GroupLayer 提供了将多个子图层组织到一个公共图层中的功能。假设有几个 FeatureLayers,它们都以不同的维度表示水要素。例如,井(点)、河流(线)和湖泊(面)。GroupLayer 提供了将它们视为一个名为“水要素”的图层的功能,即使它们存储为单独的要素图层也是如此。为此,请创建一个新的 GroupLayer,并使用 add() 方法将每个水图层添加到 GroupLayer。
每个图层的可见性在 listMode 和 visibilityMode 属性中进行管理。
构造函数
属性概述
| 名称 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
| String | 更多信息 混合模式用于将图层混合在一起,以在图层中创建有趣的效果,甚至产生看起来像新图层的内容。 | 更多信息 | GroupLayer | |
| String | 更多信息 类的名称。 | 更多信息 | Accessor | |
| Effect | 更多信息 Effect 提供了可在图层上执行的各种滤镜要素,以实现类似于图像滤镜工作方式的不同视觉效果。 | 更多信息 | GroupLayer | |
| String | 更多信息 分配给图层的唯一 ID。 | 更多信息 | Layer | |
| Collection<Layer> | 更多信息 业务图层的集合。 | 更多信息 | GroupLayer | |
| String | 更多信息 指示图层在图层列表微件中的显示方式。 | 更多信息 | Layer | |
| 布尔值 | 更多信息 指示图层的资源是否已加载。 | 更多信息 | Layer | |
| 错误 | 更多信息 如果加载时发生错误,则返回 Error 对象。 | 更多信息 | Layer | |
| String | 更多信息 表示加载操作的状态。 | 更多信息 | Layer | |
| Object[] | 更多信息 加载时发生的警告列表。 | 更多信息 | Layer | |
| 整数 | 更多信息 图层在视图中可见时的最大比例 (放至最大)。 | 更多信息 | GroupLayer | |
| 整数 | 更多信息 图层在视图中可见的最小比例(最大缩小)。 | 更多信息 | GroupLayer | |
| 整数 | 更多信息 图层不透明。 | 更多信息 | Layer | |
| PortalItem | 更多信息 从中加载图层的门户项目。 | 更多信息 | GroupLayer | |
| Collection<Layer> | 更多信息 | 更多信息 | GroupLayer | |
| String | 更多信息 图层的标题,用于在“图层列表”微件等位置标识该图层。 | 更多信息 | Layer | |
| String | 更多信息 对于GroupLayer 类型始终为 "group"。 | 更多信息 | GroupLayer | |
| String | 更多信息 指示如何管理子图层的可见性。 | 更多信息 | GroupLayer | |
| 布尔值 | 更多信息 指示图层在视图中是否可见。 | 更多信息 | Layer |
属性详情
-
blendMode String起始版本:GeoScene API for JavaScript 4.16
-
混合模式用于将图层混合在一起,以在图层中创建有趣的效果,甚至产生看起来像新图层的内容。与使用透明度的方法不同,透明度会导致顶层褪色,混合模式可以通过混合图层及其下方的图层来创建各种非常生动和有趣的结果。
混合图层时,
top layer是应用了混合模式的图层。顶层下面的所有层都是background layers。默认混合模式是normal的,顶层只是显示在背景图层上。虽然这种默认行为是完全可以接受的,但在图层上使用混合模式为生成创意地图开辟了无限可能的世界。GroupLayer 中的图层与地图的其余部分隔离地混合在一起。
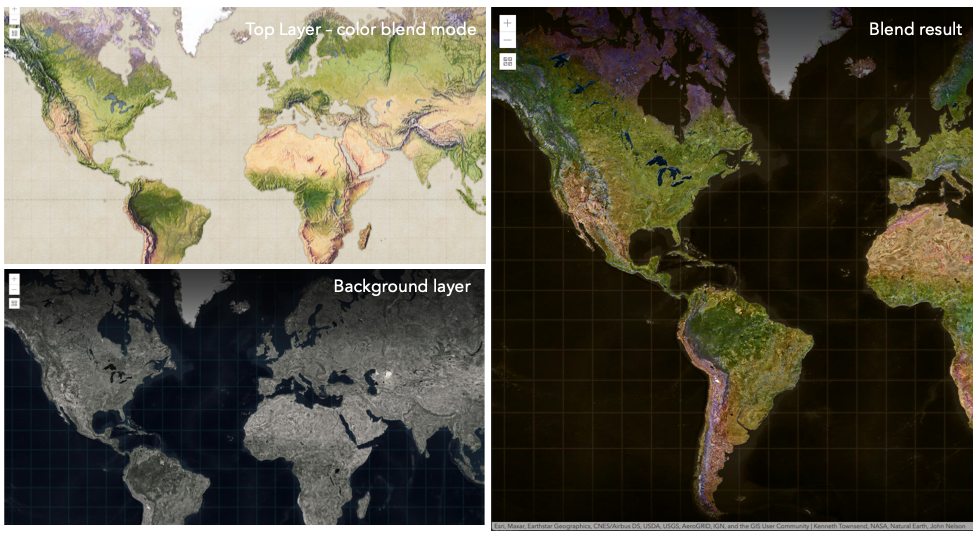
在以下屏幕截图中,复古阴影浮雕图层显示在萤火虫世界图像图层上。
color混合模式应用于复古阴影浮雕,结果看起来像一个新图层。
已知限制
- 3D SceneViews 不支持 blendMode。
- 图例中不支持 blendMode。
- 有关已知的打印限制,请参阅打印。
以下因素会影响混合结果:
- 所有图层的顺序
- 图层不透明度
- 图层中要素的不透明度
- 图层的可见性
- 默认情况下,地图中最底层的图层绘制在透明背景上。您可以更改 MapView 的背景色。
混合模式 说明 normal 顶层显示在背景图层上。顶层的数据会阻挡它们重叠的背景图层的数据。 average 取顶层和背景图层的数学平均值。 average混合模式的结果通常类似于将图层的不透明度设置为 50% 的效果淡化混合模式:
以下混合模式可产生比所有图层更轻的结果。在变亮混合模式下,顶层的纯黑色变为透明,允许背景图层显示出来。顶层的白色将保持不变。任何比纯黑色浅的颜色都会在不同程度上淡化顶层的颜色,一直到纯白色。
在增亮顶层的深色或从结果中删除黑色时,增亮混合模式非常有用。
plus,lighten和screen模式可用于使深色背景上颜色褪色或较暗的图层变亮。混合模式 说明 lighten 比较顶部图层和背景图层,并保留较浅的颜色。如果顶层中的颜色比背景图层中的重叠颜色暗,则它们将变为透明,从而允许背景图层完全显示出来。可以认为是 darken混合模式的反面。lighter 顶层和背景层的颜色乘以它们的 alpha(图层透明度和层的数据不透明度。再将生成的颜色相加在一起。所有重叠的中音颜色在顶层变亮。图层和图层数据的不透明度将影响混合结果。 plus 顶部图层和背景图层中的颜色将一起添加。所有重叠的中音颜色在顶层变亮。此模式也称为 add或linear-dodge。screen 将顶部和背景图层中的反转颜色相乘,然后再次反转颜色。生成的颜色将比原始颜色更亮,对比度更低屏幕可以产生许多不同程度的亮度,具体取决于顶层的亮度值。可以认为是 multiply模式的反面。color-dodge 将背景图层中的颜色除以倒置的顶层。这将根据顶层的值使背景图层变亮。顶层越亮,其颜色对背景图层的影响就越大。降低顶部图层和背景图层之间的对比度,从而产生饱和的中间色调和高光。 变暗混合模式:
