弹出窗口模板可格式化并定义特定图层或图形的弹出窗口内容。用户还可以使用 PopupTemplate 访问要素属性中的值,以及在选择视图中的要素时从 Arcade 表达式返回的值。
弹出窗口模板包含标题和内容属性,这些属性充当用于将要素属性转换为 HTML 制图表达的模板。语法 {fieldName} 或 {expression/expressionName} 执行参数替换。图形的默认行为是在单击图形后显示视图的 Popup。此默认行为需要弹出模板。
PopupTemplate 还允许您格式化 Number 和 Date 字段值并使用 fieldInfos 属性覆盖字段别名。操作也可以添加到模板中,以使用户能够执行与要素相关的操作,例如缩放到它或根据要素的位置或属性执行查询。
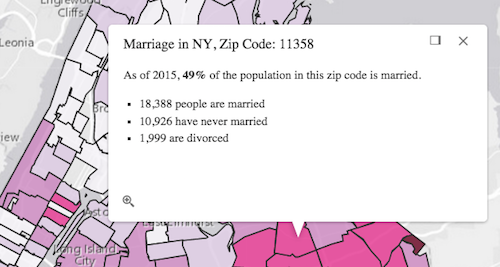
最初的文本是 纽约的婚姻登记处,邮政编码:11358 在 PopupTemplate 的标题属性中设置,其中 ZIP 是包含邮政编码的字段的名称。
popupTemplate.title = "Marriage in NY, Zip Code: {ZIP}",
其余内容在 content 属性中定义,其中 NEVMARR_CY, MARRIED_CY 和 DIVORCD_CY 都是包含要在弹出窗口中使用的值的字段名称。
popupTemplate.content = "<p>As of 2015, <b>{MARRIEDRATE}%</b> of the" +
" population in this zip code is married.</p>" +
"<ul><li>{MARRIED_CY} people are married</li>" +
"<li>{NEVMARR_CY} have never married</li>" +
"<li>{DIVORCD_CY} are divorced</li><ul>";
上面的示例演示了如何使用自定义文本字符串直接格式化内容。这是格式化模板的一种方法,也可以在内容中添加其他元素,例如fields, media 和 attachments。这些元素可以单独添加或组合。有关使用这些不同元素的更多信息,请参阅内容。
PopupTemplates 也可能包含自定义操作。单击时,这些操作会执行开发人员定义的自定义代码。有关更多详细信息,请参见 操作属性。
- 另请参阅:
构造函数
属性概述
| 名称 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| Collection<(ActionButton|ActionToggle)> | 更多信息 | 更多信息 | PopupTemplate | |
| Content[]|String|Function|Promise | 更多信息 用于定义弹出窗口内容并设置其格式的模板。 | 更多信息 | PopupTemplate | |
| String | 更多信息 类的名称。 | 更多信息 | Accessor | |
| ExpressionInfo[] | 更多信息 引用 Arcade 表达式的对象数组或 ExpressionInfo[],遵循 Arcade Popup Profile 定义的规范。 | 更多信息 | PopupTemplate | |
| FieldInfo[] | 更多信息 | 更多信息 | PopupTemplate | |
| 布尔值 | 更多信息 指示是否应显示编辑者追踪。 | 更多信息 | PopupTemplate | |
| LayerOptions | 更多信息 可为弹出窗口图层定义的其他选项。 | 更多信息 | PopupTemplate | |
| String[] | 更多信息 弹出窗口模板中使用的字段名称的数组。 | 更多信息 | PopupTemplate | |
| 布尔值 | 更多信息 指示操作是否应替换现有的弹出操作。 | 更多信息 | PopupTemplate | |
| RelatedRecordsInfo | 更多信息 在使用弹出窗口中的相关记录时, | 更多信息 | PopupTemplate | |
| 布尔值 | 更多信息 指示是否包括要素的几何以供模板使用。 | 更多信息 | PopupTemplate | |
| String|Function|Promise | 更多信息 用于定义弹出窗口中使用的标题的格式的模板。 | 更多信息 | PopupTemplate |
属性详情
-
actions Collection<(ActionButton|ActionToggle)>autocast
-
操作或操作切换对象的集合。每个对象代表一个动作或函数,可以通过单击弹出窗口中象征它们的图标或图像来执行。默认情况下,每个 Popup 都有一个放大镜图标
 样式的
样式的 zoom-to操作。单击此图标时,视图会放大四个 KID 并以所选要素为中心。弹出窗口模板没有默认操作。要使用弹出窗口模板覆盖弹出窗口上的操作,请参阅 overwriteActions。在弹出窗口模板中定义的操作只会出现在 弹出窗口 中,用于应用该特定 弹出窗口模板的要素或图层。
弹出窗口中每个动作的顺序与它们在动作 集合中出现的顺序相同。
每次单击弹出窗口中的操作时,弹出窗口中的弹出事件都会触发。此事件应用于为每个单击的操作执行自定义代码。例如,如果您想向弹出窗口模板添加一个
zoom-out操作以将视图缩小几个 LOD,您可以在单独的函数中定义缩小代码。然后,您将在 trigger-action 事件处理程序中调用自定义zoom-out函数。有关其工作原理的更多详细信息,请参阅下面的示例代码片段。动作是使用 ActionButton 或 ActionToggle 类中列出的属性定义的。
示例:// Defines an action to zoom out from the selected feature let zoomOutAction = { // This text is displayed as a tooltip title: "Zoom out", // The ID by which to reference the action in the event handler id: "zoom-out", // Sets the icon font used to style the action button className: "geoscene-icon-zoom-out-magnifying-glass" }; // Adds the custom action to the PopupTemplate. popupTemplate.actions.push(zoomOutAction); // Apply this PopupTemplate to a layer (or graphic) layer.popupTemplate = popupTemplate; // This