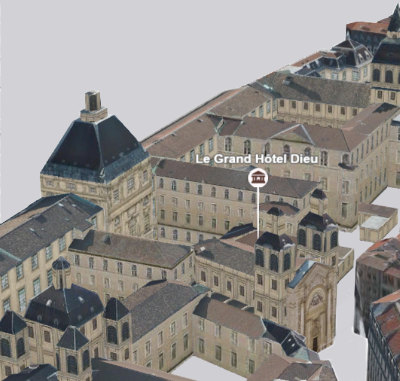
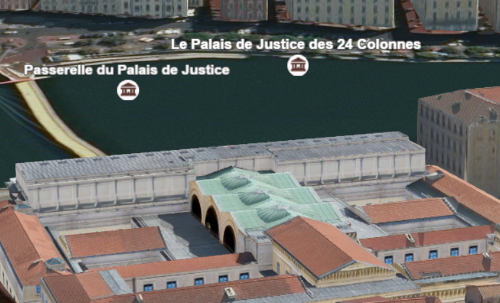
这种类型的注解显示一条线,用于将符号或标注与其在场景中的实际位置连接起来。例如,在显示城市中的感兴趣点时,使用标注线对其进行可视化有助于了解点的实际位置:

可以在 PointSymbol3D 或 LabelSymbol3D 上创建此可视化效果。定义 symbolLayers后,应通过设置 verticalOffset 来定义偏移量。符号现在是垂直移动的,但我们仍然需要添加标注,否则理解点的位置可能会非常混乱:

在 callout 属性上设置 type line 的属性将创建连接符号与其实际位置的线:

let symbol = {
type: "point-3d", // 转换成 new PointSymbol3D()
symbolLayers: [{
type: "icon", // 转换成 new IconSymbol3DLayer()
resource: {
href: "CityHall.svg"
},
size: 20
}],
verticalOffset: {
screenLength: 40,
maxWorldLength: 100,
minWorldLength: 20
},
callout: {
type: "line", // 转换成 new LineCallout3D()
size: 1.5,
color: "white",
border: {
color: "black"
}
}
});构造函数
属性列表
| 属性 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| Accessor | 更多信息 标注线的边框设置。 | 更多信息 | LineCallout3D | |
| Color | 更多信息 标注线的颜色。 | 更多信息 | LineCallout3D | |
| String | 更多信息 类名。 | 更多信息 | Accessor | |
| Number | 更多信息 标注线的宽度(以磅为单位)。 | 更多信息 | LineCallout3D | |
| String | 更多信息对于 LineCallout3D,类型始终为 "line"。 | 更多信息 | LineCallout3D |
属性详细说明
-
标注线的边框设置。标注线的边框可用于提高标注线颜色与各种背景色的对比度。如果边界为
null,则不可见任何边界。
-
标注线的颜色。这可以是使用 rgb(a) 值数组、命名字符串、十六进制字符串或 hsl(a) 字符串、具有
r,g,b, 和a属性的对象或 Color 对象自动转换的。- 默认值:black
-
起始版本: GeoScene API for JavaScript 4.22
-
类名。类的名称声明格式为
geoscene.folder.className。
-
标注线的宽度(以磅为单位)。此值可以是自动转换的,其字符串以磅或像素表示大小(例如
12px)。- 默认值:1px
-
type String
对于 LineCallout3D,类型始终为 "line"。
方法列表
| 属性 | 返回值类型 | 描述 | 类 | |
|---|---|---|---|---|
| LineCallout3D | 更多信息 创建标注的深层克隆。 | 更多信息 | LineCallout3D | |
| * | 更多信息 创建此类的新实例并使用从 GeoScene产品生成的 JSON 对象的值对其进行初始化。 | 更多信息 | Callout3D | |
| Object | 更多信息 将此类的实例转换为其 GeoScene portal JSON 格式。 | 更多信息 | Callout3D |
方法详细说明
-
clone(){LineCallout3D}
-
创建标注的深层克隆。
返回值:类型 描述 LineCallout3D 返回调用此方法对象的深拷贝。
-
fromJSON(json){*}static
-
创建此类的新实例,并使用从 GeoScene 产品生成的 JSON 对象的值对其进行初始化。传递给输入
json参数的对象通常来自对 REST API 中的查询操作的响应,或者来自另一个 GeoScene产品的 toJSON() 方法。有关何时以及如何使用此函数的详细信息和示例,请参阅指南中的 使用 fromJSON() 主题。参数:json Object实例的 json 表达式,以geoscene 格式显示。
返回值:类型 描述 * 返回一个该类的新实例。
-
将此类的实例转换为 GeoScene portal JSON 格式。 有关更多信息,请参阅 使用 fromJSON() 指南。
返回值:类型 描述 Object 此类实例的 GeoScene portal JSON 格式。