以下混合模式可产生比所有图层更暗的结果。在变暗混合模式下,顶层的纯白色将变为透明,从而允许背景图层显示出来。顶层的黑色将保持不变。任何比纯白色更深的颜色都会在不同程度上使顶层变暗,一直到纯黑色。
multiply混合模式通常用于突出阴影、显示对比度或突出地图的某个方面。例如,当您希望通过地形图层显示高程时,可以在显示在山体阴影上的地形图上使用multiply混合模式。请参阅 图层混合示例介绍。multiply和darken模式可用于将底图的深色标签显示在顶层。查看变暗的混合样品。color-burn模式适用于彩色顶部和背景层,因为它增加了中间色调的饱和度。它通过使顶层和底层重叠区域中的像素更接近顶层颜色来增加对比度。当您想要一个比multiply或darken具有更多对比度的效果时,请使用此混合模式。以下屏幕截图显示了
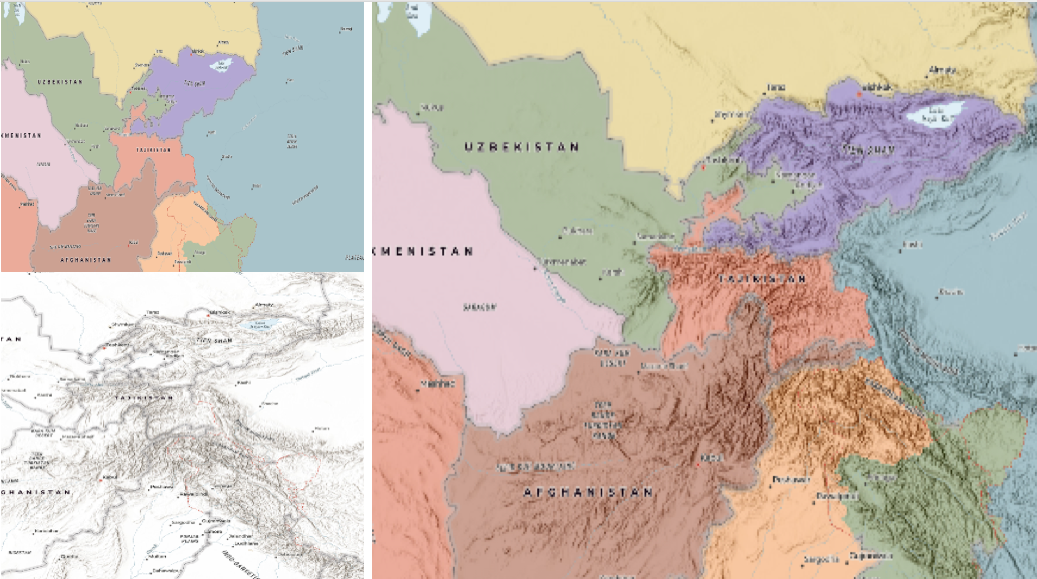
multiply混合模式如何用于创建显示边界和高程的世界物理地图。
混合模式 说明 darken 强调重叠图层中最暗的部分。如果顶层中的颜色比背景图层中的重叠颜色浅,则它们将变为透明,从而允许背景图层完全显示出来。 multiply 通过乘以顶层和背景图层的颜色来强调重叠图层的最暗部分。顶部和背景图层的中档颜色可以更均匀地混合在一起。 color-burn 强化所有图层的黑暗区域。它通过将重叠区域中的颜色着色为顶部颜色来增加顶部图层和背景图层之间的对比度。为此,它会反转背景层的颜色,将结果除以顶层的颜色,然后反转结果。 对比度混合模式:
以下混合模式通过使用变亮或变暗混合模式创建混合,使较亮的区域变亮,并使顶层较暗的区域变暗,从而产生对比度。对比度混合模式将使颜色变亮于 50% 灰度 ([128,128,128]),并使颜色变暗于 50% 灰度。50%的灰色在顶层将是透明的。每种模式都可以创建各种结果,具体取决于混合在一起的顶部和背景图层的颜色。
overlay混合模式根据背景图层中颜色的亮度进行计算,而所有其他对比度混合模式根据顶层的亮度进行计算。其中一些模式旨在模拟将光线照射穿过顶层的效果,从而有效地投射到其下方的图层上对比度混合模式可用于增加对比度和饱和度,以拥有更鲜艳的色彩,并为您的图层带来冲击力。例如,您可以复制一个图层并在顶层设置
overlay混合模式,以增加图层的对比度和色调。您还可以在深色影像图层上添加带有白色填充符号的多边形图层,并应用soft-light混合模式来增加影像图层的亮度。以下屏幕截图显示了
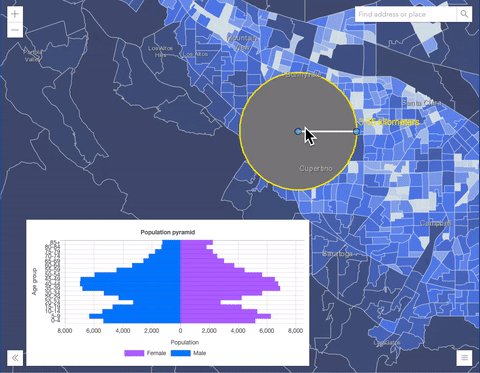
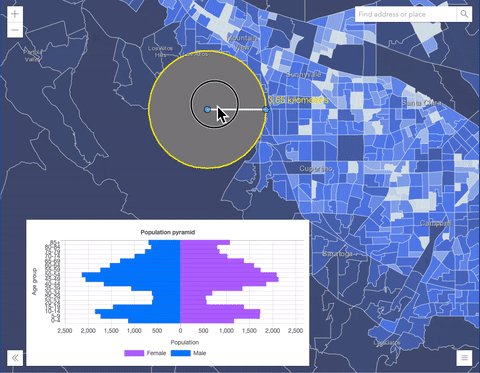
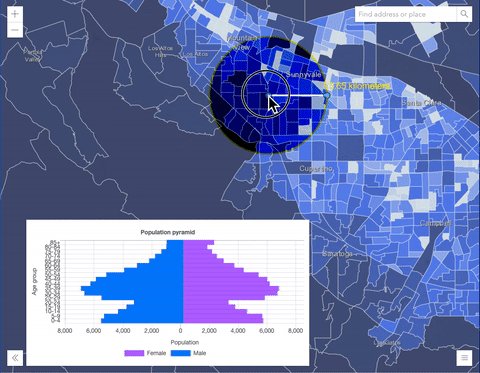
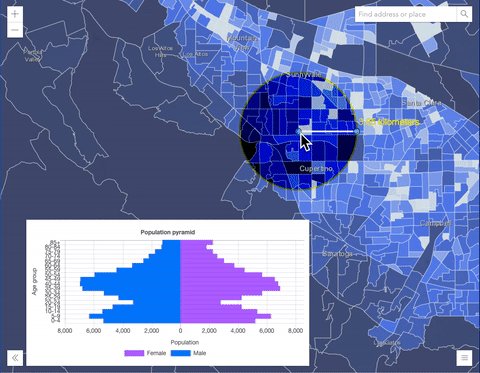
overlay混合模式对 GraphicsLayer 的影响。左图显示了缓冲区图形图层何时具有normal混合模式。如您所见,缓冲区多边形的灰色挡住了相交的人口普查区域。右图显示了何时将overlay混合模式应用于缓冲区图形图层。overlay混合模式根据背景图层的颜色使灰色缓冲区多边形变暗或变亮,而人口普查区域图层正在发光。查看实际操作。普通混合模式: 叠加混合模式: 

混合模式 说明 overlay 使用 multiply和screen模式的组合来使顶层中的颜色变暗和变亮,而背景层总是透出光来。结果是背景图层中较深的颜色值会增强顶层,而背景图层中较浅的颜色会清除顶层中的重叠区域。soft-light 将半强度 screen模式应用于较亮的区域,并将半强度multiply模式应用于使顶层区域变暗。您可以将soft-light视为overlay模式的更柔和版本。hard-light 根据顶层的颜色对颜色进行乘法或筛选。效果类似于在顶层上照射刺眼的聚光灯。 vivid-light 根据顶层中的颜色,通过增加或减少对比度来使用 color-burn和color-dodge的组合。组分混合模式:
以下混合模式使用原色分量,即色调、饱和度和亮度来混合顶部和背景图层。您可以在任何图层上添加带有简单渲染器的要素图层,并在此图层上设置
hue,saturation,color或luminosity混合模式。使用这种技术,您可以创建一个全新的地图。以下屏幕截图显示了一个地形图层与一个世界山体阴影图层与
luminosity混合模式的混合位置。结果是一个外观截然不同的地图,它保留了地形图层的亮度,同时调整了山体阴影图层的色调和饱和度。
混合模式 说明 色调 使用顶层的色调以及背景图层的亮度和饱和度创建效果。 饱和 使用顶层的饱和度以及背景图层的色相和亮度创建效果。背景图层中没有饱和度的50%灰度不会产生任何变化。 光度 使用顶层的亮度以及背景图层的色相和饱和度创建效果。可以认为是 color混合模式的反面。颜色 使用顶层的色相和饱和度以及背景图层的亮度创建效果。可以认为是 luminosity混合模式的反面。复合混合模式:
以下混合模式可用于遮盖顶部、背景或两个图层的内容。
Destination模式用于用背景图层的数据掩盖顶层的数据。Source模式用于用顶层的数据掩盖背景图层的数据。
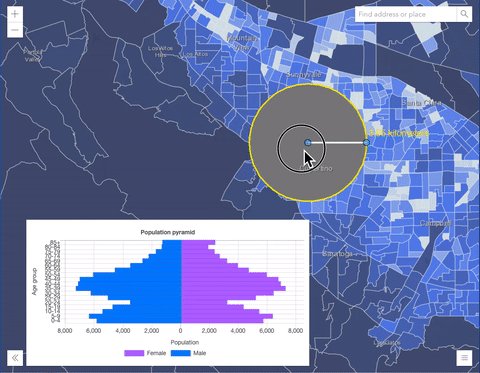
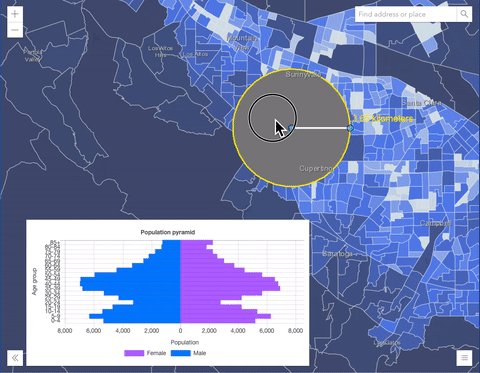
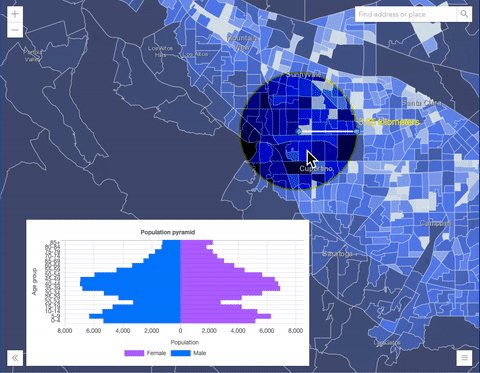
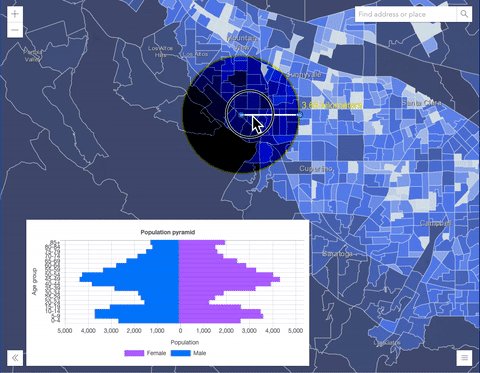
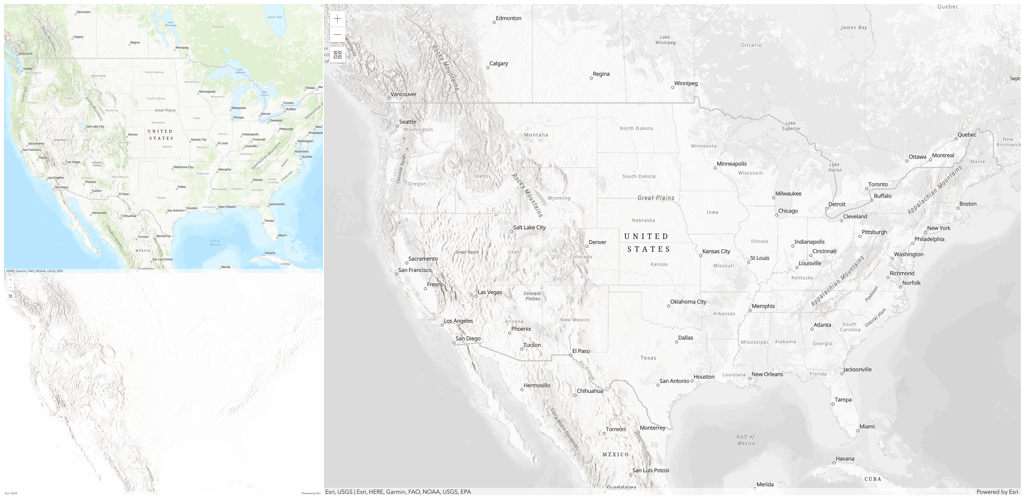
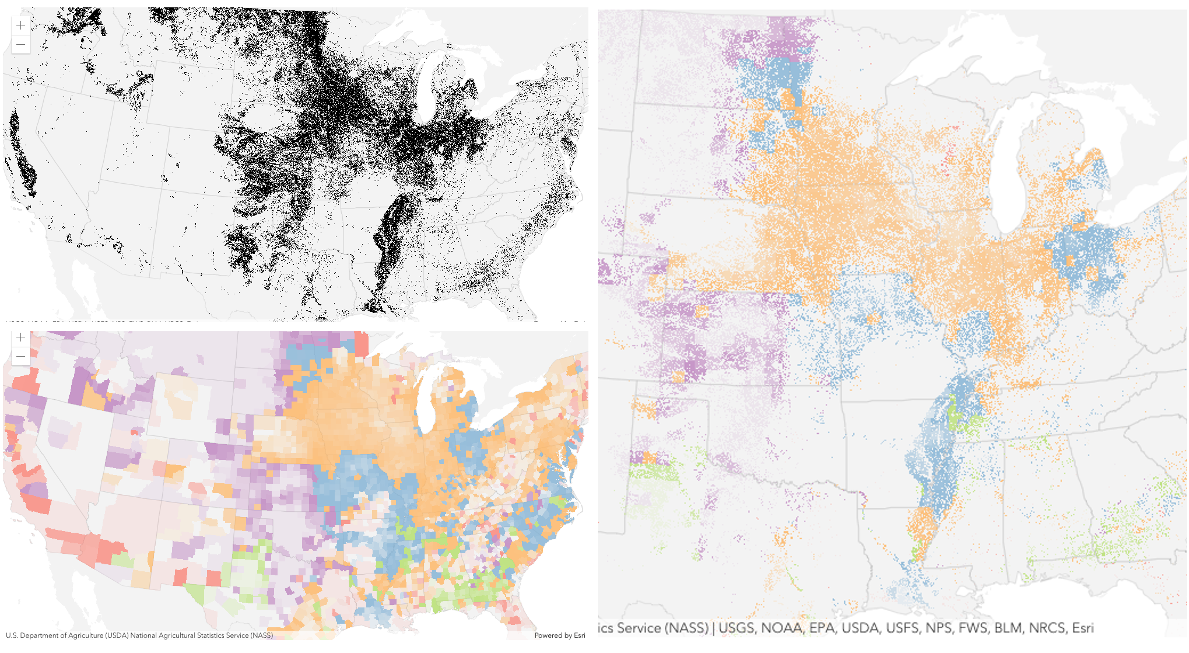