action will only appear in the popup for features in that layer // The function to execute when the zoom-out action is clicked function zoomOut() { // In this case the view zooms out two LODs on each click view.goTo({ center: view.center, zoom: view.zoom - 2 }); } // This event fires for each click on any action // Notice this event is handled on the default popup of the View // NOT on an instance of PopupTemplate view.popup.on("trigger-action", function(event){ // If the zoom-out action is clicked, fire the zoomOut() function if(event.action.id === "zoom-out"){ zoomOut(); } });
-
用于定义弹出窗口内容并设置其格式的模板。
- 字符串 - 弹出窗口的内容可以是引用字段值或 Arcade 表达式的简单文本或字符串值。表达式必须在 expressionInfos 属性中定义。
- 弹出元素 - 您还可以将内容显示为弹出元素。有五种类型的元素可以单独使用或组合使用。它们的设置顺序决定了它们在弹出窗口中的显示方式。请参阅下面描述每个元素的项目。
- promise - PopupTemplate 的内容也可以用解析为上述任何元素的承诺来定义。这对于调用方法或执行查询并希望在弹出窗口中显示结果的情况很有用。只需将 promise 传递给 popupTemplate 的内容,并确保它解析为字符串或其他弹出元素。
- 函数 - 可以使用返回任何上述元素的 JavaScript 函数来定义内容。当您的弹出窗口需要比上面列出的四种内容类型提供的额外处理或功能时,这很有用。例如,假设您想使用第三方 JavaScript 库显示图表或将信息分类到单独的选项卡中。在这些情况下,您可以使用返回字符串、对 HTML 元素的引用、弹出元素或 Promise 的函数。单击该要素时,该要素将作为参数传递给该函数,并提供对该要素的图形和属性的访问。设置 outFields 属性以指定呈现弹出窗口所需的任何字段。然后该函数执行并返回一个值以显示在弹出模板中。
从 4.12 版开始,不能再使用通配符设置内容,例如
*。相反,将Popup'sdefaultPopupTemplateEnabled 属性设置为true。此外,不再支持开箱即用的格式化函数,例如DateString,DateFormat,NumberFormat。相反,设置 fieldInfos 并使用 FieldInfoFormat 类指定格式以格式化 FieldInfo 中的任何数字或日期字段。有关如何执行此操作的示例,请参阅 GeoJSONLayer 示例。- 另请参阅:
示例:// Set a simple string to a popupTemplate's content // The string references a value from the POP_2015 attribute field layer.popupTemplate = { content: "{POP_2015} people live in this census tract" };// Set a simple string to a popupTemplate's content // referencing the value returned from an Arcade expression layer.popupTemplate = { content: "{expression/per-asian}% of the people in this tract are Asian." };// Display a table in the popup's content referencing two values // one from a field, and another returned from an Arcade expression layer.popupTemplate = { title: "Population in {NAME}", content: [{ type: "fields", // Autocasts as new FieldsContent() // Autocasts as new FieldInfo[] fieldInfos: [{ fieldName: "POP_2015", label: "Total population (2015)", // Autocasts as new FieldInfoFormat() format: { digitSeparator: true } }, { fieldName: "expression/per-asian" }] }] };// The following snippet shows how to set various popup element types within the template's // content. This snippet also works with related tables. layer.popupTemplate.content = [{ type: "fields", // Autocast as new FieldsContent() // Autocast as new FieldInfo[] fieldInfos: [{ fieldName: "Point_Count", visible: false, label: "Count of Points", // Autocast as new FieldInfoFormat() format: { places: 0, digitSeparator: true } }, { fieldName: "relationships/0/Point_Count_COMMON", visible: true, label: "Sum of species tree count", format: { places: 0, digitSeparator: true }, statisticType: "sum" }] }, { // Autocasts as new TextContent() type: "text", text: "There are {Point_Count} trees within census block {BLOCKCE10}" }, { // Autocasts as new MediaContent() type: "media", mediaInfos: [{ title: "<b>Count by type</b>", type: "pie-chart", // Autocasts as new PieChartMediaInfo() caption: "", // Autocasts as new ChartMediaInfoValue() value: { fields: [ "relationships/0/Point_Count_COMMON" ], normalizeField: null, tooltipField: "relationships/0/COMMON" } }, { title: "<b>Mexican Fan Palm</b>", type: "image", // Autocasts as new ImageMediaInfo() caption: "tree species", // Autocasts as new ImageMediaInfoValue() value: { sourceURL: "https://www.sunset.com/wp-content/uploads/96006df453533f4c982212b8cc7882f5-800x0-c-default.jpg" } }] }, { // if attachments are associated with feature, display it. // Autocasts as new AttachmentsContent() type: "attachments" }];// The following snippet shows how to use a function // to create a simple node and display it in the popup template content let template = new PopupTemplate({ title: "Population by Gender", content: setContentInfo }); function setContentInfo(feature){ // create a chart for example let node = domConstruct.create("div", { innerHTML: "Text Element inside an HTML div element." }); return node; }// The following snippet shows how to set a popupTemplate // on the returned results (features) from identify idResult.feature.popupTemplate = { title: "{NAME}", content: [{ // Pass in the fields to display type: "fields", fieldInfos: [{ fieldName: "NAME", label: "Name" }, { fieldName: "REGION", label: "Region" }] }] };
-
起始版本:GeoScene API for JavaScript 4.7
-
类的名称。声明的类名的格式为
geoscene.folder.className。
-
expressionInfos ExpressionInfo[]autocast起始版本:GeoScene API for JavaScript 4.4
-
引用 Arcade 表达式的对象数组或 ExpressionInfo[],遵循 Arcade Popup Profile 定义的规范。
示例:// Displays two values returned from Arcade expressions // in a table within the popup when a feature is clicked layer.popupTemplate = { content: [{ type: "fields", // Autocasts as new FieldsContent() // Autocasts as new FieldInfo[] fieldInfos: [{ fieldName: "expression/college" }, { fieldName: "expression/nocollege" }] }], // autocasts to ExpressionInfo class expressionInfos: [{ name: "college", title: "Completed a college degree", expression: "$feature.bachelor + $feature.master + $feature.doctorate" }, { name: "nocollege", title: "Did not complete a college degree", expression: "$feature.elementary + $feature.middle + $feature.highschool + $feature.somecollege" }] };// Displays a value returned from an Arcade expression within // a simple string defined in the popupTemplate's content layer.popupTemplate = { content: "{expression/per-total}% of people in this boundary have a college education.", expressionInfos: [{ name: "per-total", expression: "Round((($feature.bachelor + $feature.master + $feature.doctorate) / $feature.TOT_POP) * 100, 2)" }] };
-
FieldInfo 数组,定义数据集中的字段或 Arcade 表达式中的值如何参与弹出窗口。如果未指定 FieldInfo,则不会显示任何内容,因为弹出窗口将仅显示此数组定义的字段。每个 FieldInfo 包含单个字段或表达式的属性。可以直接在 PopupTemplate 或字段内容元素中设置此属性。如果这没有在 字段内容元素中设置,它将默认为直接在
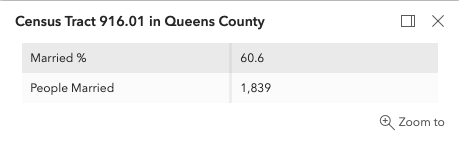
PopupTemplate.fieldInfos中指定的任何内容。左边的图像是使用下面第一个示例片段的结果,而右边的图像是第二个片段的结果。使用此
