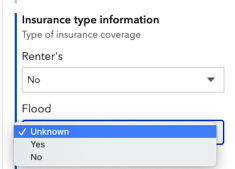
该 ComboBoxInput 类为组合框组定义所需的用户界面。
使用此输入类型时,需要编码值域。以前,包含与其关联的编码值域不兼容的值的字段会显示该选项,并在用户更新值后将其删除。现在 ComboBoxInput 将显示并保留该值,但将禁用它。

// 为表单中的字段元素创建一个新的 ComboBox 输入
const comboBoxInput = new ComboBoxInput({
noValueOptionLabel: "Unknown",
showNoValueOption: true
});构造函数
属性列表
| 名称 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| String | 更多信息 类名。 | 更多信息 | Accessor | |
| String | 更多信息 用于表示空值的文本。 | 更多信息 | ComboBoxInput | |
| Boolean | 更多信息 确定是否显示空值选项。 | 更多信息 | ComboBoxInput | |
| String | 更多信息 表单元素输入的类型。 | 更多信息 | ComboBoxInput |
属性详细说明
-
类名。类的名称声明格式为
geoscene.folder.className。
-
noValueOptionLabel String
-
用于表示空值的文本。
-
showNoValueOption Boolean
-
确定是否显示空值选项。
这仅适用于支持空值的字段。
- 默认值:false
-
type Stringreadonly
-
表单元素输入的类型。
对于 ComboBoxInput,类型始终为 "combo-box"。
方法列表
| 名称 | 返回值类型 | 描述 | 类 | |
|---|---|---|---|---|
| * | 更多信息 创建此类的新实例并使用从 GeoScene产品生成的 JSON 对象的值对其进行初始化。 | 更多信息 | ComboBoxInput | |
| Object | 更多信息 将此类的实例转换为其 GeoScene portal JSON 格式。 | 更多信息 | ComboBoxInput |
方法详细说明
-
fromJSON(json){*}static
-
创建此类的新实例,并使用从 GeoScene 产品生成的 JSON 对象的值对其进行初始化。传递给输入
json参数的对象通常来自对 REST API 中的查询操作的响应,或者来自另一个 GeoScene 产品的 toJSON() 方法。有关何时以及如何使用此函数的详细信息和示例,请参阅指南中的 fromJSON() 主题。参数:json Object实例的 json 表达式,以 Geoscene 格式显示。
返回值:类型 描述 * 返回一个该类的新实例。
-
toJSON(){Object}
-
将此类的实例转换为 GeoScene portal JSON 格式。 有关更多信息,请参阅 fromJSON() 指南主题。
返回值:类型 描述 Object 此类实例的 GeoScene portal JSON 格式。