destination-in目的地混合模式可用于显示重点区域,例如地震、动物迁徙或点源污染,通过显示底层地图,提供现象的鸟瞰图。查看多个混合和 groupLayer 混合示例以查看实际的复合混合模式。以下屏幕截图按照要素和影像图层在视图中的绘制顺序,在左侧显示要素和影像图层。包含土地覆被分类栅格的影像图层。要素图层包含 2007 年县作物数据。右图显示了图层混合的结果,其中在图像图层上设置了
destination-inblendMode。如您所见,效果与原始图层有很大不同。混合结果仅显示栽培作物区域(影像和要素图层重叠)。
混合模式 说明 destination-over 目标/背景图层覆盖顶层。顶层显示在目标图层下。您将看到顶层通过背景图层透明或没有数据的任何位置进行透视。 destination-atop 仅当目标/背景图层与顶层重叠时,才会绘制目标/背景图层。顶层显示在背景图层下方。您将看到顶层通过背景图层透明或没有数据的任何位置进行透视。 destination-in 目标/背景图层仅在与顶层重叠的地方绘制。其他一切都是透明的。 destination-out 目标/背景图层在不与顶层重叠的位置绘制。其他一切都是透明的。 source-atop 源/顶层仅在与背景图层重叠的位置绘制。您将看到背景图层通过源图层透明或没有数据的任何位置进行透视。 source-in 源/顶层仅在与背景图层重叠的位置绘制。其他一切都是透明的。 source-out 源/顶层绘制在不与背景图层重叠的位置。其他一切都是透明的。 xor 顶部图层和背景图层在重叠处变为透明。这两层在其他任何地方都是正常绘制的。 反转混合模式:
以下混合模式根据背景图层的颜色反转或抵消颜色。这些混合模式查找顶部图层和背景图层之间的差异。例如,您可以在森林覆盖的两个影像图层上使用
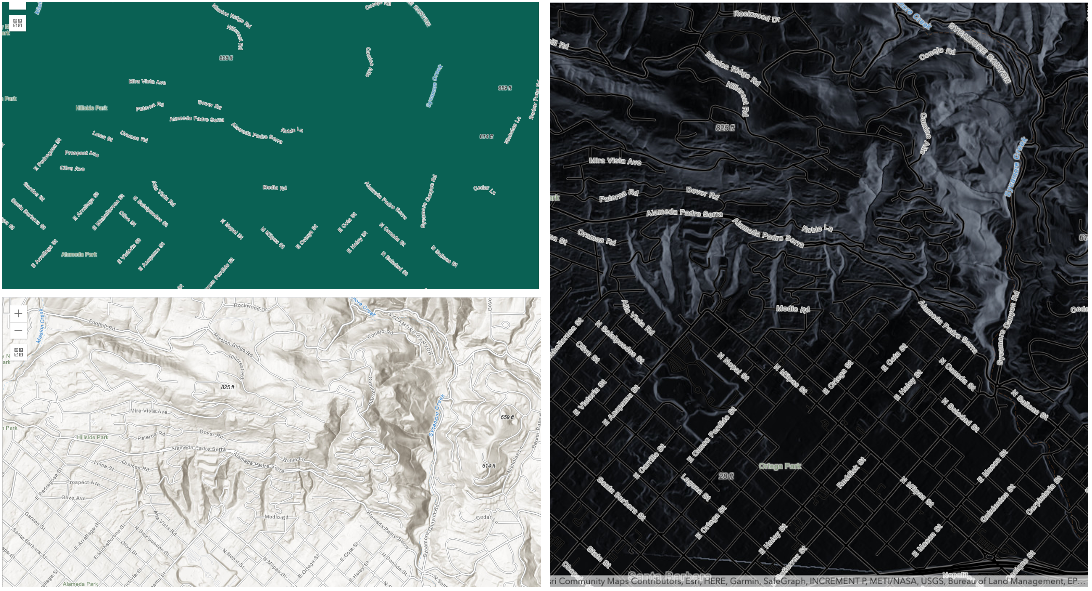
difference或exclusion混合模式,以可视化森林覆盖从一年到另一年的变化。invert混合模式可用于将任何浅色底图转换为深色底图,以适应在弱光条件下工作的人。以下屏幕截图显示了如何使用简单的渲染器在要素图层上设置invert混合模式,从而将世界地形地图立即变为深色主题底图。
混合模式 说明 difference 从较浅的颜色中减去重叠颜色中较深的颜色。减去两个具有相同值的像素时,结果为黑色。与黑色混合不会产生任何变化。与白色混合可反转颜色。此混合模式对于对齐具有相似内容的图层非常有用。 exclusion 类似于 difference混合模式,只是生成的图像整体更亮。具有较浅颜色值的重叠区域将变亮,而较暗的重叠颜色值将变为透明。minus 从背景图层的颜色中减去顶层的颜色,使混合结果更暗。对于负值,将显示黑色。 invert 在顶部和背景图层重叠的任何位置反转背景色。反转混合模式可反转类似于摄影底片的图层。 reflect 此混合模式创建的效果就像在图层中添加了闪亮的对象或光区域一样。背景图层中的黑色像素将被忽略,就好像它们是透明的一样。 可能值:"average"|"color-burn"|"color-dodge"|"color"|"darken"|"destination-atop"|"destination-in"|"destination-out"|"destination-over"|"difference"|"exclusion"|"hard-light"|"hue"|"invert"|"lighten"|"lighter"|"luminosity"|"minus"|"multiply"|"normal"|"overlay"|"plus"|"reflect"|"saturation"|"screen"|"soft-light"|"source-atop"|"source-in"|"source-out"|"vivid-light"|"xor"
- 默认值:normal
- 另请参阅:
-
起始版本:GeoScene API for JavaScript 4.7
-
类的名称。声明的类名的格式为
geoscene.folder.className。
-
起始版本:GeoScene API for JavaScript 4.18
-
Effect 提供了可在图层上执行的各种滤镜要素,以实现类似于图像滤镜工作方式的不同视觉效果这种强大的功能允许您将类似 css 过滤器的功能应用于图层以创建自定义视觉效果,从而提高地图的制图质量。这是通过将所需效果作为字符串或对象数组应用于图层的
effect属性来设置与比例相关的效果来完成的。笔记
- 如果需要应用满足或未通过指定过滤器的不同效果的功能,请设置 featureEffect 属性。
- 如果应用了以下所有四个属性,则它们将按此顺序应用:
featureEffect, effect, opacity 和 blendMode。
已知限制
- 该效果在 3D SceneViews 不受支持。
- 该效果不能应用于具有HeatmapRenderer的图层。
- 启用了
cluster类型的 featureReduction 的图层不支持该效果。 - 有关已知的打印限制,请参阅打印。
- 默认值:null
- 另请参阅:
示例:// the following effect will be applied to the layer at all scales // brightness will be applied first, then hue-rotate followed by contrast // changing order of the effects will change the final result layer.effect = "brightness(5) hue-rotate(270deg) contrast(200%)";// set a scale dependent bloom effect on the layer layer.effect = [ { scale: 36978595, value: "drop-shadow(3px, 3px, 4px)" }, { scale: 18489297, value: "drop-shadow(2px, 2px, 3px)" }, { scale: 4622324, value: "drop-shadow(1px, 1px, 2px)" } ];