fieldInfos属性可为图表或文本元素中显示的数字指定任何格式选项。使用“字段”类型设置的内容 从 fieldInfo 中设置的字段引用的内容 
 示例:
示例:// This snippet demonstrates how to show only a subset of fields. // By setting the 'type: "fields"', and providing the fieldInfos, // only field data will display within this feature layer's popuptemplate. // If no fieldInfos is specified directly in the content, the popup defaults // to whatever is set in the popupTemplate.fieldInfos. let popupTemplate = new PopupTemplate({ // autocasts as new PopupTemplate() title: "{NAME} in {COUNTY}", outFields: ["*"], content: [{ // It is also possible to set the fieldInfos outside of the content // directly in the popupTemplate. If no fieldInfos is specifically set // in the content, it defaults to whatever may be set within the popupTemplate. type: "fields", fieldInfos: [{ fieldName: "B12001_calc_pctMarriedE", label: "Married %" },{ fieldName: "B12001_calc_numMarriedE", label: "People Married", format: { digitSeparator: true, places: 0 } }] }] });// This snippet demonstrates setting the popup's content by referencing // specific fields defined within the popupTemplate's fieldInfos. let popupTemplate = new PopupTemplate({ title: "{NAME} in {COUNTY}", outFields: ["*"], content: "Census data indicates that {B12001_calc_numMarriedE} people were married in {NAME}, {COUNTY}. The overall percentage of married people is {B12001_calc_pctMarriedE}%.", fieldInfos: [{ fieldName: "B12001_calc_pctMarriedE", },{ fieldName: 'B12001_calc_numMarriedE', format: { places: 0, digitSeparator: true } }] });
-
lastEditInfoEnabled Boolean起始版本:GeoScene API for JavaScript 4.10
-
指示是否应显示编辑者追踪。

- 默认值:true
-
layerOptions LayerOptionsautocast起始版本:GeoScene API for JavaScript 4.5
-
可为弹出窗口图层定义的其他选项。
-
起始版本:GeoScene API for JavaScript 4.9
-
弹出窗口模板中使用的字段名称的数组。使用此属性可以指示完全呈现 PopupTemplate 所需的字段。这是很重要的,如果设置的内容通过一个函数因为任何成功的呈现应该指定所需的字段。
一般来说,在实例化新的弹出模板时始终设置此属性是一种很好的做法。如果要素图层未指定其 outFields 且未设置模板的
outFields,则永远不会返回返回的弹出窗口的几何。这也适用于使用 WebMap 时。如果需要访问 web 地图图层几何图形,请确保指定了outFields。要从所有字段中获取值,请使用
["*"]。这不会从相关表中获取字段。如果需要相关要素,请使用 FieldInfo 进行设置。
- 默认值:null
- 另请参阅:
示例:// Set the MapImageLayer with specified popupTemplate USALayer = new MapImageLayer({ url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/USA/MapServer", id: "USA", sublayers: [{ id: 2, visible: true, popupTemplate: { title: "{state_name} Population", content: getInfo, outFields: ["*"] } }] }) // The function used for the PopupTemplate function getInfo(feature) { let graphic, attributes, content; graphic = feature.graphic; attributes = graphic.attributes; content = "In year 2000:- " + attributes.pop2000 ; return content; }
-
overwriteActions Boolean
-
指示操作是否应替换现有的弹出操作。
- 默认值:false
示例:// The actions defined in the Popup will not display when the // PopupTemplate is used. The actions defined in the PopupTemplate will be used instead. popupTemplate.overwriteActions = true;
-
-
在使用弹出窗口中的相关记录时,
RelatedRecordsInfo类提供了额外的排序选项。
-
returnGeometry Boolean起始版本:GeoScene API for JavaScript 4.18
-
