
更多信息 | WMSLayer |
事件详述
-
layerview-createinherited
-
在图层的 LayerView创建并在视图中呈现后触发。
示例代码:// 每次为此特定视图创建图层视图时,都会触发此函数。 layer.on("layerview-create", function(event){ / 发出此事件的图层的 LayerView event.layerView; });
-
layerview-create-errorinherited
-
将图层添加到地图后,在创建 LayerView 期间发出错误时触发。
示例代码:// 在创建图层的图层视图期间发生错误时会触发此函数 layer.on("layerview-create-error", function(event) { console.error("LayerView failed to create for layer with the id: ", layer.id, " in this view: ", event.view); });
-
refresh起始版本: GeoScene API for JavaScript 4.22
-
如果图层设置了 refreshInterval 或调用 refresh() 方法时触发。 事件有效负载指示图层的数据是否已更改。
- Property:
-
dataChanged Boolean
指示图层的数据是否已更改。
- 示例:
示例代码:// 监听图层的刷新事件以获取附件 // 对于更新的功能。 layer.on("refresh", function(event){ if (event.dataChanged){ const query = layer.createQuery(); layer.queryObjectIds(query).then(function (objectIds) { let attachmentQuery = { objectIds: objectIds, definitionExpression: layer.definitionExpression, attachmentTypes: ["image/jpeg"] }; layer.queryAttachments(attachmentQuery).then(function (attachments) { attachmentQuery.objectIds.forEach(function (objectId) { if (attachments[objectId]) { // 处理更新的附件 let attachment = attachments[objectId]; } }); }) .catch(function (error) { console.log("attachment query error", error); }); }); } });