-
分配给图层的唯一 ID。如果未由开发人员设置,则会在加载图层时自动生成。
-
layers Collection<Layer>autocast
-
业务图层的集合。此属性包含可查询、分配不同渲染器、分析等业务图层(如 FeatureLayers,WebTileLayers,GraphicsLayers)。它不包括 底图。
图层是表示真实世界现象的一个或多个要素或图形的集合。每个要素都包含一个符号和地理数据,允许将其作为具有空间上下文的图形在地图上呈现。图层中的要素还包含数据属性,这些属性可以在弹出窗口中查看并用于渲染图层的其他信息。
可以使用 add() 或 addMany() 方法在构造函数中添加图层,也可以使用 add() 或 addMany() 直接添加到图层集合中。
在 3D 模式下,对于在地形上渲染的图层,图层的顺序还取决于图层的类型。切片图层(VectorTileLayer,WebTileLayer, WMTSLayer)始终按照图层集合中指定的顺序首先绘制。动态图层(MapImageLayer,ImageryLayer,WMSLayer 和具有
on-the-ground高程模式的基于要素的图层)使用图层集合中的顺序呈现在顶部。一个图层只能添加到一个父级。无法将同一图层添加到多个地图 或 GroupLayers。如果您尝试这样做,图层将自动从其当前父级中删除并放置在新父级中。
let layer = new GraphicsLayer(); // The layer belongs to map1 map1.layers.add(layer); // The layer now belongs to map2 // and implicitly does: map1.layers.remove(layer) map2.layers.add(layer);示例:// Add layers in the constructor of Map using an array let fl = new FeatureLayer(url); let gl = new GraphicsLayer(); let map = new Map({ layers: [fl, gl] }); // Add layers using add() map.addMany([fl, gl]); // Add layers using layers collection map.layers.addMany([fl, gl]); // Add layers using layers collection's push method map.layers.push(fl, gl);
-
指示图层在图层列表微件中的显示方式。下面列出可能值为:
值 说明 show 该图层在内容列表中可见。 hide 图层隐藏在内容列表中。 hide-children 如果图层时 GroupLayer, BuildingSceneLayer, KMLLayer, MapImageLayer, TileLayer 或 WMSLayer,请从内容列表中隐藏子图层。 可能值:"show"|"hide"|"hide-children"
- 默认值:show
-
指示图层的资源是否已加载。当
true时,可以访问对象的所有属性。- 默认值:false
-
如果加载时发生错误,则返回 Error 对象。
- 默认值:null
-
表示加载操作的状态。
值 说明 not-loaded 对象的资源尚未加载。 loading 对象的资源当前正在加载。 loaded 对象的资源已加载且未出现错误。 failed 无法加载对象的资源。有关更多详情,请参阅加载错误。 可能值:"not-loaded"|"loading"|"failed"|"loaded"
- 默认值:not-loaded
-
加载时发生的警告列表。
-
maxScale Number起始版本:GeoScene API for JavaScript 4.19
-
图层在视图中可见时的最大比例 (放至最大)。如果地图放大至超过此比例,则图层将不可见。值为
0时,表示该图层没有最大比例。maxScale 值应始终小于 minScale 值,并且大于或等于服务规范。- 默认值:0
示例:// The layer will not be visible when the view is zoomed in beyond a scale of 1:1,000 layer.maxScale = 1000;// The layer's visibility is not restricted to a maximum scale. layer.maxScale = 0;
-
minScale Number起始版本:GeoScene API for JavaScript 4.19
-
图层在视图中可见的最小比例(最大缩小)。如果地图缩小到超出此比例,则图层将不可见。值为
0表示该图层没有最小比例。minScale 应始终大于 maxScale 值,并且小于或等于服务规范。- 默认值:0
示例:// The layer will not be visible when the view is zoomed out beyond a scale of 1:3,000,000 layer.minScale = 3000000;// The layer's visibility is not restricted to a minimum scale. layer.minScale = 0;
-
图层不透明。此值的范围在
1到0之间,其中0是 100% 透明,而1为完全不透明。- 默认值:1
示例:// Makes the layer 50% transparent layer.opacity = 0.5;
-
portalItem PortalItem
-
从中加载图层的门户项目。如果门户项目引用要素服务或场景服务,则可以使用 layerId 属性指定要加载的单个图层。