指示是否包括要素的几何图形以供模板使用。如果需要访问弹出窗口的选定要素的几何图形,则应将此属性设置为
true。通过弹出窗口的 selectedFeatureWidget 中返回的图形访问几何图形。这是必需的,因为在弹出窗口的选定要素中不会自动查询和返回几何图形。- 默认值:false
示例:// Grab the layer and check if 'returnGeometry' is false, // if so, set to 'true' to access selected feature's geometry view.when(function() { webmap.when(function(response) { returnedLayer = response.layers.find(function(layer) { return layer.id === "<layer id>; }); if (returnedLayer.popupTemplate.returnGeometry === false) { returnedLayer.popupTemplate.returnGeometry = true; view.watch("popup.viewModel.active", function() { console.log(view.popup.selectedFeatureWidget.graphic); }); } }); });
-
用于定义弹出窗口中使用的标题的格式的模板。您可以通过指定字符串值或返回简单字符串的 JavaScript 函数或解析为字符串的承诺(自 4.15 起)来格式化标题。
如果使用函数,则定义的内容返回一个字符串值。单击该要素时,该要素将作为参数传递给该函数,并提供对该要素的图形和属性的访问。然后该函数执行并返回一个值以显示在弹出模板的标题中。
示例:// Within the popup template, placeholders are denoted by `{}`. // It specifies attributes to display. // In a service where a field named NAME contains the name of a county, the title // of the popup when the user clicks a feature representing Los Angeles County will say: // "Population in Los Angeles County" popupTemplate.title = "Population in {NAME} County";// In this example, the popup template's title is set via a function. The function name is // passed in for its property. Notice that the clicked feature is then passed in to the function. let popupTemplate = { // autocasts as new PopupTemplate() title: countyName, outFields: ["*"] // Make sure to specify the outFields so that these are available in the function }; function countyName(feature) { // Return the layer title and individual county name return feature.graphic.layer.title + " : {NAME}"; }// Executes a reverse geocode in the popupTemplate title // and returns the result as a promise. This will display the // address for the location of the point in the title const locatorUrl = "https://www.geosceneonline.cn/geocode/rest/GeoScene/GeocodeServer"; const params = {location: event.mapPoint}; layer.popupTemplate = { outFields: ["*"], title: function(event) { return locator .locationToAddress(locatorUrl, params) .then(function(response) { // This value must be a string return response.address; }); } };
方法概述
| 名称 | 返回类型 | 描述 | 类 | |
|---|---|---|---|---|
| PopupTemplate | 更多信息 创建 PopupTemplate 对象的深层克隆。 | 更多信息 | PopupTemplate | |
| * | 更多信息 创建此类的新实例,并使用从 GeoScene 产品生成的 JSON 对象中的值对其进行初始化。 | 更多信息 | PopupTemplate | |
| Object | 更多信息 将此类的实例转换为其 GeoScene portal JSON 表示形式。 | 更多信息 | PopupTemplate |
方法详情
-
clone(){PopupTemplate}
-
创建 PopupTemplate 对象的深层克隆。
返回:类型 说明 PopupTemplate 返回 PopupTemplate 的深层克隆。
-
fromJSON(json){*}static
-
创建此类的新实例,并使用从 GeoScene 产品生成的 JSON 对象中的值对其进行初始化。传递到输入
json参数的对象通常来自对 REST API 中的查询操作的响应或来自另一个 GeoScene 产品的 toJSON() 方法。请参阅指南中的 fromJSON() 主题,了解有关何时以及如何使用此功能的详细信息和示例。参数:json ObjectGeoScene 格式的实例的 JSON 表示形式。有关各种输入 JSON 对象的结构示例,请参阅 GeoScene REST API 文档。
返回:类型 说明 * 返回此类的新实例。
-
toJSON(){Object}
-
将此类的实例转换为其 GeoScene portal JSON 表示形式。有关更多信息,请参阅 fromJSON()主题。
返回:类型 说明 Object 此类示例的 GeoScene portal JSON 表现形式。