从版本 4.17 开始,可以从 GeoScene Online 和 GeoScene Enterprise 中托管的要素服务项目加载表。这仅适用于要素图层,如果 FeatureLayer.isTable 返回
true,将成功加载。示例:// While this example uses FeatureLayer, this same pattern can be // used for other layers that may be loaded from portalItem ids. const lyr = new FeatureLayer({ portalItem: { // autocasts as new PortalItem() id: "caa9bd9da1f4487cb4989824053bb847" } // the first layer in the service is returned });// Set hostname when using an on-premise portal (default is GeoScene Online) // geosceneConfig.portalUrl = "http://myHostName.geoscene.cn/geoscene"; // While this example uses FeatureLayer, this same pattern can be // used for SceneLayers. const lyr = new FeatureLayer({ portalItem: { // autocasts as new PortalItem() id: "8d26f04f31f642b6828b7023b84c2188" }, // loads the third item in the given feature service layerId: 2 });// This snippet loads a table hosted in GeoScene Online. const table = new FeatureLayer({ portalItem: { // autocasts as geoscene/portal/PortalItem id: "123f4410054b43d7a0bacc1533ceb8dc" } }); // Before adding the table to the map, it must first be loaded and confirm it is the right type. table.load().then(function() { if (table.isTable) { map.tables.add(table); } });
-
tables Collection<Layer>autocast
-
图层 实例的集合,它们是保存在地图和/或 WebMap 中的表格。为了使表被识别,FeatureLayer 的 isTable 属性必须返回
true。可以通过以下选项之一创建表:- 将 URL 引用到要素服务中的表。
- 使用 Layer.fromGeoSceneServerUrl 方法创建一个要素图层,并使用要素图层的 isTable 属性确认它是一个表。这可以是要素服务或要素集合。
- 使用 Layer.fromPortalItem 方法创建一个要素图层,并使用要素图层的 isTable 属性确认它是一个表。这可以是要素服务或要素集合。
- 创建内存中的非空间客户端要素图层。
从 4.17 开始,可以将要素服务中的非空间表保存到 WebMap,但尚不支持内存中(要素集合)表。
尚不支持在 GroupLayer 中持久化表。如果需要,请将其添加到地图 和/或 WebMap。
目前,仅识别要素服务要素图层。
示例:// This snippet shows how to add a table to a map's table collection. // FeatureLayer.isTable = false const featureLayer = new FeatureLayer({ url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/SF311/FeatureServer/0" }); // FeatureLayer.isTable = true const table = new FeatureLayer({ url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/SF311/FeatureServer/1" }); // Add featureLayer to the map map.add(featureLayer); // In order for the table to be stored within // the map's table collection, load it and confirm it is the right type. table.load().then(function() { // Add the table to the collection map.tables.add(table); console.log("Table is added to map's table collection"); });// This snippet shows how to persist a table to an existing web map // FeatureLayer.isTable = true const table = new FeatureLayer({ url: "https://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/Crash_details_table/FeatureServer/0" }); // Create Webmap instance const webmap = new WebMap({ portalItem: { id: webmapId } }); // When web map is ready, load the table and add it to the web map webmap.when(function() { table.load().then(function() { console.log("Adding table"); // Add table to the webmap's table collection webmap.tables.add(table); }); }); // Call updateFrom on webmap and pass in the existing view webmap.updateFrom(view).then(function() { // Call saveAs (or save) on the web map webmap.saveAs({ // autocasts as new PortalItem() title: "New WebMap" }); });// This snippet shows how to add an in-memory table to a map // Create the array of objects containing field info const fields = [{ name: "ObjectID", alias: "ObjectID", type: "oid" }, { name: "tree_type", alias: "Tree type", type: "string" }, { name: "species", alias: "Species", type: "string" }]; // Create the array of graphics holding attribute info const graphics = [{ attributes: { "tree_type": "deciduous", "species": "maple", "ObjectID": 2 } }, { attributes: { "tree_type": "coniferous", "species": "pine", "ObjectID": 3 } }]; // Create the feature layer (feature collection) table const table = new FeatureLayer({ fields: fields, objectIdField: "ObjectID", source: graphics }); // Check when map is ready and load the table map.when(function() { table.load().then(function() { console.log("Adding table"); map.tables.add(table); }); });
-
层的标题,用于在“图层列表”微件等位置标识该图层。
如果图层是从门户项目加载的,则将使用门户项目的标题。如果图层作为 webmap 或 webscene 的一部分加载,则将使用存储在 webmap/webscene 中的图层标题
-
type Stringreadonly
-
对于 GroupLayer 类型总为 "group"。
-
visibilityMode String
-
指示如何管理子图层的可见性。下表描述了可能的值。
值 说明 independent 每个子图层独立于其他图层管理其可见性。 inherited 每个子图层的可见性与 GroupLayer 的可见性相匹配。 exclusive 一次只能看到一个子图层。 可能值:"independent"|"inherited"|"exclusive"
-
- 默认值:true
示例:// The layer is no longer visible in the view layer.visible = false;
方法概述
| 名称 | 返回类型 | 描述 | 类 | |
|---|---|---|---|---|
| 更多信息 将图层添加到图层集合。 | 更多信息 | GroupLayer | ||
| 更多信息 将一个图层或一组图层添加到图层集合。 | 更多信息 | GroupLayer | ||
| 更多信息 如果 load() 操作已在进行中,则取消该操作。 | 更多信息 | Layer | ||
| Promise<LayerView> | 更多信息 当图层添加到 Map.layers 集合并且必须为其创建图层视图时,由视图(例如 MapView 和 SceneView)调用。 | 更多信息 | Layer | |
| 更多信息 销毁图层和任何关联的资源(包括其 portalItem,如果它是图层上的属性)。 | 更多信息 | Layer | ||
| 布尔值 | 更多信息 在实例上发出事件。 | 更多信息 | Layer | |
| Layer | 更多信息 返回基于给定图层 ID 的图层。 | 更多信息 | GroupLayer | |
| SearchTable | 更多信息 根据给定的表 ID 返回一个表。 | 更多信息 | GroupLayer | |
| 布尔值 | 更多信息 指示实例上是否存在与提供的事件名称匹配的事件侦听器。 | 更多信息 | Layer | |
| 布尔值 | 更多信息
| 更多信息 | Layer | |
| 布尔值 | 更多信息
| 更多信息 | Layer | |
| 布尔值 | 更多信息
| 更多信息 | Layer | |
| Promise | 更多信息 加载此类引用的资源。 | 更多信息 | Layer | |
| Promise<GroupLayer> | 更多信息 加载与图层组关联的所有外部可加载资源。 | 更多信息 | GroupLayer | |
| Object | 更多信息 在实例上注册事件处理程序。 | 更多信息 | Layer | |
| Layer | 更多信息 从图层集合中移除指定的图层。 | 更多信息 | GroupLayer | |
| Layer[] | 更多信息 移除所有图层。 | 更多信息 | GroupLayer | |
| Layer[] | 更多信息 删除指定图层。 | 更多信息 | GroupLayer | |
| Layer | 更多信息 更改图层顺序。 | 更多信息 | GroupLayer | |
| Promise | 更多信息
| 更多信息 | Layer |
方法详情
-
add(layer, index)
-
将图层添加到图层集合。调用此方法时将发出 before-changes,before-add,after-add, after-changes 和 change。
参数:图层或解析为图层以添加到图层集合的promise。
index Number可选可以在图层集合中的指定索引处添加图层。如果未指定索引或指定的索引大于当前图层数,则该图层会自动附加到图层集合中的图层列表中,并且索引会被规范化。
- 另请参阅:
示例:// add() and push methods can be used // to add a layer to layers collection // add a layer to layers collection using add map.add(layer); // add a layer at the end of layers collection map.layers.push(layer);
-
addMany(layers, index)
-
将一个图层或一组图层添加到图层集合。调用此方法时将发出 before-changes,before-add,after-add, after-changes 和 change。
图层集合上的 push() 方法也可用于添加一个或多个图层。
参数:要添加到图层集合的图层。
index Number可选可以在图层集合中的指定索引处添加图层。如果未指定索引或指定的索引大于当前图层数,则该图层会自动附加到图层集合中的图层列表中,并且索引会被规范化。
- 另请参阅:
示例:// addMany and push methods can be used // to add layers to layers collection // add an array of layers to layers collection using addMany map.addMany([layer, layer2]); // add layers to layers collection using push method map.layers.push(layer, layer2);
-
当图层添加到 Map.layers 集合并且必须为其创建图层视图时,由视图(例如 MapView 和 SceneView)调用。此方法在内部使用,没有直接调用它的用例。
参数:view *父视图。
options Object可选指定其他选项的对象。有关此对象的必需属性,请参阅下面的对象规范表。
规范:signal AbortSignal可选中止层视图创建的信号。
返回:类型 说明 Promise<LayerView> 使用 LayerView 实例进行解析。 - 另请参阅:
-
destroy()inherited起始版本:GeoScene API for JavaScript 4.17
-
销毁图层和任何关联的资源(包括其 portalItem,如果它是图层上的属性)。该图层一旦被破坏就不能再使用了。
被破坏的图层将从其父对象(如 Map、 WebMap、 WebScene、 Basemap、 Ground、GroupLayer)中移除。
-
起始版本:GeoScene API for JavaScript 4.5
-
在实例上发出事件。仅当创建此类的子类时,才应使用此方法。
参数:type String事件的名称。
event Object可选事件负载。
返回:类型 说明 布尔值 true如果通知了侦听器
-
findLayerById(layerId){Layer}
-
返回基于给定图层 ID 的图层。
参数:layerId String分配给图层的 ID。
返回:类型 说明 图层 返回请求的图层对象。
-
findTableById(tableId){SearchTable}起始版本:GeoScene API for JavaScript 4.18
-
根据给定的表 ID 返回一个表。
参数:tableId String分配给表的 ID。
返回:类型 说明 SearchTable 返回请求的表对象。
-
isFulfilled()可用于验证创建类的实例是否已完成(已解决或已拒绝)。如果满足,则返回true。返回:类型 说明 布尔值 指示创建类的实例是否已完成(已解决或已拒绝)。
-
isRejected()可用于验证创建类的实例是否被拒绝。如果拒绝,则返回true。返回:类型 说明 布尔值 指示创建类的实例是否已被拒绝。
-
isResolved()可用于验证创建类的实例是否已解决。如果已解决,则返回true。返回:类型 说明 布尔值 指示创建类的实例是否已解决。
-
加载此类引用的资源。如果视图是使用地图实例构造的,则此方法会自动为视图及其在地图中引用的所有资源执行。
开发人员在访问不会在视图中加载的资源时必须调用此方法。
load()方法仅在第一次调用时触发资源的加载。随后的调用返回相同的promise。可以提供一个
signal来停止对Loadable实例的加载状态感兴趣。当信号中止时,实例不会停止其加载过程,只有 cancelLoad 可以中止它。参数:signal AbortSignal可选可用于中止异步任务的信号对象。当发出中止信号时,返回的 Promise 将被一个名为
AbortError的错误 拒绝。另请参阅 AbortController 以获取有关如何构造可用于传递中止信号的控制器的更多信息。返回:类型 说明 Promise 资源已加载时解析。
-
loadAll(){Promise<GroupLayer>}起始版本:GeoScene API for JavaScript 4.9
-
加载与图层组关联的所有外部可加载资源。对于组图层,这将加载所有图层。
返回:类型 说明 Promise<GroupLayer> 当所有可加载资源都已加载时解析。如果至少有一个可加载资源未能加载,则拒绝。 - 另请参阅:
示例:// Load all resources but ignore if one or more of them failed to load groupLayer.loadAll() .catch(function(error) { // Ignore any failed resources }) .then(function() { console.log("All loaded"); });
-
在实例上注册事件处理程序。调用此方法以将事件与侦听器挂钩。
参数:要侦听的事件或事件数组。
listener Function事件触发时调用的函数。
返回:类型 说明 Object 返回带有 remove()方法的事件处理程序,应调用该方法以停止侦听事件。属性 类型 说明 remove 函数 调用时,从事件中删除侦听器。 示例:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
remove(layer){Layer}
-
从图层集合中移除指定的图层。调用此方法时将发出 before-changes,before-remove,after-remove, after-changes 和 change 事件。
参数:layer Layer要从图层集合中删除的图层。
返回:类型 说明 图层 返回从图层集合中删除的图层。
-
移除所有图层。调用此方法时将发出 before-changes,before-remove,after-remove, after-changes 和 change 事件。
返回:类型 说明 Layer[] 返回从图层集合中删除的图层。
-
删除所有图层。调用此方法时将发出 before-changes,before-remove,after-remove, after-changes 和 change 事件。
参数:要从图层集合中删除的图层数组。
返回:类型 说明 Layer[] 返回从图层集合中删除的图层。
-
reorder(layer, index){Layer}
-
更改图层顺序。添加的第一层始终是基础层,即使其顺序已更改。调用此方法时将发出更改事件。
在 3D 模式下,对于在地形上渲染的图层,图层的顺序还取决于图层的类型。切片图层(VectorTileLayer,WebTileLayer, WMTSLayer)始终按照图层集合中指定的顺序首先绘制。动态图层(MapImageLayer,ImageryLayer,WMSLayer 和具有
on-the-ground高程模式的基于要素的图层)使用图层集合中的顺序呈现在顶部。参数:layer Layer要移动的图层。
index Number放置图层的索引位置。最底层的索引为
0。返回:类型 说明 图层 返回被移动的图层。
-
起始版本:GeoScene API for JavaScript 4.6
-
when()可以在创建类的实例后利用。这个方法有两个输入参数:一个callback函数和一个errback函数。callback在类的实例加载时执行。errback在类的实例无法加载时执行。参数:callback Function可选当 promise 解决时调用的函数。
errback Function可选当 promise 失败时执行的函数。
返回:类型 说明 Promise 返回 callback结果的新承诺,可用于链接其他函数。示例:// Although this example uses MapView, any class instance that is a promise may use when() in the same way let view = new MapView(); view.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
事件概述
| 名称 | 类型 | 描述 | 类 | |
|---|---|---|---|---|
{view: View,layerView: LayerView} |
在视图中创建并渲染图层的 LayerView 后激发。 |
Layer | ||
{view: View,error: Error} |
在将图层添加到地图后,在创建 LayerView 期间发出错误时触发。 |
Layer | ||
{view: View,layerView: LayerView} |
在图层的 LayerView 被销毁且不再在视图中渲染后触发。 |
Layer |
事件详述
-
layerview-createinherited
-
在视图中创建并渲染图层的 LayerView 后激发。
示例:// This function will fire each time a layer view is created for this // particular view. layer.on("layerview-create", function(event){ // The LayerView for the layer that emitted this event event.layerView; });
-
layerview-create-errorinherited
-
在将图层添加到地图后,在创建 LayerView 期间发出错误时触发。
示例:// This function fires when an error occurs during the creation of the layer's layerview layer.on("layerview-create-error", function(event) { console.error("LayerView failed to create for layer with the id: ", layer.id, " in this view: ", event.view); });